前端 JS 经典:Reflect 本质
1. 什么是 Reflect
Reflect 可以调用对象的基本方法(内部方法),在 ES6 之前我们是没有任何方法去直接调用对象的基本方法的。只能间接调用,间接调用它又会给你做一些额外得事。
2. 对象的基本方法
什么是对象的基本方法呢,对象内部运行的方法就是对象的基本方法。对象的基本方法有哪些,它对应的反射方法是什么。如下:
// 基本方法 => 反射方法
[[GetOwnProperty]] => getPrototypeOf();
[[SetPrototypeOf]] => setPrototypeOf();
[[IsExtensible]] => isExtensible();
[[PreventExtensions]] => preventExtensions();
[[GetOwnProperty]] => getOwnPropertyDescriptor();
[[DefineOwnProperty]] => defineProperty();
[[HasProperty]] => has();
[[GET]] => get();
[[SET]] => set();
[[DELETE]] => deleteProperty();
[[OwnPropertyKeys]] => ownKeys()3. Reflect 有什么用
我们举个例子,下面这两个语句是同样的作用,都是设置 name 的值:
let obj = { name: "yq" };
obj.name = "yqcoder";
console.log(obj); // { name: 'yqcoder' }let obj = { name: "yq" };
Reflect.set(obj, "name", "yqcoder");
console.log(obj); // { name: 'yqcoder' }那么既然都是做的同样的是,它们有什么区别呢。区别在于,通过语法或者一些 API 去调用对象的内部方法的话,它会经过一些规则和步骤,在这些规则和步骤当中,有一步是在调用这个内部方法。如果你不希望有这些额外步骤存在,那就需要你直接去调用对象的基本方法了。使用 Reflect。
4. 为什么要用 Reflect
有小伙伴就问了,我为啥要直接调用对象的基本方法,用语法进行对象操作不好吗。肯定是因为 Reflect 可以做一些语法做不到的事,我们才会去使用 Reflect。比如:
let obj = {a: 1,b: 2,get c() {return this.a + this.b;},
};
obj.c; // 3上面的 obj.c 实际是通过[[GET]](obj, 'c', obj),去得到的值,当我们想通过 obj.c 改变 this 的指向,这时做不到的,用 Reflect 就可以。如下,就改变了 this 的指向。
let obj = {a: 1,b: 2,get c() {return this.a + this.b;},
};
Reflect.get(obj, "c", { a: 3, b: 4 }); // 7另外,有的时候我们去封装代理对象的时候,也需要用到 Reflect,比如,我们需要得到这么一个代理,访问 proxy.c 时,需要将 a,b 一起打印出来。
let obj = {a: 1,b: 2,get c() {return this.a + this.b;},
};
const proxy = new Proxy(obj, {get(target, key) {console.log(key);return Reflect.get(target, key, proxy);},
});
proxy.c; // c a b再比如,我们需要获取到对象得所有属性
let obj = {a: 1,b: 2,
};
Object.defineProperty(obj, "c", {value: 3,enumerable: false,
});
Object.keys(obj); // ['a', 'b']
Reflect.ownKeys(obj); // ['a', 'b', 'c']相关文章:

前端 JS 经典:Reflect 本质
1. 什么是 Reflect Reflect 可以调用对象的基本方法(内部方法),在 ES6 之前我们是没有任何方法去直接调用对象的基本方法的。只能间接调用,间接调用它又会给你做一些额外得事。 2. 对象的基本方法 什么是对象的基本方法呢&…...

accelerate 的一个tip:early stopping 处可能存在的bug
在分布式训练中进行提前停止时,如果每个进程都有特定的停止条件(例如验证损失),这可能不会在所有进程中同步。 因此,可能在进程 0 中发生中断,而进程 1 则不会——>这将导致代码无限期挂起,直…...

企业数据挖掘建模平台极简建模流程
泰迪智能科技企业数据挖掘建模平台是企业自主研发,面向企业级用户的快速数据处理构建模型工具。平台底层算法基于R语言、Python、Spark等引擎,使用JAVA语言开发,采用 B/S 结构,用户无需下载客户端,可直接通过浏览器进…...

使用pkg打包了一个使用了sqlite3的nodejs项目,启动后闪退
从截图来看,问题出在 sqlite3 模块上。说明在打包过程中,sqlite3 模块的 .node 文件没有正确加载。 紧急解决方法: 其实就是exe文件还需要node_modules中的sqlite3 依赖,我们直接在系统顶级放一个node_modules,且其中只…...

网络编程(UPD和TCP)
//发送数据 //UDP协议发送数据 package com.example.mysocketnet.a02UDPdemo;import java.io.IOException; import java.net.*;public class SendMessageDemo {public static void main(String[] args) throws IOException {//发送数据//1.创建DatagramSocket对象(快递公司)//…...

cesium 之 flyTo、setView、lookat
orientation配置项的参数 cesium中,朝向orientation,通常使用heading、pitch、roll这三个参数来描述 heading 通过调整heading的值,使相机朝向特定的方向朝向方向说明【北:0, 东:π/2弧度, …...

超速解读多模态InternVL-Chat1.5 ,如何做到开源SOTA——非官方首发核心技巧版(待修订)
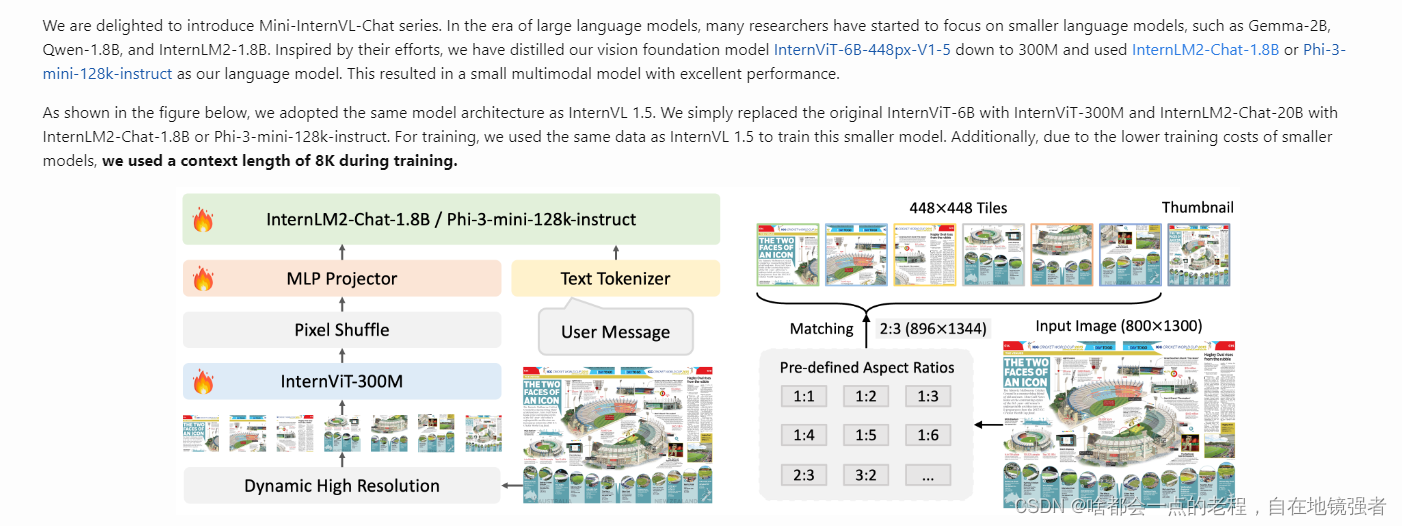
解读InternVL-chat1.5系列 最近并行是事情太杂乱了,静下心来看一看优秀的开源项目,但是AI技术迭代这么快,现在基本是同时看五、六个方向的技术架构和代码,哪个我都不想放,都想知道原理和代码细节,还要自己训练起来&am…...

Vue 组件_动态组件+keep-alive
文章目录 Vue 动态组件 keep-alive知识点讲解业务场景实例代码实现keep-alive Vue 动态组件 keep-alive 知识点讲解 通过 Vue 的 <component> 组件和特殊的 is 属性实现的。 <!-- curentComponent 改变时组件也改变 --> <component :is"componentMap[…...

深入理解Redis:多种操作方式详解
Redis(Remote Dictionary Server)是一款高性能的开源键值存储系统,广泛应用于缓存、会话管理、实时分析等领域。它支持多种数据结构,如字符串、哈希、列表、集合和有序集合等,提供了丰富的操作命令。本篇博客将详细介绍…...

stm32太阳能追光储能系统V2
大家好,我是 小杰学长 stm32太阳能追光储能系统V2. 增加了命令行交互和内置AT指令解析框架 (就是可以用电脑串口发送at指令控制板子的所有功能) 改动了spi 换成硬件 改动了硬件电源 增加了pcb原理图 附带上pcb源文件 增加了freertos 互斥锁…...

Docker笔记-解决非交互式运行python时print不输出的问题
换句话来说就是在docker中如何不会python的print 只需要在启动时,不让python缓冲其输出。 关键命令如下:PYTHONUNBUFFERED1 如下: docker run -e PYTHONUNBUFFERED1 <your_image> 下面解释下-e "-e"选项的全称是"…...

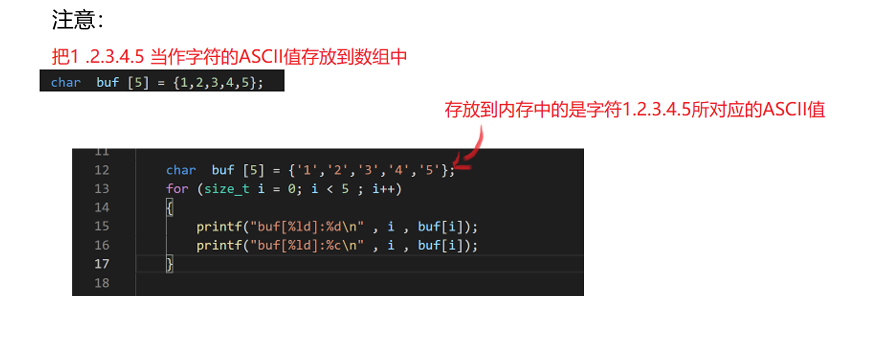
06- 数组的基础知识详细讲解
06- 数组的基础知识详细讲解 一、基本概念 一次性定义多个相同类型的变量,并且给它们分配一片连续的内存。 int arr[5];1.1 初始化 只有在定义的时候赋值,才可以称为初始化。数组只有在初始化的时候才可以统一赋值。 以下是一些示例规则: …...

CentOS6系统因目录有隐含i权限属性致下属文件无法删除的故障一例
CentOS6服务器在升级openssh时因系统目录权限异常(有隐含i权限属性),下属文件无法删除,导致系统问题的故障一例。 一、问题现象 CentOS6在升级openssh时,提示如下问题: warning: /etc/ssh/sshd_config c…...

【视频转码】ZLMediaKit漏洞报告的问题
漏洞问题: 支持ss1 rc4密码套件(bar mitzvah) 漏洞级别: 中危 漏洞修复: 方法:避免使用RC4密码,参考代码如下: 修改文件位于:webrtc/DtlsTransport.cpp ret SSL_CTX_set_cipher_list(ssl…...

100道大模型面试八股文
算法暑期实习机会快结束了,校招大考即将来袭。 当前就业环境已不再是那个双向奔赴时代了。求职者在变多,岗位在变少,要求还更高了。 最近,我们陆续整理了很多大厂的面试题,帮助球友解惑答疑和职业规划,分…...

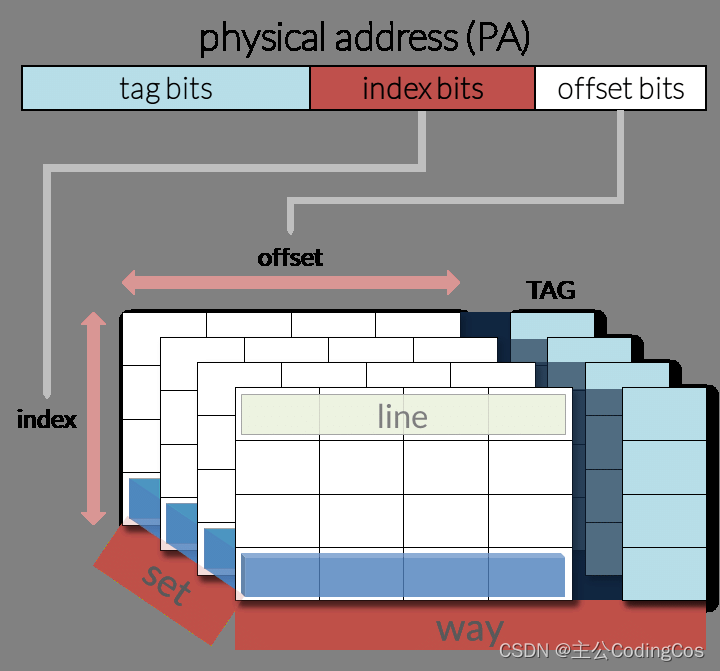
【ARM Cache 及 MMU 系列文章 6.2 -- ARMv8/v9 Cache 内部数据读取方法详细介绍】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Direct access to internal memoryL1 cache encodingsL1 Cache Data 寄存器Cache 数据读取代码实现Direct access to internal memory 在ARMv8架构中,缓存(Cache)是用来加速数据访…...

使用Vue.js将form表单传递到后端
一.form表单 <form submit.prevent"submitForm"></form> form表单像这样写出来,然后把需要用户填写的内容写在form表单内。 二.表单内数据绑定 <div class"input-container"><div style"margin-left: 9px;"&…...

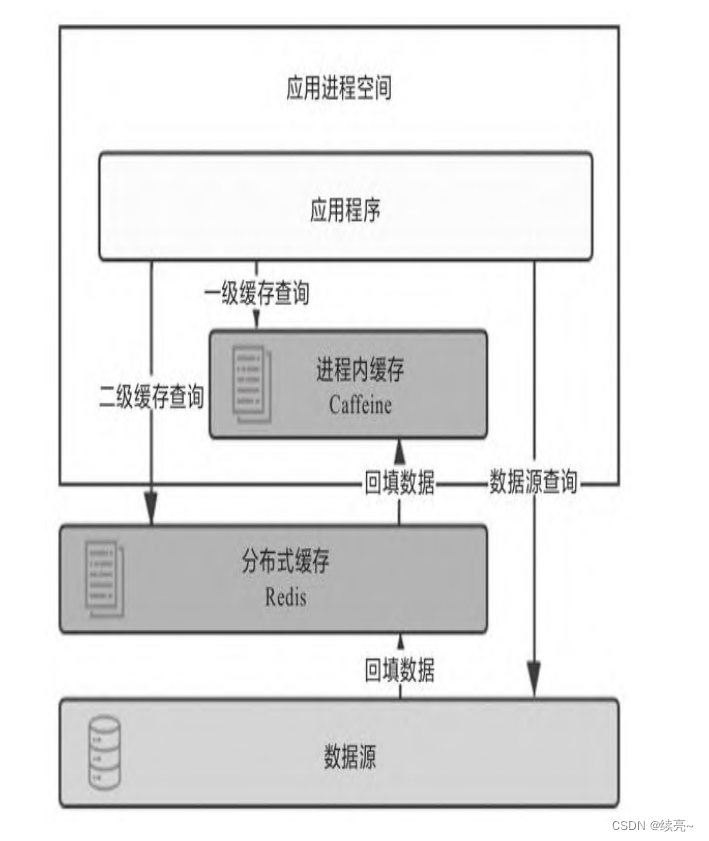
6、架构-服务端缓存
为系统引入缓存之前,第一件事情是确认系统是否真的需要缓 存。从开发角度来说,引入缓存会提 高系统复杂度,因为你要考虑缓存的失效、更新、一致性等问题;从运维角度来说,缓存会掩盖一些缺 陷,让问题在更久的…...

服务器遭遇UDP攻击时的应对与解决方案
UDP攻击作为分布式拒绝服务(DDoS)攻击的一种常见形式,通过发送大量的UDP数据包淹没目标服务器,导致网络拥塞、服务中断。本文旨在提供一套实用的策略与技术手段,帮助您识别、缓解乃至防御UDP攻击,确保服务器稳定运行。我们将探讨监…...

美团发布2024年一季度财报:营收733亿元,同比增长25%
6月6日,美团(股票代码:3690.HK)发布2024年第一季度业绩报告。受益于经济持续回暖和消费复苏,公司各项业务继续取得稳健增长,营收733亿元(人民币,下同),同比增长25%。 财报显示,一季度,美团继续…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
