Java Web学习笔记15——DOM对象
DOM:
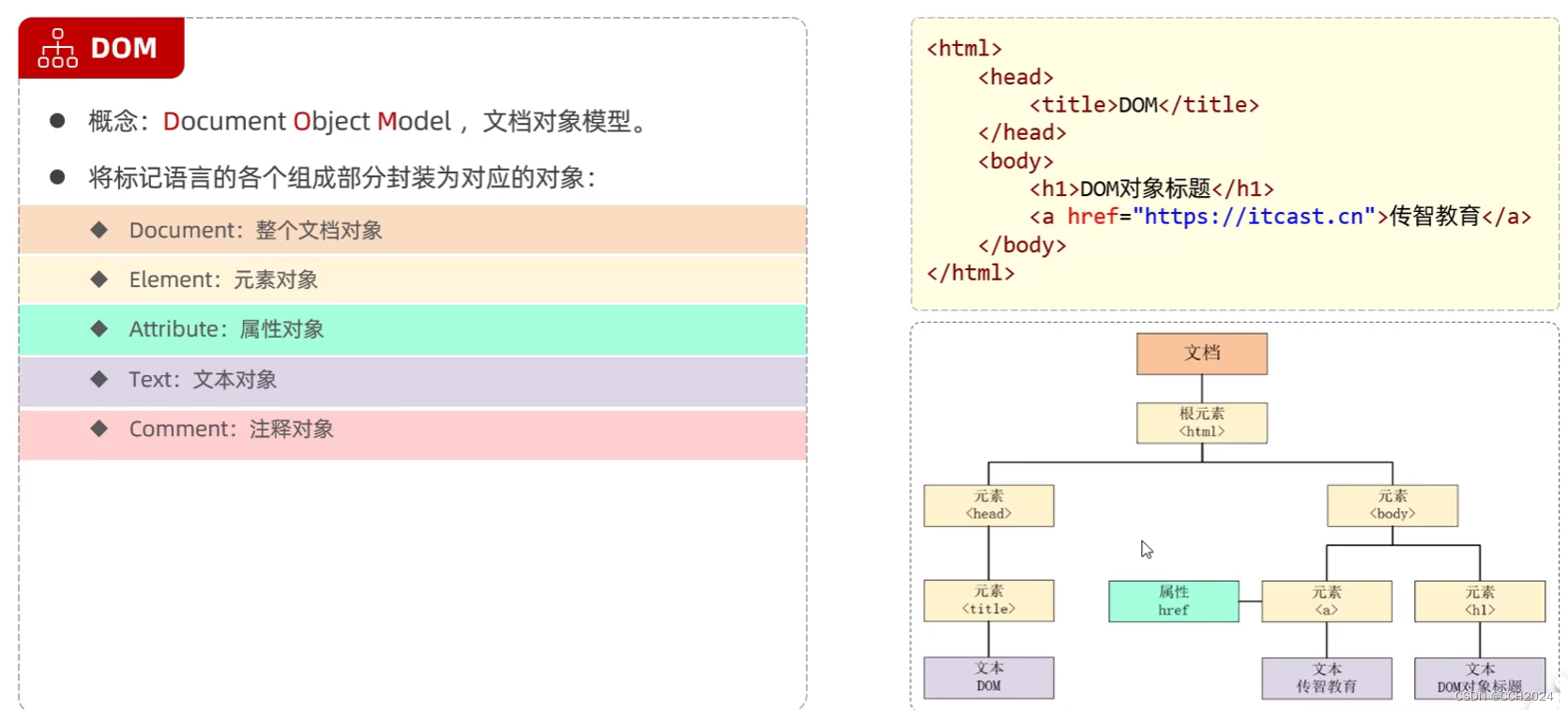
概念:Document Object Model: 文档对象模型
将标记语言的各个组成部分封装为对应的对象:
Document: 整个文档对象
Element:元素对象
Attribute: 属性对象
Text:文本对象
Comment:注释对象

JavaScript通过DOM,就能够对HTML进行操作:
1)改变HTML元素的内容;
2)改变HTML元素的样式;
3)对HTML DOM事件作出反应;
4)添加和删除HTML元素;
DOM是W3C的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分。
Core DOM - 所有文档类型的标准模型。
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
XML DOM - XML文档的标准类型
HTML DOM - HTML 文档的标准模型
将所有的标签都包装成对象。
image: <img>
Button: <input type="button">
HTML中Element对象可以通过Document对象获取,而Document对象是通过Window对象获取的。
Document对象中提供了以下获取Element元素对象的函数:

获取Element元素的四种方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>// 1. 获取Element元素// 1.1 获取元素- 根据ID获取 // var image = document.getElementById('h1');// alert(image);// 1.2 获取元素 - 根据标签获取// var divs = document.getElementsByTagName('div');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 1.3 获取元素 - 根据name获取// var hobbys = document.getElementsByName('hobby');// for(let i = 0; i < hobbys.length; i++) {// alert(hobbys[i]);// }// 1.4 获取元素 - 根据class属性获取var divs = document.getElementsByClassName('cls');for(let i = 0; i < divs.length; i++) {alert(divs[i]);}</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>// 1. 获取Element元素// 1.1 获取元素- 根据ID获取 // var image = document.getElementById('h1');// alert(image);// 1.2 获取元素 - 根据标签获取// var divs = document.getElementsByTagName('div');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 1.3 获取元素 - 根据name获取// var hobbys = document.getElementsByName('hobby');// for(let i = 0; i < hobbys.length; i++) {// alert(hobbys[i]);// }// 1.4 获取元素 - 根据class属性获取// var divs = document.getElementsByClassName('cls');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 2. 查询参考手册,属性和方法var divs = document.getElementsByClassName('cls');var div1 = divs[0];div1.innerHTML = "传智教育666";</script>
</html>案例:
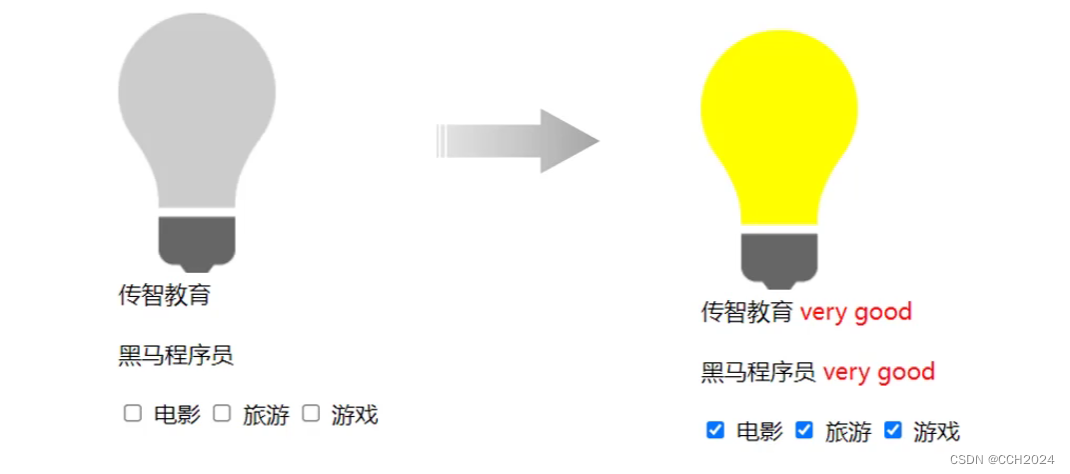
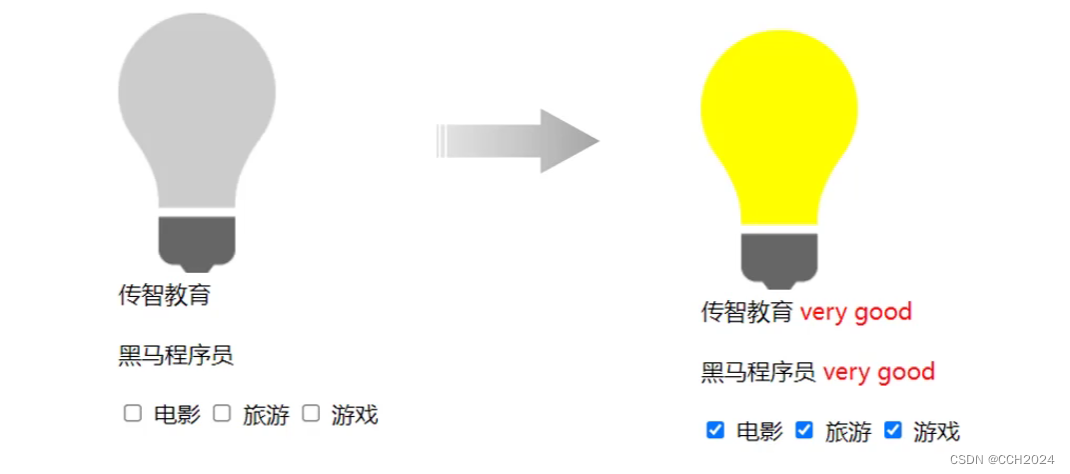
通过DOM操作,完成如下效果:
1、点亮灯泡;
2、将所有的div标签的标签体内容后面加上:very good;
3、使所有的复选框呈现选中的状态。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM-案例</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1. 点亮灯泡 src的属性值var image = document.getElementById('h1');image.src = "img/on.gif";//2. 将所有div标签的内容后面加上var divs = document.getElementsByTagName('div');for(let i = 0; i < divs.length; i++) {const div = divs[i];div.innerHTML += "<font color='red'>very good</font>"; }//3. 使所有的复选框呈现选中状态var hobbys = document.getElementsByName('hobby');for(let i = 0; i < hobbys.length; i++) {const hobby = hobbys[i];hobby.checked = true;}</script>
</html>两步操作:
1)获取需要操作的元素对象;
2)查找参考手册,查看这些元素的属性和方法,来完成元素的控制。
属性和方法,就是对象思想。
相关文章:

Java Web学习笔记15——DOM对象
DOM: 概念:Document Object Model: 文档对象模型 将标记语言的各个组成部分封装为对应的对象: Document: 整个文档对象 Element:元素对象 Attribute: 属性对象 Text:文本对象 Comment&a…...

中电联系列一:rocket手把手教你理解中电联协议!
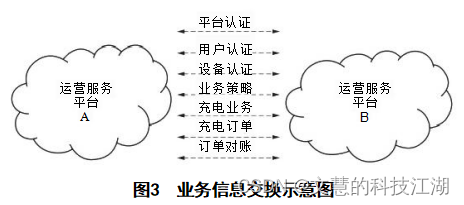
分享《一套免费开源充电桩物联网系统,是可以立马拿去商用的!》 第1部分:总则 Charging and battery swap service information exchange for electric vehicles Part 1:General 前 言 T/CEC102—2016《 电动汽车充换电服务信息交换》分为四…...

(面试官问我微服务与naocs的使用我回答了如下,面试官让我回去等通知)微服务拆分与nacos的配置使用
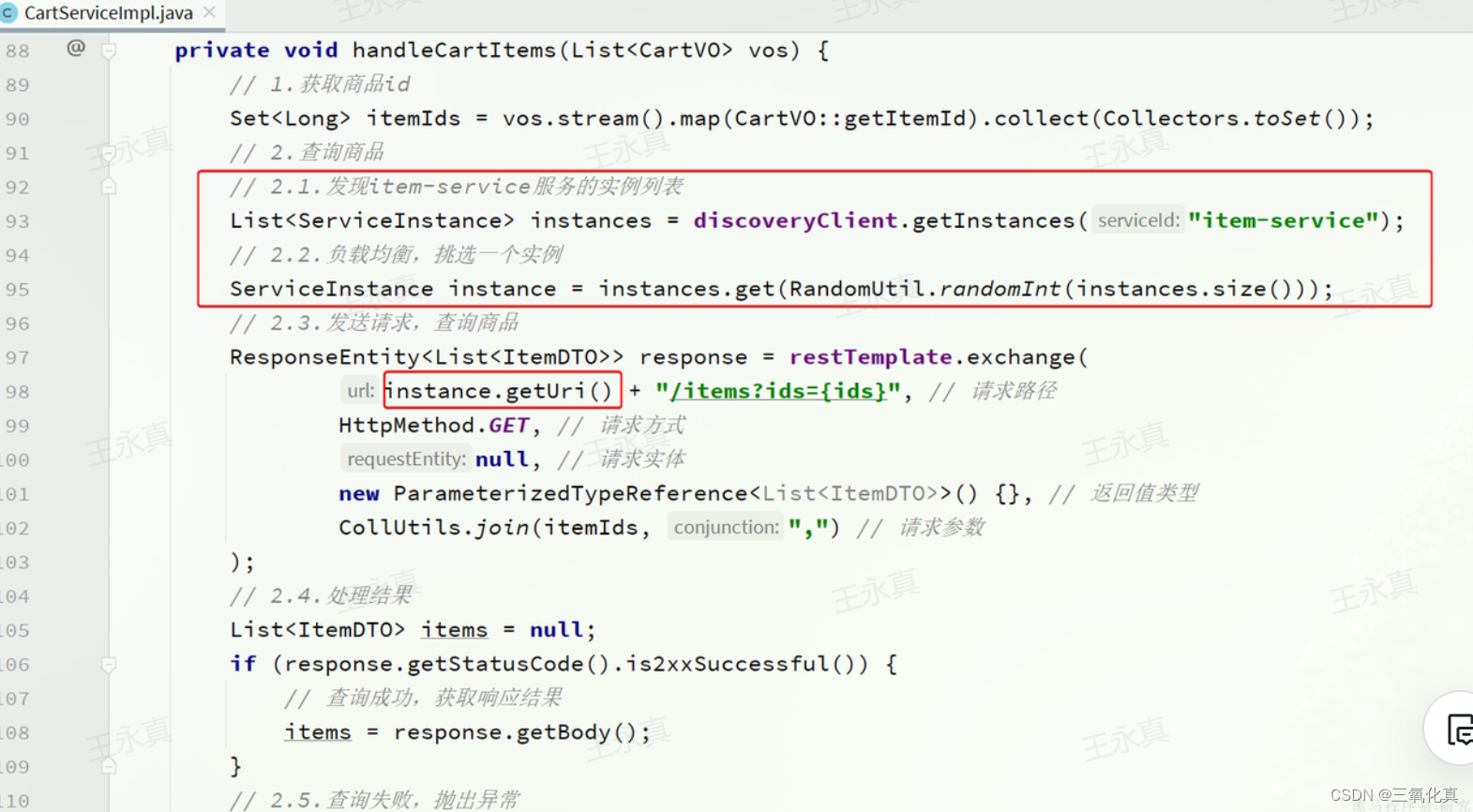
微服务架构 正常的小项目就是所有的功能集成在一个模块中,这样代码之间不仅非常耦合,而且修改处理的时候也非常的麻烦,应对高并发时也不好处理,所以 我们可以使用微服务架构,对项目进行模块之间的拆分,每一…...

冯喜运:6.7今日黄金原油行情分析及独家操作策略
【黄金消息面分析】:周三(6月5日),金价回升逾1.2%,收盘报每盎司2,355.49美元,全面收复前一交易日的跌幅。周三当天前公布的美国民间就业数据弱于预期,增强了美联储将在今年晚些时候降息的预期&a…...

Android 蓝牙概述
一、什么是蓝牙 蓝牙是一种短距离(一般10m内)无线通信技术。蓝牙技术允许固定和移动设备在不需要电缆的情况下进行通信和数据传输。 “蓝牙”这名称来自10世纪的丹麦国王哈拉尔德(Harald Gormsson)的外号。出身海盗家庭的哈拉尔德统一了北欧四分五裂的国…...
、rfind()、index()、rindex())
Python3 笔记:字符串的 find()、rfind()、index()、rindex()
1、find() 方法检测字符串中是否包含子字符串 str ,如果指定 beg(开始) 和 end(结束) 范围,则检查是否包含在指定范围内,如果指定范围内如果包含指定索引值,返回的是索引值在字符串中…...

【研发日记】Matlab/Simulink软件优化(二)——通信负载柔性均衡算法
文章目录 前言 背景介绍 初始代码 优化代码 分析和应用 总结 前言 见《【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩》 背景介绍 在一个嵌入式软件开发项目中,需要设计一个ECU节点的CAN网路数据发送,需求是在500k的通信波特率上&a…...
)
Python 设计模式(行为型)
文章目录 策略模式场景示例 迭代器模式场景示例 访问者模式场景示例 观察者模式场景示例 命令模式场景示例 模板方法模式场景示例 模板方法模式场景示例 事件驱动模式场景示例 责任链模式场景示例 中介者模式场景示例 状态模式场景示例 策略模式 策略模式(Strategy…...

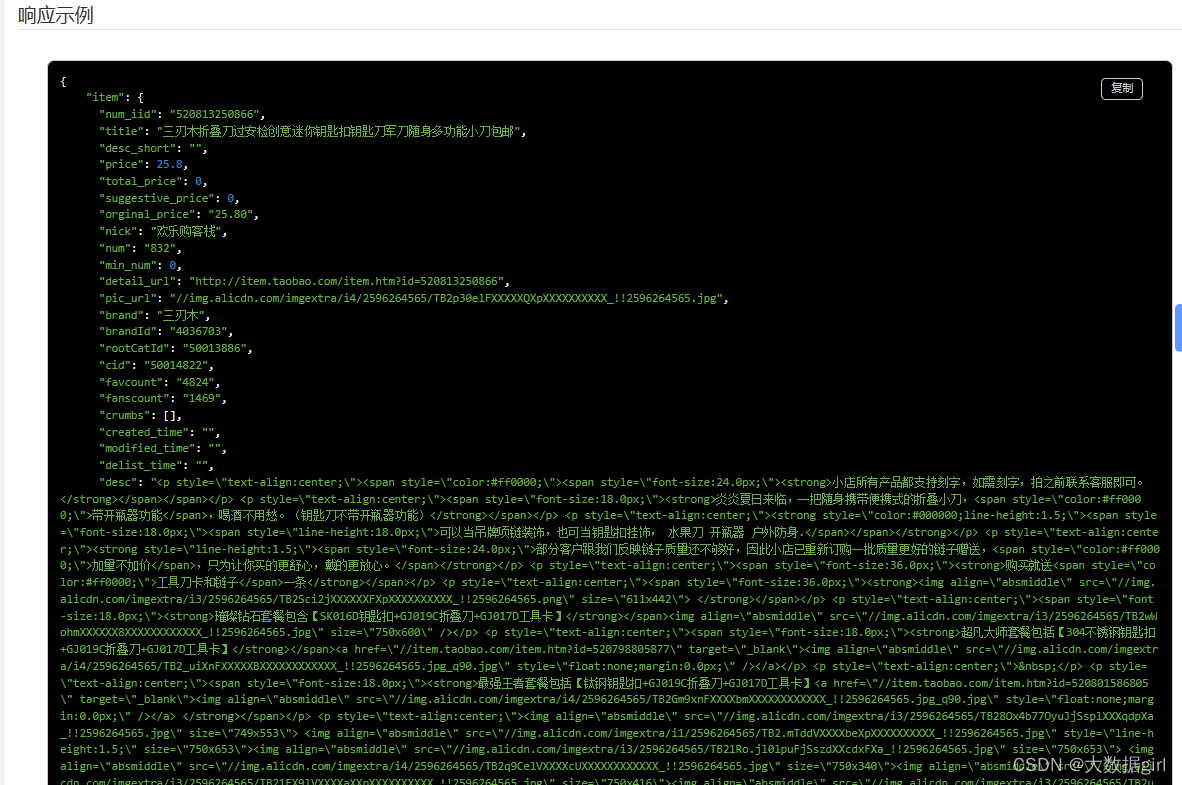
电商API商品数据采集接口||助力电商企业采集商品大数据提高开发效率
提高开发效率:电商API接口允许不同的应用程序之间高效地进行交互,节省了大量的人力物力成本,使得开发者可以将更多时间和精力集中于自身的核心业务。 增加数据安全性:通过对数据进行安全加密,API接口实现了对数据的保护…...

Day34 事件聚合器实现消息过滤功能
当前章节,实现了消息事件过滤功能 在上一章节中,我们发现在Login视图页和Main视图页都使用了同一个事件聚合器,导致在Login视图页发送的消息也被Main 视图主页所接收,这违反了事件传递的意图和模块化设计的原则。为了解决这个问题,我们需要为事件聚合器引入消息过滤的…...

前端 JS 经典:Reflect 本质
1. 什么是 Reflect Reflect 可以调用对象的基本方法(内部方法),在 ES6 之前我们是没有任何方法去直接调用对象的基本方法的。只能间接调用,间接调用它又会给你做一些额外得事。 2. 对象的基本方法 什么是对象的基本方法呢&…...

accelerate 的一个tip:early stopping 处可能存在的bug
在分布式训练中进行提前停止时,如果每个进程都有特定的停止条件(例如验证损失),这可能不会在所有进程中同步。 因此,可能在进程 0 中发生中断,而进程 1 则不会——>这将导致代码无限期挂起,直…...

企业数据挖掘建模平台极简建模流程
泰迪智能科技企业数据挖掘建模平台是企业自主研发,面向企业级用户的快速数据处理构建模型工具。平台底层算法基于R语言、Python、Spark等引擎,使用JAVA语言开发,采用 B/S 结构,用户无需下载客户端,可直接通过浏览器进…...

使用pkg打包了一个使用了sqlite3的nodejs项目,启动后闪退
从截图来看,问题出在 sqlite3 模块上。说明在打包过程中,sqlite3 模块的 .node 文件没有正确加载。 紧急解决方法: 其实就是exe文件还需要node_modules中的sqlite3 依赖,我们直接在系统顶级放一个node_modules,且其中只…...

网络编程(UPD和TCP)
//发送数据 //UDP协议发送数据 package com.example.mysocketnet.a02UDPdemo;import java.io.IOException; import java.net.*;public class SendMessageDemo {public static void main(String[] args) throws IOException {//发送数据//1.创建DatagramSocket对象(快递公司)//…...

cesium 之 flyTo、setView、lookat
orientation配置项的参数 cesium中,朝向orientation,通常使用heading、pitch、roll这三个参数来描述 heading 通过调整heading的值,使相机朝向特定的方向朝向方向说明【北:0, 东:π/2弧度, …...

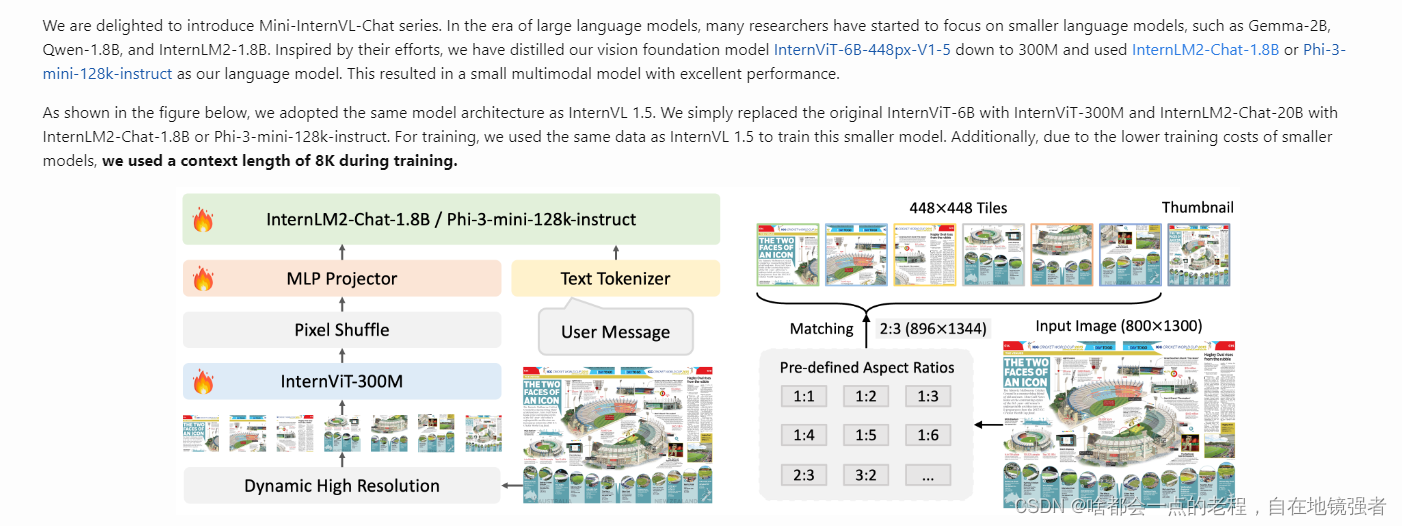
超速解读多模态InternVL-Chat1.5 ,如何做到开源SOTA——非官方首发核心技巧版(待修订)
解读InternVL-chat1.5系列 最近并行是事情太杂乱了,静下心来看一看优秀的开源项目,但是AI技术迭代这么快,现在基本是同时看五、六个方向的技术架构和代码,哪个我都不想放,都想知道原理和代码细节,还要自己训练起来&am…...

Vue 组件_动态组件+keep-alive
文章目录 Vue 动态组件 keep-alive知识点讲解业务场景实例代码实现keep-alive Vue 动态组件 keep-alive 知识点讲解 通过 Vue 的 <component> 组件和特殊的 is 属性实现的。 <!-- curentComponent 改变时组件也改变 --> <component :is"componentMap[…...

深入理解Redis:多种操作方式详解
Redis(Remote Dictionary Server)是一款高性能的开源键值存储系统,广泛应用于缓存、会话管理、实时分析等领域。它支持多种数据结构,如字符串、哈希、列表、集合和有序集合等,提供了丰富的操作命令。本篇博客将详细介绍…...

stm32太阳能追光储能系统V2
大家好,我是 小杰学长 stm32太阳能追光储能系统V2. 增加了命令行交互和内置AT指令解析框架 (就是可以用电脑串口发送at指令控制板子的所有功能) 改动了spi 换成硬件 改动了硬件电源 增加了pcb原理图 附带上pcb源文件 增加了freertos 互斥锁…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
