【前端vue2面试题】2023前端最新版vue模块,高频17问(上)

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:博主收集的关于vue2面试题(上)
目录
vue2面试题
1、$route 和 $router`的区别
2、一个.vue文件由几部分组成,分别什么含义
3、scoped作用与原理
4、组件通信有哪些方式
5.为什么data属性是一个函数而不是一个对象
6、vue生命周期分为几个阶段,几个钩子函数,分别写出来
7、axios的请求方式
8、说出$nextTick的作用
9、如何实现组件缓存
10.MVVM与MVC的区别是什么
11.Vue常用修饰符有哪些
12.为什么避免v-for和v-if在一起使用
13.Vue中Key值作用
14.Vue中有时候数组会更新页面,有时候不更新为什么
15.计算属性与侦听器的区别
16.vue组件传值
17.vue中解决跨域做法
vue2面试题
1、$route 和 $router`的区别
$router 是VueRouter的实例,在script标签中想要导航到不同的URL,使用 $router.push方法
$route为router跳转对象,里面可以获取当前路由的name,path,query,parmas等。
2、一个.vue文件由几部分组成,分别什么含义
由三部分组成:
1.<template>所需要渲染的区域</template>
2.<script>存放引入的资源与业务实现的数据与操作</script>
3.<style>存放界面css的样式</style>
3、scoped作用与原理
作用:组件css作用域,避免子组件内部的css样式被父组件覆盖
- 默认情况下,如果子组件和父组件css选择器权重相同,优先加载父组件css样式
原理:给元素添加一个自定义属性 v-data-xxxxx, 通过属性选择题来提高css权重值
4、组件通信有哪些方式
- 通过 props 传递
- 通过 $emit 触发自定义事件
- 使用 ref
- EventBus
- $parent 或$root
- attrs 与 listeners
- Provide 与 Inject
- Vuex
5.为什么data属性是一个函数而不是一个对象
根本原因:每次调用产生一个新的地址空间防止数据被污染
我们对象是引用类型数据,处理的是内存当中的地址。当我们引用data多个组件会对data的地址值进行更改。当我们data是函数的话,则会每次引用的时候都会返回一个新的的地址确保我们的数据不会被更改。
6、vue生命周期分为几个阶段,几个钩子函数,分别写出来
- 初始化阶段: beforeCreate、 created
- 挂载阶段 : beforeMount、mounted
- 更新阶段 : beforeUpdate、updated
- 销毁阶段: beforeDestroy、destroyed
具体关于vue生命周期的详情可移步看:
【vue2】vue生命周期的理解_初映CY的前说-CSDN博客
7、axios的请求方式
- get请求(常用于获取数据)
- post请求(常用于提交表单数据和上传文件)
- put请求(对数据进行全部更新)
- patch请求(修改部分数据)
- delete请求(常用于删除操作(参数可以放在url上也可以和post一样放在请求体中)
注意:axios常根据业务需求需要进行二次封装
8、说出$nextTick的作用
Vue 是异步修改 DOM 的并且不鼓励开发者直接接触 DOM,但有时候业务需要必须对数据更改--刷新后的 DOM 做相应的处理,这时候就可以使用 Vue.nextTick(callback)来帮助我们处理更新后的dom数据。
9、如何实现组件缓存
使用<keep-alive>标签,作用是创造一个缓存的空间,用于保存组件状态或者避免重新全部渲染。可以快速调用我们的缓存中的数据,从而达到提高访问速度。那常见的列表与购物车为例子,我们常常在这两个区域之间访问,每次点击不需要每次都重新渲染加载一次。
10.MVVM与MVC的区别是什么
MVC : 传统的设计模式。M:model模型,V:View视图,C:controller控制器
MVVM:我们vue所用的设计模式,数据双向绑定,让数据自动地双向同步不需要操作dom。
- M: model数据模型 (data里定义)
- V: view视图 (页面标签)
- VM: ViewModel视图模型 (vue.js源码)
11.Vue常用修饰符有哪些
.prevent: 提交事件不再重载页面;
.stop: 阻止单击事件冒泡;
.once: 只执行一次这个事件
.enter:监听键盘enter键
12.为什么避免v-for和v-if在一起使用
Vue 处理指令时,v-for 比 v-if 具有更高的优先级, 虽然用起来也没报错好使, 但是性能不高, 如果你有5个元素被v-for循环, v-if也会分别执行5次.
13.Vue中Key值作用
key值的作用是给元素添加一个唯一的标识符,提高vue渲染性能。当数据变化的时候,vue就会使用diff算法对比新旧虚拟Dom。 如果遇到相同的key值,则复用元素。如果遇到不同的key值则强制更新。
14.Vue中有时候数组会更新页面,有时候不更新为什么
因为vue内部只能监测到数组顺序/位置的改变/数量的改变, 但是值被重新赋予监测不到变更, 可以用 Vue.set() / vm.$set()
这些方法会触发数组改变, v-for会监测到并更新页面:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
这些方法不会触发v-for更新:
slice()
filter()
concat()
15.计算属性与侦听器的区别
点击跳转两者详解:【vue2】计算属性(computed)与侦听器(watch)详解_
(1)计算属性有缓存机制,侦听器没有
(2)计算属性不支持异步操作, 侦听器支持异步操作
(3)计算属性是一个额外新增的属性, 侦听器只能侦听data中的属性
(4)计算属性有返回值return,侦听器不需要return
(5)计算属性可以监听多个数据变化(计算属性内部用到的数据变化了,就会执行计算属性方法), 侦听器只能侦听一个数据的变化。
16.vue组件传值
父传子
- 子组件props定义变量
- 父组件在使用子组件时通过行内属性给props变量传值
- 特点:单向数据流
子传父
- 子组件:$emit触发父的事件
- 父在使用组件用@自定义事件名=父的方法 (子把值带出来)
- 特点:事件监听
非父子组件:使用vuex
17.vue中解决跨域做法
使用CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应。
所谓同源(即指在同一个域)具有以下三个相同点
- 协议相同(protocol)
- 主机相同(host)
- 端口相同(port)
反之非同源请求,也就是协议、端口、主机其中一项不相同的时候,这时候就会产生跨域。
点击可查看:跨域的解决办法 ---CORS方法、同源策列的理解
【接下来会慢慢更新中下篇,如对你有帮助请关注博主喔【爱心】
相关文章:

【前端vue2面试题】2023前端最新版vue模块,高频17问(上)
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:博主收集的关于vue2面试题(上) 目录 vue2面试题 1、$route 和 $router的区别 2、一个…...

数据库(三):多版本并发控制MVCC,行锁的衍生版本,记录锁,间隙锁, Next-Key锁(邻键锁)
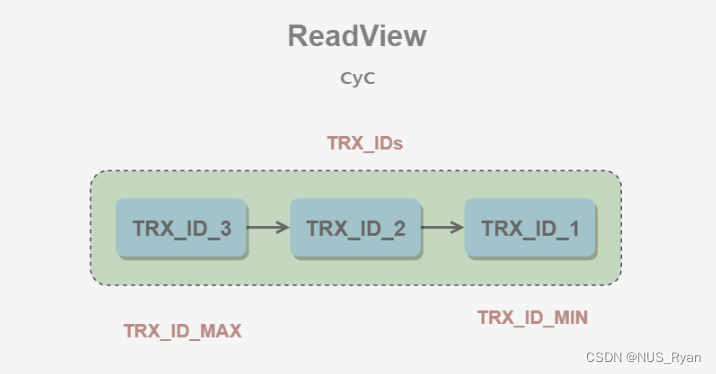
文章目录前言一、MVCC以及MVCC的缺点1.1 MVCC可以为数据库解决什么问题1.2 MVCC的基本思想1.3 版本号1.4 Undo日志1.5 ReadView1.6 快照读和当前读1.6.1 快照读1.6.2 当前读二、记录锁三、间隙锁四、邻键锁总结前言 一、MVCC以及MVCC的缺点 MVCC,即多版本并发控制…...
c# 自定义隐式转换与运算符重载
用户定义的显式和隐式转换运算符 参考代码 用户定义的显式和隐式转换运算符 - 提供对不同类型的转换 | Microsoft Learn 代码例程 using System;public readonly struct Digit {private readonly byte digit;public Digit(byte digit){if (digit > 9){throw new Argumen…...

【MyBatis】| MyBatis的逆向⼯程
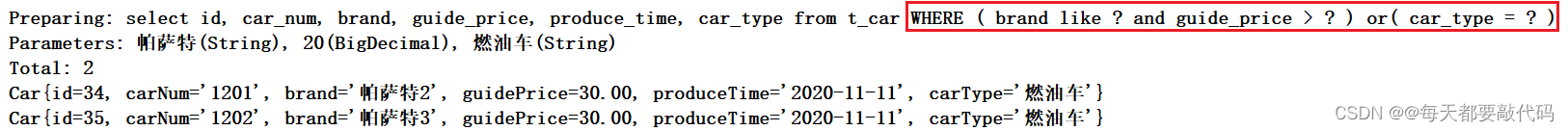
目录 一:MyBatis的逆向⼯程 1. 逆向⼯程配置与⽣成 2. 测试生成的逆向⼯程 一:MyBatis的逆向⼯程 (1)所谓的逆向⼯程是:根据数据库表逆向⽣成Java的pojo类,SqlMapper.xml⽂件,以及Mapper接⼝…...

Python|每日一练|哈希表|罗马数字|图算法|圆周率|单选记录:给定数列和|罗马数字转整数|计算圆周率
1、要求编写函数fn(a,n) 求aaaaaa⋯aa⋯aa(n个a)之和,fn须返回的是数列和(算法初阶) 要求编写函数fn(a,n) 求aaaaaa⋯aa⋯aa(n个a)之和,fn须返回的是数列和。 从控制台输入正整数a和n的值(两…...

分布式之分布式事务V2
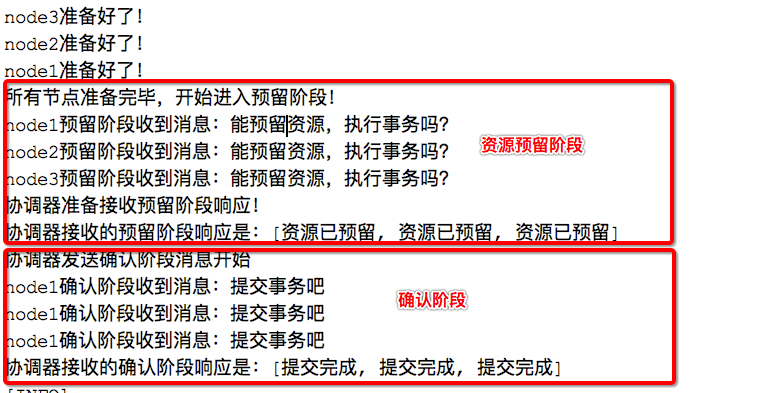
写在前面 本文一起来看下分布式环境下的事务问题,即我们经常听到的分布式事务问题。想要解决分布式事务问题,需要使用到分布式事务相关的协议,主要有2PC即两阶段提交协议,TCC(try-confirm-cancel)…...

算法笔记(二)—— 认识N(logN)的排序算法
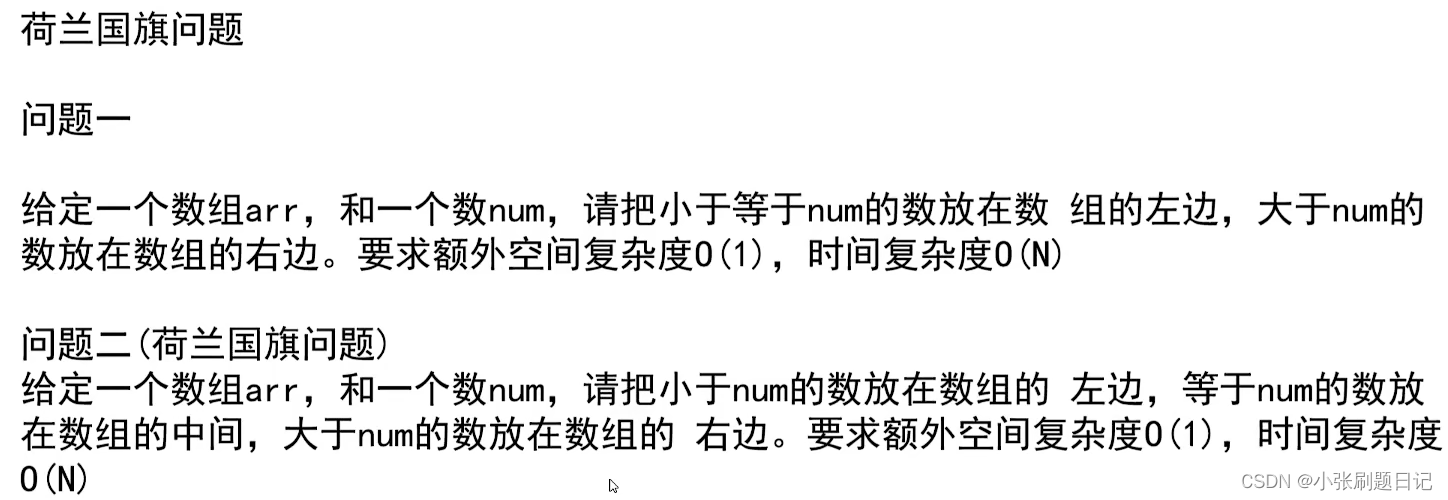
递归行为的时间复杂度估算 整个递归过程是一棵多叉树,递归过程相当于利用栈做了一次后序遍历。 对于master公式,T(N)表明母问题的规模为N,T(N/b)表明每次子问题的规模,a为调用次数,加号后面表明,除去调用之…...

最长湍流子数组——滚动窗口,双指针,暴力求解
978. 最长湍流子数组难度中等216收藏分享切换为英文接收动态反馈给定一个整数数组 arr ,返回 arr 的 最大湍流子数组的长度 。如果比较符号在子数组中的每个相邻元素对之间翻转,则该子数组是 湍流子数组 。更正式地来说,当 arr 的子数组 A[i]…...

45.在ROS中实现global planner(1)
前文move_base介绍(4)简单介绍move_base的全局路径规划配置,接下来我们自己实现一个全局的路径规划 1. move_base规划配置 ROS1的move_base可以配置选取不同的global planner和local planner, 默认move_base.cpp#L70中可以看到是…...

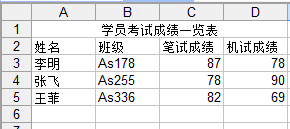
Java中导入、导出Excel——HSSFWorkbook 使用
一、介绍 当前B/S模式已成为应用开发的主流,而在企业办公系统中,常常有客户这样子要求:你要把我们的报表直接用Excel打开(电信系统、银行系统)。或者是:我们已经习惯用Excel打印。这样在我们实际的开发中,很多时候需要…...

c#数据结构-列表
列表 数组可以管理大量数组,但缺点是无法更变容量。 创建小了不够用,创建大了浪费空间。 无法预测需要多少大小的时候,可能范围越大,就会浪费越多的空间。 所以,你可能会想要一种可以扩容的东西,代替数组…...

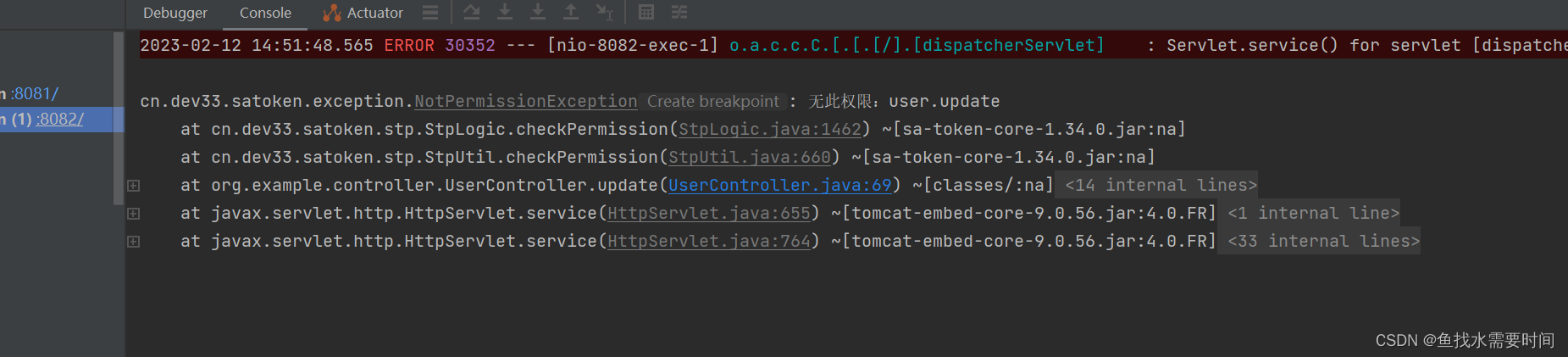
Sa-Token实现分布式登录鉴权(Redis集成 前后端分离)
文章目录1. Sa-Token 介绍2. 登录认证2.1 登录与注销2.2 会话查询2.3 Token 查询3. 权限认证3.1 获取当前账号权限码集合3.2 权限校验3.3 角色校验4. 前后台分离(无Cookie模式)5. Sa-Token 集成 Redis6. SpringBoot 集成 Sa-Token6.1 创建项目6.2 添加依…...

leaflet显示高程
很多地图软件都能随鼠标移动动态显示高程。这里介绍一种方法,我所得出的。1 下载高程数据一般有12.5m数据下载,可惜精度根本不够,比如mapbox的免费在线的,或者91卫图提供百度网盘打包下载的,没法用,差距太大…...

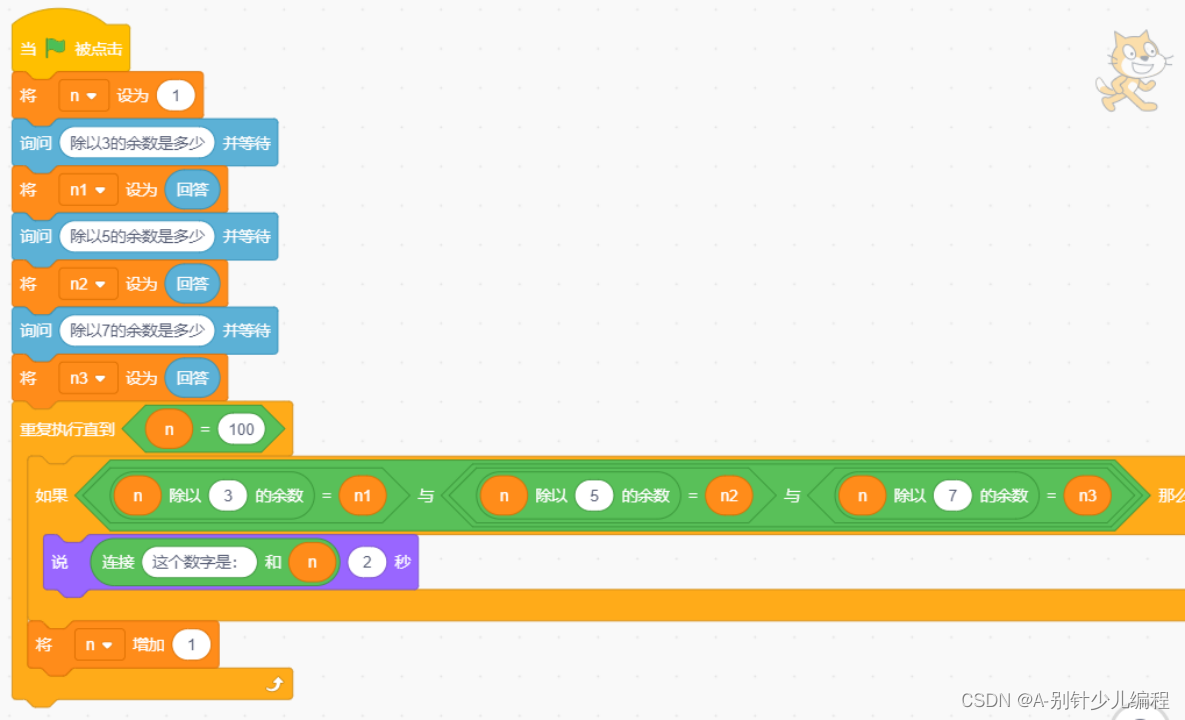
电子学会2022年12月青少年软件编程(图形化)等级考试试卷(三级)答案解析
目录 一、单选题(共25题,共50分) 二、判断题(共10题,共20分) 三、编程题(共3题,共30分) 青少年软件编程(图形化)等级考试试卷(三级) 一、单选题(共25题,共50分) 1. 默认小猫角色…...

ubuntu 驱动更新后导致无法进入界面
**问题描述: **安装新ubuntu系统后未禁止驱动更新导致无法进入登录界面。 解决办法: 首先在进入BIOS中,修改设置以进行命令行操作,然后卸载已有的系统驱动,最后安装新的驱动即可。 开机按F11进入启动菜单栏…...

解决访问GitHub时出现的“您的连接不是私密连接”的问题!
Content问题描述解决办法问题描述 访问github出现您的连接不是私密连接问题,无法正常访问,如下图所示: 解决办法 修改hosts文件。hosts文件位于:C:\Windows\System32\drivers\etc\hosts 首先在https://www.ipaddress.com/查找两…...

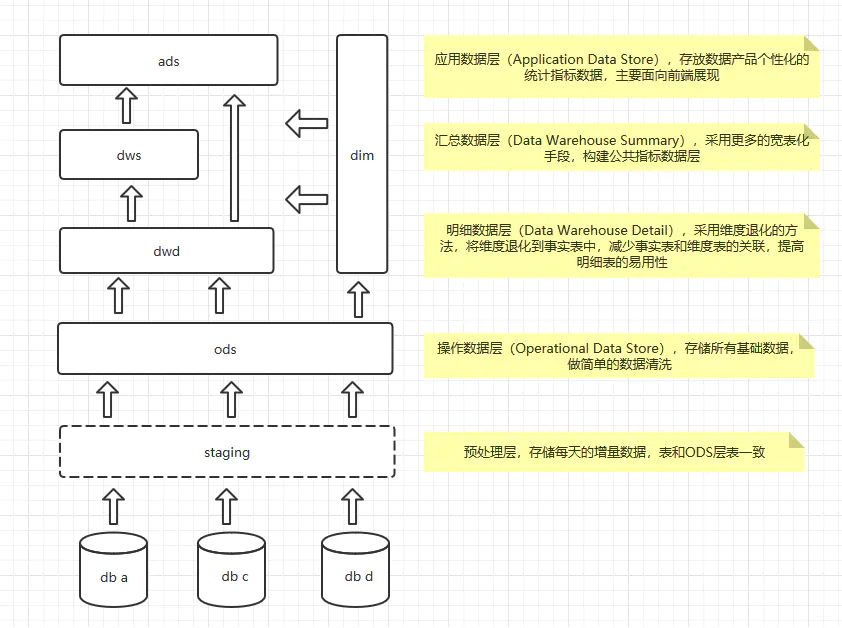
初识数据仓库
一、什么是数据仓库数据库 --> OLTP:(on-line transaction processing)翻译为联机事务处理记录某类业务事件的发生,如购买行为,银行交易行为,当行为产生后,系统会记录是谁在何时何地做了何事…...

FilenameUtils工具类部分源码自研
FilenameUtils工具类部分源码自研getExtension(orgFileName)源码如下逐行分析getExtension(orgFileName)源码如下 public class FilenameUtils {public static int indexOfExtension(String fileName) throws IllegalArgumentException {if (fileName null) {return -1;} els…...

【前端领域】3D旋转超美相册(HTML+CSS)
世界上总有一半人不理解另一半人的快乐。 ——《爱玛》 目录 一、前言 二、本期作品介绍 3D旋转相册 三、效果展示 四、详细介绍 五、编码实现 index.html style.css img 六、获取源码 公众号获取源码 获取源码?私信?关注?点赞&…...

Java——聊聊JUC中的原子变量类
文章目录: 1.什么是原子变量类? 2.AtomicInteger(基本类型原子变量类) 3.AtomicIntegerArray(数组类型原子变量类) 4.AtomicMarkableReference(引用类型原子变量类) 5.AtomicInteger…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
