MySQL入门学习-聚合和分组.最大值(MAX()函数)
MAX() 函数用于返回表达式的最大值。它通常与聚合和分组一起使用,以计算分组中的最大值。
以下是一些常见的聚合和分组函数:
1. MAX():返回表达式的最大值。
2. MIN():返回表达式的最小值。
3. AVG():返回表达式的平均值。
4. SUM():返回表达式的总和。
5. COUNT():返回行数。
聚合函数用于对一组值进行计算,并返回一个单一的值。分组函数用于将数据分成多个组,并对每个组进行聚合计算。
以下是使用 MAX() 函数的示例代码:
-- 创建表CREATE TABLE students (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(50),age INT);-- 插入数据INSERT INTO students (name, age) VALUES ('Alice', 20);INSERT INTO students (name, age) VALUES ('Bob', 22);INSERT INTO students (name, age) VALUES ('Charlie', 25);-- 查询年龄最大的学生SELECT MAX(age) AS max_ageFROM students;在上述示例中,我们使用 MAX() 函数计算了年龄列的最大值,并将其赋值给变量 max_age。然后,我们使用 SELECT 语句查询 max_age 的值。
需注意,在实际应用中,可以使用聚合和分组函数来解决各种数据查询问题。例如,可以计算每个班级的平均成绩、每个部门的总销售额等等。
(文章为作者在学习MySQL过程中的一些个人体会总结和借鉴,如有不当、错误的地方,请各位大佬批评指正,定当努力改正,如有侵权请联系作者删帖。)
相关文章:
函数))
MySQL入门学习-聚合和分组.最大值(MAX()函数)
MAX() 函数用于返回表达式的最大值。它通常与聚合和分组一起使用,以计算分组中的最大值。 以下是一些常见的聚合和分组函数: 1. MAX():返回表达式的最大值。 2. MIN():返回表达式的最小值。 3. AVG():返回表达式的…...

LLM大语言模型(十六):最新开源 GLM4-9B 本地部署,带不动,根本带不动
目录 前言 本机环境 GLM4代码库下载 模型文件下载:文件很大 修改为从本地模型文件启动 启动模型cli对话demo 慢,巨慢,一个字一个字的蹦 GPU资源使用情况 GLM3资源使用情况对比 前言 GLM-4-9B 是智谱 AI 推出的最新一代预训练模型 …...

【JVM】JVM 的内存区域
Java虚拟机(JVM)在执行Java程序时,将其运行时数据划分到若干不同的内存区域。这些内存区域的管理对Java应用程序的性能和稳定性有着重要影响。JVM的内存区域主要包括以下几部分: 方法区(Method Area)&#…...

intel新CPU性能提升68%!却在内存上违反祖训
前几天的台北电脑展「Computex」,各家都拿出了看家本领。 老朋友 AMD 在会展上发布了最新的锐龙 9000 系列和自己家移动处理器 HX AI 系列,IPC 和能效都取得了不错的进步。 当然隔壁蓝厂 intel 也没闲着,当即就掏出了下一代的低功耗移动端处…...

stm32MP135裸机编程:修改官方GPIO例程在DDR中点亮第一颗LED灯
0 参考资料 轻松使用STM32MP13x - 如MCU般在cortex A核上裸跑应用程序.pdf 正点原子stm32mp135开发板&原理图 STM32Cube_FW_MP13_V1.1.0 STM32CubeIDE v1.151 需要修改那些地方 1.1 修改LED引脚 本例使用开发板的PI3引脚链接的LED作为我们点亮的第一颗LED灯,…...

探索乡村振兴新模式:发挥科技创新在乡村振兴中的引领作用,构建智慧农业体系,助力美丽乡村建设
随着科技的不断进步,乡村振兴工作正迎来前所未有的发展机遇。科技创新作为推动社会发展的重要力量,在乡村振兴中发挥着越来越重要的引领作用。本文旨在探讨如何发挥科技创新在乡村振兴中的引领作用,通过构建智慧农业体系,助力美丽…...
机器学习笔记:focal loss
1 介绍 Focal Loss 是一种在类别不平衡的情况下改善模型性能的损失函数最初在 2017 年的论文《Focal Loss for Dense Object Detection》中提出这种损失函数主要用于解决在有挑战性的对象检测任务中,易分类的负样本占据主导地位的问题,从而导致模型难以…...

Python编程:解锁超能力,开挂人生!
在当今数字化时代,编程技能变得日益重要,而Python作为一门功能强大且易于学习的编程语言,已经成为许多人的首选。掌握Python,确实可以让你在技术领域如鱼得水,仿佛拥有了超能力一般。 Python的简易语法和丰富的库资源…...

TSINGSEE青犀视频:城市道路积水智能监管,智慧城市的守护者
随着城市化进程的加快,城市道路网络日益复杂,尤其在夏季,由于暴雨频发,道路积水问题成为影响城市交通和市民生活的重要因素之一。传统的道路积水监测方式往往依赖于人工巡逻和简单的监控设备,这些方法存在效率低下、响…...

几款免费又好用的项目管理工具(甘特图)
选择甘特图工具时,我们不仅要考虑工具的基本功能,还要考虑其易用性、团队协作能力、定制性以及与其他软件的集成能力。以下是几款好用的甘特图工具及它们的优点和不足,帮助你来选择适合自己的工具: 1、进度猫 特点: 任…...

落地台灯什么牌子的比较好?五款适合学生使用的大路灯分享
以往只知道养孩子难,但到底有多难,心里确实没有个切实的预期,但随着我家孩子越长越大,我才知道原来想要把孩子的身心健康照顾好到底是有多难!吃、穿、住、行无一不要精心挑选,就是为了能给他营造一个更好的…...

(免费领源码)基于 node.js#vue#mysql的网上游戏商城35112-计算机毕业设计项目选题推荐
摘 要 本论文主要论述了如何使用node.js语言开发一个基于vue的网上游戏商城,本系统将严格按照软件开发流程进行各个阶段的工作,本系统采用的数据库是Mysql,使用node.js的koa技术技术构建的一个管理系统,实现了本系统的全部功能。在…...

[2024-06]-[大模型]-[Ollama] 0-相关命令
常用的ollama命令[持续更新中] ollama更新: curl https://ollama.ai/install.sh |sh带着flash attention启动: OLLAMA_FLASH_ATTENTION1 ollama serve停止ollama服务: sudo systemctl stop ollama note:目前遇到sudo systemctl …...

Image组件无法设置长按事件
最近对image 设置长按事件,通过api发现有个长按事件 LongPressGesture,但是使用了长按没反应,于是看文档,文档描述如下: 当组件默认支持可拖拽时,如Text、TextInput、TextArea、HyperLink、Image和RichEd…...

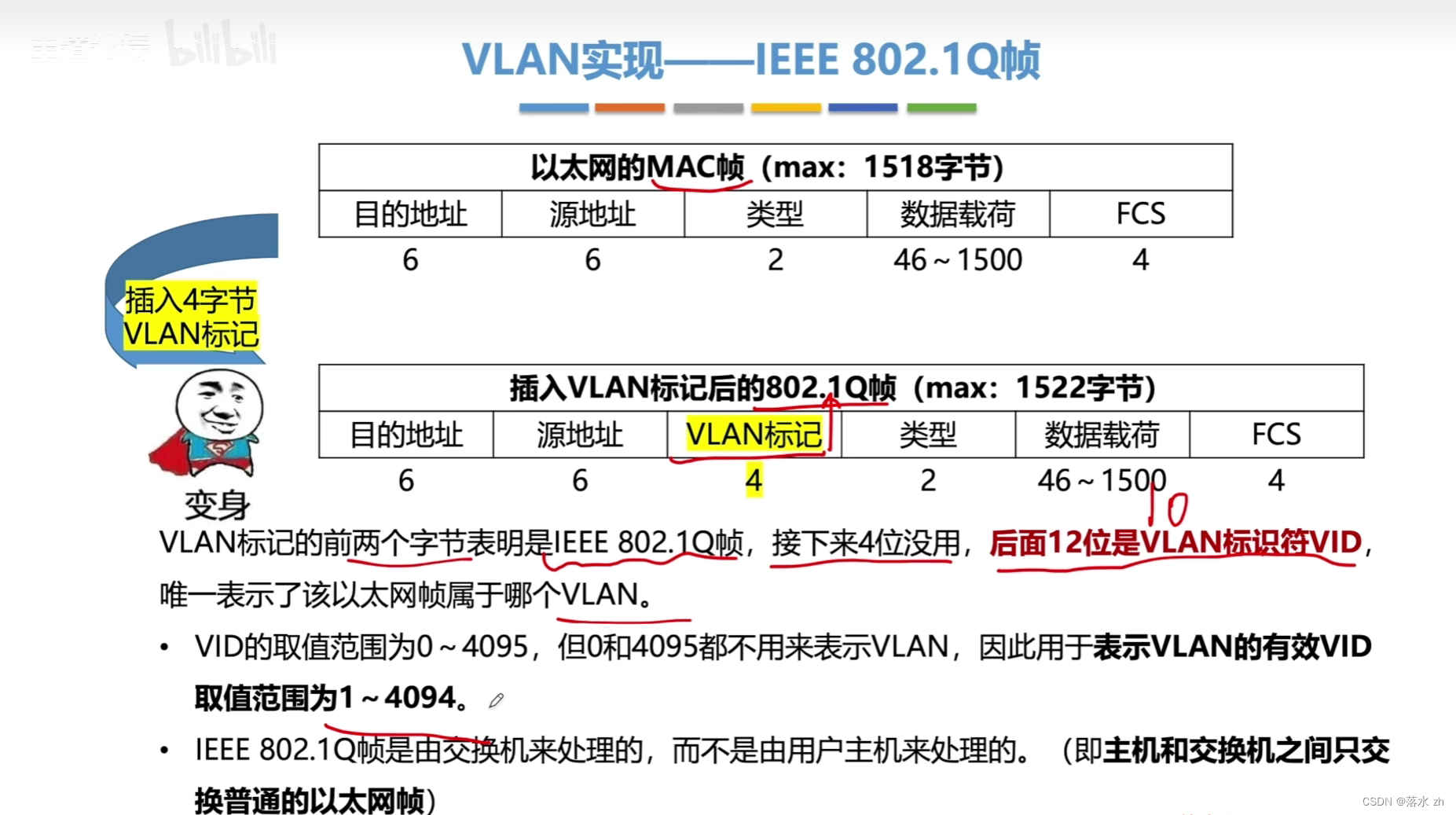
计算机网络 —— 数据链路层(VLAN)
计算机网络 —— 数据链路层(VLAN) 什么是VLAN为什么要有VLANVLAN如何实现IEEE 802.1Q 我们今天来看VLAN: 什么是VLAN VLAN(Virtual Local Area Network,虚拟局域网)是一种网络技术,它将一个物…...

Redis基本操作介绍
1. 安装与启动 安装:Redis支持多种操作系统,包括Linux、Windows等。从Redis官网下载相应的安装包,并按照系统要求进行安装。启动: Linux系统:在终端中,进入Redis的安装目录,运行redis-server命…...

Unity3d使用3D WebView for Windows and macOS打开全景网页(720云)操作问题记录
问题描述 使用Unity3d内嵌网页的形式打开720云中的全景图这个功能,使用的是3D WebView for Windows and macOS插件,720云的全景图在浏览器上的操作是滑动鼠标滚轮推远/拉近全景图,鼠标左键拖拽网页可以旋转全景图内容。网页的打开过程是正常…...

把文件从一台linux机器上传到另一台linux机器上
文章目录 1,第一种情况1.1 先测试2台机器是否可以互相通信1.2 对整个文件夹里面的所有内容进行传输的命令1.3 检查结果 2,第二种情况2.1,单个文件传输的命令 1,第一种情况 我这里有2台linux机器, 机器A:19…...

WT32-ETH01作为TCP Server进行通讯
目录 模块简介WT32-ETH01作为TCP Server设置W5500作为TCP Client设置连接并进行通讯总结 模块简介 WT32-ETH01网关主要功能特点: 采用双核Xtensa⑧32-bit LX6 MCU.集成SPI flash 32Mbit\ SRAM 520KB 支持TCP Server. TCP Client, UDP Server. UDP Client工作模式 支持串口、wi…...

mvn install -DskipTests
mvn install -DskipTests mvn install -DskipTests 不用做测试的打包代码...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
