WireGuard网络架构及配置详解
WireGuard网络架构及配置详解
- 一.点对点
- 二.中心网关,实现nat穿透
- 弊端:流量全部经过中心网关,带宽上限受限于中心网关
- 三.借助registry实现双向nat穿透
- 需要借助registry实现 udp打洞, 待二开
一.点对点
yum install epel-release elrepo-release -y
yum install yum-plugin-elrepo -y
yum install kmod-wireguard wireguard-tools -y
reboot
server A
umask 077
wg genkey > private
wg pubkey < private
ip link add wg0 type wireguard
ip addr add 192.168.1.1/24 dev wg0
wg set wg0 private-key ./private
ip link set wg0 up[root@localhost ~]# wg
interface: wg0public key: ljISFZM9ueE/1EDSK5TdClJX1jXed33VFF+Hy=private key: (hidden)listening port: 60419wg set wg0 peer dRFqzYMolk1lYDNZCjH8g1hhKxvqCg/tr66MxHE= allowed-ips 192.168.1.2/32 endpoint 192.168.6.22:55109
server B
umask 077
wg genkey > private
wg pubkey < private
ip link add wg0 type wireguard
ip addr add 192.168.1.2/24 dev wg0
wg set wg0 private-key ./private
ip link set wg0 up[root@localhost ~]# wg
interface: wg0public key: dRFqzYMolk1lYDNZCjH8g1hhKxvqCg/tr66MxHE=private key: (hidden)listening port: 55109wg set wg0 peer ljISFZM9ueE/1EDSK5TdClJX1jXed33VFF+Hy= allowed-ips 192.168.1.1/32 endpoint 192.168.6.21:60419
备注:删除peer
wg set wg0 peer ljISFZM9ueE/1EDSK5TdClJX1jXed33VFF+Hy= remove
直接应用配置文件:
wg setconf wg0 /etc/wireguard/wg0.conf
二.中心网关,实现nat穿透
弊端:流量全部经过中心网关,带宽上限受限于中心网关
中心IP: 3.3.3.3(公网IP) 虚拟地址:192.168.70.1
防火墙后服务器
serverA:192.168.1.21 192.168.70.21
serverB:172.16.10.22 192.168.70.22
中心IP: 3.3.3.3(公网IP) 虚拟地址:192.168.70.1
[Interface]
PrivateKey = yAnz5TF+lXXJte14tji3zlMNq+hd2rYUIgJBgB3fBmk=
ListenPort = 51820[Peer]
PublicKey = gN65BkIKy1eCE9pP1wdc8ROUtkHLF2PfAqYdyYBz6EA=
AllowedIPs = 192.168.70.21/32[Peer]
PublicKey = gN65BkIKy1eCE9pP1wdc8ROUtkHLF2PfAqYdyYBz6EB=
AllowedIPs = 192.168.70.22/32
serverA
[Interface]
# 本机密钥
PrivateKey = WA+UjrzBYPOhg9+O6o/RrOGh9T1E/rQYU=
# 监听端口
ListenPort = 51921[Peer]
# 对端的publickey
PublicKey = QZUvy0+ZU/hSqLkmGW1yNq4dV5unXi5oXrbOz9npQ0I=
Endpoint = 3.3.3.3:51820
# 对端地址
AllowedIPs = 192.168.70.0/24
PersistentKeepalive = 24 #必须,不然会话超时会无法互通
serverB
[Interface]
# 本机密钥
PrivateKey = WA+UjrzBYPOhg9+O6o/RrOGh9T1E/rQYU
# 监听端口
ListenPort = 51921[Peer]
# 对端的publickey
PublicKey = QZUvy0+ZU/hSqLkmGW1yNq4dV5unXi5oXrbOz9npQ0I=
Endpoint = 3.3.3.3:51820
# 对端地址
AllowedIPs = 192.168.70.0/24
PersistentKeepalive = 24 #必须,不然会话超时会无法互通
成功连接后,可以实现 serverA , serverB , 及中心间在192.168.70.0/24网段上全互通
三.借助registry实现双向nat穿透
需要借助registry实现 udp打洞, 待二开
相关文章:

WireGuard网络架构及配置详解
WireGuard网络架构及配置详解 一.点对点二.中心网关,实现nat穿透弊端:流量全部经过中心网关,带宽上限受限于中心网关 三.借助registry实现双向nat穿透需要借助registry实现 udp打洞, 待二开 一.点对点 yum install epel-release elrepo-release -y yum install yum-plugin-elr…...

VB.NET实现上位机自动识别可用串口
在实际应用中有时会牵扯到挑选可用串口,比如上位机和从站设备使用Modbus RTU协议进行通讯时需要选择COM串口,每次启动连接前都在设备管理器查看较为麻烦,可以设置一个串口自动识别功能,如果选择了错误的串口还可以提示串口选择错误…...

Node.js版本管理工具-NVM
在开发 Node.js 项目时,经常会遇到需要切换不同版本的 Node.js 的情况。为了方便管理和切换各个版本,我们可以使用一些 Node.js 版本管理工具。 Node Version Manager:简称NVM,最流行的 Node.js 版本管理工具之一。它允许我们在同…...

【react】useEffect 快速上手
useEffect 快速上手 useEffect(setup, dependencies?) 可以接收两个参数,分别是回调函数与依赖数组. useEffect 用什么姿势来调用,本质上取决于你想用它来达成什么样的效果。下面我们来简单介绍 useEffect 的调用规则。 每一次渲染后都执行的副作用&a…...

docker容器部署jenkins
提前安装好jdk和maven,jdk最好使用11版本,jdk-11.0.10 docker run -u root -d \ -p 100:8080 \ -v /var/jenkins_home/workspace/:/var/jenkins_home/workspace/ \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/bin/docker:/usr/bin/docker…...

第十四章 享元模式
目录 1 享元模式介绍 2 享元模式原理 3 享元模式实现 4 享元模式应用实例 5 享元模式总结 1 享元模式介绍 享元模式 (flyweight pattern) 的原始定义是:摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,从而让我…...

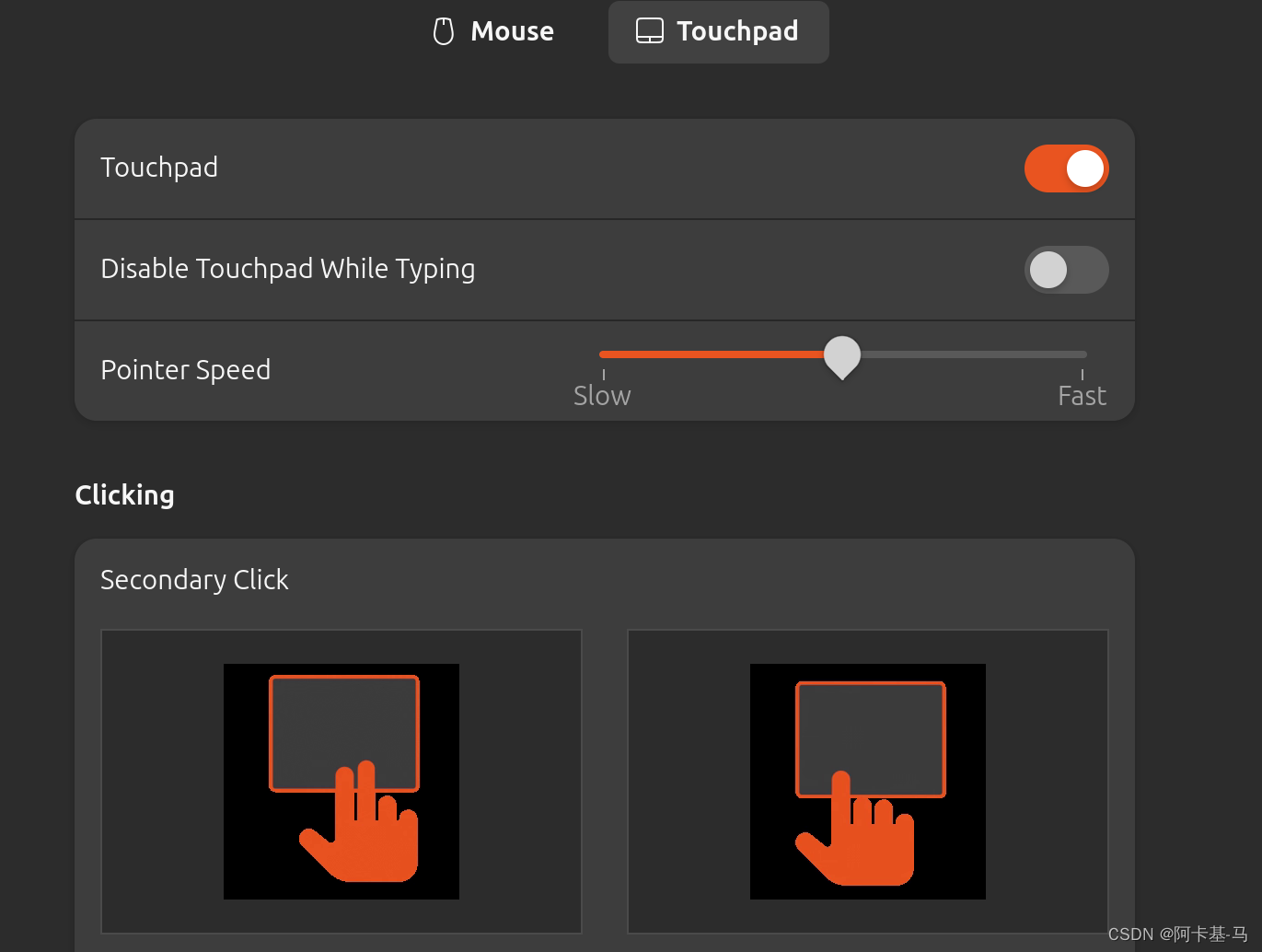
ThinkBook 16 2024 Ubuntu 触控板问题解决
sudo insmod goodix-gt7868q.ko sudo cp local-overrides.quirks /etc/libinput/local-overrides.quirks sudo systemctl restart gdm 有偿解决,无效退款...

qt qDebug兼容LOGE
目录 普通qDebug用法 qt qDebug兼容LOGE 模板参数2实现 qDebug 实现LOGE一样的用法,这样Android和qt同时支持LOGE打印日志 普通qDebug用法 #include <QApplication> #include <QDebug>int main(int argc, char *argv[]) {QApplication app(argc, argv);int ret…...

【Ardiuno】实验使用ESP32单片机连接Wifi(图文)
ESP32单片机最为精华和有特色的地方当然是wifi连接,这里我们就写程序实验一下适使用ESP32主板连接wifi,为了简化实验我们这里只做了连接部分,其他实验在后续再继续。 由于本实验只要在串口监视器中查看结果状态即可,因此电路板上…...

常用的五大数据可视化工具测评分享
随着数据驱动决策的时代到来,数据可视化工具成为了企业提升数据分析效率和决策质量的关键工具。本文将对帆软BI、奥威BI、思迈特BI、永洪BI以及亿信华辰BI这五大数据可视化工具进行详细的操作体验测评,总结它们的特点和优势。 一、帆软BI 帆软BI作为国…...

什么是校园抄表系统?
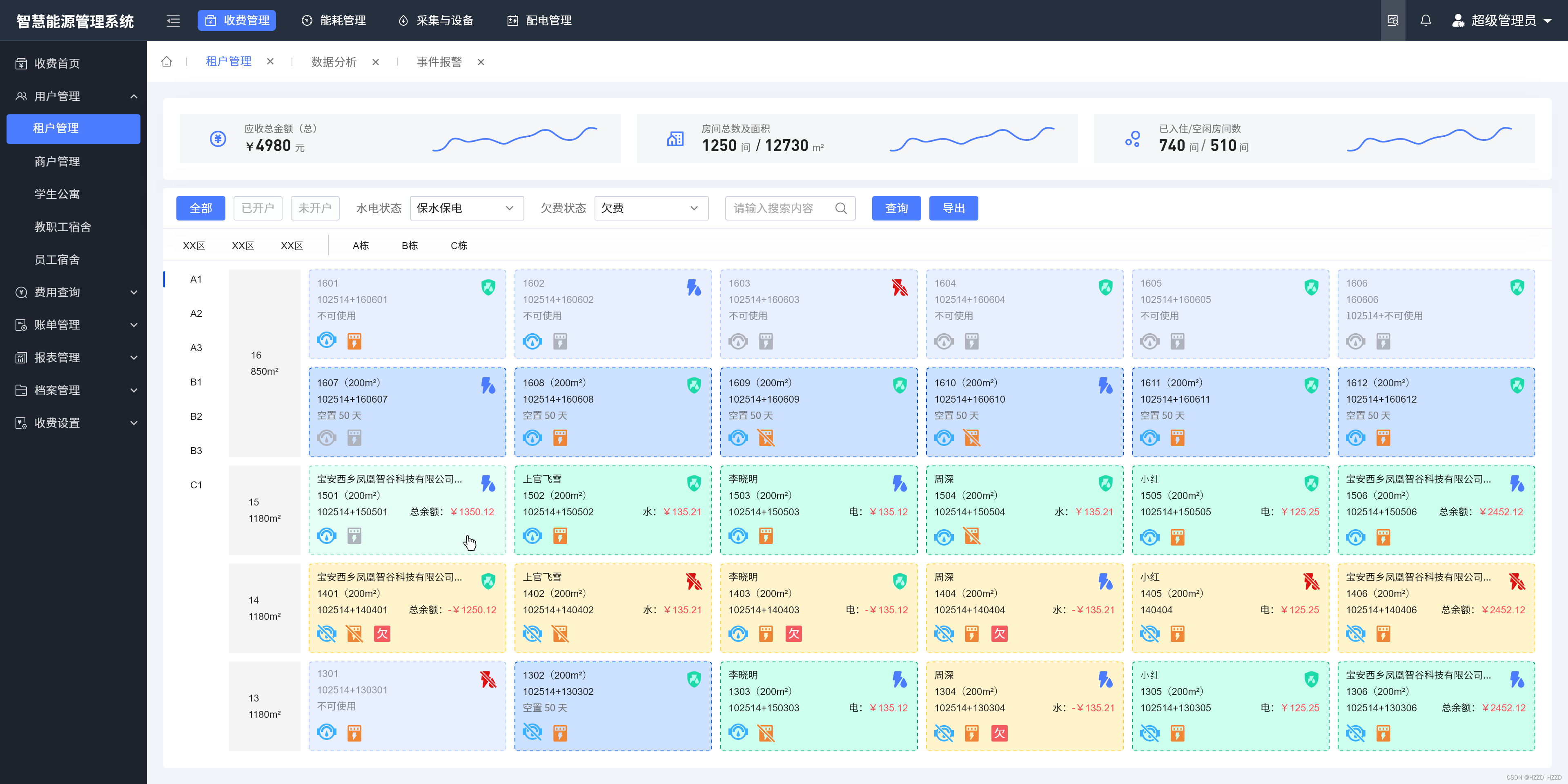
1.校园抄表系统的简述 校园抄表系统是当代高校管理中的一个重要组成部分,主要运用于全自动搜集、管理方法与分析校园里的电力能源使用数据,如水电煤等。它通过先进的方式方法,完成了对能源消耗的实时监控系统,提升了电力能源管理…...

计算机专业:未来何去何从?
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

python-windows10普通笔记本跑bert mrpc数据样例0.1.048
python-windows10普通笔记本跑bert mrpc数据样例0.1.000 背景参考章节获取数据下载bert模型下载bert代码windows10的cpu进行训练进行预测注意事项TODOLIST背景 看了介绍说可以在gpu或者tpu上去微调,当前没环境,所以先在windows10上跑一跑,看是否能顺利进行,目标就是训练的…...

4句话明白虚拟机和容器的区别
一、虚拟机VM的组成 服务器-HostOS-虚拟化层-GustOS-libs-App 1、此时存在几个问题: 1、资源消耗大 2、扩展APP副本时到重复资源浪费(GustOS-libs) 3、当你开发在本地但要移植到云端,就会出现各种兼容性问题。 4、很难集成到DevOp…...

Django render()函数页面渲染
1, render() 函数 在Django框架中,render() 函数是一个非常有用的快捷方式,用于从视图函数返回一个完整的HTTP响应。它负责将给定的模板与上下文数据结合,渲染出最终的HTML页面,并返回一个HttpResponse对象。 from d…...

基于webrtc的媒体流传输工具tl-rtc-file
也不知道是什么意思,天天都有人在微信公众号的后台发,是打算找我兑奖吗? 本文软件是朋友 Eduna 推荐的,因为他觉得好像很好玩的样子。老苏一开始以为 tl-rtc-file 是跟 Snapdrop 一样的局域网文件传输工具,在看了 demo…...

【最新鸿蒙应用开发】——类Web开发范式2——前端语法
兼容JS的类Web开发范式 JS FA应用的JS模块(entry/src/main/js/module)的典型开发目录结构如下: 1. 项目基本结构 1.1. 目录结构 1.2. 项目文件分类如下: .hml结尾的HML模板文件,这个文件用来描述当前页面的文件布局结构。 .css结尾的CSS样…...

前端的强缓存和协商缓存
前端缓存机制 前端缓存主要分为两种类型:强缓存和协商缓存。 强缓存(HTTP Cache-Control) 通过设置HTTP响应头中的Cache-Control实现。浏览器根据Cache-Control的值决定是否重新请求资源。指令示例: no-cache:重新验…...

JSON如何处理包含特殊字符的字段
在JSON中处理包含特殊字符的字段时,你通常不需要直接处理这些特殊字符,因为JSON格式本身就会对特殊字符进行转义。当你使用编程语言或工具来生成或解析JSON时,这些转义通常是自动处理的。 然而,如果你需要手动处理或理解这些转义…...

JavaScript 中的 AbortController
AbortController 接口是 JavaScript 中 Fetch API 的一部分,引入它是为了处理和控制中止 fetch 请求的信号。这在需要取消正在进行的网络请求时特别有用,例如用户发起的动作取消,通过避免不必要的请求来提高性能,或优雅地处理超时…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
