u盘数据要在哪台电脑上恢复?u盘数据恢复后保存在哪里
在数字化时代,U盘已成为我们日常生活中不可或缺的数据存储设备。然而,由于各种原因,U盘中的数据可能会意外丢失,这时数据恢复就显得尤为重要。但是,很多人对于在哪台电脑上进行U盘数据恢复以及恢复后的数据应保存在哪里感到困惑。本文将为您解答这些问题,帮助您更好地进行U盘数据恢复。

图片来源于网络,如有侵权请告知
一、选择合适的电脑进行U盘数据恢复
当面临U盘数据恢复的问题时,选择一台合适的电脑至关重要。
首先,您需要确保这台电脑的安全性。恶意软件或病毒可能会进一步损害U盘中的数据,因此,请务必选择一台安装了可靠安全软件且无病毒感染的电脑。
其次,考虑电脑的性能。虽然大多数现代电脑都能胜任数据恢复任务,但性能更好的电脑通常能更快地完成恢复过程。
最后,确保这台电脑上安装了可靠的数据恢复软件,如云骑士数据恢复软件,这将大大提高数据恢复的成功率。

二、确定恢复后数据的保存位置
在成功恢复U盘数据后,您需要选择一个合适的保存位置来存放这些数据。
首先,请避免将恢复后的数据直接保存在原始U盘中,以免覆盖或损坏其他可能还可以恢复的数据。
其次,您可以考虑将恢复后的数据保存在电脑的硬盘、其他外部存储设备或云存储服务中。在选择保存位置时,请确保该位置有足够的存储空间,并且安全可靠。
此外,为了数据安全,建议您定期对备份数据进行检查和更新。
三、其他U盘数据恢复方法
除了使用专业的数据恢复软件恢复U盘数据外,还有以下方法可参考:
1、使用系统自带的恢复工具
大多数操作系统都配备了数据恢复工具,如Windows系统的“文件历史记录”功能。当U盘数据丢失时,可以尝试使用这些工具进行恢复。
2、寻求专业人员的帮助
如果您对U盘数据恢复不太熟悉,或者遇到了U盘故障的问题,那么建议您寻求专业人员的帮助,他们会根据您的具体情况提供专业的建议和解决方案,但是需要考虑其成本。
四、注意事项与建议
在进行U盘数据恢复时,请务必注意以下几点:
首先,数据丢失后避免对U盘进行写入操作,以免影响恢复效果。
其次,当使用恢复软件时,请仔细阅读软件的说明和操作步骤,确保按照正确的流程进行操作。
最后,如果您对数据恢复过程或结果有任何疑问或担忧,建议寻求专业的数据恢复服务或咨询相关领域的人员。
此外,为了预防未来可能出现的U盘数据丢失问题,建议您定期备份重要数据,并避免将U盘暴露在过热、过湿或磁场较强的环境中。同时,注意选择质量可靠的U盘品牌和产品,以降低数据丢失的风险。
结尾:
总之,选择合适的电脑进行U盘数据恢复以及确定恢复后数据的保存位置是确保数据安全与完整性的重要步骤。通过遵循本文提供的建议和指导,您可以更加自信地进行U盘数据恢复,并有效保护您的宝贵数据。同时,养成良好的数据备份习惯和使用质量可靠的存储设备也是预防数据丢失的有效措施。
往期推荐:
国产天玥电脑怎么恢复隐藏文件?这几个技巧不要错过
u盘内容无故消失了是什么原因?u盘部分内容无故消失了怎么恢复
存在d盘里的数据突然没有了?别担心,恢复方案在此
相关文章:

u盘数据要在哪台电脑上恢复?u盘数据恢复后保存在哪里
在数字化时代,U盘已成为我们日常生活中不可或缺的数据存储设备。然而,由于各种原因,U盘中的数据可能会意外丢失,这时数据恢复就显得尤为重要。但是,很多人对于在哪台电脑上进行U盘数据恢复以及恢复后的数据应保存在哪里…...

Selenium 定位编辑框有span
当使用Selenium进行网页自动化测试时,定位一个包含span元素的编辑框可能会有些棘手,因为span通常用于对其他HTML元素进行分组或应用样式,而不一定是真正的可输入字段。不过,一旦我们确定了正确的策略,定位编辑框还是相…...

mac 安装HomeBrew
目录 一、HomeBrew是什么?二、HomeBrew命令1、检查是否安装HomeBrew2、更新brew版本 三、安装HomeBrew1、官网安装2、100%成功安装 一、HomeBrew是什么? homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等功能…...

Windows C++: 剪切板内容获取
获取Windows用户的剪切操作是部分程序的需求,我们同样可以利用这个功能做一个小工具来记忆曾经的复制内容。 代码示例 if (OpenClipboard(nullptr)) {// 打开剪贴板HANDLE hClipboardData GetClipboardData(CF_UNICODETEXT);// 获取剪贴板中的Unicode文本数据if …...

1panel运维面板
文章目录 引言I 安装防火墙II 借助运维面板1panel运维面板安装nacos 引言 在 SSH 终端输入以下命令来查看面板入口: 1pctl user-info 提示:修改密码可执行命令:1pctl update password I 安装防火墙 https://1panel.cn/docs/user_manual/hosts/firewall…...

人工智能GPT-4o?
对比分析 在讨论GPT-4o时,我们首先需要了解其前身,即GPT-4,以及其之前的版本。GPT系列从GPT-1到GPT-4经历了多次迭代,每一次都带来了显著的进步。 GPT-4 vs GPT-4o: 1. **参数规模:** GPT-4o在参数规模上…...

python之语法糖
一.语法糖 语法糖不是糖,而是编程语言中的某些特殊写法,这些写法让书写起来更加简洁,容易理解,因此被叫做语法糖 二.语法糖分类 数字分隔符 a 10_0000_0000交换变量值 a 1;b 2 a,b b,a连续比较式 a 90 if 80<a<100: print(‘优秀’)字符串乘法 a ‘_’*10列表拼…...

纷享销客海外合规观点与方案:个人隐私数据保护与数据出入境
出海,已不再是企业的“备胎”,而是必须面对的“大考”!在这个全球化的大潮中,有的企业乘风破浪,勇攀高峰,也有的企业在异国他乡遭遇了“水土不服”。 面对“要么出海,要么出局”的抉择…...
)
公司面试题总结(四)
19.请解释什么是事件代理,应用场景 ⚫ 事件流的都会经过三个阶段: 捕获阶段 -> 目标阶段 -> 冒泡阶段,而事件委托就是 在冒泡阶段完成 ⚫ 事件委托,会把一个或者一组元素的事件委托到它的父层或者更外层元素上…...

守护山川,联通希望 —— 北斗户外应急呼叫柱:野外安全的守护神
在大自然的怀抱中,每一次探险和巡检都是对未知的挑战,也是对安全的考验。北斗户外应急呼叫柱,以科技创新为基石,致力于在最偏远、最危险的环境中搭建起生命的桥梁,确保每一次求救都能被听见,每一处危机都能…...

使用canvas制作一个无人机旋转特效
使用HTML5的Canvas API来制作一个无人机旋转特效。这个特效将包括一个无人机图标(你可以使用任何你喜欢的图标),它会在一个固定的位置旋转。 首先,我们需要创建一个HTML文件,然后在其中添加一个canvas元素。canvas…...

感受风的速度~2024COSP上海国际户外展为您的骑行之旅锦上添花
夏天已经到来 你是在家里宅着 还是出去晒太阳呢 若是还没抉择好 不如来一场畅快淋漓的追风之旅 抬头可见蓝天白云 低头便是美丽风景 无论是在凉亭闲聊的人们 还是竞相绽放的花朵 每一个场景都令人难忘 骑累了 就到附近的座椅上小憩一番 不用刻意追求速度 尽享“慢…...

冲12分top刊|乳腺癌单细胞细分亚型的正确打开方式
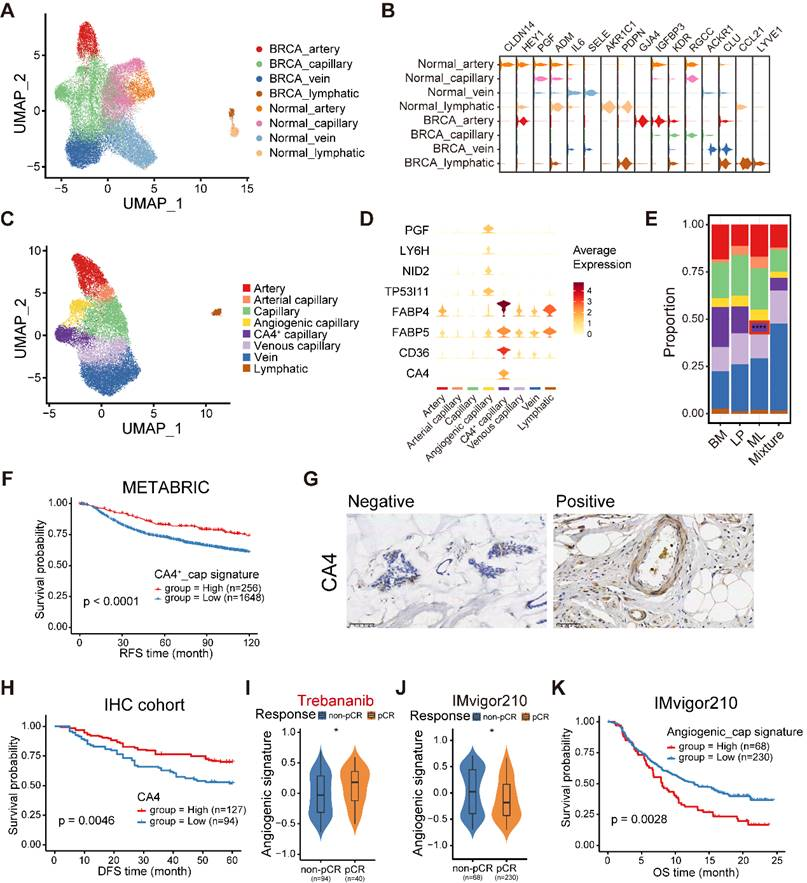
说在前面 学习一下一篇自测数据工作量叠满的单细胞文章,也算是多组学的了,bulkRNAscRNA,还有个伪RNA。 整体是一个单细胞分小群的研究思路,分出三种上皮细胞亚群(BM、LP、ML),在功能、免疫、预…...

1-Maven-settings配置
1-Maven-settings配置 整理下Maven工具的使用。 【本地仓库、私服、镜像仓库、远程仓库、中央仓库】 本文基于阅读其他博客和对公司Maven配置的学习整理出来的。希望通过本此学习能对Maven有个整体性的掌控。 顺序:profile.repository > pom文件中的repository &…...

使用服务器搭建个人图床
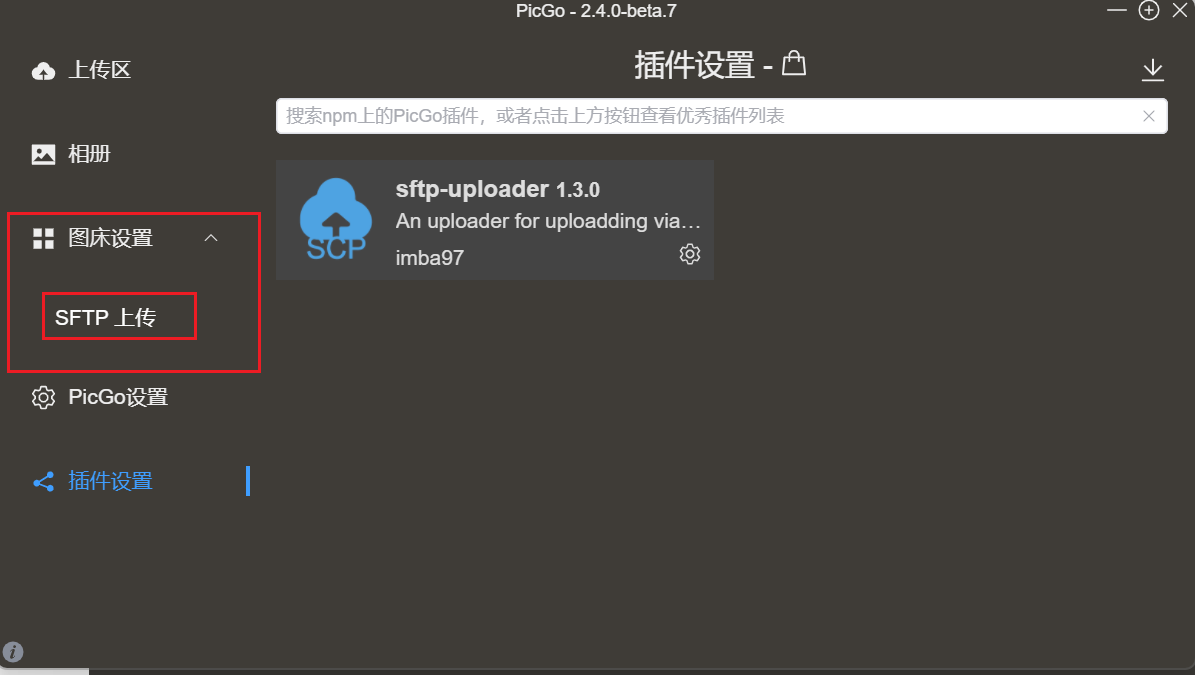
前置条件 云服务器picGo软件,下载地址开始搭建 发布站点 该步骤不一一说明,主要说明搭建图床的步骤。 可以直接使用nginx或者宝塔面板,发布一个静态资源的文件夹。 假如我发布的文件路径是/www/img,访问地址是http://cc.cc.cc(没有域名ip地址也行) 在img下建立两个文件夹…...

探索 doc 和 docx 文件格式的区别
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

kettle学习(利用jsonPath定位,json文件转换)
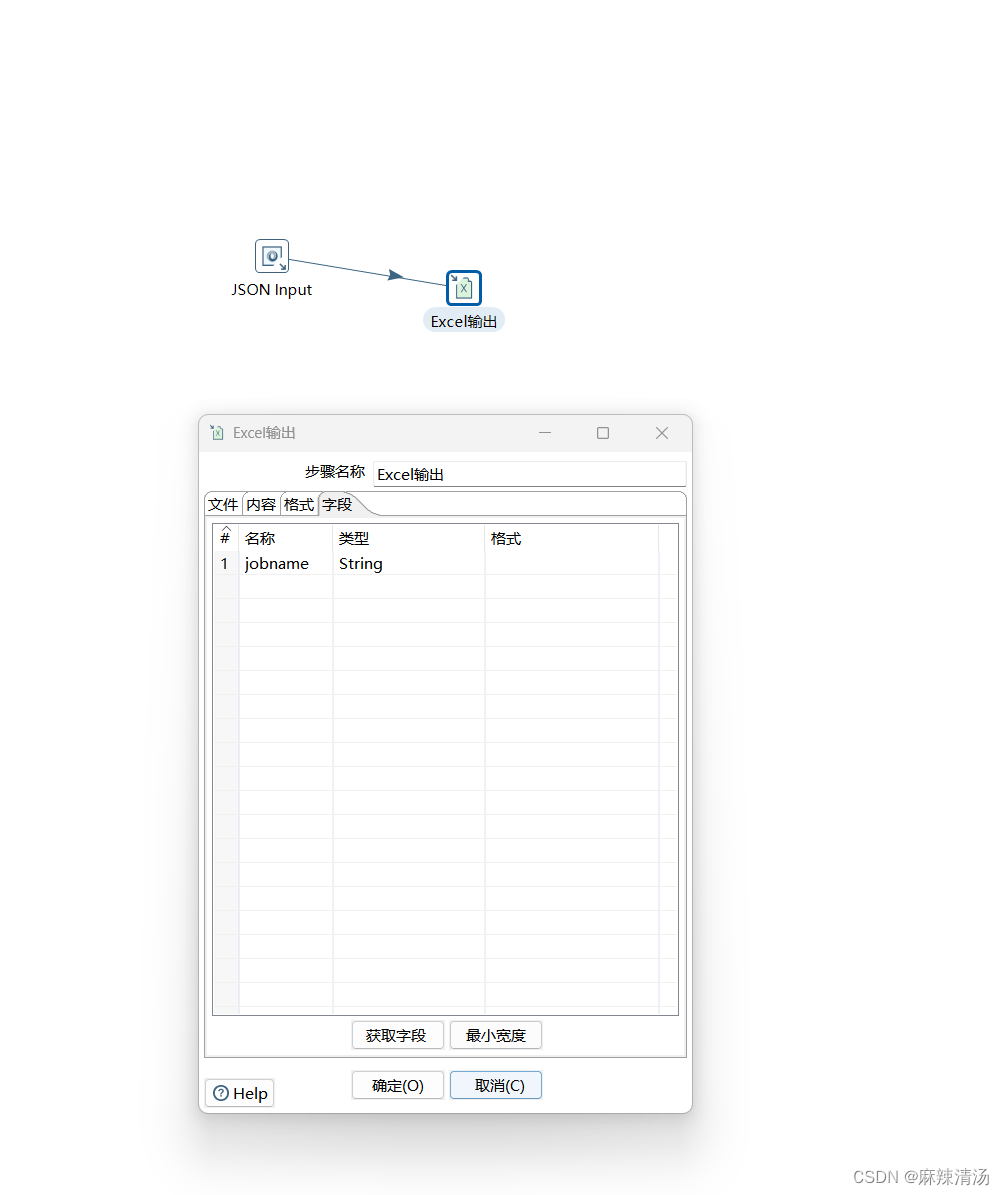
kettle学习(利用jsonPath定位,json文件转换) 于数据处理的广袤天地间,我们时常需应对各类繁杂状况与各式格式。Kettle 作为极具威力的数据集成利器,赋予了我们诸多功能与无限可能此次博客里,我们将重点投向…...

选到哪里看命
srand()、rand() srand(static_cast<unsigned int>(time(nullptr))) 是 C 中用于初始化随机数生成器(Random Number Generator, RNG)的一个常用语句。srand 函数是 C 标准库 <cstdlib> 中的一部分,用于设置随机数发生器的种子值…...

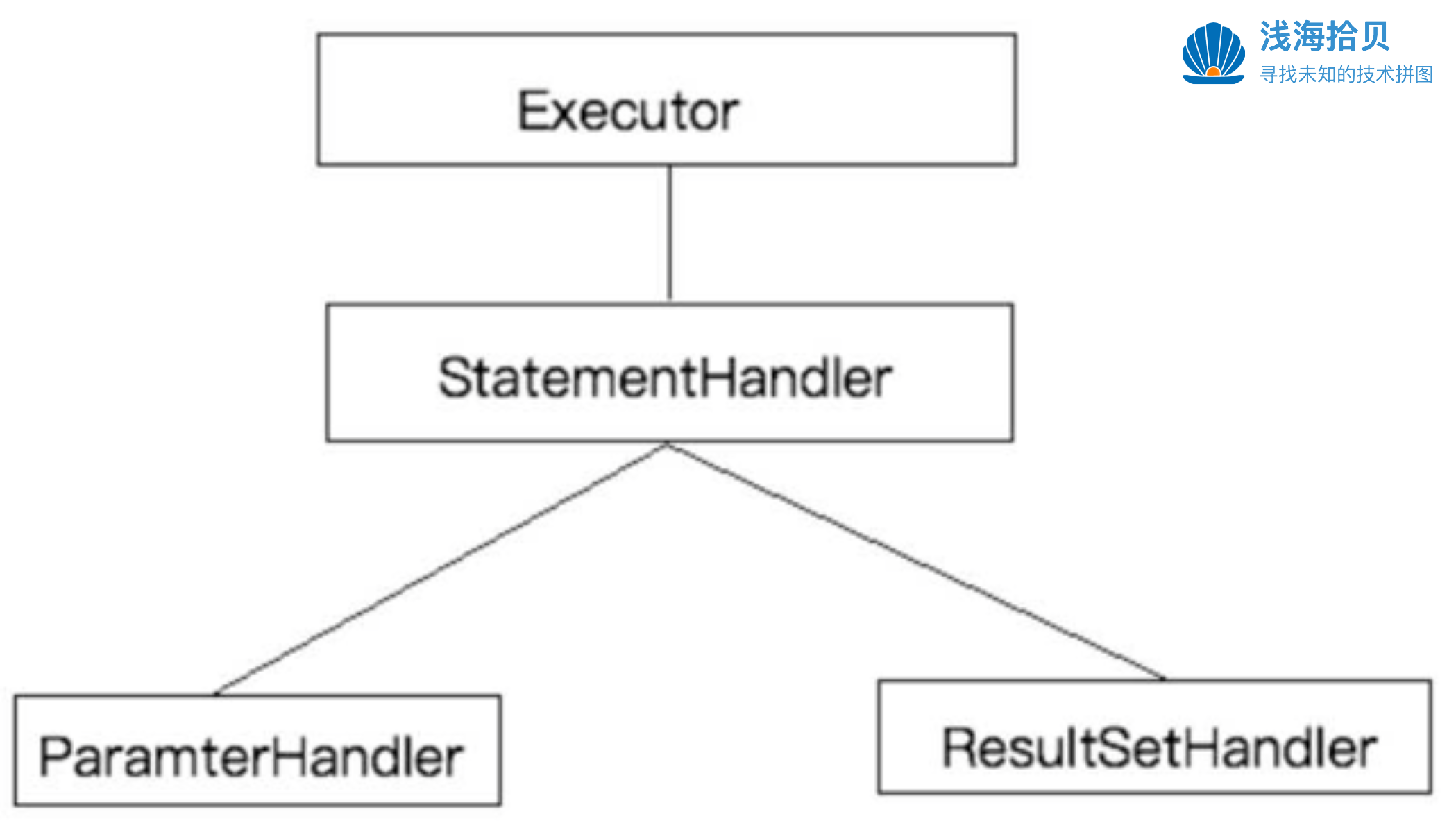
MyBatis插件机制介绍与原理
插件简介 什么是插件 插件是一种软件组件,可以在另一个软件程序中添加功能或特性。插件通常被设计成可以 随时添加或删除 的,而不影响 主程序 的功能。插件可以 扩展 软件程序的功能,这让用户可以根据自己的需求定制软件,提高工作…...
布尔值查询实现字数需求)
[每日一练]利用.str.len()布尔值查询实现字数需求
该题目来源于力扣: 1683. 无效的推文 - 力扣(LeetCode) 题目要求: 表:Tweets ------------------------- | Column Name | Type | ------------------------- | tweet_id | int | | content …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...
