Web前端职业描述:编织数字世界的绚丽画卷
Web前端职业描述:编织数字世界的绚丽画卷
在数字化浪潮席卷而来的今天,Web前端职业日益成为技术领域的璀璨明星。他们不仅是数字世界的建筑师,更是用户体验的缔造者。那么,Web前端职业究竟是怎样的呢?接下来,我们将从四个方面、五个方面、六个方面和七个方面,为您揭开这一神秘面纱。
四个方面:Web前端的核心技能与职责
Web前端的核心技能涵盖了HTML、CSS和JavaScript等前端技术的熟练掌握。他们通过运用这些技术,将设计师的创意转化为生动的网页界面,为用户提供流畅、美观的浏览体验。同时,Web前端还需要关注页面的性能优化、www.rmrbggkd.com响应式设计以及跨浏览器兼容性等问题,确保网页在各种设备和浏览器上都能呈现出最佳效果。
五个方面:Web前端在团队中的角色定位
在团队中,Web前端扮演着至关重要的角色。他们与UI设计师、后端开发人员、测试人员等紧密协作,共同推动项目的进展。Web前端需要理解并转化设计师的创意,与后端开发人员协作实现数据的动态展示,同时还需要关注测试人员提出的反馈,不断优化网页的功能和性能。
六个方面:Web前端面临的挑战与机遇
随着技术的不断发展和用户需求的日益多样化,Web前端面临着诸多挑战。他们需要不断学习新技术、rmrbggkd.com更新知识体系,以应对不断变化的行业趋势。同时,Web前端也拥有着广阔的机遇。随着前端技术的不断演进和前端工程的日益成熟,Web前端在职业发展上也有着更加广阔的空间。
七个方面:Web前端未来的发展趋势
展望未来,Web前端的发展将更加注重性能优化、用户体验和跨平台兼容性等方面。随着WebAssembly、WebVR/AR等新技术的不断涌现,Web前端将拥有更多的创新空间。同时,随着前端工程化的推进和前端团队的日益壮大,Web前端在项目管理、团队协作等方面也将面临更多的挑战和机遇。
总之,Web前端职业是一个充满挑战与机遇的领域。他们通过运用前端技术,编织出数字世界的绚丽画卷,为用户带来极致的浏览体验。未来,随着技术的不断进步和行业的不断发展,Web前端职业将继续闪耀着璀璨的光芒。
相关文章:

Web前端职业描述:编织数字世界的绚丽画卷
Web前端职业描述:编织数字世界的绚丽画卷 在数字化浪潮席卷而来的今天,Web前端职业日益成为技术领域的璀璨明星。他们不仅是数字世界的建筑师,更是用户体验的缔造者。那么,Web前端职业究竟是怎样的呢?接下来ÿ…...

负氧离子监测站:打造健康生态的守护者
TH-FZ5随着人们对生活质量和健康水平的要求日益提高,空气质量成为了公众关注的焦点。其中,负氧离子作为空气中的一种重要成分,对人体健康有着显著的影响。负氧离子监测站作为监测空气中负氧离子浓度的专业设备,在现代环境监测和生…...

在调用接口上map与forEach的区别
在场景:一个表格数据需要上传,每行表格需要上传图片->这就需要在提交时对数据也就是数组进行处理(先将每个元素图片上传拿到图片id 这种情况我刚开始就用的map处理,然后问题来了,提交的接口调用了,但是…...

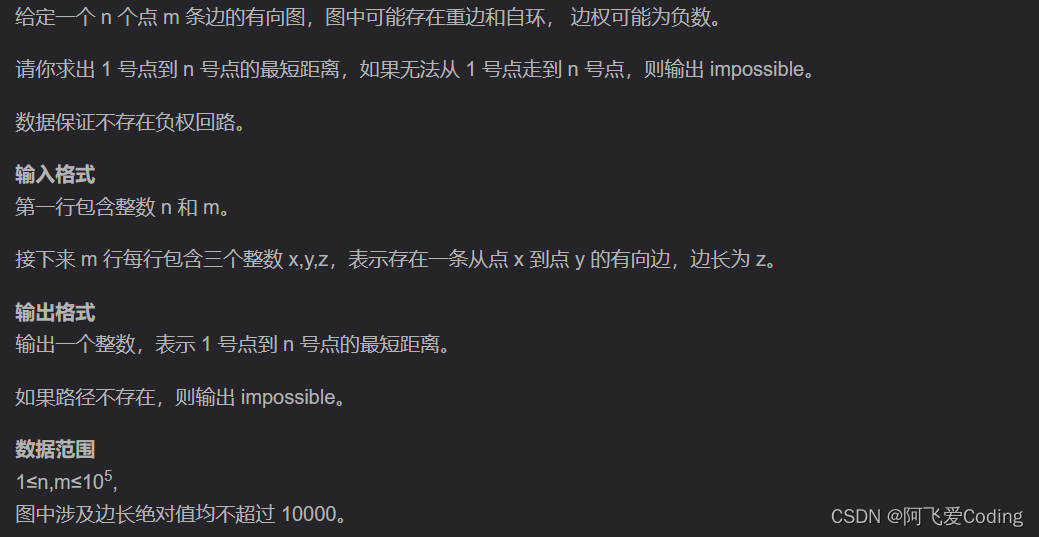
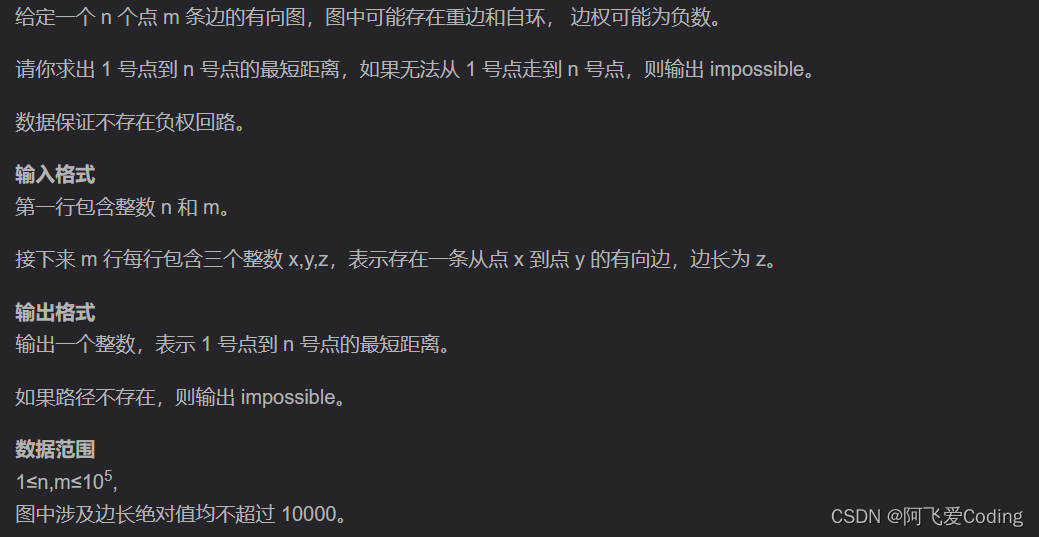
最短路:spfa算法
最短路:spfa算法 题目描述参考代码 题目描述 参考代码 输入示例 3 3 1 2 5 2 3 -3 1 3 4输出示例 2#include <iostream> #include <cstring> #inc…...

算法笔记 图论和优先级队列的笔记
图论 DFS stack O(h) 不具有最短性 BFS queue O(2^h) 最短路 迪杰斯特拉算法 初始化: 将起始节点 A 的距离设为 0。将其他所有节点的距离设为无穷大。创建一个优先队列,并将起始节点 A 加入优先队列。 处理队列: …...

6.每日LeetCode-数组类,找到所有数组中消失的数字
题目 448找到所有数组中消失的数字.go 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 示例 1: 输入:nums [4,3,2,7,8,2,…...

【Three.js】知识梳理十:Three.js纹理贴图
1. 纹理贴图 在Three.js中,纹理贴图是一种将二维图像贴到三维物体表面的技术,以增强物体的视觉表现。纹理贴图可以使物体表面更加真实、细腻,为场景增色不少。 在Three.js中,纹理贴图的加载主要通过THREE.TextureLoader类实现。…...

mysql order by后跟case when
在SQL中,ORDER BY子句用于对查询结果进行排序。当在ORDER BY后面使用CASE语句时,它的原理是:根据CASE语句中定义的条件和结果,为查询结果集中的每一行生成一个临时的排序值。然后,根据这些排序值对结果集进行排序。 具…...

数字孪生赋能的智慧园区物联网云平台建设方案(97页PPT)
方案介绍: 本方案通过数字孪生技术赋能智慧园区物联网云平台,实现了园区的智能化管理、优化资源配置、提高运营效率等目标。同时提升园区的安全性、环保性和可持续性。最后,该方案还充分考虑了系统的可扩展性、安全性和可靠性,为…...

TikTok小店运营策略
TikTok,作为一款全球知名的短视频社交平台,其用户基数庞大且日活跃用户持续增长,为商家提供了巨大的商机。欧洲作为TikTok的重要市场之一,其小店功能为商家提供了一个展示和销售产品的新渠道。本文将探讨如何有效地运营TikTok小店…...

Docker面试整理-如何查看和管理Docker容器的日志?
管理和查看 Docker 容器的日志是 Docker 容器管理的重要部分,有助于监控应用的行为和诊断问题。Docker 提供了几种方法来查看和管理容器日志。 查看容器日志 要查看 Docker 容器的日志,你可以使用 docker logs 命令。这个命令会打印容器的 STDOUT 和 STDERR 输出,这是大多数…...

Java从放弃到继续放弃
并发编程 为什么需要多线程? 由于硬件的发展,CPU的核数增多,如果仍然使用单线程对CPU资源会造成浪费。同时,单线程也会出现阻塞的问题。所以,选择向多线程转变。 多线程的使用使得程序能够并行计算,提高计…...

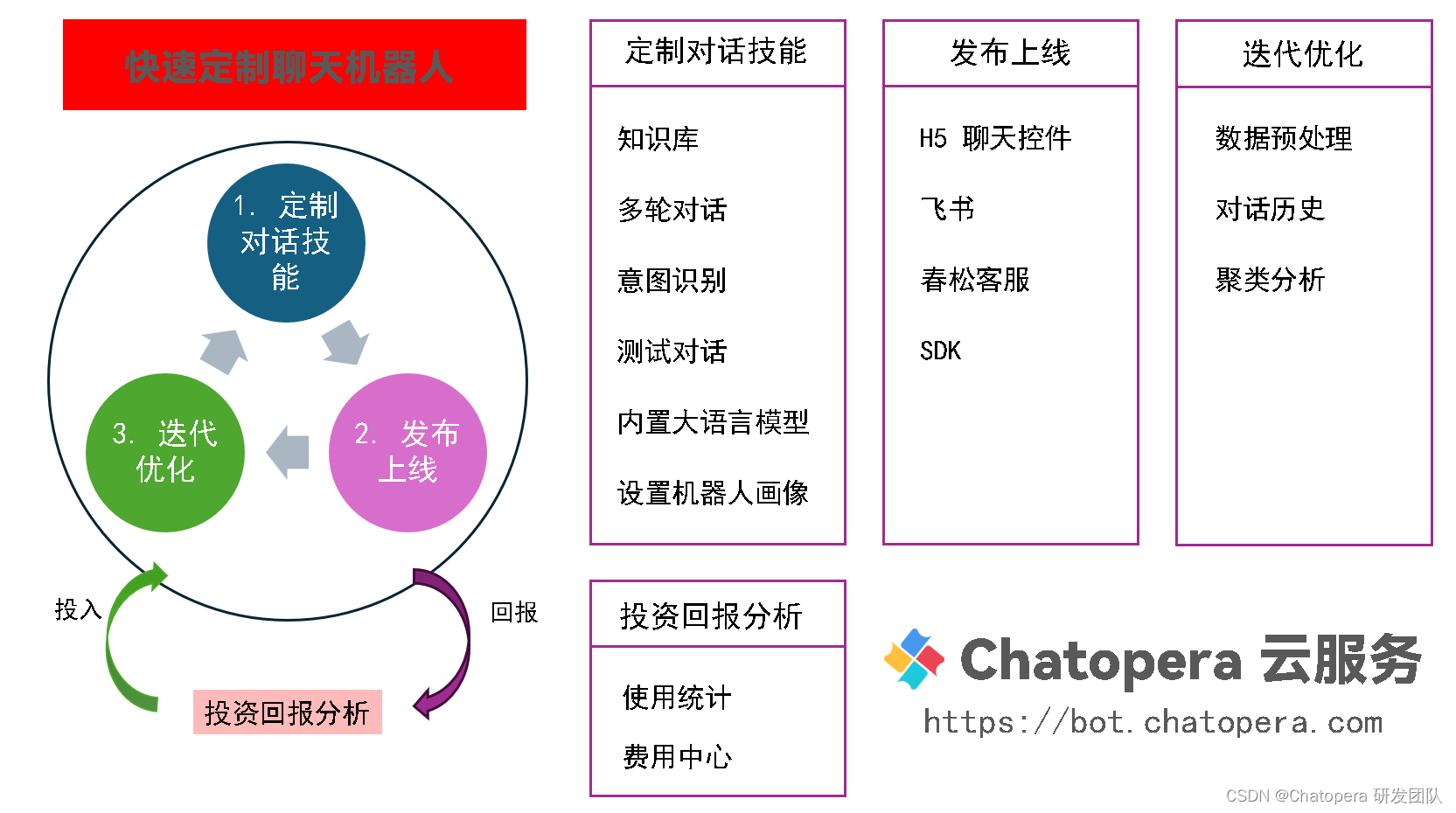
上传文件生成聊天机器人,实现客服、办公自动化智能体 | Chatopera
从谈论聊天机器人,到谈论智能体,是目前人工智能最炙手可热的话题,这两年最大的变化是大语言模型的应用。聊天机器人曾经很难定制,往往局限于个别行业,同时也只有行业内的领导者、头部企业能定制。比如银行、金融证券、…...

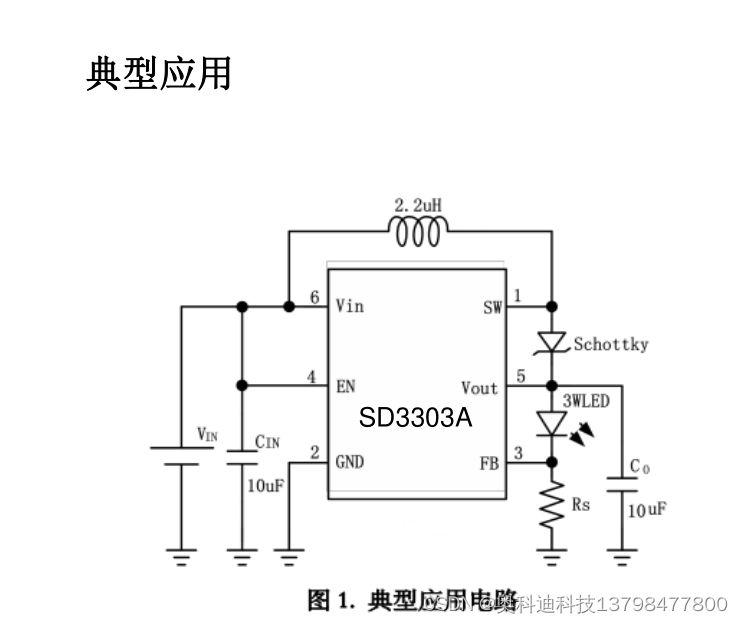
SD3303A 大功率高亮度LED驱动芯片IC
一般描述 SD3303A是一款大功率高亮度LED驱动芯片,可以提供1A的电流驱动3W的LED。具有高效率,低功耗等特点,适用于电池供电的LED照明设备。 SD3303A具有开路保护和过温保护。 SD3303A需要使用两颗10uF(或者更大)的瓷片电容,来保…...

站易WordPress
站易WordPress是一家专业提供网站建设和运营服务的公司。他们提供的服务包括企业官方网站建设、网站运营维护、网站托管、网站优化、跨境独立站建站、外贸网站建设以及海外多语言网站建设等。 此外,站易还提供使用现成的WordPress模板,这样可以快速且低…...

windows下JDK1.8安装
windows下JDK1.8安装 本文假设你知道了解基本的windows系统操作。 在Windows系统下安装JDK 1.8(Java Development Kit)的步骤如下: 步骤1:下载JDK 1.8 打开浏览器并访问Oracle JDK下载页面。https://www.oracle.com/java/technol…...

怎么修改Visual Studio Code中现在github账号
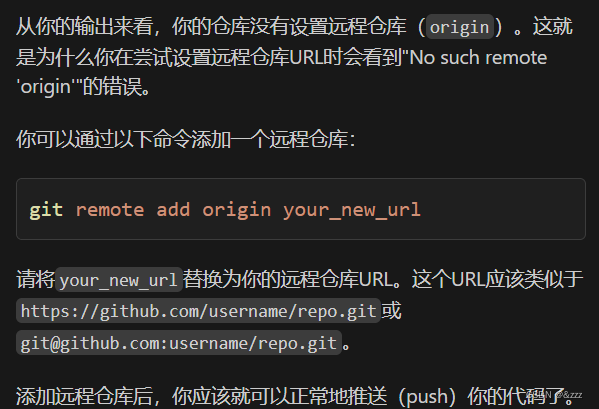
git config --global user.name “你的用户名” git config --global user.email “你的邮箱” git config --global --list git push -u origin your_branch_name git remote add origin...

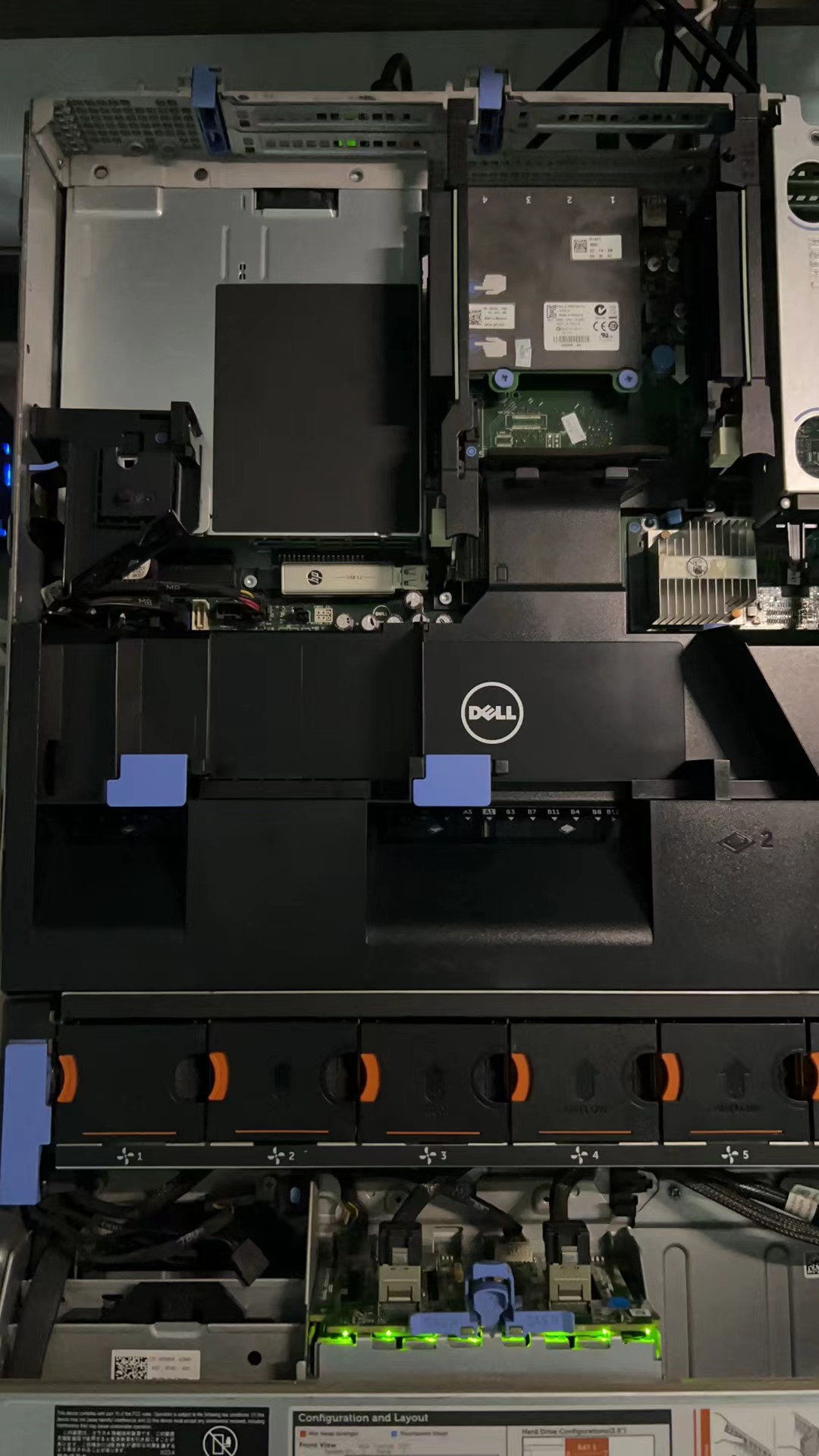
戴尔R720服务器(3)组RAID
今天收到7块硬盘,现在共有8块硬盘了,找了个视频学习了怎么使用阵列卡组RAID并记录。 视频参考:【戴尔服务器添加RAID5热备盘hotspare】 阵列卡组RAID5 开始 连接iDRAC控制台服务器开机按F2进入BIOS选择Device Settings …...

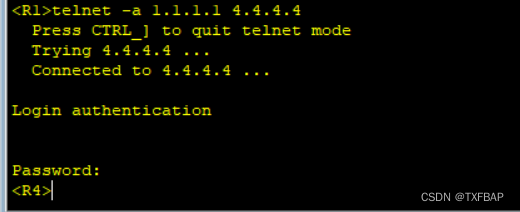
eNSP学习——配置高级的访问控制列表
目录 主要命令 原理概述 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、搭建OSPF网络 3、配置Telnet 4、配置高级ACL控制访问 需要eNSP各种配置命令的点击链接自取:华为eNSP各种设备配置命令大全PDF版_ensp配置命令大全资源-…...

oracle的bitmap索引是什么
Oracle的Bitmap索引是一种特殊的索引类型,主要用于处理那些数值稀疏(low-cardinality,低基数)的字段,特别是那些值不经常改变的字段。以下是关于Bitmap索引的详细解释: 定义: Bitmap索引是一种…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
