vue+elementplus模拟“山野愚人居”简单实现个人博客
目录
一、项目介绍
二、项目截图
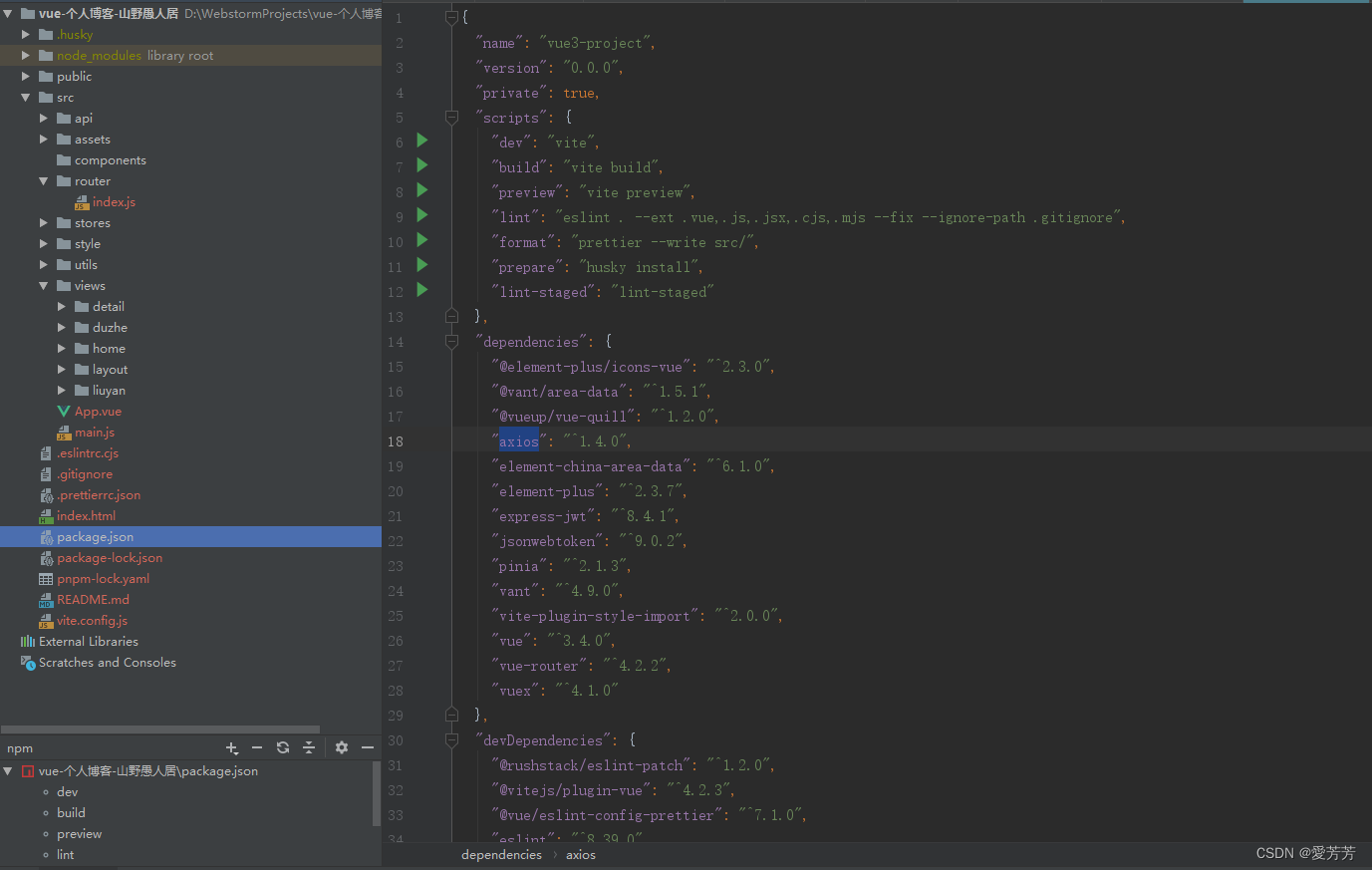
1.项目结构图
2.项目首页
3.文章详情
4.留言
5.读者
三、源码实现
1.项目依赖package.json
2.项目启动
3.读者页面源码
四、总结
一、项目介绍
模仿原博客:山野愚人居 - 记录我的生活、所见、所闻、所想……
本项目参考以上博客样式实现,简单美观的样式最能吸引人,同时也是学习项目的好材料。
项目采用vite vue3框架搭建,集成了elementplus、 axios、vue-router、pinia、vant等。
二、项目截图
1.项目结构图

2.项目首页


3.文章详情

4.留言

5.读者

三、源码实现
项目以组件(顶部、底部)+主布局页面配合路由构思实现,可以通过组件思维重复利用共同的局部页面,简单且美观,也更加利于后期功能页面拓展和维护、修改等。
1.项目依赖package.json
{"name": "vue3-project","version": "0.0.0","private": true,"scripts": {"dev": "vite","build": "vite build","preview": "vite preview","lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore","format": "prettier --write src/","prepare": "husky install","lint-staged": "lint-staged"},"dependencies": {"@element-plus/icons-vue": "^2.3.0","@vant/area-data": "^1.5.1","@vueup/vue-quill": "^1.2.0","axios": "^1.4.0","element-china-area-data": "^6.1.0","element-plus": "^2.3.7","express-jwt": "^8.4.1","jsonwebtoken": "^9.0.2","pinia": "^2.1.3","vant": "^4.9.0","vite-plugin-style-import": "^2.0.0","vue": "^3.4.0","vue-router": "^4.2.2","vuex": "^4.1.0"},"devDependencies": {"@rushstack/eslint-patch": "^1.2.0","@vitejs/plugin-vue": "^4.2.3","@vue/eslint-config-prettier": "^7.1.0","eslint": "^8.39.0","eslint-plugin-vue": "^9.11.0","husky": "^8.0.0","lint-staged": "^13.2.3","pinia-plugin-persistedstate": "^3.1.0","prettier": "^2.8.8","sass": "^1.63.6","unplugin-auto-import": "^0.16.6","unplugin-vue-components": "^0.25.1","vite": "^4.3.9"},"lint-staged": {"*.{js,ts,vue}": ["eslint --fix"]}
}
2.项目启动
依次成功执行以下两个命令:
- npm install
- npm run dev
3.读者页面源码
<template><div><section class="blockGroup"><h2 itemprop="name headline" class="s_title">读者</h2><article class="post single"><div class="p_time"><i class="iconfont icon-calendar"></i> 2008-11-01</div><p>我们眼中的博客无聊的时候,翻阅博友的文章,看看大家的生活,感觉自己多了一些朋友;无助的时候,写一写文字,宣泄不安的情绪,或许有人会给你安慰和鼓励;无眠的时候,听到博友推荐的某一首歌曲,渐渐的,被音乐带进梦乡。这,就是博客。</p><ul class="active-items"></ul></article><section class="ending"><ul class="sns"><li class="weibo"><a><i class="icon-sinaweibo"></i></a></li><li class="qrcode"><a><i class="icon-twitter"></i></a></li><li class="douban"><a><i class="icon-facebook"></i></a></li></ul><div class="reward">赏<ul><li><img src="../../assets/images/blog.png">用支付宝打我</li><li><img src="../../assets/images/blog.png">用微信打我</li></ul></div><div class="about"><img alt="" src="https://cdn.helingqi.com/avatar/184d1feffd65127623ecefa0a45ce220?s=80&d=monsterid&r=g" class="avatar avatar-80 photo" height="80" width="80"><p>生活是一种记录:记录所见、所闻、所想、所感……</p></div></section></section></div>
</template><script>export default {data() {return {};},mounted() {},methods: {}};
</script><style scoped>
</style>
四、总结
项目页面完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
更多优质项目请看作者主页!
获取源码或如需帮助,可通过博客后面名片+作者即可!
相关文章:

vue+elementplus模拟“山野愚人居”简单实现个人博客
目录 一、项目介绍 二、项目截图 1.项目结构图 2.项目首页 3.文章详情 4.留言 5.读者 三、源码实现 1.项目依赖package.json 2.项目启动 3.读者页面源码 四、总结 一、项目介绍 模仿原博客:山野愚人居 - 记录我的生活、所见、所闻、所想…… 本项目参考以…...

ComfyUI 完全入门:Refiner精炼器
在 SDXL基础模型1.0版本发布时,Stability AI 公司同时发布了一个名为SDXL Refiner的模型。这个Refiner模型是专门设计用来对基础模型生成的图像进行进一步优化和细化的,所以大家也经常称之为精炼器或者精修器。 Refiner模型的主要目的是提升图像的质量&…...

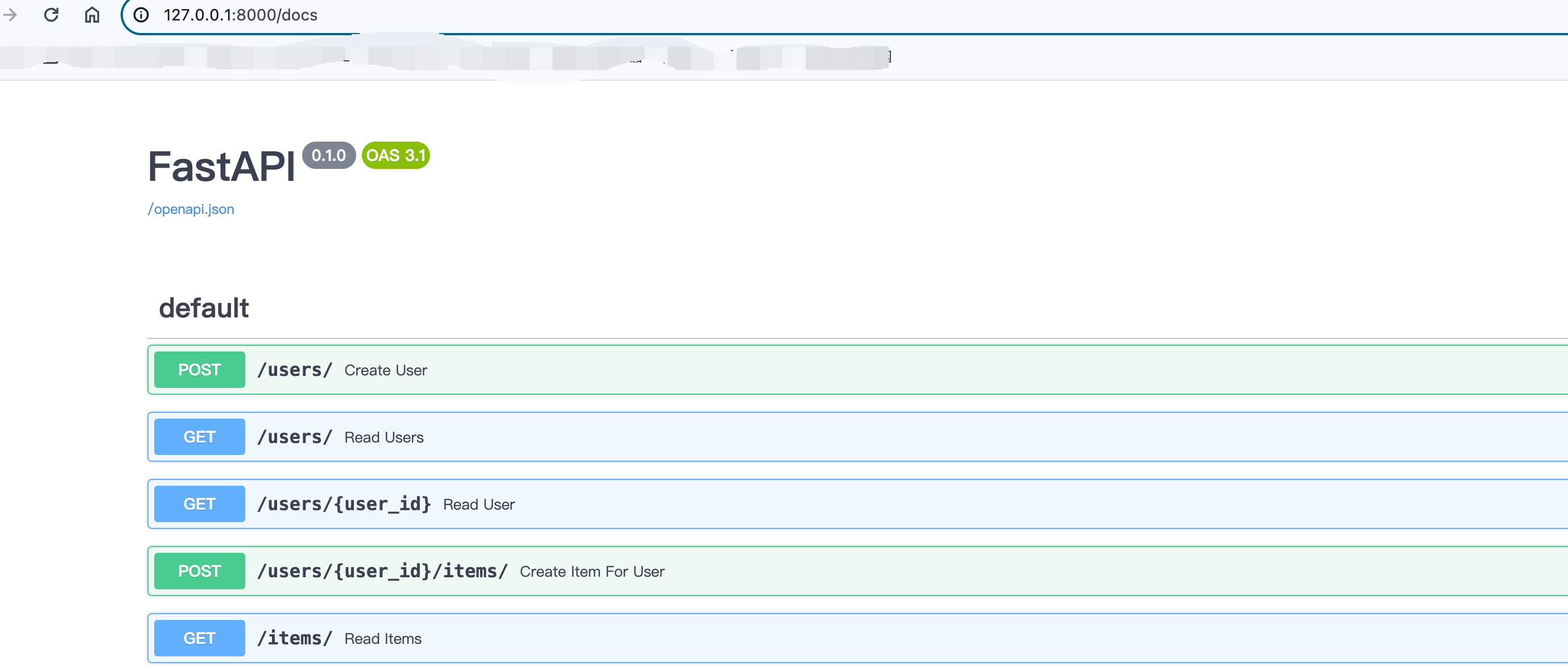
FastAPI操作关系型数据库
FastAPI可以和任何数据库和任意样式的库配合使用,这里看一下使用SQLAlchemy的示例。下面的示例很容易的调整为PostgreSQL,MySQL,SQLite,Oracle等。当前示例中我们使用SQLite ORM对象关系映射 FastAPI可以与任何数据库在任何样式…...

数字化那点事:一文读懂智慧城市
一、智慧城市的定义 一个城市信息化发展历程主要包括数字城市、信息城市、智慧城市、互联城市等阶段,现就我们当前所处的智慧城市阶段做个简要介绍。 智慧城市是利用先进的信息和通信技术(ICT)、物联网(IoT)、大数据分…...

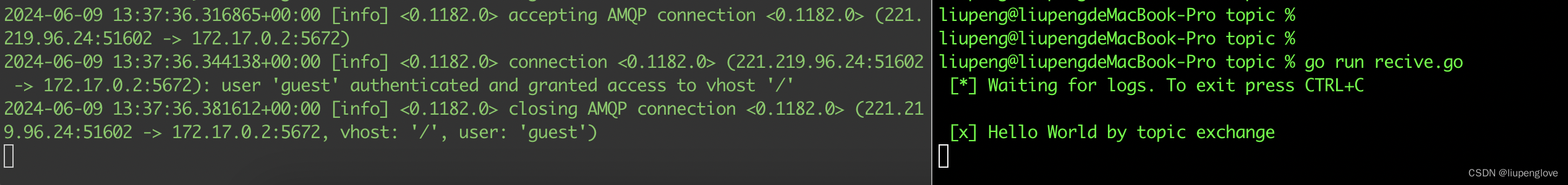
RabbitMQ-topic exchange使用方法
RabbitMQ-默认读、写方式介绍 RabbitMQ-发布/订阅模式 RabbitMQ-直连交换机(direct)使用方法 目录 1、概述 2、topic交换机使用方法 2.1 适用场景 2.2 解决方案 3、代码实现 3.1 源代码实现 3.2 运行记录 4、小结 1、概述 topic 交换机是比直连交换机功能更加强大的…...

6-11 函数题:某范围中的最小值
6-11 函数题:某范围中的最小值 分数 5 全屏浏览 作者 雷丽兰 单位 宜春学院 有n(n<1000)个整数,从这n个整数中找到值落在(60至100之间)的最小整数。 函数接口定义: int min ( int arr[], int n); 说明…...

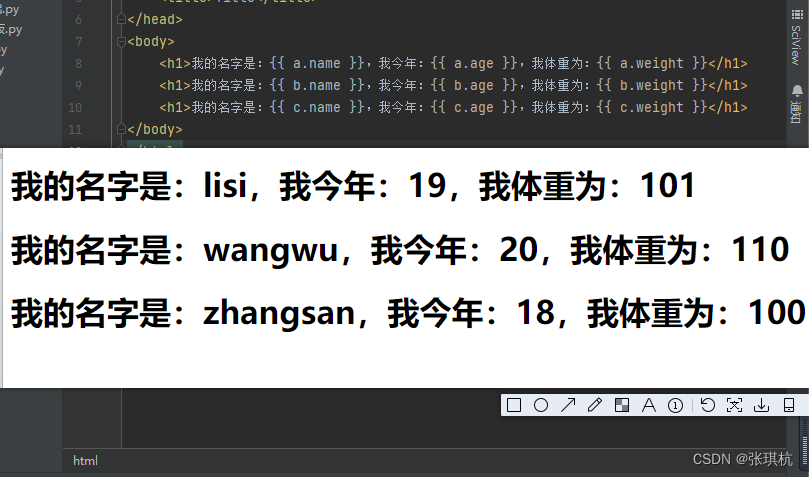
Flask基础2-Jinja2模板
目录 1.介绍 2.模板传参 1.变量传参 2.表达式 3.控制语句 4.过滤器 5.自定义过滤器 6.测试器 7.块和继承 flask基础1 1.介绍 Jinja2:是Python的Web项目中被广泛应用的模板引擎,是由Python实现的模板语言,Jinja2 的作者也是 Flask 的作 者。他的设计思想来源于Django的模…...

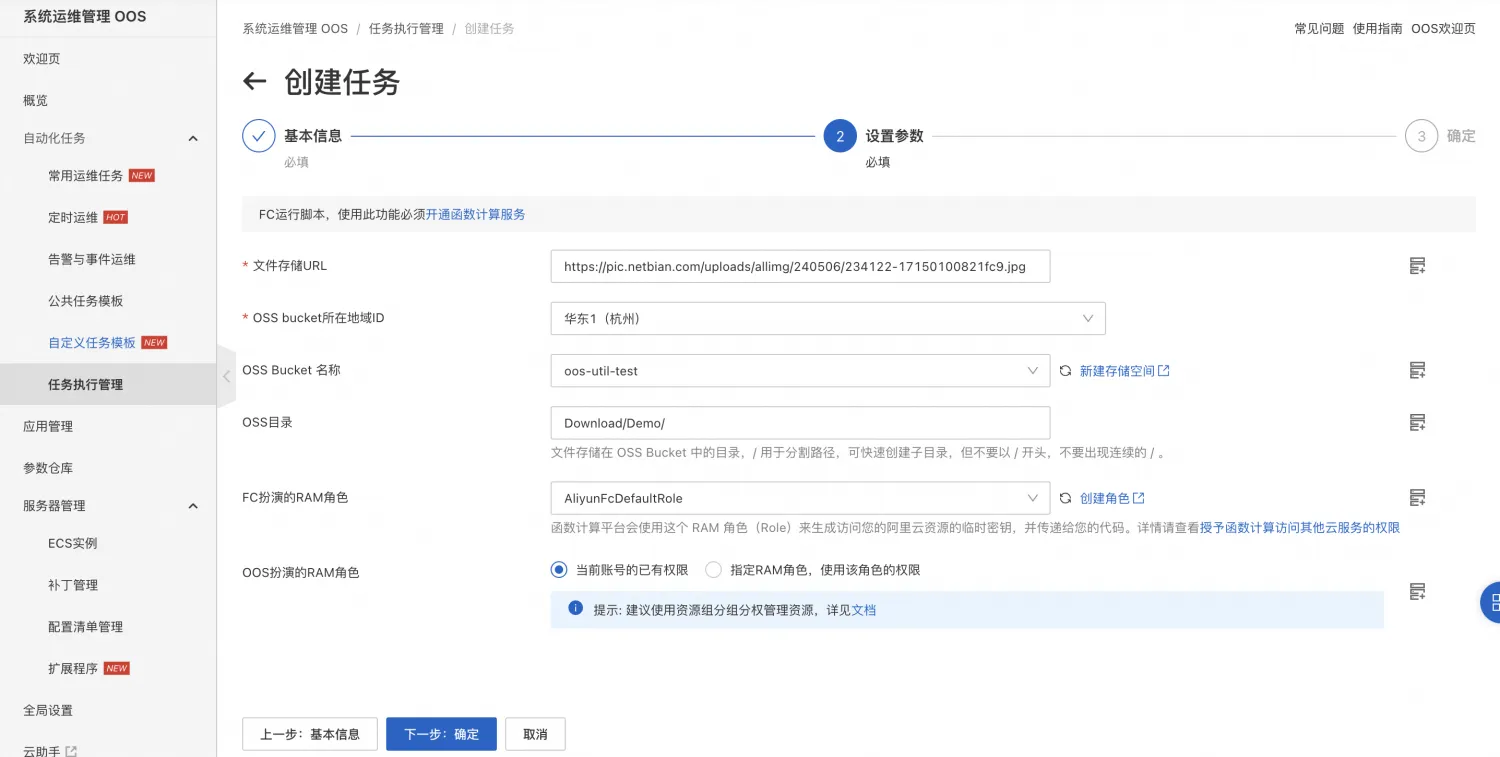
Serverless 使用OOS将http文件转存到对象存储
目录 背景介绍 系统运维管理OOS 文件转存场景 前提条件 实践步骤 附录 示例模板 背景介绍 系统运维管理OOS 系统运维管理OOS(CloudOps Orchestration Service)提供了一个高度灵活和强大的解决方案,通过精巧地编排阿里云提供的OpenAPI…...
AcWing 477:神经网络 ← 拓扑排序+链式前向星
【题目来源】https://www.acwing.com/problem/content/479/【题目描述】 人工神经网络(Artificial Neural Network)是一种新兴的具有自我学习能力的计算系统,在模式识别、函数逼近及贷款风险评估等诸多领域有广泛的应用。 对神经网络的研究…...

鲁教版八年级数学下册-笔记
文章目录 第六章 特殊平行四边形1 菱形的性质与判定2 矩形的性质与判定3 正方形的性质与判定 第七章 二次根式1 二次根式2 二次根式的性质3 二次根式的加减二次根式的乘除 第八章 一元二次方程1 一元二次方程2 用配方法解一元二次方程3 用公式法解一元二次方程4 用因式分解法解…...

Web前端栅格:深入解析与实战应用
Web前端栅格:深入解析与实战应用 在Web前端开发中,栅格系统是一种重要的布局工具,它能够帮助我们快速构建响应式、灵活且美观的页面布局。然而,对于许多初学者和从业者来说,栅格系统的概念、原理以及实际应用却常常令…...

mysql Innodb引擎常见问题
问题 1:InnoDB 引擎的主要特点有哪些? 答:支持事务、行级锁、外键约束,具有较好的数据完整性和并发性。 问题 2:InnoDB 如何实现事务的 ACID 特性? 答:通过原子性(事务要么全部成功要…...

创建 MFC DLL-使用关键字_declspec(dllexport)
本文仅供学习交流,严禁用于商业用途,如本文涉及侵权请及时联系本人将于及时删除 从MFC DLL中导出函数的另一种方法是在定义函数时使用关键字_declspec(dllexport)。这种情况下,不需要DEF文件。 导出函数的形式为: declspec(dll…...
机器学习笔记 - 用于3D数据分类、分割的Point Net的网络实现
上一篇,我们大致了解了Point Net的原理,这里我们要进行一下实现。 机器学习笔记 - 用于3D数据分类、分割的Point Net简述-CSDN博客文章浏览阅读3次。在本文中,我们将了解Point Net,目前,处理图像数据的方法有很多。从传统的计算机视觉方法到使用卷积神经网络到Transforme…...

C#知识|基于实体类对象,返回实体集合封装介绍。
哈喽,你好啊,我是雷工! 前面通过实体类封装传递了零散的参数,打包后给数据访问方法。 但当查询结果是数据集,要把查询到的数据返回给UI时,我们也可以把返回的多条零散数据封装到实体类中。 此次练习可以使用实体容器:泛型集合List<T>,当把每条数据封装成实体对…...

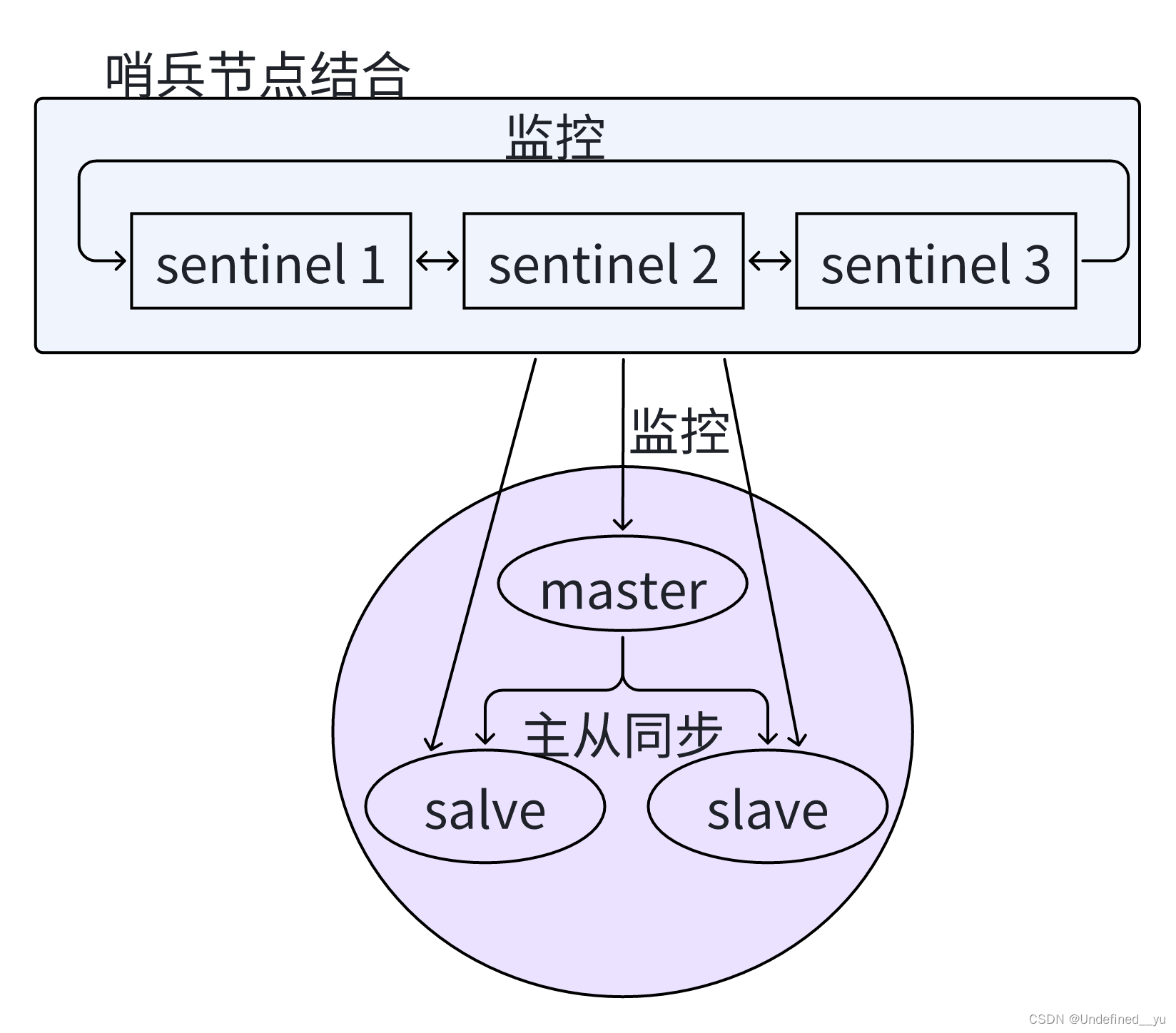
关于Redis中哨兵(Sentinel)
Redis Sentinel 相关名词解释 名词 逻辑结构 物理结构 主节点 Redis 主服务 一个独立的 redis-server 进程 从节点 Redis 从服务 一个独立的 redis-server 进程 Redis 数据节点 主从节点 主节点和从节点的进程 哨兵节点 监控 Redis 数据节点的节点 一个独立的 re…...

论文阅读:H-ViT,一种用于医学图像配准的层级化ViT
来自CVPR的一篇文章,用CNNTransformer混合模型做图像配准。可变形图像配准是一种在相同视场内比较或整合单模态或多模态视觉数据的技术,它旨在找到两幅图像之间的非线性映射关系。 1,模型结构 首先,使用类似特征金字塔网络&#…...

【MySQL】(基础篇七) —— 通配符和正则表达式
通配符和正则表达式 本章介绍什么是通配符、如何使用通配符以及怎样使用LIKE操作符进行通配搜索,以便对数据进行复杂过滤;如何使用正则表达式来更好地控制数据过滤。 目录 通配符和正则表达式LIKE操作符百分号(%)通配符下划线(_)通配符 通配符使用技巧正…...

HTML静态网页成品作业(HTML+CSS)—— 名人霍金介绍网页(6个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有6个页面。 二、作品演示 三、代…...

MySQL: 索引与事务
文章目录 1. 索引 (Index)1.1 概念1.2 作用1.3 使用场景1.4 索引的使用1.5 索引的使用案例 (不要轻易尝试)1.6 索引背后的数据结构1.7 重点总结 2.事务2.1 为什么要使用事务2.2 事务的概念2.3 事务的使用2.4 对事务的理解2.5 事务的基本特性 1. 索引 (Index) 1.1 概念 索引是…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
