CSS从入门到精通——背景样式
目录
背景颜色
任务描述
相关知识
背景色
编程要求
背景图片
任务描述
相关知识
背景图片
设置背景图片
平铺背景图像
任务要求
背景定位与背景关联
任务描述
相关知识
背景定位
背景关联
简写背景
编程要求
背景颜色
任务描述
本关任务:在本关中,我们将学习如何使用CSS去更改HTML元素的背景属性。
本关任务完成之后的效果图如下:

相关知识
为了完成本关任务,请大家认真阅读以下内容。
背景色
我们可以使用background-color为元素设置背景色,通常属性值为颜色名称或颜色编码。
因为HTML文档中body元素包含了HTML文档的所有内容,所以如果要改变整个页面的背景颜色,只需要设置body元素的background-color属性。
例如:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Hello World</title><style>.a2577130e-4a8d-4b9a-9232-e29a74953732 body { background-color: lightyellow; }.a2577130e-4a8d-4b9a-9232-e29a74953732 h1 { color: gray; background-color: palegreen; }.a2577130e-4a8d-4b9a-9232-e29a74953732 p { background-color: lightgray; }.a2577130e-4a8d-4b9a-9232-e29a74953732 </style>
</head>
<body><div><h1>CSS让网页样式更丰富</h1><p>这是一个段落</p></div>
</body>
</html>显示效果如图:

编程要求
学会了基本设置背景颜色的方式,现在让我们来实践一下吧。请在右侧的编辑框中修改style.css文件,完成如下要求:
-
设置
body的背景颜色(background)为象牙色(ivory); -
设置段落
p的背景颜色(background)为浅蓝色(lightblue)。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Hello World</title><link rel="stylesheet" href="step1/CSS/style.css">
</head><body><h1>CSS让网页样式更丰富</h1><p>使用CSS(Cascading Style Sheets),可以使网页样式更加的丰富多彩,它解决内容与表现分离的问题,提高了工作效率。</p>
</body></html>
背景图片
任务描述
本关任务:在本关中,我们将学习如何使用CSS去更改网页的背景图片。
本关任务完成之后的效果图如下:

相关知识
背景图片
设置背景图片
我们可以使用background-image属性设置元素的背景属性,常见的网页背景图就是这样设置的。其中,属性值通过url指定图片链接。
书写格式:
background-image: url("图片链接")例如:
<head><meta charset="utf-8"><title>Hello World</title><style>.a8652a48d-a67e-42bf-8cc8-25d03b8b0089 body { /*设置背景图片*/background-image: url("./Assert/memphis-colorful.png")}.a8652a48d-a67e-42bf-8cc8-25d03b8b0089 div {width: 90%;height: 100%;margin: auto;background-color: #FCFDF8;}.a8652a48d-a67e-42bf-8cc8-25d03b8b0089 </style>
</head>显示效果如图:

本例设置了body背景图像。
平铺背景图像
指定了背景图像之后,默认背景图是平铺重复显示。如果想要设置图像在水平方向、垂直方向平铺或其他方式,可以设置background-repeat属性。
具体属性值设置如下:
| 样式 | 属性值 |
|---|---|
| 水平平铺重复 | repeat-x |
| 垂直平铺重复 | repeat-y |
| 不重复平铺 | no-repeat |
例如:
- 默认平铺
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
}
repeat-x
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
background-repeat: repeat-x;
}
repeat-y
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
background-repeat: repeat-y;
}
no-repeat
body {
/*设置背景图片*/
background-image:url("./Assert/sun.jpg");
background-repeat: no-repeat;
}
任务要求
请在右侧的编辑框中修改style.css文件,完成如下要求:
- 设置背景图片,图标
url地址为https://educoder.net/api/attachments/Rk9MdEZnbXhETFJDS3RvcEgyejZqUT09。
body {/* ********** BEGIN ********** *//*设置背景图片*/background-image: url("https://educoder.net/api/attachments/Rk9MdEZnbXhETFJDS3RvcEgyejZqUT09")/*设置背景图片模式*//* ********** END ********** */
}
div {width: 90%;height: 100%;margin: auto;
}
背景定位与背景关联
任务描述
本关任务:在本关中,我们将学习如何使用CSS去更改HTML元素的背景定位和背景关联属性。
本关任务完成之后的效果图如下:

相关知识
为了完成本关任务,请大家认真阅读以下内容。
背景定位
当图像作为背景和文本显示在同一个位置时,为了页面排版更优美、更易于文本的阅读,我们可以使用background-position属性改变图像在背景中的位置:
举例如下:
body {/*设置背景图片*/background-image: url("https://www.educoder.net/attachments/download/211104");background-repeat: no-repeat;background-position: right top;
}显示效果如图:

本例中,设置right top代表放置在元素内边距区的右上角。
对于具体位置,大家可以使用如下关键字的组合:
| 属性值 |
|---|
top left |
top center |
top right |
center left |
center center |
center right |
bottom left |
bottom center |
bottom right |
如果值定义了一个关键词,那么第二个值将是"center"。当然也可以使用百分比和长度值,现在只作为了解。
背景关联
当页面较长时,滚动页面,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。如果想要背景图像不随页面滚动而改变位置。可以使用background-attachment属性,将其值设置为fixed。
body {background-image: url("https://data.educoder.net/api/attachments/WU9BRTVWRWF2VDduWmNQOFFWWmdUQT09");background-repeat: no-repeat;background-attachment: fixed;
}
简写背景
从上面的实例中,大家学习了多种背景属性的设置,为了简化这些属性的书写,我们可以将这些属性合并在同一个属性中。
例如:
body {background:#ffffff url("./Assert/sun.jpg") no-repeat right top;
}使用简写属性时,属性值的顺序为:
-
background-color; -
background-image; -
background-repeat; -
background-attachment; -
background-position。
以上属性无需全部使用,大家可以按照页面设置使用。
编程要求
请在右侧的编辑框中修改style.css文件,以**简写背景**的方式,设置背景图片,满足如下要求:
-
图片地址:
https://educoder.net/api/attachments/WU9BRTVWRWF2VDduWmNQOFFWWmdUQT09; -
图片模式:
no-repeat; -
背景图片定位:
right top; -
设置背景关联:
fixed。
body {margin-right: 200px;/* ********** BEGIN ********** *//*设置背景图片*/background: url("https://educoder.net/api/attachments/WU9BRTVWRWF2VDduWmNQOFFWWmdUQT09") no-repeat fixed right top;/* ********** END ********** */}div {width: 90%;height: 100%;margin: auto;}相关文章:

CSS从入门到精通——背景样式
目录 背景颜色 任务描述 相关知识 背景色 编程要求 背景图片 任务描述 相关知识 背景图片 设置背景图片 平铺背景图像 任务要求 背景定位与背景关联 任务描述 相关知识 背景定位 背景关联 简写背景 编程要求 背景颜色 任务描述 本关任务:在本关…...

网络编程---Java飞机大战联机
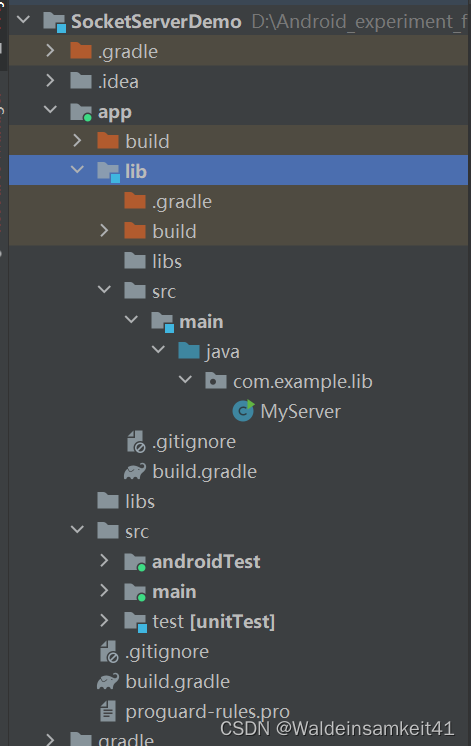
解析服务器端代码 代码是放在app/lib下的src下的main/java,而与之前放在app/src/main下路径不同 Main函数 Main函数里只放着创建MyServer类的一行 public static void main(String args[]){new MyServer();} MyServer构造函数 1.获取本机IP地址 //获取本机IP地…...

一个简单的Oracle函数
CREATE OR REPLACE FUNCTION getyj_zhibiao_value(p_name IN varchar2, p_index IN varchar2) RETURN NUMBER IS -- 定义返回的指标值变量 v_result NUMBER; -- 定义临时变量来存储查询到的指标值 v_index1 VARCHAR2(50); v_index2 VARCHAR2(50); …...

word中根据上级设置下级编号
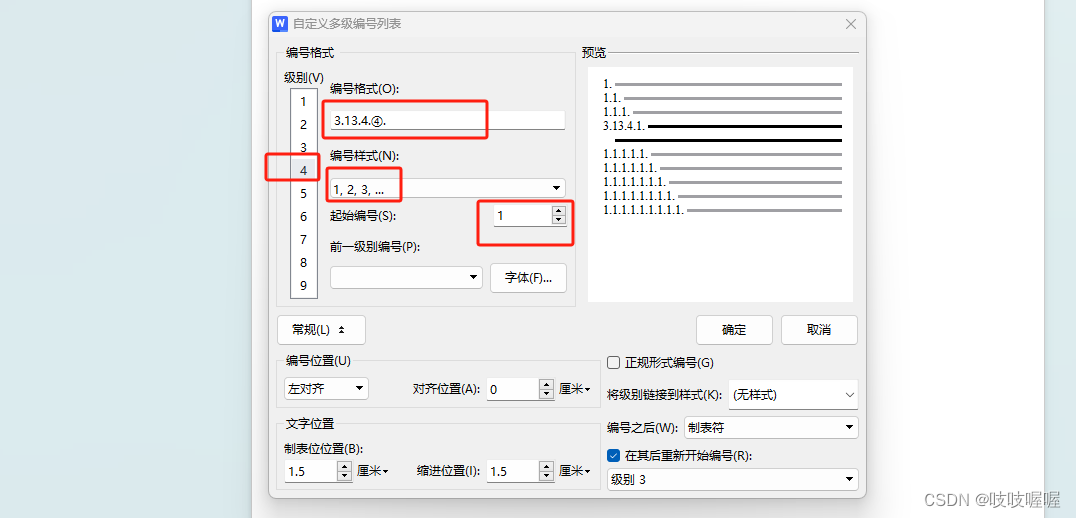
如上级是3.13.4,如下图 现在想设置下级编码跟随上级逐级显示成3.13.4.1 则在标题功能说明这点击顶部菜单栏的编号按钮,如下图 然后,选择自定义编号-自定义列表-自定义按钮 然后重点是编号格式这一栏,需要手动填写下前三级的编号&…...

【康复学习--LeetCode每日一题】2786. 访问数组中的位置使分数最大
题目描述: 给你一个下标从 0 开始的整数数组 nums 和一个正整数 x 。 你一开始 在数组的位置 0 处,你可以按照下述规则访问数组中的其他位置: 如果你当前在位置 i ,那么你可以移动到满足 i < j 的 任意 位置 j 。 对于你访问的…...

bash和sh区别
bash 和 sh 是两种常用的 Unix Shell,它们有一些区别,特别是在功能和兼容性方面。以下是一些主要的区别: 1. **历史与实现**: - sh(Bourne Shell)是第一个 Unix Shell,最初由 Stephen Bourn…...

Git 代码管理规范 !
分支命名 master 分支 master 为主分支,也是用于部署生产环境的分支,需要确保master分支稳定性。master 分支一般由 release 以及 hotfix 分支合并,任何时间都不能直接修改代码。 develop 分支 develop 为开发环境分支,始终保持最…...

MGRS坐标
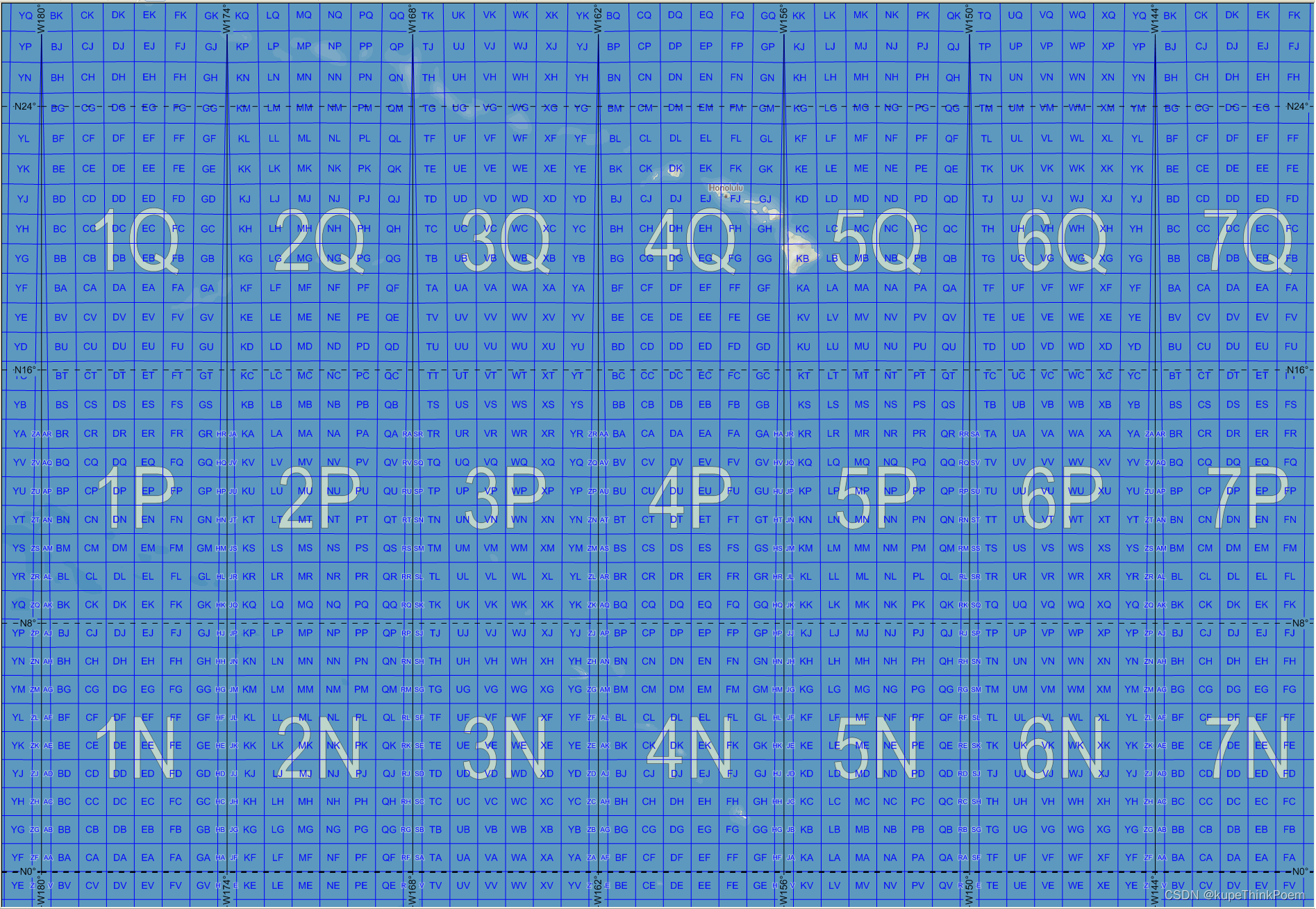
一 概述 MGRS坐标系统,即军事格网参考系统,是北约(NATO)军事组织使用的标准坐标系统。它基于UTM(通用横向墨卡托)系统,并将每个UTM区域进一步划分为100km100km的小方块。这些方块通过两个相连的字母标识,其…...

FreeRTOS简单内核实现4 临界段
文章目录 0、思考与回答0.1、思考一0.2、思考二0.3、思考三 1、关中断1.1、带返回值1.2、不带返回值 2、开中断3、临界段4、应用 0、思考与回答 0.1、思考一 为什么需要临界段? 有时候我们需要部分代码一旦这开始执行,则不允许任何中断打断࿰…...

Scala的字符串插值
Scala的字符串插值 期待您的关注 ☀Scala学习笔记 目录 Scala的字符串插值 1. s插值器: 2. f插值器: 3. raw插值器: 在Scala中,字符串插值是一种方便的方式,可以在字符串中插入变量或表达式的值。Scala支持三种类型…...

EasyGBS服务器和终端配置
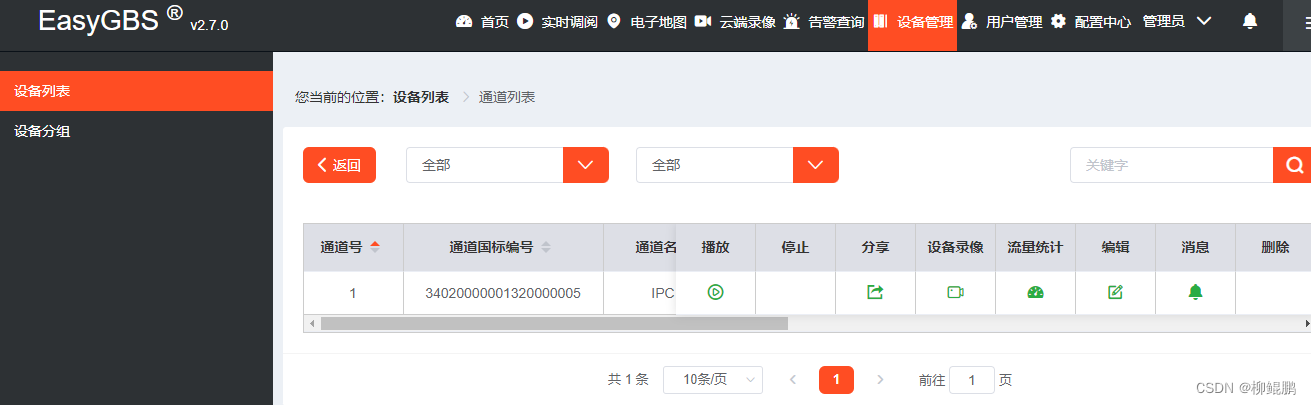
服务器配置 修改easygbs.ini sip/host为本机IP,否则终端能登录,无法视频。 [sip] host192.168.3.190 终端用于登录的用户名和密码 default_usertest default_passwordtest1234 default_guest_userguest default_guest_passwordtest1234终端配置 关…...

git配置2-不同的代码托管平台配置不同的ssh key
1. 配置单个ssh key 1.1. 原理1.2. 生成 ssh key1.3. 代码托管平台配置公钥 2. 配置多个ssh key 2.1. 应用场景2.2. 生成两个不同的key2.3. 修改config文件2.4. 配置代码托管平台2.5. 测试是否成功 1. 配置单个ssh key 1.1. 原理 使用ssh命令行工具(git安装成功…...

【CT】LeetCode手撕—102. 二叉树的层序遍历
目录 题目1-思路2- 实现⭐102. 二叉树的层序遍历——题解思路 3- ACM实现3-1 二叉树构造3-2 整体实现 题目 原题连接:102. 二叉树的层序遍历 1-思路 1.借助队列 Queue ,每次利用 ①while 循环遍历当前层结点,②将当前层结点的下层结点放入 …...

Flink 命令行提交、展示和取消作业
Apache Flink 是一个流处理和批处理的开源框架,用于在分布式环境中执行无边界和有边界的数据流。你可以使用 Flink 的命令行界面(CLI)来提交、展示和取消作业。 提交作业 使用 Flink CLI 提交作业的命令格式通常如下: ./bin/fl…...

STM32单片机选型方法
一.STM32单片机选型方法 1.首先要确定需求: 性能需求:根据应用的复杂度和性能要求,选择合适的CPU性能和主频。 内存需求:确定所需的内存大小,包括RAM和Flash存储空间。 外设需求:根据应用所需的功能&…...

gsap动画库的实践
先看效果: gsap动画库 安装插件:npm install gsap <template><div><h1 style"text-align: left">gsap的用法</h1><h1 style"text-align: left">https://gsap.com/resources/get-started</h1>&…...

LeetCode | 387.字符串中的第一个唯一字符
这道题可以用字典解决,只需要2次遍历字符串,第一次遍历字符串,记录每个字符出现的次数,第二次返回第一个出现次数为1的字符的下标,若找不到则返回-1 class Solution(object):def firstUniqChar(self, s):""…...

textarea 中的内容在word中显示换行不起作用
js文本换行在word显示 在JavaScript中,处理文本换行以确保它在Word中正确显示,通常需要将文本中的换行符转换为Word可识别的格式。在HTML中,换行通常是通过<br>标签来实现的,而在Word中,换行通常由段落标签<…...

Python 测试用例
在Python中编写测试用例通常使用unittest模块,这是Python标准库的一部分,专门用于编写和运行测试。下面是一个简单的测试用例的例子,展示了如何使用unittest模块来测试一个函数。 假设我们有一个简单的函数,用于计算两个数的和&a…...

树莓派等Linux开发板上使用 SSD1306 OLED 屏幕,bullseye系统 ubuntu,debian
Raspberry Pi OS Bullseye 最近发布了,随之而来的是许多改进,但其中大部分都在引擎盖下。没有那么多视觉差异,最明显的可能是新的默认桌面背景,现在是大坝或湖泊上的日落。https://www.the-diy-life.com/add-an-oled-stats-display-to-raspberry-pi-os-bullseye/ 通过这次操…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
