聊天页面样式
聊天页面样式

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="./bootstrap-icons/font/bootstrap-icons.css" /><title>Document</title><style>* {margin: 0px;padding: 0px;}.container {width: 100vw;height: 100vh;background-color: #6d6767;display: flex;justify-content: center;align-items: center;}.chat-box {width: 60%;height: 70%;background-color: #f8f8f8;display: flex;}.left-box {width: 50px;background-color: #2e2e2e;}.right-box {flex: 1;background-color: #f7f7f7;display: flex;}.main-box {flex: 7;display: flex;flex-direction: column;justify-content: space-between;}.menu-box {flex: 3;display: flex;flex-direction: column;border-right: 1px solid #d6d6d6;}.menu-top {height: 60px;box-sizing: border-box;position: relative;}.search-box {display: flex;width: 95%;height: 20px;justify-content: space-between;padding: 4px 5px;align-items: center;position: absolute;bottom: 10px;}.search-box input {line-height: 20px;width: 70%;border: 0px;outline: none;background: transparent;}.search-box i {padding: 0px;background-color: #d1d1d1;border-radius: 2px;font-size: 15px;}.search {display: flex;align-items: center;justify-content: center;background-color: #d1d1d1;width: 85%;position: relative;border-radius: 3px;}.search i {font-size: 12px;position: absolute;left: 5px;}.menu-content {flex: 1;background-color: #d3d1d0;height: 100%;overflow: hidden;}.menu-list::-webkit-scrollbar {width: 1px;}.menu-list {display: flex;flex-direction: column;height: 100%;overflow-x: hidden;}.menu-item {display: flex;justify-content: center;height: 60px;width: 100%;margin: 5px;}.menu-left img {width: 100%;height: 100%;}.menu-right {flex: 1;display: flex;flex-direction: column;}.menu-right .menu-date {font-size: 12px;color: #6d6767;}.menu-right-msg {margin-bottom: 5px;margin-left: 8px;font-size: 12px;color: #6d6767;}.menu-right-top {display: flex;justify-content: space-between;align-items: center;margin: auto 10px;font-size: 15px;}.main-top {height: 60px;border-bottom: 1px solid #d3d1d0;display: flex;align-items: center;font-size: 28px;padding-left: 5px;}.main-content {flex: 6;border-bottom: 1px solid #d3d1d0;overflow-y: auto;}.main-content::-webkit-scrollbar {width: 1px;}.main-left {display: flex;margin: 15px auto;}.main-left img {width: 30px;height: 30px;}.main-left .main-msg {margin-left: 10px;background-color: #ffffff;line-height: 30px;max-width: 250px;font-size: 15px;letter-spacing: 5px;}.main-right {display: flex;width: 100%;flex-direction: row-reverse;margin: 15px auto;}.main-right img {width: 30px;height: 30px;}.main-right .main-msg {margin-right: 10px;background-color: #89d961;line-height: 30px;max-width: 250px;font-size: 15px;letter-spacing: 5px;}.main-input {flex: 3;display: flex;flex-direction: column;}.main-input-top {height: 30px;display: flex;justify-content: space-between;padding: 5px 10px;}.main-input-top i{margin: auto 5px;}.main-input-content {flex: 1;}.main-input-send {height: 50px;display: flex;align-items: center;flex-direction: row-reverse;padding-right: 20px;}.main-input-send a {font-size: 15px;background: #e9e9e9;color: #07c160;width: 80px;height: 30px;border-radius: 2px;text-decoration: none;cursor: pointer;text-align: center;line-height: 30px;}.btn1:hover{background: #89d961;}.main-input-content textarea{background: transparent;width: 100%;border: 0px;outline: none;height: 100%;}</style></head><body><div class="container"><div class="chat-box"><div class="left-box"></div><div class="right-box"><div class="menu-box"><div class="menu-top"><div class="search-box"><div class="search"><i class="bi bi-search"></i><input type="text" placeholder="搜索" /></div><i class="bi bi-plus-lg"></i></div></div><div class="menu-content"><div class="menu-list"><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div></div></div></div><div class="main-box"><div class="main-top"><div class="main-top title">张三</div></div><div class="main-content"><div class="main-left"><img src="./assets/head.png" alt="" /><div class="main-msg">比如一开始就它显示</div></div><div class="main-right"><img src="./assets/head.png" alt="" /><div class="main-msg">当块级内容区域超出块级元素范围的时候,就会以滚动条的形式展示,你可以滚动里面的内容,里面的内容不会超出块级区域范围。有时候我们需要自定义滚动条的样式</div></div><div class="main-right"><img src="./assets/head.png" alt="" /><div class="main-msg">web中文字和div常用的居中方法</div></div></div><div class="main-input"><div class="main-input-top"><div class="main-input-top-left"><i class="bi bi-emoji-smile"></i><i class="bi bi-folder2"></i><i class="bi bi-scissors"></i><i class="bi bi-chat-dots"></i></div><div class="main-input-top-right"><i class="bi bi-telephone"></i><i class="bi bi-camera-video"></i></div></div><div class="main-input-content"><textarea></textarea></div><div class="main-input-send"><a class="btn1">发送(S)</a></div></div></div></div></div></div></body>
</html>相关文章:

聊天页面样式
聊天页面样式 代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><link rel"styleshee…...

PHP入门教程3:数组和字符串操作
PHP入门教程3:数组和字符串操作 在前两篇文章中,我们学习了PHP的基础语法、控制结构和函数的使用。本文将重点介绍数组和字符串的高级操作,这些是PHP编程中非常常见且重要的内容。本文将包含以下几个部分: 数组的类型和操作多维…...

mariadb
MariaDB安装配置、使用、授权、增删改查以及数据库备份与恢复 MariaDB安装配置、使用、授权、增删改查以及数据库备份与恢复_mariadb安装及配置教程-CSDN博客mariadb 恢复: ERROR! MySQL server PID file could not be found! 170104 23:04:21 InnoDB: The InnoD…...

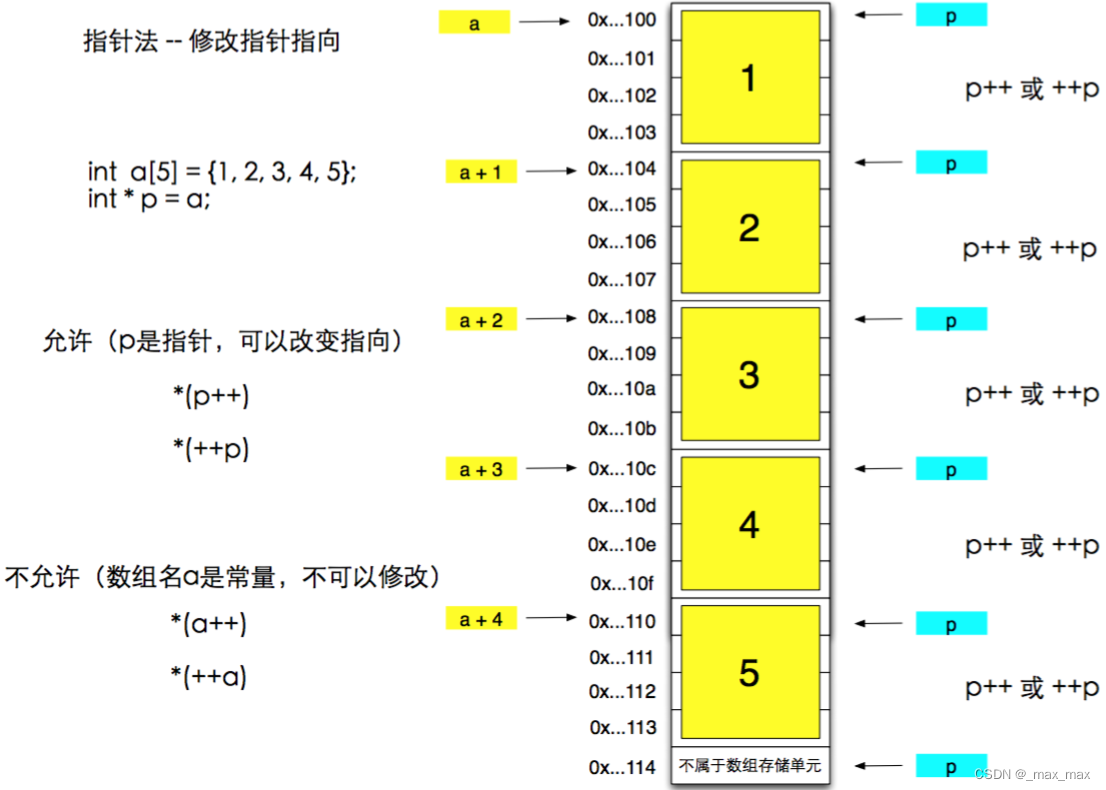
C/C++:指针用法详解
C/C:指针 指针概念 指针变量也是一个变量 指针存放的内容是一个地址,该地址指向一块内存空间 指针是一种数据类型 指针变量定义 内存最小单位:BYTE字节(比特) 对于内存,每个BYTE都有一个唯一不同的编号…...

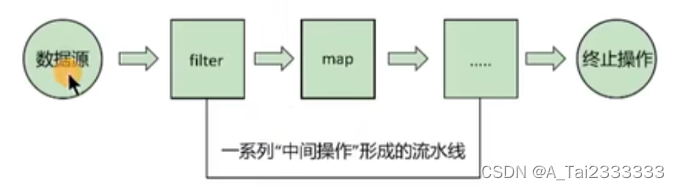
JDK8-17新特性
一、JDK8新特性:Lambda表达式 1.Lambda表达式及其使用举例 Lambda是一个匿名函数,我们可以把Lambda表达式理解为是一段可以传递的代码(将代码像数据一样进行传递)。使用它可以写出更简洁、更灵活的代码。作为一种更紧凑的代码风格,使Java的语言表达能力…...

文件加载的管理:探索三种方法
目录 1. 空闲表法和空闲链表法 空闲表法 优点 缺点 示例 空闲链表法 优点 缺点 示例 优缺点对比 适用场景 综合示例 2. 位图法 概述 优点 缺点 适用场景 示例 位图法的操作 3. 成组链接法 概述 优点 缺点 适用场景 示例 实现细节 结语 在计算机系统中…...

【机器学习】基于Transformer架构的移动设备图像分类模型MobileViT
1.引言 1.1. MobileViT是什么? MobileViT是一种基于Transformer的轻量级视觉模型,专为移动端设备上的图像分类任务而设计。 背景与目的: MobileViT由Google在2021年提出,旨在解决移动设备上的实时图像分类需求。与传统的卷积神…...

grub引导LinuxMint
注意事项:文件系统必须是FAT32 安装 sudo apt install gparted -y 分区管理软件 使用gparted分区和查看设备路径 sudo apt-get install grub-efi-amd64 #/dev/sdd1 是需要制作分区引导的设备路径 sudo mount /dev/sdd1 /mnt/123 #bios sudo grub-install --targe…...

Hadoop 2.0:主流开源云架构(四)
目录 五、Hadoop 2.0访问接口(一)访问接口综述(二)浏览器接口(三)命令行接口 六、Hadoop 2.0编程接口(一)HDFS编程(二)Yarn编程 五、Hadoop 2.0访问接口 &am…...

PythonSQL应用随笔4——PySpark创建SQL临时表
零、前言 Python中直接跑SQL,可以很好的解决数据导过来导过去的问题,本文方法主要针对大运算量时,如何更好地让Python和SQL打好配合。 工具:Zeppelin 语法:PySpark(Apache Spark的Python API)…...

C# OpenCvSharp 矩阵计算-determinant、trace、eigen、calcCovarMatrix、solve
🚀 在C#中使用OpenCvSharp库进行矩阵操作和图像处理 在C#中使用OpenCvSharp库,可以实现各种矩阵操作和图像处理功能。以下是对所列函数的详细解释和示例,包括运算过程和结果。📊✨ 1. determinant - 计算行列式 🧮 定义: double determinant(InputArray mtx); 参数…...

知识普及:什么是边缘计算(Edge Computing)?
边缘计算是一种分布式计算架构,它将数据处理、存储和服务功能移近数据产生的边缘位置,即接近数据源和用户的位置,而不是依赖中心化的数据中心或云计算平台。边缘计算的核心思想是在靠近终端设备的位置进行数据处理,以降低延迟、减…...

大型企业IT基础架构和应用运维体系
大型企业IT基础架构和应用运维体系 在数字化转型的浪潮中,大型企业面临着日益复杂的IT环境。高效的IT基础架构和应用运维体系,是确保企业业务连续性和竞争力的关键。本文将探讨大型企业如何构建强健的IT基础架构,并建立高效的应用运维体系&a…...

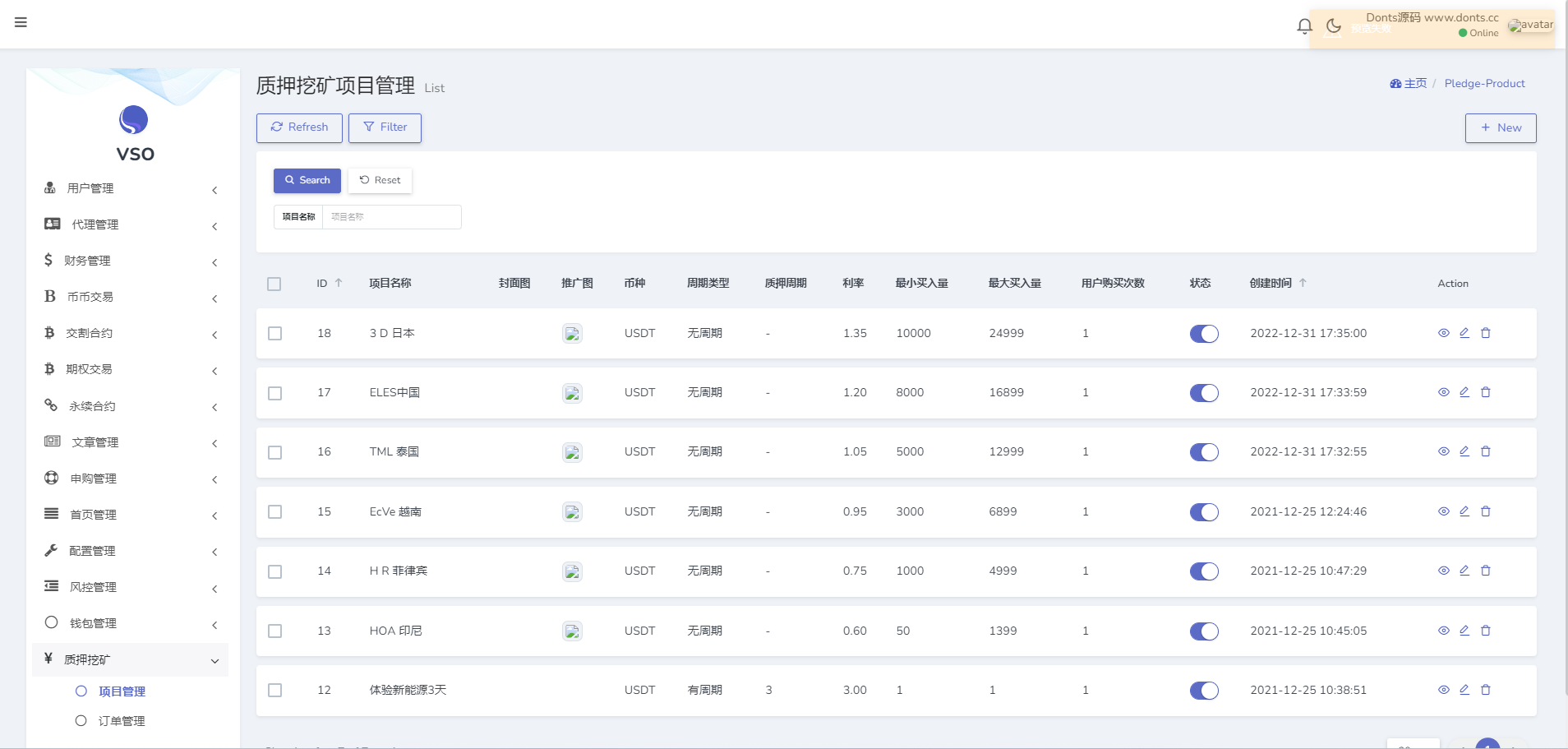
【源码】16国语言交易所源码/币币交易+期权交易+秒合约交易+永续合约+交割合约+新币申购+投资理财/手机端uniapp纯源码+PC纯源码+后端PHP
测试环境:Linux系统CentOS7.6、宝塔面板、Nginx、PHP7.3、MySQL5.6,根目录public,伪静态laravel5,开启ssl证书 语言:16种,看图 这套带前端uniapp纯源码,手机端和pc端都有纯源码,后…...

word空白页删除不了怎么办?
上方菜单栏点击“视图”,下方点击“大纲视图”。找到文档分页符的位置。将光标放在要删除的分节符前,按下键盘上的“Delet”键删除分页符。...

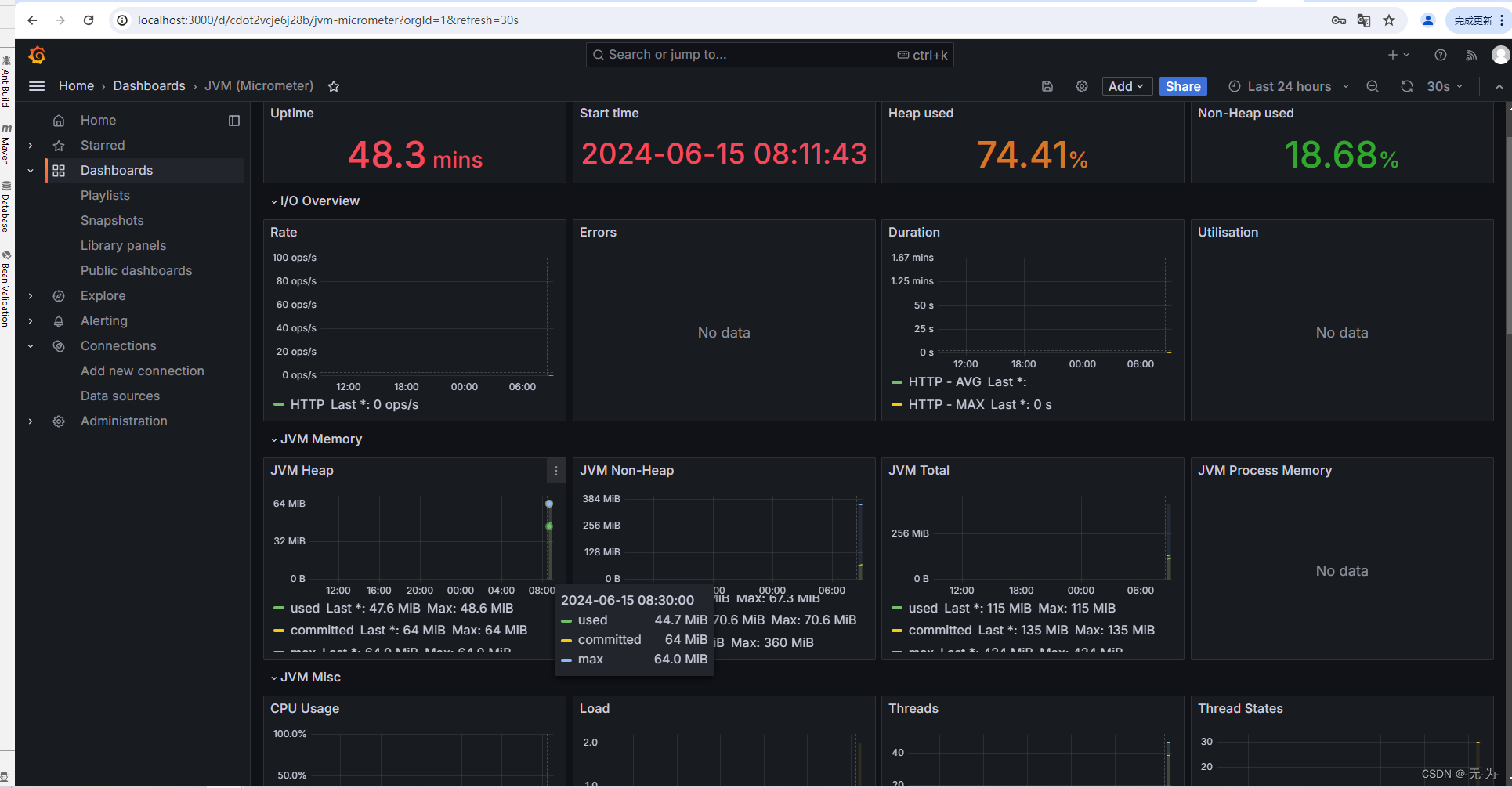
Java web应用性能分析之【prometheus+Grafana监控springboot服务和服务器监控】
Java web应用性能分析之【java进程问题分析概叙】-CSDN博客 Java web应用性能分析之【java进程问题分析工具】-CSDN博客 Java web应用性能分析之【jvisualvm远程连接云服务器】-CSDN博客 Java web应用性能分析之【java进程问题分析定位】-CSDN博客 Java web应用性能分析之【…...

JavaEE——声明式事务管理案例:实现用户登录
一、案例要求 本案例要求在控制台输入用户名密码,如果用户账号密码正确则显示用户所属班级,如果登录失败则显示登录失败。实现用户登录项目运行成功后控制台效果如下所示。 欢迎来到学生管理系统 请输入用户名: zhangsan 请输入zhangsan的密…...

解决用Three.js实现嘴型和语音同步时只能播放部分部位的问题 Three.js同时渲染播放多个组件变形动画的方法
前言 参考这篇文章ThreeJSChatGPT 实现前端3D数字人AI互动,前面搭后端、训练模型组内小伙伴都没有什么问题,到前端的时候,脸部就出问题了。看我是怎么解决的。 好文章啊,可惜百度前几个都找不到,o(╥﹏╥)o 问题情况 …...

阅读笔记:明朝那些事儿太监弄乱的王朝
阅读豆评高分作品《明朝那些事儿太监弄乱的王朝》第三部,截止到今天告一段落了,前两部皇帝,太子相对比较少,了解故事的主线,分支不算多,记忆起来还能应付过来,第三部皇帝,太子更换的…...
算法第六天:力扣第977题有序数组的平方
一、977.有序数组的平方的链接与题目描述 977. 有序数组的平方的链接如下所示:https://leetcode.cn/problems/squares-of-a-sorted-array/description/https://leetcode.cn/problems/squares-of-a-sorted-array/description/ 给你一个按 非递减顺序 排序的整数数组…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
