刚刚学完CSS :display float,flex flow 傻傻分不清了
目录
描述
示例:
CSS 中的 display
CSS 中的 float
CSS 中的 flex
描述
刚刚学完CSS ,导致浮动(float),弹性布局(display:flex)好几个字段配置属性已经分不清了。
display float 就同层级别,都是布局的配置项目。
flex是display一个可选值。
flow :不存在这个值或者配置项。但是由它组成单词倒是有仨:
text-overflow: inherit; //文本溢出如何显示 display: flow-root; //开启BFC, 解决塌陷问题 overflow: hidden; //内容溢出时的设置
示例:
display: flex; //实现弹性盒子
float: right; //靠右浮动
在CSS布局中,flex、grid以及float属性的差别是flex属性适用于小的UI元素,grid属性适合用于为网站整体进行布局而float属性适合在较大的文本文章中设置图像。
CSS 中的 display
display 是CSS一个布局的配置项,他可使用值如下:
/* precomposed values */ display: block; display: inline; display: inline-block; display: flex; display: inline-flex; display: grid; display: inline-grid; display: flow-root;/* box generation */ display: none; display: contents;/* multi-keyword syntax */ display: block flow; display: inline flow; display: inline flow-root; display: block flex; display: inline flex; display: block grid; display: inline grid; display: block flow-root;/* other values */ display: table; display: table-row; /* all table elements have an equivalent CSS display value */ display: list-item;/* Global values */ display: inherit; display: initial; display: revert; display: revert-layer; display: unset;和 float 都可以使元素在同一行,但是也各有缺点。
display:元素方向不可能控制
float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
CSS 中的 float
float 是CSS一个针对子元素布局的配置项,它可使用的值: right,left,top,bottom 不需要配合display使用。不需要对父元素设置/*float:浮动是一种传统网页的布局方式通过浮动脱离文档而横向排列None:默认不浮动*/
float示例:
.box2 {width: 400px;height: 300px;border: 10px solid #eee8d5;}.box3 {width: 290px;height: 100px;background-color: #e0c46c;float: right;/*margin:0 auto;*/}//...
<body><div class="box2"><div class="box3"></div> </div>
</div></body>CSS 中的 flex
flex呢,是display配置项一个可选值,实现弹性盒子:
display: flex;
/*弹性容器 display: flex; 块级 display:inline-block;行内弹性容器 容器里的所有子元素都自动变成 弹性项 主轴: 元素排列方向flex-direction:row:自右向右column:自上向下row-reverse:自右向左column-reverse:自下向上 侧轴: 与主轴垂直方向flex-wap:设置是否自动换行none 不换行wrap 按侧轴换行*/ display: flex;
flex 示例:
<style>ul {list-style: none}ul {width: 900px;background-color: #eeeeee;border: 10px solid red;/*弹性盒子*/display: flex;/* 修改容器子元素方向*/flex-flow: row;}li {width: 200px;line-height: 50px;font-size: 30px;color: white;/*弹性盒子控制子元素填充,根据当前主轴长度,均匀放大或者缩小*/flex-basis: auto;/*当总长度超出主轴时,根据主轴长度进行等比缩小0: 不缩小1:等比缩小*/flex-shrink: 0;}</style>
//...
<ul><li>1</li><li>2</li>
</ul>相关文章:

刚刚学完CSS :display float,flex flow 傻傻分不清了
目录 描述 示例: CSS 中的 display CSS 中的 float CSS 中的 flex 描述 刚刚学完CSS ,导致浮动(float),弹性布局(display:flex)好几个字段配置属性已经分不清了。 display float 就同层级别…...

python建立图片索引数据库,根据一段文字,找到存放在电脑上最匹配的图片
python建立图片索引数据库,根据一段文字,找到存放在电脑上最匹配的图片 作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 一、程序的用处 一键视频 可以根据一…...

MySQL OCP888题解048-letter N in slow query log(慢查询日志里的字母N)
文章目录1、原题1.1、英文原题1.2、中文翻译1.3、答案2、题目解析2.1、题干解析2.2、选项解析3、知识点3.1、知识点1:mysqldumpslow - 总结缓慢的查询日志文件4、实验4.1、实验14.1.1、实验目的4.1.2、实验前准备4.1.3、实验步骤4.1.4、实验结论5、总结1、原题 1.1…...

数据采集 - 笔记 2
1快速实现西门子S7系列PLC数据采集 快速实现西门子S7系列PLC数据采集 - 知乎 2 什么是时序数据库? 时序数据库(Time Series Database)是一种特殊类型的数据库,用于存储和处理时间序列数据。时间序列数据是指按时间顺序排列的数…...

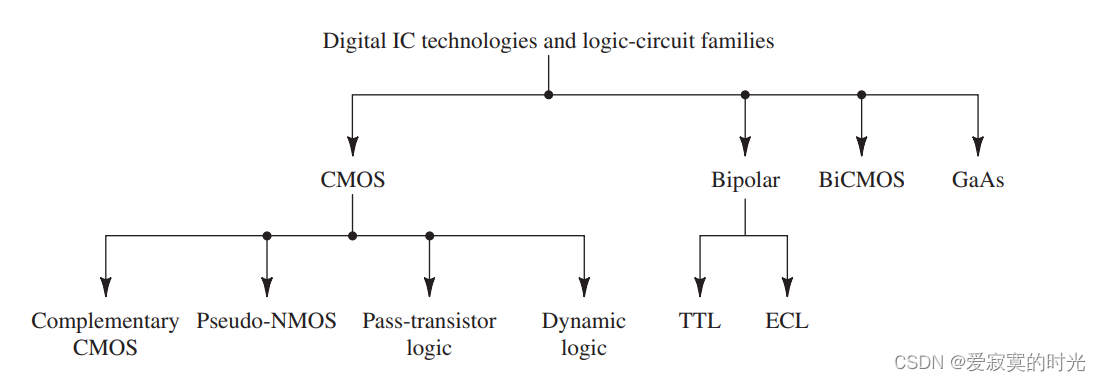
电子技术——数字IC技术,逻辑电路和设计方法
电子技术——数字IC技术,逻辑电路和设计方法 在我们之前的学习中,我们学习了CMOS技术,然而CMOS技术并不是唯一的数字逻辑技术,因此,本节系统的介绍当今使用的数字技术和逻辑电路族。 数字IC技术和逻辑电路族 逻辑电…...

[ROS2 知识] 包依赖关系和rosdep详述
一、说明 如果你建立一个工作空间,试图将所有包的依赖项搞明白,或者期望将包的依赖项全部安装到工作空间中,您看本文是正确选择。本文将解释如何使用 rosdep 管理外部依赖项。 二、介绍rosdep 2.1 rosdep是何物? rosdep 是 ROS 的依赖管理实用程序,可以与 ROS 包和外部库…...

mysql创建索引导致死锁,数据库崩溃,完美解决方案
文章目录写在前面一、短事务场景下,执行DDL语句场景分析1、短事务场景下,执行表字段添加操作2、短事务场景下,执行表字段修改操作3、短事务场景下,执行表字段删除操作(1)往里添加一条数据试试4、短事务场景…...

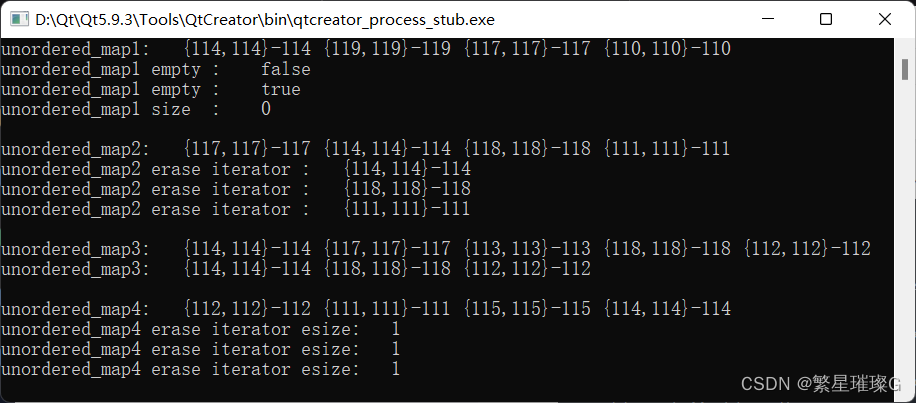
c++11 标准模板(STL)(std::unordered_map)(八)
定义于头文件 <unordered_map> template< class Key, class T, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator< std::pair<const Key, T> > > class unordered…...

企业ISO体系认证办理,可以自行申请吗?为什么都要找咨询公司?
企业ISO体系认证办理,可以自行申请吗?为什么都要找咨询公司? 很多人认为ISO咨询公司为中介机构,希望直接找认证公司进行认证。其实认证机构担任的是认证审核职责,咨询机构担任的是咨询职责。按中国国家任可监委员会的…...

二、Neo4j源码研究系列 - 单步调试
二、Neo4j源码研究系列 - 单步调试 一、背景介绍 上一篇我们已经把了neo4j的源码准备以及打包流程完成了,本篇将讲解如何对neo4j进行单步调试。对于不了解如何编译打包neo4j的读者,请阅读《一、Neo4j源码研究系列 - 源代码准备》。 大纲: …...

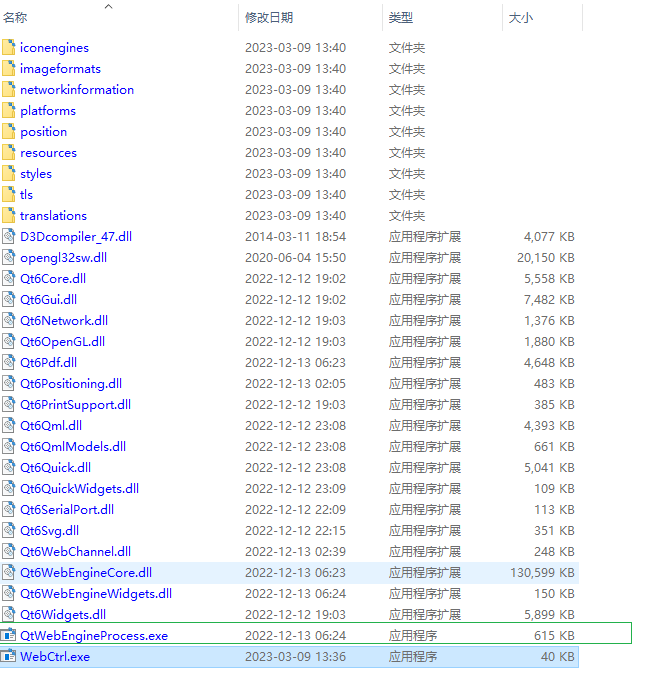
基于Qt WebEngine 的Web仪器面板GUI程控技术
随着IIoT的发展,很多工业仪器也具备了远程管理的GUI。与早期使用串口进行命令交互不同,这些GUI可以直接在远程呈现数据。 作为希望对仪器、软件进行二次开发的小公司来说,会遇到GUI人工操作转自动化的需求。在无法通过串口等传统接口进行自动…...

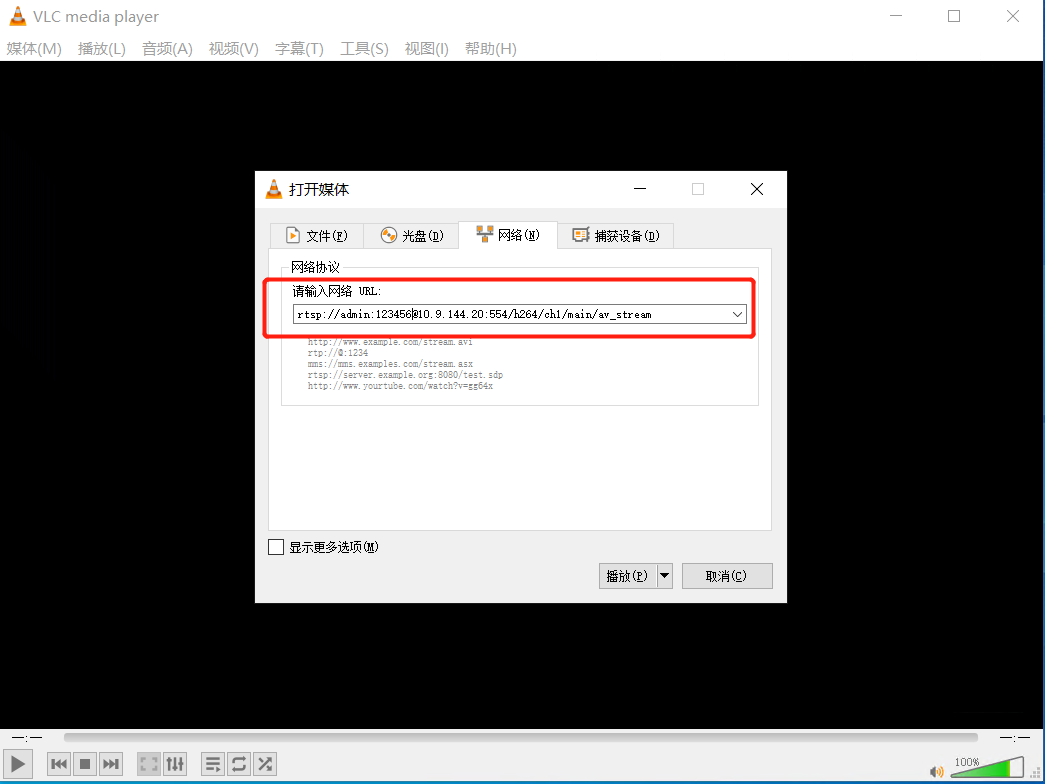
海康摄像头使用RTSP
1.协议格式。海康威视IP摄像头rtsp协议地址如下:rtsp://[username]:[passwd][ip]:[port]/[codec]/[channel]/[subtype]/av_stream主码流:rtsp://admin:12345192.168.1.64:554/h264/ch1/main/av_streamrtsp://admin:12345192.168.1.64:554/MPEG-4/ch1/mai…...

编程语言分类
目录 ❤ 机器语言 机器语言的编程 ❤ 汇编语言 ❤ 高级语言(编程语言) 编译型 解释型 ❤ 动态语言和静态语言 ❤ 强类型定义语言和弱类型定义语言 ❤ 主流语言介绍 C语言 C java python JavaScript SQL PHP python从小白到总裁完整教程目录:https://blog…...

[nodejs开发] typescript引入js模块或文件
首先更改tsconfig.json 中的compilerOptions属性:"moduleResolution": "Node"假设有一个abc.js其内容如下:var Circle (function () {function Circle() {}Circle.prototype.draw function () {console.log("Cirlce is drawn…...

小帮软件机器人应用于通信集团财务数据填报、编制、稽核、银企对账
某大型通信集团是国有控股通信运营服务提供商,主要从事国内外通信设施服务业务、固定通信业务、移动通信业务、数据通信业务、网络接入业务、卫星国际专线业务和通信业务相关系统集成业务,管辖20多家子(分)公司、服务运营和支持网…...

37. CF-Weights Distributing
链接 这是一个比较经典的题目。容易想到求出两段路径重合的部分,然后贪心的放权值。那么跑三次最短路,枚举重合部分的端点即可。 正解没什么好说的。这题有趣的地方在于,如果数据比较弱,可能会把一些错误做法放过去。 一种错误…...

百丽时尚×优维科技×道客战略启动「云原生一体化项目」
3月7日,由百丽时尚集团(以下简称:百丽时尚)联合优维科技、道客共同举办的「云原生一体化项目启动会」在深圳百丽国际大厦圆满落幕,项目合作三方齐聚一堂,就云原生一体化建设战略方案达成合作共识࿰…...

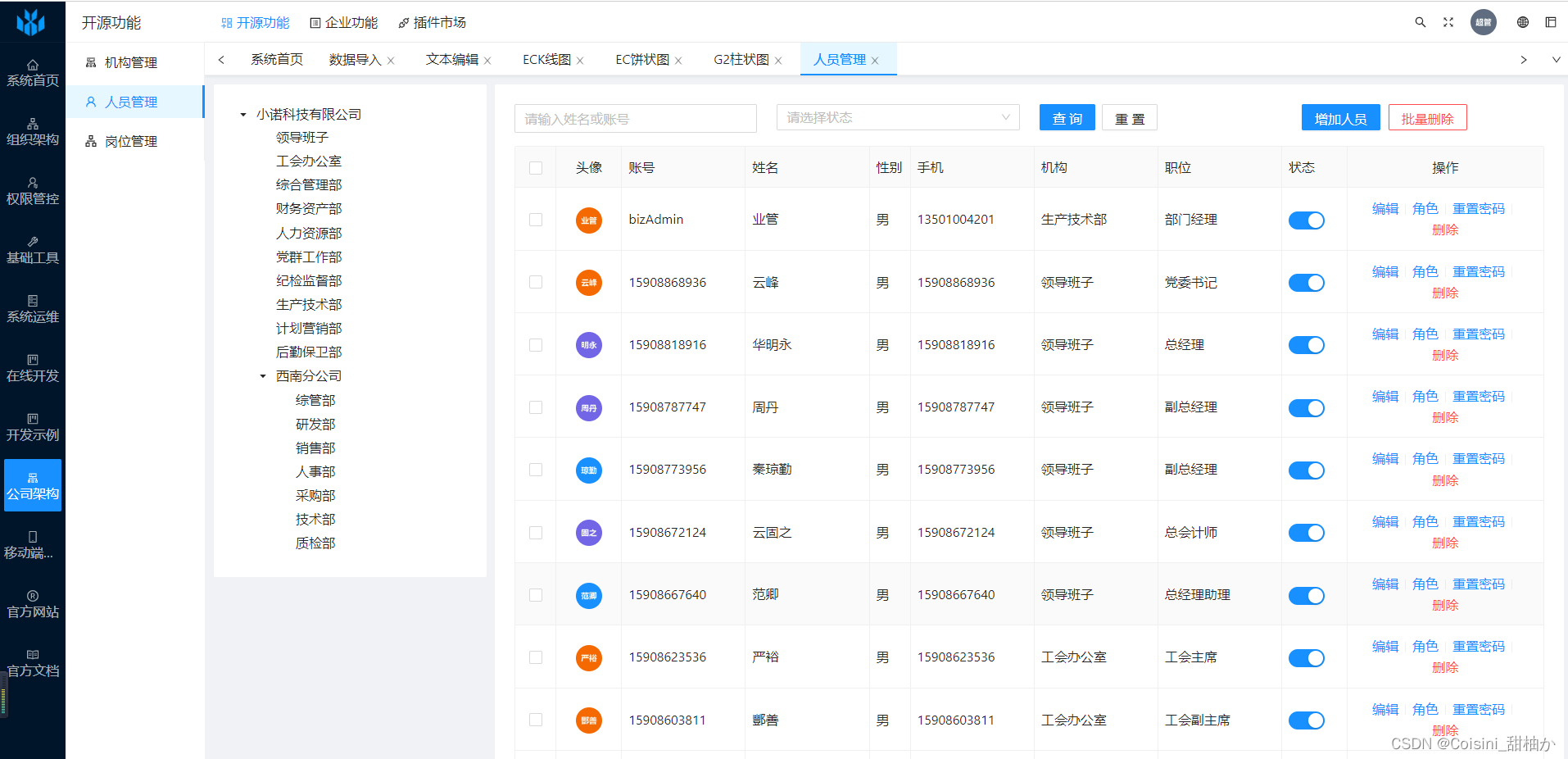
小诺开源技术
小诺开源技术 文章目录小诺开源技术前言页面演示介绍文档学习建议登录地址下载地址前言 近期接触了小诺开源技术的一个前端框架,底层是蚂蚁框架,感觉很好用,不过需要稍微学习并适应一下,推荐给大家,本篇仅用于学习&am…...

AidLux AI应用案例悬赏选题 | 纺织品表面瑕疵检测
AidLux AI 应用案例悬赏征集活动 AidLux AI 应用案例悬赏征集活动是AidLux推出的AI应用案例项目合作模式,悬赏选题将会持续更新。目前上新的选题涉及泛边缘、机器人、工业检测、车载等领域,内容涵盖智慧零售、智慧社区、智慧交通、智慧农业、智能家居等…...

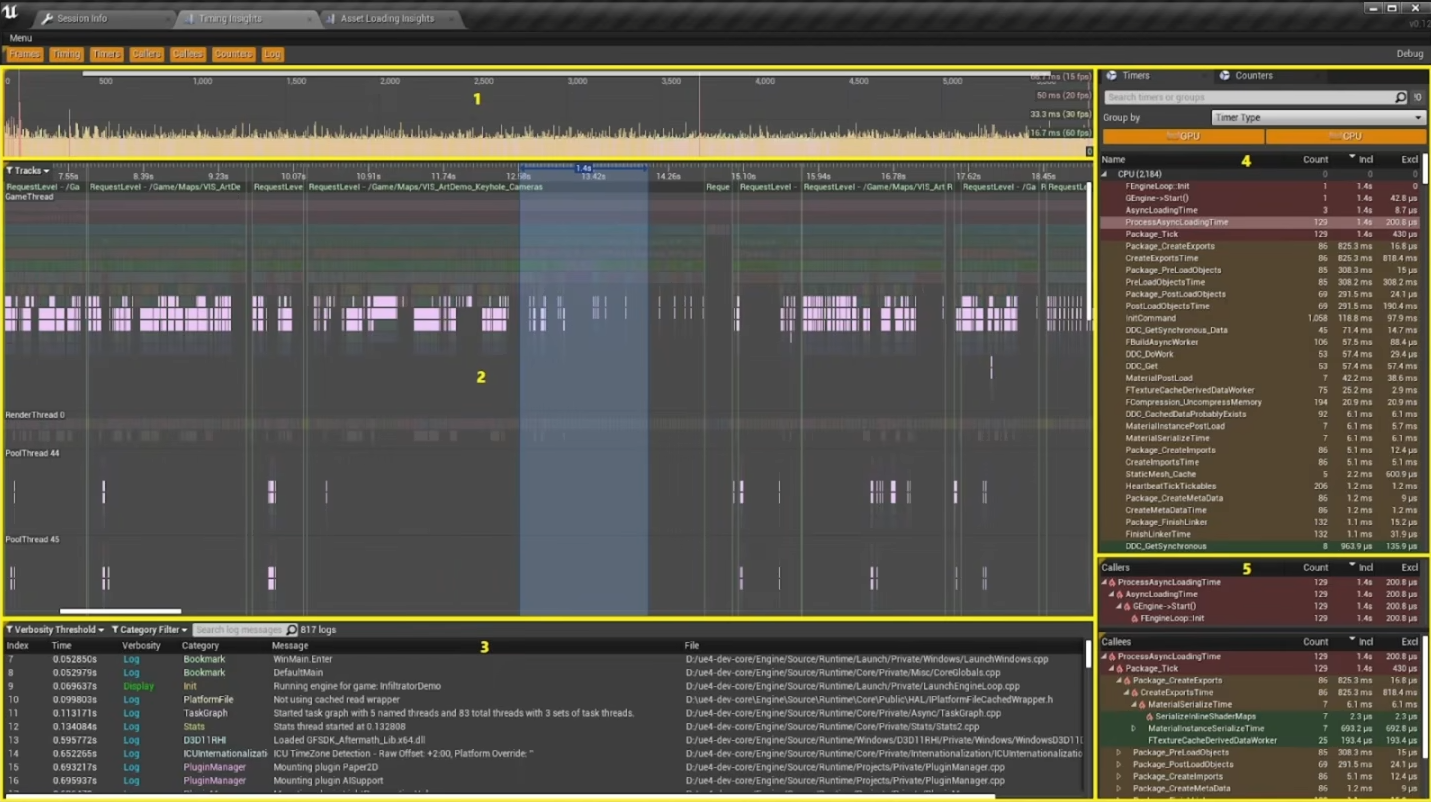
UE官方教程笔记02-实时渲染基础下
对官方教程视频[官方培训]02-实时渲染基础下 | 陈拓 Epic的笔记没听懂的地方就瞎写反射实时渲染中反射是一个非常有挑战的特性UE中有多种不同的方案,各有各的优势和缺点反射捕获屏幕空间反射平面反射LumenRT Reflection反射捕获在指定位置捕获一张Cube Map需要预计算…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
