在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析
在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析
在Spring Cloud项目中生成OpenAPI 3文档,可以使用Springdoc OpenAPI。Springdoc OpenAPI提供了一种简单的方法来生成符合OpenAPI 3规范的API文档。以下是详细的步骤和解析,展示如何在Spring Cloud项目中配置Springdoc OpenAPI来生成和展示API文档。
1. 添加依赖
在你的Spring Boot项目的pom.xml文件中添加Springdoc OpenAPI的依赖:
<dependencies><!-- Springdoc OpenAPI dependencies --><dependency><groupId>org.springdoc</groupId><artifactId>springdoc-openapi-ui</artifactId><version>1.7.0</version></dependency>
</dependencies>
2. 配置OpenAPI
创建一个配置类来设置OpenAPI的信息和分组:
import io.swagger.v3.oas.models.OpenAPI;
import io.swagger.v3.oas.models.info.Info;
import io.swagger.v3.oas.models.info.Contact;
import org.springdoc.core.GroupedOpenApi;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;@Configuration
public class OpenAPIConfig {@Beanpublic GroupedOpenApi publicApi() {return GroupedOpenApi.builder().group("public-api").pathsToMatch("/api/**").build();}@Beanpublic OpenAPI customOpenAPI() {return new OpenAPI().info(new Info().title("Your API Title").version("1.0").description("API documentation for your service").contact(new Contact().name("Your Name").email("your-email@example.com").url("https://www.example.com")));}
}
3. 配置应用属性
在application.yml或application.properties中配置Springdoc OpenAPI的相关设置:
# application.yml
springdoc:api-docs:path: /v3/api-docsswagger-ui:path: /swagger-ui.html
或在application.properties中:
# application.properties
springdoc.api-docs.path=/v3/api-docs
springdoc.swagger-ui.path=/swagger-ui.html
4. 创建示例控制器
确保你有一些控制器来展示API文档。以下是一个示例控制器:
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
public class HelloController {@GetMapping("/api/hello")public String sayHello() {return "Hello, World!";}
}
5. 运行应用程序
启动你的Spring Boot应用程序,然后在浏览器中访问http://localhost:8080/swagger-ui.html(根据你的配置调整端口号),你应该能够看到生成的Swagger API文档界面。
6. 解析Springdoc OpenAPI配置
GroupedOpenApi
@Bean
public GroupedOpenApi publicApi() {return GroupedOpenApi.builder().group("public-api").pathsToMatch("/api/**").build();
}
GroupedOpenApi用于创建不同的API组,可以为不同的路径或包配置不同的API组。在上面的例子中,我们创建了一个名为public-api的组,它匹配所有/api/**路径。
OpenAPI
@Bean
public OpenAPI customOpenAPI() {return new OpenAPI().info(new Info().title("Your API Title").version("1.0").description("API documentation for your service").contact(new Contact().name("Your Name").email("your-email@example.com").url("https://www.example.com")));
}
OpenAPI对象包含了API的元信息,例如标题、版本、描述和联系信息。这些信息将显示在生成的API文档中。
7. 处理安全性
如果你的API需要安全性配置,例如使用JWT或OAuth2,你需要在OpenAPI配置中添加安全方案:
import io.swagger.v3.oas.models.Components;
import io.swagger.v3.oas.models.security.SecurityRequirement;
import io.swagger.v3.oas.models.security.SecurityScheme;@Bean
public OpenAPI customOpenAPI() {return new OpenAPI().info(new Info().title("Your API Title").version("1.0").description("API documentation for your service").contact(new Contact().name("Your Name").email("your-email@example.com").url("https://www.example.com"))).addSecurityItem(new SecurityRequirement().addList("bearerAuth")).components(new Components().addSecuritySchemes("bearerAuth",new SecurityScheme().type(SecurityScheme.Type.HTTP).scheme("bearer").bearerFormat("JWT")));
}
在上述配置中,我们添加了一个名为bearerAuth的安全方案,这个方案是HTTP类型的,使用Bearer格式的JWT。
总结
通过以上步骤和配置,你可以在Spring Cloud项目中生成和展示符合OpenAPI 3规范的API文档。Springdoc OpenAPI提供了简洁且强大的功能来处理API文档的生成,适用于现代微服务架构。
相关文章:

在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析
在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析 在Spring Cloud项目中生成OpenAPI 3文档,可以使用Springdoc OpenAPI。Springdoc OpenAPI提供了一种简单的方法来生成符合OpenAPI 3规范的API文档。以下是详细的步骤和解析,展示如…...

Linux shell 重定向输入和输出
Linux shell 重定向输入和输出 1. Standard I/O streams2. Redirecting to and from the standard file handles (标准文件句柄的重定向)2.1. command > file2.2. command >> file2.3. command 2> file2.4. command 2>> file2.5. command < file2.6. comm…...

electron录制工具-视频保存、编辑页面
效果如下 electron录屏-保存录制视频 资源 导出视频使用了 mp4-wasm,基本使用,可参考 此文 想法 1、点击按钮导出,弹出选择保存文件夹 2、保存成功后,自动打开保存后文件夹窗口并关闭窗口 实现 获取保存文件夹路径࿰…...

curl命令行发送post/get请求
文章目录 curl概述post请求get请求 curl概述 curl 是一个命令行实用程序,允许用户创建网络请求curl 在Windows、 Linux 和 Mac 上皆可使用 post请求 一个简单的 POST 请求 -X:指定与远程服务器通信时将使用哪种 HTTP 请求方法 curl -X POST http://ex…...

Redis 分片集群
一. 前言 前面文章介绍了主从集群和哨兵模式。其中主从集群可以通过读写分离的方式解决高并发场景下的读问题;而在主节点出现故障时,又可以通过哨兵模式的自动选举来实现高可用。 Redis 主从集群 && 哨兵模式 二. Redis 分片集群 2.1 分片集群…...

学习分享-Callable 和 Runnable 任务
前言 顺带回顾学习一下Callable 或 Runnable 任务 Callable 和 Runnable 任务 Callable 和 Runnable 是 Java 中用于定义任务的接口,它们主要用于并发编程,允许任务在独立的线程中运行。 Runnable 任务 Runnable 是一个函数式接口,只包含…...

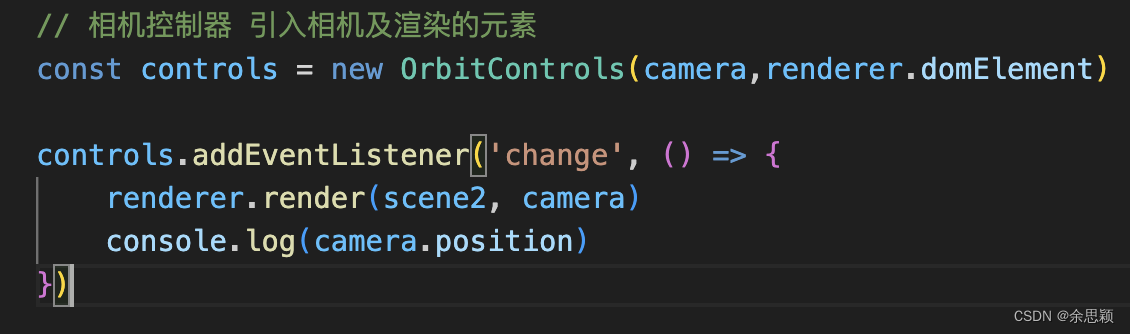
three.js 基础01
1.场景创建 Scene() 2.常用形状集几何体「Geometry」[可设置长宽高等内容,如:new THREE.BoxGeometry(...)] 长方体 BoxGeometry圆柱体 CylinderGeometry 球体SphereGeometry圆锥体ConeGeometry矩形平面 PlaneGeometry 圆面体 CircleGeo…...
做Java文件复制,目标文件存在时,是抛异常还是覆盖写入?)
使用file.transferTo()做Java文件复制,目标文件存在时,是抛异常还是覆盖写入?
背景 最近在做一个项目,在服务端涉及到文件的复制操作,于是想到了 Java 中 FileInputStream 类的 transferTo() 方法。这里简单记录一下用法,另外,如果目标文件已经存在,该如何处理这种情况呢?是出现异常还…...

Python:线性查找法
什么是线性搜索算法? 线性搜索算法是一种基本的搜索技术,用于查找目标元素是否存在于一个集合(通常是列表或数组)中。该算法的工作原理非常简单:它从集合的第一个元素开始逐个检查,直到找到目标元素或遍历完…...

IDEA 设置主题、背景图片、背景颜色
一、设置主题 1、点击菜单 File -> Settings : 点击 Settings 菜单 2、点击 Editor -> Color Scheme -> Scheme, 小哈的 IDEA 版本号为 2022.2.3 , 官方默认提供了 4 种主题: Classic Light (经典白) ;Darcula (暗黑主…...

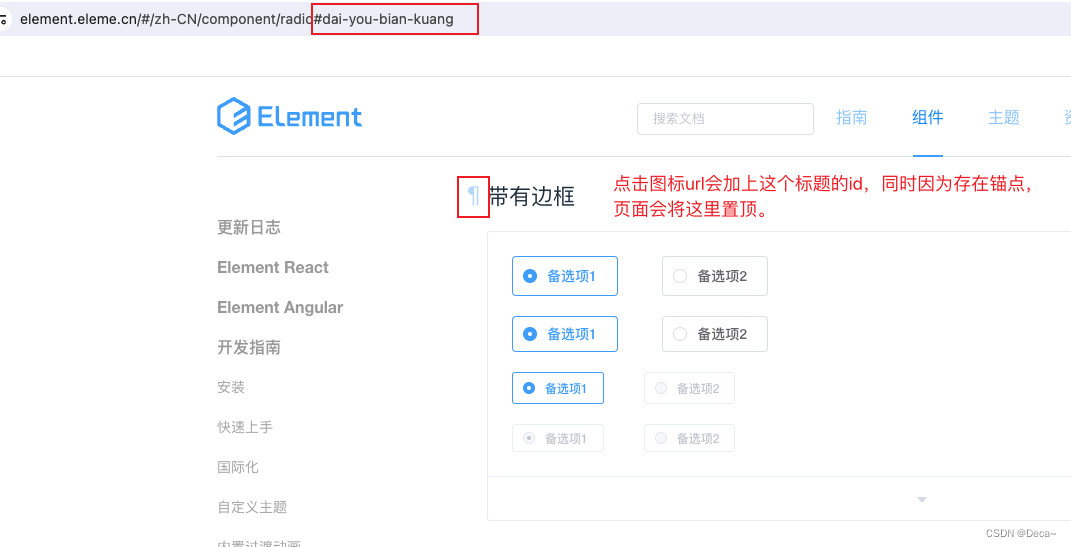
【elementui源码解析】如何实现自动渲染md文档-第三篇
目录 1.前言 2.webpack.demo.js 3.markdown文档 4.fence.js 1)tokens 2)::: 3) 5.containers.js 1)markdown-it-container 2)md.use() 3)代码逻辑 4)containers小结 6.congfig.js …...

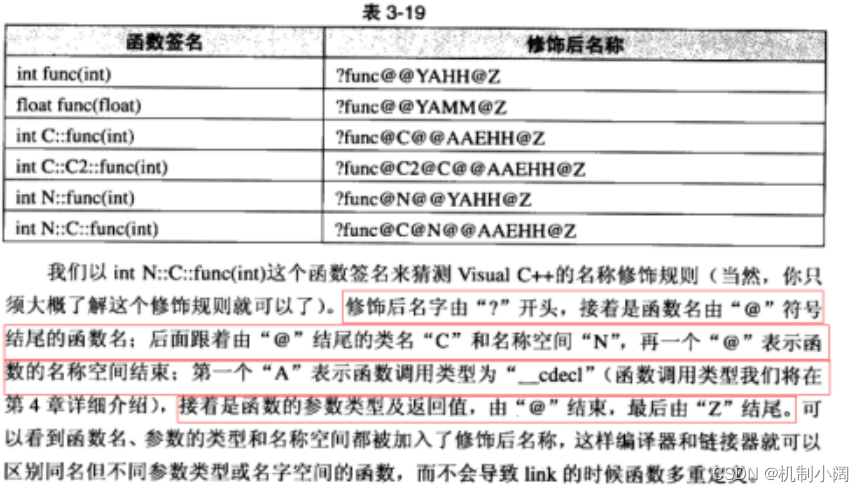
this指针如何使C++成员指针可调用
在C中,this指针是一个隐藏的指针,指向当前对象实例。它在成员函数中自动可用,用于访问该对象的成员变量和成员函数。理解this指针的工作原理有助于理解为什么指向成员的指针是可调用的。在本文中,我们将详细探讨this指针的概念&am…...
)
Redis数据结构之字符串(sds)
Redis数据结构之字符串(sds) redisObject 定义如下 struct redisObject {unsigned type:4; //数据类型unsigned encoding:4; /*encoding 编码格式,及存储数据使用的数据结构,同一类型的数据,Redis 会根据数据量,占用内…...

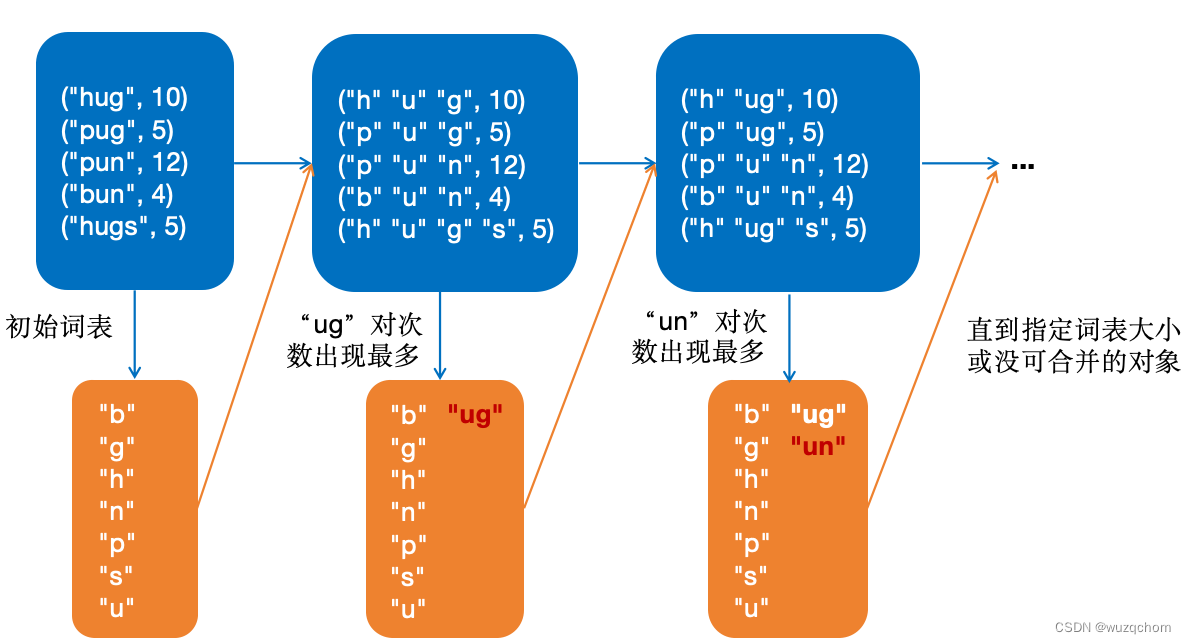
tokenization(二)子词切分方法
文章目录 概述BPE构建词表词元化代码实现 WordPieceUnigram估算概率(E)删除词元(M) 参考资料 概述 接上回,子词词元化(Subwords tokenization)是平衡字符级别和词级别的一种方法,也…...

慈善组织管理系统设计
一、用户角色与权限 慈善组织管理系统设计首先需要考虑的是用户角色与权限的划分。系统应明确区分不同的用户角色,如管理员、项目负责人、财务人员、捐赠者等,并为每个角色分配相应的权限。管理员应拥有最高的权限,能够管理系统全局…...

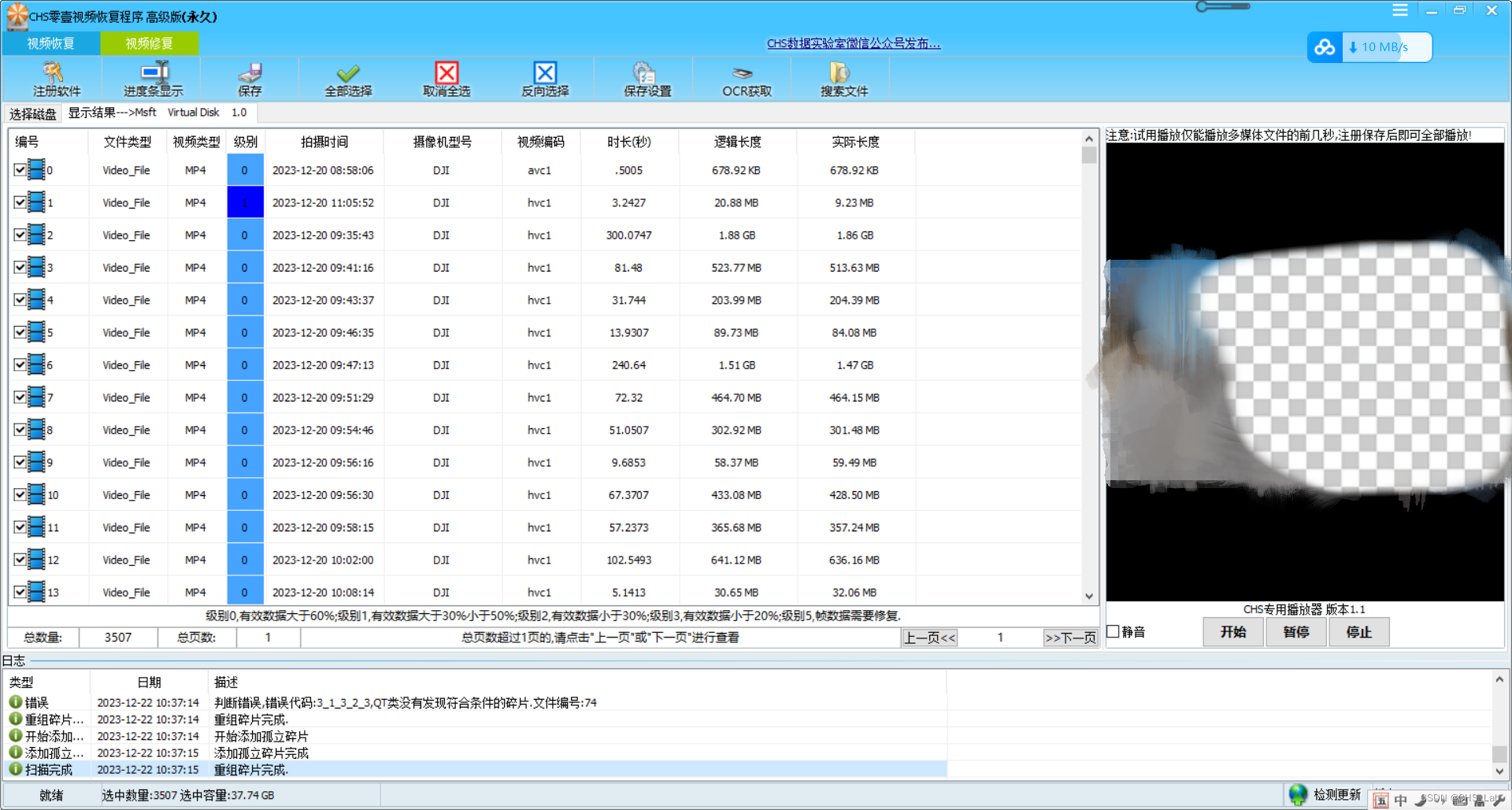
大疆Pocket3手持记录仪格式化恢复方法
大疆Pocket系列是手持类产品,此类产品处理过不少像Pocket、Pocket2、Pocket3基本上涉及Pocket全系列,今天来看一个Pocket3误格式化之后的恢复方法。 故障存储: 120G存储卡 /文件系统:exFAT 故障现象: 在备份视频数据时由于操作失误导致初…...

Mybatis的面试题
1. 什么是一级缓存什么是二级缓存? MyBatis是一款优秀的持久层框架,它提供了一级缓存和二级缓存来提高数据库访问性能。 一级缓存 一级缓存是指在同一个SqlSession中进行的缓存。当MyBatis执行查询时,查询结果会被缓存在SqlSession的内存中…...
)
渗透测试之内核安全系列课程:Rootkit技术初探(五)
今天,我们来讲一下内核安全! 本文章仅提供学习,切勿将其用于不法手段! 目前,在渗透测试领域,主要分为了两个发展方向,分别为Web攻防领域和PWN(二进制安全)攻防领域。在…...

探索C嘎嘎的奇妙世界:第三关---缺省参数与函数重载
在c语言中,我们常常在对有参函数进行传参,这样的繁琐过程,C祖师爷对此进行了相关改进,多说无益,上干货: 1 缺省参数: 缺省参数是指在声明或定义函数时为函数的形参指定一个默认值(默认参数)。在调用该函数时,如果没有指定实参,则…...

docker拉取镜像太慢解决方案
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 创建daemon.json文件,输入以下信息 vim /etc/docker/daemon.json{"registry-mirrors": ["https://9cpn8tt6.mirror…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
