微信小程序录音机源代码
<!-- <button bind:tap="startTab">开始录音</button>
<button bind:tap="stopTab">结束录音</button>
<button bind:tap="playTab">播放录音</button>
<view style="margin: 0 auto;">{{time}}</view> -->
<view class="container"><!-- 上面部分 --><view class="top"><view class="lyjText">录音机</view><view class="times">{{h<10?'0'+ h:h}}:{{f<10?'0'+ f:f}}:{{s<10?'0'+ s:s}}</view></view><!-- 下面部分 --><view class="player"><!-- 暂停 --><view bind:tap="pauseTab" class="playerBox sjx"></view><!-- 开始录音 --><view class="playerBox1"><view class="litterBox" bind:tap="startTab"></view></view><!-- 结束录音 --><view class="playerBox" bind:tap="stopTab"><view class="zfx"></view></view></view><button type="primary" bind:tap="playTab">播放</button>
</view>
.container {display: flex;flex-direction: column;align-items: center;justify-content: space-between;height: 100vh;
}
.player {display: flex;justify-content: space-between;align-items: center;
}
.playerBox1 {width: 200rpx;height: 200rpx;background-color: red;border-radius: 50%;display: flex;justify-content: center;align-items: center;margin: 0 50rpx;
}
.litterBox {width: 90rpx;height: 90rpx;background-color: white;border-radius: 50%;
}
.playerBox {width: 140rpx;height: 140rpx;background-color: rgb(239,239,239);border-radius: 50%;display: flex;justify-content: center;align-items: center;
}
.zfx {width: 40rpx;height: 40rpx;background-color: rgb(174,174,174);
}
.sjx::after {content: "";display: block;border: 30rpx solid transparent;border-left-color: rgb(174,174,174);position: relative;left: 15rpx;
}
.lyjText {font-size: 50rpx;
}
.times {font-size: 120rpx;
}
.top {display: flex;flex-direction: column;align-items: center;
}
// 全局录音管理器
let recorder = wx.getRecorderManager()
// 全局文件管理
// let fileSytems = wx.getFileSystemManager()
let audio = wx.createInnerAudioContext()
let timer = null
let _this
Page({/*** 页面的初始数据*/data: {// 小时h: 0,// 分钟f: 0,// 秒s: 0,file: '',// 是否在播放isPlay: false},onLoad() {_this = this},pauseTab() {if (this.data.isPlay === true) {this.setData({isPlay: false})recorder.pause()clearInterval(timer)timer = null} else if (this.data.isPlay === false) {this.startTab()}},startTab() {this.setData({isPlay: true})if (!timer) {timer = setInterval(() => {this.setData({s: this.data.s >= 59 ? 0 : this.data.s + 1,f: this.data.s >= 59 ? this.data.f + 1 : this.data.f,h: this.data.f >= 59 ? this.data.h + 1 : this.data.h,})}, 1000)}recorder.start()},stopTab() {this.setData({isPlay: false})clearInterval(timer)timer = nullthis.setData({f: 0,h: 0,s: 0})recorder.stop()// console.log(1);recorder.onStop(res => {console.log(1);const {tempFilePath} = res// console.log(res);this.data.file = tempFilePathconsole.log(this.data.file);})},playTab() {audio.src = this.data.fileaudio.play()},
})
相关文章:

微信小程序录音机源代码
<!-- <button bind:tap"startTab">开始录音</button> <button bind:tap"stopTab">结束录音</button> <button bind:tap"playTab">播放录音</button> <view style"margin: 0 auto;">{{ti…...

基于c语言的简单的数据库
简单的数据库 - 飞书云文档 (feishu.cn) mydatabase: 实现一个简单的数据库,基于B树 (gitee.com)...

Docker 容器内运行的 Neo4j 实例 安装apoc插件
插件 本页描述了如何将插件安装到在 Docker 容器内运行的 Neo4j 实例中。有关插件的一般说明,请参见配置 → 插件。 安装插件 安装插件,包括用户定义的程序,将包含插件 JAR 的文件夹或卷挂载到 /plugins ,例如: docker…...

PostgreSQL源码分析——审计插件pgaudit
PostgreSQL审计插件pgaudit 在PostgreSQL中,提供了开源的审计插件pgaudit,但是其功能并不完善,只提供了基本的审计功能,对此,很多基于PG开发的商业数据库大多提供了丰富的审计功能。比如人大金仓,openGaus…...

ijkplayer编译 android版本
ijkplayer源码下载地址如下:https://github.com/bilibili/ijkplayer 下载代码,直接执行如下命令即可: $cd /data/project/ijkplayer/ $git clone https://github.com/bilibili/ijkplayer.git $git checkout -B latest k0.8.8 1 环境安装 …...

面向对象的进阶---static
1.static 静态变量 package com.itheima.a01staticdemo01;public class Student {private String name;private int age;public static String teacherName;public Student() {}public Student(String name, int age) {this.name name;this.age age;}/*** 获取* return n…...

React useContext
useContext 允许父组件向其下层无论多深的任何组件提供信息,而无需通过 props 显式传递。 // 1. LevelContext.js 创建 context,将其从文件中导出 import { createContext } from react; export const LevelContext createContext(1);// 2. Section.j…...

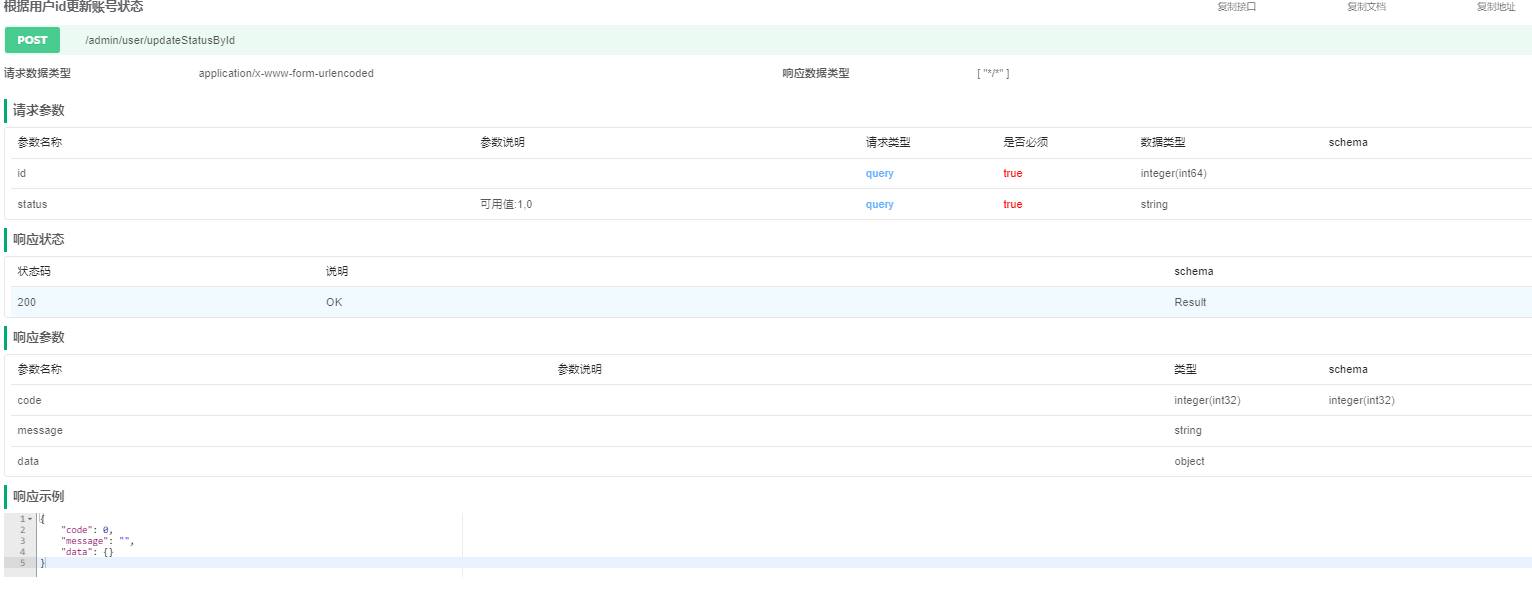
【尚庭公寓SpringBoot + Vue 项目实战】用户管理(十五)
【尚庭公寓SpringBoot Vue 项目实战】用户管理(十五) 文章目录 【尚庭公寓SpringBoot Vue 项目实战】用户管理(十五)1、业务介绍2、接口实现2.1、根据条件分页查询用户列表2.2、根据ID更新用户状态 1、业务介绍 用户管理共包含两…...

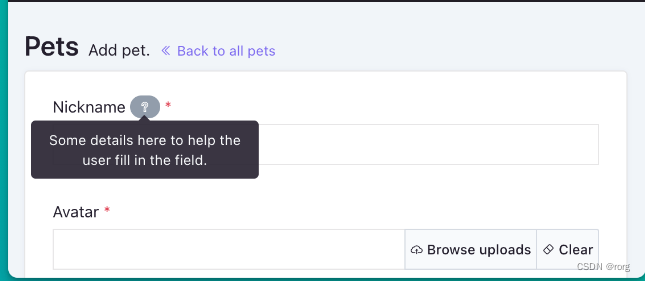
laravel中如何向字段标签添加工具提示
首先,您可以使用 轻松自定义字段标签->label()。我相信您知道这一点。但您知道吗……标签输出未转义?这意味着您也可以在标签中包含 HTML。 为了尽快实现上述目标,我只是采取了一个快速而粗糙的解决方案: CRUD::field(nickna…...
高考志愿填报,选专业应该考虑哪些因素?
这是一个复杂的社会,各种影响就业的因素层出不穷,也从未断绝。对于高考生而言,高考刚结束,短暂的放松后,就必须考虑自身以后应该就读什么专业,如果不对就读专业进行评估,仔细挑选,毕…...

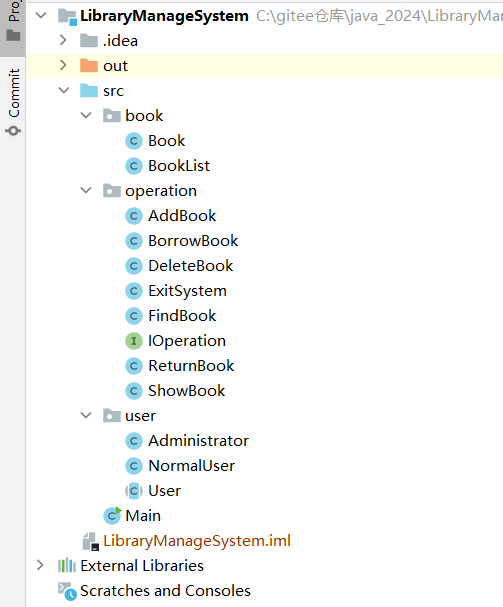
图书管理系统代码(Java)
1、运行演示 QQ2024528-205028-HD 详细讲解在这篇博客:JavaSE:图书管理系统-CSDN博客 2、所建的包 3、Java代码 3.1 book包 3.1.1 Book类代码 package book;/*** Created with IntelliJ IDEA.* Description:* User: dings* Date: 2024-05-13* Time:…...

Nginx反向代理Kingbase数据库
本文适用于开发人员学习运维领域知识,主要内容为在个人理解的基础上对企业级开发中所使用的Nginx和数据库kingbase相关使用,并附上Nginx反向代理kingbase数据库的相关配置的操作方式,感谢阅读 为什么是nginx代理kingbase数据库服务端 生产环…...

没有字幕的高清爆款视频素材去哪里找?无字幕无水印素材网站分享
在寻找无水印高清视频素材的道路上感到困惑?欢迎来到今天的分享,我将为您介绍一些海外优质的素材网站,以及国内极具特色的“蛙学府”。不论您是短视频制作的新手还是老手,这些网站都将为您的创意注入新活力。 蛙学府网 蛙学府网不…...

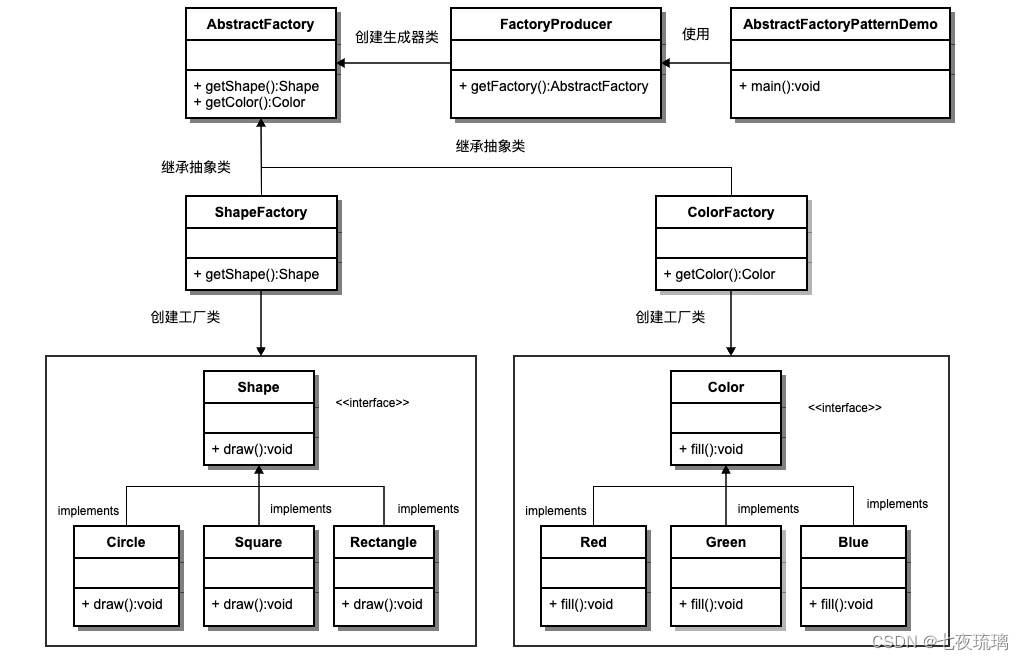
Java23种设计模式(一)
前言 这2个月来,重新出发,从java开发需要的数据库、查询日志工具、开发工具等的安装、环境配置,再到后面的基础学习、数据库学习、扩展学习(maven、mq、设计模式、spring 系列等等),边学边记录,…...

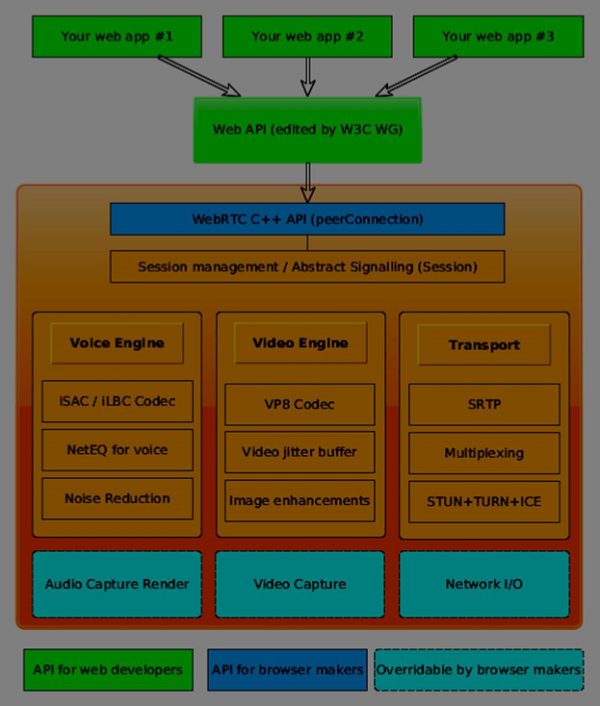
Spring Boot集成websocket实现webrtc功能
1.什么是webrtc? WebRTC 是 Web 实时通信(Real-Time Communication)的缩写,它既是 API 也是协议。WebRTC 协议是两个 WebRTC Agent 协商双向安全实时通信的一组规则。开发人员可以通过 WebRTC API 使用 WebRTC 协议。目前 WebRTC…...

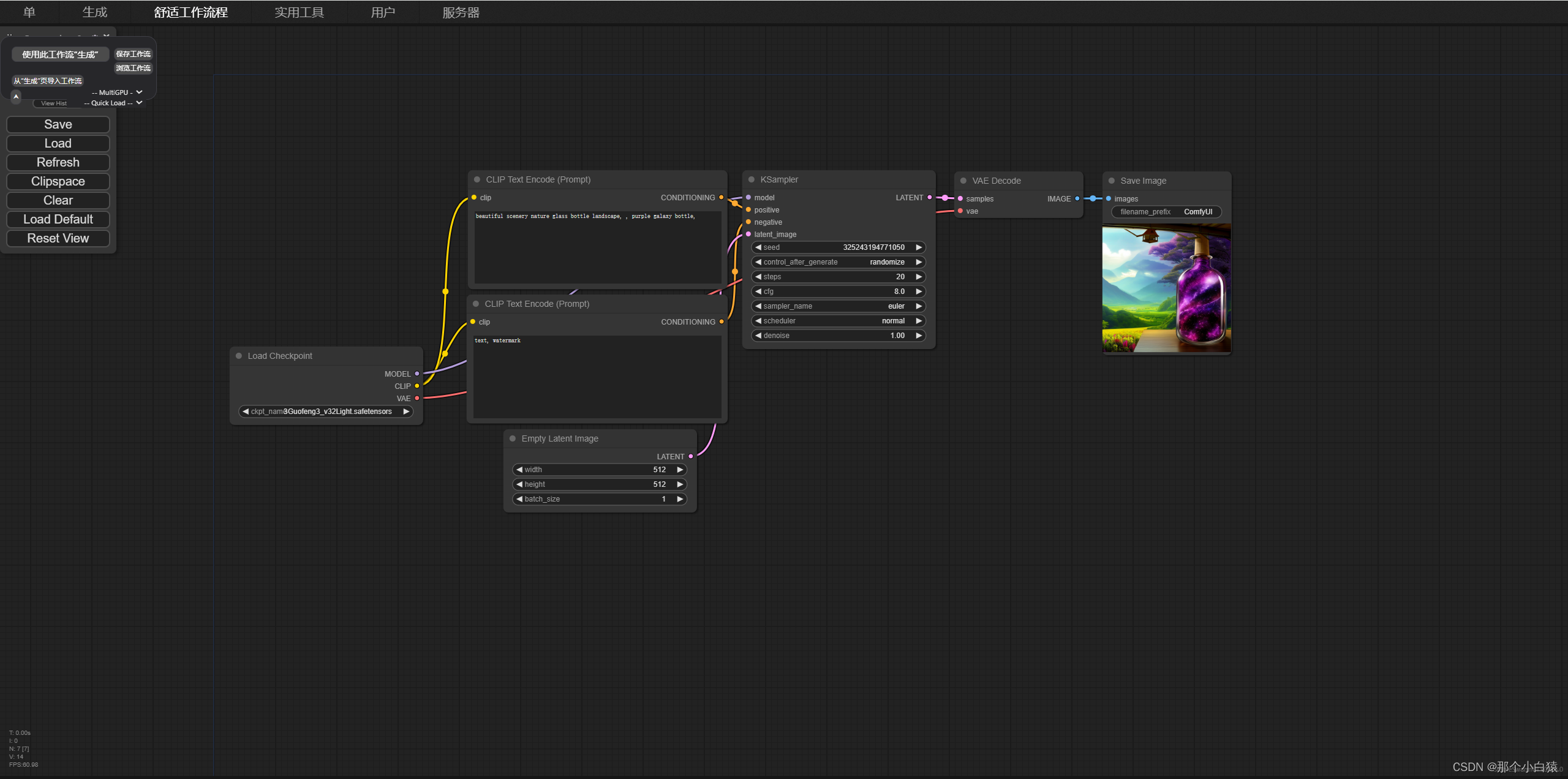
StableSwarmUI 安装教程(详细)
文章目录 背景特点安装 背景 StableSwarmUI是StabilityAI官方开源的一个文生图工作流UI,目前处于beta阶段,但主流程是可以跑通的。该UI支持接入ComfyUI、Stable Diffusion-WebUI。其工作原理就是使用ComfyUI、Stable Diffusion-WebUI或者StabilityAI官方…...

利用Unity XR交互工具包实现简易VR菜单控制——6.18山大软院项目实训
初始设置 在Unity项目中,首先需要确保安装了XR插件和XR交互工具包。这些工具包提供了对VR硬件的支持,以及一系列用于快速开发VR交互的组件和预设。 脚本概览 本示例中的menuController脚本附加在一个Unity GameObject上,这个脚本负责监听用…...

区间预测 | Matlab实现CNN-ABKDE卷积神经网络自适应带宽核密度估计多变量回归区间预测
区间预测 | Matlab实现CNN-ABKDE卷积神经网络自适应带宽核密度估计多变量回归区间预测 目录 区间预测 | Matlab实现CNN-ABKDE卷积神经网络自适应带宽核密度估计多变量回归区间预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CNN-ABKDE卷积神经网络自适应…...

【机器学习】第6章 支持向量机(SVM)
一、概念 1.支持向量机(support vector machine,SVM): (1)基于统计学理论的监督学习方法,但不属于生成式模型,而是判别式模型。 (2)支持向量机在各个领域内的…...

hive笔记
文章目录 1. 如何增加列2. 如何查看表的具体列的数据类型3. 如何drop一个表 1. 如何增加列 alter table your_table_name add columns (your_column_name varchar(255));2. 如何查看表的具体列的数据类型 DESCRIBE your_table_name3. 如何drop一个表 drop table your_table_…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
