【尚庭公寓SpringBoot + Vue 项目实战】用户管理(十五)
【尚庭公寓SpringBoot + Vue 项目实战】用户管理(十五)
文章目录
- 【尚庭公寓SpringBoot + Vue 项目实战】用户管理(十五)
- 1、业务介绍
- 2、接口实现
- 2.1、根据条件分页查询用户列表
- 2.2、根据ID更新用户状态
1、业务介绍
用户管理共包含两个接口
- 根据条件分页查询用户列表
- 根据ID更新用户状态
2、接口实现
2.1、根据条件分页查询用户列表
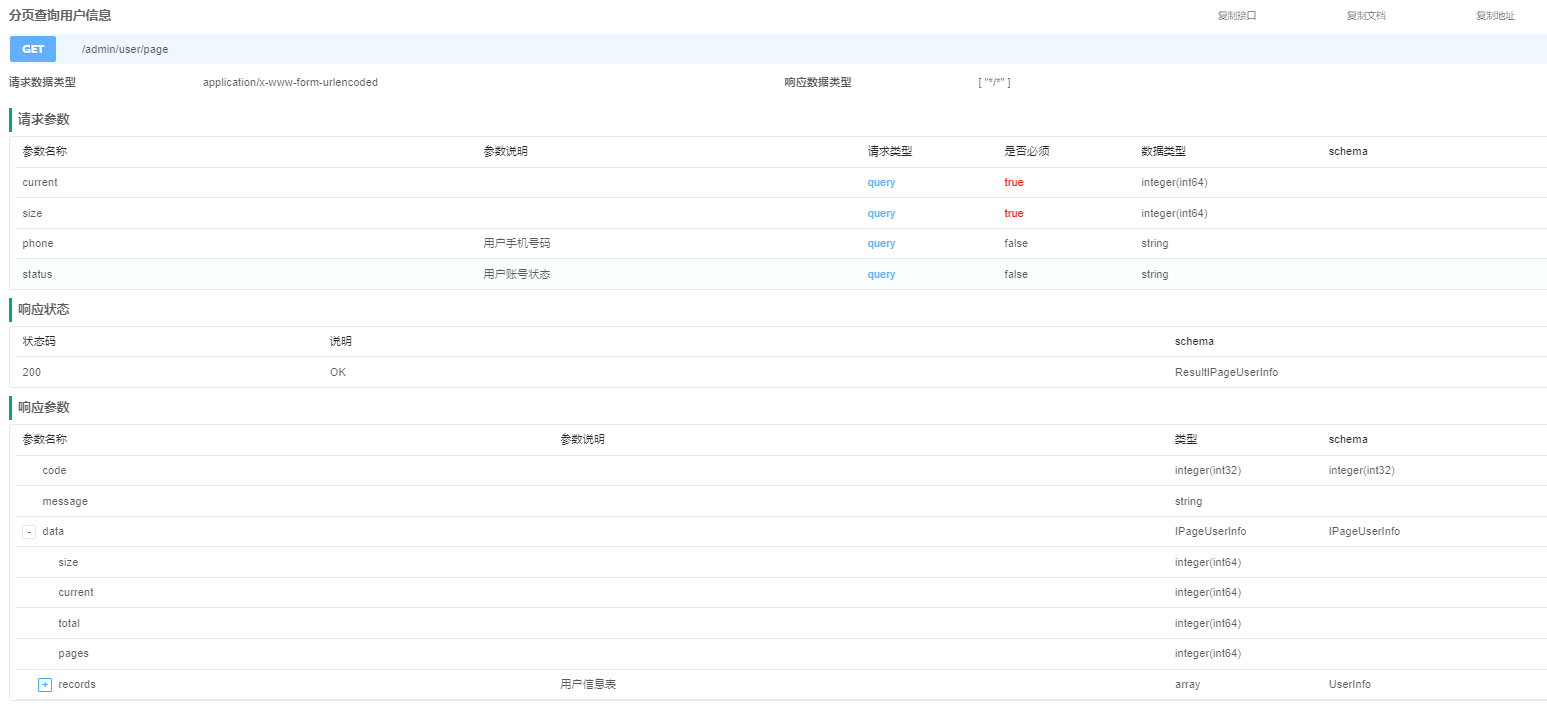
查看接口

请求信息:
- 请求方法: GET
- 请求路径:
/admin/user/page - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 参数位置 | 是否必须 | 数据类型 | 参数说明 |
|---|---|---|---|---|
| current | query | true | integer | 当前页号 |
| size | query | true | integer | 每页显示条数 |
| phone | query | false | string | 用户手机号 |
| status | query | false | string | 用户审核状态 |
响应状态码:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
- 响应体: ResultPageUserInfo
- 响应参数说明:
| 实体名称 | 参数名称 | 参数说明 | 数据类型 |
|---|---|---|---|
| code | code | 响应码 | integer |
| message | message | 响应消息 | string |
| data | data | 数据 | IPageUserInfo |
| size | size | 每页显示条数 | integer |
| current | current | 当前页号 | integer |
| total | total | 总记录数 | integer |
| pages | pages | 总页数 | integer |
| records | records | 用户信息数组 | array |
代码开发
查看请求的数据结构
current和size为分页相关参数,分别表示当前所处页面和每个页面的记录数
UserInfoQueryVo为用户的查询条件,详细结构如下:
@Schema(description = "用户信息查询实体")
@Data
public class UserInfoQueryVo {@Schema(description = "用户手机号码")private String phone;@Schema(description = "用户账号状态")private BaseStatus status;
}
编写Controller层逻辑
在UserInfoController中增加如下内容
@Operation(summary = "分页查询用户信息")
@GetMapping("page")
public Result<IPage<UserInfo>> pageUserInfo(@RequestParam long current, @RequestParam long size, UserInfoQueryVo queryVo) {IPage<UserInfo> page = new Page<>(current, size);LambdaQueryWrapper<UserInfo> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.like(queryVo.getPhone() != null, UserInfo::getPhone, queryVo.getPhone());queryWrapper.eq(queryVo.getStatus() != null, UserInfo::getStatus, queryVo.getStatus());IPage<UserInfo> list = service.page(page, queryWrapper);return Result.ok(list);
}
解释:
-
LambdaUpdateWrapper: 用于构建更新条件的包装器。
-
eq: 添加一个等值条件,表示更新操作只会影响满足该条件的记录。
-
set: 设置要更新的字段及其新值。
-
userInfoService.update: 调用服务层的方法执行更新操作。
-
Result.ok(): 返回一个表示成功的结果对象。
知识点:
password字段属于敏感信息,因此在查询时应过滤掉,可在UserInfo实体的password字段的@TableField注解中增加一个参数select=false来实现。
@Schema(description = "密码")
@TableField(value = "password",select = false)
private String password;
2.2、根据ID更新用户状态
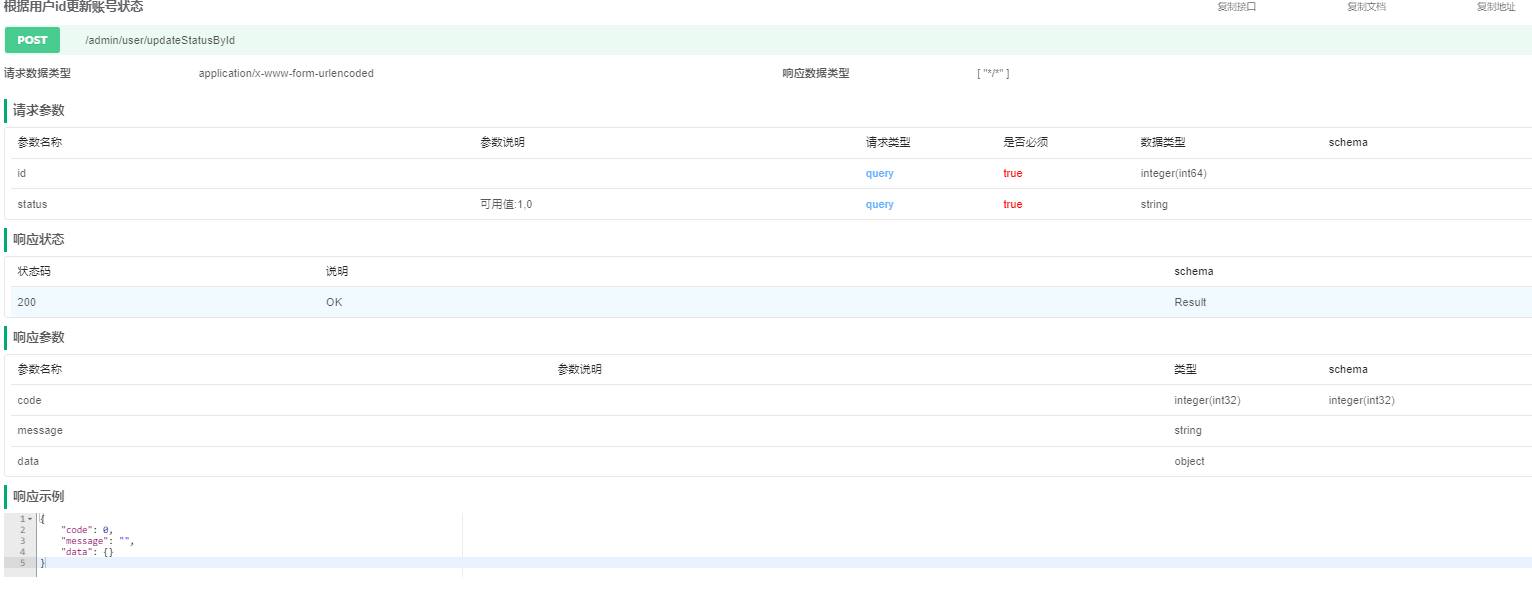
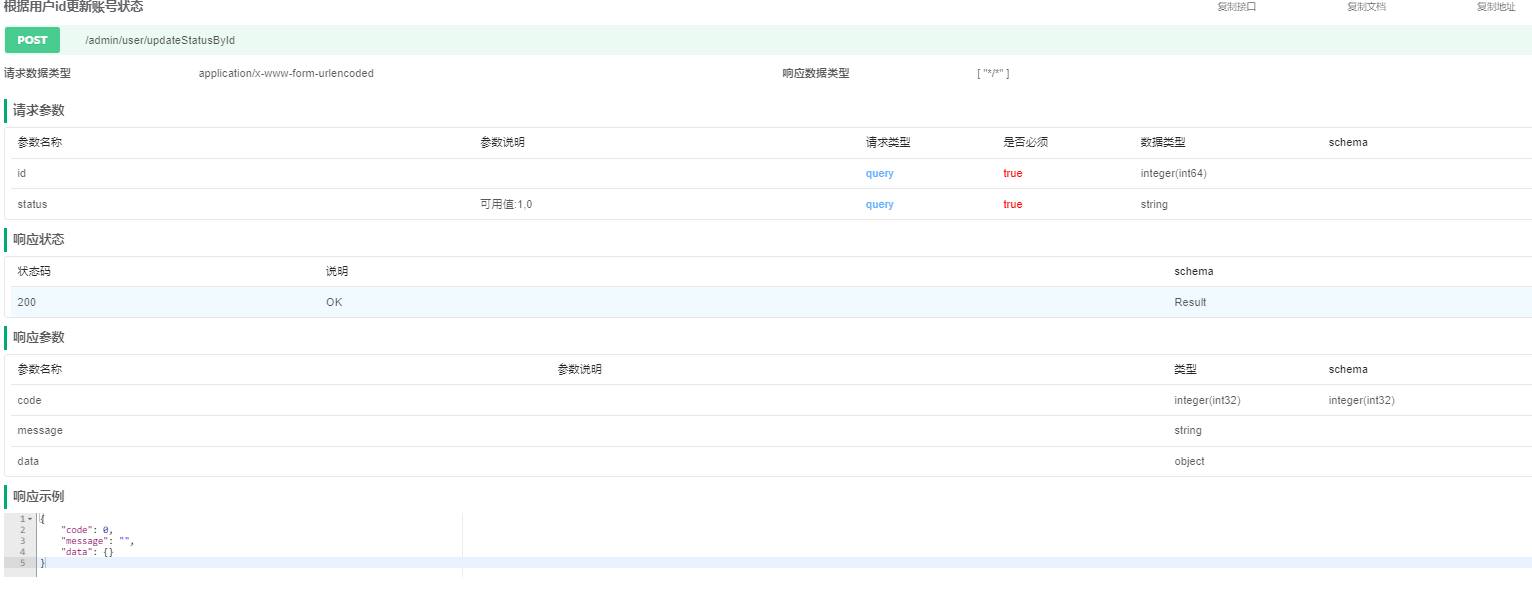
查看接口

请求信息:
- 请求方法: POST
- 请求路径:
/admin/user/updateStatusById - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 参数位置 | 是否必须 | 数据类型 | 参数说明 |
|---|---|---|---|---|
| id | query | true | integer(int64) | 用户ID |
| status | query | true | string | 用户状态 |
响应状态码:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
- 响应体: Result
- 响应参数说明:
| 参数名称 | 参数说明 | 数据类型 |
|---|---|---|
| code | 响应码 | integer(int32) |
| message | 响应消息 | string |
| data | 数据 | object |
响应示例:
{"code": 0,"message": "","data": {}
}
代码开发
在UserInfoController中增加如下内容
@Operation(summary = "根据用户id更新账号状态")
@PostMapping("updateStatusById")
public Result updateStatusById(@RequestParam Long id, @RequestParam BaseStatus status) {LambdaUpdateWrapper<UserInfo> updateWrapper = new LambdaUpdateWrapper<>();updateWrapper.eq(UserInfo::getId,id);updateWrapper.set(UserInfo::getStatus,status);userInfoService.update(updateWrapper);return Result.ok();
}
解释
- LambdaUpdateWrapper: 用于构建更新条件的包装器。
- eq: 添加一个等值条件,表示更新操作只会影响满足该条件的记录。
- set: 设置要更新的字段及其新值。
- userInfoService.update: 调用服务层的方法执行更新操作。
- Result.ok(): 返回一个表示成功的结果对象。
相关文章:

【尚庭公寓SpringBoot + Vue 项目实战】用户管理(十五)
【尚庭公寓SpringBoot Vue 项目实战】用户管理(十五) 文章目录 【尚庭公寓SpringBoot Vue 项目实战】用户管理(十五)1、业务介绍2、接口实现2.1、根据条件分页查询用户列表2.2、根据ID更新用户状态 1、业务介绍 用户管理共包含两…...

laravel中如何向字段标签添加工具提示
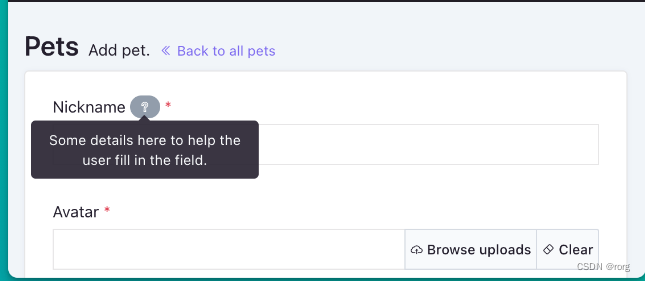
首先,您可以使用 轻松自定义字段标签->label()。我相信您知道这一点。但您知道吗……标签输出未转义?这意味着您也可以在标签中包含 HTML。 为了尽快实现上述目标,我只是采取了一个快速而粗糙的解决方案: CRUD::field(nickna…...
高考志愿填报,选专业应该考虑哪些因素?
这是一个复杂的社会,各种影响就业的因素层出不穷,也从未断绝。对于高考生而言,高考刚结束,短暂的放松后,就必须考虑自身以后应该就读什么专业,如果不对就读专业进行评估,仔细挑选,毕…...

图书管理系统代码(Java)
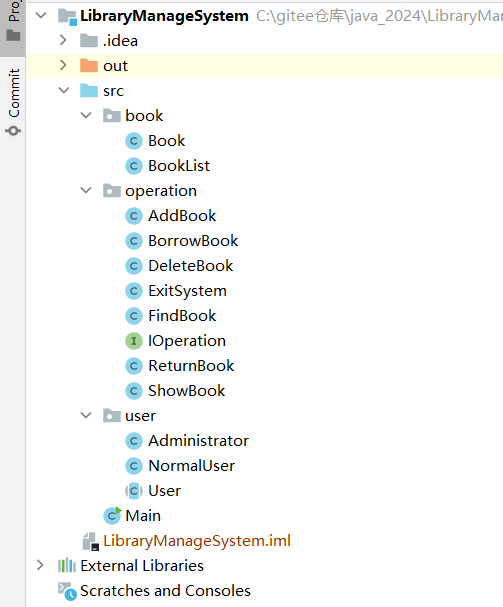
1、运行演示 QQ2024528-205028-HD 详细讲解在这篇博客:JavaSE:图书管理系统-CSDN博客 2、所建的包 3、Java代码 3.1 book包 3.1.1 Book类代码 package book;/*** Created with IntelliJ IDEA.* Description:* User: dings* Date: 2024-05-13* Time:…...

Nginx反向代理Kingbase数据库
本文适用于开发人员学习运维领域知识,主要内容为在个人理解的基础上对企业级开发中所使用的Nginx和数据库kingbase相关使用,并附上Nginx反向代理kingbase数据库的相关配置的操作方式,感谢阅读 为什么是nginx代理kingbase数据库服务端 生产环…...

没有字幕的高清爆款视频素材去哪里找?无字幕无水印素材网站分享
在寻找无水印高清视频素材的道路上感到困惑?欢迎来到今天的分享,我将为您介绍一些海外优质的素材网站,以及国内极具特色的“蛙学府”。不论您是短视频制作的新手还是老手,这些网站都将为您的创意注入新活力。 蛙学府网 蛙学府网不…...

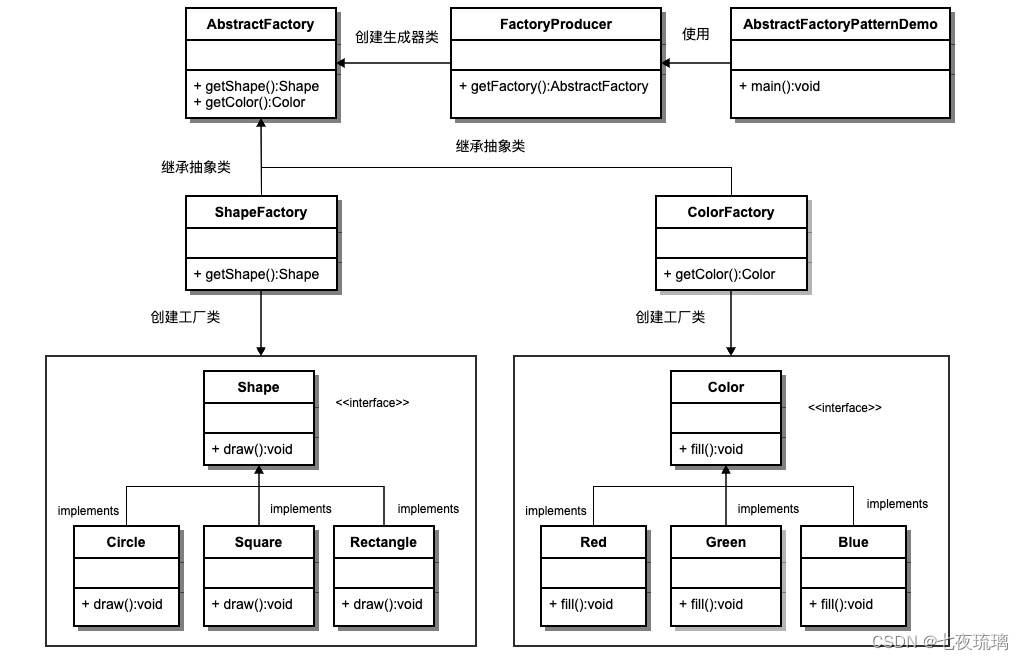
Java23种设计模式(一)
前言 这2个月来,重新出发,从java开发需要的数据库、查询日志工具、开发工具等的安装、环境配置,再到后面的基础学习、数据库学习、扩展学习(maven、mq、设计模式、spring 系列等等),边学边记录,…...

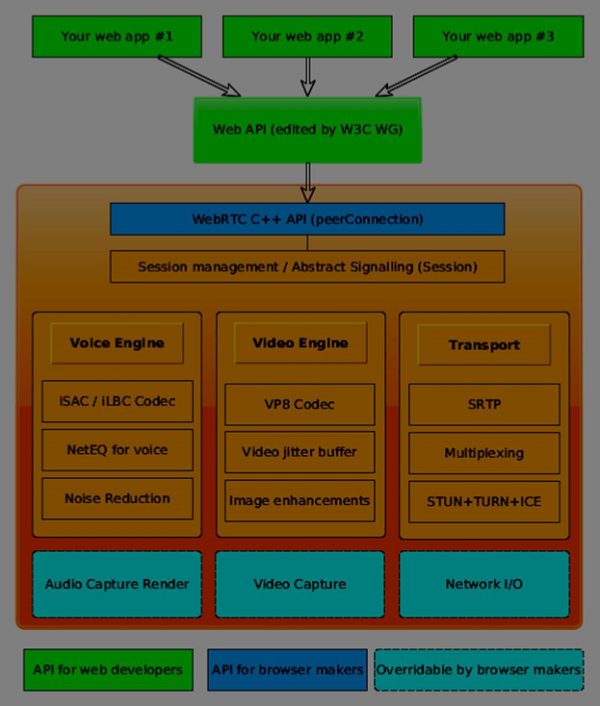
Spring Boot集成websocket实现webrtc功能
1.什么是webrtc? WebRTC 是 Web 实时通信(Real-Time Communication)的缩写,它既是 API 也是协议。WebRTC 协议是两个 WebRTC Agent 协商双向安全实时通信的一组规则。开发人员可以通过 WebRTC API 使用 WebRTC 协议。目前 WebRTC…...

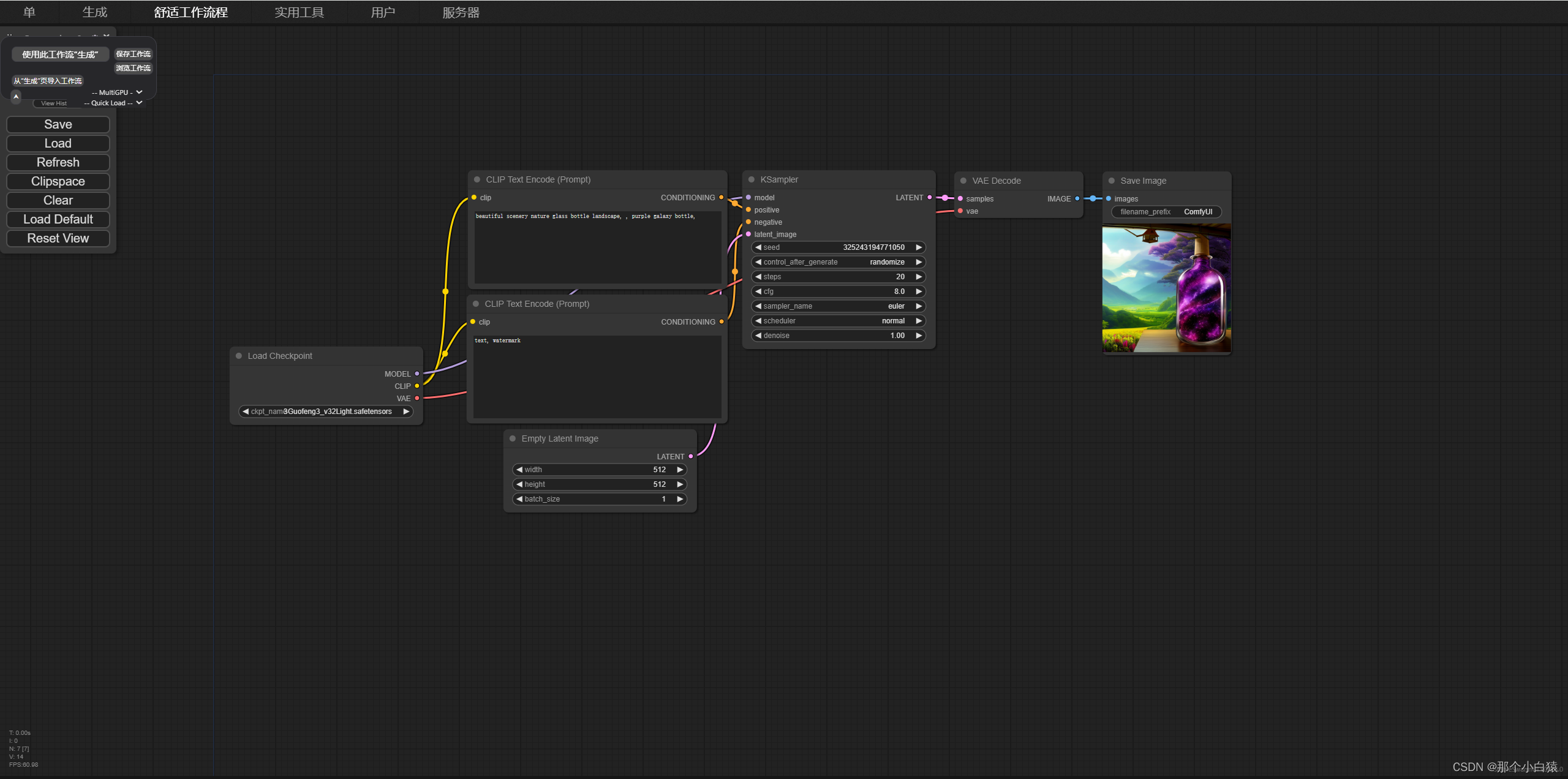
StableSwarmUI 安装教程(详细)
文章目录 背景特点安装 背景 StableSwarmUI是StabilityAI官方开源的一个文生图工作流UI,目前处于beta阶段,但主流程是可以跑通的。该UI支持接入ComfyUI、Stable Diffusion-WebUI。其工作原理就是使用ComfyUI、Stable Diffusion-WebUI或者StabilityAI官方…...

利用Unity XR交互工具包实现简易VR菜单控制——6.18山大软院项目实训
初始设置 在Unity项目中,首先需要确保安装了XR插件和XR交互工具包。这些工具包提供了对VR硬件的支持,以及一系列用于快速开发VR交互的组件和预设。 脚本概览 本示例中的menuController脚本附加在一个Unity GameObject上,这个脚本负责监听用…...

区间预测 | Matlab实现CNN-ABKDE卷积神经网络自适应带宽核密度估计多变量回归区间预测
区间预测 | Matlab实现CNN-ABKDE卷积神经网络自适应带宽核密度估计多变量回归区间预测 目录 区间预测 | Matlab实现CNN-ABKDE卷积神经网络自适应带宽核密度估计多变量回归区间预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CNN-ABKDE卷积神经网络自适应…...

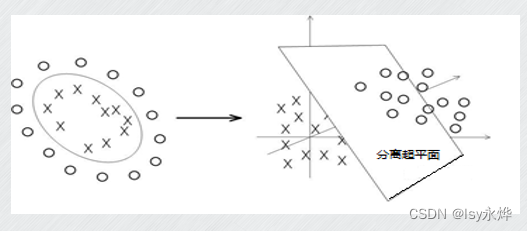
【机器学习】第6章 支持向量机(SVM)
一、概念 1.支持向量机(support vector machine,SVM): (1)基于统计学理论的监督学习方法,但不属于生成式模型,而是判别式模型。 (2)支持向量机在各个领域内的…...

hive笔记
文章目录 1. 如何增加列2. 如何查看表的具体列的数据类型3. 如何drop一个表 1. 如何增加列 alter table your_table_name add columns (your_column_name varchar(255));2. 如何查看表的具体列的数据类型 DESCRIBE your_table_name3. 如何drop一个表 drop table your_table_…...

kali - 配置静态网络地址 + ssh 远程连接
文章目录 观前提示:本环境在 root 用户下kali 配置静态网络地址打开网络配置文件 kali 配置 ssh 远程连接 观前提示:本环境在 root 用户下 kali 配置静态网络地址 打开网络配置文件 vim /etc/network/interfaces出现一下内容 # This file describes …...

Redis常见数据类型及其常用命令详解
文章目录 一、Redis概述二、Redis常用命令1.通用命令1.1 KEYS:查看符合模板的所有 key1.2 DEL:删除一个指定的 key1.3 EXISTS:判断 key 是否存在1.4 EXPIRE:给一个 key 设置有效期,有效期到期时该 key 会被自动删除1.5…...

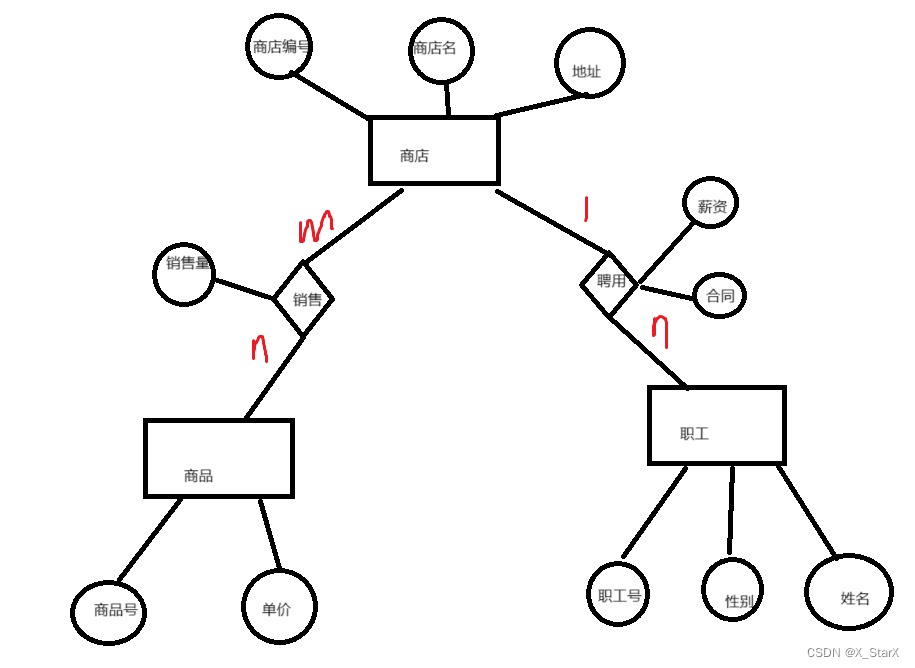
JMU 数科 数据库与数据仓库期末总结(4)实验设计题
E-R图 实体-关系图 E-R图的组成要素主要包括: 实体(Entity):实体代表现实世界中可相互区别的对象或事物,如顾客、订单、产品等。在图中,实体通常用矩形表示,并在矩形内标注实体的名称。 属性…...

Go版RuoYi
RuoYi-Go(DDD) 1. 关于我(在找远程工作,给机会的老板可以联系) 个人介绍 2. 后端 后端是用Go写的RuoYi权限管理系统 (功能正在持续实现) 用DDD领域驱动设计(六边形架构)做实践 后端 GitHub地址 后端 Gitee地址 3. 前端 本项目没有自研前端,前端代…...

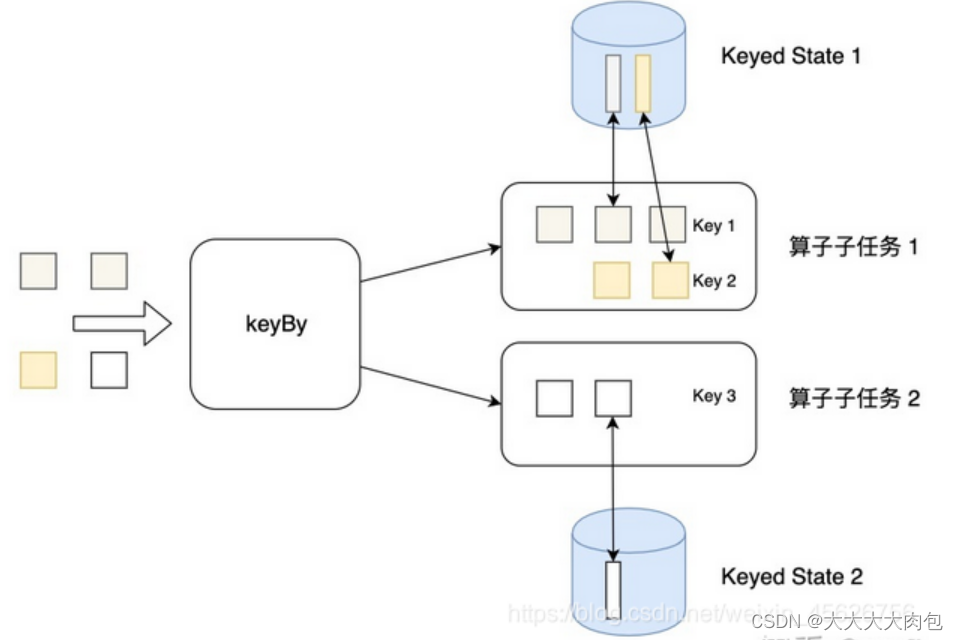
八股系列 Flink
Flink 和 SparkStreaming的区别 设计理念方面 SparkStreaming:使用微批次来模拟流计算,数据已时间为单位分为一个个批次,通过RDD进行分布式计算 Flink:基于事件驱动,是面向流的处理框架,是真正的流式计算…...

HTTP/2 协议学习
HTTP/2 协议介绍 HTTP/2 (原名HTTP/2.0)即超文本传输协议 2.0,是下一代HTTP协议。是由互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis (httpbis)工作小组进行开发。是自1999年http1.1发布后的首个更新。…...

“先票后款”条款的效力认定
当事人明确约定一方未开具发票,另一方有权拒绝支付工程款的,该约定对当事人具有约束力。收款方请求付款方支付工程款时,付款方可以行使先履行抗辩权,但为减少当事人诉累,收款方在诉讼中明确表示愿意开具发票࿰…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
