【mock】手把手带你用mock写自定义接口+mock常用语法
mock自定义接口完整流程
官网语法规范:https://github.com/nuysoft/Mock/wiki/Syntax-Specification
首先: 要有一个项目,我这里是vue3项目,以下从vue3项目搭建开始,已搭建好的请直接看2
1.空目录下新建vue3项目
- 运行创建项目命令:
在bash中:(文件路径处输入cmd回车进入bash)
# 使用npm
npm create vite@latest
# 使用yarn
yarn create vite
# 使用pnpm
pnpm create vite
- 输入项目名称,默认是 vite-project
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cPA7GeOV-1676126357598)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122608855.png)]](https://img-blog.csdnimg.cn/075832edd15d4b28a5bf3246da9efbe0.png)
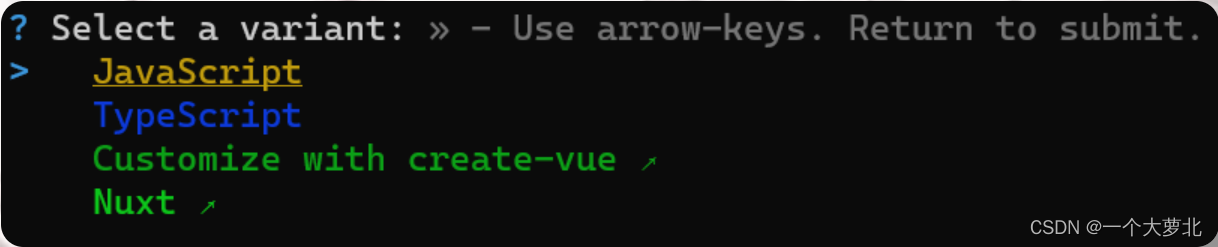
- 选择前端框架
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jpuavgab-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122663219.png)]](https://img-blog.csdnimg.cn/b1f17b04bd4146b5bbad1dd24eb4e65c.png)
-
选择项目语言 我这里暂时选的是js,大家看情况选

-
创建完毕
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wNADhQjk-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122694097.png)]](https://img-blog.csdnimg.cn/b02c97153b3245b4a38b79d512d44e3e.png)
- 进入项目目录,拖入vscode打开
2. 进入vscode进行相关配置下载
npm /yarn 根据各自语法自行下载
- 打开终端下载依赖
pnpm i
- 下载mockjs
pnpm i mockjs
- 下载axios
pmpn i axios
- 运行程序(package.json可查看项目启动命令)
pnpm run dev
3. mock配置
- 1)创建文件夹src/mock/index.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1Q2saGXa-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123366499.png)]](https://img-blog.csdnimg.cn/97c4c19da55a48168beb794ff97476a3.png)
- 2)在main.js全局引入
import './mock/index'
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kyj0hvjT-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123734323.png)]](https://img-blog.csdnimg.cn/dffa629fbb58480ab02c85fe02e0df61.png)
- 3)在mock/index.js中引入与测试
注意这里的 | 两边不能有空格
//引入mock模块
import Mock from "mockjs";
const data = Mock.mock({"string|4": "test", //生成4次
})
console.log(data);
直接在页面控制台可以看到打印了四次test就是Ok了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rJN10sPB-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123843662.png)]](https://img-blog.csdnimg.cn/d01fb3cb1d544c8fb637ebd57e7b7170.png)
4. mock模拟接口发送请求
- 在mock/index.js中模拟请求
Mock.mock("/api/get/user",'get',{status: 200,message: '获取用户信息数据成功'
})
- 在vue.app或任意vue页面
<template><div>这是vue3的框架!</div>
</template>
<script setup>
import axios from 'axios'
axios.get('/api/get/user').then(res => {console.log(res);
})
</script>
<style>
</style>- 在页面的控制台可以看到获取成功
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yhKVLFTr-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676124169863.png)]](https://img-blog.csdnimg.cn/14c6644102684bd1a39ae424b7c4aa7a.png)
5. mock模拟数据发送请求(模拟简单用户信息列表)
// 准备数据
const data = Mock.mock({"list|10-20": [{id: "@word(10)", name: "@cname",address: "@city(true)", },],
});Mock.mock("/api/get/new",'get',{status: 200,message: '获取用户信息数据成功',data:data.list
})
调用
<script setup>
import axios from 'axios';
axios.get('/api/get/new').then(res => {console.log(res);
})
</script>
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mFX7V68a-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676124389921.png)]](https://img-blog.csdnimg.cn/3b5bb6e528f9427490f8d33ce1e6187e.png)
6. mock模拟数据并实现分页获取数据功能(get)
接口地址:/api/get/news
接口参数:pageindex: 页码
pagesize:每页的条数请求类型:GET
//引入mock模块
import Mock from "mockjs";
// 定义数据
const data = Mock.mock({'newsList|20-30': [{id: '@increment()',title: '@ctitle(10,15)',content: '@cparagraph(5,15)',img_url: '@image("100x100","#FFE4B5","#fff","暂无图片")',add_time: '@date(yyyy-MM-dd hh:mm:ss)'}]
})// 定义分页功能
// 获取参数
const getUrlQuery = (url,name) => {const index = url.indexOf('?')if(index>-1){const searchStr = url.substr(index+1)const searchArr = searchStr.split('&')for(var i=0;i<searchArr.length;i++){const itemArr = searchArr[i].split('=')console.log(name,itemArr[0])if(name === itemArr[0]){return itemArr[1]}}}
}
// 定义获取新闻列表的接口
Mock.mock(/\/api\/get\/news/,'get',(options) => {
// 获取页码
const pageindex = getUrlQuery(options.url,'pageindex')
// 获取每页条数
const pagesize = getUrlQuery(options.url,'pagesize')
// 数据总条数
const total = data.newsList.length
// 数据总页数
const totalPage = Math.ceil(total/pagesize)
// 截取的开始位置
const start = (pageindex - 1)*pagesize
// 截取的结束位置
const end = pageindex*pagesize
// 数据截取
const list = pageindex<=totalPage?data.newsList.slice(start,end):[]
return {status: 200,message: '获取新闻列表成功',list: list,total: total
}
})
调用接口获取数据:
// 分页获取数据
axios({url: `/api/get/news`,method: 'get',params: {pageindex: 1,pagesize: 10}
}).then(res => {console.log(res);
})
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OoCIiRRx-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676125414505.png)]](https://img-blog.csdnimg.cn/1addafa8676a4ccaa2b635c7c7f8848c.png)
7. mock模拟数据实现添加数据功能(post)
接口地址:/api/add/news
接口参数:title: 标题
content:内容请求类型:POST
mock模拟数据:
// 添加
Mock.mock('/api/add/news','post',(options) => {const body = JSON.parse(options.body)const {newsList} = datanewsList.unshift(Mock.mock({id: '@increment()',title: body.title,content: body.content,img_url: '@image("100x100","#FFE4B5","#fff","暂无图片")',add_time: '@date(yyyy-MM-dd hh:mm:ss)'}))return {status: 200,message: '添加成功',list: newsList}
})
调用接口:
// 新增
axios({url: '/api/add/news',method: 'post',data: {title: '标题',content: '内容'}
}).then(res => {console.log(res);
})
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ae9yvgwX-1676126357602)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676125863238.png)]](https://img-blog.csdnimg.cn/fd557f15f89043b483a1362b01e37fd0.png)
8. mock模拟数据实现删除数据功能(delete)
接口地址:/api/delete/news
接口参数:id: 新闻id
请求类型:POST
mock中:
// 删除接口
Mock.mock('/api/delete/news','delete',(options)=>{var body = JSON.parse(options.body)const {newsList} = dataconst index = newsList.findIndex(item=>{return item.id === body.id})newsList.splice(index,1)return {status: 200,message: '删除成功',list: newsList}
})
调用接口:
//删除
axios({url: '/api/delete/news',method: 'delete',data: {id: 1}
}).then(res => {console.log(res);
})
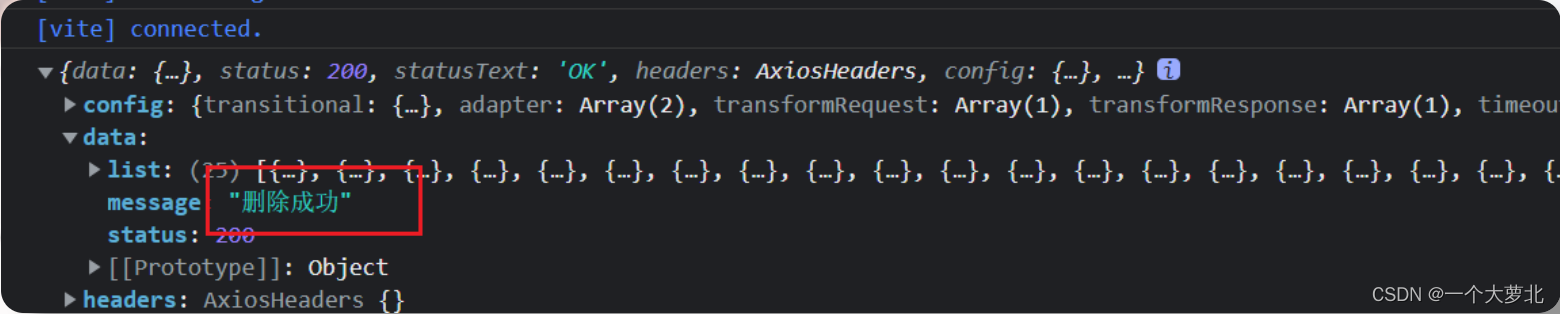
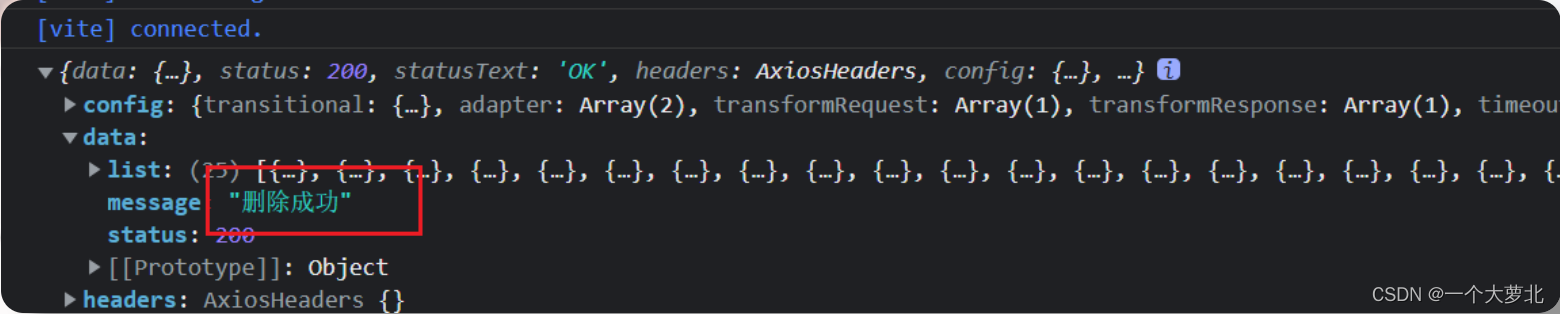
效果:

9. mock常用语法
(1) 生成字符串
-
生成指定次数字符串
import Mock from 'mockJs' const data = Mock.mock({"string|4": "哎呦!" }) -
生成指定范围长度字符串
const data = Mock.mock({"string|1-8": "哎呦!" })
(2) 生成文本
-
生成一个随机字符串
const data = Mock.mock({"string": "@cword" }) -
生成指定长度和范围
const data = Mock.mock({string: "@cword(1)",str: '@cword(10,15)' })
(3) 生成标题和句子
-
生成标题和句子
const data = Mock.mock({title: "@ctitle",sentence: '@csentence' }) -
生成指定长度的标题和句子
const data = Mock.mock({title: "@ctitle(8)",sentence: '@csentence(50)' }) -
生成指定范围的
const data = Mock.mock({title: "@ctitle(5,8)",sentence: '@csentence(50,100)' })
(4) 生成段落
-
随机生成段落
const data = Mock.mock({content: '@cparagraph()' })
(5) 生成数字
-
生成指定数字
const data = Mock.mock({"number|80": 1 }) -
生成范围数字
const data = Mock.mock({"number|1-999": 1 })
(6) 生成增量id
-
随机生成标识
const data = Mock.mock({id: '@increment()' })
(7) 生成姓名-地址-身份证号
-
随机生成姓名-地址-身份证号
const data = Mock.mock({name: '@cname()',idCard: '@id()',address: '@city(true)' })
(8) 随机生成图片
-
生成图片:@image(“300x250”,“#ff0000”,“#fff”,“gif”,“坤坤”)
-
参数1:图片大小
['300x250', '250x250', '240x400', '336x280', '180x150', '720x300', '468x60', '234x60', '88x31', '120x90', '120x60', '120x240', '125x125', '728x90', '160x600', '120x600', '300x600' ] -
参数2:图片背景色
-
参数3:图片前景色
-
参数4:图片格式
-
参数5:图片文字
(9) 生成时间
- @Date
- 生成指定格式时间:@date(yyyy-MM-dd hh:mm:ss)
(10) 指定数组返回的条数
-
指定长度:‘data|5’
-
指定范围:‘data|5-10’
const data = Mock.mock({'list|50-99':[{name: '@cname()',address: '@city(true)',id: '@increment()'}] })
10. mock拦截请求
见段落4-8
相关文章:

【mock】手把手带你用mock写自定义接口+mock常用语法
mock自定义接口完整流程 官网语法规范:https://github.com/nuysoft/Mock/wiki/Syntax-Specification 首先: 要有一个项目,我这里是vue3项目,以下从vue3项目搭建开始,已搭建好的请直接看2 1.空目录下新建vue3项目 运行创建项目命令: 在bash中:(文件路径处输入cm…...

2023 年腾讯云服务器CVM快速配置购买教程,新手上云必备!
腾讯云服务器快速配置购买教程是新手必备的上云教程。主机教程网在本文中以腾讯云服务器为例,给大家带来一个完整的、手把手教学的服务器购买流程。助力快速完成服务器的购买、配置、以及网站的搭建,给新手节省宝贵的时间,避免采坑࿰…...

opencv显示图像
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识https://blog.csdn.net/lbcyllqj?spm1011.2415.3001.5343哔哩哔哩欢迎关注…...

C++:类和对象(中)
文章目录1 类的6个默认成员函数2 构造函数2.1 概念2.2 特性3 析构函数3.1 概念3.2 特性4 拷贝构造函数4.1 概念4.2 特性5 赋值运算符重载5.1 运算符重载5.2 赋值运算符重载5.3 前置重载和后置重载6 日期类的实现7 const成员8 取地址及const取地址操作符重载1 类的6个默认成员函…...

53. 最大子数组和
文章目录题目描述暴力法动态规划法分治法参考文献题目描述 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入&…...

基于Java+SpringBoot+SpringCloud+Vue前后端分离医院管理系统设计与实现
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建、毕业项目实战、项目定制✌ 博主作品:《微服务实战》专栏是本人的实战经验总结,《S…...

QT基础入门【环境配置篇】linux桌面QT开发环境的构建以及问题解决
目录 一、下载QT的安装包 二、安装 1.执行以下命令开始安装 2.选择配置 三、启动...

Linux系统之部署企业内部静态导航页
Linux系统之部署企业内部静态导航页 一、本次实践目的二、检查本地系统环境1.检查系统版本2.检查内核版本三、下载静态导航页资源包1.创建下载目录2.下载资源包四、安装apache服务1.安装httpd2.复制网页文件3.重启httpd服务4.检查httpd服务状态五、访问导航页六、修改导航页网站…...
)
2023备战金三银四,Python自动化软件测试面试宝典合集(四)
接上篇:11、点击塞钱进红包,选择使用新卡付款,按照流程添加新卡,此时同样需要考虑金额>新卡余额,金额<新卡余额,金额新卡余额三种情况12、使用指纹确认付款(正确的/不正确的指纹)13、使用密码确认付款…...

算法训练营 day43 动态规划 不同路径 不同路径 II
算法训练营 day43 动态规划 不同路径 不同路径 II 不同路径 62. 不同路径 - 力扣(LeetCode) 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达…...

关联查询的SQL有几种情况
1、内连接:inner join … on 结果:A表 ∩ B表 2、左连接:A left join B on (2)A表全部 (3)A表- A∩B 3、右连接:A right join B on (4)B表全部 &#…...

查缺补漏三:事务隔离级别
什么是事务? 事务就是一组操作的集合,事务将整组操作作为一个整体,共同提交或者共同撤销 这些操作只能同时成功或者同时失败,成功即可提交事务,失败就执行事务回滚 MySQL的事务默认是自动提交的,一条语句执…...

没有她的通讯录(C语言实现)
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石. 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:夏目的C语言宝藏 💬总结:希望你看完之…...

Spring Security 从入门到精通
前言 Spring Security 是 Spring 家族中的一个安全管理框架。相比与另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比Shiro丰富。 一般来说中大型的项目都是使用SpringSecurity 来做安全框架。小项目有Shiro的比较多,因为相比与Spr…...

微信小程序Springboot vue停车场车位管理系统
系统分为用户和管理员两个角色 用户的主要功能有: 1.用户注册和登陆系统 2.用户查看系统的公告信息 3.用户查看车位信息,在线预约车位 4.用户交流论坛,发布交流信息,在线评论 5.用户查看地图信息,在线导航 6.用户查看个…...

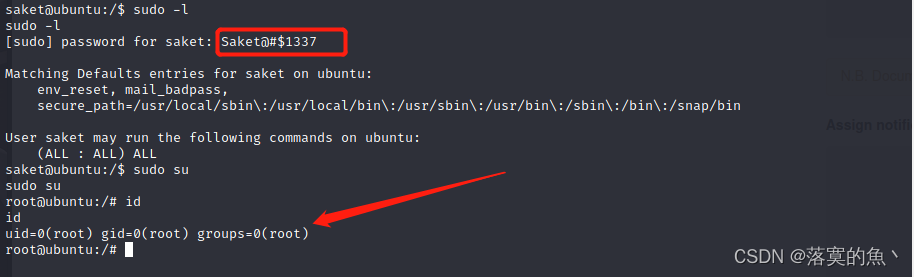
看完这篇 教你玩转渗透测试靶机vulnhub——Hack Me Please: 1
Vulnhub靶机Hack Me Please: 1渗透测试详解Vulnhub靶机介绍:Vulnhub靶机下载:Vulnhub靶机安装:Vulnhub靶机漏洞详解:①:信息收集:②:漏洞利用③:获取反弹shell:④&#x…...

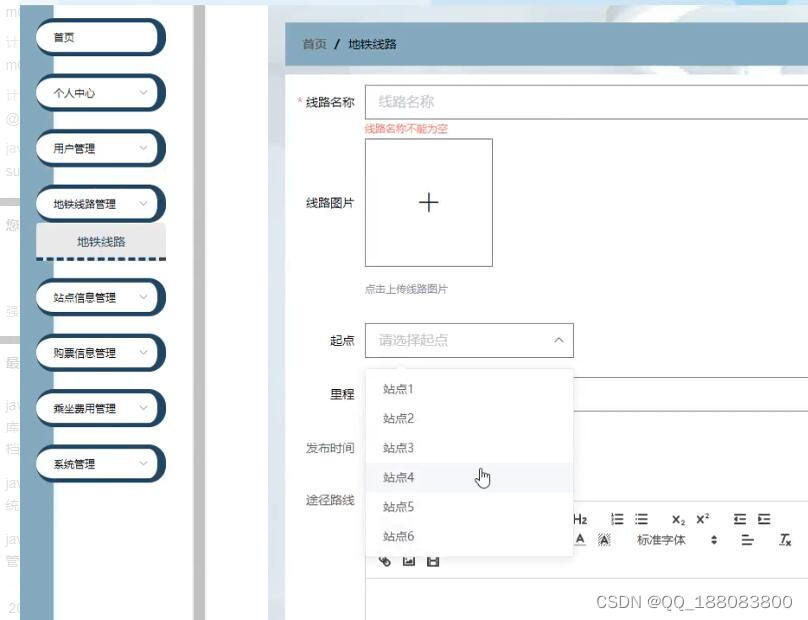
nodejs+vue地铁站自动售票系统-火车票售票系统vscode
地铁站自动售票系统主要包括个人中心、地铁线路管理、站点管理、购票信息管理、乘坐管理、用户信息管理等多个模块。它使用的是前端技术:nodejsvueelementui 前后端通讯一般都是采取标准的JSON格式来交互。前端技术:nodejsvueelementui,视图层其实质就是…...

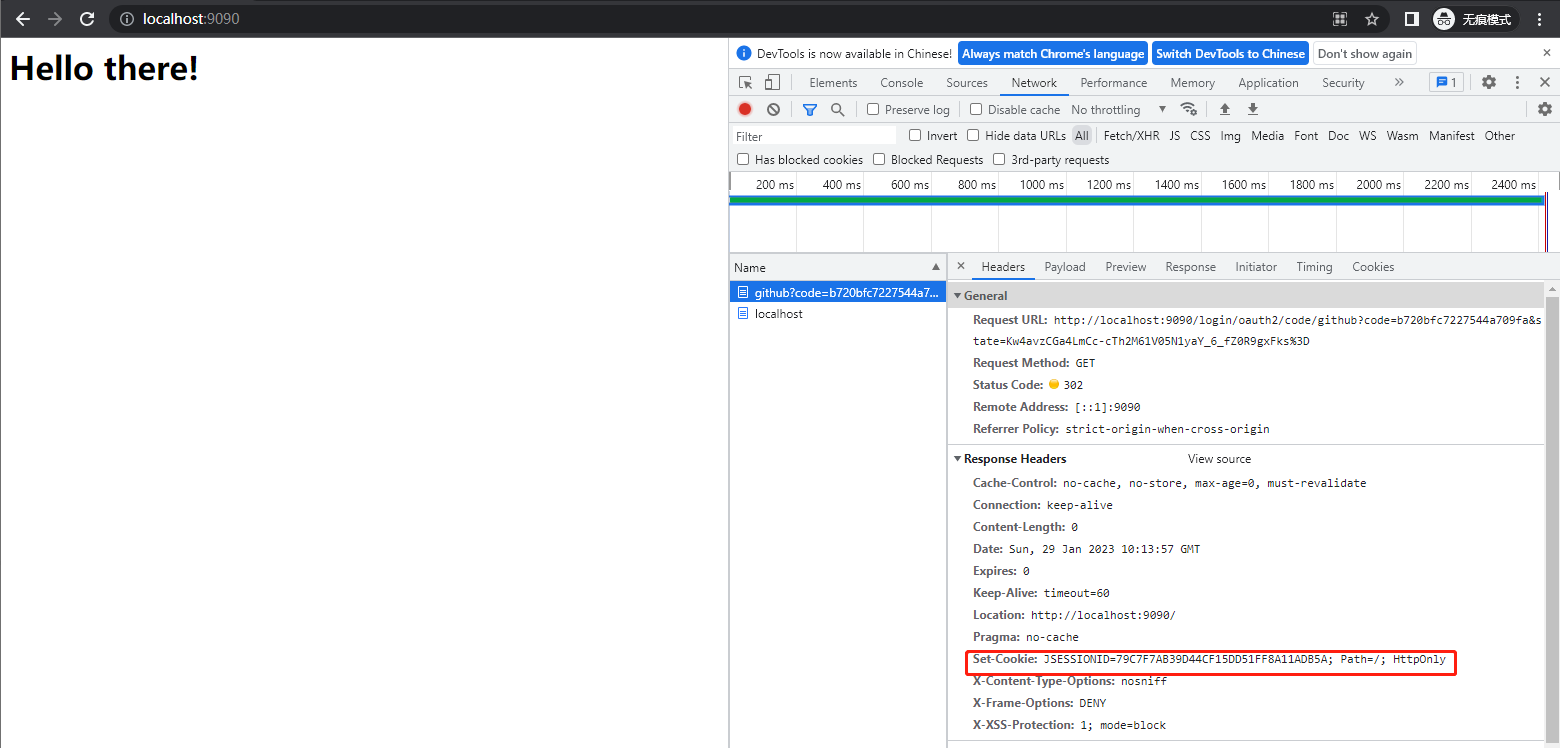
Spring Security in Action 第十二章 OAuth 2是如何工作的?
本专栏将从基础开始,循序渐进,以实战为线索,逐步深入SpringSecurity相关知识相关知识,打造完整的SpringSecurity学习步骤,提升工程化编码能力和思维能力,写出高质量代码。希望大家都能够从中有所收获&#…...

天工开物 #5 我的 Linux 开发机
首先说一下结论:最终我选择了基于 Arch Linux[1] 的 Garuda Linux[2] 发行版作为基础来搭建自己的 Linux 开发机。Neofetch 时刻发行版的选择在上周末的这次折腾里,我一共尝试了 Garuda Linux 发行版,原教旨的 Arch Linux 发行版,…...

【沁恒WCH CH32V307V-R1开发板输出DAC实验】
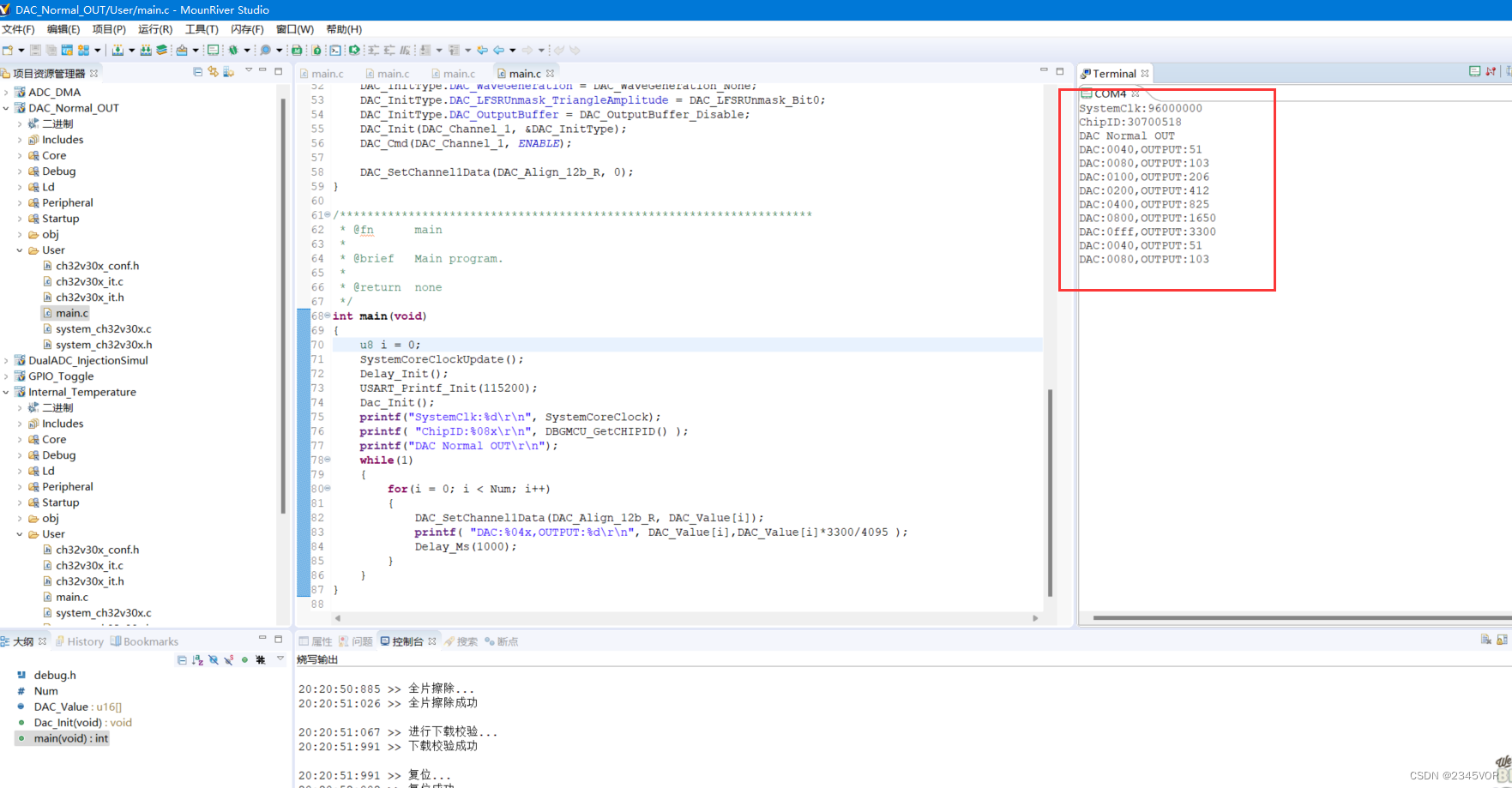
【沁恒WCH CH32V307V-R1开发板输出DAC实验】1. 前言2. 软件配置2.1 安装MounRiver Studio3. DAC项目测试3.1 打开DAC工程3.2 编译项目4. 下载验证4.1 接线4.2 演示效果5. 小结1. 前言 数字/模拟转换模块(DAC),包含 2 个可配置 8/12 位数字输入…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
