如何给vue开发的网站做seo?
最近公司有个需求,需要给公司的官网sqlynx做seo,但因为各种历史原因吧,原来的网站是用vue开发的。没办法,只能尝试尽量做一些seo,让网站能更好一些。
目录
1. 服务器端渲染(SSR)
2. 预渲染(Prerendering)
3. 动态 Meta 标签
4. 使用工具进行预渲染
5. 友好的 URL 结构
6. 创建 Sitemap 和 Robots.txt
7. 优化页面加载速度
8. 使用结构化数据
总结
以下是结合网上的经验和实践总结的一些方法,有需要的同学可以尝试一下。
做完之后效果如何目前还不好评估,但也都是网上的一些经验,有需要的可以根据自己的实际情况进行部分的优化,小成本尝试一下。
在现实中使用 Vue.js 开发网站时,搜索引擎优化(SEO)可能会面临一些挑战,主要是因为 Vue.js 是一个单页面应用程序(SPA)框架,而传统的搜索引擎爬虫通常更善于处理多页面网站。不过,通过一些技术手段,可以显著提升 Vue.js 网站的 SEO 效果。
以下是一些关键的策略:
1. 服务器端渲染(SSR)
使用 Vue.js 的服务器端渲染框架 Nuxt.js,可以在服务器端生成 HTML,从而使搜索引擎爬虫更容易索引内容。
Nuxt.js
- 安装 Nuxt.js:
npx create-nuxt-app <project-name> - 配置 Nuxt.js:在
nuxt.config.js中配置 SEO 相关的 meta 标签和静态资源。
2. 预渲染(Prerendering)
对于一些不需要动态内容的网站,可以使用预渲染技术,将所有页面预先生成静态 HTML 文件。
Prerender SPA Plugin
- 安装插件:
npm install prerender-spa-plugin - 配置插件:在 Vue.js 的 webpack 配置文件中添加 Prerender SPA Plugin。
3. 动态 Meta 标签
确保每个页面都具有独特的 meta 标签(标题、描述、关键字等),可以使用 Vue Router 的 meta 属性或 Nuxt.js 的 head 属性来动态设置这些标签。
例子:
// 在 Vue 组件中
export default {head() {return {title: '页面标题',meta: [{ name: 'description', content: '页面描述' },{ name: 'keywords', content: '关键字1, 关键字2' }]};}
};
4. 使用工具进行预渲染
一些工具可以帮助你在构建后预渲染 Vue.js 应用,例如 Prerender.io 或 Puppeteer。
Prerender.io
- 使用步骤:
- 在服务器上安装 Prerender.io 的中间件。
- 配置 Vue.js 应用以支持 Prerender.io。
5. 友好的 URL 结构
确保使用 Vue Router 配置友好的 URL 结构,避免使用 # 符号。
例子:
const router = new VueRouter({mode: 'history',routes: [{ path: '/', component: Home },{ path: '/about', component: About }]
});
6. 创建 Sitemap 和 Robots.txt
生成网站的 Sitemap.xml 文件,并配置 Robots.txt 文件以帮助搜索引擎更好地爬取和索引网站内容。
Sitemap 生成工具
-
安装 sitemap 生成工具:npm install sitemap - 生成 sitemap:在构建过程中生成 sitemap 文件。
7. 优化页面加载速度
确保页面加载速度足够快,包括优化图片、使用代码分割(code splitting)、压缩静态资源等。
8. 使用结构化数据
在页面中使用结构化数据(Schema.org)标记,帮助搜索引擎更好地理解和索引页面内容。
总结
通过结合服务器端渲染、预渲染、动态 meta 标签、友好的 URL 结构和其他 SEO 优化技术,Vue.js 网站可以显著提升其在搜索引擎中的可见性和排名。合理利用这些技术和工具,确保网站内容对搜索引擎爬虫和用户都友好,是实现良好 SEO 效果的关键。
相关文章:

如何给vue开发的网站做seo?
最近公司有个需求,需要给公司的官网sqlynx做seo,但因为各种历史原因吧,原来的网站是用vue开发的。没办法,只能尝试尽量做一些seo,让网站能更好一些。 目录 1. 服务器端渲染(SSR) 2. 预渲染&am…...

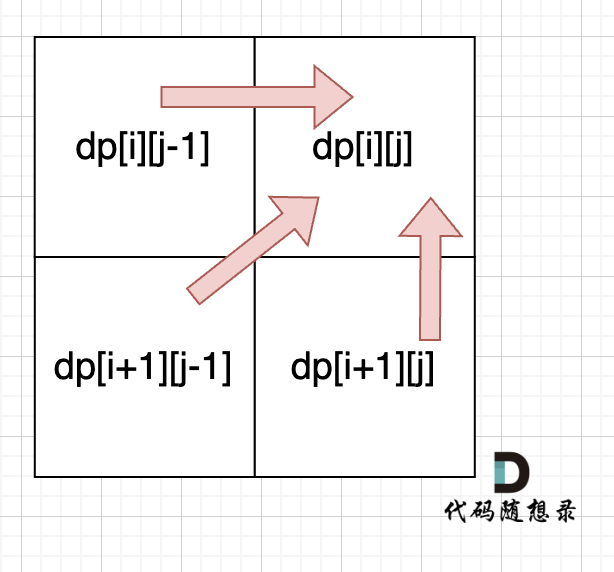
算法训练营第六十天(延长12天添加图论) | LeetCode 647 回文子串、LeetCode 516 最长回文子序列
LeetCode 67 回文子串 思路很简单,每一个dp[i]等于dp[i-1]加上当前字符向前直到0各个长度字符串回文串个数即可 代码如下: class Solution {public boolean isValid(String s) {int l 0, r s.length() - 1;while (l < r) {if (s.charAt(l) ! s.ch…...

TikTok账号养号的流程分享
对于很多刚开始运营TikTok的新手小白来说,都会有一个同样的疑问,那就是:TikTok到底需不需要养号?这里明确告诉大家是需要养号的,今天就把我自己实操过的养号经验和策略总结出来,分享给大家。 一、什么是Ti…...

C++初学者指南第一步---6.枚举和枚举类
C初学者指南第一步—6.枚举和枚举类 文章目录 C初学者指南第一步---6.枚举和枚举类1.作用域的枚举(enum class类型)(C11)2.无作用域的枚举(enum类型)3.枚举类的基础类型4.自定义枚举类映射5.和基础类型的互相转换 1.作用域的枚举(enum class类…...

【js判断机型】
var isIOS /(iPhone|iPad|iPod)/i.test(navigator.userAgent) var isiPad navigator.userAgent.match(/(iPad)/) || (navigator.platform ‘MacIntel’ && navigator.maxTouchPoints > 1) 上面这个不行的话,再试下这个 var isiPad (navigator.userAg…...

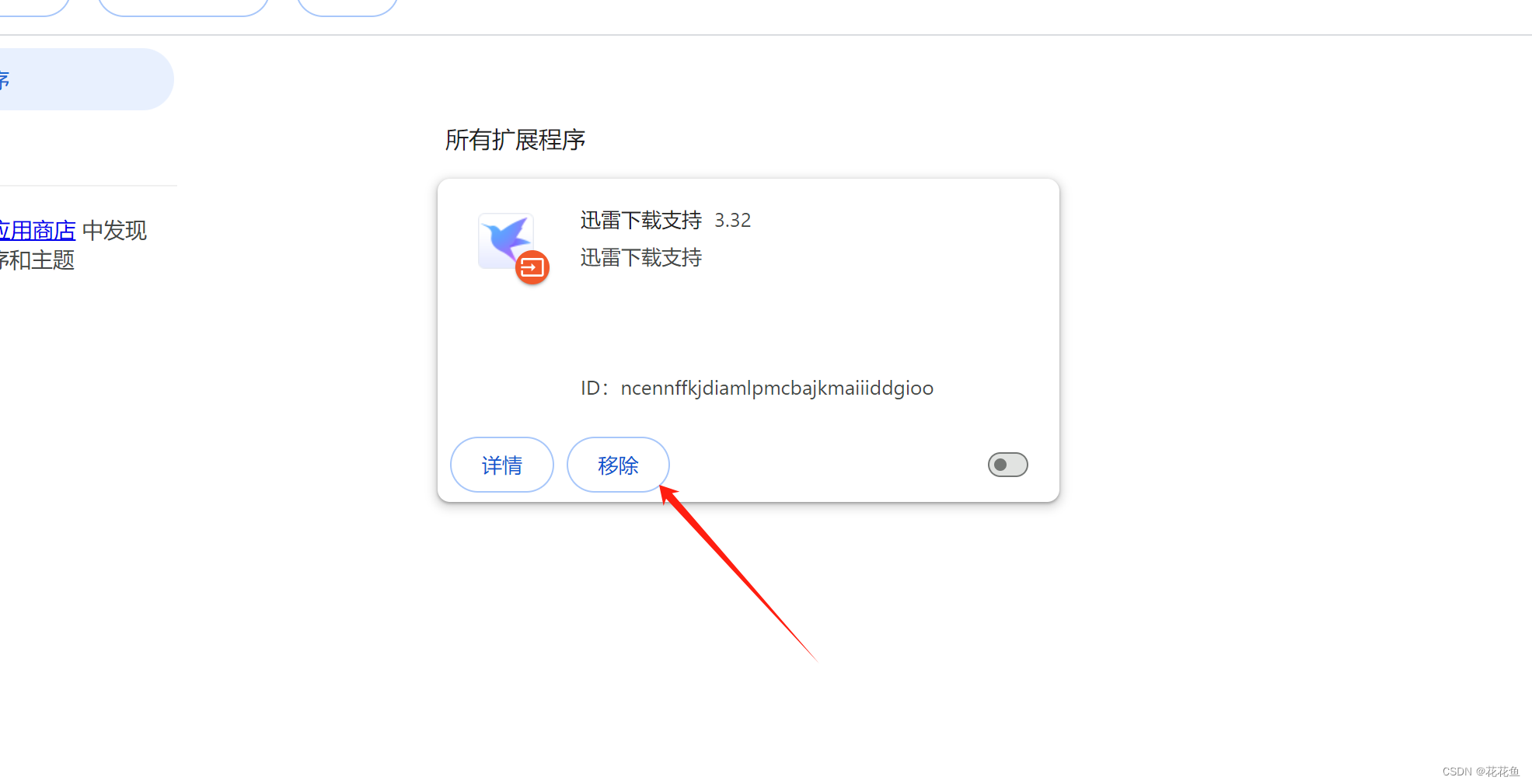
google chrome浏览器安装crx插件Jam
先上一张图: Jam是bug报告生成插件 1、在地址栏中输入chrome://extensions/,然后回车。 2、将下载好的crx插件,直接拖到里面就可以完成安装工作了。 3、测试了一下jam插件,发现直接没有响应。 4、点击【移除】直接可以删除插件…...

【Java面试】二十、JVM篇(上):JVM结构
文章目录 1、JVM2、程序计数器3、堆4、栈4.1 垃圾回收是否涉及栈内存4.2 栈内存分配越大越好吗4.3 方法内的局部变量是否线程安全吗4.4 栈内存溢出的情况4.5 堆和栈的区别是什么 5、方法区5.1 常量池5.2 运行时常量池 6、直接内存 1、JVM Java源码编译成class字节码后…...

【Python教程】压缩PDF文件大小
压缩 PDF 文件能有效减小文件大小并提高文件传输的效率,同时还能节省计算机存储空间。除了使用一些专业工具对PDF文件进行压缩,我们还可以通过 Python 来执行该操作,实现自动化、批量处理PDF文件。 本文将分享一个简单有效的使用 Python 压缩…...

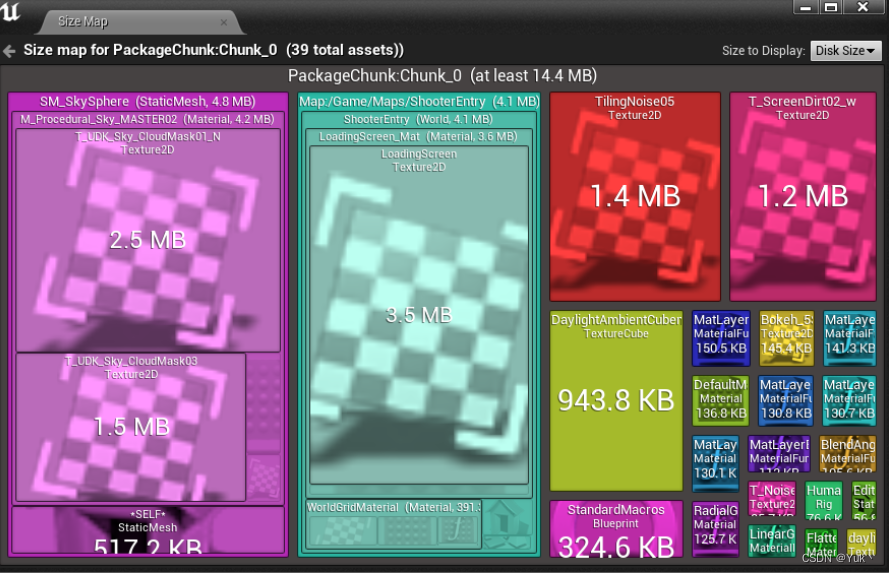
UE4中性能优化和检测工具
UE4中性能优化和检测工具合集 简述CPUUnreal InsightUnreal ProfilerSimpleperfAndroid StudioPerfettoXCode TimeprofilerBest Practice GPUAdreno GPUMali GPUAndroid GPU Inspector (AGI) 内存堆内存分析Android StudioLoliProfilerUE5 Memory InsightsUnity Mono 内存Memre…...

大型ERP设计-业务与功能指引:外币折算与辅助账套
外币折算与辅助账套 前言:在对ORACLE和SAP的核心模块功能全面解读的基础上,给出大型ERP设计的建议-业务与功能指引,企业选型、开发大型ERP软件的公司和ERP顾问可以参考。模块包括财务、计划与制造、供应链、项目及设备(MRO),初步预…...

重学java 73.设计模式
本想送你一本沉思录,可该迷途知返的人是我 —— 24.6.18 设计模式 设计模式(Design pattern),是一套被反复使用、经过分类编目的、代码设计经验的总结,使用设计模式是为了可重用代码、保证代码可靠性、程序的重用性,稳定性。 1995 年&#x…...

线代的学习(矩阵)
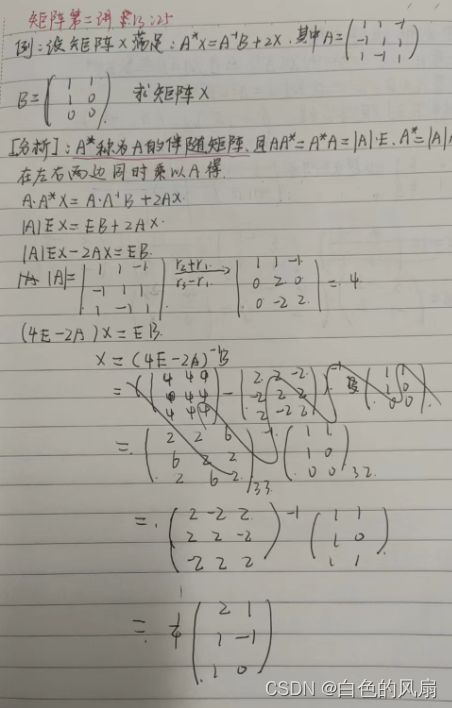
1.矩阵的乘法 矩阵实现满足:内标相等 矩阵相乘之后的结果:前行后列 需要注意:1.矩阵的乘法不具有交换律:AB!BA 2.矩阵的乘法满足分配律:A(BC) AB AC 抽象逆矩阵求逆矩阵 方法1.凑定义法、 方法2.长除法 数字型矩阵…...

【Java基础5】JDK、JRE和JVM的区别与联系
JDK、JRE和JVM的区别与联系 Java是一种广泛使用的编程语言,它的跨平台特性得益于Java虚拟机(JVM)。然而,在Java的世界里,JDK、JRE和JVM这三个术语常常让人感到困惑。本文将阐述它们各自的功能,以及它们是如…...

2024年先进机械电子、电气工程与自动化国际学术会议(ICAMEEA 2024)
2024年先进机械电子、电气工程与自动化国际学术会议(ICAMEEA 2024) 2024 International Conference on Advanced Mechatronic, Electrical Engineering and Automation 会议地点:杭州,中国 网址:www.icameea.com 邮箱: icameeasub-conf.c…...

WPF 深入理解四、样式
样式 WPF中的各类控件元素,都可以自由的设置其样式。 诸如: 字体(FontFamily) 字体大小(FontSize) 背景颜色(Background) 字体颜色(Foreground) 边距(Margin) 水平位置(HorizontalAlignment) 垂直位置(VerticalAlignment)等等。 而样式则是组织和重用以上的重要工具。不是使…...

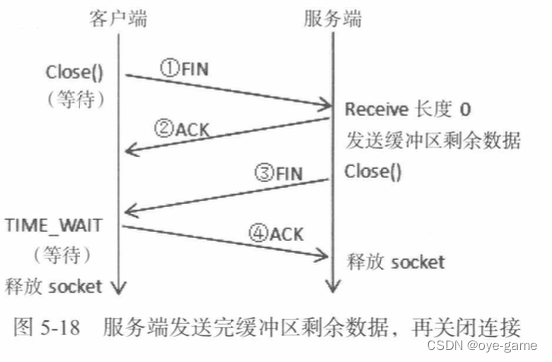
TCP相关细节
1. 常用TCP参数 1.1 ReceiveBufferSize ReceiveBuffersize指定了操作系统读缓冲区的大小, 默认值是8192(如图5-10 所示)。在第4章的例子中,会有"假设操作系统缓冲区的长度是8" 这样的描述,可通过socket.ReceiveBufferSize 8 实现。当接收端缓冲区满了的时…...

flutter实现UDP发送魔法包唤醒主机
魔法包 魔法包是用16进制表示的数据包,它是由固定的前缀数据(FFFFFFFFFFFF)以及固定重复次数(16次)的目标主机MAC地址组成。 假设目标主机的MAC地址是:"50:eb:f6:27:ae:a8" 那么魔法包就是[FFFFFFFFFFFF50EBF627AEA850EBF627AEA850EBF627AEA8…...

回溯算法练习题(2024/6/18)
1全排列 II 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 1: 输入:nums [1,1,2] 输出: [[1,1,2],[1,2,1],[2,1,1]]示例 2: 输入:nums [1,2,3] 输出:[[1,…...

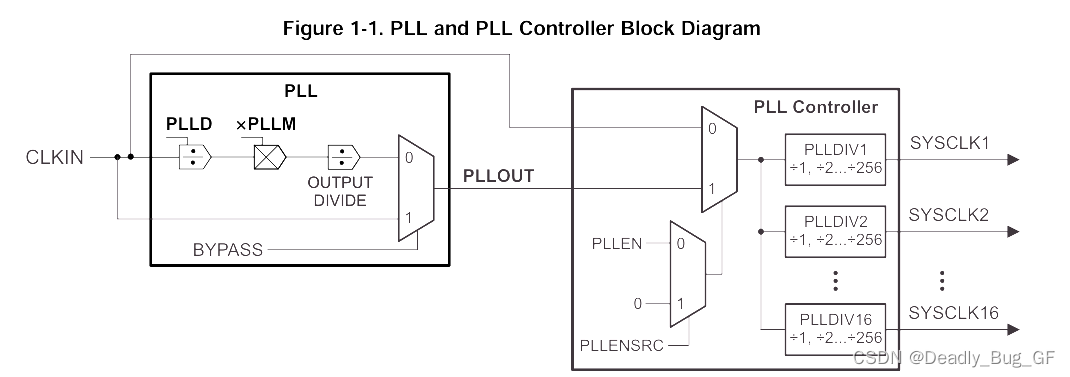
DSP——从入门到放弃系列2——PLL锁相环(持续更新)
1、概述 锁相环(Phase Locked Loop,PLL)是处理器的时钟源,控制着C6678处理器中C66x内核、各外围设备的时钟的时钟比、对准和选通功能。 2、功能描述 上图显示了PLL和PLL控制器的逻辑实现。PLL控制器提供通过软件可配置的分频器࿰…...

Altair 人工智能技术助力MABE预测消费者行为,实现设备性能优化
主要看点 行业: 家电行业 挑战: 企业面临的挑战是如何利用已收集的大量数据,深入了解消费者在产品使用过程中对某些保鲜程序的影响。 Altair 解决方案: Altair采用了Altair RapidMiner人工智能平台来解决问题,特别是…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
