HTML星空特效

目录
写在前面
完整代码
代码分析
运行效果
系列文章
写在后面
写在前面
100行代码实现HTML星空特效。
完整代码
全部代码如下。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>星空特效</title>
</head><body>
</body>
<!-- Html代码 -->
<div><canvas id="canvas"></canvas><canvas id="snow"></canvas><div class="am-g" style="position: fixed; bottom: 0px;"><div class="am-u-sm-12"><div style="z-index: 9999" id="player" class="aplayer"></div></div></div>
</div>
<!-- CSS代码 -->
<style type="text/css">canvas {position: fixed;width: 100%;height: 100%;z-index: -1;}
</style>
<script type="text/javascript">var canvas = document.getElementById('canvas'),ctx = canvas.getContext('2d'),w = canvas.width = window.innerWidth,h = canvas.height = window.innerHeight,hue = 217,stars = [],count = 0,maxStars = 1300; //星星数量var canvas2 = document.createElement('canvas'),ctx2 = canvas2.getContext('2d');canvas2.width = 100;canvas2.height = 100;var half = canvas2.width / 2,gradient2 = ctx2.createRadialGradient(half, half, 0, half, half, half);gradient2.addColorStop(0.025, '#CCC');gradient2.addColorStop(0.1, 'hsl(' + hue + ', 61%, 33%)');gradient2.addColorStop(0.25, 'hsl(' + hue + ', 64%, 6%)');gradient2.addColorStop(1, 'transparent');ctx2.fillStyle = gradient2;ctx2.beginPath();ctx2.arc(half, half, half, 0, Math.PI * 2);ctx2.fill();function random(min, max) {if (arguments.length < 2) {max = min;min = 0;}if (min > max) {var hold = max;max = min;min = hold;}return Math.floor(Math.random() * (max - min + 1)) + min;}function maxOrbit(x, y) {var max = Math.max(x, y),diameter = Math.round(Math.sqrt(max * max + max * max));return diameter / 2;//星星移动范围,值越大范围越小,}var Star = function () {this.orbitRadius = random(maxOrbit(w, h));this.radius = random(60, this.orbitRadius) / 8;//星星大小this.orbitX = w / 2;this.orbitY = h / 2;this.timePassed = random(0, maxStars);this.speed = random(this.orbitRadius) / 50000;//星星移动速度this.alpha = random(2, 10) / 10;count++;stars[count] = this;}Star.prototype.draw = function () {var x = Math.sin(this.timePassed) * this.orbitRadius + this.orbitX,y = Math.cos(this.timePassed) * this.orbitRadius + this.orbitY,twinkle = random(10);if (twinkle === 1 && this.alpha > 0) {this.alpha -= 0.05;} else if (twinkle === 2 && this.alpha < 1) {this.alpha += 0.05;}ctx.globalAlpha = this.alpha;ctx.drawImage(canvas2, x - this.radius / 2, y - this.radius / 2, this.radius, this.radius);this.timePassed += this.speed;}for (var i = 0; i < maxStars; i++) {new Star();}function animation() {ctx.globalCompositeOperation = 'source-over';ctx.globalAlpha = 0.5; //尾巴ctx.fillStyle = 'hsla(' + hue + ', 64%, 6%, 2)';ctx.fillRect(0, 0, w, h)ctx.globalCompositeOperation = 'lighter';for (var i = 1, l = stars.length; i < l; i++) {stars[i].draw();canvas2.style.cssText = "display:none";};window.requestAnimationFrame(animation);}animation();
</script></html>代码分析
这段HTML和JavaScript代码创建了一个网页,该网页展示了一个动态的星空效果,其中星星在画布上随机闪烁并移动。
首先,在HTML结构中,有两个<canvas>元素被定义,分别用于绘制星空背景和可能的其他效果(如雪花),以及一个用于放置音频播放器的<div>。<canvas>元素通过CSS设置为全屏覆盖,并且位置固定,这样它们可以作为背景层显示。
接下来是CSS样式,它主要设置了<canvas>元素的样式,包括位置、尺寸和层级,确保画布覆盖整个屏幕并且位于其他元素下方。
在JavaScript部分,首先获取了<canvas>元素及其绘图上下文,接着初始化了画布的宽度和高度以匹配浏览器窗口。之后,创建了一个辅助的<canvas>(canvas2)来预渲染星星的图像,使用径向渐变填充,模拟出星星从明亮到暗淡的渐变效果。
random函数用于生成随机数,而maxOrbit函数则计算出星星的移动范围,基于画布的尺寸。Star构造函数定义了星星的属性和方法,包括其轨道半径、大小、位置、速度和透明度。星星的运动遵循正弦和余弦函数,从而产生环绕中心点的圆周运动。
animation函数实现了动画循环,它首先设置全局混合模式为source-over,然后设置全局透明度为0.5,以绘制星星留下的“尾巴”效果。接下来,使用hsla颜色填充整个画布,然后切换全局混合模式为lighter,以正确地叠加星星图像。通过遍历所有星星对象并调用draw方法,实现星星的绘制和更新。最后,利用requestAnimationFrame来确保动画的平滑执行,每帧都调用animation函数自身,形成连续的动画效果。
整个星空特效通过精心设计的星星闪烁算法和动态渲染技术,呈现出一个既真实又具有艺术感的星空场景。
运行效果

系列文章
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | HTML实现3D相册-CSDN博客 |
| 2 | HTML元素周期表 | HTML元素周期表-CSDN博客 |
| 3 | HTML黑客帝国字母雨 | HTML黑客帝国字母雨_字母雨html-CSDN博客 |
| 4 | HTML五彩缤纷的爱心 | HTML五彩缤纷的爱心-CSDN博客 |
| 5 | HTML飘落的花瓣 | HTML飘落的花瓣-CSDN博客 |
| 6 | HTML哆啦A梦 | HTML哆啦A梦_html哆啦a梦代码-CSDN博客 |
| 7 | HTML爱情树 | HTML爱情树-CSDN博客 |
| 8 | HTML新春烟花盛宴 | HTML新春烟花盛宴-CSDN博客 |
| 9 | HTML想见你 | HTML想见你-CSDN博客 |
| 10 | HTML蓝色爱心 | HTML蓝色爱心-CSDN博客 |
| 11 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 12 | HTML橙色爱心 | HTML橙色爱心-CSDN博客 |
| 13 | HTML大雪纷飞 | HTML大雪纷飞-CSDN博客 |
| 14 | HTML跨年烟花 | HTML跨年烟花-CSDN博客 |
| 15 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 16 | HTML动态爱心 | HTML动态爱心-CSDN博客 |
| 17 | HTML浪漫星空 | https://want595.blog.csdn.net/article/details/139799620 |
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在后面
我是一只有趣的兔子,感谢你的喜欢!
相关文章:

HTML星空特效
目录 写在前面 完整代码 代码分析 运行效果 系列文章 写在后面 写在前面 100行代码实现HTML星空特效。 完整代码 全部代码如下。 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"&g…...

银行数仓项目实战(四)--了解银行业务(存款)
文章目录 项目准备存款活期定期整存整取零存整取存本取息教育储蓄定活两便通知存款 对公存款对公账户协议存款 利率 项目准备 (贴源层不必写到项目文档,因为没啥操作没啥技术,只是数据。) 可以看到,银行的贴源层并不紧…...

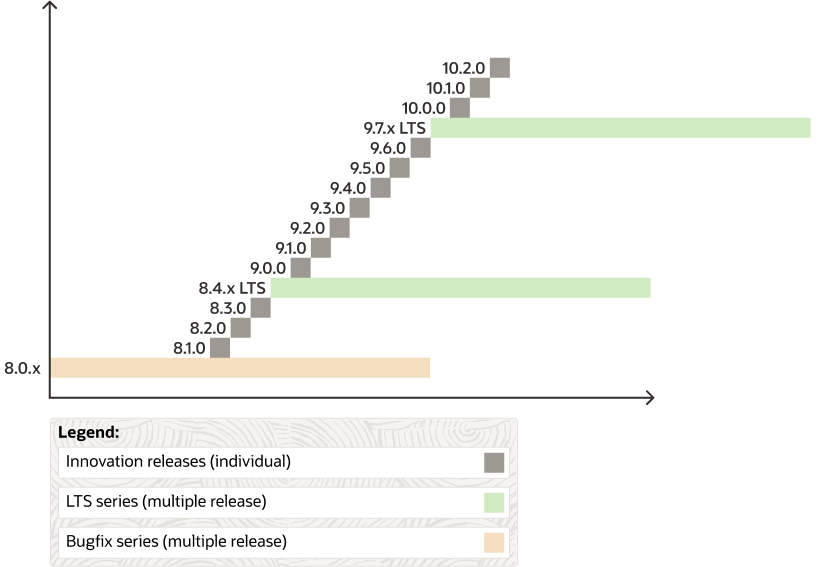
MySQL版本发布模型
MySQL 8.0 之后使用了新的版本控制和发布模型,分为两个主线:长期支持版(LTS)以及创新版。这两种版本都包含了缺陷修复和安全修复,都可以用于生产环境。 下图是 MySQL 的版本发布计划: 长期支持版 MySQL…...

java: 不兼容的类型: org.apache.xmlbeans.XmlObject无法转换为x2006.main.CTRow
我使用的xmlbeans版本是5.0,使用xmlbeans包做转换时,报错,正如标题显示得那样 解决办法 额外再引入下面的jar包 <dependency><groupId>org.apache.xmlbeans</groupId><artifactId>xmlbeans</artifactId><…...

内容时代:品牌如何利用社交平台精准触达用户
还记得学生时代老师教写作文的时候常说的一句话就是“开头质量决定了阅卷老师想不想花精力去读,而内容质量决定了她愿不愿意给你判高分”这个世界仿若一个巨大的圆,同样的逻辑放在任何地方好像都能适用。在品牌营销中,内容已成为品牌与消费者…...

推荐4款PC端黑科技工具,快来看看,建议收藏
Thunderbird Thunderbird 是由 Mozilla 基金会开发的一款免费且开源的电子邮件客户端,支持 Windows、macOS、Linux 等多种操作系统。它不仅可以用于发送和接收电子邮件,还可以作为新闻阅读器、聊天工具以及日历应用。 Thunderbird 提供了丰富的功能&…...

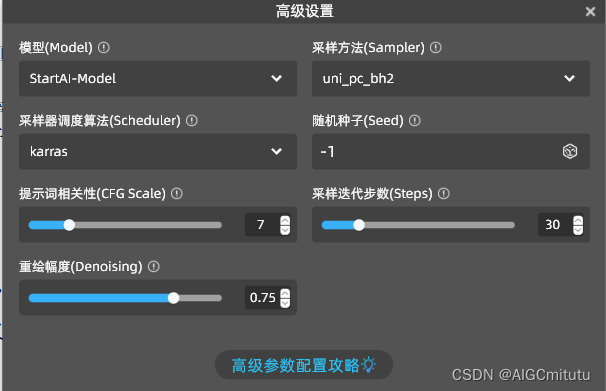
汉化版PSAI全面测评,探索国产AI绘画软件的创新力量
引言 随着AI技术的飞速发展,图像处理和绘画领域迎来了新的变革。作为一名AIGC测评博主,今天我们测评的是一款国产AI绘画软件——StartAI,一句话总结:它不仅在技术上毫不逊色于国际大牌,更在用户体验和本地化服务上做到…...

LeetCode | 709.转换成小写字母
这道题可以用api也可以自己实现,都不难,大小字母之前相差了32,检查到大写字母时加上32即可 class Solution(object):def toLowerCase(self, s):""":type s: str:rtype: str"""return s.lower()class Solution…...

洗地机哪个品牌比较好?四款好用靠谱的优质洗地机推荐
随着现代生活节奏的加快,家庭清洁成了一项耗时且繁琐的任务。洗地机凭借其智能化和高效的清洁能力,越来越受到大家的青睐。然而,市场上各种品牌和型号琳琅满目,让人眼花缭乱。为了帮助大家在众多选择中找到心仪的产品,…...

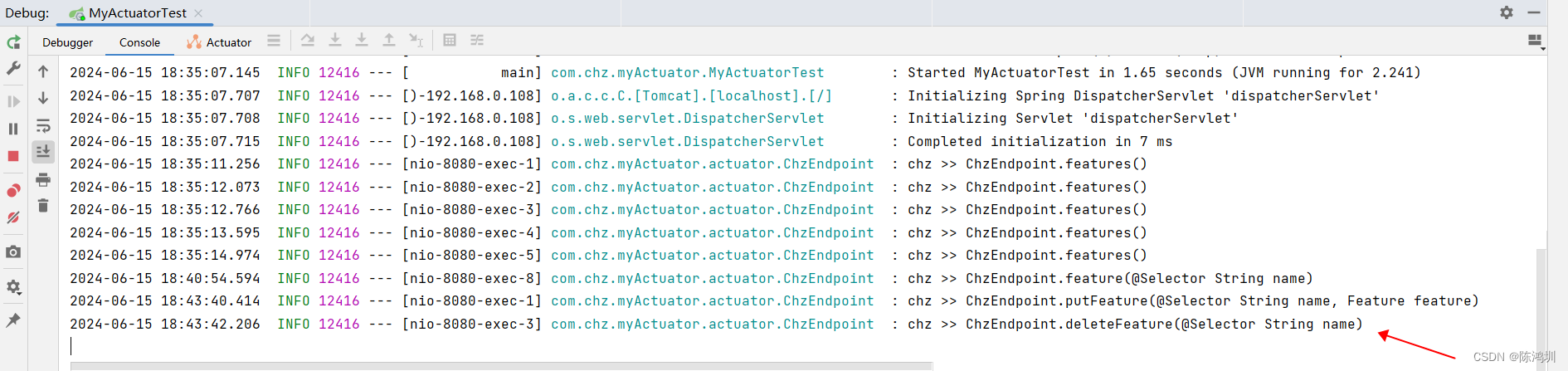
java:spring actuator添加自定义endpoint
# 项目代码资源: 可能还在审核中,请等待。。。 https://download.csdn.net/download/chenhz2284/89437274 # 项目代码 【pom.xml】 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId&…...

LeetCode88-删除有序数组中的重复项
题目 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件下完成。 代…...
+ RequestBodyAdvice和ResponseBodyAdvice原理)
SpringBoot Starter 通用接口加密组件(防篡改)+ RequestBodyAdvice和ResponseBodyAdvice原理
防篡改: 如何保证接口安全,做到防篡改防重放?_接口防止串改-CSDN博客 接口安全设计之防篡改和防重放_接口防篡改机制-CSDN博客 参考博客: RequestBodyAdvice和ResponseBodyAdvice原理详解-CSDN博客 SpringBoot Starter 通用接口…...

delphi 如何使用TEdgeBrowser组件以及打包环境在其他主机上运行
不管开发环境还是第三方环境先安装运行时库:Microsoft Edge WebView2 | Microsoft Edge Developer 开发环境可以直接通过: delphi IDE安装 安装完毕后进入到指定路径,复制里面的WebView2Loader.dll到你要开发的程序根目录: 大致路…...

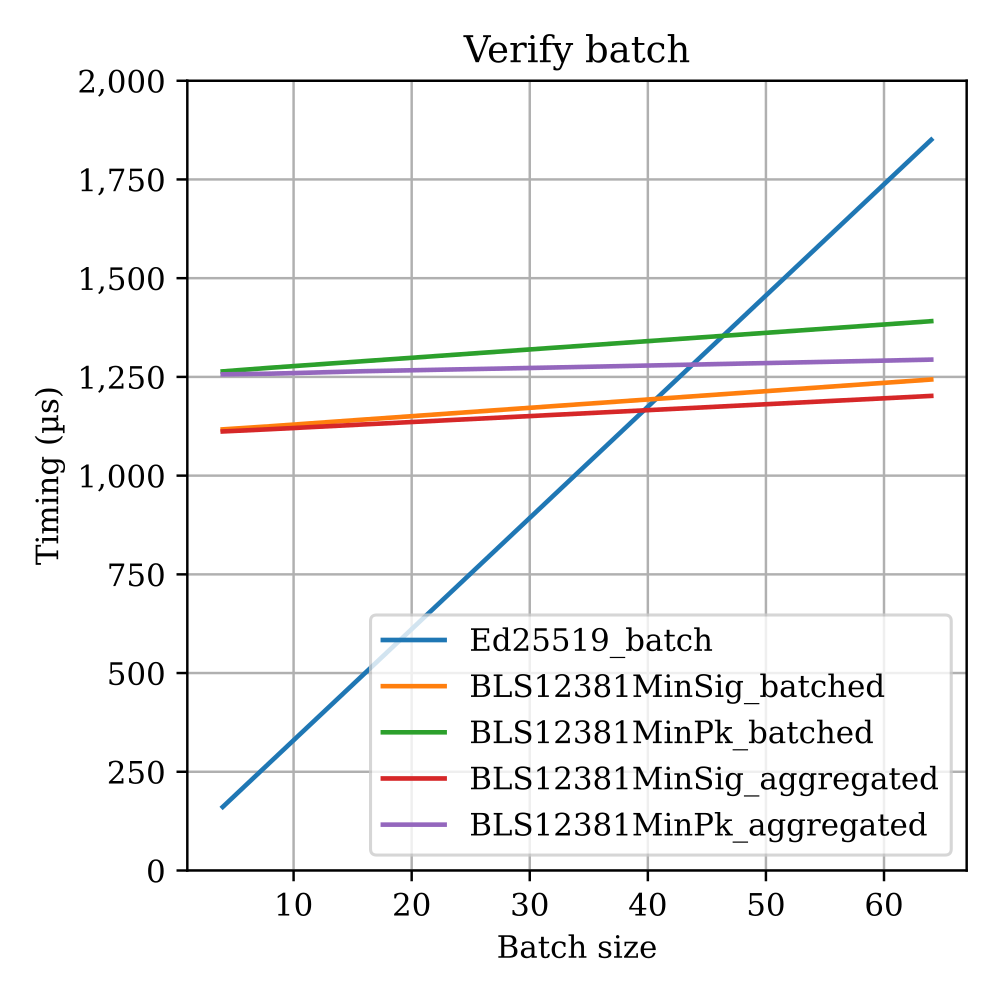
Sui的Fastcrypto加密库刷新速度记录
Sui使用的加密库Fastcrypto打破了许多速度记录,Mysten Labs在基准测试和安全分析中的工作修复了许多安全漏洞,同时通过识别新的优化技巧为创新开辟了道路。 最近在伦敦帝国理工学院举行的国际性能工程会议(ICPE)基准测试研讨会上…...

Malformed \uxxxx encoding或Maven server structure problem问题解决
问题描述: idea运行项目时, 报错如下: [ERROR] Malformed \uxxxx encoding. [ERROR] Maven server structure problem [ERROR] Malformed \uxxxx encoding. 解决方法总结 先说一下解决方法无非是下面几种 1、先检查项目的.properties、.yml 、pom.xml、logback等…...

Sui主网升级至V1.27.2版本
其他升级要点如下所示: 重点: #17245 增加了一个新的协议版本,并在开发网络上启用了Move枚举。 JSON-RPC #17245: 在返回的JSON-RPC结果中增加了对Move枚举值的支持。 GraphQL #17245: 增加了对Move枚举值和类型的支持。 CLI #179…...

Cheat Engine 学习
文章目录 Exact Value scanning任务实现步骤Unknown initial value任务实现步骤原理说明Floating points任务实现步骤原理说明Code finder任务实现步骤原理说明Pointers任务实现步骤原理说明Change Pointer 操作:Active(活跃状态)和数值修改:Code Injection任务概述实现步骤…...

【千帆AppBuilder】你有一封邮件待查收|未来的我,你好吗?欢迎体验AI应用《未来信使》
我在百度智能云千帆AppBuilder开发了一款AI原生应用,快来使用吧!「未来信使」:https://appbuilder.baidu.com/s/Q1VPg 目录 背景人工智能未来的信 未来信使功能介绍Prompt组件 千帆社区主要功能AppBuilderModelBuilder详细信息 推荐文章 未来…...

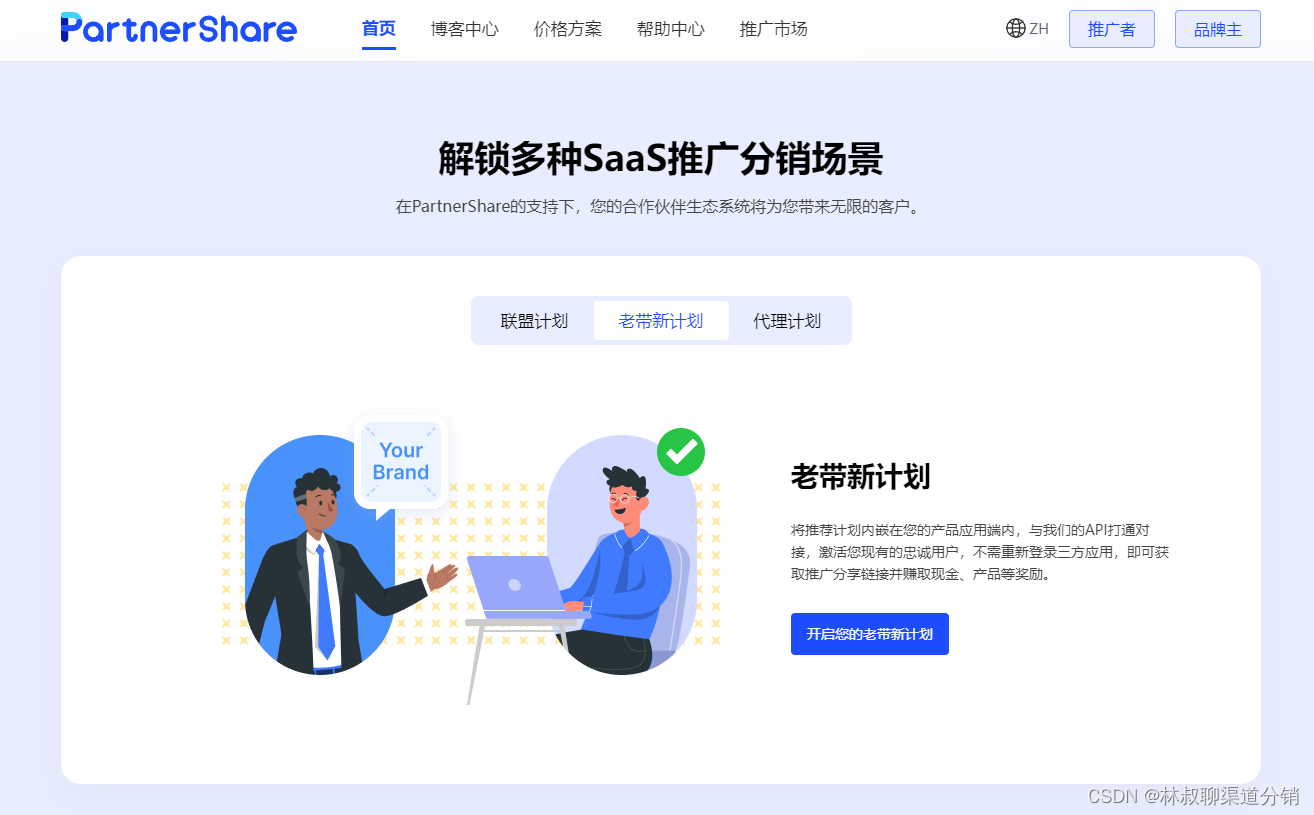
【案例分析】一文讲清楚SaaS产品运营的六大杠杆是什么?具体怎么运用?
在SaaS(软件即服务)行业,如何快速获取用户并实现持续增长一直是企业关注的重点。近年来,分销裂变策略因其高效性和低成本特性,成为许多SaaS企业实现快速增长的秘诀。下面,我们将通过一个具体的案例来剖析成…...

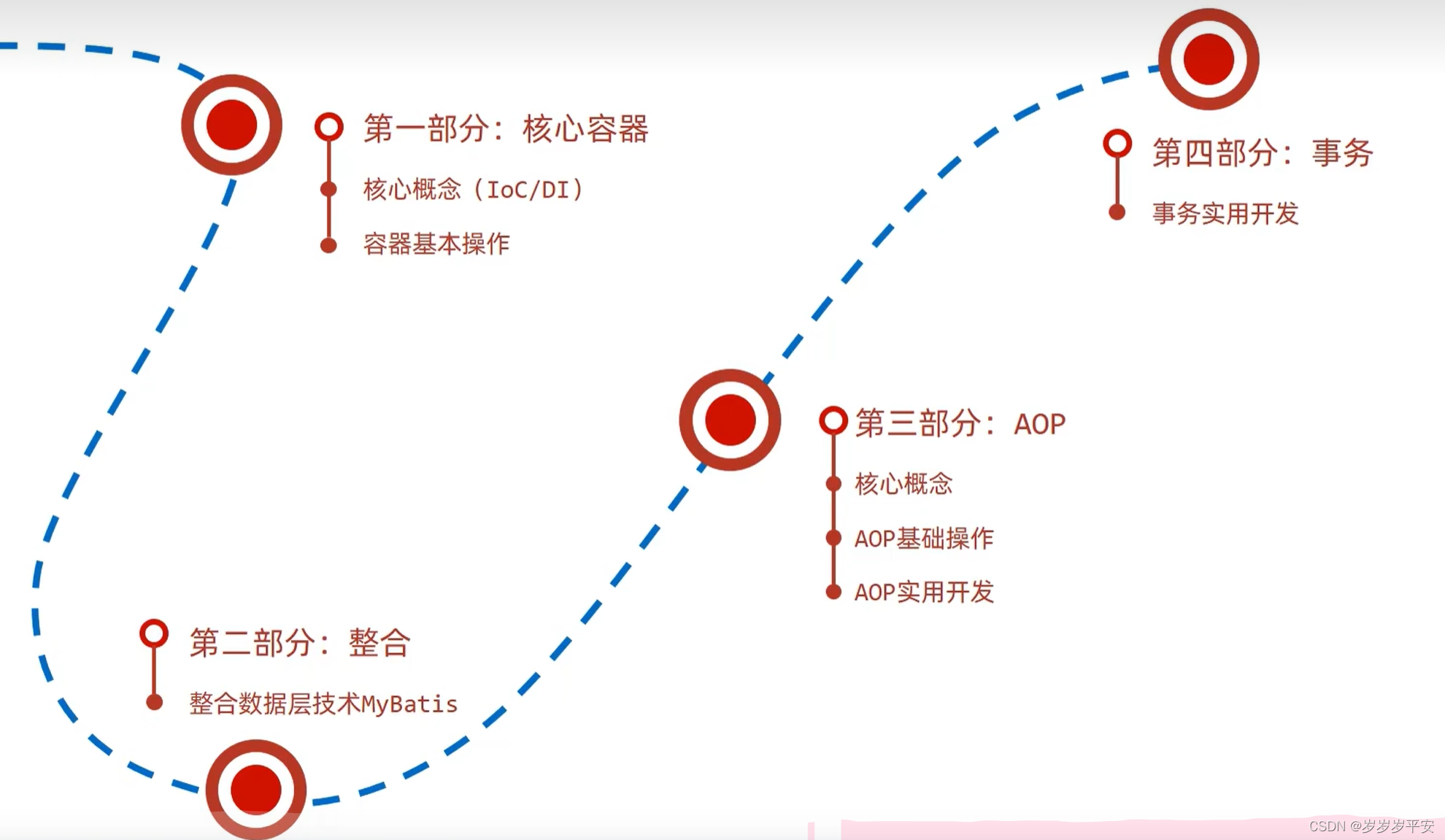
系统架构——Spring Framework
目录 (1)基本介绍 (2)基本发展历史 (3)了解和学习 Spring 4.x 系列的系统架构 1、第一个模块:做核心容器(Core Contaner) 2、第二个模块:AOP与Aspects(这…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
