Vue CLI,Vue Router,Vuex
前言
Vue CLI、Vue Router 和 Vuex 都是 Vue.js 生态系统中的重要组成部分,它们在构建 Vue 应用程序时扮演着关键角色。
Vue CLI
Vue CLI 介绍
Vue CLI 是 Vue.js 的官方命令行工具,用于快速搭建 Vue.js 项目。它提供了一个图形界面(通过 vue ui 命令访问),以及一个命令行界面,允许开发者通过简单的命令来生成和管理 Vue 项目。Vue CLI 支持各种项目配置,包括单文件组件(SFCs)、路由、状态管理、构建工具配置等。
安装与创建项目
-
安装 Vue CLI:
- 通过 npm 或 yarn 安装 Vue CLI:
npm install -g @vue/cli 或 yarn global add @vue/cli
- 通过 npm 或 yarn 安装 Vue CLI:
-
创建新项目:
- 使用 Vue CLI 创建新项目(在想创建vue项目的位置打开终端):
vue create my-project - 跟随提示选择预设配置或手动选择特性。
- 使用 Vue CLI 创建新项目(在想创建vue项目的位置打开终端):
项目结构
- src:存放所有的源代码。
- assets:存放静态资源,如 CSS、图片等。
- components:存放 Vue 组件。
- App.vue:根组件。
- main.js:入口文件,用于创建 Vue 实例。
- public:存放静态文件,如
index.html。 - node_modules:存放项目依赖。
- package.json:定义项目的依赖和脚本。
- vue.config.js:Vue CLI 项目配置文件。
Vue Router
Vue Router 概览
Vue Router 是 Vue.js 的官方路由管理器,专为构建单页应用(SPA)设计。它允许你通过 URL 来映射和渲染不同的组件,实现页面的导航和路由控制。
-
路由基础
-
前端路由:
- 前端路由是一种在不重新加载整个页面的情况下,通过改变 URL 来更新页面内容的技术。
- 它对于构建用户友好、交互性强的单页应用至关重要。
-
单页应用中的路由:
- 单页应用加载一次后,所有的页面导航都在前端完成,无需服务器参与。
- 路由管理器根据当前 URL 动态渲染对应的组件。
安装与配置
-
安装 Vue Router:
- 使用 npm 或 yarn 安装 Vue Router:
npm install vue-router # 或 yarn add vue-router
- 使用 npm 或 yarn 安装 Vue Router:
-
配置 Vue Router:
- 在项目中创建一个路由器实例,并定义路由规则(一般在src文件下创建一个router文件夹,里面创建一个.js文件):
- 在 Vue 实例中使用路由器:
new Vue({ router, render: h => h(App) }).$mount('#app');
路由链接 (<router-link>)
<router-link> 是 Vue Router 提供的一个组件,用于创建页面导航的链接。使用 <router-link> 可以很方便地定义导航链接,并且它会自动更新链接的激活状态(active class)。
基本用法
在这个例子中,我们定义了两个导航链接,分别指向应用的根路径 / 和 /about 路径。当用户点击这些链接时,Vue Router 会根据定义的路由规则渲染对应的组件。
激活状态
<router-link> 组件提供了 exact 和 active-class 属性来自定义激活状态的样式:
exact:当设置为true时,只有在路由完全匹配时才会应用激活状态。active-class:自定义激活状态时使用的类名,默认为router-link-active。
路由对象
<router-link> 可以使用路由对象作为 to 属性的值,这在定义带有查询参数或命名视图时非常有用:
替代 <a> 标签
<router-link> 可以作为 <a> 标签的替代品,因为它在 HTML 中的表现与 <a> 标签相似,但它使用 Vue Router 的编程式导航而不是实际的页面跳转。
路由视图 (<router-view>)
<router-view> 是 Vue Router 的另一个核心组件,用于渲染当前路由匹配的组件。无论何时路由发生变化,<router-view> 都会重新渲染以显示相应的组件。
基本用法
在这个例子中,<router-view> 充当了一个占位符,Vue Router 会在这个位置渲染与当前 URL 匹配的组件。
嵌套路由视图
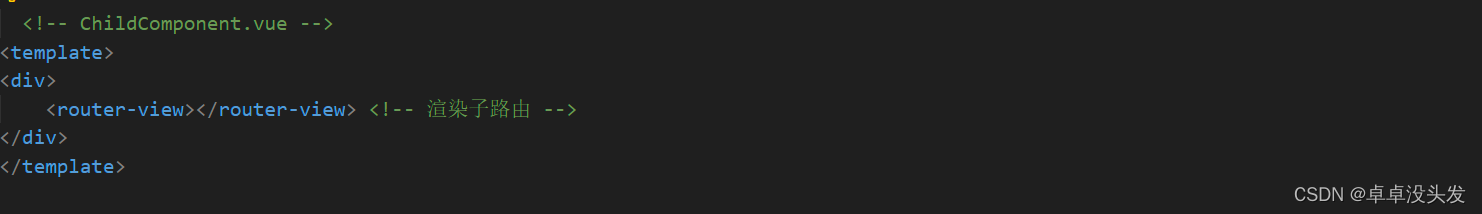
Vue Router 支持嵌套路由,这意味着你可以在组件内部定义子路由,并使用多个 <router-view> 来渲染它们:

在这个例子中,如果用户导航到 /user/profile,ParentComponent.vue 会渲染一个链接到 Profile,然后 ChildComponent.vue 的 <router-view> 会渲染实际的 Profile 组件。
命名视图
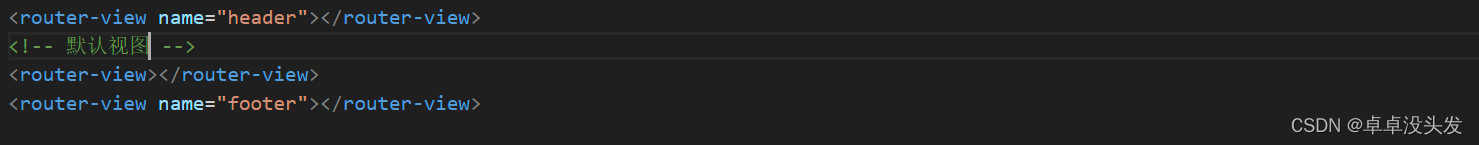
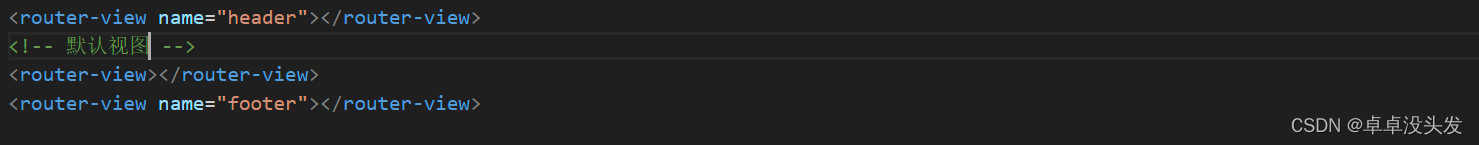
<router-view> 也支持命名视图,允许你在同一位置渲染多个组件:
通过这种方式,你可以在不同的命名插槽中渲染不同的组件。
vuex
Vuex 是什么?
Vuex 是 Vue.js 的官方状态管理库。它专为 Vue.js 应用程序设计,特别是对于复杂的单页应用(SPA),提供了一个集中存储和管理所有组件状态的地方。Vuex 使用单一状态树模式,这意味着整个应用的状态都被存储在一个对象中,状态的改变通过可追踪的 mutations 来完成。
为什么要用 Vuex?
- 集中管理状态:在大型应用中,状态可能分散在多个组件中,集中管理可以简化状态逻辑。
- 状态变更可预测:所有状态变更都是通过 mutations 进行的,这些 mutations 都是同步操作,易于跟踪和理解。
- 多组件共享状态:Vuex 允许多个组件访问和修改同一个状态,而不需要通过复杂的 prop 传递或事件派发。
- 开发工具支持:Vuex 与 Vue DevTools 紧密集成,提供了强大的调试和时间旅行功能。
怎么用 Vuex?
- 初始化 Store:创建一个新的 Vuex store 实例,定义 state、getters、mutations 和 actions。
- 定义 State:在 store 中声明应用的状态。
- 创建 Mutations:定义修改 state 的方法。
- 编写 Actions:处理异步操作,并可以触发 mutations。
- 使用 Getters:声明从 state 派生的状态。
- 模块化:将 store 分割成模块,每个模块拥有自己的状态和逻辑。
- 在组件中使用:通过
this.$store访问 store,并使用 mapState、mapGetters、mapActions 等辅助函数简化组件中的 state 访问。
能用 Vuex 干什么?
- 管理复杂的状态逻辑:在大型应用中,状态可能非常复杂,Vuex 提供了清晰的结构来管理这些状态。
- 组件间通信:Vuex 允许组件之间通过一个共享的状态对象进行通信,无需 prop drilling 或 event bus。
- 持久化状态:可以结合本地存储等技术,实现应用状态的持久化。
- 中间件和插件:Vuex 支持中间件和插件,可以扩展其功能,如记录状态变更、自动化的 actions 队列等。
相对于别的?
虽然 Vuex 是 Vue.js 的官方状态管理库,但并不是说它适用于所有场景或没有替代品。以下是一些选择 Vuex 或其他状态管理库的考虑因素:
- 项目规模:对于小型或中型项目,可能不需要 Vuex 的复杂性,可以使用简单的 prop 传递或事件总线模式。
- 团队熟悉度:如果团队对 Redux 等其他状态管理库更熟悉,可能会选择使用它们。
- 生态系统:Vuex 与 Vue.js 生态系统紧密集成,提供了最佳的开发体验。
- 替代品:其他状态管理库如 Redux(在 React 中更常见)、MobX 或全局状态管理插件(如 Vue 的 provide/inject)也可以实现类似功能,但可能需要更多的配置或与 Vue 的集成不如 Vuex 紧密。
相关文章:

Vue CLI,Vue Router,Vuex
前言 Vue CLI、Vue Router 和 Vuex 都是 Vue.js 生态系统中的重要组成部分,它们在构建 Vue 应用程序时扮演着关键角色。 Vue CLI Vue CLI 介绍 Vue CLI 是 Vue.js 的官方命令行工具,用于快速搭建 Vue.js 项目。它提供了一个图形界面(通过…...

互联网广告相关概念
互联网广告概念涉及多个关键指标和定价模式,它们帮助广告主和广告平台衡量广告效果、优化广告投放策略,并计算广告成本。以下是互联网广告中一些核心概念的简要概述: 1.ROI (投资回报率) 衡量广告投资的效益,计算公式为ÿ…...

如何在服务器上部署一个java程序
如何在服务器上部署一个java程序? 一、在服务器上安装jdk环境 1.创建目录用于存放jdk文件 cd /usr/local 2.下载最新版oracle jdk22 wget https://download.oracle.com/java/22/latest/jdk-22_linux-x64_bin.tar.gz 3.解压 tar -zxf jdk-22_linux-x64_bin.ta…...

白酒:中国的酒文化的传承与发扬
中国,一个拥有五千年文明史的国度,其深厚的文化底蕴孕育出了丰富多彩的酒文化。在这片广袤的土地上,酒不仅仅是一种产品,更是一种情感的寄托,一种文化的传承。云仓酒庄的豪迈白酒,正是这一文化脉络中的一颗…...

算法金 | 再见!!!梯度下降(多图)
大侠幸会,在下全网同名「算法金」 0 基础转 AI 上岸,多个算法赛 Top 「日更万日,让更多人享受智能乐趣」 接前天 李沐:用随机梯度下降来优化人生! 今天把达叔 6 脉神剑给佩奇了,上 吴恩达:机器…...

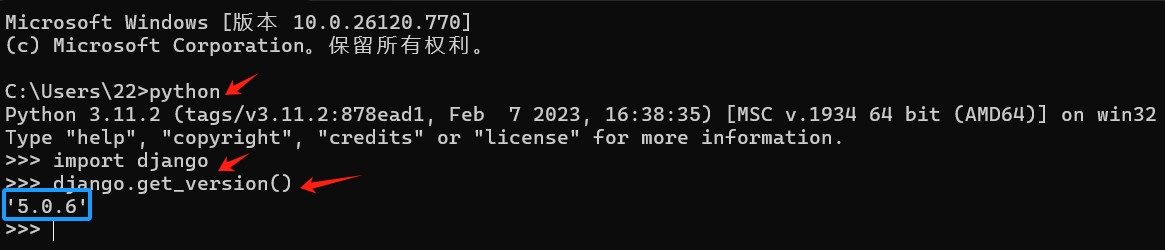
python Django安装及怎么检测是否安装成功
一、winr 输入cmd 进入控制台。输入pip install Django5.0.1 二、如果安装过程没有问题。就进行下一步进行检查是否成功安装。 三、 1.在控制台输入python,进入python环境 2.输入 import django 3.继续输入 django.get_version()。显示版本号表示成功安装。...

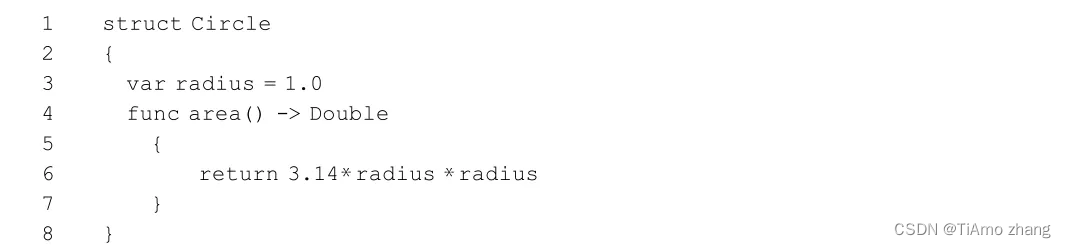
Swift开发——存储属性与计算属性
Swift语言开发者建议程序设计者多用结构体开发应用程序。在Swift语言中,结构体具有了很多类的特性(除类的与继承相关的特性外),具有属性和方法,且为值类型。所谓的属性是指结构体中的变量或常量,所谓的方法是指结构体中的函数。在结构体中使用属性和方法是因为:①匹别于结…...

如何解决input输入时存在浏览器缓存问题?
浏览器有时会在你输入表单过后缓存你的输入,有时候能提供方便。 但是在某些新建或新页面情况下出现历史的输入信息,用户体验很差。 解决方案 设置 autocomplete关闭 :<input type"text" autocomplete"off">增加…...

Java基础学习-方法
目录 方法基础概念 方法的格式: 案例:最简单方法的定义 案例:带参数的方法调用 案例:求圆的面积 带有返回值的方法: 方法注意点 方法的重载: 编辑 案例:数组的遍历: 案例…...

Ribbon与Nginx的区别
负载均衡实现的位置不同: Ribbon:负载均衡器位于客户端,不需要单独搭建。Nginx:需要建立一个独立负载均衡服务器,服务端。 负载均衡策略: Ribbon:提供了多种负载均衡策略,如随机策…...

R包开发详细教程
开发一个R包可以帮助你组织和共享代码。以下是一个详细的步骤教程,介绍如何开发一个R包。 步骤 1: 准备工作 确保你已经安装了以下R包: install.packages("devtools") install.packages("roxygen2") install.packages("test…...

图像的高频和低频细节
在图像处理和计算机视觉中,"高频"和"低频"是用来描述图像中不同类型细节的术语。这些术语源自信号处理领域,其中频率的概念用于描述信号随时间变化的,但在图像处理中,它们被用来描述图像随空间变化的…...

PostgreSQL源码分析——常量表达式化简
常量表达式化简 常量表达式可以进行化简,可降低执行器计算表达式的代价。在逻辑优化阶段,会判断是否可以进行常量表达式化简,如果可以,则在执行器执行之前就预先对常量表达式树进行计算,计算出常量后,以新…...

速卖通自养号测评:安全高效的推广手段
在速卖通平台上,卖家们常常寻求各种方法来提升商品的曝光、转化率和店铺权重。其中,自养号测评作为一种低成本、高回报的推广方式,备受关注。然而,若操作不当,也可能带来风险。以下是如何安全有效地进行自养号测评的指…...

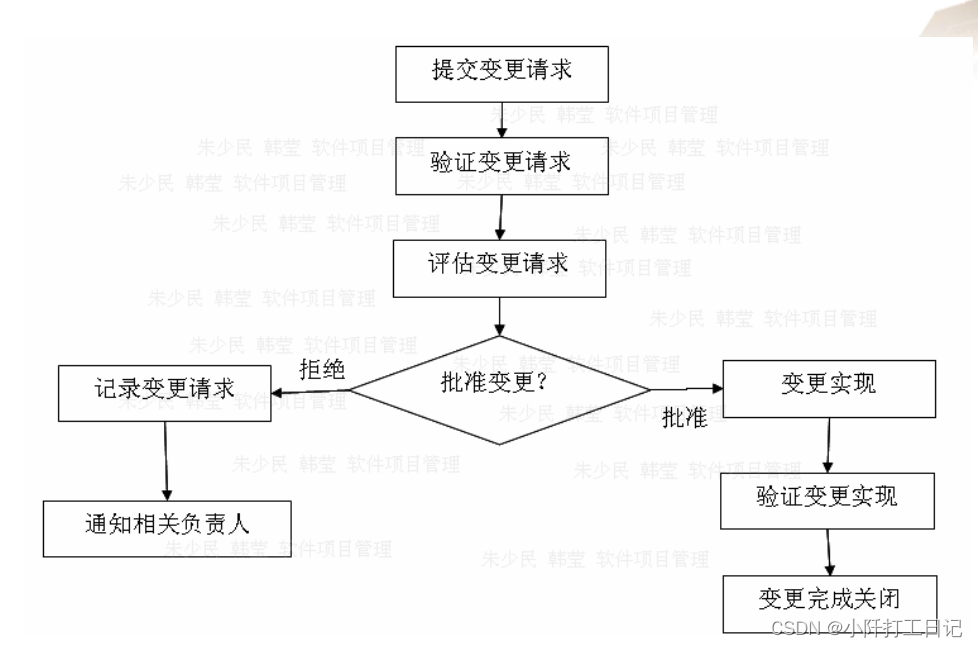
项目监督与控制
1.什么是项目过程度量?其方法有哪些? 项目过程度量是一种对项目执行过程中的活动和性能进行量化测量的方法。它涉及到收集、分析和解释项目数据,以便更好地理解项目的进度、质量和效率。过程度量的目的是提供关于项目健康状况的客观信息&…...

【LeetCode刷题】面试题 17.19. 消失的两个数字
1. 题目链接2. 题目描述3. 解题方法4. 代码 1. 题目链接 面试题 17.19. 消失的两个数字 2. 题目描述 3. 解题方法 例子假设: 数组A元素为 :1 ,4,5 缺少的元素为:2, 3 那么所有整数就为1 ~ 5ÿ…...

如何定制Spring的错误json信息
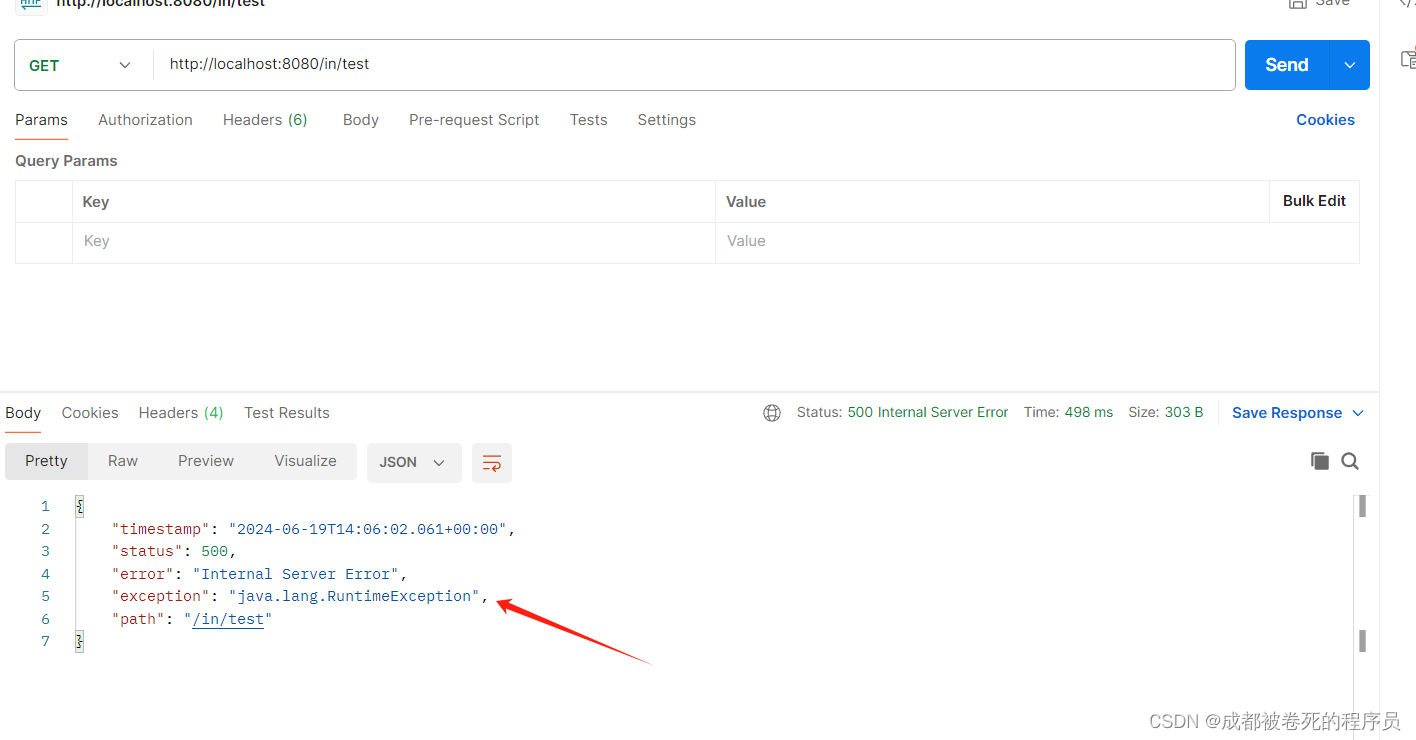
一,前言 相信很多同学都有遇到过这样的spring错误信息。 在我们没有做catch处理时或者做全局的exceptionHandle时,Spring遇到抛出向外的异常时,就会给我们封装返回这么个格式的异常信息。 那么问题来了,我们能否对这个返回增加错…...

【第20章】Vue实战篇之Vue Router(路由)
文章目录 前言一、使用Vue-Router1.安装2. 创建路由器实例3. 注册路由器插件4. 根组件 二、访问路由器1.理论2.使用3. 展示 三、嵌套路由(子路由)1. 准备文件2. 配置路由3. 菜单配置4. 展示 总结 前言 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,…...

阿里云运维第一步(监控):开箱即用的监控
作者:仲阳 这是云的时代,现在云计算已经在各行各业广泛的应用。但是上云对于大多数客户来说,依然有很大的学习成本,如下图仅是阿里云都有几百款产品,怎么选择?怎么用?对于客户来说都是问题。“…...

Python量化交易学习——Part7:定制增强型中证红利策略
中证红利指数是一个反映A股市场高红利股票整体状况和走势的指数。它通过选取上海、深圳交易所中现金股息率高、分红比较稳定、具有一定规模及流动性的100只股票作为样本。这个指数的目的是提供一个全面且具有代表性的视角,以观察A股市场中高红利股票的表现。中证红利指数的样本…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
