LDR6020一拖二快充线:多设备充电新选择
随着科技的快速发展,我们的日常生活中越来越多地依赖于智能设备。然而,每当手机、平板或其他移动设备电量告急时,我们总是需要寻找合适的充电线进行充电。为了解决这一痛点,市场上出现了一款备受瞩目的新产品——LDR6020一拖二快充线。
一、产品介绍
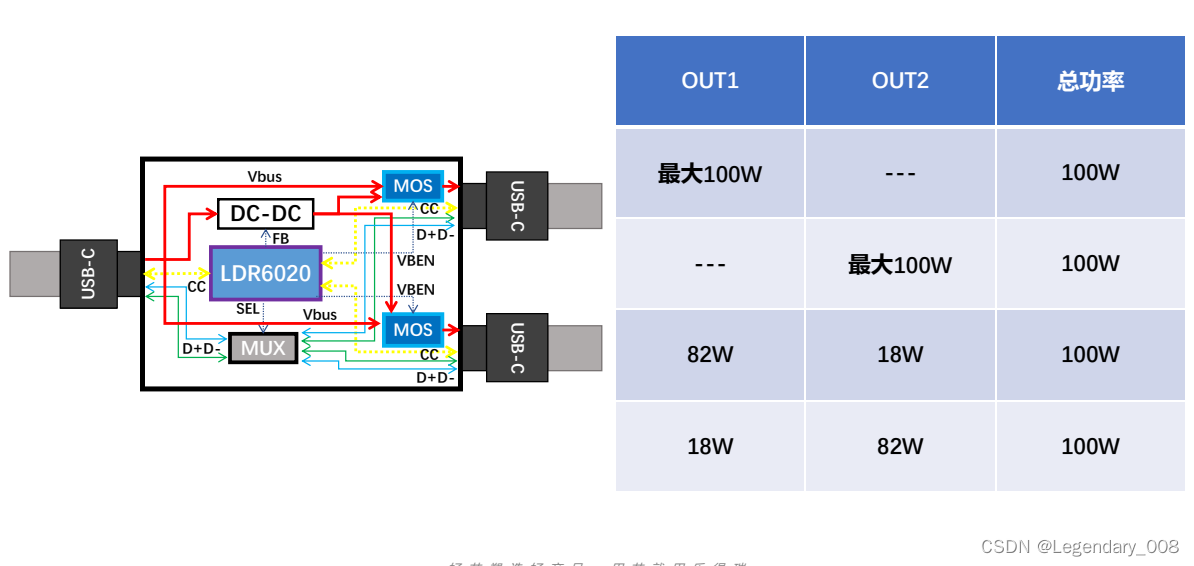
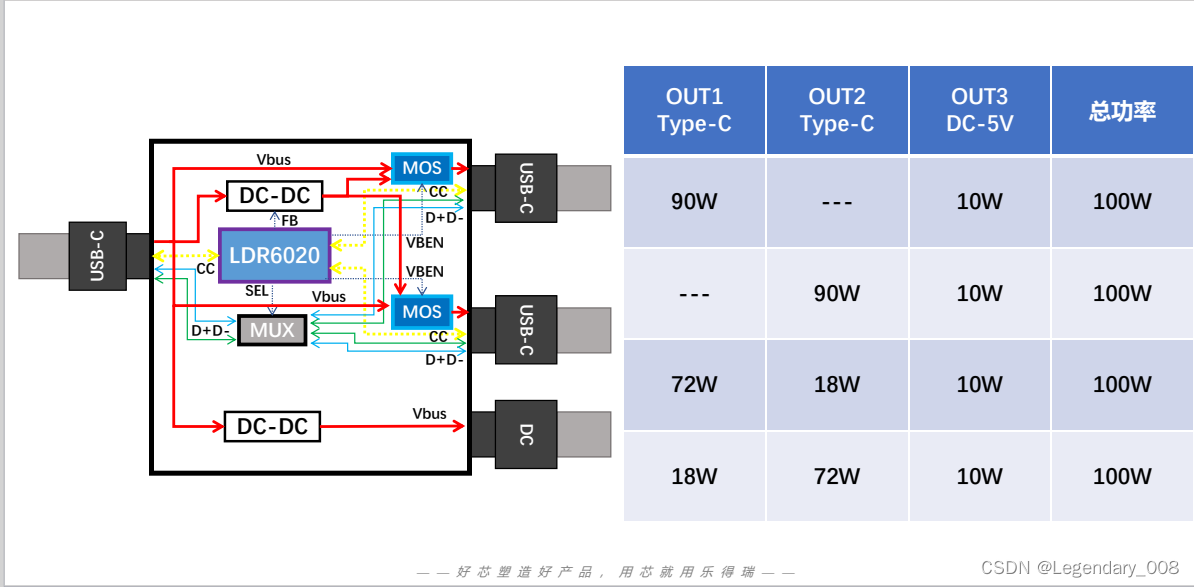
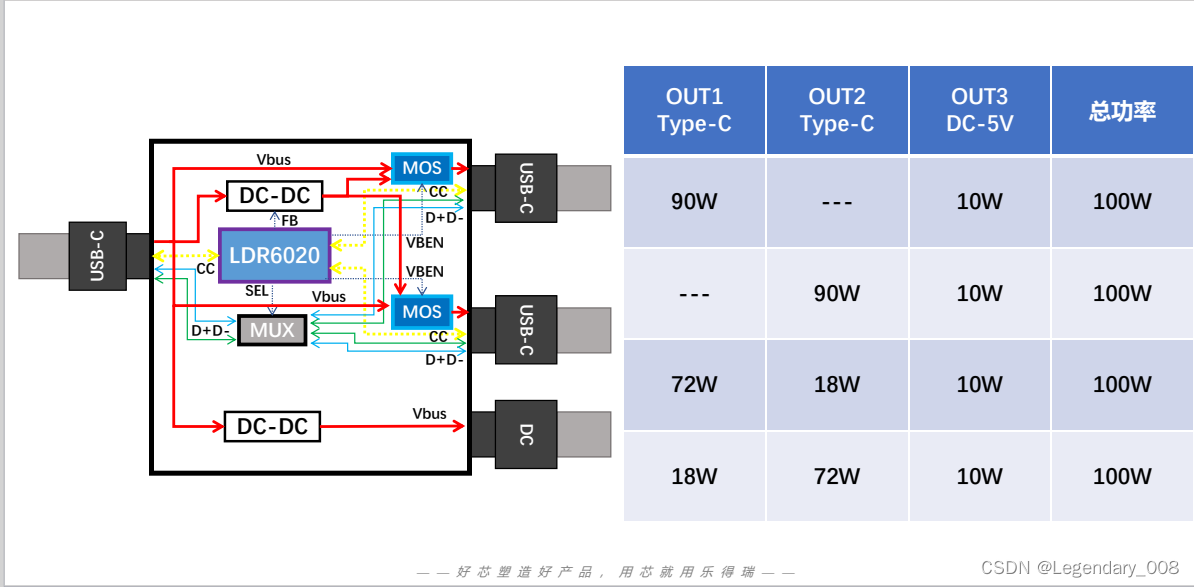
LDR6020一拖二快充线是一款专为现代智能设备设计的充电解决方案。它采用先进的LDR6020 PD控制芯片,支持Type-C和USB-A两种接口,能够同时为两个设备提供快速、稳定的充电服务。这款快充线不仅解决了传统充电线充电速度慢、兼容性差的问题,还通过一拖二的设计,极大地提高了充电的便捷性和效率。

二、产品特点
一拖二设计:LDR6020一拖二快充线可以同时连接两个设备,无论是Type-C接口还是USB-A接口的设备,都能轻松应对。这种设计不仅节省了空间,还避免了频繁更换充电线的麻烦。
快速充电:得益于LDR6020 PD控制芯片的高效性能,这款快充线支持多种快充协议,如USB PD 3.0/2.0、QC 3.0/2.0等。这意味着它可以为连接的设备提供快速、稳定的充电服务,大大缩短充电时间。
智能分配:LDR6020一拖二快充线具备智能分配功能,可以根据连接设备的充电需求自动调整输出电压和电流。这种智能分配方式确保了每个设备都能获得足够的电流和电压,从而实现快速充电。
安全可靠:这款快充线采用了多重保护机制,如过流保护、过压保护、过温保护等,确保在充电过程中设备的安全。同时,它还具备短路保护和防雷击功能,为用户提供了更加可靠的充电体验。
三、应用场景
LDR6020一拖二快充线适用于各种场景,无论是家庭、办公室还是旅行途中,都能为用户提供便捷的充电服务。在家庭环境中,它可以让家人同时充电,节省时间;在办公室中,它可以帮助员工快速补充电量,提高工作效率;在旅行途中,它还可以作为应急充电线,解决设备电量不足的问题。

四、总结
LDR6020一拖二快充线以其一拖二的设计、快速充电、智能分配和安全可靠等特点,成为了市场上备受瞩目的产品。它不仅解决了传统充电线充电速度慢、兼容性差的问题,还通过一拖二的设计提高了充电的便捷性和效率。在未来,随着智能设备的普及和充电需求的不断增长,LDR6020一拖二快充线有望成为用户不可或缺的充电伴侣。
相关文章:

LDR6020一拖二快充线:多设备充电新选择
随着科技的快速发展,我们的日常生活中越来越多地依赖于智能设备。然而,每当手机、平板或其他移动设备电量告急时,我们总是需要寻找合适的充电线进行充电。为了解决这一痛点,市场上出现了一款备受瞩目的新产品——LDR6020一拖二快充…...

电脑ffmpeg.dll丢失原因解析,找不到ffmpeg.dll的5种解决方法
在数字化时代,多媒体文件的处理已经成为我们日常生活和工作中不可或缺的一部分。在计算机使用过程中,丢失ffmpeg.dll文件是一个特定但常见的问题,尤其是对于那些经常处理视频编解码任务的用户来说。下面小编讲全面分析ffmpeg.dll丢失原因以及…...

手机网站制作软件是哪些
手机网站制作软件是一种用于设计、开发和创建适用于移动设备的网站的软件工具。随着移动互联网时代的到来,越来越多的用户开始使用手机浏览网页和进行在线交流,因此,手机网站制作软件也逐渐成为了市场上的热门工具。 1. Adobe Dreamweaver&am…...

【Kubernetes项目部署】k8s集群+高可用、负载均衡+防火墙
项目架构图 (1)部署 kubernetes 集群 详见:http://t.csdnimg.cn/RLveS (2) 在 Kubernetes 环境中,通过yaml文件的方式,创建2个Nginx Pod分别放置在两个不同的节点上; Pod使用hostP…...

IPC工业电脑的现状、发展未来与破局策略
文章目录 全球工业电脑市场概况1.1 市场规模与增长1.2 区域分布与主要市场 工业电脑的技术发展与应用2.1 技术趋势与创新2.2 应用领域扩展2.3 工业自动化与智能化 竞争格局与市场参与者3.1 主要企业与市场竞争3.2 国内外竞争对比3.3 市场集中度与竞争策略 未来发展趋势与市场预…...

深入了解Redis的TYPE命令
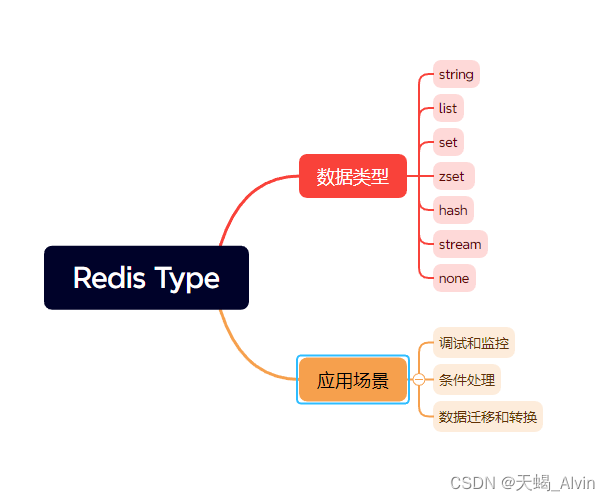
Redis作为一个高性能的内存数据库,支持多种数据结构。在管理和操作Redis数据库时,了解键对应的数据类型是至关重要的。本文将深入探讨Redis的TYPE命令,它用于返回存储在指定键中的值的数据类型。 什么是TYPE命令? TYPE命令用于查…...

iptables(3)规则管理
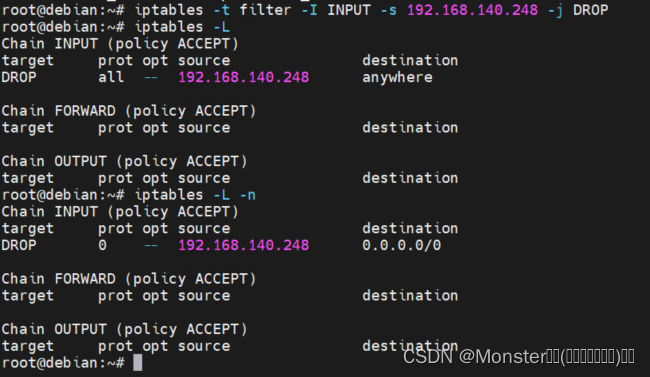
简介 上一篇文章中,我们已经介绍了怎样使用iptables命令查看规则,那么这篇文章我们就来介绍一下,怎样管理规则,即对iptables进行”增、删、改”操作。 注意:在进行iptables实验时,请务必在个人的测试机上进行,不要再有任何业务的机器上进行测试。 在进行测试前,为保障…...

关于addEventListener的使用和注意项
一、addEventListener基本理解 addEventListener 是一个 JavaScript DOM 方法,用于向指定元素添加事件监听器。它接受三个参数: 事件类型:一个字符串,表示要监听的事件类型,如 ‘click’、‘mouseover’、‘keydown’…...

分享一下,如何搭建个人网站的步骤
在这段充满探索与创造的奇妙旅途中,我就像一位耐心的建筑师,在数字世界的荒原上精心雕琢,两周的时光缓缓流淌。每天,我与代码共舞,手执HTML、CSS与JavaScript这三大构建魔杖,一砖一瓦地筑起了梦想中的网络城…...

(7)摄像机和云台
文章目录 前言 1 云台 2 带有MAVLink接口的摄像机 3 相机控制和地理标签 4 视频质量差的常见修复方法 5 详细主题 前言 Copter、Plane 和 Rover 最多支持 3 轴云台,包括自动瞄准感兴趣区域(ROI)的相机和自动触发相机快门等先进功能。按…...

MicroBlaze IP核中的外设接口和缓冲器接口介绍
MicroBlaze IP核是Xilinx公司提供的一个嵌入式软核处理器,广泛应用于FPGA设计中。在MicroBlaze IP核中,外设接口和缓冲器接口是处理器与外部设备和内存交互的关键部分。 1 外设接口 MicroBlaze处理器中的AXI4 内存映射外设接口AXI4是一种在Xilinx FPGA设…...
)
Java数据结构与算法(完全背包)
前言: 完全背包问题是背包问题的一个变种,与0/1背包问题不同,在完全背包问题中,每种物品可以被选取多次。问题描述如下: 给定 n 件物品,每件物品有一个重量 wi和一个价值 vi,以及一个背包,它能…...

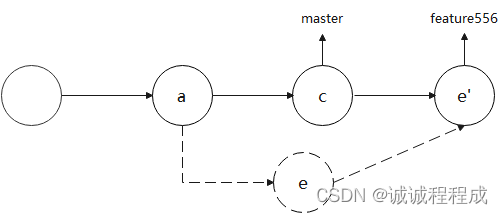
git merge(3个模式) 与 git rebase 图文详解区别
目录 1 git merge1.1 模式一:fast-forward(–ff)1.2 模式二:non-Fast-forward(–no-ff)1.3 模式三:fast-forward only(–ff-only) 2 git rebase3 区别 1 git merge git merge有好几种不同的模式 默认情况下你直接使用 git merge 命令&#x…...

Eclipse 工作空间:深入解析与高效使用
Eclipse 工作空间:深入解析与高效使用 Eclipse 是一款广受欢迎的集成开发环境(IDE),它为各种编程语言提供了强大的开发工具。在 Eclipse 中,工作空间(Workspace)是一个核心概念,它代表了一个项目的集合,这些项目共享相同的配置和设置。本文将深入探讨 Eclipse 工作空…...

Aspose将doc,ppt转成pdf
1.需要引入的jar包 链接: https://pan.baidu.com/s/1t3wqq7KrHi50K9KX3-Eb9A?pwdu4se 提取码: u4se <dependency><groupId>com.aspose</groupId><artifactId>aspose-words-jdk16</artifactId><version>15.8.0</version><scop…...

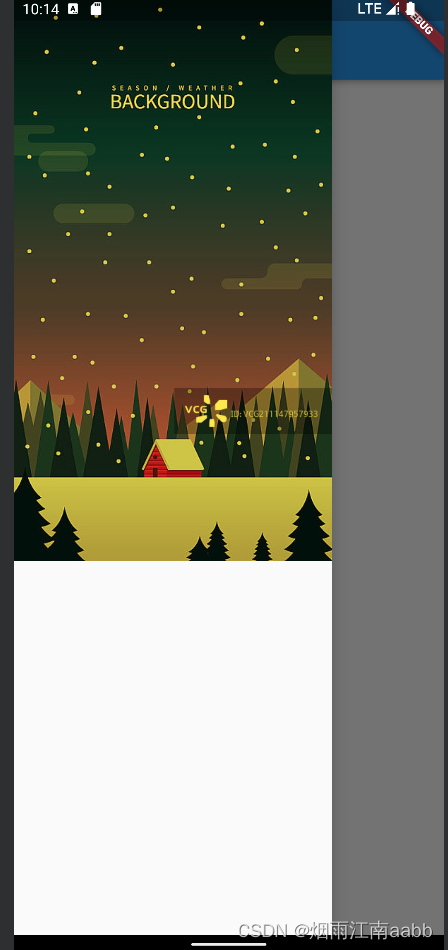
Flutter第十四弹 抽屉菜单效果
目标: 1.怎么构建抽屉菜单效果? 2.抽屉菜单怎么定制? 一、抽屉菜单 侧滑抽屉菜单效果 1.1 抽屉菜单入口 Flutter 的脚手架Scaffold,默认提供了抽屉菜单效果入口。 主页面采用一个简单的页面,侧滑菜单首先使用一个I…...

Docker Nginx
Docker官网 https://www.docker.com/https://www.docker.com/ 删除原先安装的Docker sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ …...

OpenVINO™ 2024.2 发布--推出LLM专属API !服务持续增强,提升AI生成新境界
点击蓝字 关注我们,让开发变得更有趣 作者 | 武卓 博士 排版 | 李擎 Hello, OpenVINO™ 2024.2 对我们来说,这是非常忙碌的几周,因为我们正在努力根据您的反馈改进我们的产品特性,并扩展生态系统以涵盖其它场景和用例。 让我们看看…...

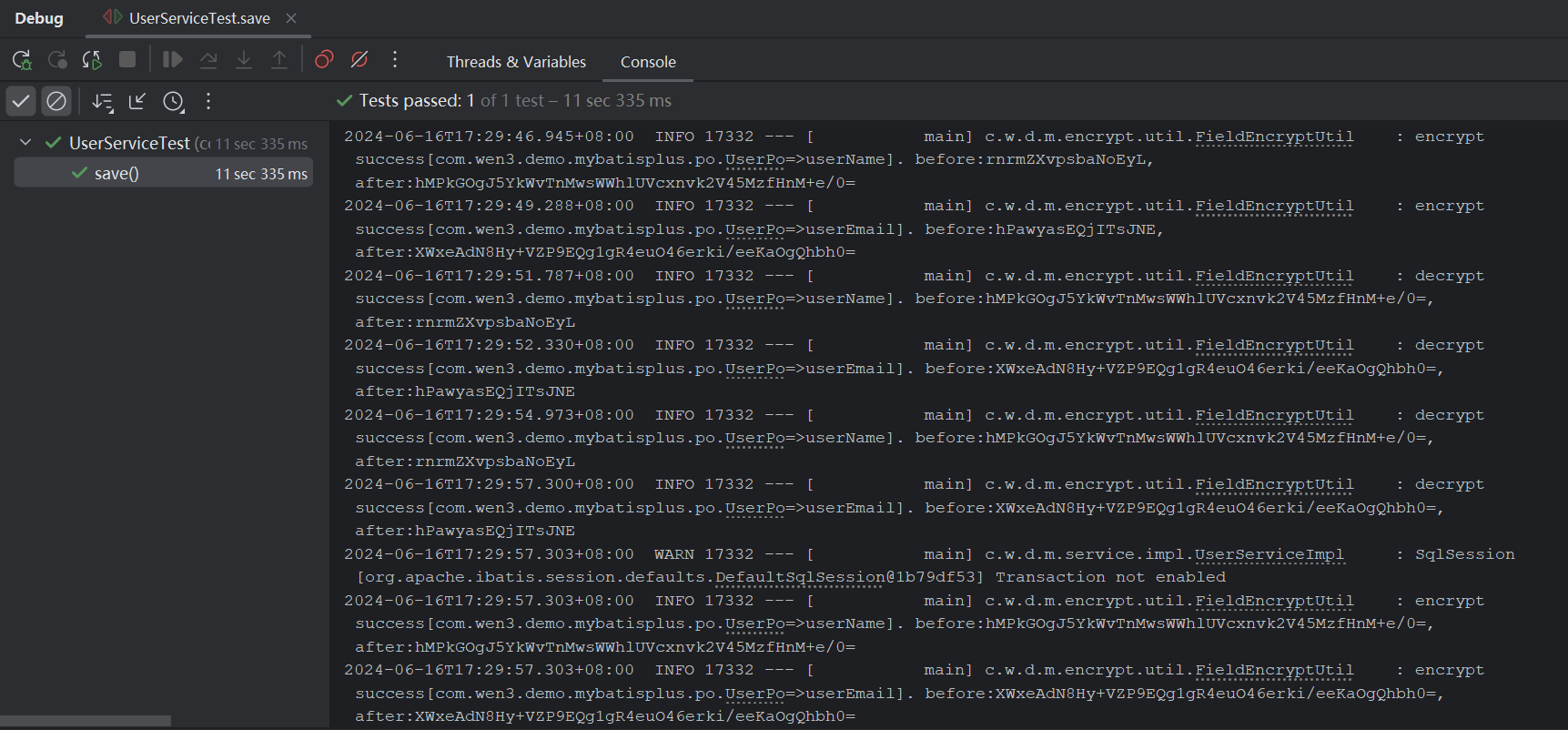
【Mybatis-Plus】根据自定义注解实现自动加解密
背景 我们把数据存到数据库的时候,有些敏感字段是需要加密的,从数据库查出来再进行解密。如果存在多张表或者多个地方需要对部分字段进行加解密操作,每个地方都手写一次加解密的动作,显然不是最好的选择。如果我们使用的是Mybati…...

Window上ubuntu子系统编译Android
Window上ubuntu子系统编译Android 1、编译环境2、WSL2编译报错2.1 You are building on a machine with 11.6GB of RAM2.2 Case-insensitive filesystems not supported3. android模拟器调试 1、编译环境 AOSP : Android源码下载安装java:sudo apt-get install ope…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
