前端练习小项目——视觉冲击卡片
前言: 前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——视觉冲击卡片
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
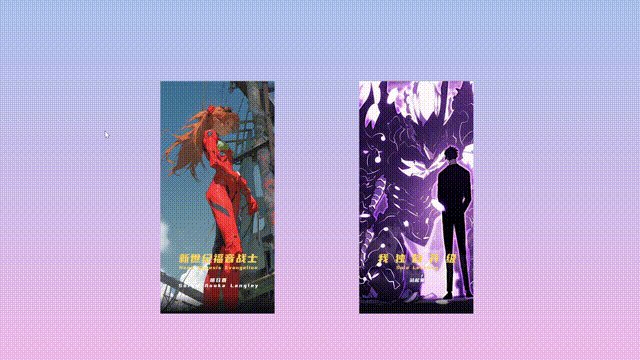
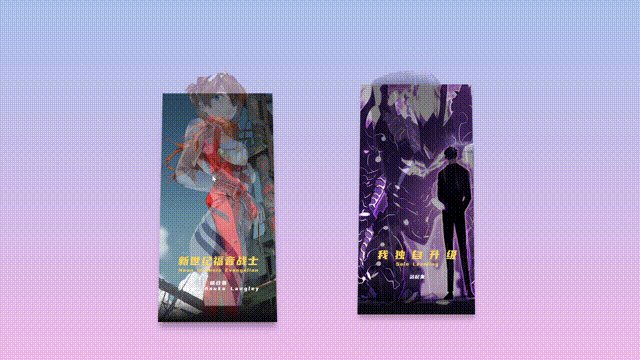
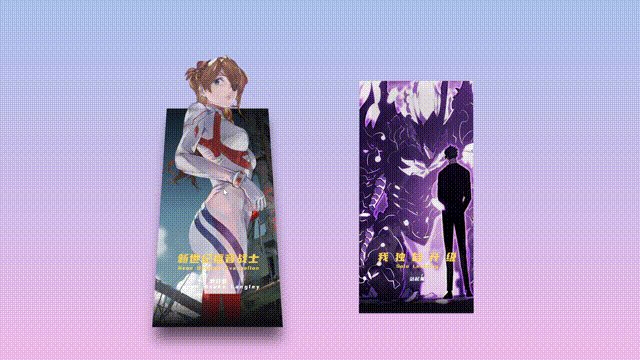
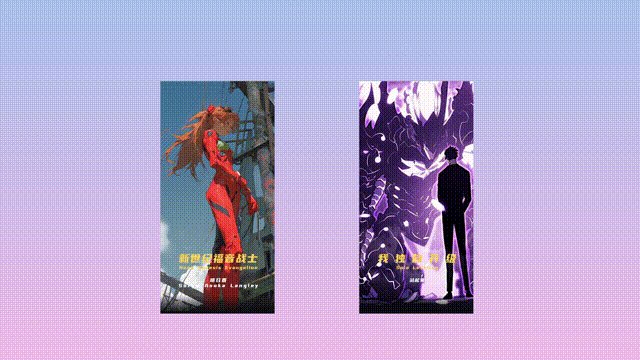
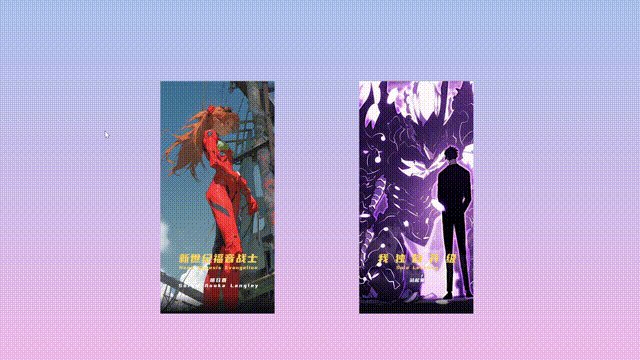
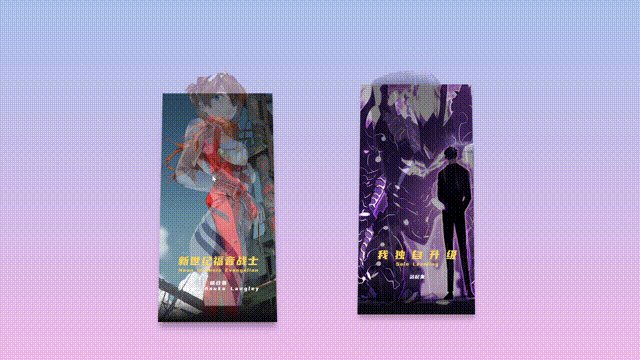
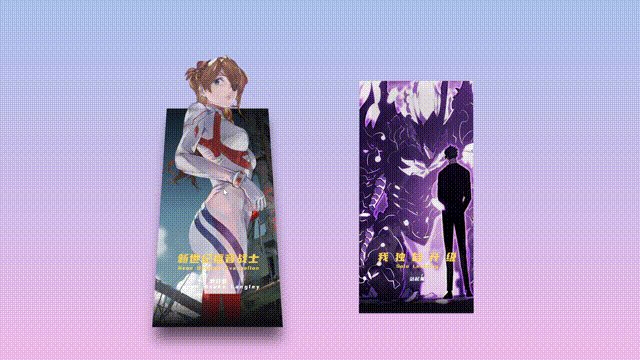
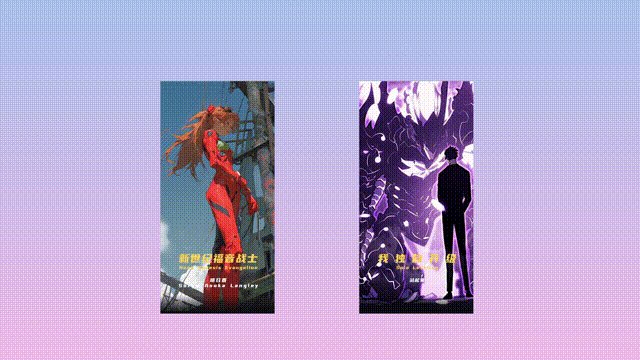
先让我们看一下效果:

那么我们如何去实现这样的小案例呢?在下文中我们对每一段重要的代码都进行了解释,读者可以根据注释对代码进行理解。
1.HTML代码
<!DOCTYPE html>
<html lang="en"><head><!-- 设置文档使用的字符编码为UTF-8 --><meta charset="UTF-8"><!-- 响应式设计,页面宽度等于设备宽度,初始缩放为1.0 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 网页标题 --><title>zjy</title><!-- 引入样式表视觉冲击卡片.css --><link rel="stylesheet" href="./视觉冲击卡片.css">
</head><body><!-- 网页内容部分 --><div class="shell"><!-- 第一个卡片 --><div class="card"><!-- 卡片内部包裹层 --><div class="wrapper"><!-- 卡片封面图片 --><img src="./image/01.png" alt="" class="cover-image"></div><!-- 卡片标题文本 --><img src="./image/text-1.png" alt="" class="title"><!-- 卡片角色图片 --><img src="./image/02.png" alt="" class="character"></div><!-- 第二个卡片 --><div class="card"><!-- 卡片内部包裹层 --><div class="wrapper"><!-- 卡片封面图片 --><img src="./image/03.png" alt="" class="cover-image"></div><!-- 卡片标题文本 --><img src="./image/text-2.png" alt="" class="title"><!-- 卡片角色图片 --><img src="./image/04.png" alt="" class="character"></div></div></body></html>
这段HTML代码是一个基本的网页模板,展示了两个卡片(card),每个卡片包含一个封面图片(cover-image)、一个标题文本(title)、以及一个角色图片(character)。注释部分解释了每个标签的作用和功能。
2.CSS代码
/* 通用样式重置 */
* {padding: 0;margin: 0;box-sizing: border-box;
}/* 设置整个页面的样式 */
body {width: 100vw; /* 页面宽度等于视口宽度 */height: 100vh; /* 页面高度等于视口高度 */display: flex; /* 使用flex布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */background-image: linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%); /* 设置背景为线性渐变色 */
}/* 外层容器样式 */
.shell {display: flex; /* 使用flex布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}/* 卡片样式 */
.card {width: 270px; /* 卡片宽度 */height: 545px; /* 卡片高度 */position: relative; /* 相对定位,用于内部绝对定位元素的参考 */display: flex; /* 使用flex布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */padding: 0 25px; /* 内边距 */perspective: 2500px; /* 设置透视效果的观察距离 */transition: all 0.5s; /* 所有属性变化过渡效果时长为0.5秒 */margin: 0 100px; /* 外边距,控制卡片之间的间距 */
}/* 卡片内部包裹层样式 */
.wrapper {transition: all 0.7s; /* 所有属性变化过渡效果时长为0.7秒 */position: absolute; /* 绝对定位,相对于父级卡片 */width: 100%; /* 宽度占满父级卡片 */z-index: -1; /* 层级设置为低于卡片,用于显示卡片上的其他内容 */
}/* 卡片封面图片样式 */
.cover-image {width: 100%; /* 图片宽度占满父级容器 *//* 可选:如果取消注释,可能导致图片拉伸变形 *//* height: 100%; */
}/* 卡片标题文本样式 */
.title {width: 100%; /* 标题文本宽度占满父级容器 */transition: transform 0.7s; /* transform属性变化过渡效果时长为0.7秒 */
}/* 卡片角色图片样式 */
.character {width: 100%; /* 图片宽度占满父级容器 */opacity: 0; /* 初始设置为透明 */transition: all 0.7s; /* 所有属性变化过渡效果时长为0.7秒 */position: absolute; /* 绝对定位,相对于父级卡片 */z-index: -1; /* 层级设置为低于卡片,用于显示卡片上的其他内容 */
}/* 鼠标悬停时,内部包裹层的效果 */
.card:hover .wrapper {transform: perspective(900px) translateY(-5%) rotateX(25deg) translateZ(0); /* 应用透视效果和旋转效果 */box-shadow: 2px 35px 32px -8px rgba(0, 0, 0, 0.75); /* 添加阴影效果 */
}/* 卡片内部包裹层的伪元素样式 */
.wrapper::before,
.wrapper::after {content: ""; /* 添加伪元素内容 */opacity: 0; /* 初始设置为透明 */width: 100%; /* 宽度占满包裹层 */height: 80px; /* 高度设置为80px */transition: all 0.7s; /* 所有属性变化过渡效果时长为0.7秒 */position: absolute; /* 绝对定位,相对于父级包裹层 */left: 0; /* 定位到左边界 */
}/* 包裹层的上方伪元素样式 */
.wrapper::before {top: 0; /* 定位到上边界 */height: 100%; /* 高度占满包裹层 *//* 使用线性渐变背景色 */background-image: linear-gradient(to top,transparent 46%,rgba(12, 13, 19, 0.5) 68%,rgba(12, 13, 19) 97%);
}/* 包裹层的下方伪元素样式 */
.wrapper::after {bottom: 0; /* 定位到下边界 */opacity: 1; /* 设置为不透明 *//* 使用线性渐变背景色 */background-image: linear-gradient(to bottom,transparent 46%,rgba(12, 13, 19, 0.5) 68%,rgba(12, 13, 19) 97%);
}/* 鼠标悬停时,伪元素的效果 */
.card:hover .wrapper::before,
.wrapper::after {opacity: 1; /* 设置为不透明 */
}/* 鼠标悬停时,下方伪元素的高度增加 */
.card:hover .wrapper::after {height: 120px; /* 高度增加到120px */
}/* 鼠标悬停时,标题文本的位移效果 */
.card:hover .title {transform: translate3d(0%, -50px, 100px); /* 应用位移和透视效果 */
}/* 鼠标悬停时,角色图片的显示和位移效果 */
.card:hover .character {opacity: 1; /* 设置为不透明 */transform: translate3d(0%, -20%, 100px); /* 应用位移和透视效果 */
}/* 鼠标悬停时,整个卡片的位移效果 */
.card:hover {transform: translateY(40px); /* 卡片垂直位移 */
}
这段CSS代码实现了以下功能和效果:
-
通用样式重置 (
* {...}): 清除了所有元素的内外边距,以及盒模型的设置,确保样式表现一致性。 -
页面样式 (
body {...}): 设置了整个页面居中显示,并使用了线性渐变背景色作为背景。 -
外层容器样式 (
shell {...}): 通过flex布局,使得包裹卡片的外层容器在页面中水平和垂直居中显示。 -
卡片样式 (
card {...}): 定义了卡片的基本样式,包括尺寸、位置、内边距、透视效果和过渡动画效果。每个卡片具有固定的宽度和高度,并且当鼠标悬停在卡片上时,会产生动态的变化效果。 -
卡片内部包裹层样式 (
wrapper {...}): 内部包裹层采用绝对定位,使得卡片的内容(封面图片、标题、角色图片)可以在动画效果中自由变换位置和形态。 -
鼠标悬停效果 (
card:hover {...}): 当鼠标悬停在卡片上时,通过CSS选择器.card:hover,触发内部元素(封面、标题、角色图片)的动态效果。例如,内部包裹层会应用透视变换和旋转效果,标题会有位移效果,角色图片会显示和位移等。 -
卡片内部包裹层的伪元素样式 (
wrapper::before,wrapper::after {...}): 为卡片内部的包裹层添加了两个伪元素,用于创建上下渐变遮罩效果。这些伪元素在鼠标悬停时,透明度变化和高度变化,产生渐变效果的动画。
这样我们的案例就讲解完毕了!
以上就是本篇文章的全部内容了~~~
相关文章:

前端练习小项目——视觉冲击卡片
前言: 前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——视觉冲击卡片 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客 先让我们看一下效果&a…...

从0到1:手动测试迈向自动化——手机web应用的自动化测试工具
引言: 在当今移动互联网时代,手机web应用已经成为人们生活中不可或缺的一部分。为了保证手机web应用的质量和稳定性,自动化测试工具变得十分重要。本文将介绍手机web应用自动化测试工具的选择和使用,提供一份超详细且规范的指南&a…...

磁盘未格式化:深度解析、恢复策略与预防措施
一、磁盘未格式化的定义与现象 在计算机存储领域,磁盘未格式化通常指的是磁盘分区或整个磁盘的文件系统信息出现丢失或损坏的情况,导致操作系统无法正确读取和识别磁盘上的数据。当尝试访问这样的磁盘时,系统往往会弹出一个警告框࿰…...

Qwen2在Java项目中如何实现优雅的Function_Call工具调用
在当今AI技术飞速发展的背景下,大语言模型如Qwen2和GLM-4凭借其强大的语言处理能力,在诸多领域展现出了巨大的潜力。然而,大模型并非全知全能,它们在处理特定任务时,尤其是在需要与外部系统交互或执行具体功能时&#…...

【SPIE独立出版 | 往届均已完成EI检索】2024云计算、性能计算与深度学习国际学术会议(CCPCDL 2024)
2024云计算、性能计算与深度学习国际学术会议(CCPCDL 2024) 2024 International conference on Cloud Computing, Performance Computing and Deep Learning *CCPCDL往届均已完成EI检索,最快会后4个半月完成! 一、重要信息 大会官网:www…...

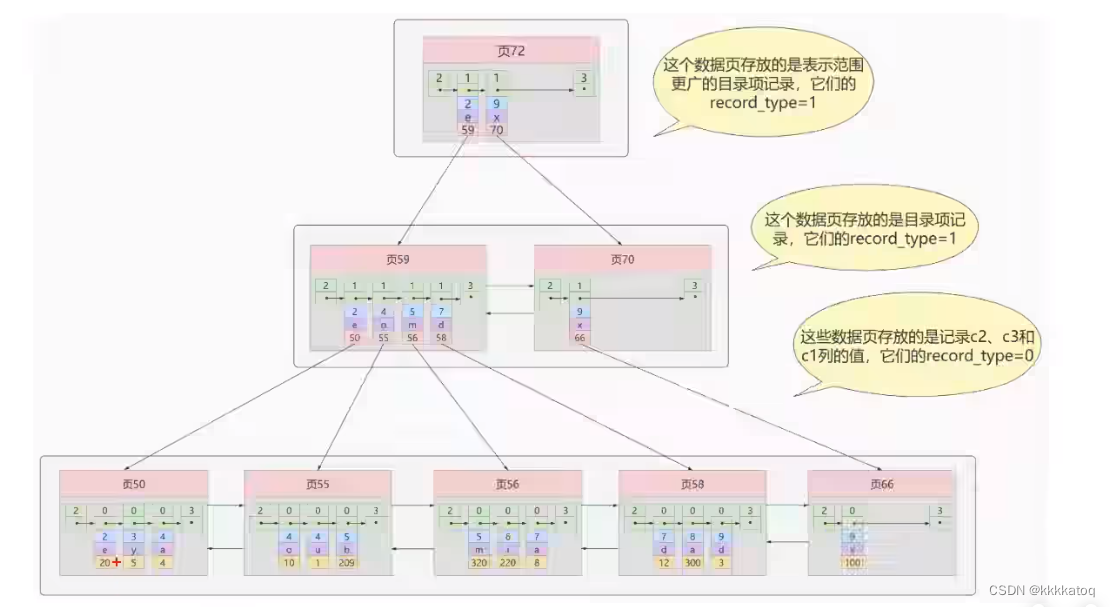
MYSQL 四、mysql进阶 4(索引的数据结构)
一、为什么使用索引 以及 索引的优缺点 1.为什么使用索引 索引是存储引擎用于快速找到数据记录的一种数据结构,就好比一本教科书的目录部分,通过目录中找到对应文章的页码,便可快速定位到需要的文章。Mysql中也是一样的道理,进行数…...

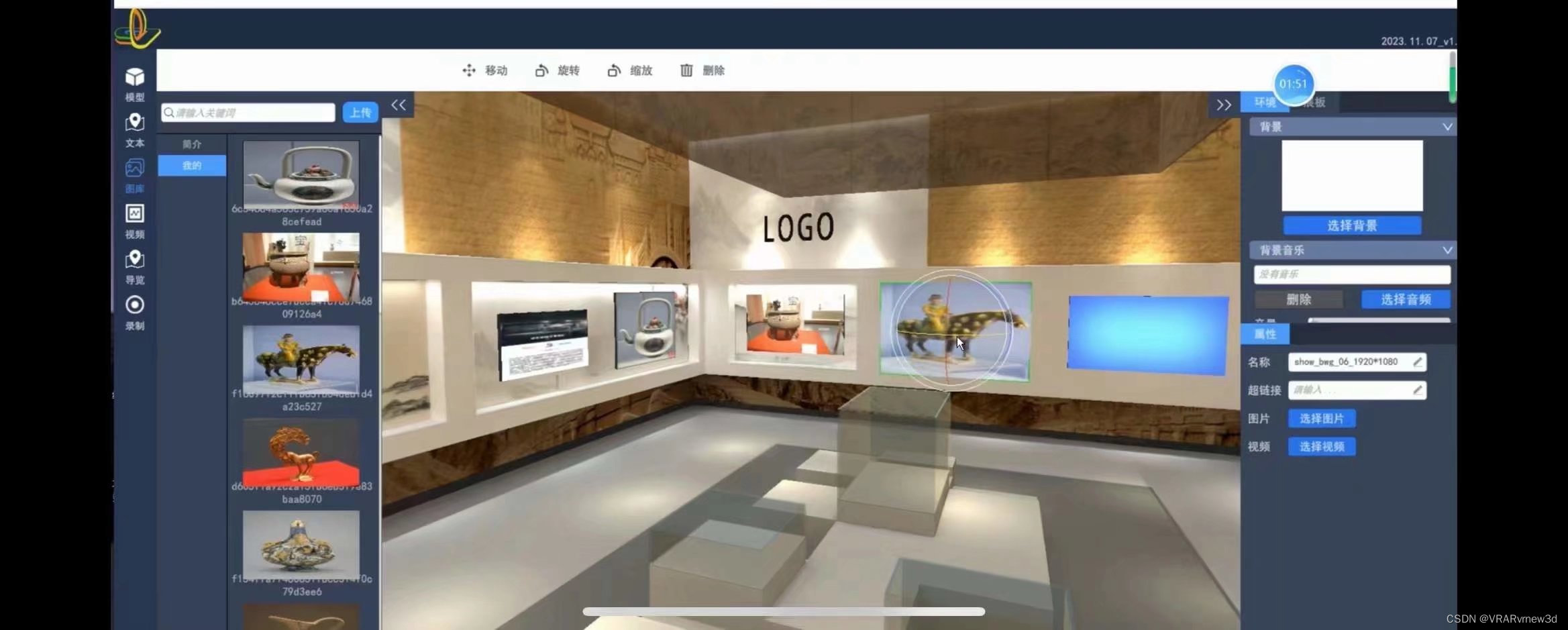
360vr党建线上主题展立体化呈现企业的文化理念和品牌形象
在现代科技的引领下,艺术与VR虚拟现实技术相融合必将成为趋势,深圳VR公司华锐视点荣幸地推出VR艺术品虚拟展厅,为您带来前所未有的艺术观赏体验。体验者足不出户即可置身于一个充满创意与灵感的虚拟艺术空间。 我们深入了解每一位客户的需求与…...

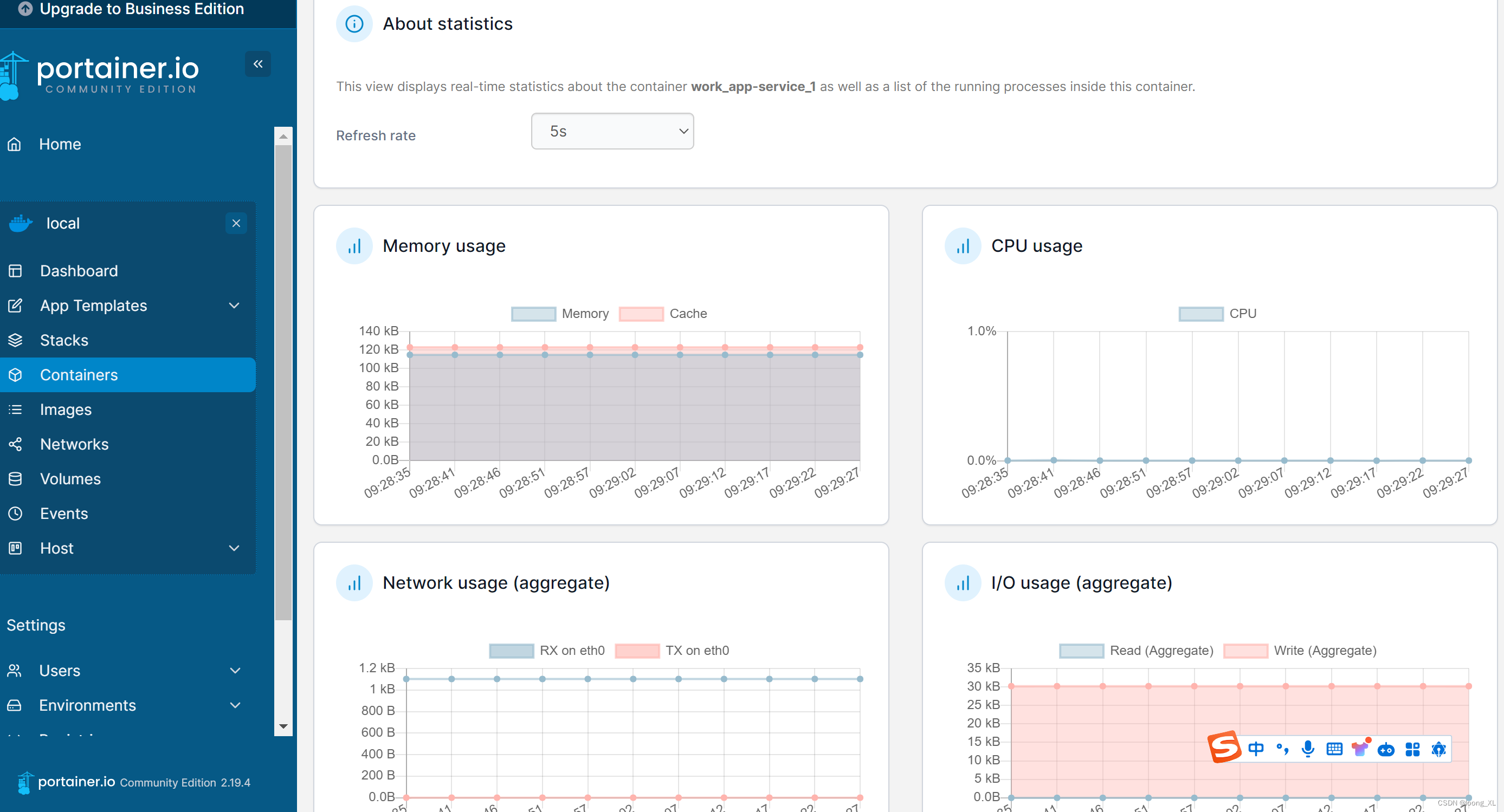
docker通过容器id查看运行命令;Portainer监控管理docker容器
1、docker通过容器id查看运行命令 参考:https://blog.csdn.net/a772304419/article/details/138732138 docker inspect 运行镜像id“Cmd”: [ “–model”, “/qwen-7b”, “–port”, “10860”, “–max-model-len”, “4096”, “–trust-remote-code”, “–t…...

XMind 2024软件最新版下载及详细安装教程
人所共知的是XMind 在公司和教育领域都有很广泛的应用,在公司中它能够用来进行会议管理、项目管理、信息管理、计划和XMind 被认为是一种新一代演示软件的模式。也就是说XMind不仅能够绘制思维导图,还能够绘制鱼骨图、二维图、树形图、逻辑图、组织结构…...

代码随想录算法训练营第四十四天 | 322. 零钱兑换、279.完全平方数、139.单词拆分、多重背包理论基础、背包问题总结
322. 零钱兑换 题目链接:https://leetcode.cn/problems/coin-change/ 文档讲解:https://programmercarl.com/0322.%E9%9B%B6%E9%92%B1%E5%85%91%E6%8D%A2.html 视频讲解:https://www.bilibili.com/video/BV14K411R7yv/ 思路 确定dp数组以及下…...

开源AGV调度系统OpenTCS中的路由器(router)详解
OpenTCS中的任务分派器router详解 1. 引言2. 路由器(router)2.1 代价计算函数(Cost functions)2.2 2.1 Routing groups2.1 默认的停车位置选择2.2 可选停车位置属性2.3 默认的充电位置选择2.4 即时运输订单分配 3. 默认任务分派器的配置项4. 参考资料与源…...

关于下载 IDEA、WebStorm 的一些心得感想
背景 实习第一天的时候,睿哥便吩咐我下载一些软件,这些软件以后在写项目的时候会用到,他叫我先装IDEA,WebStorm,微信开发者工具,git,还有Navicat。 这些软件能够被我们正常使用,无非就通过三步…...

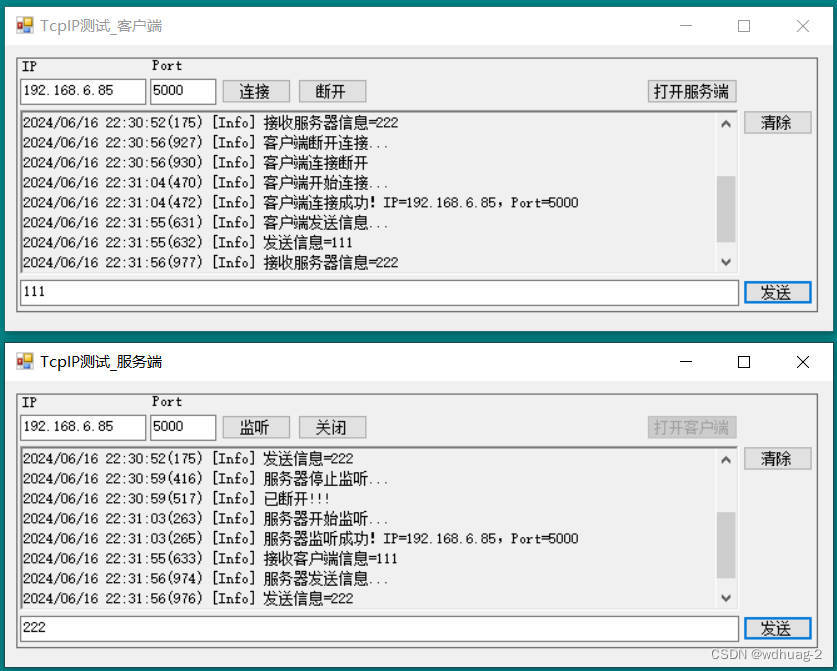
C#使用Scoket实现服务器和客户端互发信息
20240616 By wdhuag 目录 前言: 参考: 一、服务器端: 1、服务器端口绑定: 2、服务器关闭: 二、客户端: 1、客户端连接: 2、客户端断开: 三、通讯: 1、接收信…...

【经验分享】SpringCloud + MyBatis Plus 配置 MySQL,TDengine 双数据源
概述 因为项目中采集工厂中的设备码点的数据量比较大,需要集成TDengine时序数据库,所以需要设置双数据源 操作步骤 导入依赖 <!-- 多数据源支持 --><dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-s…...

Pycharm 忽略文件
安装 .ignore插件 规则示例 罗列一些常遇到.getignore忽略规则的使用示例: 1. 在已忽略文件夹中不忽略指定文件夹: /libs/* !/libs/extend/ 2. 在已忽略文件夹中不忽略指定文件 /libs/* !/libs/extend/fastjson.jar 3.只忽略libs目录…...

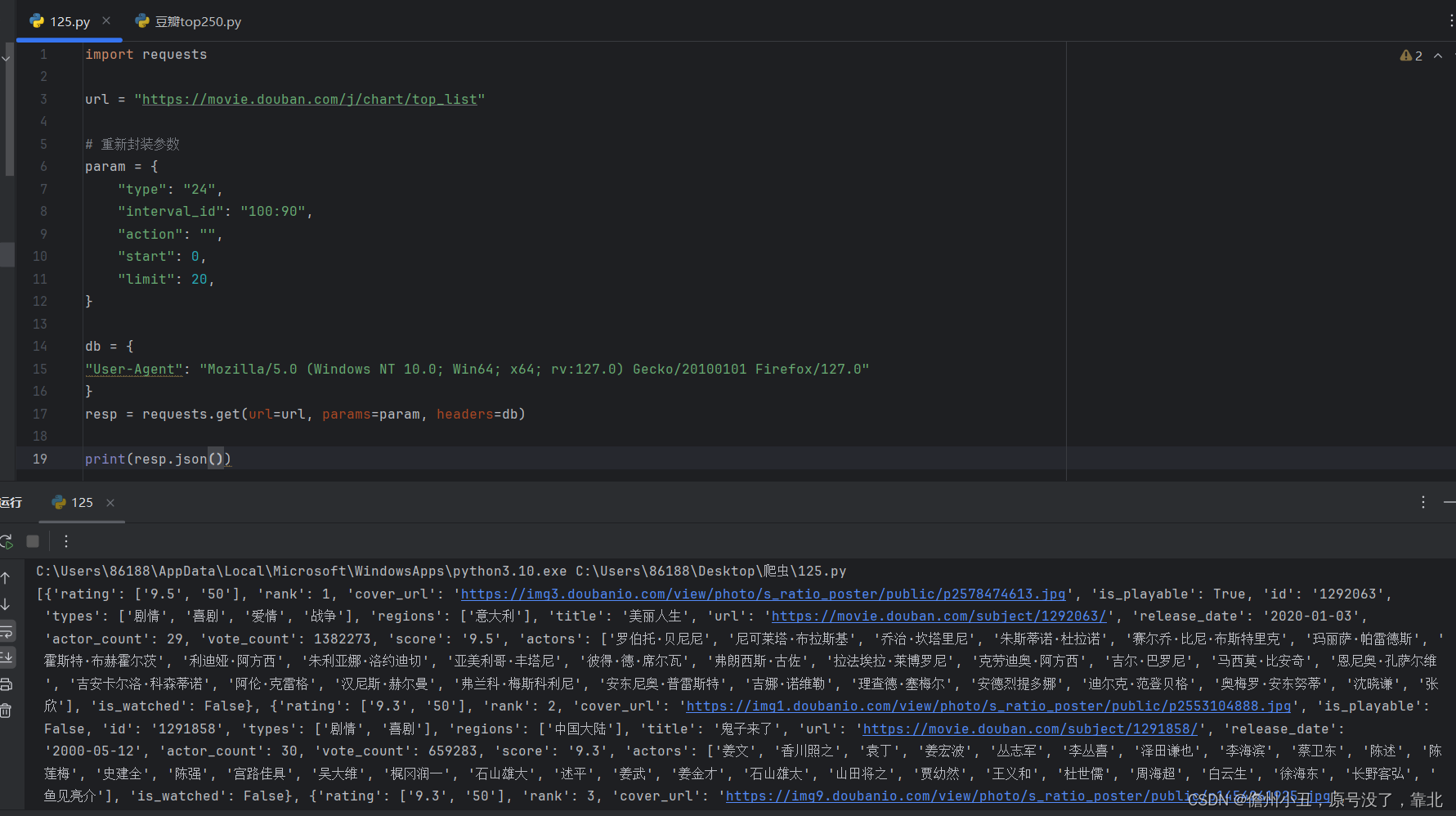
爬虫学习。。。。
爬虫的概念: 爬虫是一种自动化信息采集程序或脚本,用于从互联网上抓取信息。 它通过模拟浏览器请求站点的行为,获取资源后分析并提取有用数据,这些数据可以是HTML代码、JSON数据或二进制数据(如图片、视频)…...

美国铁路客运巨头Amtrak泄漏旅客数据,数据销毁 硬盘销毁 文件销毁
旅客的Guest Rewards常旅客积分账户的个人信息被大量窃取。 美国国家客运铁路公司(Amtrak)近日披露了一起数据泄露事件,旅客的Guest Rewards常旅客积分账户的个人信息被大量窃取。 根据Amtrak向马萨诸塞州提交的泄露通知,5月15日…...

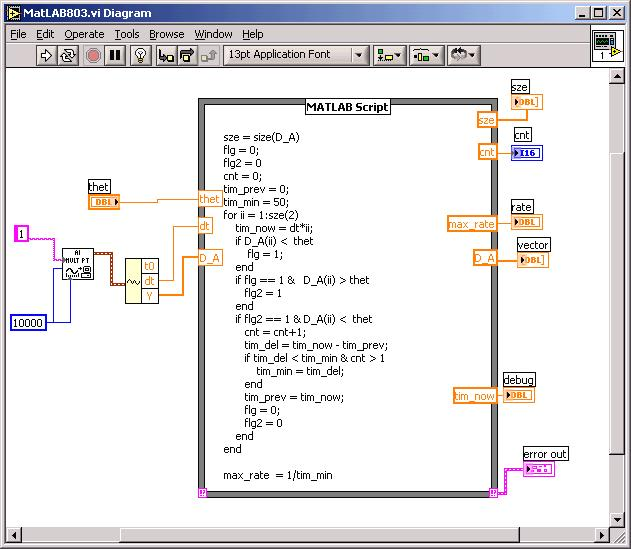
LabVIEW与Matlab联合编程的途径及比较
LabVIEW和Matlab联合编程可以通过多种途径实现,包括调用Matlab脚本节点、使用LabVIEW MathScript RT模块、利用ActiveX和COM接口,以及通过文件读写实现数据交换。每种方法都有其独特的优势和适用场景。本文将详细比较这些方法,帮助开发者…...

秋招突击——6/16——复习{(单调队列优化DP)——最大子序和,背包模型——宠物小精灵收服问题}——新作{二叉树的后序遍历}
文章目录 引言复习(单调队列优化DP)——最大子序和单调队列的基本实现思路——求可移动窗口中的最值总结 背包模型——宠物小精灵收服问题思路分析参考思路分析 新作二叉树的后续遍历加指针调换 总结 引言 复习 (单调队列优化DP)…...

SAR动目标检测系列:【4】动目标二维速度估计
在三大类杂波抑制技术(ATI、DPCA和STAP)中,STAP技术利用杂波与动目标在二维空时谱的差异,以信噪比最优为准则,对地杂波抑制的同时有效保留动目标后向散射能量,有效提高运动目标的检测概率和动目标信号输出信杂比,提供理…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

