如何优化React应用的性能?
优化React应用的性能是一个多方面的过程,涉及到代码的编写、组件的设计、资源的管理等多个层面。以下是一些常见的性能优化策略:
-
避免不必要的渲染:
使用React.memo、useMemo和useCallback来避免组件或其子组件不必要的重新渲染。 -
代码分割:
使用React.lazy和Suspense来实现代码分割,按需加载组件。 -
使用PureComponent:
继承自React.PureComponent的组件会在默认情况下进行浅比较,如果props或state没有变化,则不会触发渲染。 -
合理使用Keys:
在渲染列表时,确保为每个元素分配一个稳定的key值,以帮助React识别哪些元素是不同的,从而减少不必要的DOM操作。 -
虚拟化长列表:
对于长列表,使用窗口化(windowing)或虚拟滚动技术,只渲染可视区域内的元素。 -
避免在渲染方法中执行重计算:
将复杂的计算逻辑移出渲染路径,使用useMemo进行记忆化。 -
优化状态管理:
- 合理设计组件的状态结构,避免不必要的状态提升,使用Context API或状态管理库(如Redux)进行跨组件的状态共享。
-
使用生产版本:
在生产环境中,确保使用React的生产版本,它会包含优化和错误检查的代码。 -
服务端渲染(SSR):
对于首屏渲染性能要求较高的应用,可以使用服务端渲染来提升首屏加载速度。 -
优化资源加载:
使用图片懒加载、合理配置Web字体、压缩和分割CSS和JavaScript文件。 -
使用性能分析工具:
使用React Developer Tools的性能分析功能来识别性能瓶颈。 -
减少不必要的重绘和回流:
避免在循环或频繁调用的函数中修改样式或DOM属性,这可能导致浏览器进行不必要的重绘和回流。 -
使用Web Workers:
对于非常耗时的计算,可以使用Web Workers在后台线程中处理,避免阻塞UI线程。 -
优化第三方库的使用:
评估并选择性能良好的第三方库,并合理使用它们。 -
使用服务端压缩:
通过Gzip或Brotli等工具对服务器响应进行压缩,减少传输数据的大小。 -
优化API请求:
使用缓存策略,减少API请求次数,使用GraphQL代替REST API以减少数据的传输。 -
使用浏览器缓存:
利用HTTP缓存策略,减少重复资源的加载。 -
优化CSS选择器:
避免使用复杂的CSS选择器,它们可能会降低页面的渲染性能。 -
使用静态类型检查:
使用TypeScript或PropTypes等工具进行类型检查,提前发现潜在的错误。 -
编写可维护的代码:
保持代码的清晰和模块化,这有助于长期维护和优化。
记住,性能优化是一个持续的过程,需要根据应用的具体情况和用户的实际体验来进行调整和优化。
相关文章:

如何优化React应用的性能?
优化React应用的性能是一个多方面的过程,涉及到代码的编写、组件的设计、资源的管理等多个层面。以下是一些常见的性能优化策略: 避免不必要的渲染: 使用React.memo、useMemo和useCallback来避免组件或其子组件不必要的重新渲染。 代码分割: 使用React.…...

css文字镂空加描边
css文字镂空加描边 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>文字镂空</title><style>/* 公用样式 */html,body{width: 100%;height: 100%;position: relative;}/* html{overflow-y: scroll;} */*{margi…...

python数据分析与可视化
Python 在数据分析和可视化方面有着广泛的应用,并且拥有众多强大的库和工具来支持这些任务。以下是一些常用的 Python 库和它们的主要用途: 数据分析 Pandas: Pandas 是 Python 中用于数据处理和分析的主要库。 它提供了数据框(DataFrame)和序列(Series)两种数据结构…...

webkit 的介绍
WebKit 是一个开源的网页浏览器引擎,它是 Safari 浏览器和许多其他应用程序的基础。WebKit 最初由苹果公司开发,并在2005年作为开源项目发布。WebKit 的核心组件包括 WebCore 和 JavaScriptCore。以下是 WebKit 的详细介绍: ### WebKit 的主…...

make与makefile
目录 一、make的默认目标文件与自动推导 二、不能连续make的原因 执行原理 touch .PHONY伪目标 make指令不回显 makefile多文件管理 简写依赖方法 三、回车与换行 四、缓冲区 一、make的默认目标文件与自动推导 假设这是一个makefile文件,make的时候默认生…...

深度神经网络一
文章目录 深度神经网络 (DNN)1. 概述2. 基本概念3. 网络结构 深度神经网络的层次结构详细讲解1. 输入层(Input Layer)2. 隐藏层(Hidden Layers)3. 输出层(Output Layer)整体流程深度神经网络的优点深度神经…...

Pnpm:包管理的新星,如何颠覆 Npm 和 Yarn
在探索现代 JavaScript 生态系统时,我们常常会遇到新兴技术的快速迭代和改进。其中,包管理工具的发展尤为重要,因为它们直接影响开发效率和项目性能。最近,pnpm 作为一种新的包管理工具引起了广泛关注。它不仅挑战了传统工具如 np…...
:i.MX linux开发之Yocto)
汽车IVI中控开发入门及进阶(三十二):i.MX linux开发之Yocto
前言: 对于NXP的i.mx,如果基于linux开发,需要熟悉以下文档: IMX_YOCTO_PROJECT_USERS_GUIDE.pdf IMX_LINUX_USERS_GUIDE.pdf IMX_GRAPHICS_USERS_GUIDE.pdf 如果基于android开发,需要熟悉一下文档: Android_Auto_Quick_Start_Guide.pdf ANDROID_USERS_GUIDE.pdf …...

tessy 编译报错:单元测试时,普通桩函数内容相关异常场景
目录 1,失败现象 2,原因分析 1,失败现象 1,在 step 桩函数正常的情况下报错。 2,测试代码执行的数据流 和 step 桩函数内容不一致。 2,原因分析 桩函数分为 test object, test case, test step 三种类别。…...

计算机专业是否仍是“万金油”
作为一名即将参加高考的学生,我站在人生的分岔路口上,面临着选择大学专业的重大抉择。在这个关键节点,计算机相关专业是否仍是炙手可热的选择? 首先,从行业的角度来看,计算机相关专业确实在近年来持续火…...

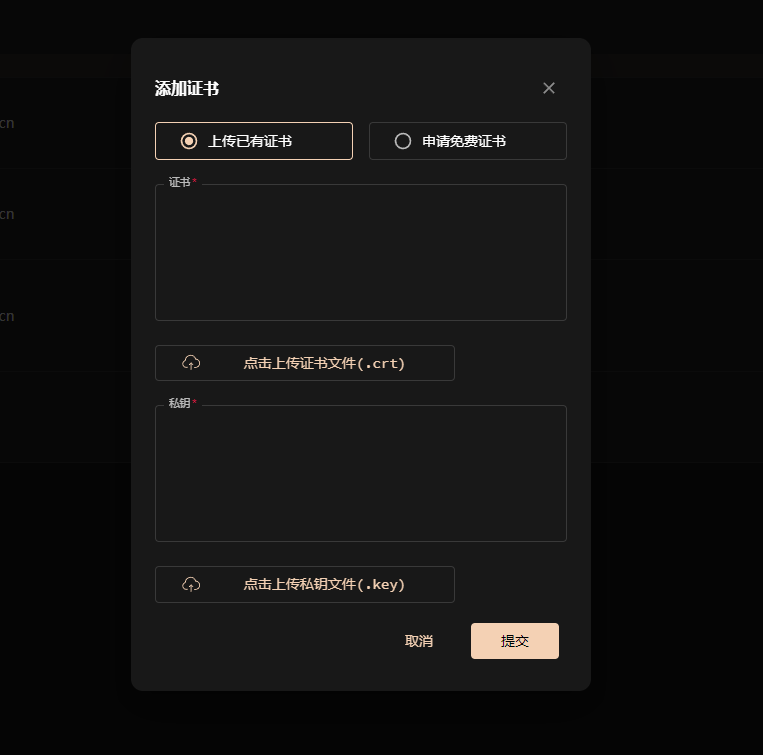
雷池社区版自动SSL
正常安装雷池,并配置站点,暂时不配置ssl 不使用雷池自带的证书申请。 安装(acme.sh),使用域名验证方式生成证书 先安装git yum install git 或者 apt-get install git 安装完成后使用 git clone https://gitee.com/n…...

怎样减少徐州服务器租用的成本?
服务器租用的出现,十分便于网络行业的发展,但是随着服务器租用的广泛应用,整体还是有着一定的成本的吗,不同的服务器类型在价格方面也是不同的,那么企业在选择服务器租用后,怎样才能减少服务器租用的成本呢…...

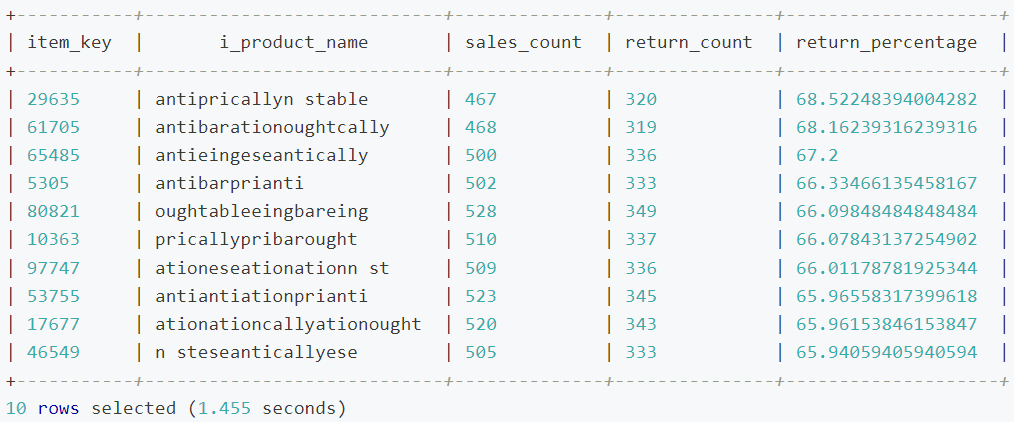
【性能优化】表分桶实践最佳案例
分桶背景 随着企业的数据不断增长,数据的分布和访问模式变得越来越复杂。我们前面介绍了如何通过对表进行分区来提高查询效率,但对于某些特定的查询模式,特别是需要频繁地进行数据联接查或取样的场景,仍然可能面临性能瓶颈。此外…...

数据仓库的挑战
建设数据仓库是一个复杂且资源密集的过程,需要考虑多个方面。以下是建设数据仓库时常见的挑战及其详细解释: 1. 数据集成 挑战: 数据来源多样:数据来自不同的系统、数据库、文件格式(如CSV、JSON、XML)、…...

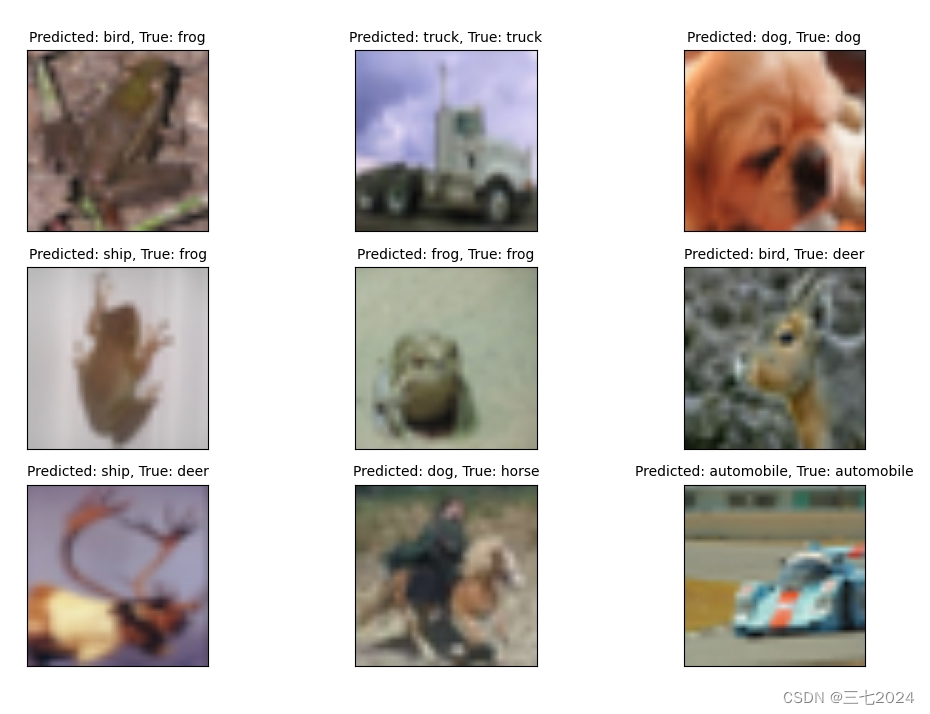
基于ResNet-18的简单分类(新手,而且网络效果不咋滴,就是学个流程)
引言 先看问题: 我手边有一数据集,然后我想分分类!~~ 咳咳,最近刚做了一个:训练集有1143张,分为5类,里面图片是打乱的。测试集有248张,想把它分分类看看咋样。 再看一下效果: …...

自动化测试:Autorunner的使用
自动化测试:Autorunner的使用 一、实验目的 1、掌握自动化测试脚本的概念。 2、初步掌握Autorunner的使用 二、Autorunner的简单使用 autoRunner使用方法 新建项目 a) 在项目管理器空白区域,右键鼠标,选择新建项目 b) 输入项目名后,点击[确定]. 在初次打开aut…...

时序预测 | Matlab基于CNN-BiLSTM-Attention多变量时间序列多步预测
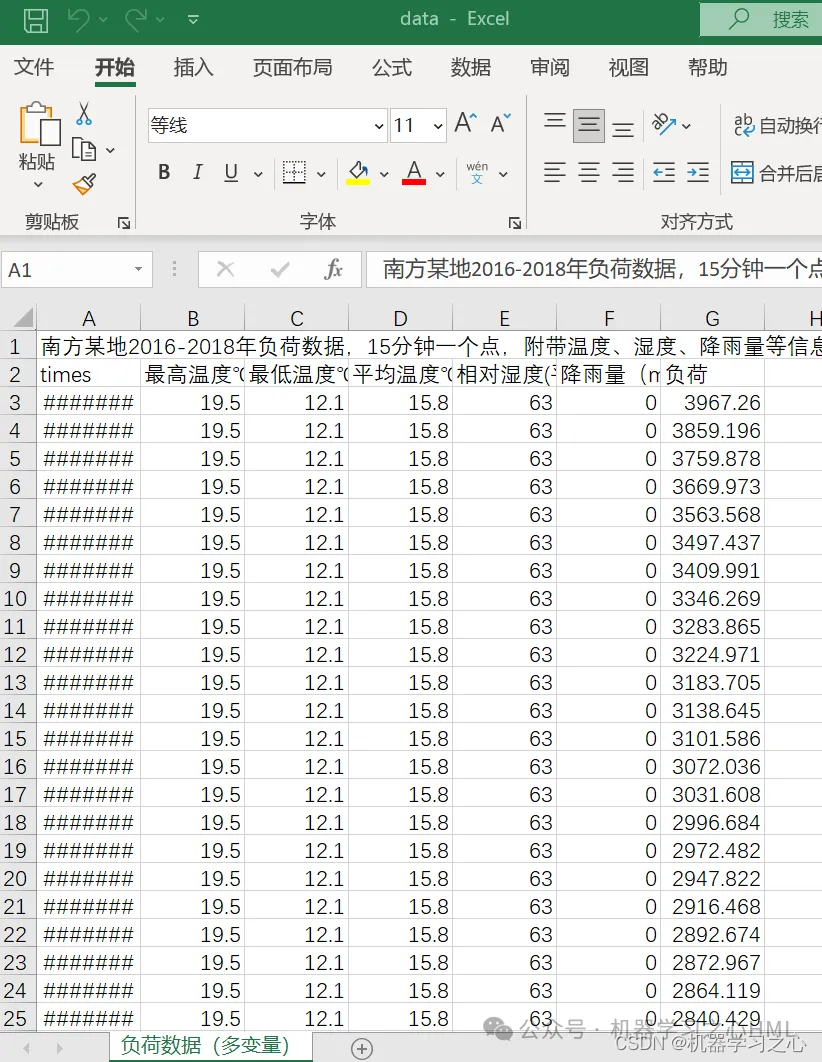
目录 效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab基于CNN-BiLSTM-Attention多变量时间序列多步预测; 2.多变量时间序列数据集(负荷数据集),采用前96个时刻预测的特征和负荷数据预测未来96个时刻的负荷数据&…...
)
软考 系统架构设计师系列知识点之杂项集萃(42)
接前一篇文章:软考 系统架构设计师系列知识点之杂项集萃(41) 第67题 Windows操作系统在图形界面处理方面采用的核心架构风格是( )风格。Java语言宣传的“一次编写,到处运行”的特性,从架构风格…...

FastBoot刷机获取root权限(Magisk)
1.首先要下载ADB、Fastboot等工具。 1.ADB、Fastboot工具 https://developer.android.com/studio/releases/platform-tools 2.安装FastBoot的USB驱动 https://developer.android.com/studio/run/oem-usb 2.下载对应的镜像 https://developers.google.com/android/images?…...
:SPLADE: Sparse Lexical and Expansion Model for First Stage Ranking)
信息检索(43):SPLADE: Sparse Lexical and Expansion Model for First Stage Ranking
SPLADE: Sparse Lexical and Expansion Model for First Stage Ranking 摘要1 引言2 相关工作3 方法3.1 SparTerm3.2 SPLADE:稀疏词汇和扩展模型 4 实验5 结论 发布时间(2021) 标题:稀疏词汇 扩展模型 摘要 稀疏的优点…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
