【ThreeJS】Threejs +Vue3 开发基础
目前流行的前端3D框架以以Three.js、Babylon.js、A-Frame和ThingJS为例:
1.Three.js
功能: 提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。
易用性: 功能强大且易于使用,抽象了复杂的底层细节,使得开发者可以更容易地开发3D应用。然而,对于初学者来说,可能需要花费较多时间理解和学习。
性能: 由于其广泛的使用和成熟的生态系统,Three.js在性能上表现良好。
社区支持: 拥有庞大的开发者社区和丰富的教程资源,方便开发者学习和交流。
2.Babylon.js
功能: 与Three.js类似,提供了丰富的3D功能,但更加注重游戏和虚拟现实的应用。
易用性: 同样易于使用,并且提供了多种材质和着色器、物理引擎、灯光、粒子系统等功能,可用于创建复杂的3D场景和交互式应用程序。
性能: 在性能方面与Three.js相当,均能满足大多数3D应用的需求。
社区支持: 虽然社区规模可能稍小于Three.js,但Babylon.js同样拥有活跃的开发者社区和丰富的教程资源。
3.A-Frame
功能: 基于WebVR的3D框架,使用简单的HTML标记语言来构建3D场景。
易用性: 非常适合快速创建3D体验,提供了一组简单易用的组件,包括实体、相机、光源、声音、特效等。
性能: 在WebVR应用中表现良好,但由于其专注于VR体验,可能在某些非VR应用中表现受限。
社区支持: A-Frame的社区相对较小,但活跃度高,且得到了Mozilla等机构的支持。
4.ThingJS
功能: 新兴的3D框架,专注于物联网领域的JavaScript 3D Library。封装了对模型的操作和交互事件,简化了3D应用开发。
易用性: 对于无3D开发经验的人员来说,ThingJS更容易上手。它封装了复杂的3D概念,使得开发者可以更专注于业务逻辑的实现。
性能: 虽然性能可能稍逊于Three.js和Babylon.js等成熟的框架,但足以满足大多数物联网应用的需求。
社区支持: ThingJS的社区规模较小,但得到了优锘科技等公司的支持,并提供了丰富的教程和示例。
我们选中Threejs,没办法,开源,资料又多,坑比较少。
1. 安装依赖
首先,你需要在你的Vue3项目中安装Three.js。你可以使用npm或yarn来安装它.
npm install three
# 或者
yarn add three
2. 集成Three.js到Vue3组件
接下来,你可以在一个Vue3组件中集成Three.js。以下是一个基本的步骤指南:
- 创建Vue3组件:你可以使用Vue CLI或Vite等工具创建一个新的Vue3项目,并添加一个Vue组件。
- 引入Three.js:在你的Vue组件中,使用import语句引入Three.js库。
- 设置Three.js场景:在组件的setup函数或mounted钩子中,设置Three.js的场景、相机和渲染器。
- 渲染循环:使用requestAnimationFrame来创建一个渲染循环,并在其中更新和渲染你的3D场景。
- 添加交互:根据需要,为你的3D场景添加鼠标或触摸事件交互。
3. 示例代码
以下是一个简单的Vue3组件示例,它使用了Three.js来渲染一个旋转的立方体:
<template> <div ref="mount"></div>
</template> <script setup lang="ts">
import * as THREE from 'three'; const mount = ref(null); onMounted(() => { const width = mount.value.clientWidth; const height = mount.value.clientHeight; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera(75, width / height, 0.1, 1000); camera.position.z = 5; // 创建渲染器 const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); mount.value.appendChild(renderer.domElement); // 创建立方体几何体和材质 const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); // 将立方体添加到场景中 scene.add(cube); // 渲染循环 const animate = () => { requestAnimationFrame(animate); cube.rotation.x += 0.01; cube.rotation.y += 0.01; renderer.render(scene, camera); }; animate();
});
</script> <style scoped>
div { width: 100vw; height: 100vh;
}
</style>
4. 注意事项
这里有几个注意事项:
onMounted挂载threejs场景dom时,必须在onMounted里面。mount.value.appendChild(renderer.domElement);- 必须为dom挂载width/height。
相关文章:

【ThreeJS】Threejs +Vue3 开发基础
目前流行的前端3D框架以以Three.js、Babylon.js、A-Frame和ThingJS为例: 1.Three.js 功能: 提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。 易用性: 功能强大且易于使用,抽象了复杂的底层细节&…...

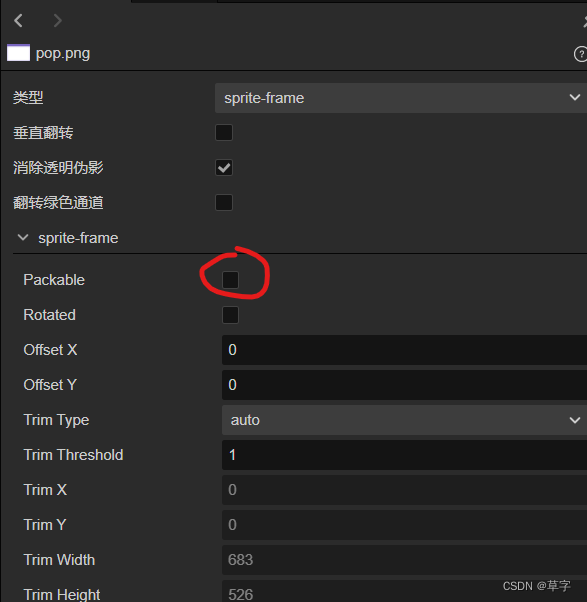
cocos 如何使用九宫格图片,以及在微信小程序上失效。
1.在图片下方,点击edit。 2.拖动线条,使四角不被拉伸。 3.使用。 其他 在微信小程序上失效,需要将packable合图功能取消掉。...

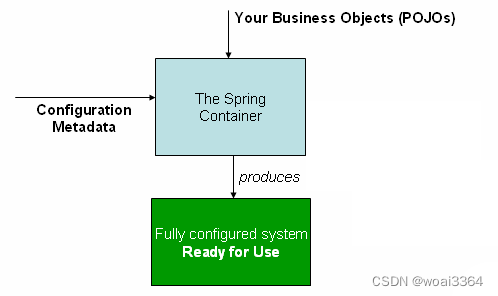
Spring企业开发核心框架
一、框架前言 1、总体技术体系 单一架构 一个项目,一个工程,导出为一个war包,在一个Tomcat上运行。也叫all in one. 单一架构,项目主要应用技术框架为:Spring,SpringMVC,Mybatis等 分布式架构…...

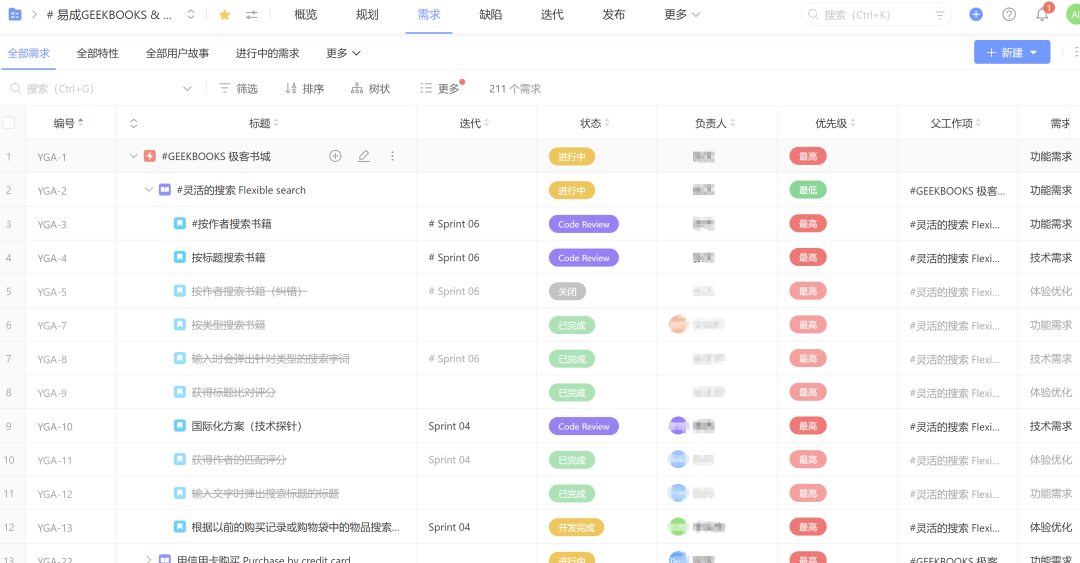
Scrum团队在迭代中如何处理计划外的工作
认为 Scrum 团队不做计划其实是一个误区,实际上很多 Scrum 团队在冲刺计划会议以及在细化工作项时均会进行详细规划。此外,他们还会创建一个路线图,以便显示他们在多个冲刺中的计划。 Scrum 团队需要经常进行计划,以便在不断变化…...

桌面识别技术革新交互,展厅互动体验步入新时代!
在这股科技浪潮中,物体识别桌作为一种前沿的人机交互设备,其影响力尤为显著。它不仅颠覆了传统展厅内容的交互模式,更以科技之力为观众呈现了一场前所未有的视觉盛宴。那么,接下来,就让我们一起深入探索,物…...

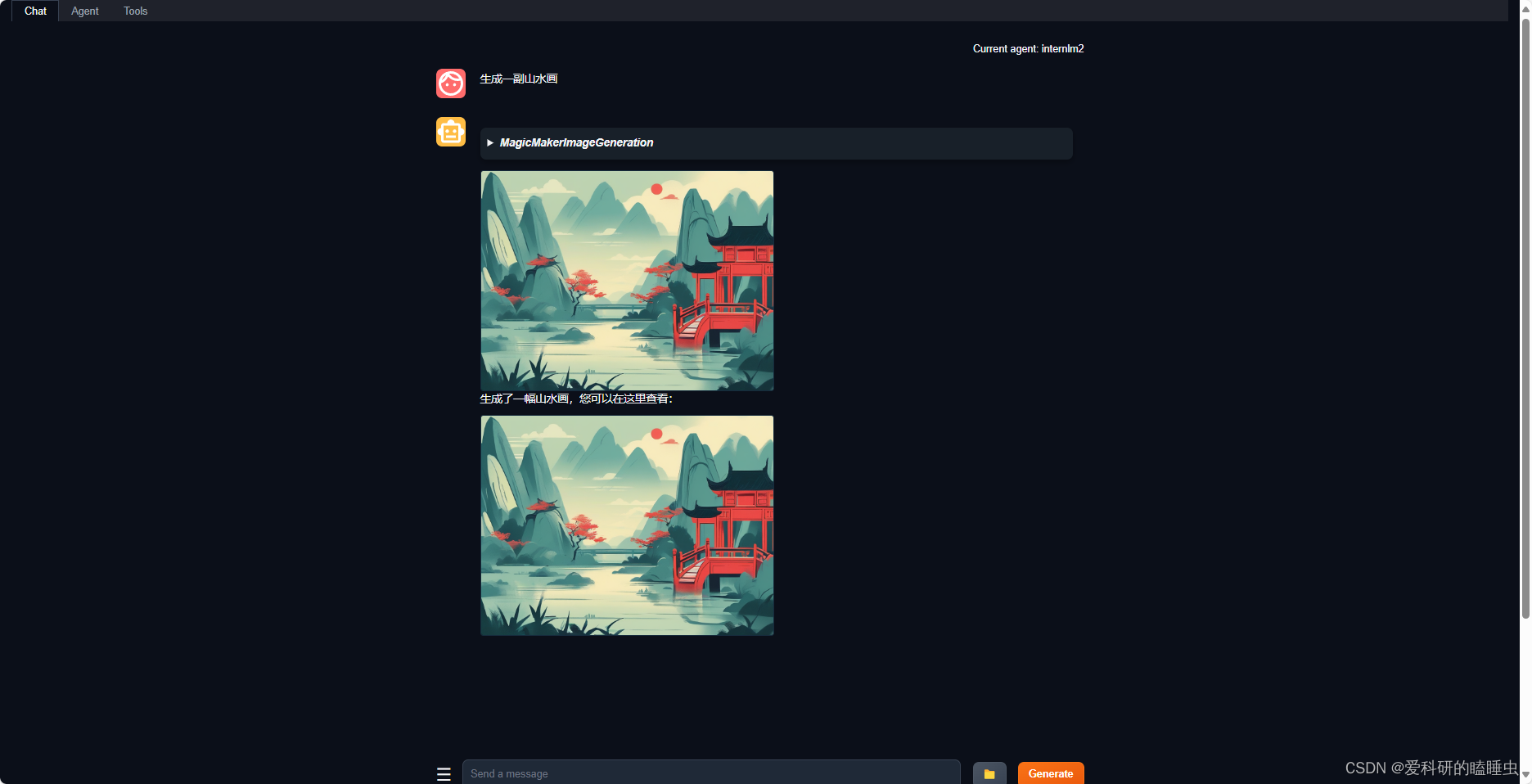
书生·浦语大模型LagentAgentLego智能体应用搭建 第二期
文章目录 智能体概述智能体的定义智能体组成智能体范式 环境配置Lagent:轻量级智能体框架实战Lagent Web Demo用 Lagent 自定义工具 AgentLego:组装智能体“乐高”直接使用AgentLego作为智能体工具使用 用 AgentLego 自定义工具 智能体概述 智能体的定义…...

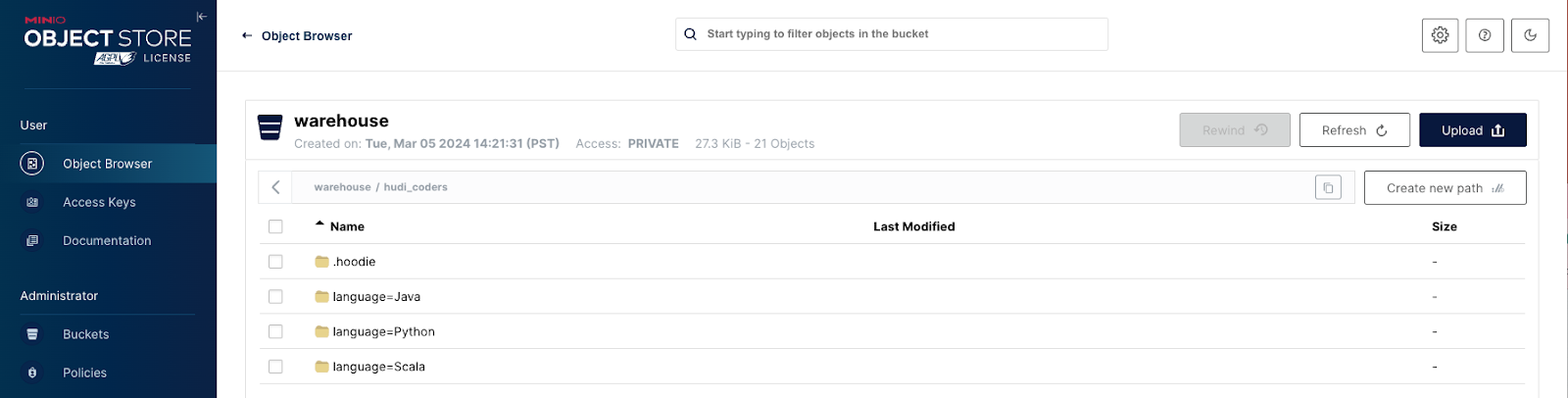
具有 Hudi、MinIO 和 HMS 的现代数据湖
Apache Hudi 已成为管理现代数据湖的领先开放表格式之一,直接在现代数据湖中提供核心仓库和数据库功能。这在很大程度上要归功于 Hudi 提供了表、事务、更新/删除、高级索引、流式摄取服务、数据聚类/压缩优化和并发控制等高级功能。 我们已经探讨了 MinIO 和 Hudi…...

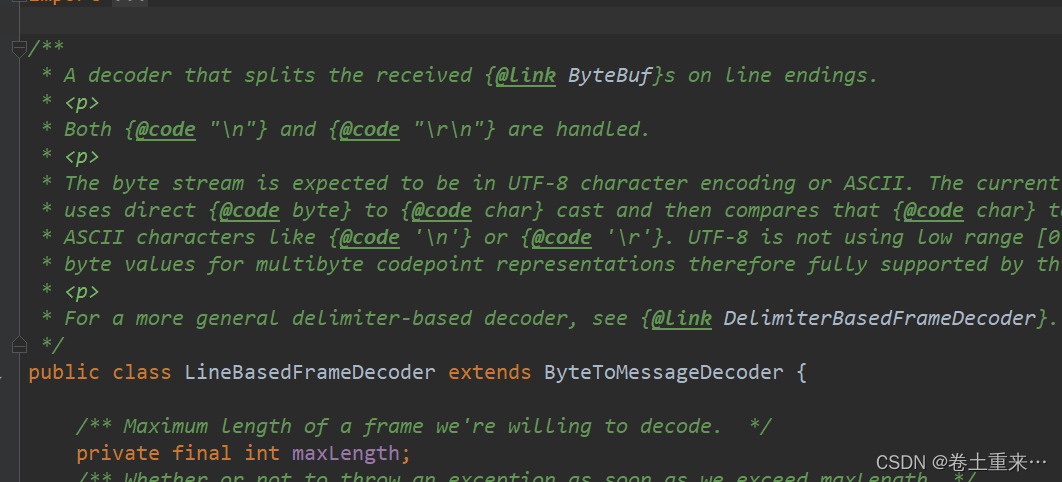
32.基于分隔符解决黏包和半包
LineBasedFrameDecoder 基于换行/n (linux)或回车换行/r/n(windows)进行分割。 使用LIneBasedFrameDecoder构造方法,需要设定一个最大长度。 如果超过了最大长度,还是没有找到换行符,就这位这个数据段太长了,抛出ToolLongFrameException DelimiterBasedFrameDecoder …...
)
2024-6-19(沉默springboot)
1.spring开启事务支持 事务在逻辑上是一组操作,要么执行,要不都不执行。主要是针对数据库而言的,比如说 MySQL。 业务场景eg: public void savePosts(PostsParam postsParam) {// 保存文章save(posts);// 处理标签insertOrUpdateTag(posts…...

three.js 第八节 - gltf加载器、解码器
// ts-nocheck // 引入three.js import * as THREE from three // 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls // 导入hdr加载器(专门加载hdr的) import { RGBELoader } from three/examples/jsm/loaders…...

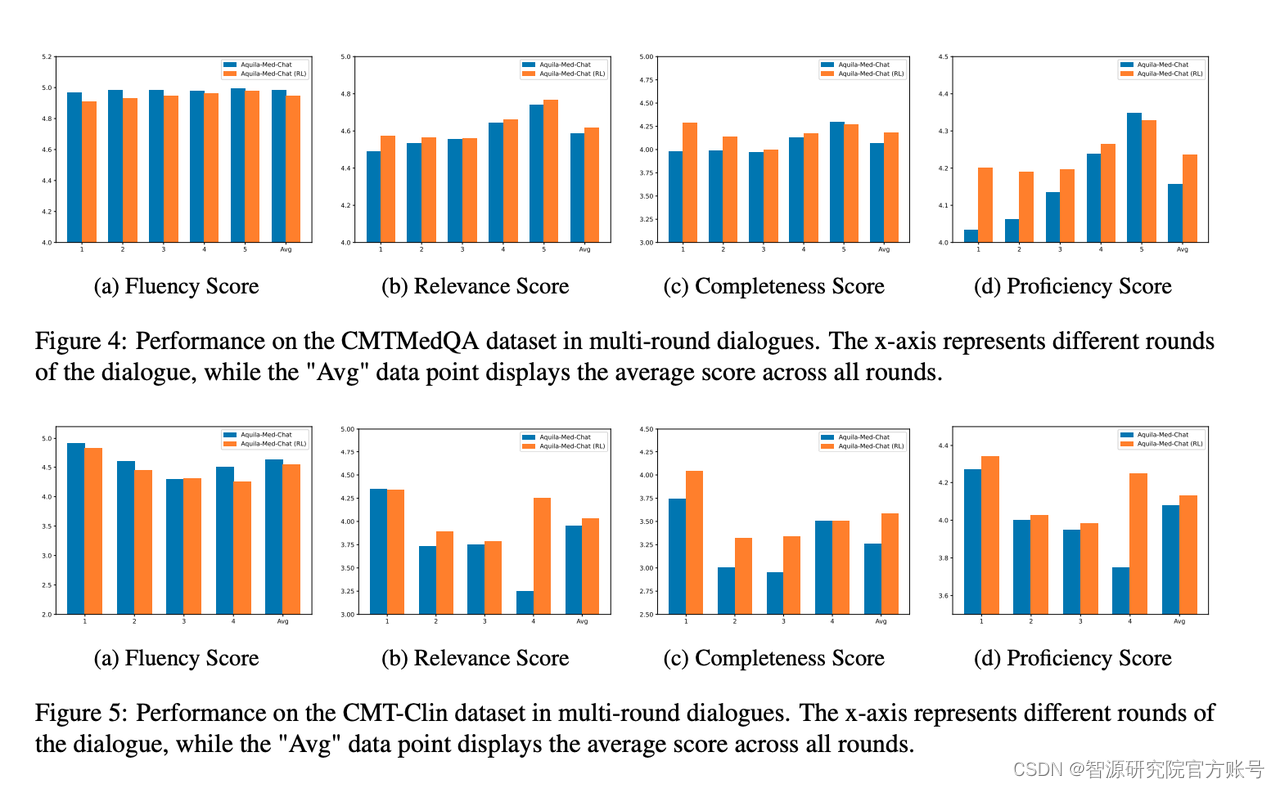
Aquila-Med LLM:开创性的全流程开源医疗语言模型
论文链接:https://arxiv.org/pdf/2406.12182 开源链接:https://huggingface.co/BAAI/AquilaMed-RL http://open.flopsera.com/flopsera-open/details/AquilaMed_SFT http://open.flopsera.com/flopsera-open/details/AquilaMed_DPO 近年来…...

快速排序总结
标准模版 交换法 单函数法 public static void quickSort(int[] arr, int start, int end) {if (start > end) {return;}int idx start;int pivot arr[idx];int left start, right end;while (left < right) {while (left < right && arr[right] > …...

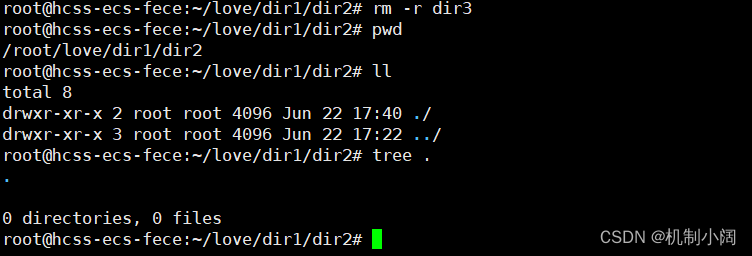
探索Linux的奇妙世界:第二关---Linux的基本指令1
1. xshell与服务器的连接 想必大家在看过上一期视频时已经搭建好了Linux的环境了并且已经下好了终端---xshell了吧?让我来带大家看一看下好了是什么样子的: 第一次登陆会让你连接你的服务器,就是我们买的云服务器,买完之后需要把公网地址ip复制过来进行链接,需要用户名和密码连…...

荒野大镖客2启动找不到emp.dll的7个修复方法,轻松解决dll丢失的办法
一、emp.dll文件丢失的常见原因 安装或更新问题:在软件或游戏的安装过程中,可能由于安装程序未能正确复制文件到目标目录,或在更新过程中文件被意外覆盖或删除,导致emp.dll文件丢失。 安全软件误删:某些安全软件可能…...

数据库精选题(三)(SQL语言精选题)(按语句类型分类)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀数据库 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 前言 创建语句 创建表 创建视图 创建索引…...

Spring Boot + Apache Tika 实现文档内容解析
文章目录 1. 环境准备2. 创建 Spring Boot 项目2.1 初始化项目2.2 添加 Apache Tika 依赖 3. 创建文档解析服务3.1 创建服务类3.2 创建控制器类 4. 配置和运行4.1 配置 Apache Tika 数据文件4.2 运行应用程序 5. 测试和验证5.1 使用 Postman 或 cURL 进行测试 6. 注意事项和优化…...

AcWing 255. 第K小数
自己想出来的,感觉要容易想到,使用可持久化线段树,时间上要比y的慢一倍。大体思想就是,我们从小到大依次加入一个数,每加入一个就记录一个版本,线段树里记录区间里数的数量,在查询时,…...

Nginx - 反向代理、负载均衡、动静分离、底层原理(案例实战分析)
目录 Nginx 开始 概述 安装(非 Docker) 配置环境变量 常用命令 配置文件概述 location 路径匹配方式 配置反向代理 实现效果 准备工作 具体配置 效果演示 配置负载均衡 实现效果 准备工作 具体配置 实现效果 其他负载均衡策略 配置动…...

从零开始精通Onvif之用户管理
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 用户管理是Onvif协议的重要组成部分,它允许系统管理员通过网络接口创建、删除、修改用户账户,并分配不同的权限&am…...

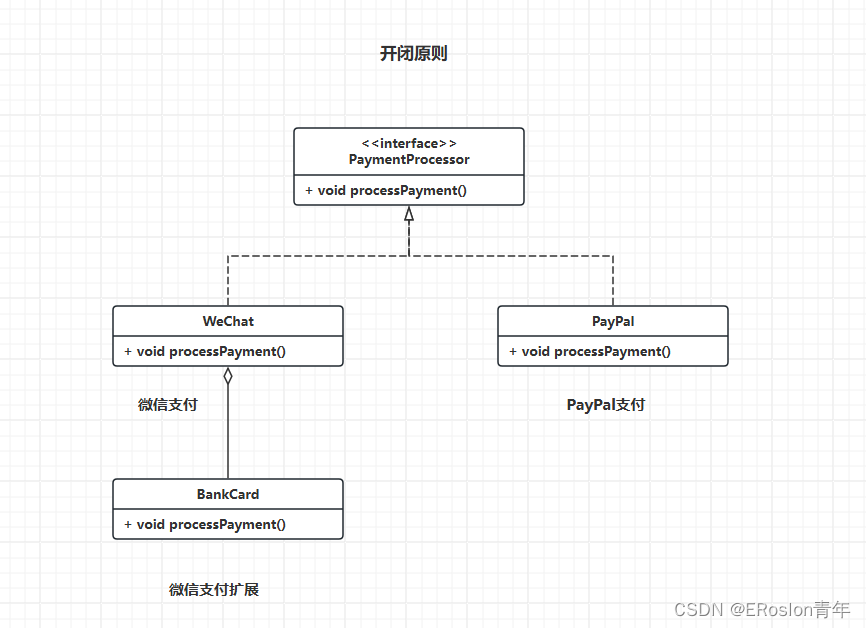
设计模式——设计模式原则
设计模式 设计模式示例代码库地址: https://gitee.com/Jasonpupil/designPatterns 设计模式原则 单一职责原则(SPS): 又称单一功能原则,面向对象五个基本原则(SOLID)之一 原则定义…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
