three.js 第八节 - gltf加载器、解码器
// @ts-nocheck
// 引入three.js
import * as THREE from 'three'
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 导入hdr加载器(专门加载hdr的)
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js'
// 导入gltf加载器
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js'
// 导入解码器(在node_modules/three/examples/jsm/libs/draco这里,但是,我们需要把draco文件夹复制到pbulic文件夹种)
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js'//#region
const scence = new THREE.Scene()const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置
camera.position.set(5, 2, 2)
// camera.lookAt(0, 0, 0)const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth / 2, window.innerHeight / 2)
document.body.appendChild(renderer.domElement)
//#endregion// -----------------------------------------------------------------
// -----------------------------------------------------------------// 实例化gltf加载器const gltfLoader = new GLTFLoader()gltfLoader.load(// 模型路径'../public/assets/model/Duck.glb', // (这个模型是没有经过压缩的,所以不需要使用解码器)// 加载完成的回调gltf => {console.log('gltf-Duck=', gltf)scence.add(gltf.scene)})// 实例化解码器dracoconst dracoLoader = new DRACOLoader()// 设置draco路径dracoLoader.setDecoderPath('../public/draco/') // 这里的路径必须进入draco文件夹中【../public/draco/】,否则报错// 设置gltf加载器的解码器gltfLoader.setDRACOLoader(dracoLoader)gltfLoader.load(// 模型路径/*因为`city.glb`是压缩过的,不使用解码器的话就会报错:Error: THREE.GLTFLoader: No DRACOLoader instance provided.所以,就需要解压缩咯*/'../public/assets/model/city.glb',// 加载完成的回调gltf => {console.log('gltf-city=', gltf)scence.add(gltf.scene)})// 加载环境贴图
const rgbeLoader = new RGBELoader()
rgbeLoader.load('../public/assets/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr', (envMap) => {// 设置球形贴图,否则环境贴图就像一个背景图片似的envMap.mapping = THREE.EquirectangularReflectionMapping// 设置环境贴图scence.environment = envMap
})// 场景fog
scence.fog = new THREE.Fog(0x999999, 0.1, 50) // 参数一:雾的颜色灰色;从0.1米到50米处雾会越来越浓// 指数fog
// scence.fog = new THREE.FogExp2(0x999999, 0.1) // 参数一:雾的颜色灰色;参数二:雾变浓的速度// 给场景scence一个背景颜色(场景的背景色最好是雾的颜色一致),查看雾的效果会更好
scence.background = new THREE.Color(0x999999)// -----------------------------------------------------------------
// -----------------------------------------------------------------//#region
// 添加世界坐标辅助器,红色-X轴; 绿色-Y轴; 蓝色-Z轴
const axesHelper = new THREE.AxesHelper(5)
scence.add(axesHelper)const controls = new OrbitControls(camera, renderer.domElement)
// 设置带阻尼的惯性
// controls.enableDamping = true
// 设置阻尼系数
controls.dampingFactor = 0.05// 每一帧根据控制器更新画面
function render() {// 如果,需要控制器带有阻尼效果,或者自动旋转等效果,就需要加入`controls.update()`controls.update()// `requestAnimationFrame`:在屏幕渲染下一帧画面时,触发回调函数来执行画面的渲染requestAnimationFrame(render)renderer.render(scence, camera)
}
render()
//#endregion
相关文章:

three.js 第八节 - gltf加载器、解码器
// ts-nocheck // 引入three.js import * as THREE from three // 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls // 导入hdr加载器(专门加载hdr的) import { RGBELoader } from three/examples/jsm/loaders…...

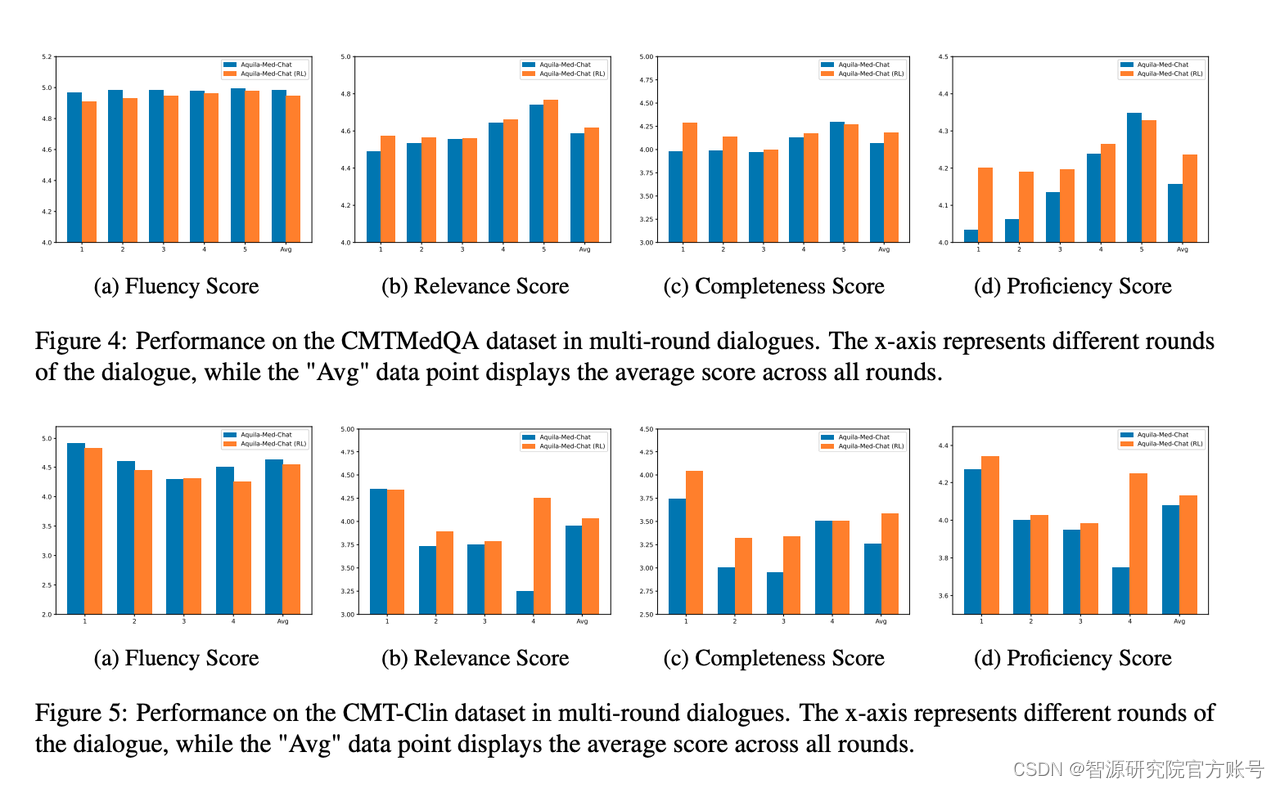
Aquila-Med LLM:开创性的全流程开源医疗语言模型
论文链接:https://arxiv.org/pdf/2406.12182 开源链接:https://huggingface.co/BAAI/AquilaMed-RL http://open.flopsera.com/flopsera-open/details/AquilaMed_SFT http://open.flopsera.com/flopsera-open/details/AquilaMed_DPO 近年来…...

快速排序总结
标准模版 交换法 单函数法 public static void quickSort(int[] arr, int start, int end) {if (start > end) {return;}int idx start;int pivot arr[idx];int left start, right end;while (left < right) {while (left < right && arr[right] > …...

探索Linux的奇妙世界:第二关---Linux的基本指令1
1. xshell与服务器的连接 想必大家在看过上一期视频时已经搭建好了Linux的环境了并且已经下好了终端---xshell了吧?让我来带大家看一看下好了是什么样子的: 第一次登陆会让你连接你的服务器,就是我们买的云服务器,买完之后需要把公网地址ip复制过来进行链接,需要用户名和密码连…...

荒野大镖客2启动找不到emp.dll的7个修复方法,轻松解决dll丢失的办法
一、emp.dll文件丢失的常见原因 安装或更新问题:在软件或游戏的安装过程中,可能由于安装程序未能正确复制文件到目标目录,或在更新过程中文件被意外覆盖或删除,导致emp.dll文件丢失。 安全软件误删:某些安全软件可能…...

数据库精选题(三)(SQL语言精选题)(按语句类型分类)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀数据库 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 前言 创建语句 创建表 创建视图 创建索引…...

Spring Boot + Apache Tika 实现文档内容解析
文章目录 1. 环境准备2. 创建 Spring Boot 项目2.1 初始化项目2.2 添加 Apache Tika 依赖 3. 创建文档解析服务3.1 创建服务类3.2 创建控制器类 4. 配置和运行4.1 配置 Apache Tika 数据文件4.2 运行应用程序 5. 测试和验证5.1 使用 Postman 或 cURL 进行测试 6. 注意事项和优化…...

AcWing 255. 第K小数
自己想出来的,感觉要容易想到,使用可持久化线段树,时间上要比y的慢一倍。大体思想就是,我们从小到大依次加入一个数,每加入一个就记录一个版本,线段树里记录区间里数的数量,在查询时,…...

Nginx - 反向代理、负载均衡、动静分离、底层原理(案例实战分析)
目录 Nginx 开始 概述 安装(非 Docker) 配置环境变量 常用命令 配置文件概述 location 路径匹配方式 配置反向代理 实现效果 准备工作 具体配置 效果演示 配置负载均衡 实现效果 准备工作 具体配置 实现效果 其他负载均衡策略 配置动…...

从零开始精通Onvif之用户管理
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 用户管理是Onvif协议的重要组成部分,它允许系统管理员通过网络接口创建、删除、修改用户账户,并分配不同的权限&am…...

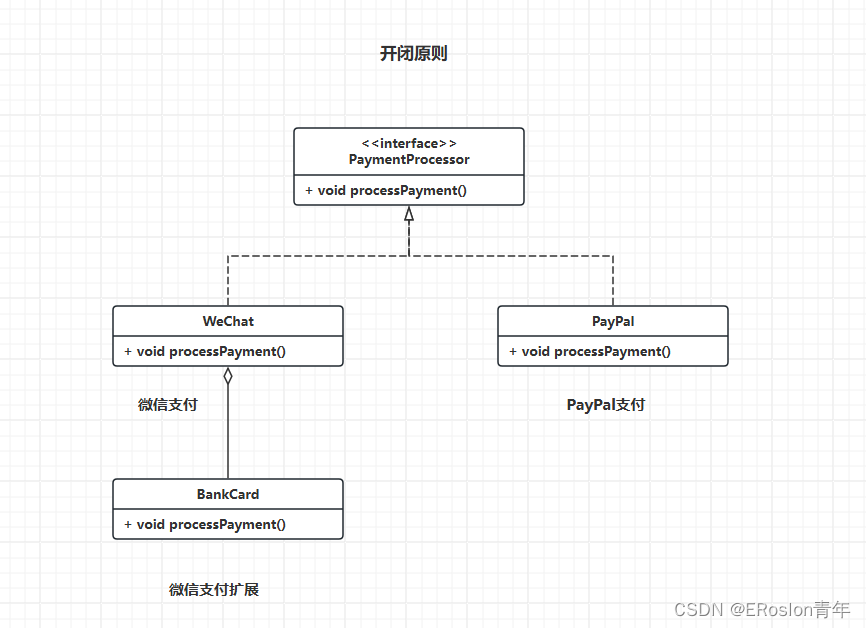
设计模式——设计模式原则
设计模式 设计模式示例代码库地址: https://gitee.com/Jasonpupil/designPatterns 设计模式原则 单一职责原则(SPS): 又称单一功能原则,面向对象五个基本原则(SOLID)之一 原则定义…...

链表中环的入口节点
链表中环的入口节点 描述 链表中环的入口节点 给一个长度为n链表,若其中包含环,请找出该链表的环的入口结点,否则,返回null。 数据范围: n≤10000, 1<结点值<10000 要求:空间复杂度 O(1)…...

STL——函数对象,谓词
一、函数对象 1.函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象。 函数对象使用重载的()时,行为类似函数调用,也叫仿函数。 本质: 函数对象(仿函数)是一个类,不是一个函数。 2.函数对象…...

【区分vue2和vue3下的element UI Descriptions 描述列表组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Element UI(为 Vue 2 设计)和 Element Plus(为 Vue 3 设计)中,Descriptions(描述列表)组件通常用于展示一系列的结构化信息。然而,需要明确的是,Element UI 官方库中并…...

atcoder abc 358
A welcome to AtCoder Land 题目: 思路:字符串比较 代码: #include <bits/stdc.h>using namespace std;int main() {string a, b;cin >> a >> b;if(a "AtCoder" && b "Land") cout <&…...

手写docker:你先玩转namespace再来吧
哈喽,我是子牙老师。今天咱们聊聊Linux namespace 瓦特?你没听过namespace?那有必要科普一下了:namespace是Linux内核提供的一种软件性质的资源隔离机制。容器化技术,比如docker,就是基于这样的机制实现的…...

注册安全分析报告:PingPong
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞 …...
)
mysqladmin——MySQL Server管理程序(二)
mysqladmin 是一个命令行工具,用于执行简单的 MySQL 服务器管理任务,如检查服务器的状态、创建和删除数据库、重载权限等。 1 reload 重新加载授权表(grant tables)。当修改了MySQL的权限系统(例如,修改了…...

Microsoft Edge无法启动搜索问题的解决
今天本来想清一下电脑,看到visual studio2022没怎么用了就打算卸载掉。然后看到网上有篇文章说进入C盘的ProgramFiles(x86)目录下的microsoft目录下的microsoft visual studio目录下的install目录中,双击InstallCleanup.exe&#…...

Appium Android 自动化测试 -- 元素定位
自动化测试元素定位是难点之一,编写脚本时会经常卡在元素定位这里,有时一个元素能捣鼓一天,到最后还是定位不到。 Appium 定位方式和 selenium 一脉相承,selenium 中的定位方式Appium 中都支持,而 Appium 还增加了自己…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
