【第18章】Vue实战篇之登录界面
文章目录
- 前言
- 一、数据绑定
- 1. 数据绑定
- 2. 数据清空
- 二、表单校验
- 1. 代码
- 2. 展示
- 三、登录
- 1.登录按钮
- 2.user.js
- 3. login
- 四、展示
- 总结
前言
上一章完成用户注册,这一章主要做用户登录。
一、数据绑定
登录和注册使用相同的数据绑定
1. 数据绑定
<!-- 登录表单 -->
<el-form ref="loginFormRef" size="large" autocomplete="off" :model="registerData" v-else><el-form-item><h1>登录</h1></el-form-item><el-form-item><el-input :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username"></el-input></el-form-item><el-form-item><el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码" v-model="registerData.password"></el-input></el-form-item><el-form-item class="flex"><div class="flex"><el-checkbox>记住我</el-checkbox><el-link type="primary" :underline="false">忘记密码?</el-link></div></el-form-item><!-- 登录按钮 --><el-form-item><el-button class="button" type="primary" auto-insert-space>登录</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = true">注册 →</el-link></el-form-item>
</el-form>
2. 数据清空
当注册和登录切换时,清空数据
const clearRegisterData = () => {registerData.value = {username: '',password: '',rePassword: ''}
}<el-link type="info" :underline="false" @click="isRegister = false; clearRegisterData()">← 登录</el-link>
<el-link type="info" :underline="false" @click="isRegister = true; clearRegisterData()">注册 →</el-link>
二、表单校验
1. 代码
<!-- 登录表单 -->
<el-form ref="loginFormRef" size="large" autocomplete="off" :model="registerData" :rules="registerDataRules" v-else><el-form-item><h1>登录</h1></el-form-item><el-form-item prop="username"><el-input name="username" :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username"></el-input></el-form-item><el-form-item prop="password"><el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码"v-model="registerData.password"></el-input></el-form-item><el-form-item class="flex"><div class="flex"><el-checkbox>记住我</el-checkbox><el-link type="primary" :underline="false">忘记密码?</el-link></div></el-form-item><!-- 登录按钮 --><el-form-item><el-button class="button" type="primary" auto-insert-space>登录</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = true; clearRegisterData()">注册 →</el-link></el-form-item>
</el-form>
2. 展示

三、登录
1.登录按钮
<!-- 登录按钮 -->
<el-form-item><el-button class="button" type="primary" auto-insert-space @click="login">登录</el-button>
</el-form-item>
2.user.js
import request from '@/utils/request.js'export const registerService = (registerData)=>{var params = new URLSearchParams()for (let key in registerData) {params.append(key, registerData[key])}return request.post('/user/register', params)
}
export const loginService = (registerData)=>{var params = new URLSearchParams()for (let key in registerData) {params.append(key, registerData[key])}return request.post('/user/login', params)
}
3. login
import { registerService,loginService } from '@/api/user.js'const loginFormRef = ref(null)
const loginUser = async () => {let result = await loginService(registerData.value)let message = result.messageif (result.code == 0) {ElMessage.success(message ? message : '登录成功!')} else {ElMessage.error(message ? message : '登录失败!')}
}
const login = () => {if (!loginFormRef) returnloginFormRef.value.validate((valid) => {if (valid) {loginUser()}})
}
四、展示

总结
回到顶部
相关文章:

【第18章】Vue实战篇之登录界面
文章目录 前言一、数据绑定1. 数据绑定2. 数据清空 二、表单校验1. 代码2. 展示 三、登录1.登录按钮2.user.js3. login 四、展示总结 前言 上一章完成用户注册,这一章主要做用户登录。 一、数据绑定 登录和注册使用相同的数据绑定 1. 数据绑定 <!-- 登录表单 -…...
[C++]使用C++部署yolov10目标检测的tensorrt模型支持图片视频推理windows测试通过
【测试通过环境】 vs2019 cmake3.24.3 cuda11.7.1cudnn8.8.0 tensorrt8.6.1.6 opencv4.8.0 【部署步骤】 获取pt模型:https://github.com/THU-MIG/yolov10训练自己的模型或者直接使用yolov10官方预训练模型 下载源码:https://github.com/laugh12321/yol…...

分享uniapp + Springboot3+vue3小程序项目实战
分享uniapp Springboot3vue3小程序项目实战 经过10天敲代码,终于从零到项目测试完成,一个前后端分离的小程序实战项目学习完毕 时间从6月12日 到6月22日,具有程序开发基础,第一次写uniapp,Springboot以前用过,VUE3也…...

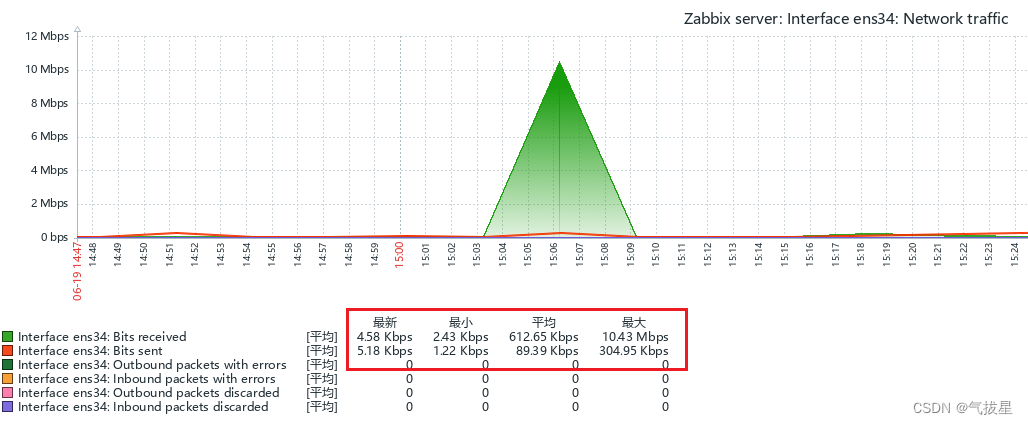
Ubuntu 24.04安装zabbix7.0.0图形中文乱码
当zabbix安装完成后,设置中文界面时,打开图形,中文内容会显示方框乱码,是因为服务器字体中没有相关的中文字体,需要更换。 1、找到中文字体,可以在网络上下载《得意黑》开源字体,也可以在windo…...

MybatisPlus 调用 原生SQL
方式一 DemoMapper.java Mapper public interface DemoMapper extends BaseMapper<TableConfig> {Update("${sql}")int createTable(Param("sql") String sql); }测试代码 SpringBootTest class DemoMapperTest {Resourceprivate DemoMapper demo…...

1.SG90
目录 一.实物图 二.原理图 三.简介 四.工作原理 一.实物图 二.原理图 三.简介 舵机(英文叫Servo),是伺服电机的一种,伺服电机就是带有反馈环节的电机,这种电机可以进行精确的位置控制或者输出较高的扭矩。舵机…...

【yolov8语义分割】跑通:下载yolov8+预测图片+预测视频
1、下载yolov8到autodl上 git clone https://github.com/ultralytics/ultralytics 下载到Yolov8文件夹下面 另外:现在yolov8支持像包一样导入,pip install就可以 2、yolov8 语义分割文档 看官方文档:主页 -Ultralytics YOLO 文档 还能切…...

基于STM8系列单片机驱动74HC595驱动两个3位一体的数码管
1)单片机/ARM硬件设计小知识,分享给将要学习或者正在学习单片机/ARM开发的同学。 2)内容属于原创,若转载,请说明出处。 3)提供相关问题有偿答疑和支持。 为了节省单片机MCU的IO口资源驱动6个数码管&…...

Jlink下载固件到RAM区
Jlink下载固件到RAM区 准备批处理搜索exe批处理读取bin数据解析调用jlink批处理准备jlink脚本 调用执行 环境:J-Flash V7.96g 平台:arm cortex-m3 准备批处理 搜索exe批处理 find_file.bat echo off:: 自动识别脚本名和路径 set "SCRIPT_DIR%~dp…...

Kotlin基础——Typeclass
高阶类型 如在Iterable新增泛型方法时 interface Iterable<T> {fun filter(p: (T) -> Boolean): Iterable<T>fun remove(p: (T) -> Boolean): Iterable<T> filter { x -> !p(x) } }对应的List、Set实现上述方法时仍需要返回具体的类型 interfac…...

DC-DC 高压降压、非隔离AC-DC、提供强大的动力,选择优质电源芯片-(昱灿)
畅享长续航,尽在我们的充电芯片! 无论是手机、平板还是智能设备,长时间使用后电量不足总是令人头疼。然而,我们的充电芯片将为您带来全新的充电体验!采用先进的技术,我们的充电芯片能够提供快速而稳定的充电…...

GPT-4o的视觉识别能力,将绕过所有登陆的图形验证码
知识星球🔗除了包含技术干货:《Java代码审计》《Web安全》《应急响应》《护网资料库》《网安面试指南》还包含了安全中常见的售前护网案例、售前方案、ppt等,同时也有面向学生的网络安全面试、护网面试等。 我们来看一下市面上常见的图形验证…...

【LinuxC语言】进程间的通信——管道
文章目录 前言不同进程间通信的方式管道匿名管道和命名管道半双工与全双工管道相关函数创建管道总结前言 在Linux操作系统中,进程是执行中的程序的实例。每个进程都有自己的地址空间,数据栈以及其他用于跟踪进程执行的辅助数据。操作系统管理这些进程,并通过调度算法来分享…...

CompletableFuture 基本用法
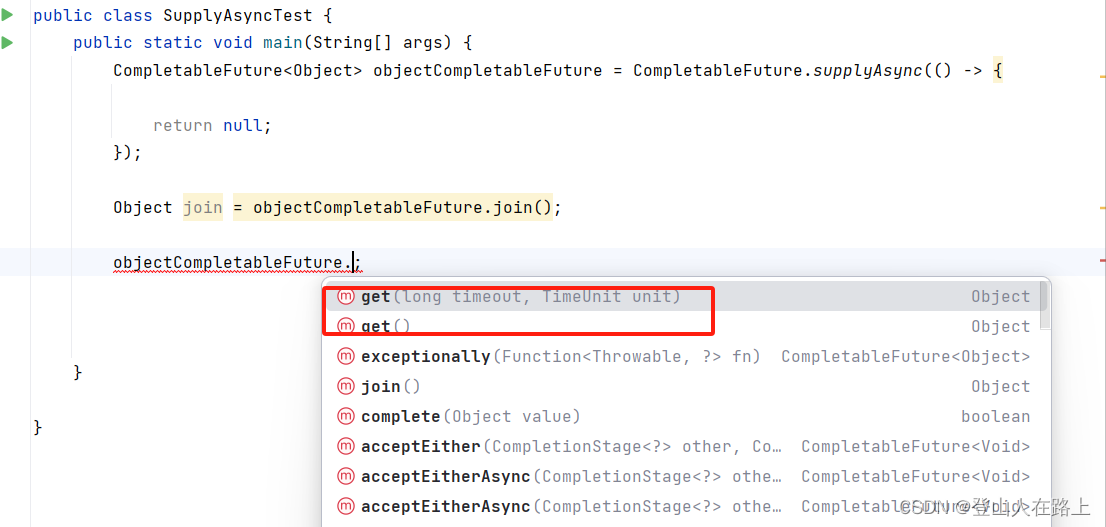
一、 CompletableFuture简介 CompletableFuture 是 Java 8 引入的一个功能强大的类,用于异步编程和并发处理。它提供了丰富的 API 来处理异步任务的结果,支持函数式编程风格,并允许通过链式调用组合多个异步操作。 二、CompletableFuture中…...

网页如何发布到服务器上
将网页发布到服务器上的过程涉及多个步骤,包括准备阶段、选择托管提供商、发布网站等。12 准备阶段: 确保在本地开发环境中对网站进行了充分的测试,包括功能测试、性能测试和安全测试。 检查Web.config文件,确保所有的配置设置…...

Jenkins简要说明
Jenkins 是一个开源的持续集成和持续部署(CI/CD)工具,广泛用于自动化软件开发过程中的构建、测试和部署等任务。它是基于Java开发的,因此可以在任何支持Java的平台上运行,并且能够与各种操作系统、开发工具和插件无缝集…...

C# 比较基础知识:最佳实践和技巧
以下是一些在 C# 中进行比较的技巧和窍门的概述。 1. 比较原始类型 对于原始类型(int、double、char 等),可以使用标准比较运算符。 int a 5; int b 10; bool isEqual (a b); // false bool isGreater (a > b); // false bool is…...

Ansible 自动化运维实践
随着 IT 基础设施的复杂性不断增加,手动运维已无法满足现代企业对高效、可靠的 IT 运维需求。Ansible 作为一款开源的自动化运维工具,通过简洁易用的 YAML 语法和无代理(agentless)架构,极大简化了系统配置管理、应用部…...

红队攻防渗透技术实战流程:中间件安全:IISNGINXAPACHETOMCAT
红队攻防渗透实战 1. 中间件安全1.1 中间件-IIS-短文件&解析&蓝屏等1.2 中间件-Nginx-文件解析&命令执行等1.2.1 后缀解析 文件名解析1.2.2 cve_2021_23017 无EXP有POC1.2.3 cve_2017_7529 意义不大1.3 中间件-Apache-RCE&目录遍历&文件解析等1.3.1 cve_20…...

如何卸载宝塔面板?
宝塔官方有提供宝塔面板的卸载命令,使用这个卸载命令,我们就能将宝塔面板卸载掉。 这里有一点需要注意的,如果卸载宝塔面板的同时,也希望将 Nginx、MySQL、PHP 等组件卸载掉,那么我们应该先在宝塔面板里面卸载掉以上软…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
