uniapp使用伪元素实现气泡
uniapp使用伪元素实现气泡
- 背景
- 实现思路
- 代码实现
- 尾巴
背景
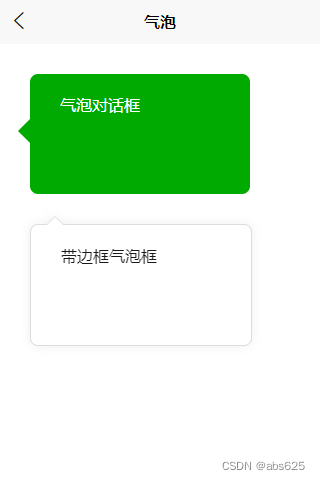
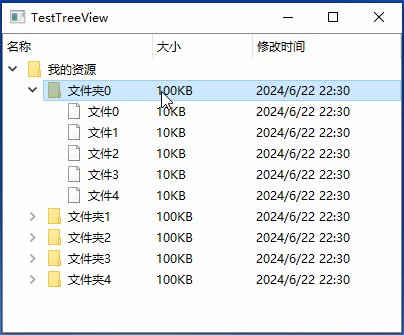
气泡效果在开发中使用是非常常见的,使用场景有提示框,对话框等等,今天我们使用css来实现气泡效果。老规矩,先看下效果图:

实现思路
其实实现这个气泡框的难点就是三角形怎么去绘制,canvas倒是提供了绘制三角形的API,但是我们这个不用搞那么复杂,主要用css中的伪元素来实现,然后通过实现对伪元素的绝对定位来决定三角形的位置。
代码实现
我们先实现第一种效果,气泡主体是一个带圆角的矩形,这个没啥难度,然后在矩形的左边设置一个伪元素,为了使三角形更明显,要给伪元素设置一个较大的宽度和背景颜色。看代码:
模板界面代码
<template><view><view class="pop"><view class="view">气泡对话框</view></view></view>
</template>
css代码
.pop {margin: 30px;width: 200px;height: 100px;padding: 10px;background: #00aa00;border-radius: 8px;position: relative;
}
.pop::after {content:"";width: 0;height: 0;border: 12px solid;border-color: #00aa00;position: absolute;top: 45px;left: -24px;
}
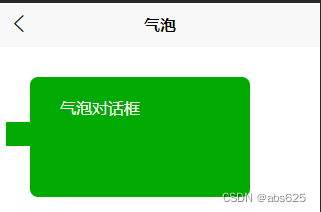
这里通过设置合适的top和left可以让三角形处于你想要的位置,看下效果:

左边目前显示矩形,那怎么显示出一个三角形了?答案就再border-color身上,它其实后面有四个值可以设置,分别是上右下左,那我们只要把最右边设置成我们想要的颜色,其他设置透明就能出现一个如文章开头所示的三角形。改下代码:
.pop::after {content:"";width: 0;height: 0;border: 12px solid;border-color: transparent #00aa00 transparent transparent;//上右下左position: absolute;top: 45px;left: -24px;
}
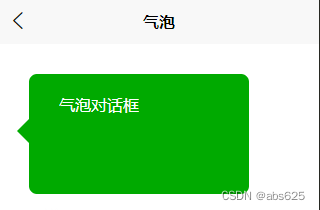
再看效果图已达到预期效果

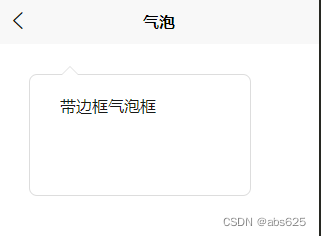
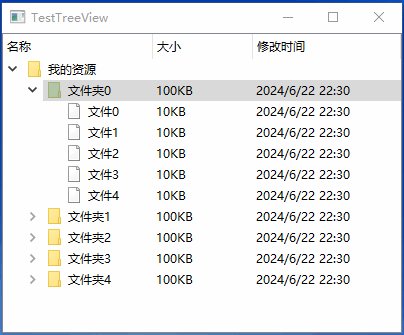
其实第二种效果思路类似,先放置一个带边框的圆角矩形,然后按照上面的思路显示一个底部三角,设置底部三角的背景来覆盖原来矩形边框,最后在伪元素中设置底部三角的背景为边框颜色,并通过设置top超出边框宽度的像素来达到三角形边框效果。这里就直接上代码了:
模板代码
<template><view><view class="pop-with-border"><view class="border-view">带边框气泡框</view></view></view>
</template>
css代码
.pop-with-border {margin: 30px;width: 200px;height: 100px;padding: 10px;background: #fff;border-radius: 8px;position: relative; border: 1px solid #ddd;
}
.pop-with-border:before,
.pop-with-border:after {top: -8px;border: 8px solid transparent;border-top: 0;//上边框的宽度border-bottom-color: #fff;//下边框颜色这里跟大矩形背景一样content: "";display: block;width: 0;height: 0;left: 32px;overflow: hidden;position: absolute;z-index: 101;
}
.pop-with-border:before {top: -9px;//这里超出边框一个像素显示出底部三角形背景border-bottom-color: #ddd;//这里跟大矩形边框颜色一样z-index: 99;
}
.border-view {padding: 10px 20px;
}
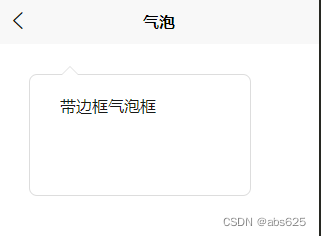
效果图如下

你可以调整after伪元素中的left来调整三角形的位置,注意不要超过矩形的范围。
尾巴
今天实现了一个简单的效果,下次遇到这种类似需求的就不用找UI切图了。
这篇就到这里了,希望能给大家帮助,如果喜欢我的文章,欢迎给我点赞,评论,关注,谢谢大家!
相关文章:

uniapp使用伪元素实现气泡
uniapp使用伪元素实现气泡 背景实现思路代码实现尾巴 背景 气泡效果在开发中使用是非常常见的,使用场景有提示框,对话框等等,今天我们使用css来实现气泡效果。老规矩,先看下效果图: 实现思路 其实实现这个气泡框的…...

字节跳动:从梦想之芽到参天大树
字节跳动掌舵人:张一鸣 2012年:梦想的起点:在一个阳光明媚的早晨,北京的一座普通公寓里,一位名叫张一鸣的年轻人坐在电脑前,眼中闪烁着坚定的光芒。他的心中有一个梦想——通过技术改变世界,让…...

组合数学、圆排列、离散数学多重集合笔记
自用 如果能帮到您,那也值得高兴 知识点 离散数学经典题目 多重集合组合 补充容斥原理公式 隔板法题目 全排列题目:...

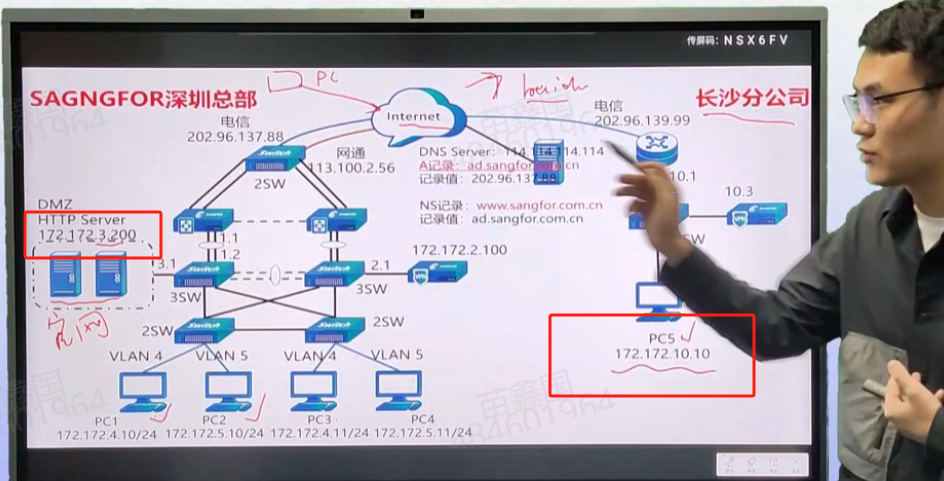
网络技术原理需要解决的5个问题
解决世界上任意两台设备时如何通讯的?? 第一个问题,pc1和pc3是怎么通讯的? 这俩属于同一个网段,那么同网段的是怎么通讯的? pc1和pc2属于不同的网段,第二个问题,不同网段的设备是…...

【数据结构】链表的大概认识及单链表的实现
目录 一、链表的概念及结构 二、链表的分类 三、单链表的实现 建立链表的节点: 尾插——尾删: 头插——头删: 查找: 指定位置之后删除——插入: 指定位置之前插入——删除指定位置: 销毁链表&am…...
国企:2024年6月中国移动相关招聘信息 二
在线营销服务中心-中国移动通信有限公司在线营销服务中心 硬件工程师 工作地点:河南省-郑州市 发布时间 :2024-06-18 截至时间: 2024-06-30 学历要求:本科及以上 招聘人数:1人 工作经验:3年 岗位描述 1.负责公司拾音器等音视频智能硬件产品全过程管理,包括但…...

Elasticsearch:智能 RAG,获取周围分块(二)
在之前的文章 “Elasticsearch:智能 RAG,获取周围分块(一) ” 里,它介绍了如何实现智能 RAG,获取周围分块。在那个文章里有一个 notebook。为了方便在本地部署的开发者能够顺利的运行那里的 notebook。在本…...

华为---RIP路由协议的汇总
8.3 RIP路由协议的汇总 8.3.1 原理概述 当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不同子网的路由在向外(其他…...

Python基础——字符串常见用法:切片、去空格、替换、拼接
文章目录 专栏导读1、拼接字符串2、获取字符串长度3、字符串切片4、字符串替换:5、字符串分割6、字符串查找7、字符串大小写转换8、字符串去除空白9、字符串格式化:10、字符串编码与解码:11、字符串判断12、字符串填充与对齐总结 专栏导读 &a…...

LeetCode.51N皇后详解
问题描述 按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上的棋子。 n 皇后问题 研究的是如何将 n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间不能相互攻击。 给你一个整数 n ,返回所有不同的 n 皇后问题 的解决方案…...

计算机网络之奇偶校验码和CRC冗余校验码
今天我们来看看有关于计算机网络的知识——奇偶校验码和CRC冗余校验码,这两种检测编码的方式相信大家在计算机组成原理当中也有所耳闻,所以今天我就来跟大家分享有关他们的知识。 奇偶校验码 奇偶校验码是通过增加冗余位使得码字中1的个数恒为奇数或偶数…...

二叉树经典OJ练习
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 二叉树经典OJ练习 收录于专栏【数据结构初阶】 本专栏旨在分享学习数据结构学习的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 前置说…...

【OpenHarmony4.1 之 U-Boot 2024.07源码深度解析】008 - make distclean 命令解析
【OpenHarmony4.1 之 U-Boot 2024.07源码深度解析】008 - make distclean 命令解析 一、make V=1 distclean 命令解析系列文章汇总:《【OpenHarmony4.1 之 U-Boot 源码深度解析】000 - 文章链接汇总》 本文链接:《【OpenHarmony4.1 之 U-Boot 2024.07源码深度解析】008 - mak…...

QTreeView双击任意列展开
一.效果 二.原理 重点是如何通过其他列的QModelIndex(假设为index),获取第一列的QModelIndex(假设为firstColumnIndex)。代码如下所示: QModelIndex firstColumnIndex = model->index(index.row(), 0, index.parent()); 这里要注意index函数的第三个参数,第三个参…...

Linux入门攻坚——26、Web Service基础知识与httpd配置-2
http协议 URL:Uniform Resource Locator,统一资源定位符 URL方案:scheme,如http://,https:// 服务器地址:IP:port 资源路径: 示例:http://www.test.com:80/bbs/…...

相由心生与事出反常必有妖
从端午节之日生病起,已就医三次,快半个月了。医检的结论是老病复发—— 上呼吸道感染 。原本并无大碍,加之“水不在深,有龙则灵”的张龙医生处方得当,现已病情好转。只是“800727”趁人之危,兴灾乐祸地欲从…...

微信小程序---支付
一、判断是否登录 如果没有登录,走前端登录流程,不再赘述 二、获取订单编号 跟自己的后端商议入参,然后获取订单编号 三、通过订单编号获取wx.requestPayment()需要的参数 获取订单编号再次请求后端接口,拿到wx.requestPayme…...

Git学习2 -- VSCode中的Git
看了下,主要的插件有3个。自带的Source Control。第1个是Gitlens,第2个是Git Graph。第三个还有个git history。 首先是Source Control。界面大概是这样的。 还是挺直观的。在第一栏source control,可以进行基本的git操作。主要的git操作都是…...

VC++支持断点续下或续传的功能
VC使用多线程和Socket实现断点续下 一、断点续下的基本原理: 1.断点续传的理解可以分为两部分:一部分是断点,一部分是续传。断点的由来是在下载过程中,将一个下载文件分成了多个部分,同时进行多个部分一起的下载&…...
机器学习数学原理专题——线性分类模型:损失函数推导新视角——交叉熵
目录 二、从回归到线性分类模型:分类 3.分类模型损失函数推导——极大似然估计法 (1)二分类损失函数——极大似然估计 (2)多分类损失函数——极大似然估计 4.模型损失函数推导新视角——交叉熵 (1&#x…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
