SpringBootWeb 篇-入门了解 Vue 前端工程的创建与基本使用
🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍


文章目录
1.0 基于脚手架创建前端工程
1.1 基于 Vue 开发前端项目的环境要求
1.2 前端工程创建的方式
1.2.1 基于命令的方式来创建前端工程
1.2.2 使用图形化来创建前端工程
1.3 启动、停止项目
1.4 前端项目中的重点文件
2.0 Vue 基本使用方式
2.1 Vue 组件
2.2 文本插值
2.3 属性绑定
2.4 事件绑定
2.5 双向绑定
2.6 条件渲染
2.7 Axios
2.7.1 axiox 创建的 API 与配置代理
2.7.2 使用 axiox.post() 方法来发送请求
2.7.3 使用 axios.get() 方法来发送请求
2.7.4 vue 统一使用方式 - axiox
2.7.5 完整代码
1.0 基于脚手架创建前端工程
基于脚手架可以快速的创建前端工程,让开发者可以更快速地开始实际开发工作。脚手架工具提供了一些预设的配置选项和常用的功能模块,开发人员可以根据项目需求选择适合的模板和插件,并生成一个完整的项目结构。
除了创建项目,脚手架工具还通常提供了一些命令来帮助开发人员进行开发、构建和部署等操作,例如启动开发服务器、打包代码、进行代码检查等功能,大大提高了开发效率。
1.1 基于 Vue 开发前端项目的环境要求
1)node.js:前端项目的运行环境。
2)npm:JavaScript 的包管理工具。
3)Vue CLI:基于 Vue 进行快速开发的完整系统,实现交互式的项目脚手架。
使用以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
安装完成后,您可以通过以下命令来验证 Vue CLI 的安装是否成功:
vue --version
运行结果:
C:\Users\86187>vue --version @vue/cli 5.0.8
1.2 前端工程创建的方式
1.2.1 基于命令的方式来创建前端工程
在命令框中输入:
vue create 项目名称
举个例子:
首先,在没有中文的路径下创建前端工程:
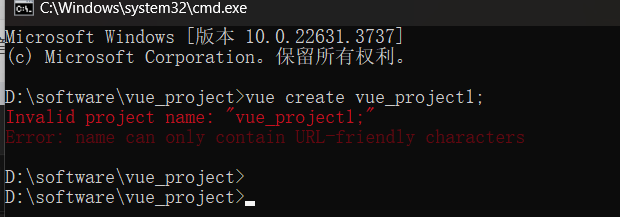
接着,输入 vue create 项目名称:
需要注意的是,包名中包含非 URL 友好字符,例如空格、特殊符号等,就会出现错误。npm 的包名必须是 URL 友好的,只能包含小写字母、数字和连接符(-)。如果包名中包含其他字符,就会触发该错误。还要注意的是,最后不需要用 ";" 结尾。
再接着,选择 Vue2 来创建前端工程项目:
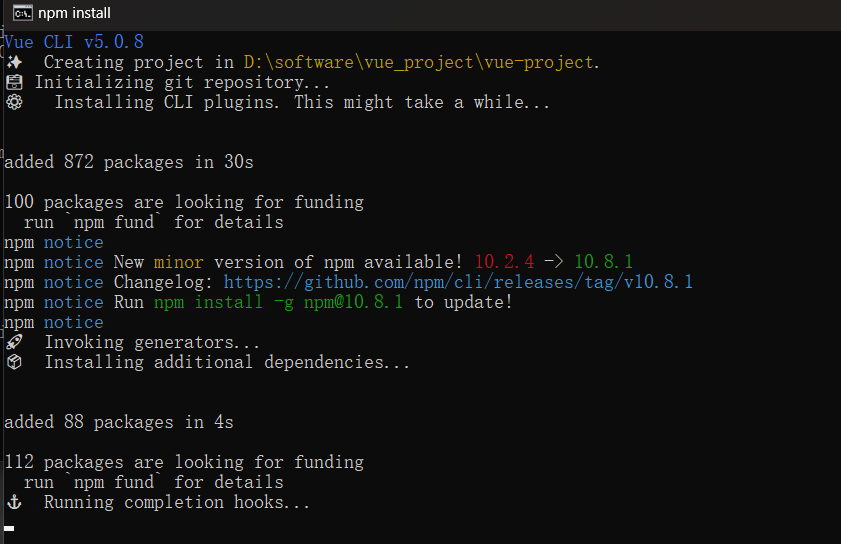
最后出现以下结果,则说明创建成功了。
该路径下就会出现前端项目的文件夹。
1.2.2 使用图形化来创建前端工程
vue ui
举个例子:
首先在命令框中输入:vue ui
接着,就会跳转到以下网页:
点击 vue-project 下拉框,再点击 Vue 项目管理器:
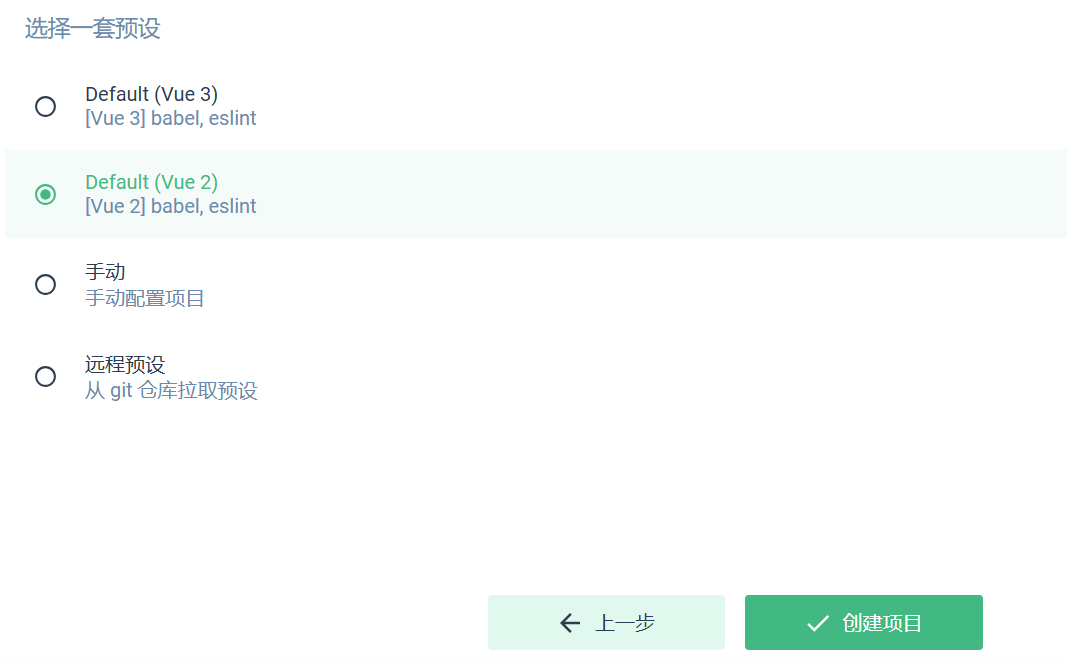
再跳转到以下页面:
点击创建项目:
选择 Vue2 来创建:

最后,文件中就会出现 vue-project1 文件夹了。
1.3 启动、停止项目
使用 VS code 来启动项目:
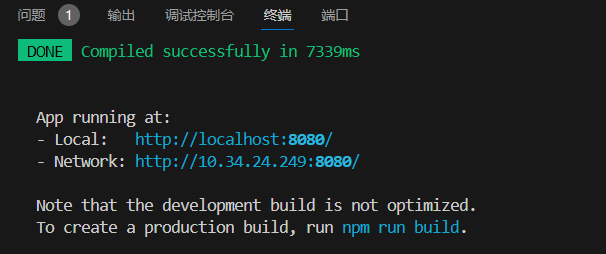
在终端输入:npm run serve,这样前端工程就启动起来了。
control + 点击左键连接就可以进入前端网页了:
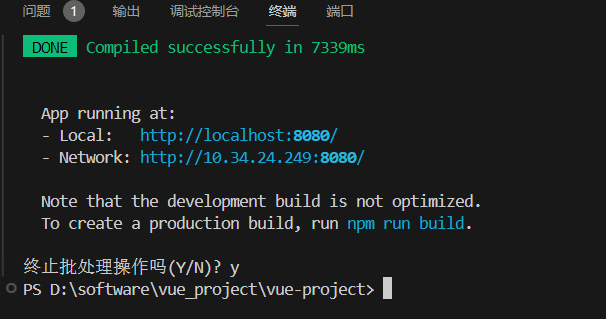
使用 control + c 来结束前端工程项目:
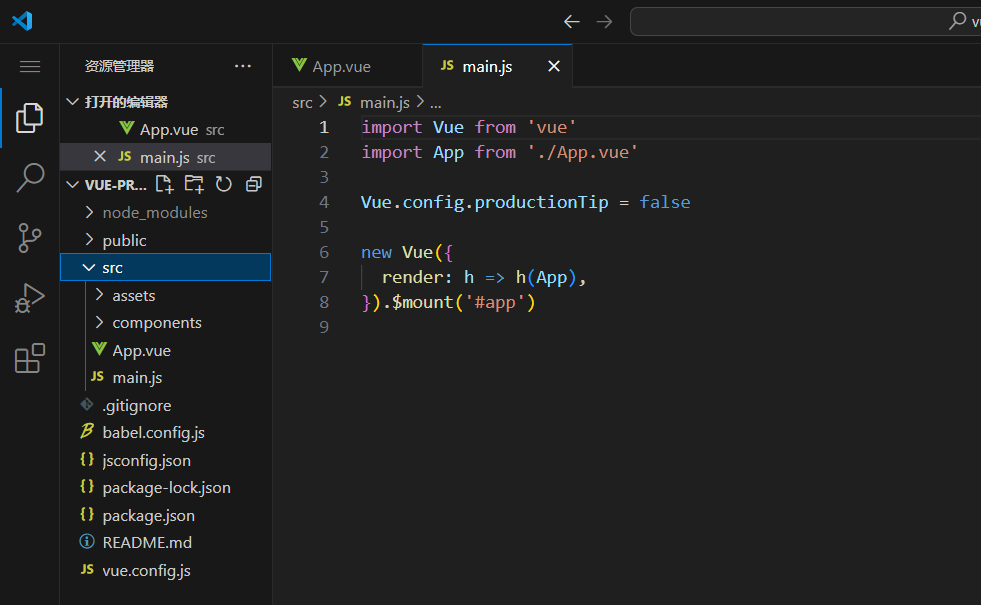
1.4 前端项目中的重点文件
1)node_modules:当前项目依赖的 js 包
2)assets:静态资源存放目录
比如说要展示的图片或者视频、音频之类的资源,都可以存放在该目录中。
3)components:公共组件存放目录
存放的公共的资源。这个文件夹中存放的是在整个应用中都会用到的通用性组件,比如按钮、输入框、模态框等。这些组件可以被多个页面或模块共享使用,有利于代码的复用和维护。
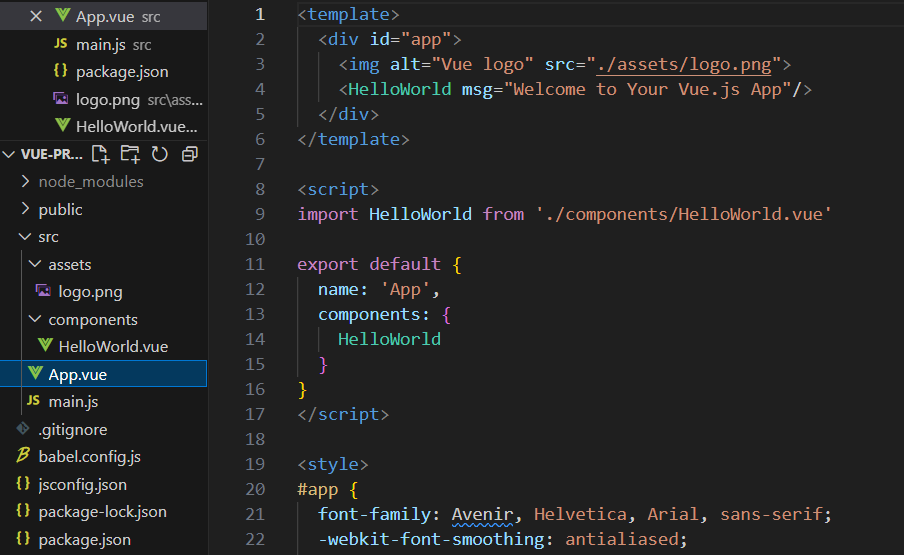
4)App.vue:项目的主组件,页面的入口文件
5)main.js:整个项目的入口文件
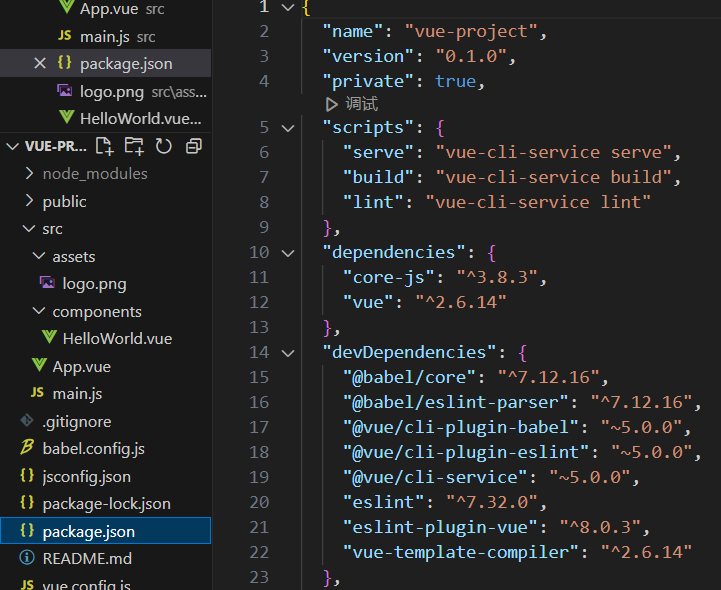
6)package.json:项目的配置信息、依赖包管理
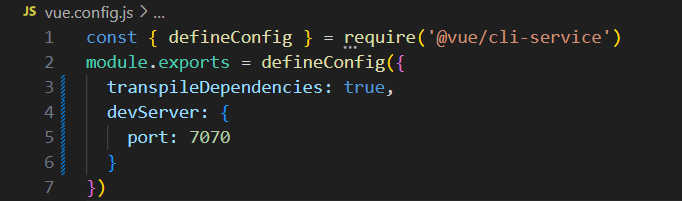
7)vue.config.js:vue-cli 配置文件
配置项目中的信息。
比如说:前端项目启动后,服务端默认为 8080,很容易和后端 tomcat 端口号冲突。如何修改前端服务的端口号?
这就可以通过 vue.config.js 文件来配置前端端口号:
记得保存修改之后的信息,关闭前端服务之后,再来重新启动前端服务:
2.0 Vue 基本使用方式
2.1 Vue 组件
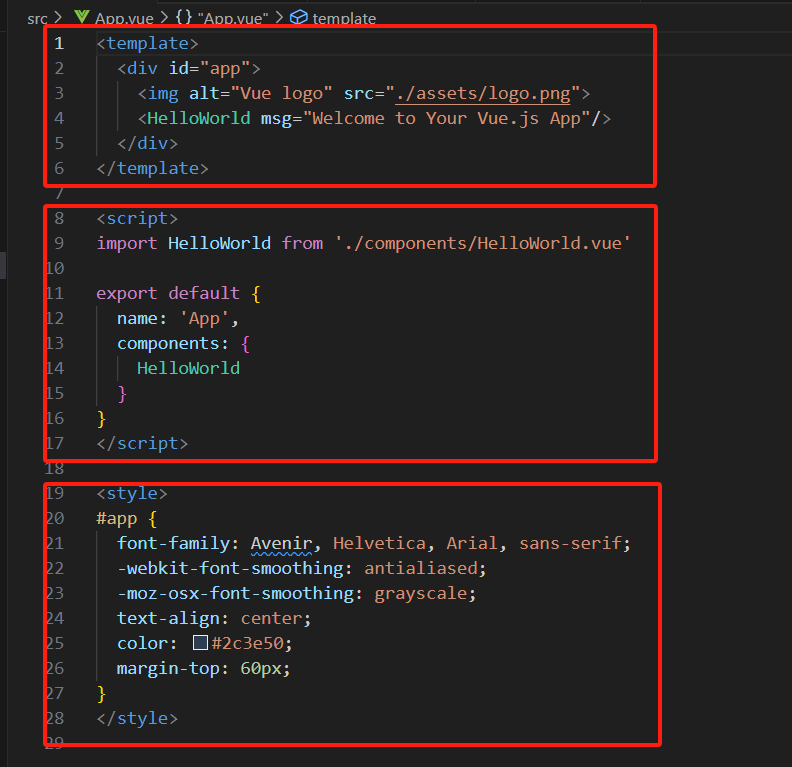
Vue 的组件文件以 .vue 结尾,每一个组件由三部分组成:
1)<template>:结构,只有一个元素,由它生成 HTML 代码。
2)<style>:样式,编写 css ,控制页面展示效果。全局样式:影响所有组件;局部样式:只作用于当前组件。
3)<script>:逻辑,编写 js 代码,控制模板的数据来源和行为。
举个例子:
在前端工程中,已经存在 vue 组件,如:App.vue 、HelloWorld.vue 组件文件:
都是由结构、样式、逻辑三个部分组成。
2.2 文本插值
用来绑定 data 方法返回的对象属性,通过 {{}} 来使用。
代码演示:
运行结果:
页面展示的结果:
2.3 属性绑定
为标签的属性绑定 data 方法中返回的属性。
用法:v-bind:xxx,简写为 :xxx 。
代码演示:
<template><div class="hello">{{name}} {{age}} <br><!-- 具体书写的方式 --><input type="text" v-bind:value="name"> <br><!-- 简写的方式 --><input type="text" :value="age"> <br></div> </template><script> export default {name: 'HelloWorld',props: {msg: String},data() {return {name: "小扳手",age: 22,};}} </script><!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h3 {margin: 40px 0 0; } ul {list-style-type: none;padding: 0; } li {display: inline-block;margin: 0 10px; } a {color: #42b983; } </style>
页面的展示结果:
2.4 事件绑定
为元素绑定对应的事件。
用法:v-on:xxx,简写为 @xxx
代码演示:
网页展示的结果:
2.5 双向绑定
表单输入项和 data 方法中的属性进行绑定,任意一方改变都会同步给另一方。
用法:v-model
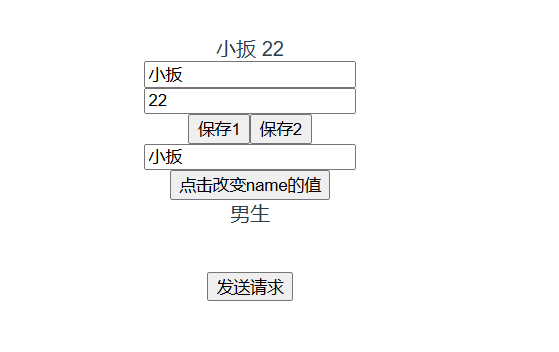
代码演示:
<template><div class="hello">{{name}} {{age}} <br><!-- 具体书写的方式 --><input type="text" v-bind:value="name"> <br><!-- 简写的方式 --><input type="text" :value="age"> <br><!-- 详细的方式 --><input type="button" value="保存1" v-on:click="handleSave" /> <!-- 简写的方式 --><input type="button" value="保存2" @click="handleSave" /> <br><!-- 直接从表单中改变name --><input type="text" v-model="name" /> <br><!-- 在script中改变named值 --><input type="button" value="点击改变name的值" @click="change"/></div> </template><script> export default {name: 'HelloWorld',props: {msg: String},data() {return {name: "小扳",age: 22,};},methods: {handleSave(){alert("点击保存");},change(){this.name = "小扳手"}}} </script><!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h3 {margin: 40px 0 0; } ul {list-style-type: none;padding: 0; } li {display: inline-block;margin: 0 10px; } a {color: #42b983; } </style>
当要从页面表格中改变 name 的值:从表单输入项改变
从 data 方法中改变:点击 “点击改变name的值”按钮
2.6 条件渲染
根据表达式的值来动态渲染页面元素。
用法:v-if、v-else、v-else-if
代码演示:
<template><div class="hello">{{name}} {{age}} <br><!-- 具体书写的方式 --><input type="text" v-bind:value="name"> <br><!-- 简写的方式 --><input type="text" :value="age"> <br><!-- 详细的方式 --><input type="button" value="保存1" v-on:click="handleSave" /> <!-- 简写的方式 --><input type="button" value="保存2" @click="handleSave" /> <br><!-- 直接从表单中改变name --><input type="text" v-model="name" /> <br><!-- 在script中改变named值 --><input type="button" value="点击改变name的值" @click="change"/><div v-if="sex == 1">男生</div><div v-else-if="sex == 2">女生</div><div v-else>未知</div></div> </template><script> export default {name: 'HelloWorld',props: {msg: String},data() {return {name: "小扳",age: 22,sex: 1};},methods: {handleSave(){alert("点击保存");},change(){this.name = "小扳手"}}} </script><!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h3 {margin: 40px 0 0; } ul {list-style-type: none;padding: 0; } li {display: inline-block;margin: 0 10px; } a {color: #42b983; } </style>
页面展示结果:
2.7 Axios
Axios 是一个基于 promise 的网络请求库,作用于浏览器和 node.js 中。
需要深入了解可以点击该连接:请求配置 | Axios中文文档 | Axios中文网 (axios-http.cn)
安装命令:
在终端输入命令进行安装:
npm install axios
就会出现在 package.json 文件中:
接着导入 axios 包:
import axiox from 'axios'
2.7.1 axiox 创建的 API 与配置代理
axiox 的 API 列表常见的请求方式:
1)axiox.get(url[,config]):url 表示请求路径,config 表示配置对象,可以设置查询参数、请求头信息。
2)axiox.post(url[,data[,config]]):url 表示请求路径,config 表示配置对象,可以设置查询参数、请求头信息,data 表示请求体数据,最常见的是 JSON 格式数据。
配置代理:
为了解决跨域问题,可以在 vue.config.js 文件中配置代理。
代码演示:
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({transpileDependencies: true,devServer: {port: 7070,proxy: {'/api' : {target: 'http://localhost:8080',pathRewrite: {'^/api': ''}}}} })
配置完代理后,就可以给后端发送请求了。
2.7.2 使用 axiox.post() 方法来发送请求
代码演示:
绑定了一个发送请求的方法,使用 axiox.post() 方法来发送 post 类型的请求给后端,执行成功后,会自动调用 then() 方法。
点击发送请求:
抓包结果:
成功获取来后端返回来的数据。
后端也成功接收到了前端发送过来的请求:
2.7.3 使用 axios.get() 方法来发送请求
可以用到的参数有 url 、config 。
代码演示:
sentGet(){axiox.post("/api/admin/employee/login",{username: "admin",password: "123456"}).then(ret => {console.log(ret.data)axiox.get("/api/admin/employee/1",{headers: {token: ret.data.data.token}}).then(ret => {console.log(ret.data)})})}
绑定发送 get 请求的方法,先获取到 token 字段的值,再将 token 字段的值设置为发送 get 的请求的请求头 token 的字段值。最后请求发送成功之后,获取返回回来的数据。
抓包结果:
先发送 post 请求获取到令牌:
再发送 get 请求:
2.7.4 vue 统一使用方式 - axiox
只有 url 是必需的。如果没有指定 method ,请求将默认使用 get 方法。
使用方式:axiox(config)
method:指定请求的方法。
url:指定请求的路径。
data:post 请求中存放发送请求体的内容。
params:get 请求中存放参数信息。
headers:配置请求头中的消息。
代码演示:
发送一个 post 请求:
axiox({method: "post",url: '/api/admin/employee/login',data: {username: "admin",password: "123456"}}).then(ret => {alert(ret.data.data.token)})
发送一个 get 请求:
axiox({method: 'get',url: '/api/admin/employee/1',headers: {token: "eyJhbGciOiJIUzI1NiJ9.eyJlbXBJZCI6MSwiZXhwIjoxNzE4ODY0MjI5fQ.ZMmX2z6VP5WNotBuq0SpG8UwFe0ZCxj0icoVA2T2ltU"},params: {id: 1}}).then(ret => {console.log(ret.data)})
2.7.5 完整代码
<template><div class="hello">{{name}} {{age}} <br><!-- 具体书写的方式 --><input type="text" v-bind:value="name"> <br><!-- 简写的方式 --><input type="text" :value="age"> <br><!-- 详细的方式 --><input type="button" value="保存1" v-on:click="handleSave" /> <!-- 简写的方式 --><input type="button" value="保存2" @click="handleSave" /> <br><!-- 直接从表单中改变name --><input type="text" v-model="name" /> <br><!-- 在script中改变named值 --><input type="button" value="点击改变name的值" @click="change"/><div v-if="sex == 1">男生</div> <div v-else-if="sex == 2">女生</div> <div v-else>未知</div> <br><br><input type="button" value="发送post请求" @click="sentPost" /><input type="button" value="发送get请求" @click="sentGet" /><input type="button" value="发送统一方式请求" @click="sent1" /><input type="button" value="发送统一方式请求" @click="sent2" /></div> </template><script> import axiox from 'axios' export default {name: 'HelloWorld',props: {msg: String},data() {return {name: "小扳",age: 22,sex: 1};},methods: {handleSave(){alert("点击保存");},change(){this.name = "小扳手"},sentPost(){axiox.post("/api/admin/employee/login",{username: "admin",password: "123456"}).then(ret => {console.log(ret.data)})},sentGet(){axiox.post("/api/admin/employee/login",{username: "admin",password: "123456"}).then(ret => {console.log(ret.data)axiox.get("/api/admin/employee/1",{headers: {token: ret.data.data.token}}).then(ret => {console.log(ret.data)})})},sent1(){axiox({method: "post",url: '/api/admin/employee/login',data: {username: "admin",password: "123456"}}).then(ret => {alert(ret.data.data.token)})},sent2(){axiox({method: 'get',url: '/api/admin/employee/1',headers: {token: "eyJhbGciOiJIUzI1NiJ9.eyJlbXBJZCI6MSwiZXhwIjoxNzE4ODY0MjI5fQ.ZMmX2z6VP5WNotBuq0SpG8UwFe0ZCxj0icoVA2T2ltU"},params: {id: 1}}).then(ret => {console.log(ret.data)})}}} </script><!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h3 {margin: 40px 0 0; } ul {list-style-type: none;padding: 0; } li {display: inline-block;margin: 0 10px; } a {color: #42b983; } </style>

相关文章:

SpringBootWeb 篇-入门了解 Vue 前端工程的创建与基本使用
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 基于脚手架创建前端工程 1.1 基于 Vue 开发前端项目的环境要求 1.2 前端工程创建的方式 1.2.1 基于命令的方式来创建前端工程 1.2.2 使用图形化来创建前端工程 1.…...

折线统计图 初级
此为折线统计图的初级题目。 本次的题目较难,菜鸡请退出。 4. 下图显示了甲、乙两台电脑的价格以及它们已使用的年数,从图中可以知道( )。 15. 妈妈去菜市场买菜,走到半路遇到一位熟人聊了一会儿,突然发现忘了带钱。于是马上回…...

最新下载:XmanagerXShell【软件附加安装教程】
相信大家都认同支持IPv6:最近越来越多的公司和国家都采用了IPv6,Xmanager的最新版本v5也加入支持这个功能,无论你是同时使用IPv4和IPv6网络或者完全的IPv6网络,Xmanager 5都可完全满足你的要求,使用MIT Kerberos认证…...

Coursera耶鲁大学金融课程:Financial Markets 笔记Week 02
Financial Markets 本文是学习 https://www.coursera.org/learn/financial-markets-global这门课的学习笔记 这门课的老师是耶鲁大学的Robert Shiller https://en.wikipedia.org/wiki/Robert_J._Shiller Robert James Shiller (born March 29, 1946)[4] is an American econom…...

读书笔记:《生死疲劳》
《生死疲劳》. 莫言 生死疲劳》是莫言最重要的代表作之一。他用动物的视角、俏皮的语言和鬼才的叙事手法,使这本讲述沉重故事的书中处处充满惊喜;用幽默、戏谑的方式化解现实的痛苦,让人在痛苦时依旧能笑出声来,给人以力量。…...

C++面向对象三大特性--多态
C面向对象三大特性–多态 文章目录 C面向对象三大特性--多态1.虚函数(Virtual Function)2.纯虚函数(Pure Virtual Function)和抽象类(Abstract Class)3.重写(Override)4.动态绑定&am…...

啥移动硬盘格式能更好兼容Windows和Mac系统 NTFS格式苹果电脑不能修改 paragon ntfs for mac激活码
对于同时使用Windows和Mac操作系统的用户而言,选择一个既能确保数据互通又能满足大容量存储需求的移动硬盘格式尤为重要。下面我们来看看啥移动硬盘格式能更好兼容Windows和Mac系统,NTFS格式苹果电脑不能修改的相关内容。 一、啥移动硬盘格式能更好兼容…...

【面试】i++与++i的区别
目录 1. 情况11.1 i1.2 i 2. 情况23. 情况34. 情况4 1. 情况1 1.1 i 1.代码块 public void test(){int i 10;i;System.out.println(i);}2.字节码 0 bipush 102 istore_13 iinc 1 by 16 getstatic #2 <java/lang/System.out : Ljava/io/PrintStream;>9 iload_1 10 inv…...

使用 devtool 本地调试 nodejs
安装 # 全局安装 $ npm install devtool -g # 或临时安装 $ npx devtool [file] [opts]用法 Usage:devtool [入口文件] [opts]Options:--watch, -w enable file watching (for development) # 动态检测文件变更,不用每次手动重启--quit, -q …...

element-plus 表单组件 之element-form
elment-plus的表单组件的标签有el-form,el-form-item。 单个el-form标签内包裹若干个el-form-item,el-form-item包裹具体的表单组件,如输入框组件,多选组件,日期组件等。 el-form组件的主要作用是:提供统一的布局给其他表单组件&…...

redis持久化主从哨兵分片集群
文章目录 1. 单点Redis的问题数据丢失问题并发能力问题故障恢复问题存储能力问题 2. Redis持久化 -> 数据丢失问题RDB持久化linux单机安装Redis步骤RDB持久化与恢复示例(详细)RDB机制RDB配置示例RDB的fork原理总结 AOF持久化AOF配置示例(详…...

IOS Swift 从入门到精通: 结构体的访问控制、静态属性和惰性
文章目录 初始化器引用当前实例惰性属性静态属性和方法访问控制总结初始化器 初始化器是一种特殊方法,可提供创建结构体的不同方式。所有结构体都默认带有一个初始化器,称为成员初始化器- 它会要求您在创建结构体时为每个属性提供一个值。 User如果我们创建一个具有一个属性…...

SQL题:未完成率较高的50%用户近三个月答卷情况
SQL题:未完成率较高的50%用户近三个月答卷情况 这是一道牛客网上SQL进阶图库中的一道困难题目,个人花了近两个小时才通过所有用例。之所以想记录下来是因为这道题算是一个很考验基本功的题目,也不乏一些SQL中的技巧。下面我们逐步分析&#…...

挑战与机遇的交织
AI与音乐创作:挑战与机遇的交织 引言 近年来,人工智能技术的迅猛发展使得其在各个领域都展现出了巨大的潜力和影响力,音乐创作领域也不例外。最近上线的音乐大模型,无疑是这一趋势的一个重要节点,它极大地降低了素人…...

Java项目:基于SSM框架实现的精品酒销售管理系统分前后台【ssm+B/S架构+源码+数据库+毕业论文】
一、项目简介 本项目是一套基于SSM框架实现的精品酒销售管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、功…...

[论文笔记]Are Large Language Models All You Need for Task-Oriented Dialogue?
引言 今天带来论文Are Large Language Models All You Need for Task-Oriented Dialogue?的笔记。 主要评估了LLM在完成多轮对话任务以及同外部数据库进行交互的能力。在明确的信念状态跟踪方面,LLMs的表现不及专门的任务特定模型。然而,如果为它们提…...

Django 模版过滤器
Django模版过滤器是一个非常有用的功能,它允许我们在模版中处理数据。过滤器看起来像这样:{{ name|lower }},这将把变量name的值转换为小写。 1,创建应用 python manage.py startapp app5 2,注册应用 Test/Test/sett…...

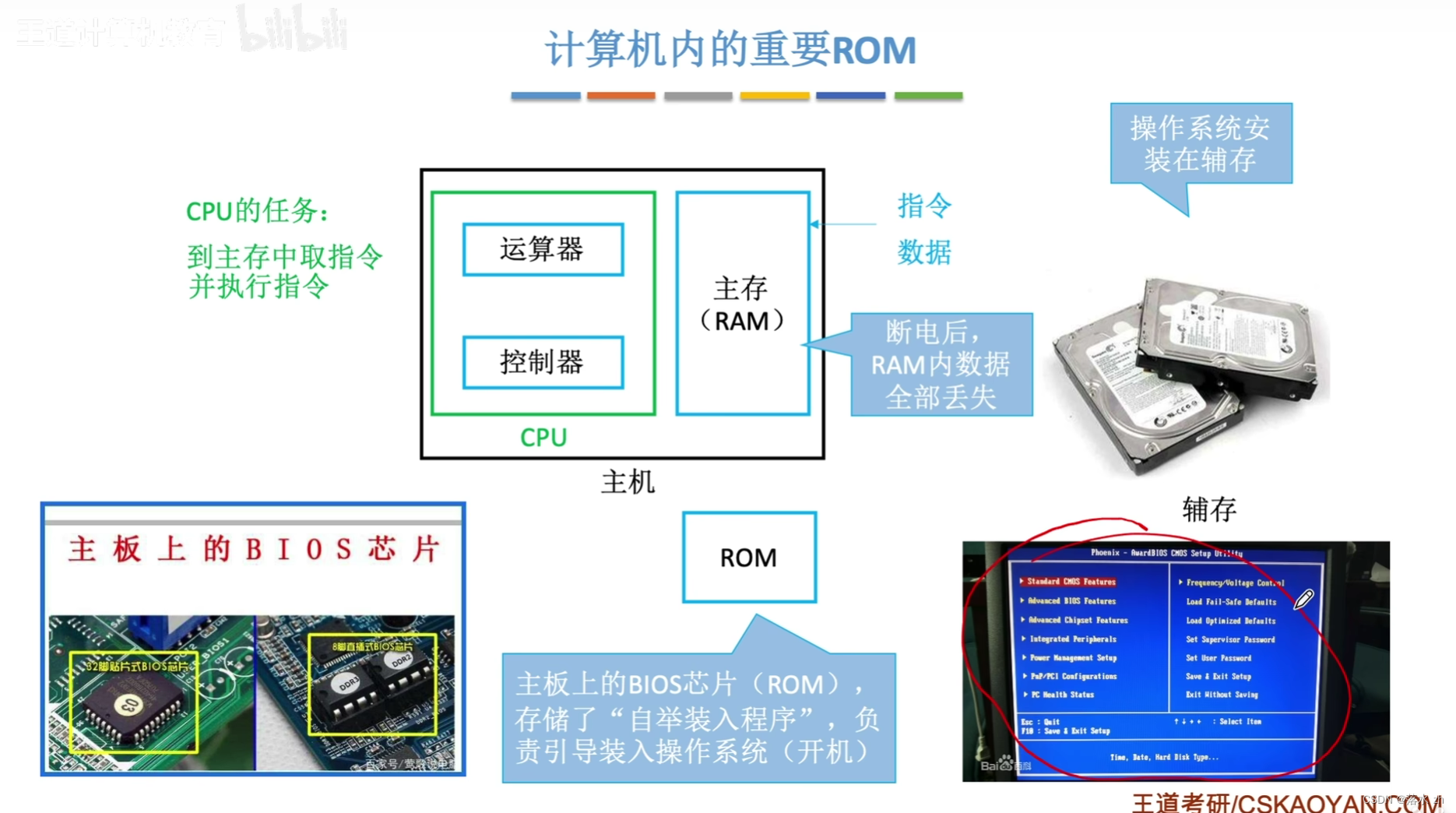
计算机组成原理 —— 存储系统(DRAM和SRAM,ROM)
计算机组成原理 —— 存储系统(DRAM和SRAM) DRAM和SRAMDRAM的刷新DRAM地址复用ROM(Read-Only Memory(只读存储器)) 我们今天来看DRAM和SRAM: DRAM和SRAM DRAM(动态随机存取存储器&…...

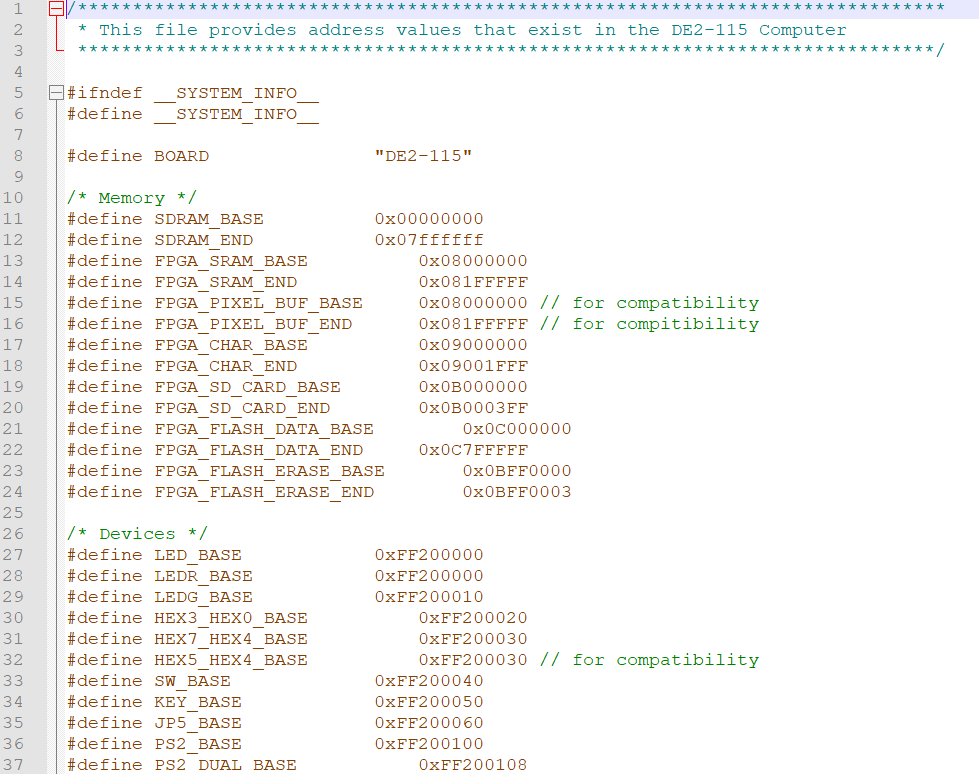
第22篇 Intel FPGA Monitor Program的使用<五>
Q:如何用Intel FPGA Monitor Program创建C语言工程并运行呢? A:总体过程与创建汇编语言工程类似,不同的是在指定程序类型时选择C Program。 后续用到DE2-115开发板的硬件如LED、SW和HEX等外设时,还需要将描述定义这些…...

网信办公布第六批深度合成服务算法备案清单,深兰科技大模型入选
6月12日,国家互联网信息办公室发布了第六批深度合成服务算法备案信息,深兰科技硅基知识智能对话多模态大模型算法通过相关审核,成功入选该批次《境内深度合成服务算法备案清单》。同时入选的还有腾讯混元大模型多模态算法、支付宝图像生成算法…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...