哔哩哔哩视频URL解析原理
哔哩哔哩视频URL解析原理
视频网址解析视频的原理通常涉及以下几个步骤:
1、获取视频页面源代码:通过HTTP请求获取视频所在网页的HTML源代码。这一步通常需要处理反爬虫机制,如验证码或用户登录。
2、解析页面源代码:分析HTML源代码,提取出包含视频信息的特定标签和属性。通常,这些信息会包含在JavaScript变量、HTML标签(如、)、或者
3、提取视频URL:从解析出的信息中提取出视频的实际播放地址(通常是一个流媒体URL)。这个地址可能需要进一步处理,例如解密或解码。
4、下载视频或播放:获取到实际的视频URL后,可以直接用播放器播放视频,或者使用下载工具将视频文件下载到本地。
具体实现时,解析视频网址通常需要用到一些技术和工具:
HTTP库:如requests(Python)、axios(JavaScript)等,用于发送HTTP请求,获取页面源代码。
HTML解析库:如BeautifulSoup(Python)、Cheerio(JavaScript)等,用于解析HTML并提取需要的信息。
正则表达式:用于匹配和提取特定模式的信息。
JavaScript执行环境:有些网站会通过JavaScript生成视频URL,需要用到像Puppeteer(JavaScript)、Selenium(Python)这样的工具来执行JavaScript代码。
下面是一个简单的Python代码示例,展示了如何解析视频页面并提取视频URL:
import requests
from bs4 import BeautifulSoup
import re# 获取视频页面源代码
url = '视频页面URL'
response = requests.get(url)
html = response.text# 解析页面源代码
soup = BeautifulSoup(html, 'html.parser')# 找到视频标签或脚本标签中的视频URL
video_url = None
for script in soup.find_all('script'):if 'video' in script.text:# 假设视频URL在script标签的内容中,通过正则表达式提取match = re.search(r'"videoUrl":"(http[^"]+)"', script.text)if match:video_url = match.group(1)break# 输出视频URL
if video_url:print('Video URL:', video_url)
else:print('Video URL not found')这个示例展示了基本的原理,实际应用中可能需要处理更多的复杂情况,如页面动态加载、加密URL等。
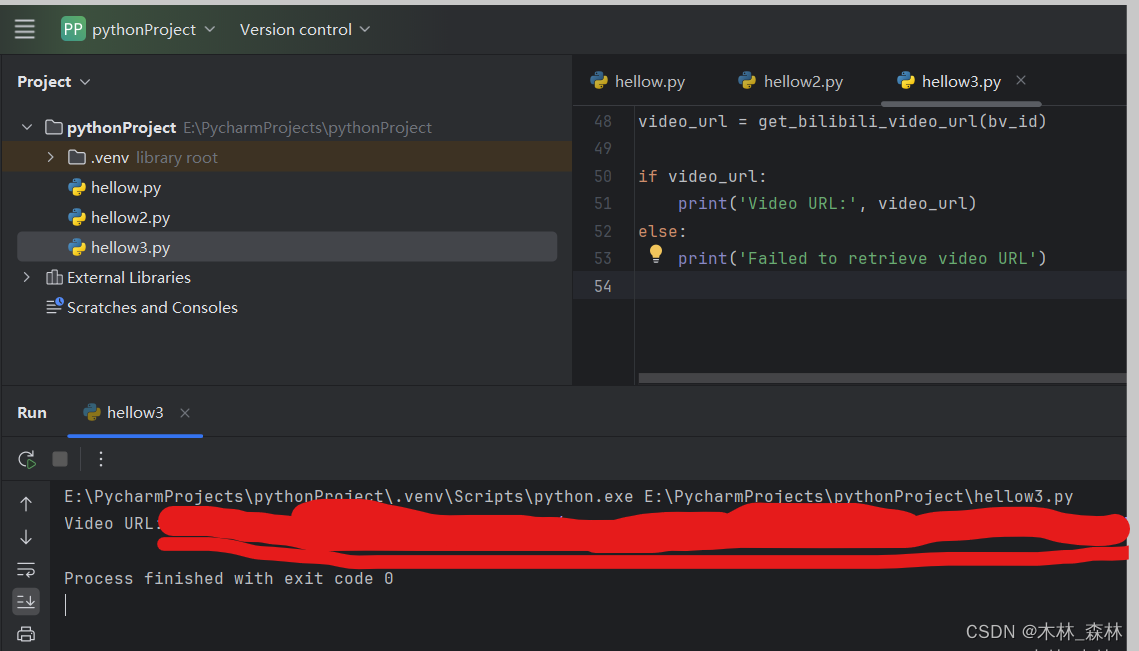
本人经过不断调试,上述代码的升级版已经可以实现根据哔哩哔哩视频链接解析出原视频,源代码注释清晰,只需要修改一处(取决于你想解析哪个视频)
本源代码效果(以此时B站热搜第一为例):

视频链接:https://www.bilibili.com/video/BV1ey411q7UE/?spm_id_from=333.337.search-card.all.click&vd_source=fc7e92b8ea5cfa8d6b60f51d83a80bf9

经过解析:


视频可下载
相关文章:

哔哩哔哩视频URL解析原理
哔哩哔哩视频URL解析原理 视频网址解析视频的原理通常涉及以下几个步骤: 1、获取视频页面源代码:通过HTTP请求获取视频所在网页的HTML源代码。这一步通常需要处理反爬虫机制,如验证码或用户登录。 2、解析页面源代码:分析HTML源代…...

个人成长的利器:复盘教你如何避免重蹈覆辙
前言 📫 大家好,我是南木元元,热爱技术和分享,欢迎大家交流,一起学习进步! 🍅 个人主页:南木元元 最近忙着学习和工作,更新比较少,期间一直在思考如何才能快速…...
-史上最全Transformer面试题)
2025秋招NLP算法面试真题(一)-史上最全Transformer面试题
史上最全Transformer面试题 Transformer为何使用多头注意力机制?(为什么不使用一个头)Transformer为什么Q和K使用不同的权重矩阵生成,为何不能使用同一个值进行自身的点乘? (注意和第一个问题的区别&#…...

基于STM32的智能家居安防系统
目录 引言环境准备智能家居安防系统基础代码实现:实现智能家居安防系统 4.1 数据采集模块4.2 数据处理与分析4.3 控制系统实现4.4 用户界面与数据可视化应用场景:智能家居安防管理与优化问题解决方案与优化收尾与总结 1. 引言 智能家居安防系统通过使…...

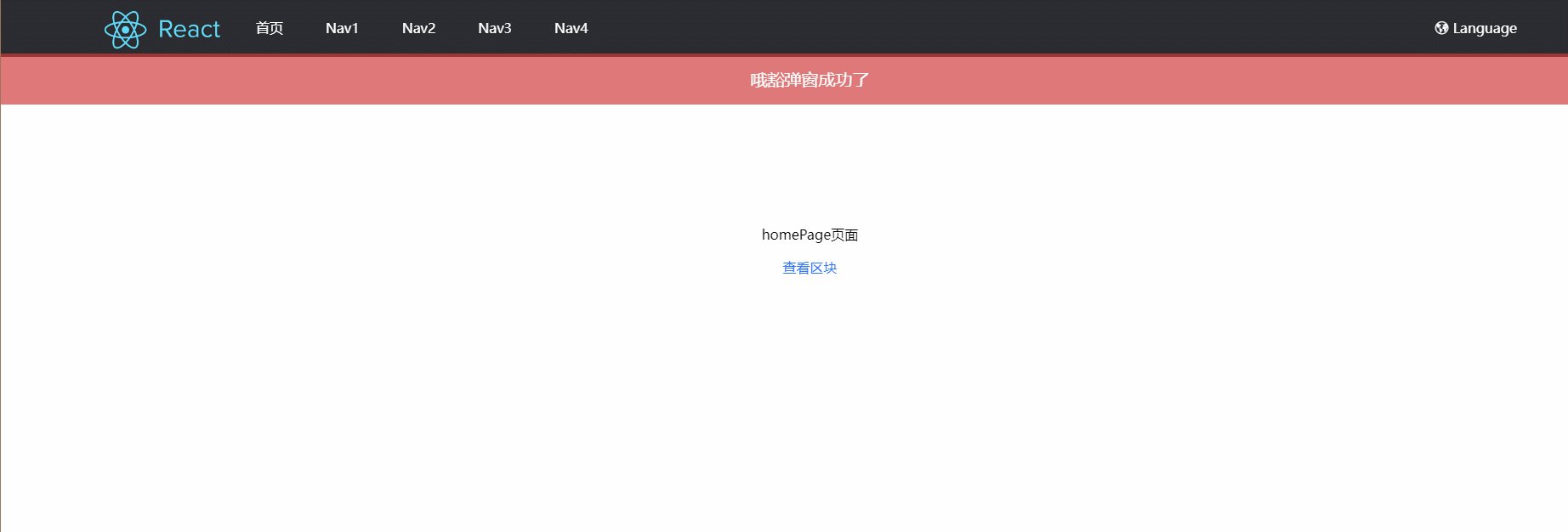
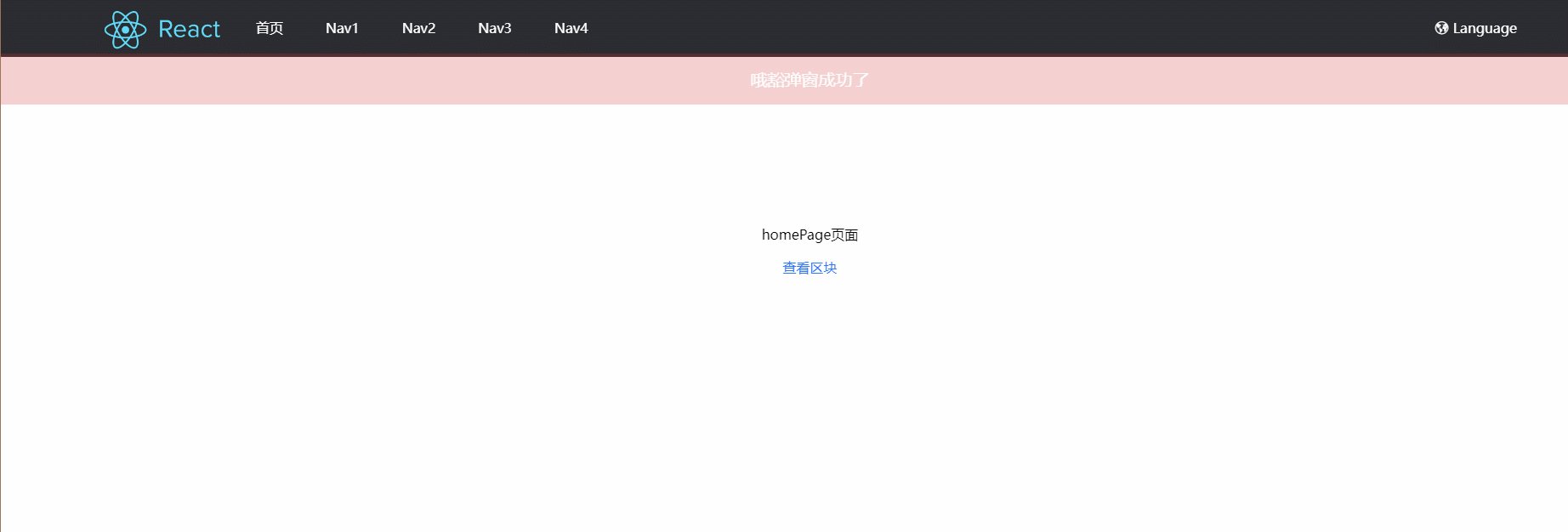
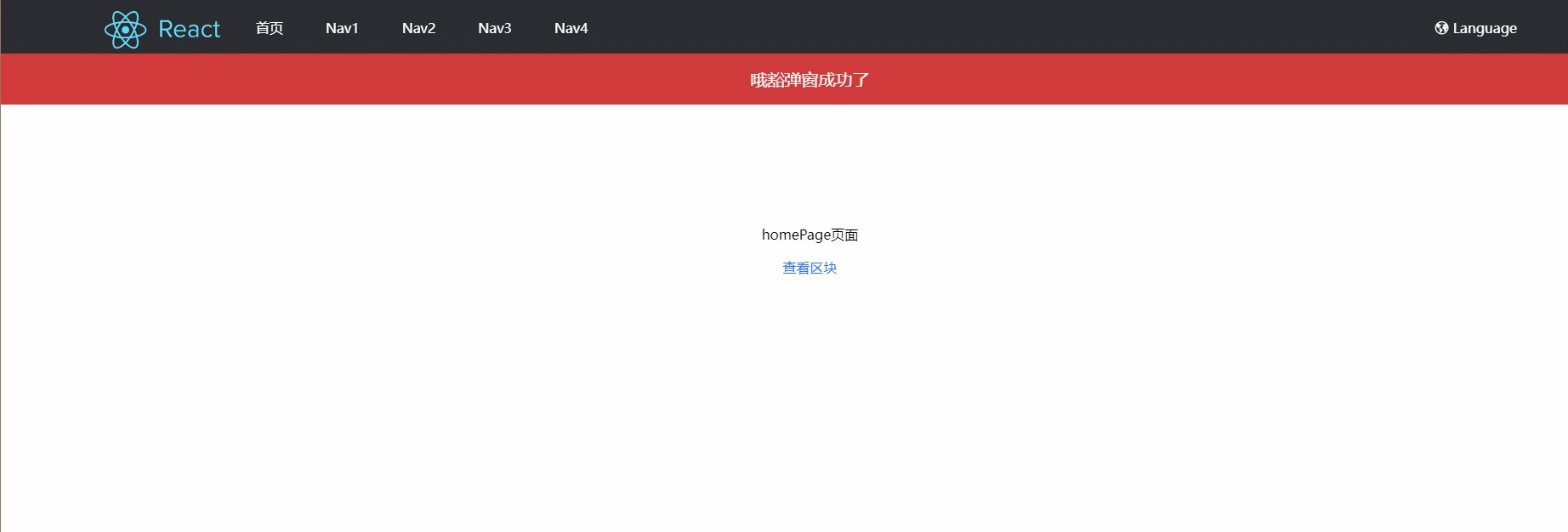
React+TS前台项目实战(十二)-- 全局常用组件Toast封装,以及rxjs和useReducer的使用
文章目录 前言Toast组件1. 功能分析2. 代码详细注释(1)建立一个reducer.ts文件,用于管理状态数据(2)自定义一个清除定时器的hook(3)使用rxjs封装全局变量管理hook(4)在to…...
)
總結光學(完)
參考: 陈曦<<光学讲义>>http://ithatron.phys.tsinghua.edu.cn/downloads/optics.pdf 1 波动光学 最简单的一种波是平面波。........... 一个波的波前是指相位相同的点构成的面。波的传播方向垂直于波面。 我们在此将讨论的光波特指波长远大于原子尺度又远小于…...

线程C++
#include <thread> #include <chrono> #include <cmath> #include <mutex> #include <iostream> using namespace std;mutex mtx; void threadCommunicat() {int ans 0;while (ans<3){mtx.lock();//上锁cout << "ans" <…...

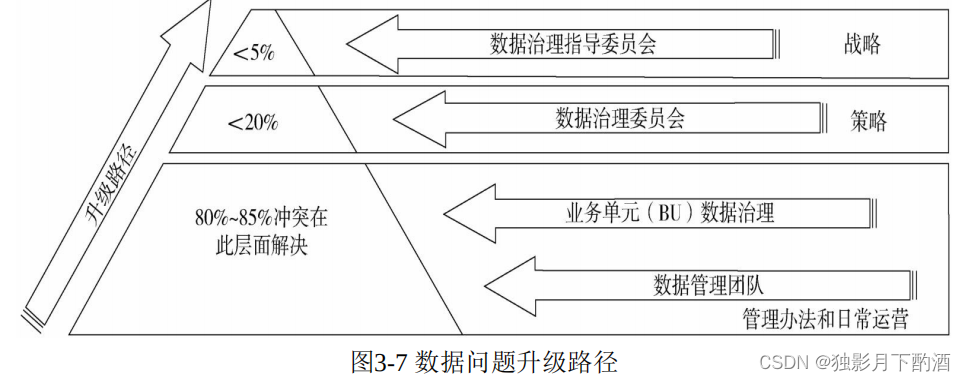
DAMA学习笔记(二)-数据治理
1.引言 数据治理(Data Governance,DG)的定义是在管理数据资产过程中行使权力和管控,包括计划、监控和实施。在所有组织中,无论是否有正式的数据治理职能,都需要对数据进行决策。建立了正式的数据治理规程及…...

07-appium常用操作
一、press_keycode 1)方法说明 press_keycode方法是appium的键盘相关函数,可以实现键盘的相关操作,比如返回、按键、音量调节等等。也可以使用keyevent方法,功能与press_keycode方法类似。 常见按键编码:https://www.…...

使用lua开发apisix自定义插件并发布
接到老大需求:需要对cookie进行操作,遂查询apisix的自带插件,发现有,但不满足,于是自己开发了一个插件并部署,把开发部署流程写在这里打个日志怕以后忘掉。 一、需求 插件很简单,就是在reques…...

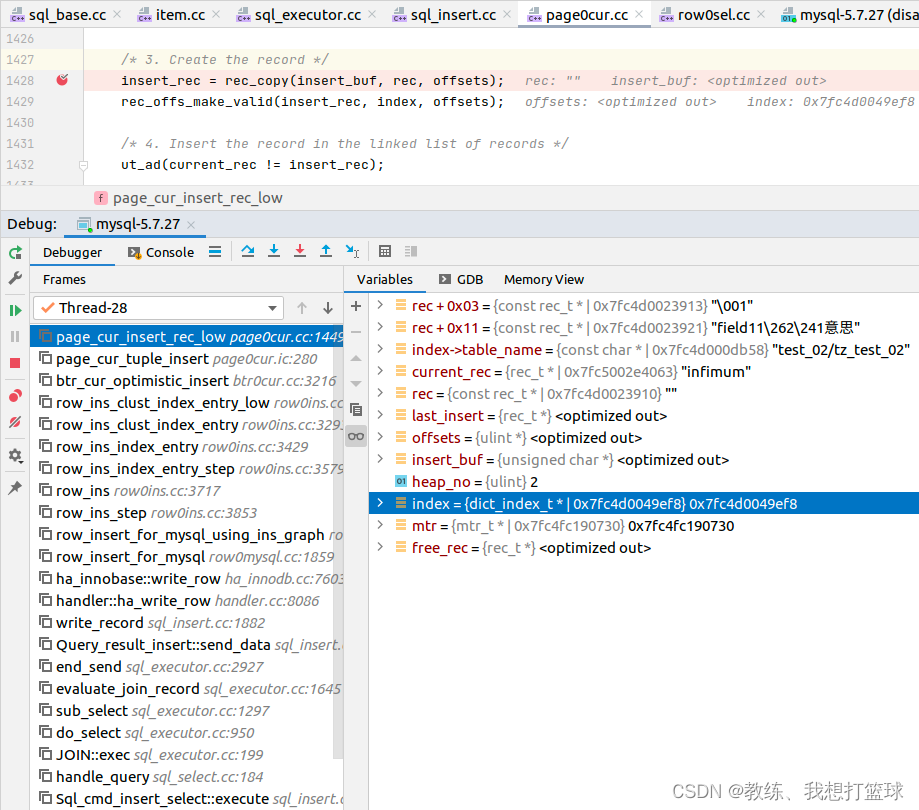
43 mysql insert select 的实现
前言 我们这里 来探讨一下 insert into $fields select $fields from $table; 的相关实现, 然后 大致来看一下 为什么 他能这么快 按照 我的思考, 应该里里面有 批量插入才对, 但是 调试结果 发现令我有一些意外 呵呵 果然 只有调试才是唯一的真理 测试数据表如下 CREATE…...

趣味学Python,快速上手神奇的itertools库!
大家好,我是菜哥! 在学习Python编程的过程中,我们经常会使用到一些非常有用的标准库,它们不仅可以让我们的代码更加简洁高效,还能帮我们解决很多复杂的问题。Python标准库为我们提供了大量实用的工具和模块,…...

富文本编辑器CKEditor
介绍 富文本编辑器不同于文本编辑器,它提供类似于 Microsoft Word 的编辑功能 在Django中,有可以现成的富文本三方模块django-ckeditor,具体安排方式: pip install django-ckeditor==6.5.1官网:Django CKEditor — Django CKEditor 6.7.0 documentation 使用方式 创建项…...

【机器学习】音乐大模型的深入探讨——当机器有了创意,是机遇还是灾难?
👀国内外音乐大模型基本情况👀 ♥概述♥ ✈✈✈如FreeCompose、一术科技等,这些企业专注于开发人工智能驱动的语音、音效和音乐生成工具,致力于利用核心技术驱动文化产业升级。虽然具体公司未明确提及,但可以预见的是…...

机器人学习和研究的物质基础包含哪些内容?
为啥写这个? 在很多博客里面提及物质基础,没想到询问的也非常多,写一篇详细一点的。 之前的故事 不合格且失败机器人讲师个人理解的自身课程成本情况-CSDN博客 迷失自我无缘多彩世界-2024--CSDN博客 物质基础与情绪稳定的关系-CSDN博客 …...
Python中的交互式GUI开发:与MATLAB uicontrol的比较
Python中的交互式GUI开发 Python中的交互式GUI开发:与MATLAB uicontrol的比较**Python GUI开发库****Tkinter****PyQt/PySide** **与MATLAB的比较****总结** Python中的交互式GUI开发:与MATLAB uicontrol的比较 在MATLAB中,uicontrol 是一个…...

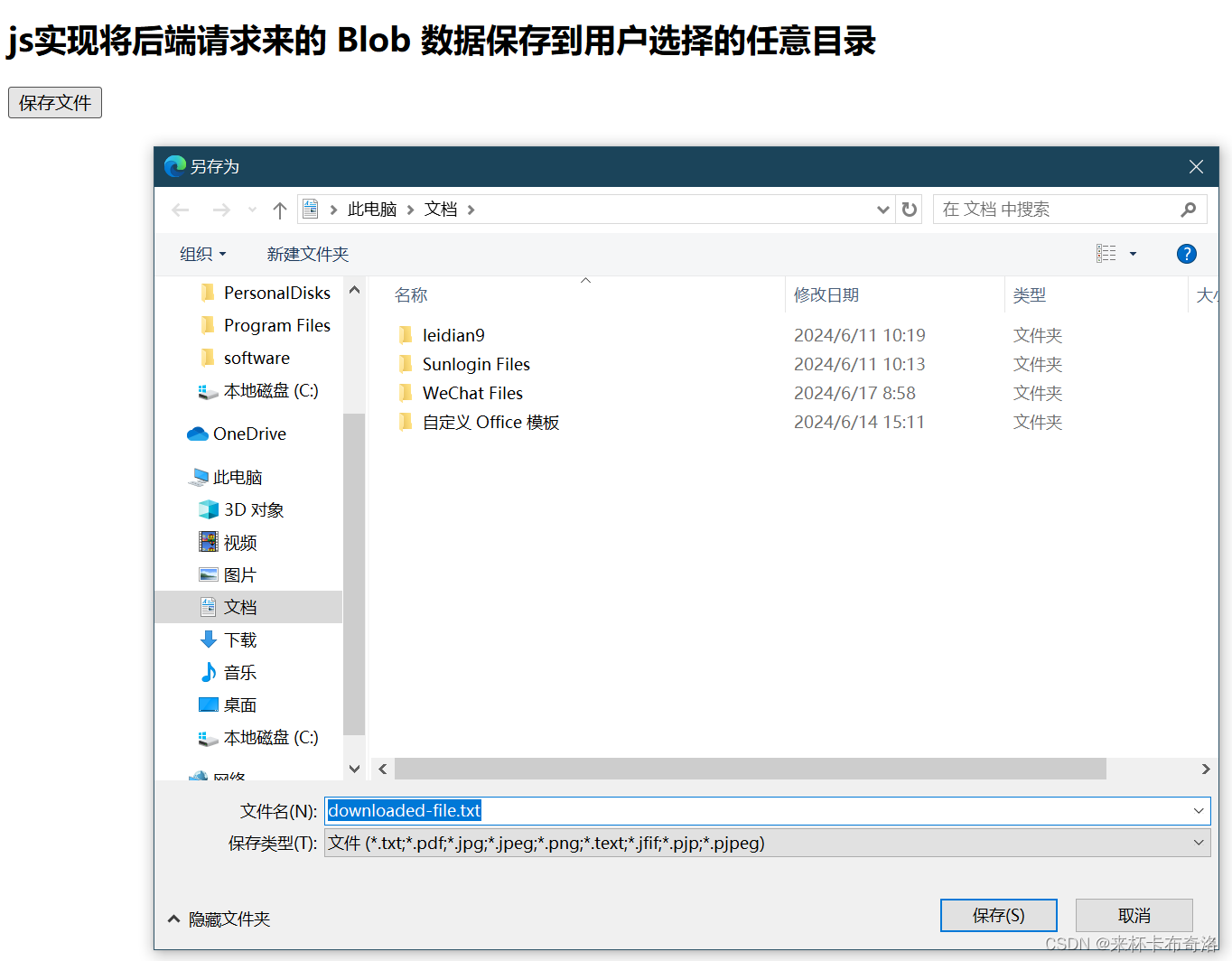
js 实现将后端请求来的 Blob 数据保存到用户选择的任意目录
js实现将后端请求来的 Blob 数据保存到用户选择的任意目录 实现方式 实现方式 实现方式是使用 window 的 showSaveFilePicker 方法。Window 接口的 showSaveFilePicker() 方法用于显示一个文件选择器,以允许用户保存一个文件。可以选择一个已有文件覆盖保存…...

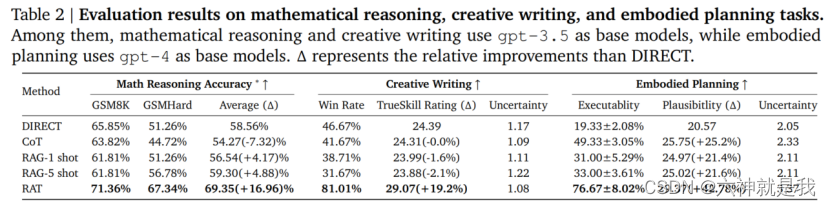
【LLM之RAG】RAT论文阅读笔记
研究背景 近年来,大型语言模型(LLMs)在各种自然语言推理任务上取得了显著进展,尤其是在结合大规模模型和复杂提示策略(如链式思维提示(CoT))时。然而,LLMs 在推理的事实…...

windows anaconda 安装 Labelme
安装 # 创建环境 conda create -n labelme python3.6 #激活环境 conda activate labelme # 安装依赖 conda install pyqt conda install pillow # 安装labelme conda install labelme3.16.2 # 启动labelme labelme右键选择标注类型,从上到下为多边形(常…...

Python实现基于深度学习的电影推荐系统
Python实现基于深度学习的电影推荐系统 项目背景 在数字化娱乐时代,用户面临着海量的电影选择。为了帮助用户找到符合个人口味的佳片,MovieRecommendation项目提供了一个基于深度学习的个性化电影推荐系统。该系统利用深度学习技术,根据用户…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
