js 实现将后端请求来的 Blob 数据保存到用户选择的任意目录
js实现将后端请求来的 Blob 数据保存到用户选择的任意目录
- 实现方式
实现方式

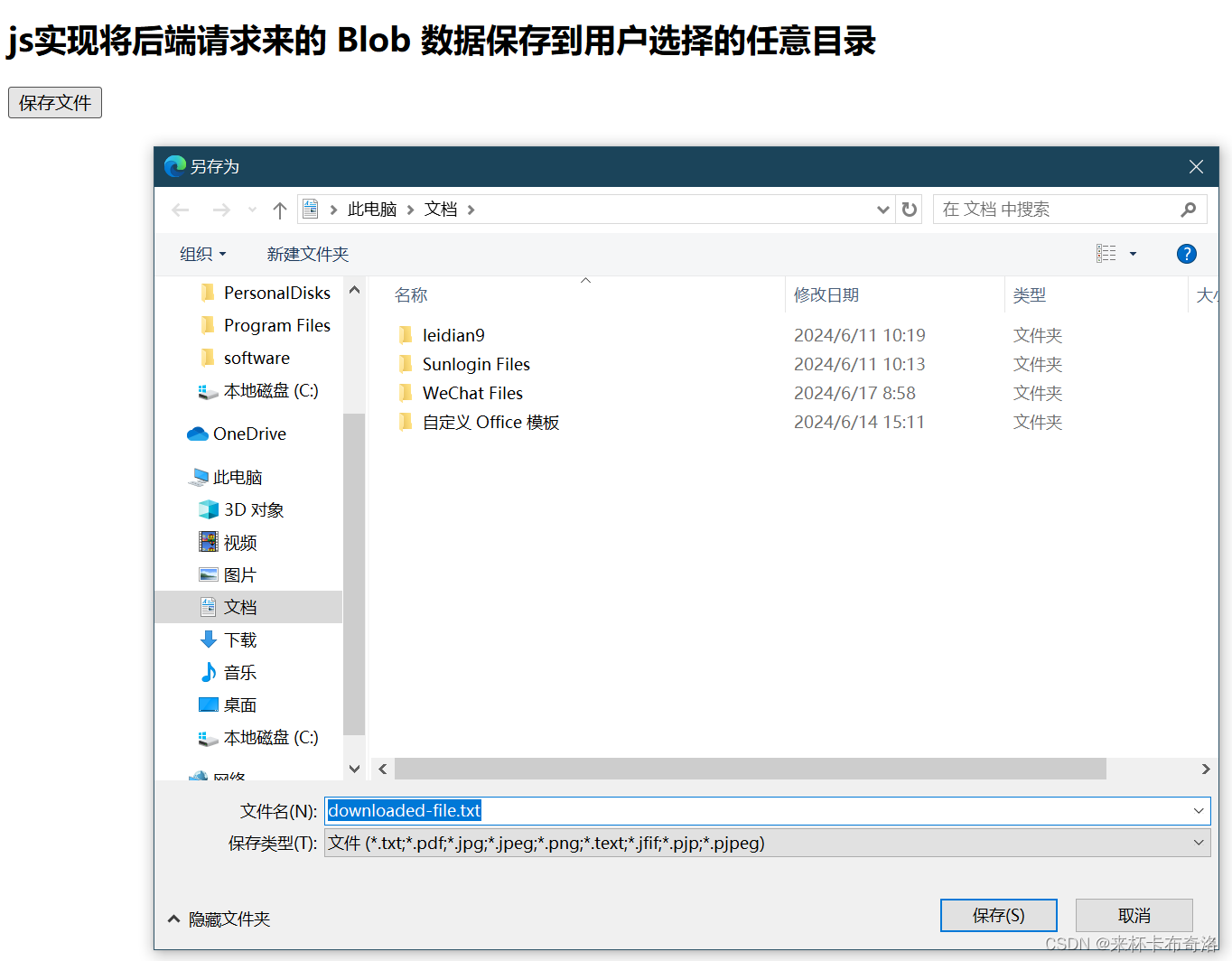
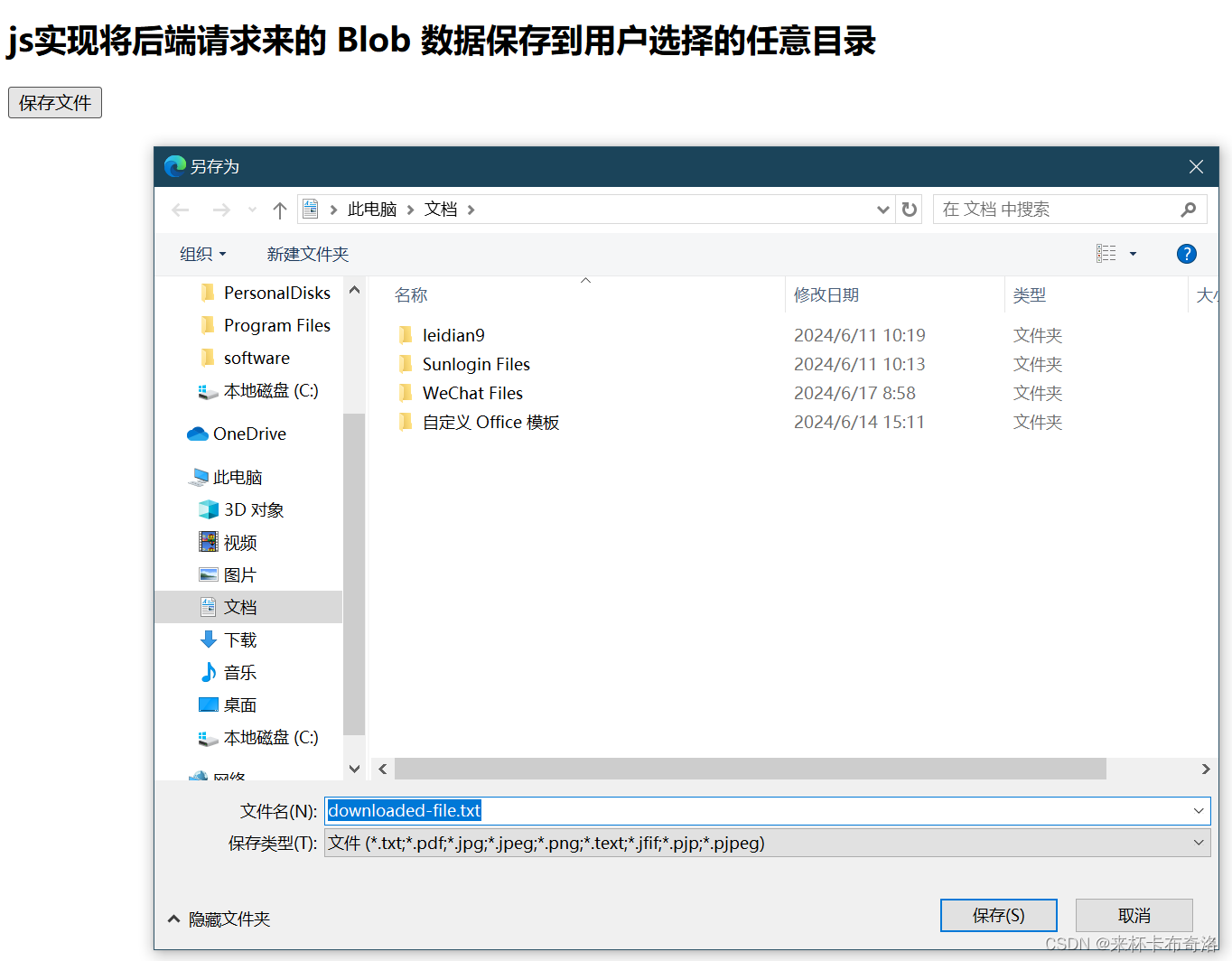
实现方式是使用 window 的 showSaveFilePicker 方法。Window 接口的 showSaveFilePicker() 方法用于显示一个文件选择器,以允许用户保存一个文件。可以选择一个已有文件覆盖保存,也可以输入名字新建一个文件。
具体示例如下:
使用 fetch 或者 axios 从后端获取 Blob 数据。
使用 showSaveFilePicker 让用户选择保存文件的位置。
将 Blob 数据写入用户选择的文件。
以下是一个完整的示例代码:
<!DOCTYPE html>
<html><head><title>js实现将后端请求来的 Blob 数据保存到用户选择的任意目录</title>
</head><body><h2>js实现将后端请求来的 Blob 数据保存到用户选择的任意目录</h2><button onclick="saveBlobFromServer()">保存文件</button><script>async function saveBlobFromServer() {try {// 1: 从后端获取 Blob 数据,这里就直接模拟一个 Blob 数据const obj = { hello: "world" };const blob = new Blob([JSON.stringify(obj, null, 2)], {type: "application/json",});// 2: 显示文件保存选择器。这段代码显示文件保存对话框,允许用户选择保存文件的位置和名称。const opts = {suggestedName: 'downloaded-file',types: [{// 建议的文件名description: "文件",// 允许选择的文件类型的数组accept: {"text/plain": [".txt"],"application/pdf": [".pdf"],"image/jpeg": [".jpg", ".jpeg"],"image/png": [".png"],},},],excludeAcceptAllOption: true,};const fileHandle = await window.showSaveFilePicker(opts);// 3: 创建一个可写流,并将 Blob 数据写入用户选择的文件中。const writableStream = await fileHandle.createWritable();await writableStream.write(blob);await writableStream.close();console.log('文件保存成功');} catch (error) {console.error('文件保存失败:', error);}}</script>
</body></html>
- 注意
showSaveFilePicker是一个实验性 API,可能并不在所有浏览器中都可用。请确保在支持的环境中使用。
你可能需要在 HTTPS 环境下运行此代码,因为许多现代浏览器要求文件系统 API 在安全上下文中使用。
相关文章:

js 实现将后端请求来的 Blob 数据保存到用户选择的任意目录
js实现将后端请求来的 Blob 数据保存到用户选择的任意目录 实现方式 实现方式 实现方式是使用 window 的 showSaveFilePicker 方法。Window 接口的 showSaveFilePicker() 方法用于显示一个文件选择器,以允许用户保存一个文件。可以选择一个已有文件覆盖保存…...

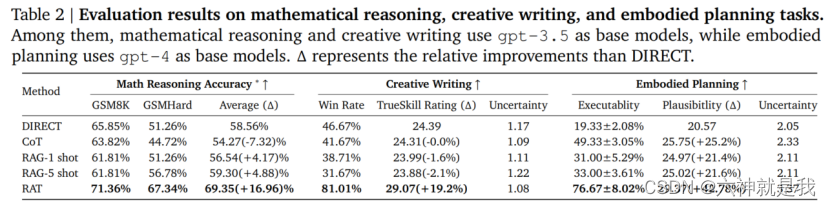
【LLM之RAG】RAT论文阅读笔记
研究背景 近年来,大型语言模型(LLMs)在各种自然语言推理任务上取得了显著进展,尤其是在结合大规模模型和复杂提示策略(如链式思维提示(CoT))时。然而,LLMs 在推理的事实…...

windows anaconda 安装 Labelme
安装 # 创建环境 conda create -n labelme python3.6 #激活环境 conda activate labelme # 安装依赖 conda install pyqt conda install pillow # 安装labelme conda install labelme3.16.2 # 启动labelme labelme右键选择标注类型,从上到下为多边形(常…...

Python实现基于深度学习的电影推荐系统
Python实现基于深度学习的电影推荐系统 项目背景 在数字化娱乐时代,用户面临着海量的电影选择。为了帮助用户找到符合个人口味的佳片,MovieRecommendation项目提供了一个基于深度学习的个性化电影推荐系统。该系统利用深度学习技术,根据用户…...

C++ (week9):Git
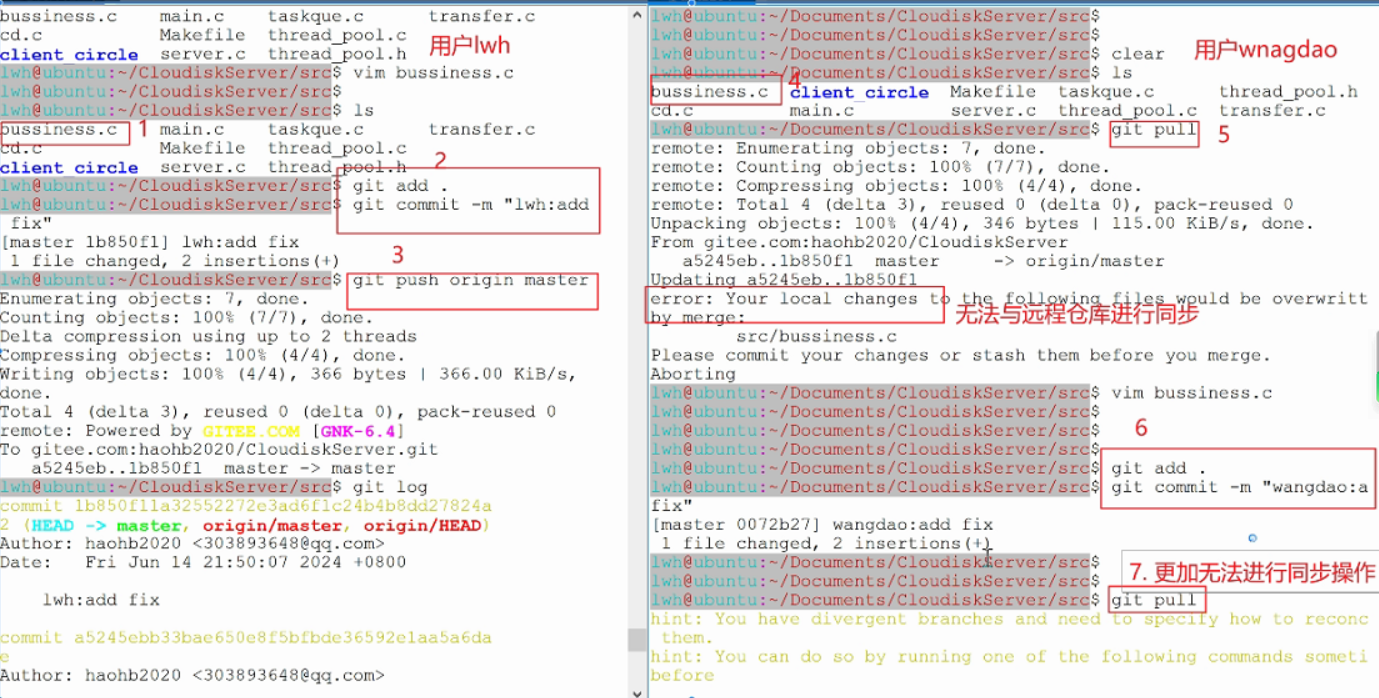
文章目录 1.git介绍2.git安装3.git配置4.获取自己的SSH公钥5.新建仓库6.邀请开发者7.克隆远程仓库到本地8.在本地进行开发9.本地项目推送到远程仓库10.git的工作原理11.分支管理(1)合作开发的方式(2)分支管理(3)分支合并的原理、冲突管理 12.git 与 svn 的区别13.设置alias别名…...

Seaborn:数据可视化的强大工具
文章目录 引言Seaborn的原理1. 底层结构2. 数据集成3. 图形类型 Seaborn的使用1. 安装与导入2. 数据加载与探索3. 绘制图形分布图关系图分类图 4. 图形定制5. 导出图形 结论 引言 在数据分析和科学计算领域,数据可视化是一个至关重要的步骤。它能够帮助我们更直观地…...

图解注意力
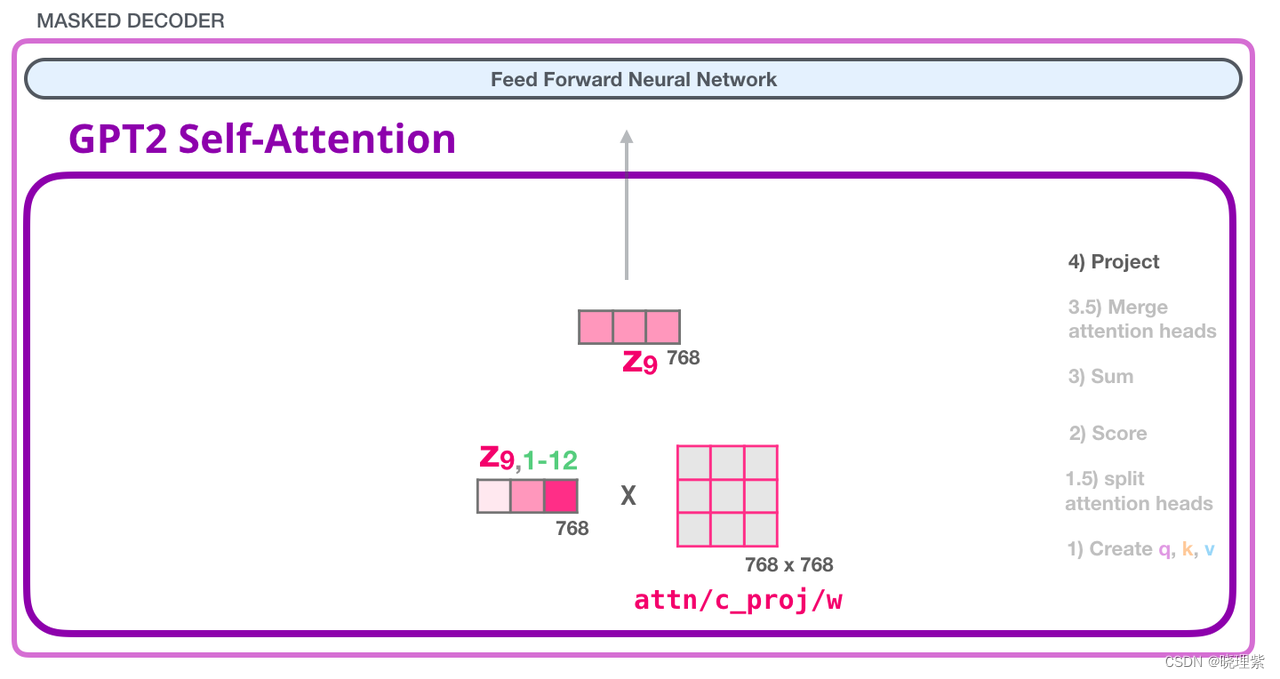
图解注意力 Part #2: The Illustrated Self-Attention 在文章前面的部分,我们展示了这张图片来展示自注意力被应用于正在处理单词"it"的一层中: 在本节中,我们将看看这是如何完成的。请注意,我们将以一种试图理解单…...

Typora Markdown编辑器 for Mac v1.8.10 安装
Mac分享吧 文章目录 效果一、准备工作二、开始安装1、双击运行软件,将其从左侧拖入右侧文件夹中,等待安装完毕2. 应用程序显示软件图标,表示安装成功 三、运行调试1、修改主题2、显示文档列表,如下图3、查看版本信息 **安装完成&…...

代码随想录算法训练营Day46|动态规划:121.买卖股票的最佳时机I、122.买卖股票的最佳时机II、123.买卖股票的最佳时机III
买卖股票的最佳时机I 121. 买卖股票的最佳时机 - 力扣(LeetCode) 之前用贪心算法做过相同的题,这次考虑使用动态规划来完成。 dp[i]表示前i天的最大利润 我们已知每一天的价格price[i],则dp[i]为每一天的价格price[i]减去当初…...

hive on spark 记录
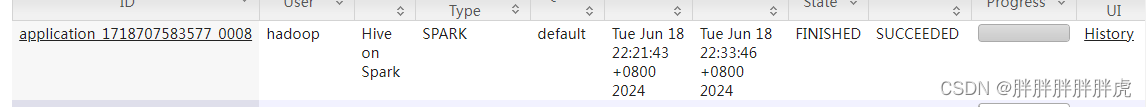
环境: hadoop 2.7.2 spark-without-hadoop 2.4.6 hive 2.3.4 hive-site.xml <property><name>hive.execution.engine</name><value>spark</value> </property> <property><name>spark.yarn.jars</name>&l…...

【计算机网络体系结构】计算机网络体系结构实验-DHCP实验
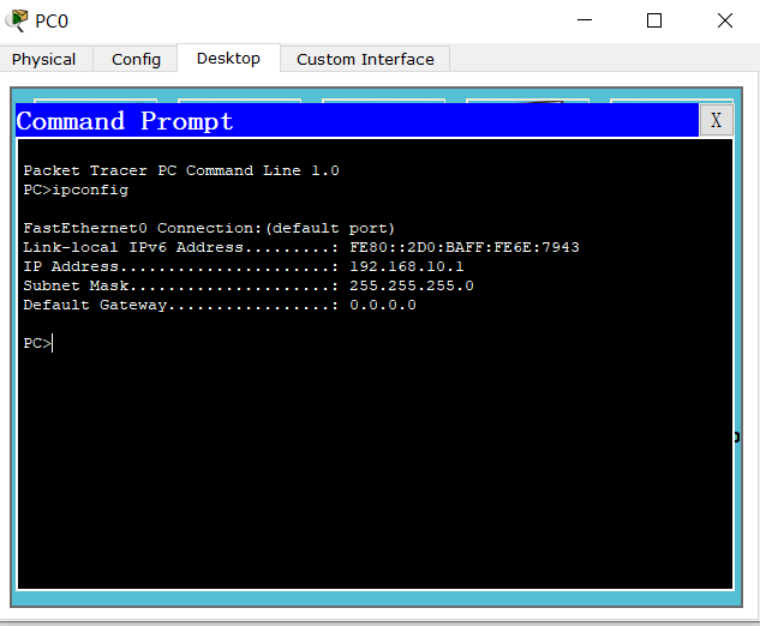
服务器ip地址 2. 服务器地址池 3. 客户端ip 4. ping Ipconfig...

攻防世界-pdf
方法一:打开是pdf格式的文件,里面有一张图,题目提示图下面什么都没有?emmm用chrom打开pdf——ctrlf搜索flag,里面是有东西的,ctrla复制就可以了。 方法二:题目提示图下面什么都没有,…...

关于后端幂等性问题分析与总结
后端幂等性(Idempotency)是指对系统执行一次操作或多次执行相同的操作,其结果始终如一。在分布式系统和API设计中,这是一个关键概念,因为它能保证用户无论请求被路由到哪个节点,多次执行相同的请求都不会导…...

2024广东省职业技能大赛云计算赛项实战——容器云平台搭建
容器云平台搭建 前言 容器镜像使用的是斗学培训平台提供的镜像包,这东西网上都没有,一堆人要,我是靠自己想的方法获取到了,也不敢给。你们可以通过在这个网站申请环境进行操作https://ncc.douxuedu.com/ 虚拟机使用的是自行创建…...

手持弹幕LED滚动字幕屏夜店表白手灯接机微信抖音小程序开源版开发
手持弹幕LED滚动字幕屏夜店表白手灯接机微信抖音小程序开源版开发 专业版 插件版 手持弹幕小程序通常提供多种功能,以便用户在不同的场合如夜店、表白、接机等使用。以下是一些常见的功能列表: 文本输入: 输入要显示的文字内容,…...

红队内网攻防渗透:内网渗透之内网对抗:代理通讯篇无外网或不可达SockS全协议规则配置C2正反向上线解决方案
红队内网攻防渗透 1. 内网代理通讯1.1 网络不可达实战环境模拟1.1.1 CS代理技术-SockS配置-网络不可达-通讯解决1.1.1.1 反向shell上线入口点主机1.1.1.2 入口点CS搭建sokcs4代理1.1.1.3 本地使用Proxifier访问代理1.1.1 CS代理技术-正反向监听-网络不可达-C2上线1.1.1.4 正向s…...

PHP学习总结-入门篇
PHP简介 PHP (Hypertext Preprocessor),即“超文本预处理器”。PHP 是一种创建动态交互性站点的强有力的服务器端脚本语言。PHP语法吸收了C语言、Java和Perl的特点,便于学习。PHP 是开源免费的,主要适用于Web开发领域,使用广泛。…...

IDEA Plugins中搜索不到插件解决办法
IDEA中搜不到插件有三种解决方案: 设置HTTP选项,可以通过File->Settings->Plugins->⚙->HTTP Proxy Settings进行设置 具体可参考这篇博文:IDEA Plugins中搜索不到插件解决办法本地安装,ile->Settings->Plugin…...

SpringBootWeb 篇-入门了解 Vue 前端工程的创建与基本使用
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 基于脚手架创建前端工程 1.1 基于 Vue 开发前端项目的环境要求 1.2 前端工程创建的方式 1.2.1 基于命令的方式来创建前端工程 1.2.2 使用图形化来创建前端工程 1.…...

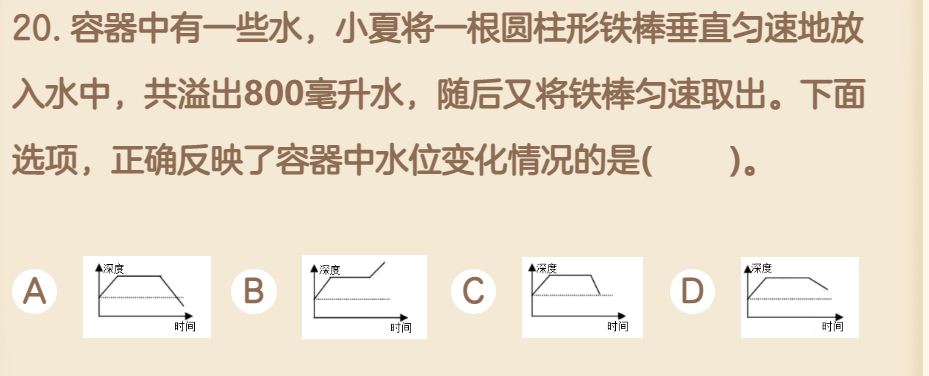
折线统计图 初级
此为折线统计图的初级题目。 本次的题目较难,菜鸡请退出。 4. 下图显示了甲、乙两台电脑的价格以及它们已使用的年数,从图中可以知道( )。 15. 妈妈去菜市场买菜,走到半路遇到一位熟人聊了一会儿,突然发现忘了带钱。于是马上回…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
