虚拟现实环境下的远程教育和智能评估系统(十三)
管理/教师端前端工作汇总education-admin:
首先是登录注册页面的展示

管理员
-
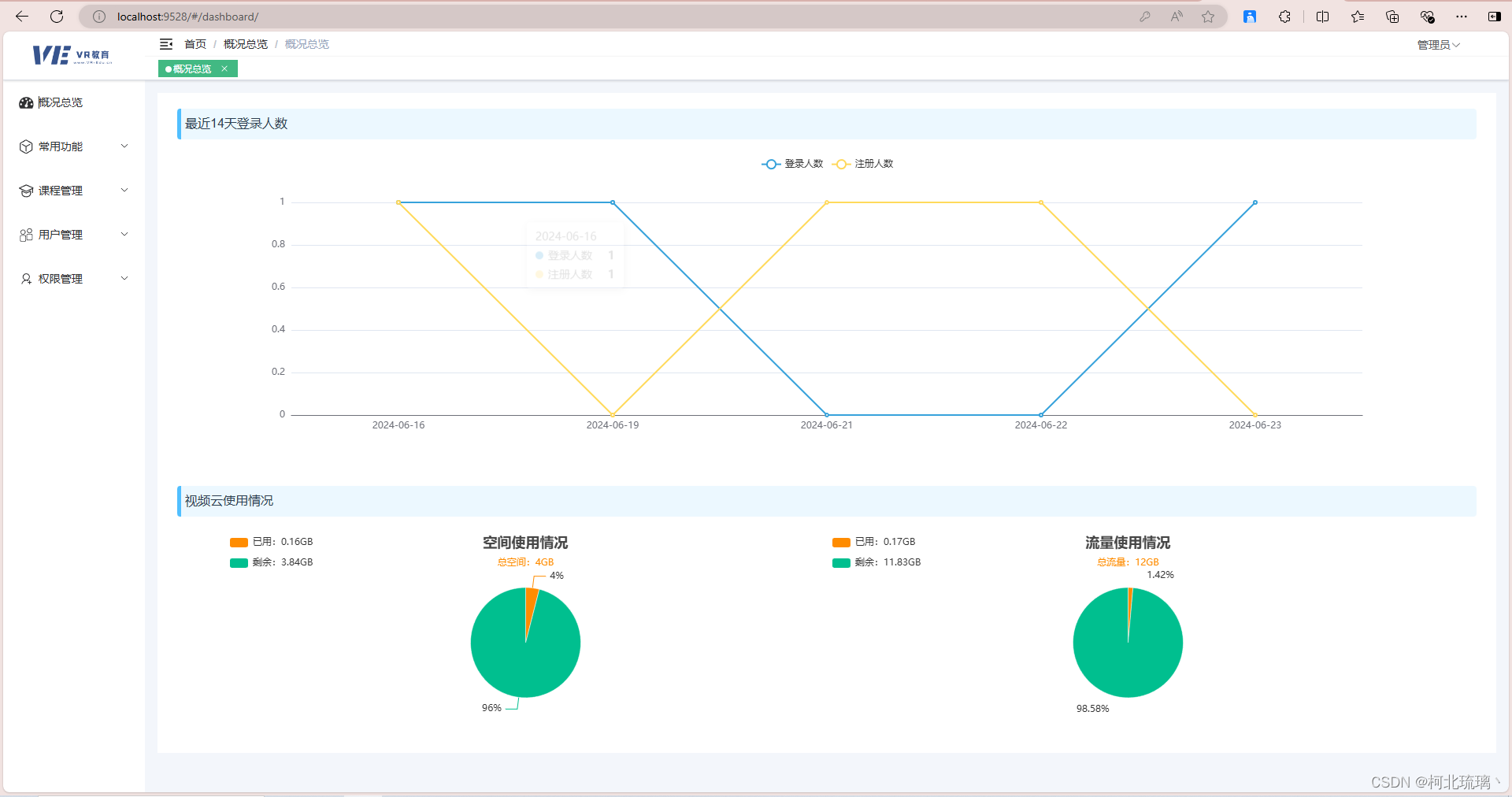
首页
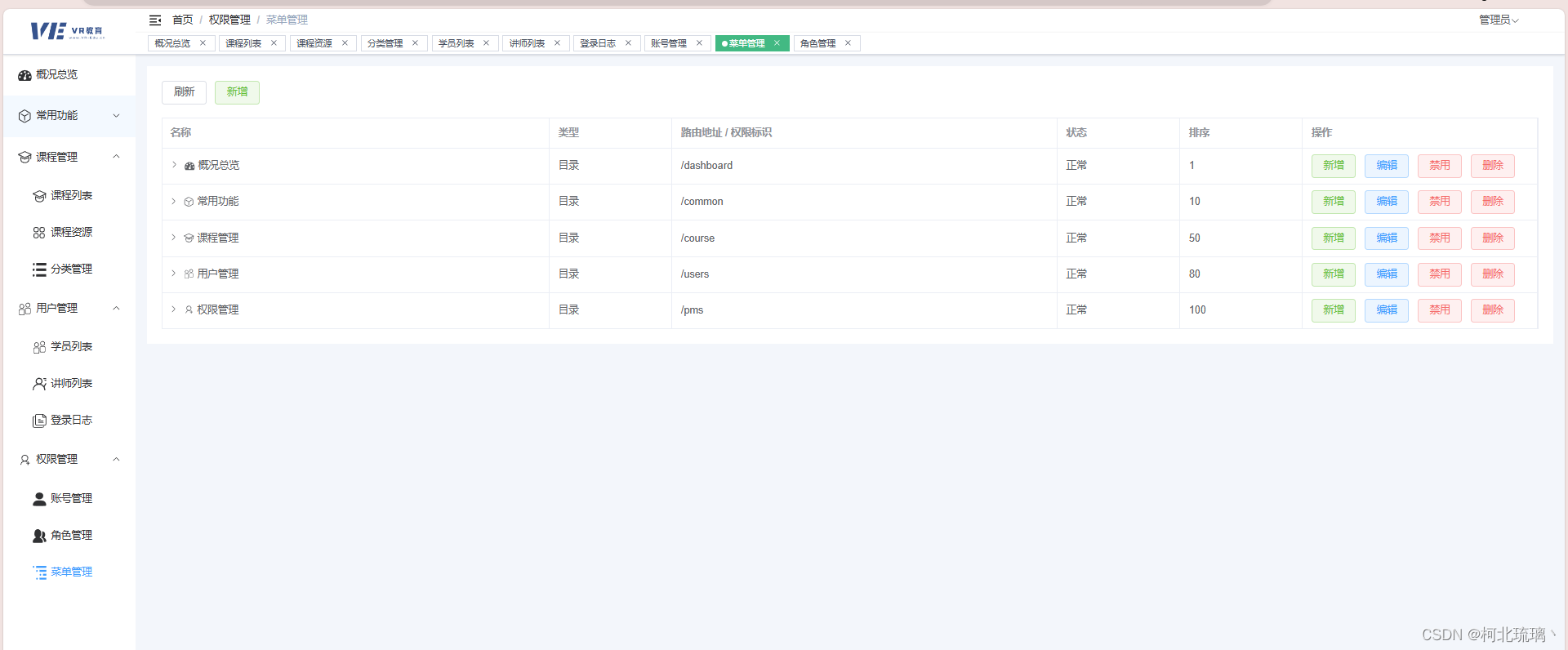
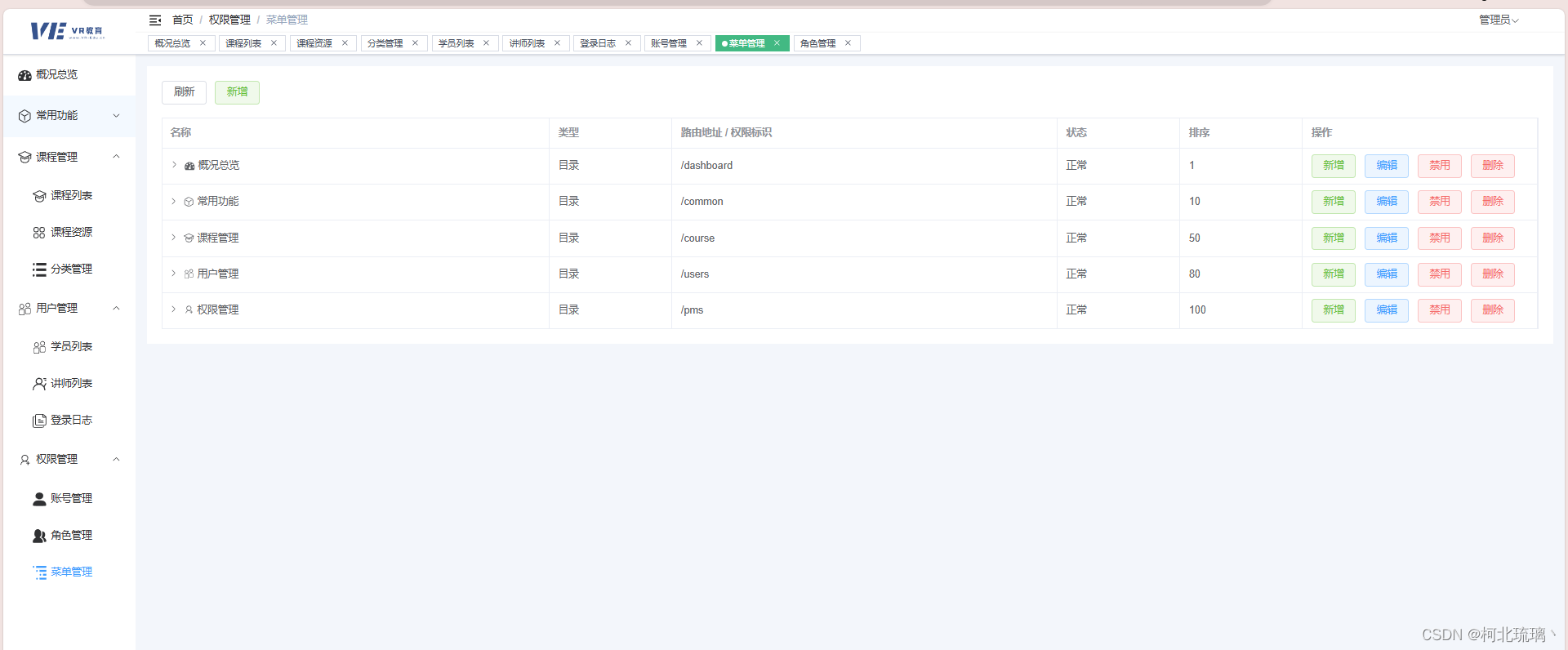
管理员登录后的首页如下图所示

管理员拥有所有的权限
-
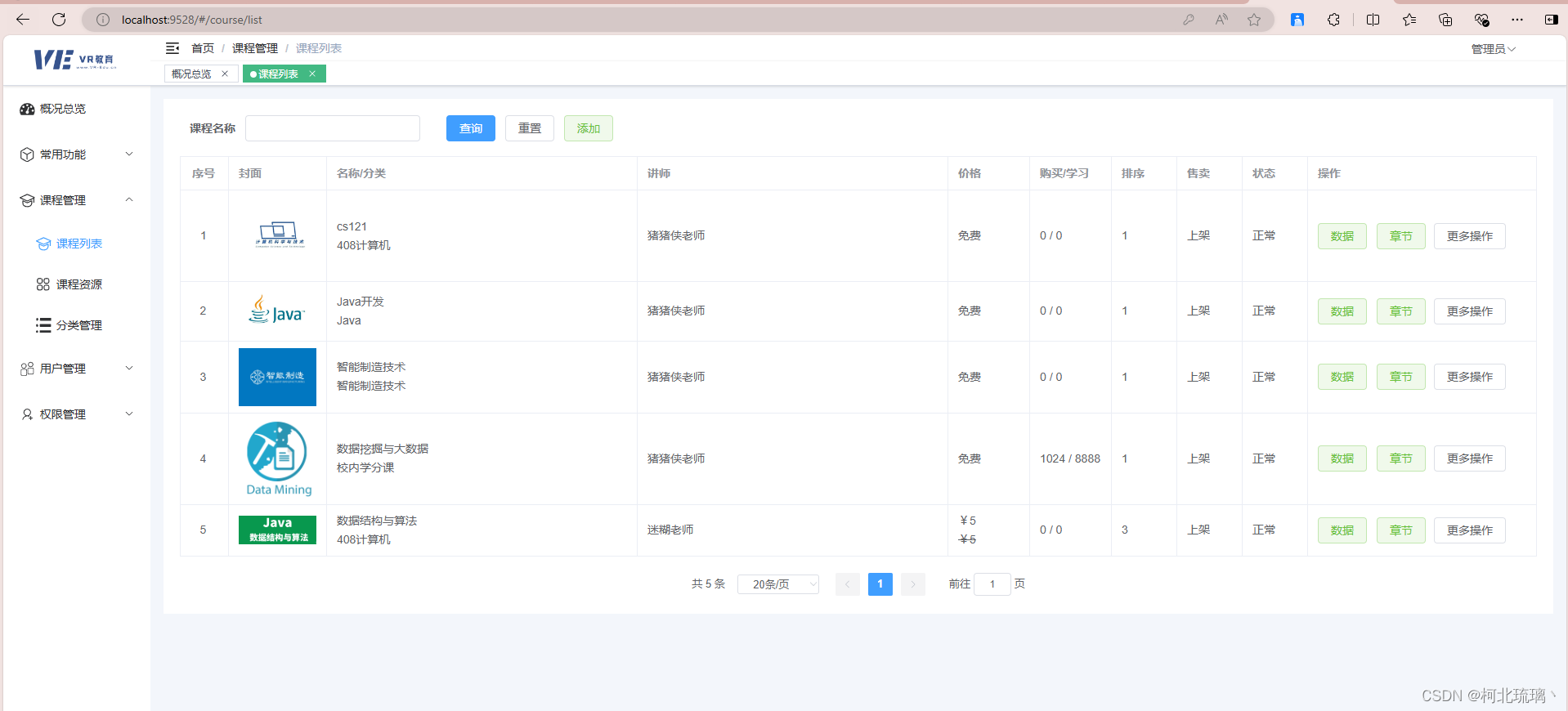
课程管理
1、可以查看、修改、增添、删除课程列表内容

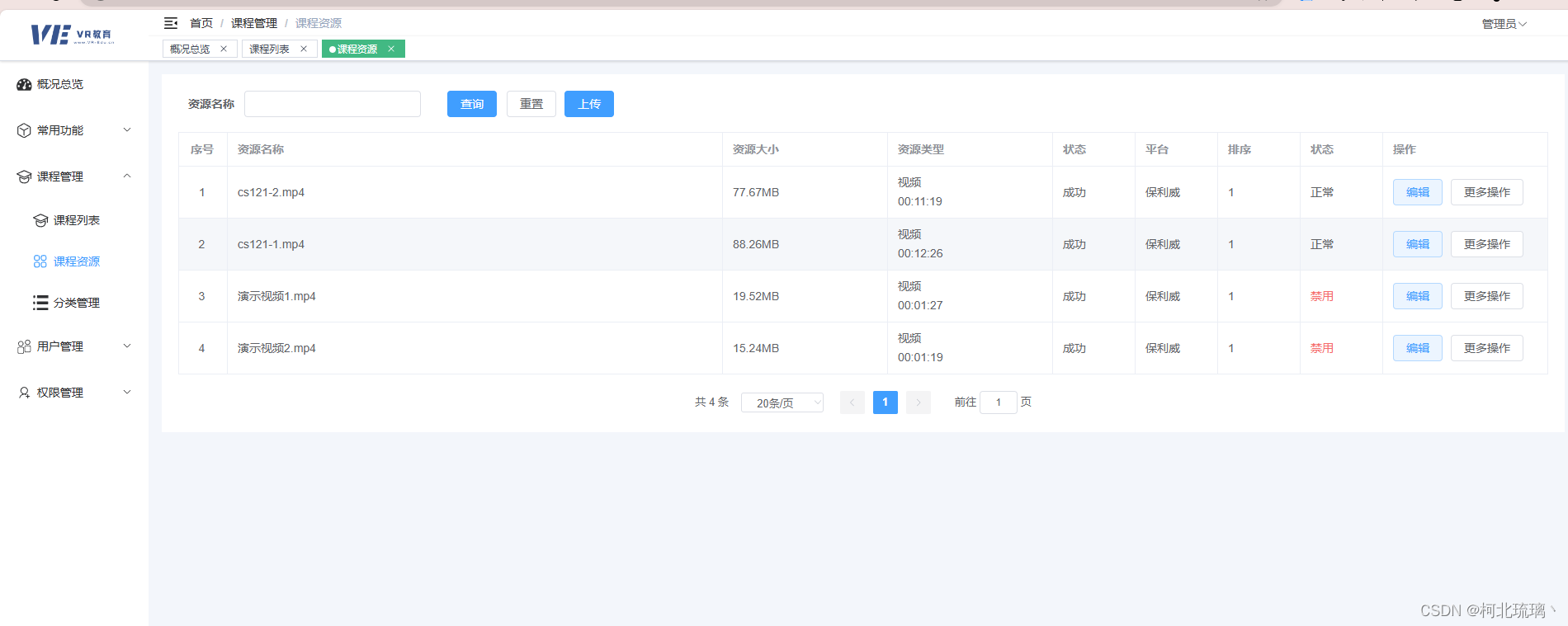
2、可以对课程资源进行操作

3、可以对课程的类别信息进行管理,课程类别支持三级索引

-
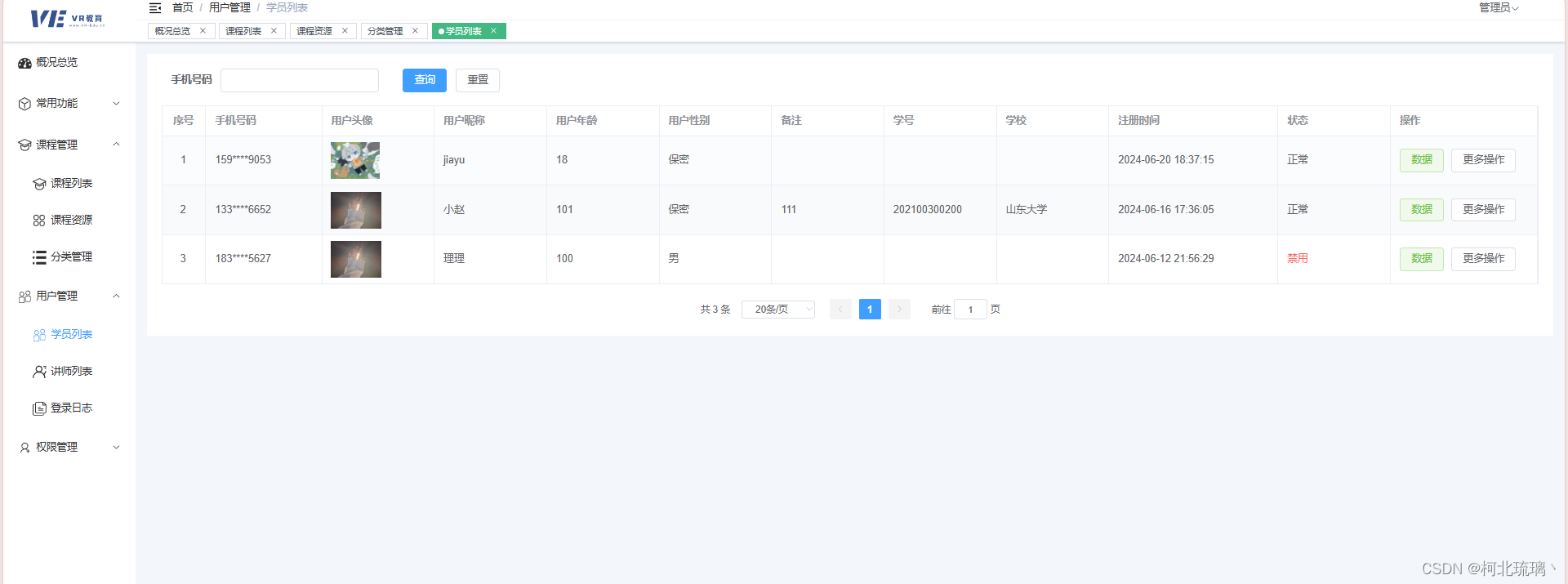
用户管理
1、可以对学员列表进行操作,对学员进行增删改查

2、讲师列表同样

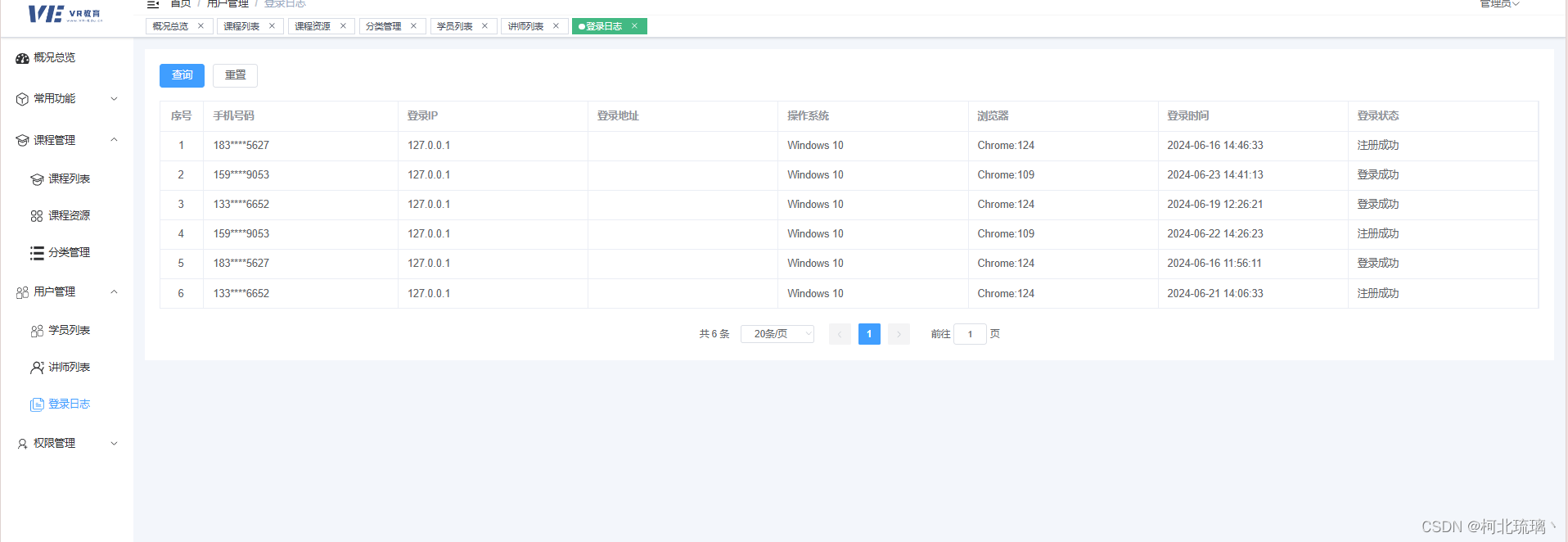
3、可以查看用户的登录日志,包括用户的注册信息、登录IP等;

-
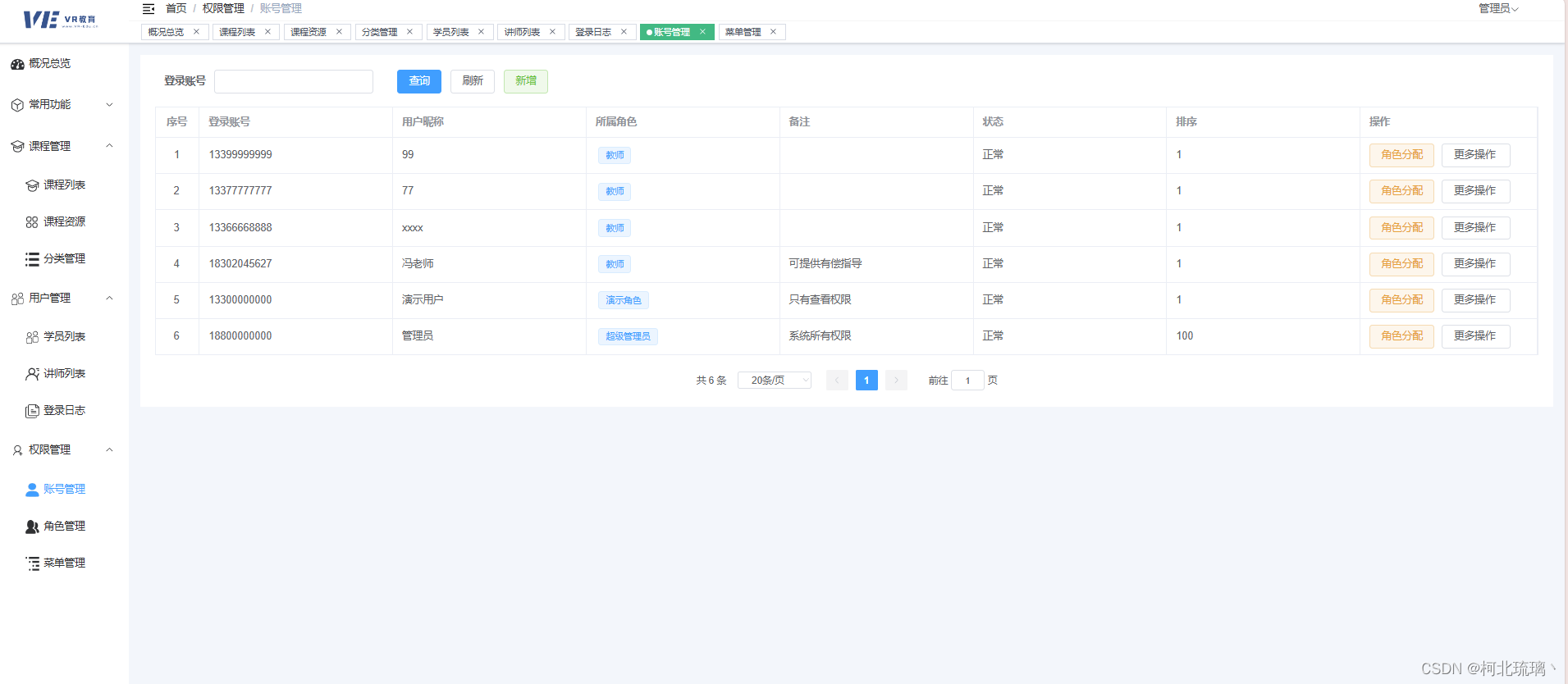
权限管理
1、账号管理,可以查看所有的系统用户,也就是管理员以及教师,并且可以对系统用户进行角色分配

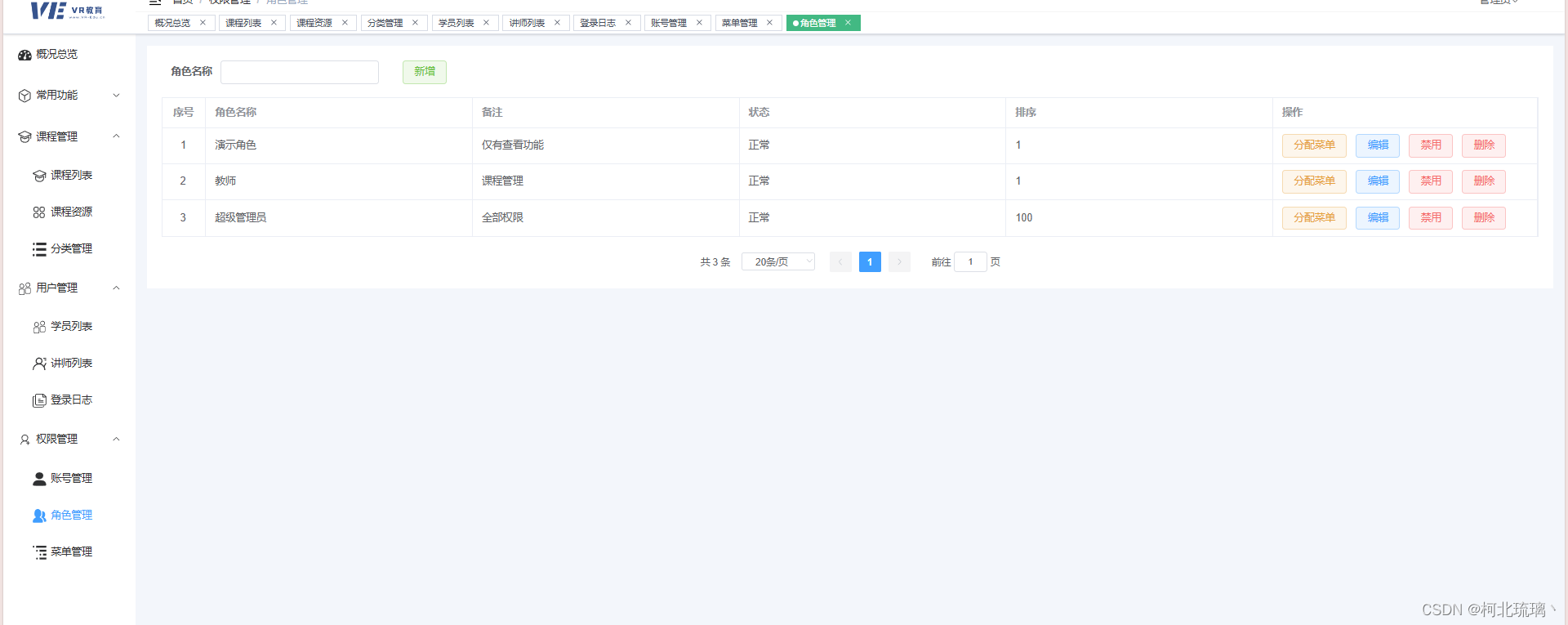
2、角色管理,可以为角色指定权限

3、菜单管理,即对侧边栏的内容进行增删改查,并进行层级管理

代码:
api后端方法调用(以course.js为例):
import request from '@/utils/request'
import upload from '@/utils/upload';// 专区课程分页
export function zoneCoursePage(data) {return request({url: '/course/admin/zone/course/page', method: 'post', data})
}// 专区课程修改
export function zoneCourseEdit(data) {return request.put('/course/admin/zone/course/edit', data)
}// 专区课程保存
export function zoneCourseSave(data) {return request.post('/course/admin/zone/course/save', data)
}// 专区课程修改
export function zoneCourseDelete(data) {return request.delete('/course/admin/zone/course/delete?id=' + data.id, data)
}// 专区分页
export function zonePage(data) {return request({url: '/course/admin/zone/page', method: 'post', data})
}// 专区修改
export function zoneEdit(data) {return request.put('/course/admin/zone/edit', data)
}// 专区保存
export function zoneSave(data) {return request.post('/course/admin/zone/save', data)
}// 专区修改
export function zoneDelete(data) {return request.delete('/course/admin/zone/delete?id=' + data.id, data)
}// 分类列表
export function categoryList(data) {return request({url: '/course/admin/category/list', method: 'post', data: data})
}// 分类修改
export function categoryEdit(data) {return request.put('/course/admin/category/edit', data)
}// 分类保存
export function categorySave(data) {return request.post('/course/admin/category/save', data)
}// 分类修改
export function categoryDelete(data) {return request.delete('/course/admin/category/delete?id=' + data.id, data)
}// 资源分页
export function resourcePage(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/resource/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}// 资源修改
export function resourceEdit(data) {return request.put('/course/admin/resource/edit', data)
}// 资源保存
export function resourceSave(data) {return request.post('/course/admin/resource/save', data)
}// 资源修改
export function resourceDelete(data) {return request.delete('/course/admin/resource/delete?id=' + data.id, data)
}// 课程章节分页
export function courseChapterPeriodPage(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/course/chapter/period/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}// 课程章节修改
export function courseChapterPeriodEdit(data) {return request.put('/course/admin/course/chapter/period/edit', data)
}// 课程章节保存
export function courseChapterPeriodSave(data) {return request.post('/course/admin/course/chapter/period/save', data)
}// 课程章节修改
export function courseChapterPeriodDelete(data) {return request.delete('/course/admin/course/chapter/period/delete?id=' + data.id, data)
}// 课程章分页
export function courseChapterPage(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/course/chapter/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}// 课程章修改
export function courseChapterEdit(data) {return request.put('/course/admin/course/chapter/edit', data)
}// 课程章保存
export function courseChapterSave(data) {return request.post('/course/admin/course/chapter/save', data)
}// 课程章修改
export function courseChapterDelete(data) {return request.delete('/course/admin/course/chapter/delete?id=' + data.id, data)
}// 课程分页
export function coursePage(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/course/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}// 课程修改
export function courseEdit(data) {return request.put('/course/admin/course/edit', data)
}// 课程保存
export function courseSave(data) {return request.post('/course/admin/course/save', data)
}// 课程修改
export function courseDelete(data) {return request.delete('/course/admin/course/delete?id=' + data.id, data)
}// 分页
export function userCourseRecord(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/user/course/record', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}// 分页
export function userStudyePage(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/user/study/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}// 课程评论
export function userCourseComment(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/user/course/comment/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}// 课程评论删除
export function courseCommentDelete(data) {return request.delete('/course/admin/user/course/comment/delete?id=' + data.id, data)
}// 课程收藏
export function userCourseCollect(params, pageCurrent = 1, pageSize = 20) {return request({url: '/course/admin/user/course/collect/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}/*** 资源库添加* @param data*/
export function resourceLibrarySave(data) {return upload({url: '/resource/admin/material/save',method: 'post',data})
}/*** 素材信息预览* @param data* @returns {*}*/
export function resourceLibraryPreview(data) {return request({url: '/resource/admin/material/preview',method: 'post',data})
}
用户信息编辑:
<template><el-dialog :model-value="visible" :append-to-body="true" :title="formModel.data.id ? '修改' : '添加'" :width="500" center @close="cloneDialog"><el-form ref="ruleForm" :model="formModel.data" :rules="formModel.rules" class="demo-ruleForm" label-width="80px" @submit.prevent><el-form-item class="form-group" label="用户昵称" prop="nickname"><el-input v-model="formModel.data.nickname" maxlength="100" show-word-limit></el-input></el-form-item><el-form-item label="用户性别" prop="userSex"><el-radio-group v-model="formModel.data.userSex"><el-radio v-for="item in userSexEnums" :key="item.code" :label="item.code">{{ item.desc }}</el-radio></el-radio-group></el-form-item><el-form-item class="form-group" label="用户年龄" prop="userAge"><el-input-number v-model="formModel.data.userAge" maxlength="500"></el-input-number></el-form-item><el-form-item class="form-group" label="备注" prop="remark"><el-input v-model="formModel.data.remark" maxlength="100" show-word-limit></el-input></el-form-item><el-form-item class="form-group" label="学号" prop="studentNumber"><el-input v-model="formModel.data.studentNumber" maxlength="100" show-word-limit></el-input></el-form-item><el-form-item class="form-group" label="学校" prop="school"><el-input v-model="formModel.data.school" maxlength="100" show-word-limit></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="cloneDialog()">取消</el-button><el-button type="primary" @click="onSubmit()">确定</el-button></span></template></el-dialog>
</template><script>
import {ElMessage} from 'element-plus';
import {defineComponent, onMounted, reactive, ref, toRefs, watch} from 'vue';
import {usersEdit} from '@/api/user.js';
import {useStore} from 'vuex';export default defineComponent({components: {},props: {modelValue: {type: Boolean,default: () => {return false;}},form: {type: Object,default: () => {return {};}}},emits: ['update:modelValue', 'updateTable'],setup(props, {emit}) {const visible = ref(false);const ruleForm = ref(null);const loading = ref(false);let formModel = reactive({data: {},rules: {//nickname: [{required: true, message: '请输入用户昵称', trigger: 'blur'}]}});let {modelValue, form} = toRefs(props);if (modelValue.value) {visible.value = modelValue.value;}const state = reactive({userSexEnums: {}});const store = useStore();onMounted(() => {store.dispatch('GetOpts', {enumName: 'UserSexEnum'}).then((res) => {state.userSexEnums = res;});});// 弹窗是否要打开监控watch(modelValue, async(val) => {visible.value = val;});// form 数据监控watch(form, async(val) => {formModel.data = {...val};});const resetForm = () => {ruleForm['value'].resetFields();formModel.data = {};};const cloneDialog = () => {visible.value = false;emit('update:modelValue', false);};const onSubmit = () => {if (loading.value === true) {ElMessage({type: 'warning', message: '正在保存...'});return;}ruleForm['value'].validate(async(valid) => {if (valid) {loading.value = true;let d = null;const data = {...formModel.data};if (data.id) {d = await usersEdit(data);} else {d = await save(data);}if (d) {ElMessage({type: 'success', message: data.id ? '修改成功' : '保存成功'});emit('updateTable', d);cloneDialog();}}loading.value = false;});};return {...toRefs(state),visible,loading,formModel,ruleForm,cloneDialog,onSubmit};}
});
</script>完整代码可见IDEA
相关文章:

虚拟现实环境下的远程教育和智能评估系统(十三)
管理/教师端前端工作汇总education-admin: 首先是登录注册页面的展示 管理员 首页 管理员登录后的首页如下图所示 管理员拥有所有的权限 课程管理 1、可以查看、修改、增添、删除课程列表内容 2、可以对课程资源进行操作 3、可以对课程的类别信息进行管理&…...

深入了解软件设计模式:创新应用与优化代码结构
前言 在软件开发中,设计模式被广泛应用,通常分为三大类:创建型、结构型和行为型。这些模式经过时间验证,在解决特定问题和优化代码结构方面发挥了重要作用。本文将详细介绍每一类设计模式,并通过具体实例展示它们的应…...

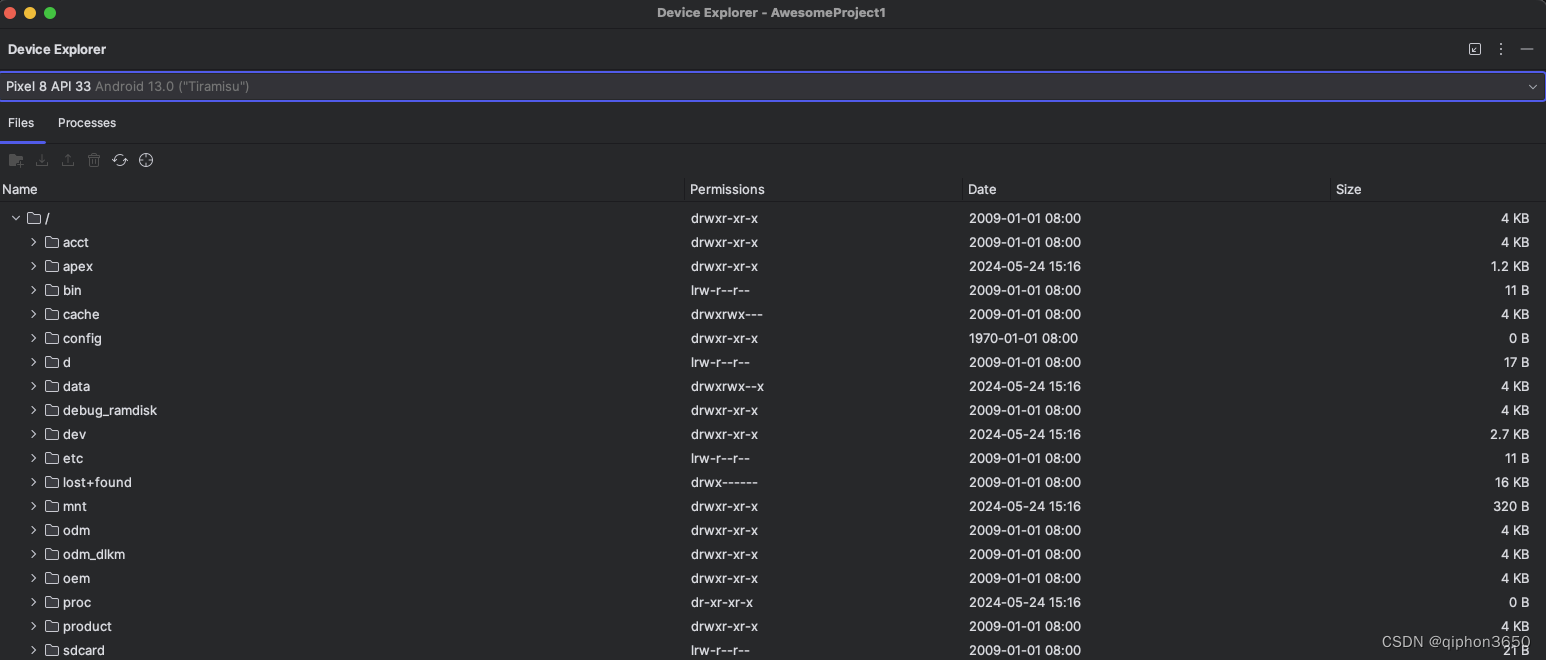
android studio 模拟器文件查找
android studio 模拟器文件查找 使用安卓模拟器下载文件后通常无法在系统硬盘上找到下载的文件,安卓 studio studio 其实提供了文件浏览工具,找到后可以直接使用 Android studio 打开 打开 Android studioview 菜单view > Tool Windows > Device…...

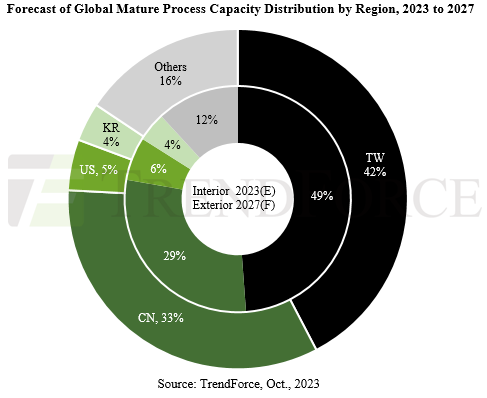
【科普】半导体制造过程的步骤、技术、流程
在这篇文章中,我们将学习基本的半导体制造过程。为了将晶圆转化为半导体芯片,它需要经历一系列复杂的制造过程,包括氧化、光刻、刻蚀、沉积、离子注入、金属布线、电气检测和封装等。 基本的半导体制造过程 1.晶圆(Wafer…...

c89、c99、c11
C99 标准开始引入了 // 单行注释。在此之前,C语言只支持 /* ... */ 多行注释。 具体说明: // 单行注释:在C99标准(ISO/IEC 9899:1999)引入之前,C语言中没有单行注释。C99标准借鉴了C的注释风格࿰…...

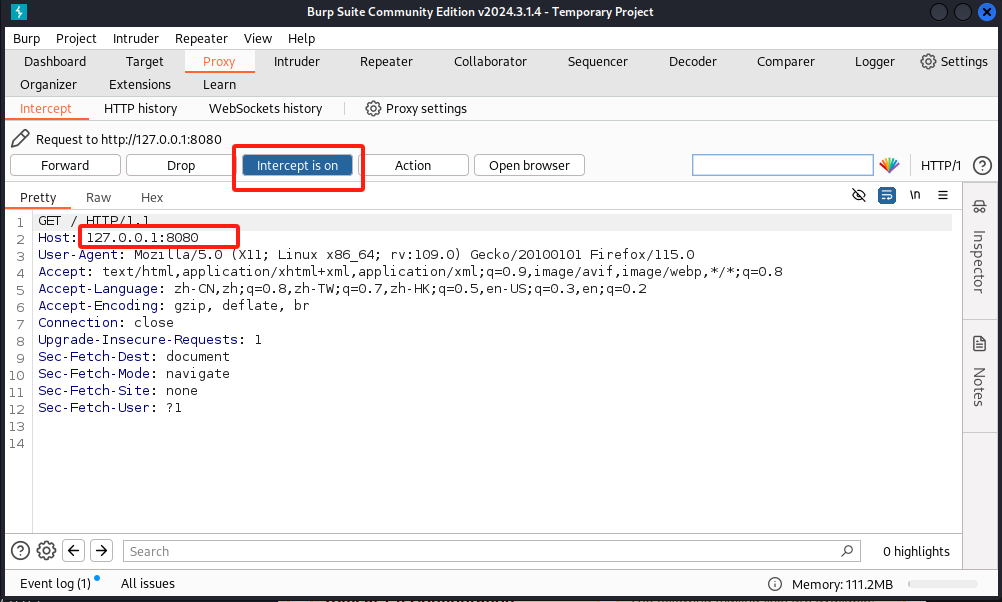
【网络安全的神秘世界】已解决burpsuite报错Failed to start proxy service on 127.0.0.1:8080
🌝博客主页:泥菩萨 💖专栏:Linux探索之旅 | 网络安全的神秘世界 | 专接本 | 每天学会一个渗透测试工具 解决burpsuite无法在 127.0.0.1:8080 上启动代理服务端口被占用以及抓不到本地包的问题 Burpsuite无法启动proxy…...

【C#】使用数字和时间方法ToString()格式化输出字符串显示
在C#编程项目开发中,几乎所有对象都有格式化字符串方法,其中常见的是数字和时间的格式化输出多少不一样,按实际需要而定吧,现记录如下,以后会用得上。 文章目录 数字格式化时间格式化 数字格式化 例如,保留…...

Mac系统主机名变为bogon的解决方案
如题 在使用Mac操作系统时,您可能会遇到一个有趣且略显困扰的问题:终端中显示的主机名突然变成了“bogon”。这不仅让人困惑,还可能给日常操作带来不便。本文旨在提供一种简便的解决方法,帮助您将主机名恢复为正常状态。 什么是…...

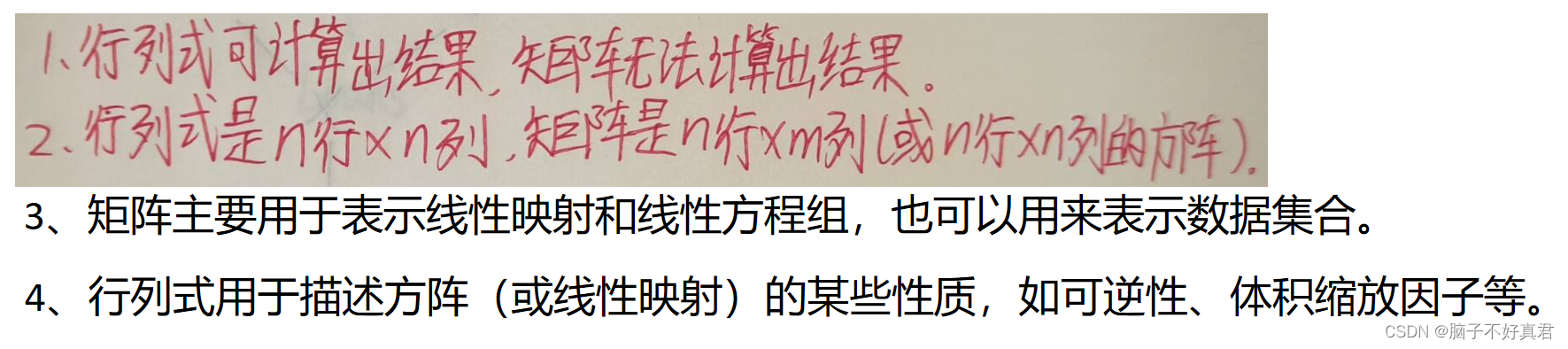
行列式和矩阵的区别
目录 一、行列式 1. 行列式的定义 2. (全)排列 3. 逆序数 二、矩阵 1. 矩阵的定义 三、行列式和矩阵的区别 四、参考书目 一、行列式 1. 行列式的定义 2. (全)排列 3. 逆序数 二、矩阵 1. 矩阵的定义 三、行列式和矩阵的区别 四、参考书目 同济大学数学系. 工程数学…...

MATLAB复习
MATLAB常用的标点符号 空格 变量分隔符 矩阵一行中各元素间的分隔符 程序语句关键词分隔符 逗号,分隔显示计算结果的各语句 变量分隔符 矩阵中一行各元素的分隔符点号.数值中的小数点 结构数组的域访问符分号;分隔不想显示计算结果的各语句 矩阵行与行的…...

Android11 动态权限申请
1、单个权限检查及申请 private void checkSinglePermission(){// 在需要的地方,如Activity中if (ContextCompat.checkSelfPermission(this, Manifest.permission.READ_PHONE_STATE)! PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(this,…...

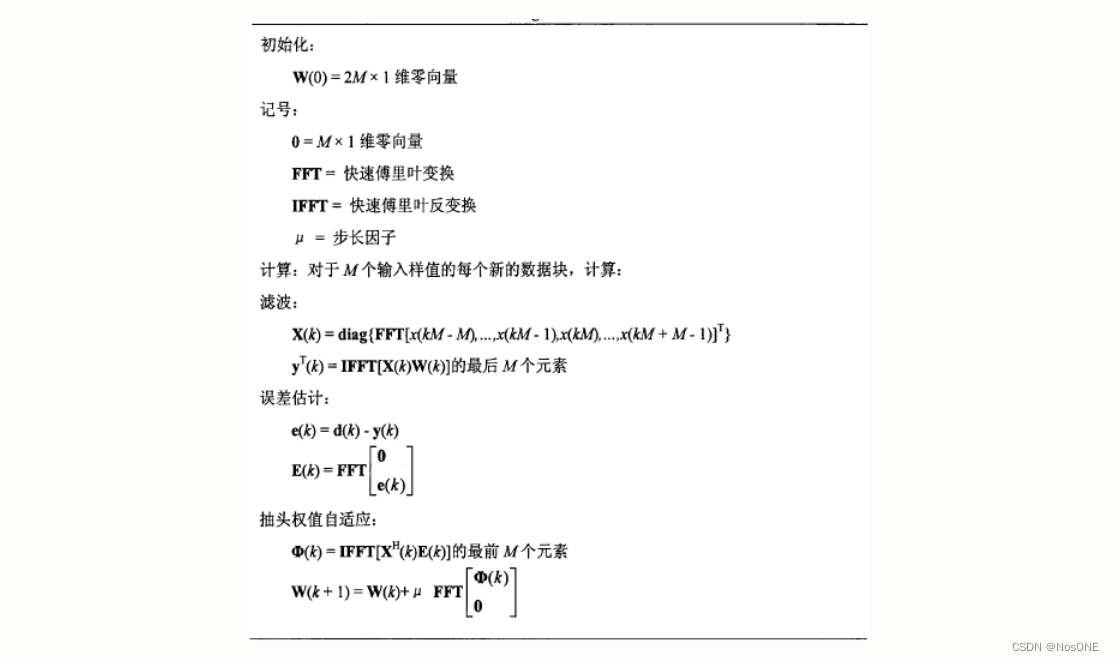
线性卷积(相关)和圆周卷积(相关)以及FFT之间的关系(AEC举例)
时域自适应滤波算法中的线性卷积和线性相关运算量较大,导致计算复杂度升高,我们更愿意把这两个信号变换到频域,通过频域相乘的方式来取代时域复杂度相当高的卷积或相关运算。 预备知识:线性卷积(相关)和圆…...

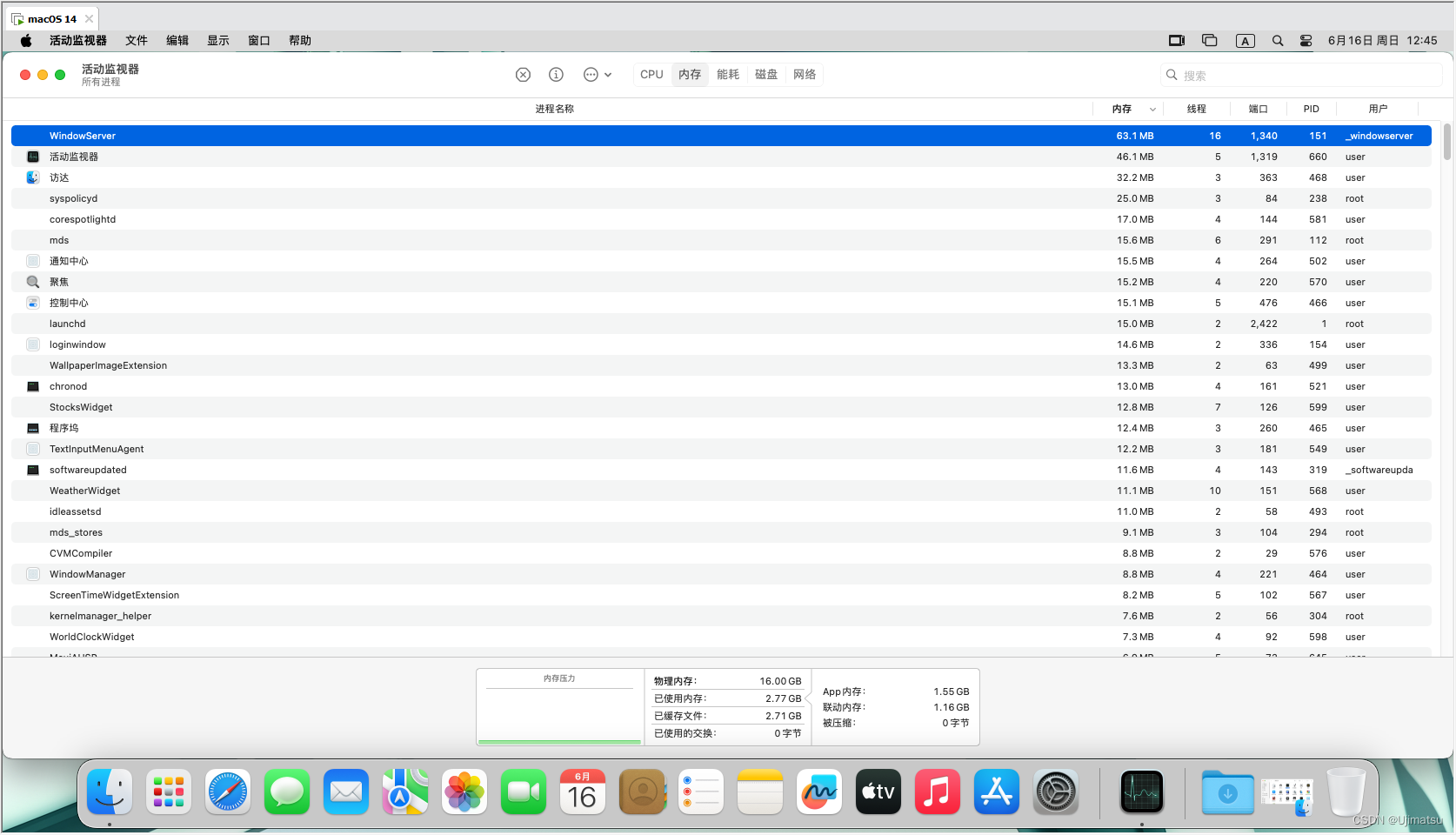
AMD平台,5600X+6650XT,虚拟机安装macOS 14(2024年6月)
AMD平台安装macOS 14的麻烦,要比Intel平台多的多,由于macOS从13开始,对CPU寄存器的读取进行了改变,导致AMD平台只要安装完macOS 13及以后版本,开机后就报五国语言错误,不断重启。改vmx文件,被证…...

Spring源码之手写DI
Spring源码之手写DI 我们来回顾一下前面手写IOC的内容。 一、DI介绍 DI(Dependency injection)依赖注入。对象之间的依赖由容器在运行期决定,即容器动态的将某个依赖注入到对象之中。说直白点就是给Bean对象的成员变量赋值。 在这里我们就需要明白几个问题。 1.…...

从零入手人工智能(5)—— 决策树
1.前言 在上一篇文章《从零入手人工智能(4)—— 逻辑回归》中讲述了逻辑回归这个分类算法,今天我们的主角是决策树。决策树和逻辑回归这两种算法都属于分类算法,以下是决策树和逻辑回归的相同点: 分类任务࿱…...
)
go语言:两协程并发交替打印数字和字母(代码逐行注释)
要求: 并发两协程交替打印数字和字母。一个协程打印数字,一个协程打印字母。 输出: 12AB34CD56EF78GH910IJ1112KL1314MN1516OP1718QR1920ST2122UV2324WX2526YZ2728 思路: 两个 channel 控制两个协程进行交替打印。sync.WaitG…...

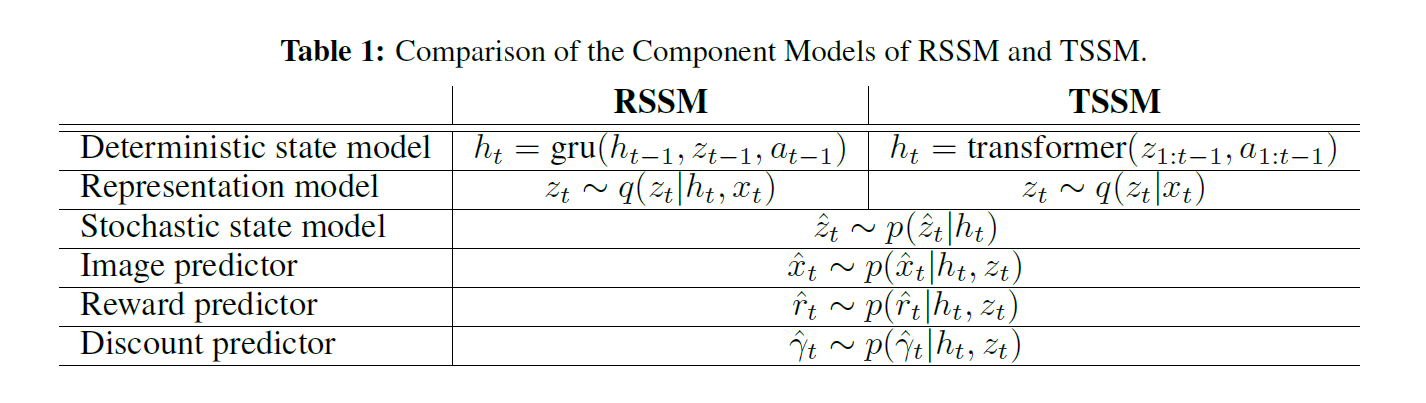
TWM论文阅读笔记
这是ICLR2023的一篇world model论文,用transformer来做世界模型的sequence prediction。文章贡献是transformer-based world model(不同于以往的如transdreamer的world model,本文的transformer-based world model在inference 的时候可以丢掉…...

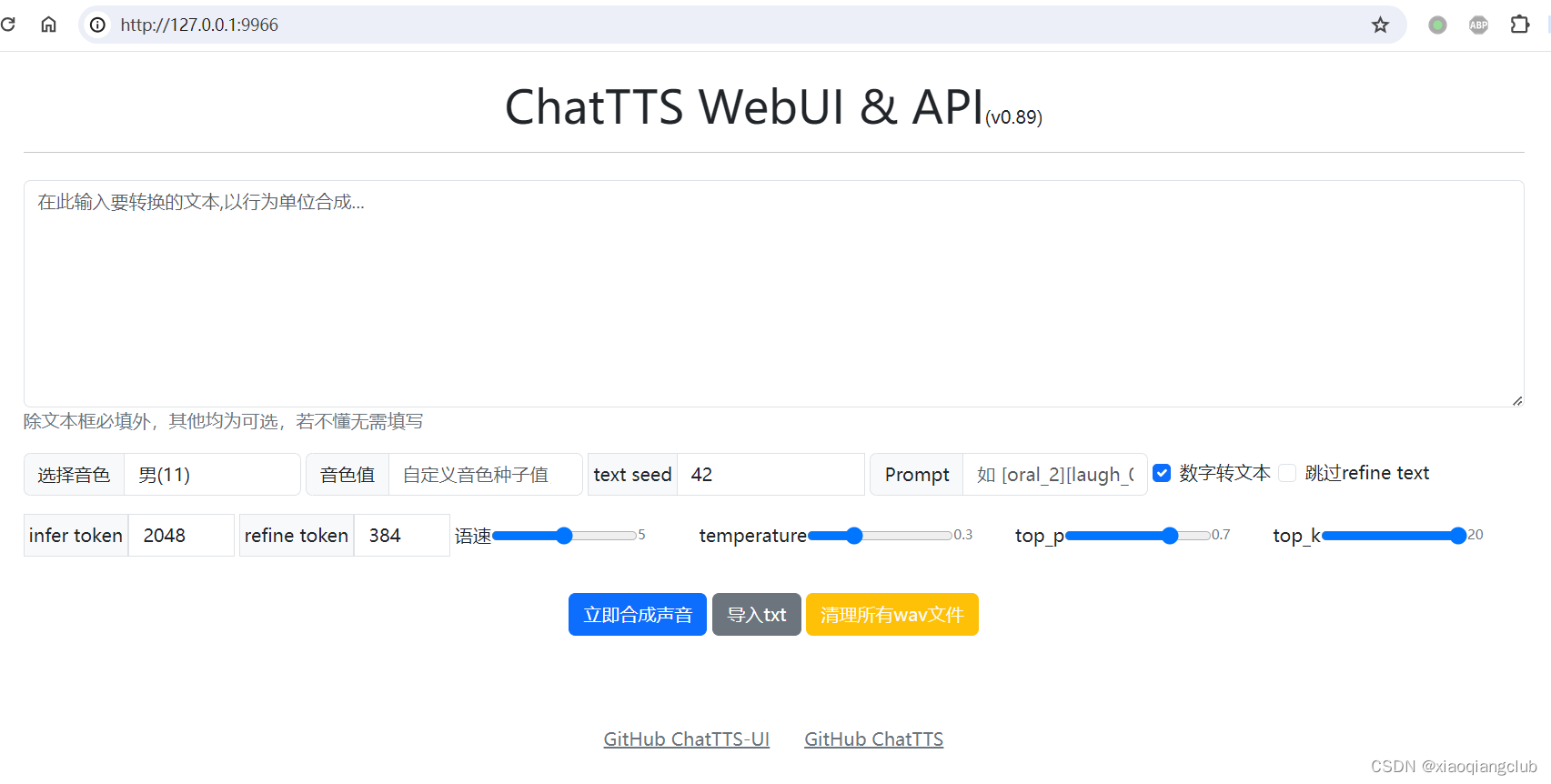
探索ChatTTS项目:高效的文字转语音解决方案
文章目录 📖 介绍 📖📒 ChatTTS 📒📝 项目介绍📝 项目亮点📝 UI 🎈 项目地址 🎈 📖 介绍 📖 在AI技术迅速发展的今天,文本到语音&…...

[Django学习]Q对象实现多字段模糊搜索
一、应用场景 假设我们现在有一个客房系统,前端界面上展示出来了所有客房的所有信息。用户通过客房的价格、面积、人数等对客房进行模糊搜索,如检索出价格在50到100元之间的客房,同时检索面积在20平方米到30平方米之间的客房,此时后端可以借助…...

transdreamer 论文阅读笔记
这篇文章是对dreamer系列的改进,是一篇world model 的论文改进点在于,dreamer用的是循环神经网络,本文想把它改成transformer,并且希望能利用transformer实现并行训练。改成transformer的话有个地方要改掉,dreamer用ht…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...
