jetpack compose的@Preview和自定义主题
1.@Preview
@Preview可以在 Android Studio 的预览窗口中实时查看和调试 UI 组件。
基本使用
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview@Composable
fun Greeting(name: String) {Text(text = "Hello, $name!")
}@Preview
@Composable
fun DefaultPreview() {Greeting("World")
}
上述代码会在预览窗口中显示 Greeting 组件,文本内容为 “Hello, World!”。
预览参数
@Preview 提供了多种参数来定制预览的行为和外观:
- name:设置预览的名称,方便在预览窗口中区分不同的预览。
- showBackground:布尔值,设置为
true可以显示背景颜色。 - backgroundColor:设置预览背景颜色,使用 16 进制表示颜色(0xAARRGGBB)。
- widthDp 和 heightDp:设置预览窗口的宽度和高度,以 dp 为单位。
- fontScale:设置字体缩放比例,模拟不同的系统字体大小设置。
示例代码
@Preview(name = "Default Preview",showBackground = true,backgroundColor = 0xFFEFEFEF, // 灰色背景widthDp = 320,heightDp = 480,fontScale = 1.5f // 字体放大 1.5 倍
)
@Composable
fun CustomPreview() {MaterialTheme{Surface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colors.background) {Greeting("Compose")}}
}
多个预览
@Preview(name = "Phone Preview", device = "spec:width=411dp,height=891dp,dpi=420")
@Preview(name = "Tablet Preview", device = "spec:width=1280dp,height=800dp,dpi=240")
@Composable
fun MultiDevicePreview() {MaterialTheme {Greeting("Multi-device")}
}
横屏预览
@Preview(name = "Landscape Preview", widthDp = 640, heightDp = 360)
@Composable
fun LandscapePreview() {MaterialTheme {Greeting("Landscape")}
}2. 自定义主题示例
在Jetpack Compose中自定义主题涉及到定义自己的颜色、字体和形状等属性,并将它们应用到整个应用程序中。
1. 定义颜色
在src/main/java/包名/ui/theme/Color.kt中创建或修改文件:
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Shapes
import androidx.compose.material.Typography
import androidx.compose.material.lightColors
import androidx.compose.runtime.Composable
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.Font
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.jetsnack.Rval Purple200 = Color(0xFFBB86FC)
val Purple500 = Color(0xFF6200EE)
val Purple700 = Color(0xFF3700B3)
val Teal200 = Color(0xFF03DAC5)
val LightGreen = Color(0xFFC8E6C9)
val DarkGreen = Color(0xFF388E3C)2. 定义字体
在src/main/java/包名/ui/theme/Type.kt中创建或修改文件:
val AppFontFamily = FontFamily(fonts = listOf(Font(R.font.karla_bold),Font(R.font.karla_regular, FontWeight.Bold))
)val Typography = Typography(body1 = TextStyle(fontFamily = AppFontFamily,fontWeight = FontWeight.Normal,fontSize = 16.sp),button = TextStyle(fontFamily = AppFontFamily,fontWeight = FontWeight.Bold,fontSize = 14.sp),caption = TextStyle(fontFamily = AppFontFamily,fontWeight = FontWeight.Normal,fontSize = 12.sp)
)
3. 定义形状
定义应用程序的形状样式。在src/main/java/包名/ui/theme/Shape.kt中创建或修改文件:
val Shapes = Shapes(small = RoundedCornerShape(4.dp),medium = RoundedCornerShape(8.dp),large = RoundedCornerShape(16.dp)
)
4. 应用主题
在src/main/java/包名/ui/theme/Theme.kt中创建或修改文件:
private val ColorPalette = lightColors(primary = Purple500,primaryVariant = Purple700,secondary = Teal200,background = LightGreen,surface = LightGreen,onPrimary = Color.White,onSecondary = Color.Black,onBackground = DarkGreen,onSurface = DarkGreen,
)@Composable
fun AppTheme(content: @Composable () -> Unit) {MaterialTheme(colors = ColorPalette,typography = Typography,shapes = Shapes,content = content)
}5. 使用主题
在MainActivity或其他@Composable函数中,使用AppTheme包裹UI组件:
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {AppTheme {// UI组件}}}
}
相关文章:

jetpack compose的@Preview和自定义主题
1.Preview Preview可以在 Android Studio 的预览窗口中实时查看和调试 UI 组件。 基本使用 import androidx.compose.foundation.layout.fillMaxSize import androidx.compose.material.MaterialTheme import androidx.compose.material.Surface import androidx.compose.ma…...
Temu(拼多多跨境电商) API接口:获取商品详情
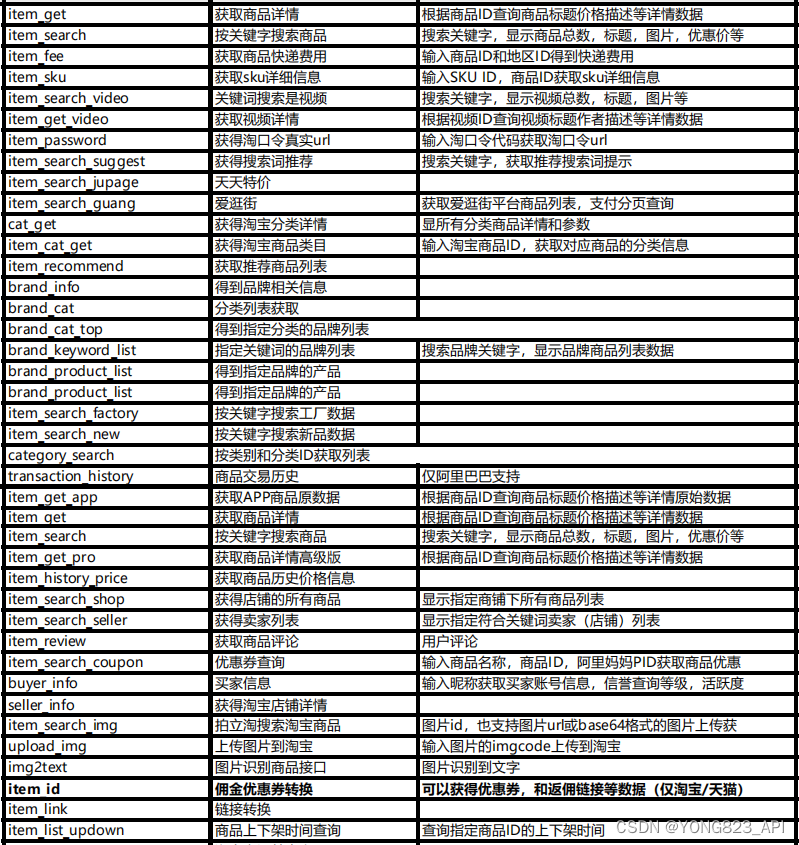
核心功能介绍——获取商品详情 在竞争激烈的电商市场中,快速、准确地获取商品数据详情对于电商业务的成功至关重要。此Temu接口的核心功能在于其能够实时、全面地获取平台上的商品数据详情。商家通过接入Temu接口,可以轻松获取商品的标题、价格、库存、…...
内容 2 工程项)
ArcGIS Pro SDK (五)内容 2 工程项
ArcGIS Pro SDK (五)内容 2 地图工程 目录 ArcGIS Pro SDK (五)内容 2 地图工程1 将文件夹连接项添加到当前工程2.2 获取所有工程项2.3 获取工程的所有“MapProjectItems”2.4 获取特定的“MapProjectItem”2.5 获取所有“样式工程…...

【ai】初识pytorch
初识PyTorch 大神的例子运行: 【ai】openai-quickstart 配置pycharm工程 简单例子初识一下Pytorch 好像直接点击下载比较慢? 大神的代码 在这个例子中,首先定义一个线性模型,该模型有一个输入特征和一个输出特征。然后定义一个损失函数和一个优化器,接着生成一些简单的线性…...

pcl::PointXYZRGBA造成点云无法显示
如果pcd文件没有rgba信息,使用pcl::PointXYZRGBA类型打开会提示以下信息: Failed to find match for field rgba另外,显示出来的点云是黑色,如果使用默认背景色为黑色,就无法显示点云了。 如果设置其它背景色…...

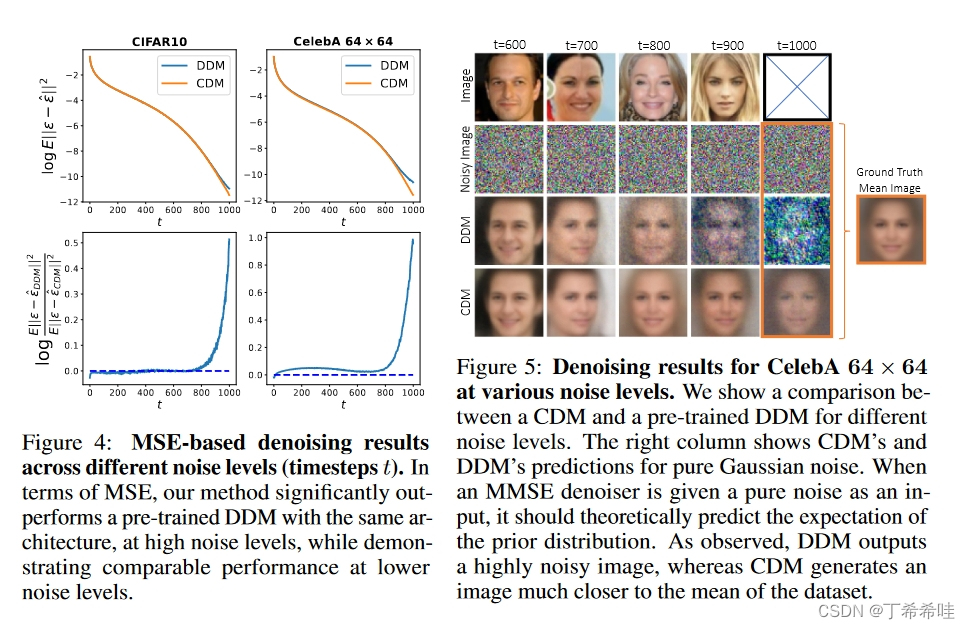
【论文精读】分类扩散模型:重振密度比估计(Revitalizing Density Ratio Estimation)
文章目录 一、文章概览(一)问题的提出(二)文章工作 二、理论背景(一)密度比估计DRE(二)去噪扩散模型 三、方法(一)推导分类和去噪之间的关系(二&a…...

kubesphere踩过的坑,持续更新....
踩过的坑 The connection to the server lb.kubesphere.local:6443 was refused - did you specify the right host… 另一篇文档中 dashboard 安装 需要在浏览器中输入thisisunsafe,即可进入登录页面 ingress 安装的问题 问题描述: 安装后通过命令 kubectl g…...

做Android开发怎么才能不被淘汰?
多学一项技能,可能就会成为你升职加薪的利器。经常混迹于各复杂业务线的人,才能跳出重复工作、不断踩坑的怪圈。而一个成熟的码农在于技术过关后,更突出其他技能对专业技术的附加值。 毋须讳言的是,35岁以后你的一线coding能力一…...

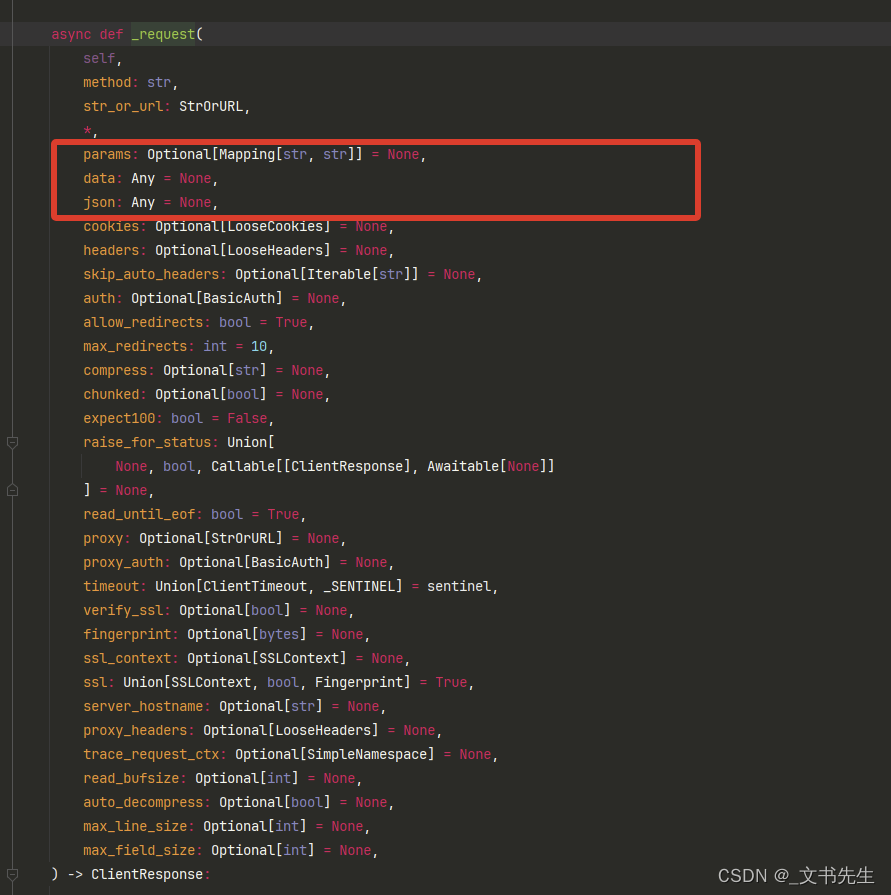
异步爬虫:aiohttp 异步请求库使用:
使用requests 请求库虽然可以完成爬虫业务,但是对于异步任务来说,它是做不到的, 这时候我们需要借助 aiohttp 异步请求库来完成异步爬虫的编写: 话不多说,直接看示例: 注意:楼主使用的python版…...

代码随想录算法训练营第四十七天|LeetCode123 买卖股票的最佳时机Ⅲ
题1: 指路:123. 买卖股票的最佳时机 III - 力扣(LeetCode) 思路与代码: 买卖股票专题中三者不同的是Ⅰ为只买卖一次,Ⅱ可多次买卖,Ⅲ最多可买卖两次。那么我们将买买卖行为分为五个状态部分(…...

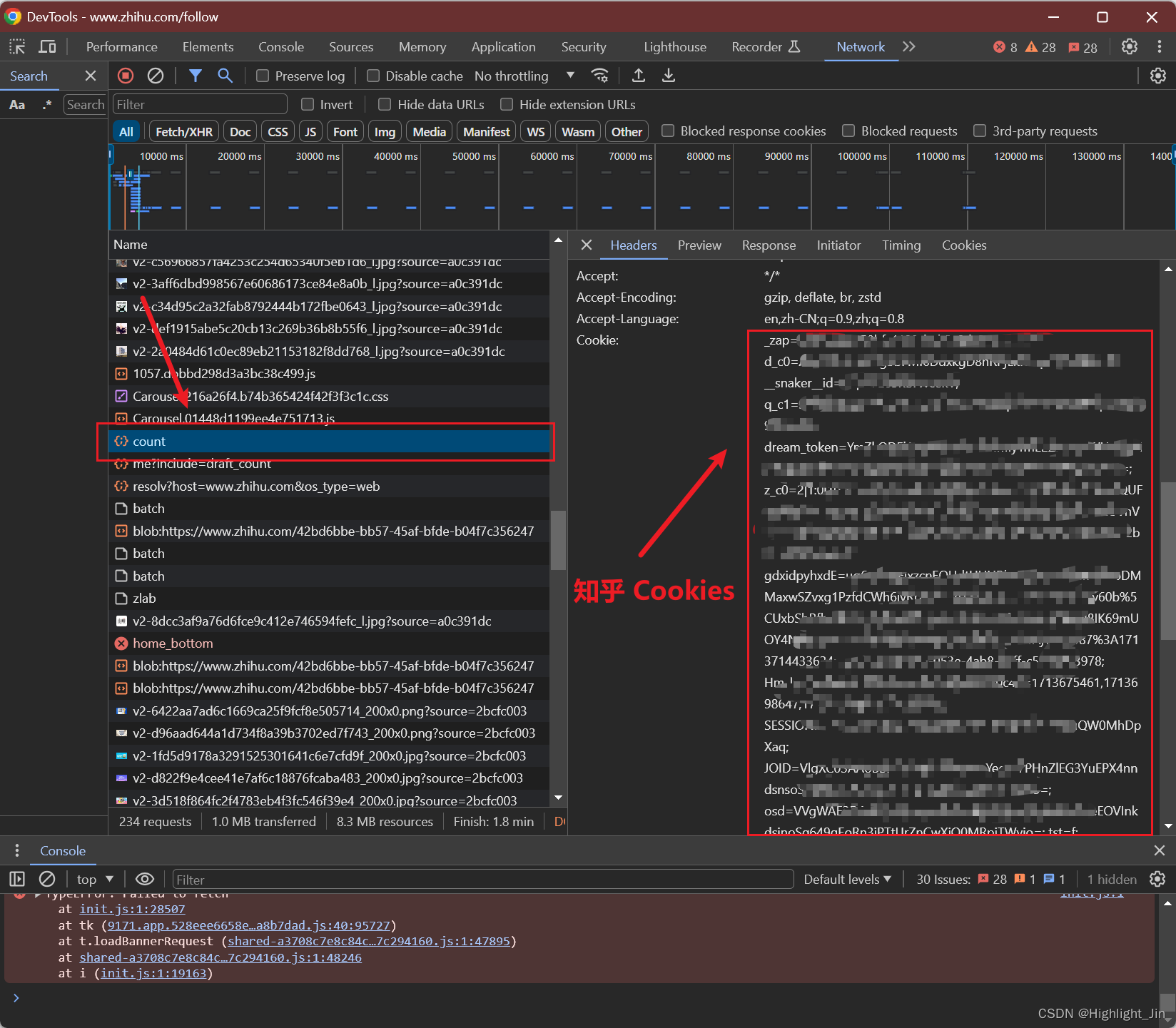
将知乎专栏文章转换为 Markdown 文件保存到本地
一、参考内容 参考知乎文章代码 | 将知乎专栏文章转换为 Markdown 文件保存到本地,利用代码为GitHub:https://github.com/chenluda/zhihu-download。 二、步骤 1.首先安装包flask、flask-cors、markdownify 2. 运行app.py 3.在浏览器中打开链接&…...

【notes2】并发,IO,内存
文章目录 1.线程/协程/异步:并发对应硬件资源是cpu,线程是操作系统如何利用cpu资源的一种抽象2.并发:cpu,线程2.1 可见性:volatile2.2 原子性(读写原子):AtomicInteger/synchronized…...

Python题目
实例 3.1 兔子繁殖问题(斐波那契数列) 兔子从出生后的第三个月开始,每月都会生一对兔子,小兔子成长到第三个月后也会生一对独自。初始有一对兔子,假如兔子都不死,那么计算并输出1-n个月兔子的数量 n int…...

Hive怎么调整优化Tez引擎的查询?在Tez上优化Hive查询的指南
文章目录 在Tez上优化Hive查询的指南调优指南理解Tez中的并行化理解mapper数量理解reducer数量 并发案例1:未指定队列名称案例2:指定队列名称并发的指南/建议 容器复用和预热容器容器复用预热容器 一般Tez调优参数 在Tez上优化Hive查询的指南 在Tez上优…...

关于小程序内嵌H5页面交互的问题?
有木有遇到?有木有遇到。 小程序内嵌了H5,然后H5某个按钮,需要打开小程序某个页面进行信息完善或登记,登记后要返回H5页面,而H5页面要动态显示刚才在小程序页面登记的信息。 操作流程是这样: 方案1&#…...

Linux下手动查杀木马与Rootkit的实战指南
模拟木马程序的自动运行 黑客可以通过多种方式让木马程序自动运行,包括: 计划任务 (crontab):通过设置定时任务来周期性地执行木马脚本。开机启动:在系统的启动脚本中添加木马程序,确保系统启动时木马也随之运行。替…...

电商爬虫API的定制开发:满足个性化需求的解决方案
一、引言 随着电子商务的蓬勃发展,电商数据成为了企业决策的重要依据。然而,电商数据的获取并非易事,特别是对于拥有个性化需求的企业来说,更是面临诸多挑战。为了满足这些个性化需求,电商爬虫API的定制开发成为了解决…...

nuc马原复习资料
哲学:世界观的理论形态,或者说是系统化、理论化的世界观;世界观和方法论的统一。马克思主义哲学:辩证唯物主义和历史唯物主义,关于自然。社会和思维发展的普遍规律的学说,无产阶级世界观的理论体系。世界观…...

Node.js是什么(基础篇)
前言 Node.js是一个基于Chrome V8 JavaScript引擎的开源、跨平台JavaScript运行时环境,主要用于开发服务器端应用程序。它的特点是非阻塞I/O模型,使其在处理高并发请求时表现出色。 一、Node JS到底是什么 1、Node JS是什么 Node.js不是一种独立的编程…...

淘客返利平台的微服务架构实现
淘客返利平台的微服务架构实现 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨淘客返利平台的微服务架构设计与实现,旨在提高系统的灵…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
