vue中的代码分割
随着Web应用的日益复杂化,用户对页面加载速度的期望越来越高。在这种背景下,前端性能优化成为了开发者们必须面对的挑战。Vue.js,作为现代前端开发的首选框架之一,其轻量级和灵活性为构建高性能的Web应用提供了可能。然而,即使是使用Vue.js,如果不进行适当的优化,应用的加载时间和运行效率也可能不尽人意。代码分割作为前端性能优化的关键技术之一,能够显著提升应用的加载速度和用户体验。
第1部分:引言
1.1 代码分割的定义与重要性
代码分割是一种现代前端开发中的优化策略,它允许开发者将应用的代码库分割成多个小的、独立的模块,这些模块可以按需加载。与传统的单文件打包方式相比,代码分割可以显著减少应用的初始加载时间,因为它允许浏览器只加载用户当前需要的代码。此外,代码分割还有助于提高缓存效率,因为分割后的模块可以被独立缓存和复用。
1.2 Vue项目中代码分割的实际应用
在Vue项目中,代码分割不仅可以提升应用的加载速度,还可以带来以下额外的好处:
- 模块化:代码分割促进了应用的模块化,使得代码更加清晰和易于管理。
- 依赖管理:通过代码分割,可以更精确地控制应用的依赖关系,避免不必要的依赖加载。
- 可维护性:随着应用规模的增长,代码分割有助于保持项目的可维护性。
- 成本效益:减少服务器带宽的使用,降低运营成本。
第2部分:Vue Router与代码分割
2.1 Vue Router简介
Vue Router是Vue官方的路由管理器,用于构建单页面应用。它允许你通过URL来控制页面的切换,而无需重新加载整个页面。Vue Router与Vue.js的整合非常紧密,使得路由的配置和使用变得简单直观。
2.2 代码分割与Vue Router的关系
在单页面应用中,路由的配置直接影响到页面的加载和渲染。传统的单文件打包方式会导致所有路由相关的代码都打包在一起,增加了初始加载的体积。而代码分割技术可以使得每个路由相关的代码独立打包,实现按需加载,从而优化了应用的性能。
2.3 路由级别的代码分割实现
在Vue Router中实现路由级别的代码分割,可以通过以下步骤:
- 使用
<router-view>组件:在应用的模板中使用<router-view>来声明路由的占位符。 - 定义路由和组件:为每个路由定义对应的组件。
- 利用动态导入:使用动态导入(
import())来按需加载路由组件。
2.4 示例:基础路由配置与代码分割
以下是一个基础的Vue Router配置示例,展示了如何使用动态导入实现代码分割:
// router/index.js
import Vue from 'vue';
import Router from 'vue-router';Vue.use(Router);const Home = () => import(/* webpackChunkName: "home" */ '../views/Home.vue');
const About = () => import(/* webpackChunkName: "about" */ '../views/About.vue');
const Contact = () => import(/* webpackChunkName: "contact" */ '../views/Contact.vue');export default new Router({mode: 'history',routes: [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About},{path: '/contact',name: 'Contact',component: Contact}]
});
在上面的示例中,Home、About和Contact组件都是通过动态导入的方式加载的,并且通过webpackChunkName注释指定了每个组件的代码块名称,这有助于Webpack进行代码分割。
2.5 进阶:路由懒加载与命名视图
除了基础的路由配置,Vue Router还支持路由懒加载和命名视图。以下是使用命名视图和懒加载的示例:
// router/index.js
const router = new Router({// ...其他配置routes: [// 命名视图{path: '/user/:id',name: 'user',component: () => import(/* webpackChunkName: "user" */ '../views/User.vue'),children: [{path: '',name: 'userPosts',component: () => import('../views/UserPosts.vue')},{path: 'posts/:postId',name: 'userPost',component: () => import('../views/UserPost.vue')}]}]
});// 使用命名视图进行导航
router.push({ name: 'user', params: { id: 123 } });
router.push({ name: 'userPost', params: { id: 123, postId: 456 } });
2.6 性能考量与最佳实践
- 合理划分路由:根据应用的实际需求合理划分路由,避免过度分割导致过多的网络请求。
- 使用
webpackChunkName:为动态导入的组件指定明确的代码块名称,有助于Webpack进行更有效的代码分割。 - 利用Webpack的分割点(Split Points):在某些情况下,可能需要手动指定分割点,以优化代码分割的效果。
第3部分:动态导入(Dynamic Imports)
3.1 动态导入概述
动态导入是一种JavaScript特性,允许开发者在运行时按需加载模块,而不是在初始加载时一次性加载所有模块。在Vue应用中,动态导入可以用于组件、库、甚至是整个视图的按需加载,从而实现更细粒度的代码分割。
3.2 动态导入的语法
动态导入使用import()函数,它返回一个Promise,当模块加载完成时,Promise会解析为一个包含模块导出内容的对象。基本语法如下:
import('./module.js').then(module => {// 使用模块const someFunction = module.someFunction;someFunction();}).catch(err => {// 处理加载错误});
3.3 动态导入在Vue组件中的应用
在Vue中,动态导入通常用于组件的按需加载。这不仅可以减少初始加载的体积,还可以在组件被实际使用时才加载,提高应用的响应速度。
3.4 示例:动态导入组件
以下是一个使用动态导入加载Vue组件的示例:
<template><div><button @click="loadComponent">Load Component</button><component v-if="component" :is="component"></component></div>
</template><script>
export default {data() {return {component: null};},methods: {loadComponent() {import('./path/to/MyComponent.vue').then(comp => {this.component = comp.default;}).catch(err => {console.error('Component load failed.', err);});}}
};
</script>
在上面的示例中,MyComponent.vue组件在用户点击按钮后才会被加载。
3.5 示例:动态导入的异步组件
Vue支持异步组件的概念,这可以通过动态导入实现。以下是一个异步组件的示例:
// 异步组件的定义
const AsyncComponent = () => ({// 需要加载的组件 (应该是一个`Promise`对象)component: import('./path/to/MyAsyncComponent.vue'),// 组件的加载状态loading: () => import('./path/to/LoadingComponent.vue'),// 加载失败时的回退组件error: () => import('./path/to/ErrorComponent.vue'),// 延迟时间,单位为毫秒delay: 200,// 最长等待时间,超过这个时间如果还未加载成功则展示回退组件timeout: 3000
});// 在Vue组件中使用异步组件
export default {components: {AsyncComponent}
};
3.6 Webpack与动态导入
Webpack能够识别动态导入并将其作为单独的代码块处理,这意味着每个动态导入的模块都会被分割到不同的文件中。这需要在Webpack的配置中启用Code Splitting功能。
3.7 示例:Webpack配置中的代码分割
以下是一个简单的Webpack配置示例,展示了如何启用代码分割:
// webpack.config.js
module.exports = {// ...optimization: {splitChunks: {chunks: 'async',minSize: 20000,maxSize: 0,minChunks: 1,maxAsyncRequests: 6,maxInitialRequests: 4,automaticNameDelimiter: '~',cacheGroups: {defaultVendors: {test: /[\\/]node_modules[\\/]/,priority: -10},default: {minChunks: 2,priority: -20,reuseExistingChunk: true}}}}
};
3.8 性能优化与最佳实践
- 合理安排动态导入:合理规划动态导入的时机,避免在关键路径上使用动态导入,因为这可能会增加加载时间。
- 使用异步组件:Vue的异步组件是处理大型组件加载的优雅方式,可以提供加载状态和错误处理。
- 利用Webpack的分割策略:合理配置Webpack的分割策略,以实现最优的代码分割效果。
第4部分:Webpack与Vue的代码分割
4.1 Webpack简介
Webpack是一个现代JavaScript应用程序的静态模块打包器。它将应用程序视为一个包含多个入口点的图,然后使用依赖关系图来打包模块,将它们转换成静态资产,如JavaScript、CSS和图片。
4.2 Webpack与Vue的整合
Vue CLI提供了一个基于Webpack的Vue项目模板,它预配置了Webpack,使得开发者可以快速开始开发Vue应用。Webpack的代码分割功能与Vue的异步组件和路由懒加载紧密集成,可以自动将代码拆分成多个包。
4.3 Webpack的代码分割原理
Webpack的代码分割功能允许开发者将代码拆分成多个独立的块,这些块可以按需加载。Webpack通过分析模块依赖关系和入口点来实现这一点,每个异步请求或路由视图都可以触发一个单独的代码块加载。
4.4 Webpack配置代码分割
以下是一些关键的Webpack配置项,用于实现代码分割:
entry: 指定Webpack的入口点,可以是字符串、对象或数组。output: 定义输出文件的名称和路径。optimization.splitChunks: 配置Webpack如何分割代码块。mode: 定义应用的模式,production模式会默认启用一些优化选项。
4.5 示例:基础Webpack配置
以下是一个基础的Webpack配置示例,展示了如何配置入口点和输出:
// webpack.config.js
const path = require('path');module.exports = {entry: './src/main.js', // 应用的入口文件output: {path: path.resolve(__dirname, 'dist'), // 输出的目录filename: 'bundle.js' // 输出的文件名},// 其他配置...
};
4.6 示例:高级代码分割配置
以下是一个高级的Webpack配置示例,展示了如何使用optimization.splitChunks进行代码分割:
// webpack.config.js
module.exports = {// ...其他配置optimization: {splitChunks: {chunks: 'all',minSize: 20000,maxSize: 0,minChunks: 1,maxAsyncRequests: 30,maxInitialRequests: 30,automaticNameDelimiter: '~',cacheGroups: {vendors: {test: /[\\/]node_modules[\\/]/,priority: -10},default: {minChunks: 2,priority: -20,reuseExistingChunk: true}}}}
};
4.7 动态导入与Webpack的交互
Webpack能够识别Vue中的动态导入,并将其作为单独的代码块处理。这可以通过在动态导入时使用import()来实现。
4.8 示例:使用动态导入的Webpack配置
以下是一个Webpack配置示例,展示了如何配置Webpack以识别动态导入并进行代码分割:
// webpack.config.js
module.exports = {// ...其他配置resolve: {extensions: ['.js', '.vue', '.json'],},optimization: {splitChunks: {chunks: 'async',minSize: 30000,maxAsyncRequests: 5,maxInitialRequests: 3,automaticNameDelimiter: '~',}}
};
4.9 性能优化与最佳实践
- 合理配置
splitChunks:根据应用的需求合理配置splitChunks,以达到最佳的分割效果。 - 利用
runtimeChunk:将Webpack的运行时代码分割到一个单独的文件,可以减少应用更新时的重复加载。 - 使用
cacheGroups:通过cacheGroups配置,可以更细致地控制哪些模块应该被分割到同一个代码块。
第5部分:Vue CLI 3+的代码分割特性
5.1 Vue CLI 3+概述
Vue CLI 3+是Vue官方提供的一个命令行工具,用于快速搭建Vue项目。它基于Webpack 4,提供了一个开箱即用的配置,并且支持更高级的构建特性,包括代码分割。
5.2 Vue CLI 3+的代码分割优势
Vue CLI 3+的代码分割特性提供了以下优势:
- 自动化:自动代码分割,无需手动配置。
- 优化:智能地将代码拆分成多个块,减少加载时间。
- 兼容性:支持Vue单文件组件的代码分割。
- 扩展性:可以自定义Webpack配置以满足特定需求。
5.3 Vue CLI 3+的默认代码分割配置
Vue CLI 3+的默认配置已经包含了基本的代码分割设置,例如:
- 路由懒加载:Vue CLI 3+自动识别
.vue文件中的路由配置,并实现懒加载。 - 异步组件:支持异步导入的Vue组件。
5.4 示例:Vue CLI 3+项目中的路由懒加载
以下是一个Vue CLI 3+项目中使用路由懒加载的示例:
// router/index.js
import Vue from 'vue';
import Router from 'vue-router';Vue.use(Router);const router = new Router({mode: 'history',routes: [{path: '/',name: 'Home',component: () => import('pages/Home.vue') // 懒加载},{path: '/about',name: 'About',component: () => import('pages/About.vue') // 懒加载}]
});
5.5 自定义Webpack配置
Vue CLI 3+允许开发者通过vue.config.js文件自定义Webpack配置,包括调整代码分割的设置。
5.6 示例:自定义代码分割配置
以下是一个vue.config.js文件的示例,展示了如何自定义代码分割配置:
// vue.config.js
module.exports = {configureWebpack: {optimization: {splitChunks: {chunks: 'all',maxInitialRequests: 5, // 最大初始化请求数minSize: 20000, // 模块的最小大小maxSize: 0, // 模块的最大大小automaticNameDelimiter: '~', // 命名分隔符cacheGroups: {defaultVendors: {test: /[\\/]node_modules[\\/]/,priority: -10,reuseExistingChunk: true},default: {minChunks: 2,priority: -20,reuseExistingChunk: true}}}}}
};
5.7 使用Vue CLI 3+的插件
Vue CLI 3+提供了丰富的插件生态,可以帮助开发者进一步优化代码分割。
5.8 示例:使用PurifyCSS插件
PurifyCSS是一个Webpack插件,可以移除未使用的CSS,与代码分割结合使用,可以进一步减少最终打包文件的大小。
// vue.config.js
module.exports = {chainWebpack: config => {config.plugin('purifycss').use(require('purifycss-webpack'), [{paths: glob.sync(path.join(__dirname, 'src/*.html'), { nodir: true })}]);}
};
5.9 性能优化与最佳实践
- 利用Vue CLI 3+的默认配置:充分利用Vue CLI 3+的默认代码分割配置,避免不必要的手动配置。
- 合理使用自定义配置:根据项目需求合理调整Webpack配置,以达到最优的代码分割效果。
- 使用社区插件:利用社区提供的Webpack插件,如PurifyCSS,进一步优化应用性能。
相关文章:

vue中的代码分割
随着Web应用的日益复杂化,用户对页面加载速度的期望越来越高。在这种背景下,前端性能优化成为了开发者们必须面对的挑战。Vue.js,作为现代前端开发的首选框架之一,其轻量级和灵活性为构建高性能的Web应用提供了可能。然而…...

java课程设计GUI学生信息管理系统
目录 系统内容.. 3 用户界面模块... 4 数据存储模块... 4 信息管理模块... 4 管理模块.. 4 主要模块的算法描述... 4 –简要的语言描述... 4 运行及调试分析(测试数据及测试结果).. 5 课程设计总结... 7 参考文献(至少三个…...

一网通办怎么办?一网统管怎么管?
一网通办怎么办?一网统管怎么管? 下面资源来源于网络,如有侵权请联络删除! **一网通办与一网统管的建设背景、建设情况及建设意义** 一、建设背景随着信息技术的飞速发展,传统的政务服务方式已难以满足人民群众日益增长的需求。各部门信息系统独立运行,导致信息孤岛现象…...

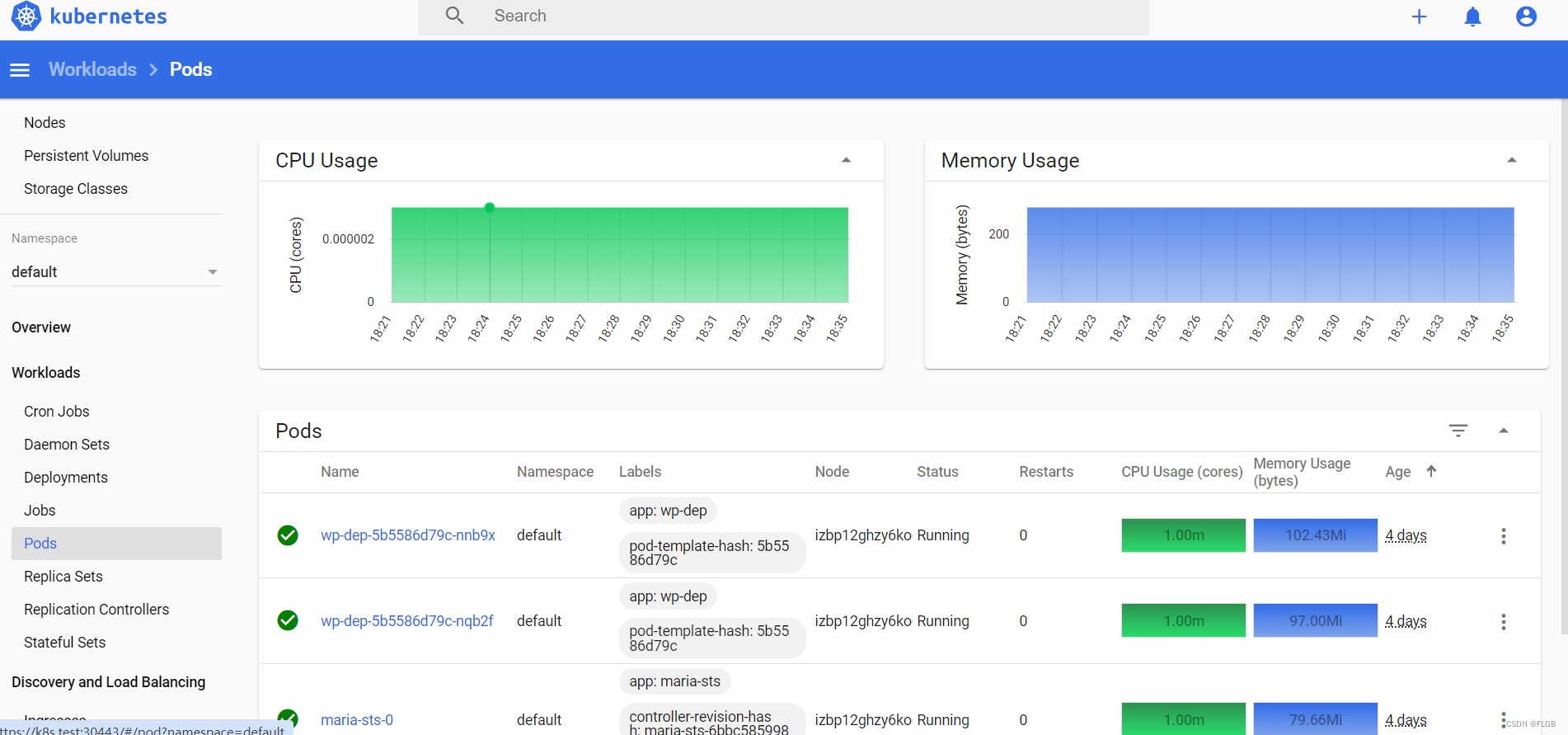
Kubernetes Dashboard
Minikube 环境搭建 Kubernetes 的基本架构 Kubernetes 声明式语言 YAML YAML操作Kubernetes核心对象 CentOs搭建Kubernetes集群 Kubernetes进阶对象Deployment、DaemonSet、Service Kubernetes进阶对象Ingress、Ingress Class、Ingress Controller Kubernetes集群部署项目实践 …...

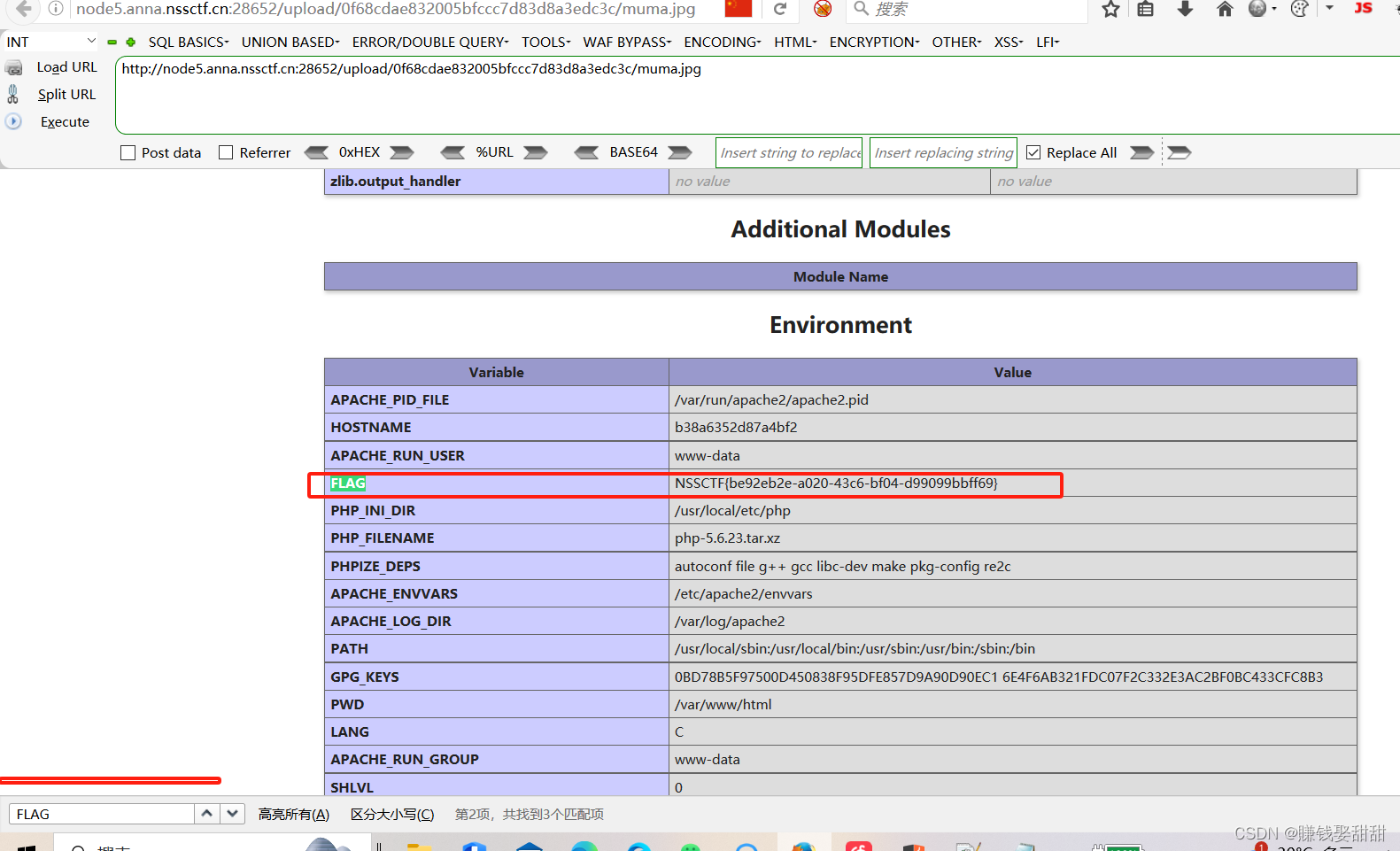
NSSCTF-Web题目15
目录 [HNCTF 2022 WEEK2]ez_SSTI 1、题目 2、知识点 3、思路 [SWPUCTF 2022 新生赛]Ez_upload 1、题目 2、知识点 3、思路 [HNCTF 2022 WEEK2]ez_SSTI 1、题目 2、知识点 SSTI、Jinja2 参考链接:1. SSTI(模板注入)漏洞(…...

每天认识:轮询和中断
轮询(Polling)和中断(Interrupt)是两种不同的事件处理机制,通常用于操作系统、硬件设备或软件程序中,以响应外部事件或内部状态变化。下面分别解释这两个概念: 轮询(Polling&#x…...

SpringBoot中使用MQTT实现消息的订阅和发布
SpringBoot中使用MQTT实现消息的订阅和发布 背景 java框架SpringBoot通过mQTT通信 控制物联网设备 还是直接上代码 第一步依赖: <!--mqtt相关依赖--><dependency><groupId>org.springframework.integration</groupId><artifactId>s…...

等保测评练习10
等级保护初级测评师试题10 姓名: 成绩: 判断题(10110分) 1.等级保护2.0三级系统测评合格最低分为60分() 70分且不能有高风险 2.当远程管理云计算平台中设备是…...

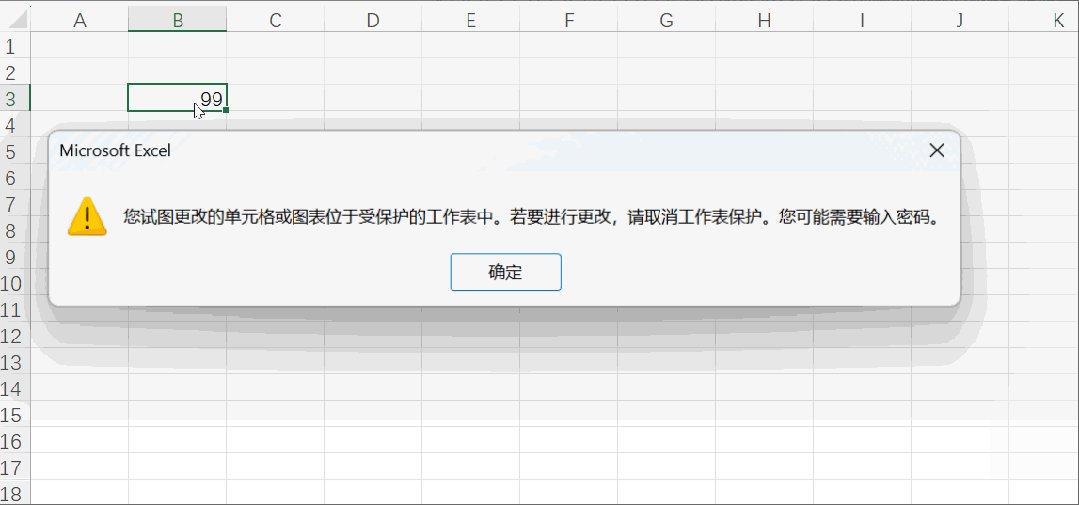
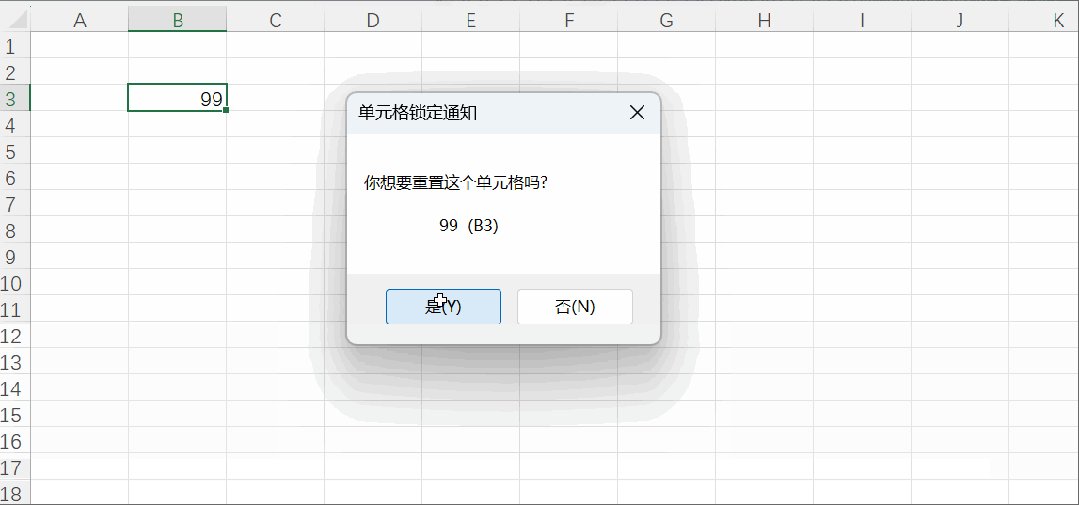
VBA学习(16):工作表事件示例:输入数据后锁定单元格
在工作表单元格中输入数据后,该单元格就被锁定,不能再编辑。 打开VBE,在工程资源管理器中双击该工作表名称打开其代码模块,在其中输入下面的代码: 假设整个工作表的LockedFalse Private Sub Worksheet_Change(ByVal …...

mysql学习——SQL中的DDL和DML
SQL中的DDL和DML DDL数据库操作:表操作 DML添加数据修改数据删除数据 学习黑马MySQL课程,记录笔记,用于复习。 DDL DDL:Data Definition Language,数据定义语言,用来定义数据库对象(数据库,表&…...

什么是多态?一文彻底搞懂!
什么是多态 面向对象程序设计有三要素:封装、继承(或组合)、多态,前两者较好理解,多态总让人困惑,不知道具体有什么作用,更不知道为什么要用多态。今天就来详细分析下什么是多态,以…...

CST电磁仿真软件的参数类型和含义【电磁仿真入门教程】
如果你是一位工程师或设计师,那你对电磁仿真软件CST Studio Suite一定不会感到陌生。CST软件可以帮助你模拟电磁场和电路行为,从而优化产品设计。本文将带你了解CST电磁仿真软件的一些关键参数,并解释其含义。CST电磁仿真软件的参数是指在使用…...

华为HCIA综合实验(结合前几期所有内容)
第一章 实验目的 (1)配置Telnet,要求所有网络设备支持远程管理,密码为admin(2)配置Trunk,交换机之间的链路均为Trunk模式(3)配置VLAN,在SW2和SW3上创建相关…...

git 拉下来的项目,出现“加载失败”的解决方法
现象: 1、对加载失败的项目,尝试重新加载 解决思路:根据上面的提示,打开F盘对应的 .vcxproj文件,查看里面关于opencv454.props的内容 先删了,后面再补 2、当前的工作重点是消除加载失败的情况,…...

sql资料库
1、distinct(关键词distinct用于返回唯一不同的值):查询结果中去除重复行的关键字 select distinct(university) from user_profile select distinct university from user_profile distinct是紧跟在select后面的,不能在其他位置,不然就…...

【python入门】运算符
文章目录 算术运算符比较运算符赋值运算符逻辑运算符位运算符成员运算符身份运算符优先级 算术运算符 # 加法 print(5 3) # 输出: 8# 减法 print(5 - 3) # 输出: 2# 乘法 print(4 * 3) # 输出: 12# 除法(结果为浮点数) print(8.0 / 3) # 输出: 2.6…...

【C++高阶】掌握AVL树:构建与维护平衡二叉搜索树的艺术
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:C “ 登神长阶 ” 🤡往期回顾🤡:STL-> map与set 🌹🌹期待您的关注 🌹🌹 ❀AVL树 📒1. AVL树…...

机器学习-课程整理及初步介绍
简介: 机器学习是人工智能的一个分支,它使计算机系统能够从经验中学习并改进其在特定任务上的表现,而无需进行明确的编程。机器学习涉及多种算法和统计模型,它们可以从数据中学习规律,并做出预测或决策。机器学习的应用非常广泛&…...

北斗三号短报文通信终端 | 助力户外无网络场景作业
北斗三号短报文通信终端是一款专为户外无网络场景作业设计的先进通信工具,它依托于中国自主研发的北斗卫星导航系统,为用户在偏远地区或无网络覆盖区域提供了可靠的通信保障。以下是关于北斗三号短报文通信终端的详细介绍: 一、功能特点 北斗…...

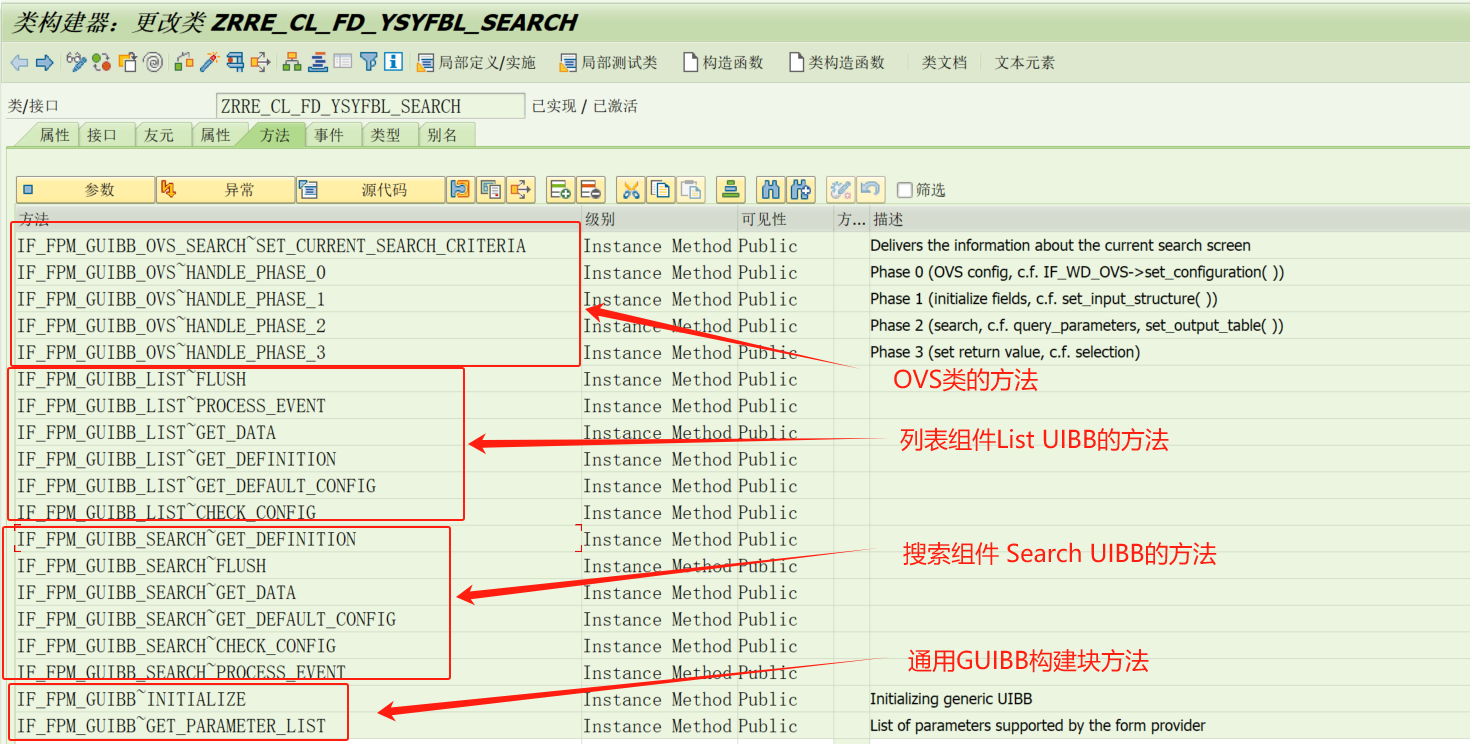
RERCS系统开发实战案例-Part05 FPM Application的Feeder Class搜索组件的实施
1、通过事务码 SE24对Feeder Class实施 1)接口页签的简单说明: ① IF_FPM_GUIBB:通用UI构建块,整个UIBB模块的基础接口; ② IF_FPM_GUIBB_SEARCH:通用搜索UI构建块,搜索组件UIBB的基础接口&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
