HarmonyOS Next开发学习手册——ExtensionAbility
概述
EmbeddedUIExtensionAbility 是EMBEDDED_UI类型的ExtensionAbility组件,提供了跨进程界面嵌入的能力。
EmbeddedUIExtensionAbility需要和 EmbeddedComponent 一起配合使用,开发者可以在UIAbility的页面中通过EmbeddedComponent嵌入本应用的EmbeddedUIExtensionAbility提供的UI。EmbeddedUIExtensionAbility会在独立于UIAbility的进程中运行,完成其页面的布局和渲染。通常用于有进程隔离诉求的模块化开发场景。
说明
- 当前EmbeddedUIExtensionAbility和EmbeddedComponent仅支持在拥有多进程配置的设备上使用。
- EmbeddedComponent只能在UIAbility中使用,且被拉起的EmbeddedUIExtensionAbility需与UIAbility属于同一应用。
- 当前提供的EmbeddedUIExtensionAbility支持多实例场景,并且继承了UIExtensionAbility的进程模型。
EmbeddedUIExtensionAbility通过 UIExtensionContext 和 UIExtensionContentSession 提供相关能力。本文描述中称被启动的EmbeddedUIExtensionAbility为提供方,称启动EmbeddedUIExtensionAbility的EmbeddedComponent组件为使用方。
开发EmbeddedUIExtensionAbility提供方
生命周期
EmbeddedUIExtensionAbility 提供了onCreate、onSessionCreate、onSessionDestroy、onForeground、onBackground和onDestroy生命周期回调,根据需要重写对应的回调方法。
- onCreate:当EmbeddedUIExtensionAbility创建时回调,执行初始化业务逻辑操作。
- onSessionCreate:当EmbeddedUIExtensionAbility界面内容对象创建后调用。
- onSessionDestroy:当EmbeddedUIExtensionAbility界面内容对象销毁后调用。
- onForeground:当EmbeddedUIExtensionAbility从后台转到前台时触发。
- onBackground:当EmbeddedUIExtensionAbility从前台转到后台时触发。
- onDestroy:当EmbeddedUIExtensionAbility销毁时回调,可以执行资源清理等操作。
开发步骤
开发者在实现一个EmbeddedUIExtensionAbility提供方时,需要在DevEco Studio工程中手动新建一个EmbeddedUIExtensionAbility,具体步骤如下。
-
在工程Module对应的ets目录下,右键选择“New > Directory”,新建一个目录并命名为EmbeddedUIExtAbility。
-
在EmbeddedUIExtAbility目录,右键选择“New > File”,新建一个.ts文件并命名为EmbeddedUIExtAbility.ts。
-
打开EmbeddedUIExtAbility.ts文件,导入EmbeddedUIExtensionAbility的依赖包,自定义类继承EmbeddedUIExtensionAbility并实现onCreate、onSessionCreate、onSessionDestroy、onForeground、onBackground和onDestroy生命周期回调。
import EmbeddedUIExtensionAbility from '@ohos.app.ability.EmbeddedUIExtensionAbility'
import UIExtensionContentSession from '@ohos.app.ability.UIExtensionContentSession'
import Want from '@ohos.app.ability.Want';const TAG: string = '[ExampleEmbeddedAbility]'
export default class ExampleEmbeddedAbility extends EmbeddedUIExtensionAbility {onCreate() {console.log(TAG, `onCreate`);}onForeground() {console.log(TAG, `onForeground`);}onBackground() {console.log(TAG, `onBackground`);}onDestroy() {console.log(TAG, `onDestroy`);}onSessionCreate(want: Want, session: UIExtensionContentSession) {console.log(TAG, `onSessionCreate, want: ${JSON.stringify(want)}`);let param: Record<string, UIExtensionContentSession> = {'session': session};let storage: LocalStorage = new LocalStorage(param);session.loadContent('pages/extension', storage);}onSessionDestroy(session: UIExtensionContentSession) {console.log(TAG, `onSessionDestroy`);}
}
- EmbeddedUIExtensionAbility的onSessionCreate中加载了入口页面文件pages/extension.ets内容如下:
import UIExtensionContentSession from '@ohos.app.ability.UIExtensionContentSession';let storage = LocalStorage.getShared()@Entry(storage)
@Component
struct Extension {@State message: string = 'EmbeddedUIExtensionAbility Index';private session: UIExtensionContentSession | undefined = storage.get<UIExtensionContentSession>('session');build() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold)Button("terminateSelfWithResult").fontSize(20).onClick(() => {this.session?.terminateSelfWithResult({resultCode: 1,want: {bundleName: "com.example.embeddeddemo",abilityName: "ExampleEmbeddedAbility",}});})}.width('100%').height('100%')}
}
- 在工程Module对应的 module.json5配置文件 中注册EmbeddedUIExtensionAbility,type标签需要设置为“embeddedUI”,srcEntry标签表示当前EmbeddedUIExtensionAbility组件所对应的代码路径。
{"module": {"extensionAbilities": [{"name": "EmbeddedUIExtAbility","icon": "$media:icon","description": "EmbeddedUIExtAbility","type": "embeddedUI","srcEntry": "./ets/EmbeddedUIExtAbility/EmbeddedUIExtAbility.ts"},]}
}
开发EmbeddedUIExtensionAbility使用方
开发者可以在UIAbility的页面中通过EmbeddedComponent容器加载自己应用内的EmbeddedUIExtensionAbility。此外,EmbeddedUIExtensionAbility在want.parameters中新增了两个字段ohos.extension.processMode.hostSpecified和ohos.extension.processMode.hostInstance。
- ohos.extension.processMode.hostSpecified控制非首次启动的EmbeddedUIExtensionAbility是否运行在同UIExtensionAbility的进程中,参数是进程名称。例如,“ohos.extension.processMode.hostSpecified”: “com.ohos.inentexecutedemo:share”。
- ohos.extension.processMode.hostInstance控制启动的EmbeddedUIExtensionAbility是否按照独立进程启动,传入false时,按照UIExtensionAbility的进程模型启动,入参true的时候,不管被拉起的UIExtensionAbility配置的是什么进程模型,都会新增一个进程,例如,“ohos.extension.processMode.hostInstance”: “true”。
ohos.extension.processMode.hostSpecified和ohos.extension.processMode.hostInstance同时配置时,hostSpecified优先,会运行在指定的进程中。
如在首页文件:pages/Index.ets中添加如下内容:
import { Want } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';@Entry
@Component
struct Index {@State message: string = 'Message: 'private want: Want = {bundleName: "com.example.embeddeddemo",abilityName: "EmbeddedUIExtAbility",parameters: {'ohos.extension.processMode.hostInstance': 'true'}}build() {Row() {Column() {Text(this.message).fontSize(30)EmbeddedComponent(this.want, EmbeddedType.EMBEDDED_UI_EXTENSION).width('100%').height('90%').onTerminated((info: TerminationInfo) => {this.message = 'Terminarion: code = ' + info.code + ', want = ' + JSON.stringify(info.want);}).onError((error: BusinessError) => {this.message = 'Error: code = ' + error.code;})}.width('100%')}.height('100%')}
}
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH

相关文章:

HarmonyOS Next开发学习手册——ExtensionAbility
概述 EmbeddedUIExtensionAbility 是EMBEDDED_UI类型的ExtensionAbility组件,提供了跨进程界面嵌入的能力。 EmbeddedUIExtensionAbility需要和 EmbeddedComponent 一起配合使用,开发者可以在UIAbility的页面中通过EmbeddedComponent嵌入本应用的Embed…...

如何开发企业微信SCRM
企业微信SCRM(Social Customer Relationship Management)是一种用于管理和优化企业与客户关系的工具,它整合了社交媒体和CRM系统,帮助企业更有效地跟进销售线索、提供客户服务和进行市场营销。以下是开发企业微信SCRM的一些关键步…...

Java中的标准注解与数据校验:深入解析与实例
目录 Java中的标准注解与数据校验:深入解析与实例1. 基础校验注解NonNullNotBlankSize 2. 数值校验注解Min & MaxPositive & Negative 3. 枚举与模式匹配自定义注解示例(概念性展示) 4. 自定义校验逻辑结论 Java中的标准注解与数据校…...

模型泛化性测试
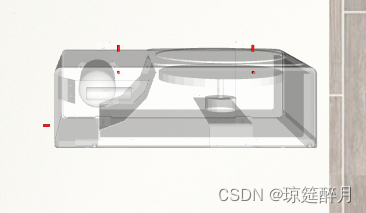
文章目录 准备工作场景描述训练数据集获取与训练 测试结论测试方案外机进行平移外机进行旋转外机即平移又旋转该螺纹孔位置 准备工作 场景描述 场景搭建如下如所示: 在该场景中,将机器人安置在桌子左上角处(以面对显示器的视野)…...

智能推荐系统:技术解析与实践指南
智能推荐系统:技术解析与实践指南 背景与挖掘目标 在互联网信息爆炸的今天,用户在海量内容中筛选感兴趣的信息变得日益困难。因此,搜索引擎结合推荐系统的模式应运而生。本章节将深入探讨推荐系统,其核心目标如下: …...

盛元广通数字孪生智能集控实验室管理系统
盛元广通数字孪生智能集控实验室管理系统可广泛应用于各类实验室场景,包括科研实验室、教学实验室、工业实验室等。通过实时监测、预测性维护、故障诊断与优化等功能,该系统能够提高实验室的运行效率、安全性和可靠性,降低运维成本。设计直观…...

Spring Boot 优雅进行数据脱敏
文详细解析在Spring Boot应用中优雅地脱敏敏感信息,如手机号、邮箱、身份证等,使用的是Jackson库中的JsonSerializer。 1. 创建自定义脱敏序列化器 首先,创建一个继承自JsonSerializer<String>的序列化器。以MobileSerializer为例&am…...

Vue3 条件语句
Vue3 条件语句 在Vue.js 3.x版本中,条件语句是一种常用的功能,用于根据特定条件渲染不同的DOM元素。Vue提供了几种方式来实现条件渲染,包括v-if、v-else-if、v-else以及v-show。本文将详细介绍这些条件语句的用法,并通过示例来展…...

小白想要快速学好office办公软件,主要学习以下几个方面?
Office办公软件培训通常包括以下几个核心内容: 1.**Word文档处理**:学习如何创建、编辑、格式化文本,插入图片、表格和图表,调整页面布局和样式,以及进行文档打印和共享。 2.**Excel电子表格**:掌握如…...

【Linux文件系统】被打开的文件与文件系统的文件之间的关联刨析总结
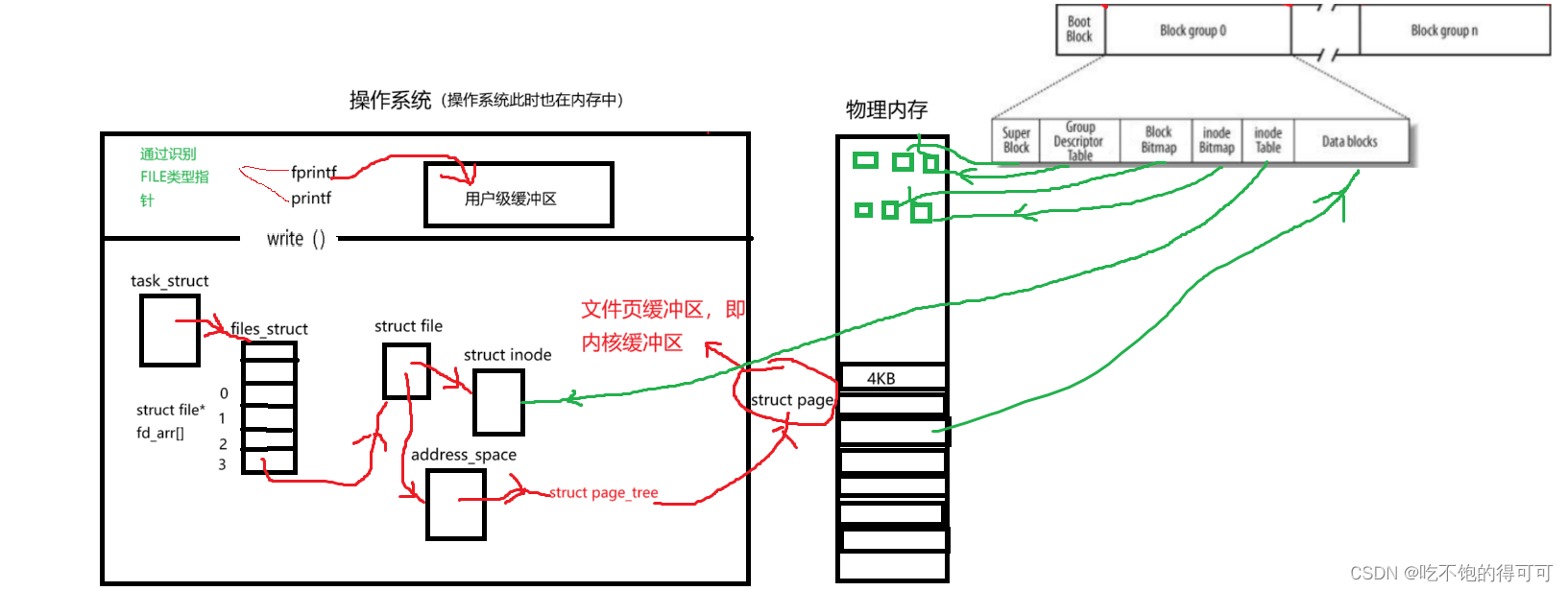
操作系统管理物理内存以及与外设磁盘硬件进行数据的交换 操作系统如何管理物理内存呢? 其实操作系统内核先对内存先描述再组织的!操作系统管理内存的基本单位是4KB,操作系统会为每一个4KB大小的物理内存块创建一个描述该4KB内存块的struct pa…...

爱迪特两年创业板上市路:销售费用率远高同行,侵权风险引关注
《港湾商业观察》施子夫 王璐 从2022年4月7日就冲刺创业板的爱迪特(秦皇岛)科技股份有限公司(以下简称,爱迪特),预计将很快登陆资本市场。 爱迪特日前披露中签结果:本次发行股份数量为约1902…...

SQLite 与 Python:集成与使用
SQLite 与 Python:集成与使用 SQLite 是一种轻量级的数据库管理系统,而 Python 是一种广泛使用的高级编程语言。这两种技术可以很好地结合在一起,为开发者提供强大的数据管理能力。本文将探讨如何在 Python 中集成和使用 SQLite,包括基本概念、安装过程、关键函数以及实际…...

【vue scrollTo 数据无限滚动 】
vue数据无限滚动 参考来源 Vue3 实现消息无限滚动的新思路 —— 林三心不学挖掘机 完整代码中项目中使用了vuetify,估div内的class会代表了对应的样式,根据需要自行删减。 功能实现主要依赖js代码部分。 鼠标悬浮停止滚动,鼠标离开恢复滚动在…...

MinIO在Linux环境中的使用
MinIO 是一个高性能的对象存储服务,兼容 Amazon S3 API。它设计用于大规模数据存储,可以很好地处理大数据集和高并发请求。如果你想在 Linux 系统上安装 MinIO,并开放必要的端口以便外部访问。 Vmware下载安装和linux安装这里就不在赘述了&a…...

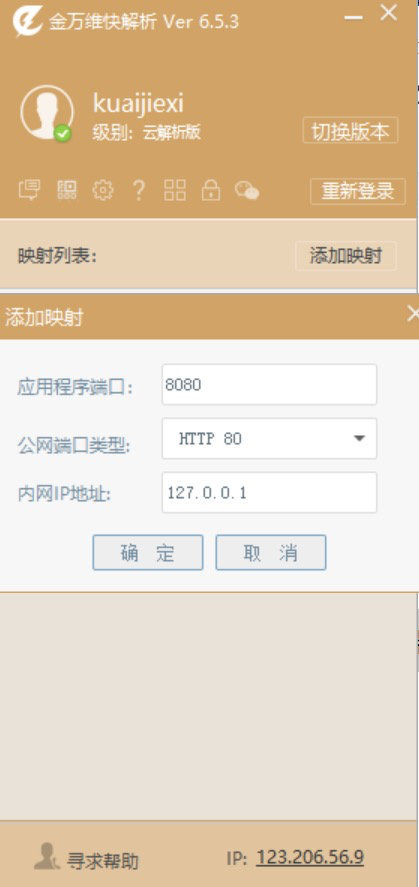
免费内网穿透工具 ,快解析内网穿透解决方案
在IPv4公网IP严重不足的环境下,内网穿透技术越来越多的被人们所使用,使用内网穿透技术的好处有很多。 1:无需公网ip 物以稀为贵,由于可用的公网IP地址越来越少,价格也是水涨船高,一个固定公网IP一年的成本…...

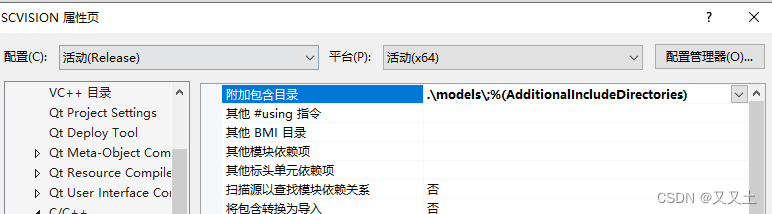
踩坑——VS添加相对路径
需求:我需要将模型放到程序里面。 过程:附加包含目录添加目录,发现找不到onnx模型文件。我就想是不是相对路径不对,该来搞去都不对。 解决办法: 相对路径值得是运行程序的当下环境,什么是运行程序呢&…...

HTML【介绍】
HTML【介绍】 一、Web认知 1.网页组成 文字、图片、音频、视频、超链接 2.五大浏览器 IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera) 3.Web标准的构成 HTML…...

网络安全:Web 安全 面试题.(XSS)
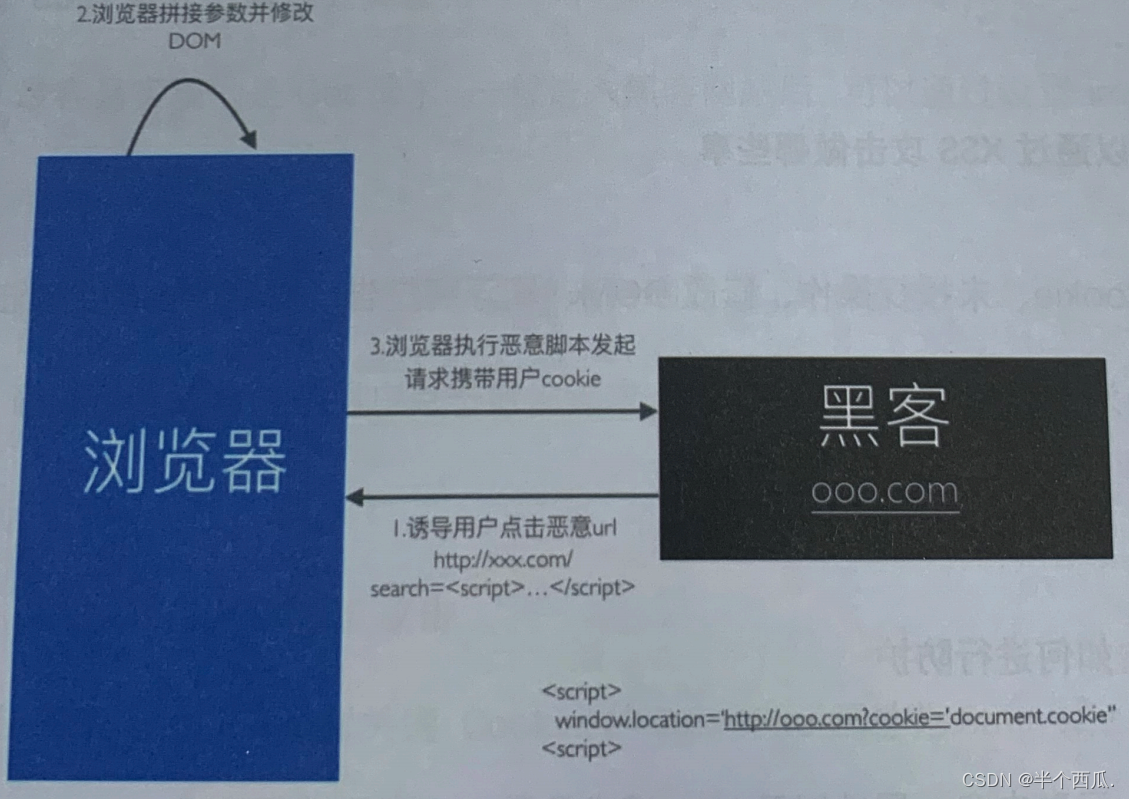
网络安全:Web 安全 面试题.(XSS) 网络安全面试是指在招聘过程中,面试官会针对应聘者的网络安全相关知识和技能进行评估和考察。这种面试通常包括以下几个方面: (1)基础知识:包括网络基础知识、操作系统知…...

Ubuntu网络管理命令:netstat
安装Ubuntu桌面系统(虚拟机)_虚拟机安装ubuntu桌面版-CSDN博客 顾名思义,netstat命令不是用来配置网络的,而是用来查看各种网络信息的,包括网络连接、路由表以及网络接口的各种统计数据等。 netstat命令的基本语法如…...

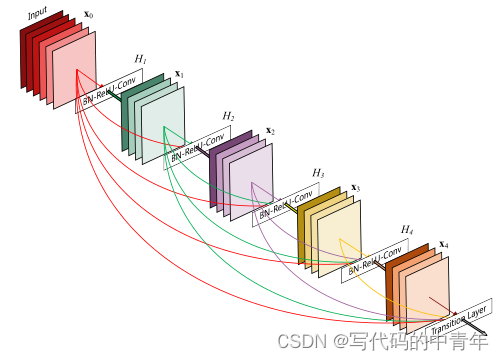
CV预测:快速使用DenseNet神经网络
AI预测相关目录 AI预测流程,包括ETL、算法策略、算法模型、模型评估、可视化等相关内容 最好有基础的python算法预测经验 EEMD策略及踩坑VMD-CNN-LSTM时序预测对双向LSTM等模型添加自注意力机制K折叠交叉验证optuna超参数优化框架多任务学习-模型融合策略Transform…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
