开源项目推荐-vue2+element+axios 个人财务管理系统

文章目录
- financialmanagement
- 项目简介
- 项目特色
- 项目预览
- 卫星的实现方式:
- 首次进入卫星效果的实现方式:
- 卫星跟随鼠标滑动的随机效果实现方式:
- 环境准备
- 项目启动
- 项目部署
- 项目地址
financialmanagement
项目简介
vue2+element+axios 个人财务管理系统 是基于 vue2+element+axios 等主流技术栈构建的免费开源的后台管理前端模板。
项目特色
-
简洁易用:无过渡封装 ,易上手。
-
权限管理:用户、角色、菜单、字典、部门等完善的权限系统功能。
-
基础设施:路由、代码规范、Git 提交规范、常用组件封装。
-
持续更新:持续更新,及时跟进最新的技术和工具。
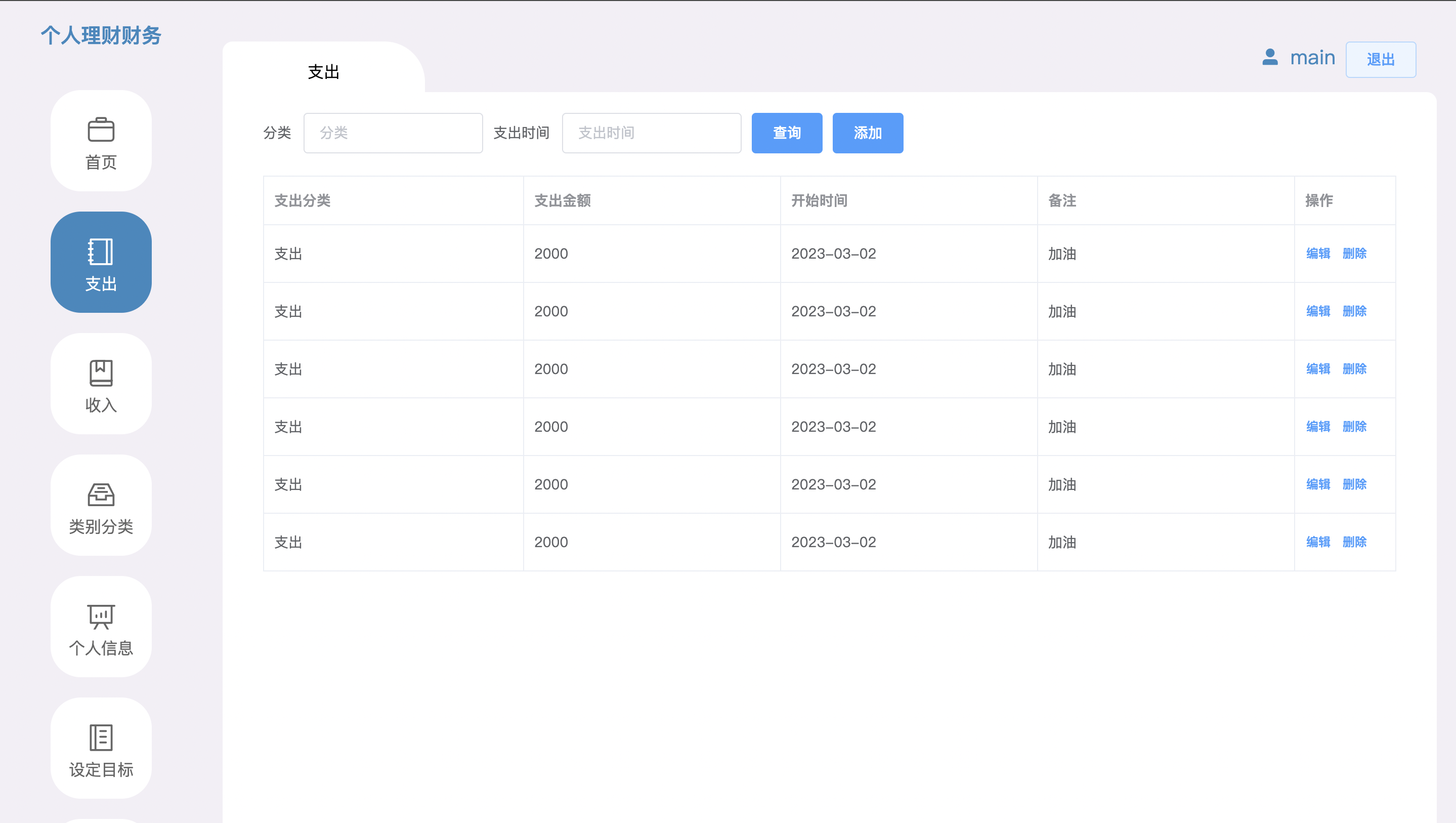
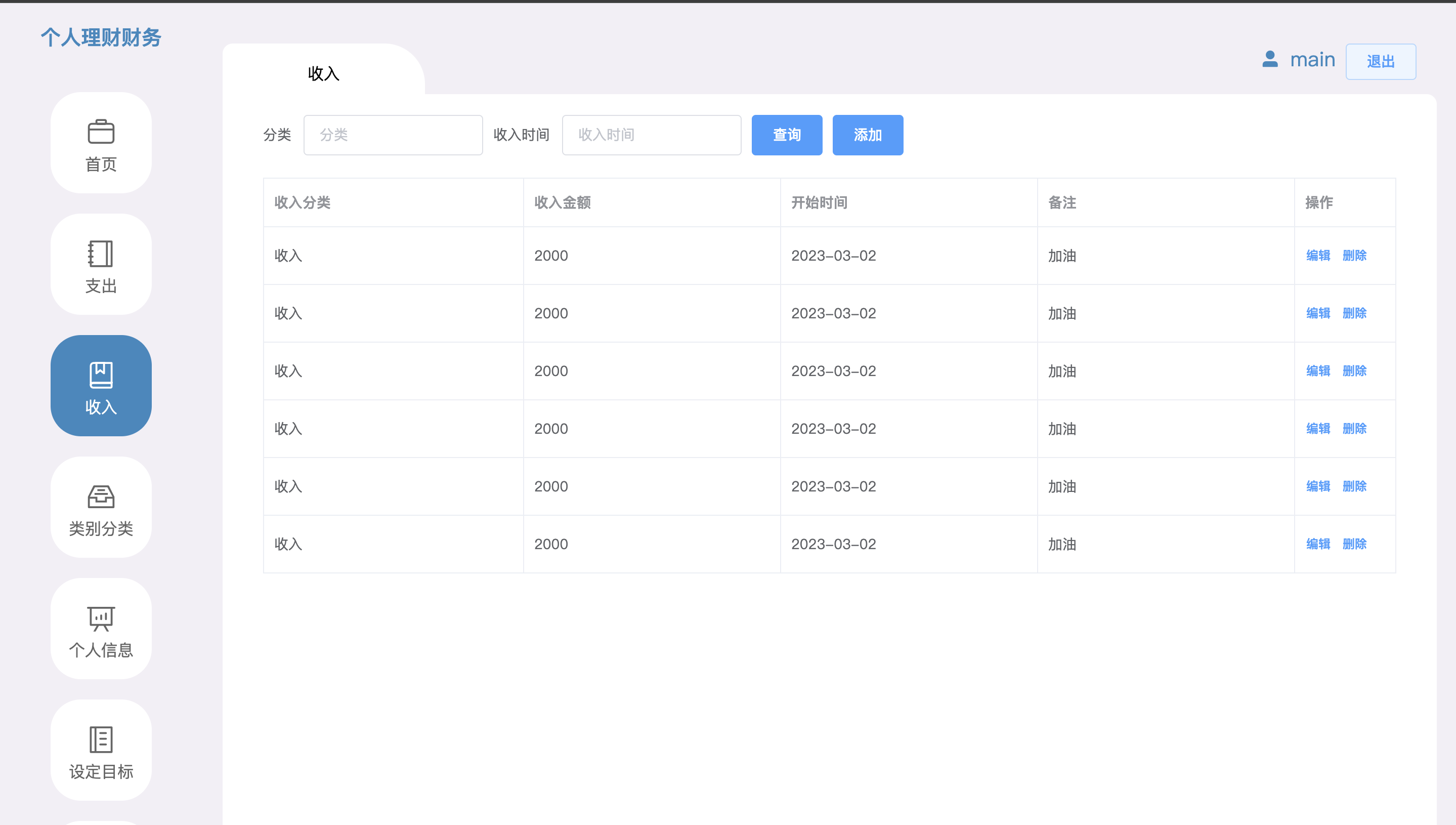
项目预览
登录页面的为动态效果,在刚刷新或者刚进入的时候有个卫星环绕的动画效果,鼠标移动或者悬浮都有不同的动态效果。
首页首次进入效果:

卫星的实现方式:
主要是用到了渐变背景和阴影。在background中使用radial-gradient,控制不同的卫星的样式效果。再用box-shadow来展示卫星的发光效果。
background: radial-gradient(circle at 124px 3px, #5babd1, #5babd1, #3689c0, #5babd1, #386a8b, #666);// 3个小球的渐变值不同box-shadow: 0px -5px 40px #5babd1;position: absolute;bottom: -100px;width: 20vw;height: 20vw;min-width: 200px;min-height: 200px;left: 40%;animation-name: ball1-example-37dfd6fc;animation-duration: 4s;
首次进入卫星效果的实现方式:
css3的动画效果,用transform的rotate控制小球的运行轨迹。
@keyframes ball-example {from {transform: rotate(397deg);}to {transform: rotate(0deg);}
}
.ball1:hover {box-shadow: 0px -15px 80px #5babd1;
}
卫星跟随鼠标滑动的随机效果实现方式:
使用@mousewheel.prevent方法,在mousePoll中配置滚轮滑动的效果。
使用方法中的deltaY 和deltaX ,获取鼠标的动态。
向左右上下滑动,都有不同的动态效果。
由于@mousewheel.prevent是不断的返回数据,使用加了一个节流,2秒获取一次数据,以防出现问题。
// 滚轮滑动mousePoll(e) {let directionY = e.deltaY > 0 ? "down" : "up";let directionX = e.deltaX > 0 ? "left" : "right";// 获取各个小球let ball1 = document.getElementsByClassName("ball1")[0];let ball2 = document.getElementsByClassName("ball2")[0];let ball3 = document.getElementsByClassName("ball3")[0];// 节流if (this.mousepollShow) {this.mousepollShow = false;// 上下滑动if (directionY === "down" || directionY === "up") {// 判断是否离得太远if (this.ballScale < 1.5 && this.ballScale > 0.5) {this.ballScale =directionY === "down"? this.ballScale + 0.1: this.ballScale - 0.1;} else {this.ballScale =directionY === "down"? this.ballScale - 0.1: this.ballScale + 0.1;}ball1.style.transform = `scale(${this.ballScale})`;ball2.style.transform = `scale(${this.ballScale})`;ball3.style.transform = `scale(${this.ballScale})`;}if (directionX === "left") {// 滑轮向left滚动ball1.style.left = `35%`;ball2.style.left = "8%";ball3.style.right = "8%";} else {// 滑轮向right滚动ball1.style.left = `45%`;ball2.style.left = "12%";ball3.style.right = "12%";}
// 如果一直向下滑动 就到下一面if (this.slideDown > 1 && directionY === "down") {document.getElementsByClassName("main-second")[0].scrollIntoView();this.slideDown = 0;} else {this.slideDown = this.slideDown + 1;}this.mouseShow();}},// 节流mouseShow() {const betterFn = () => {setTimeout(() => {this.mousepollShow = true;}, 2000);};betterFn();},
如果想要知道具体的实现思路,可以到项目中查看:项目地址》》






环境准备
| 环境 | 名称版本 | 下载地址 |
|---|---|---|
| 开发工具 | VSCode | 下载 |
| 运行环境 | Node ≥18 | 下载 |
项目启动
# 克隆代码
git clone https://gitee.com/naitang_room/Personal-Financial-Management-System.git# 安装依赖
npm install# 启动运行
npm run serve# 打包
npm run build项目部署
# 项目打包
npm run build:prod项目地址
https://gitcode.com/wantRich/vue2_element_axios_PersonalFinancialManagementSystem.git
欢迎访问项目!
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

开源项目推荐-vue2+element+axios 个人财务管理系统
文章目录 financialmanagement项目简介项目特色项目预览卫星的实现方式:首次进入卫星效果的实现方式:卫星跟随鼠标滑动的随机效果实现方式:环境准备项目启动项目部署项目地址 financialmanagement 项目简介 vue2elementaxios 个人财务管理系…...

手机数据如何恢复?11 款最佳安卓手机恢复软件
媒体可能由于各种原因而从您的设备中删除,可能是意外或病毒攻击。 在这些情况下,照片恢复应用程序是唯一的解决方案。理想的照片恢复应用程序取决于各种因素,例如存储设备的损坏程度、删除照片后的持续时间以及应用程序使用的恢复算法的有效性…...

大语言模型千问2的web搭建(streamlit)
Qwen2的web搭建(streamlit) 千问2前段时间发布了,个人觉得千问系列是我用过最好的中文开源大模型,所以这里基于streamlit进行一个千问2的web搭建,来进行模型的测试 一、硬件要求 该文档中使用的千问模型为7B-Instruct,需要5g以…...

守护生产车间安全:可燃气体报警器预警与检测的重要性
近日,东莞一材料厂发生的火灾事故再次敲响了工业安全生产的警钟。 这起事故不仅给工厂带来了巨大的经济损失,也暴露了一些企业在安全管理方面的疏漏。其中,可燃气体报警器的应用与预警功能在火灾防范中扮演了至关重要的角色。 接下来&#…...

[创业之路-125] :制造业企业的必备管理神器-ERP-计算的资源管理与企业的资源管理的异同
目录 一、计算机的资源与企业资源相同点与不同点 1.1 相同点: 1.2 不同点: 二、计算机的内存管理与企业的库存管理相同点与不同点 2.1 相同点: 2.2 不同点: 一、计算机的资源与企业资源相同点与不同点 计算机的资源与企业资…...

TDengine Cloud 新增签约,这次是能源物联网平台
最近,全托管的物联网、工业大数据云服务平台 TDengine Cloud 新增一项签约🥳。为进一步提升平台的数据处理能力与系统稳定性,推动智能设备数据管理和能效优化到新的高度, 德中恒越物联网数据平台选择应用 TDengine Cloud ☁️。 …...

Kafka 最佳实践:构建高性能、可靠的数据管道
目录 1. 部署最佳实践 1.1 硬件配置 1.2 集群配置 1.3 ZooKeeper 配置 2. 主题和分区设计 2.1 分区设计 2.2 数据保留策略 3. 生产者最佳实践 3.1 生产确认机制 3.2 重试机制 3.3 批量发送 4. 消费者最佳实践 4.1 消费组管理 4.2 并行处理 4.3 错误处理 5. 安全…...

进军韩国5G市场!移远通信5G模组RG500L-EU率先获得KT、LGU+认证
近日,移远通信工规级5G模组RG500L-EU再传喜讯,率先通过了韩国两大运营商KT和LGU的严格认证。在此之前,该模组已顺利通过KC认证(韩国法规认证),此次再获运营商认证表明,RG500L-EU已完全满足韩国…...

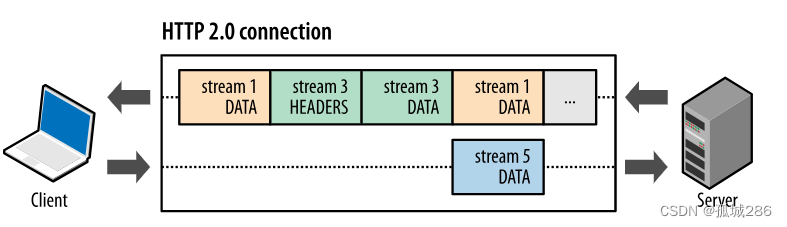
http/2 二进制分帧层 (Binary Framing Layer)讲解
文章目录 二进制帧HTTP/2 中的帧、消息和流1. 帧(Frame)2. 消息(Message)3. 流(Stream)总结示例: 二进制帧结构1.帧头部结构2.帧负载数据 请求和响应多路复用 链接参考:https://web.…...

Mybatis分页查询,同时返回total
在垃圾项目中一般都是使用mybatis plus自动返回Page,但是涉及到多表联合或者等等情况最终还是要使用mybatis进行手写sql查询,所以有此文章以便后续使用查询. 首先mysql需要支持多条查询语句,在mysql配置url后加上: &allowMultiQueriestrue&useAffectedRowstrue Mapper…...

JDK17新增语法特征
1、引言 Spring Boot 3.0 开始不再支持 JDK 8,转而支持 JDK 17。 这篇博客我会列举较常用的新语法特性。 2、新增语法特征 2.1 yield关键字 从Java13开始引⼊yield关键字,yield关键字应用于switch语句中,我们可以使用yield来简化代码。 正常的…...

2748. 美丽下标对的数目(Rust暴力枚举)
题目 给你一个下标从 0 开始的整数数组 nums 。如果下标对 i、j 满足 0 ≤ i < j < nums.length ,如果 nums[i] 的 第一个数字 和 nums[j] 的 最后一个数字 互质 ,则认为 nums[i] 和 nums[j] 是一组 美丽下标对 。 返回 nums 中 美丽下标对 的总…...

Vue中双向数据绑定是如何实现的
在 Vue.js 中,双向数据绑定(也称为响应式系统)是通过其内部实现的一个系统来实现的,该系统可以追踪数据的变化,并在数据变化时自动更新 DOM。Vue 使用了一种称为“观察者-订阅者”的模式来实现这一点。 以下是 Vue 双…...

桌面云和云桌面的区别联系
桌面云和云桌面是两个相关但不完全相同的概念。桌面云是一种基于云计算技术的解决方案,将用户的桌面环境(包括操作系统、应用程序和数据)移至云端进行管理和交付,而云桌面是在服务器上虚拟化的桌面环境,用户通过网络连…...

ECMAScript6介绍及环境搭建
这实际上说明,对象的解构赋值是下面形式的简写。 let { foo: foo, bar: bar } { foo: ‘aaa’, bar: ‘bbb’ }; 也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而…...

什么是Azure OpenAI?
Azure OpenAI 是微软与 OpenAI 合作推出的人工智能服务,旨在通过 Azure 云平台提供 OpenAI 的先进模型和技术。这个服务允许开发者和企业使用 OpenAI 的强大语言模型(如 GPT-3、Codex 和 DALL-E 等)来创建智能应用和解决方案。以下是一些主要…...

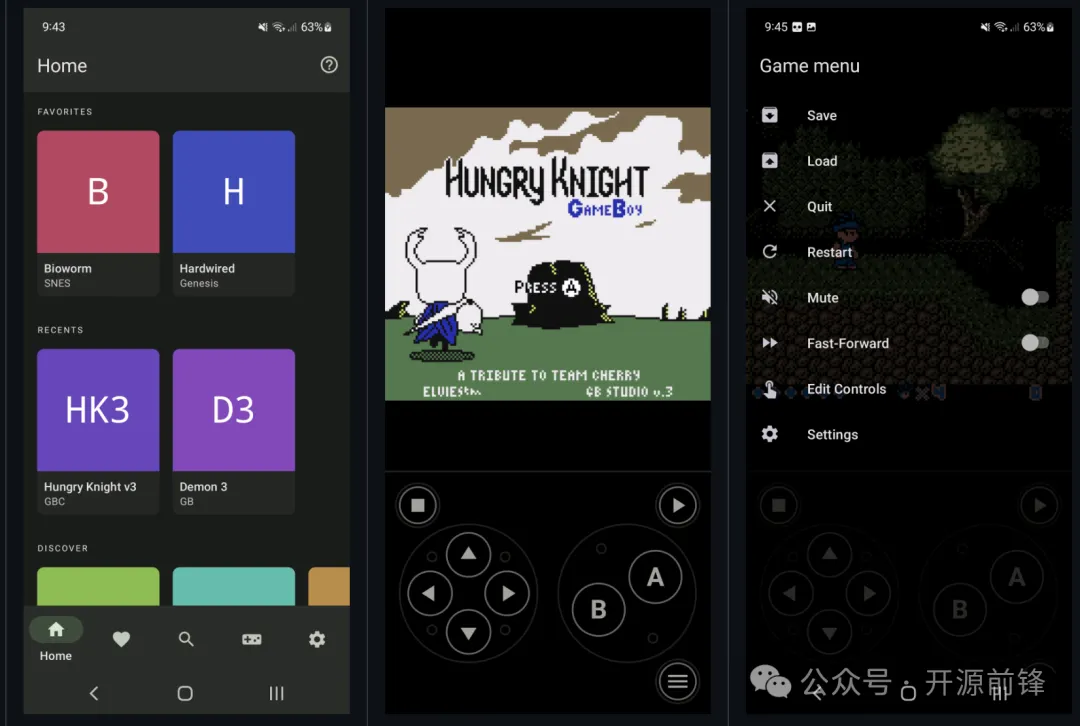
一个易于使用、与Android系统良好整合的多合一游戏模拟器
大家好,今天给大家分享的是一个易于使用、与Android系统良好整合的多合一游戏模拟器 Lemuroid。 Lemuroid 是一个专为Android平台设计的开源游戏模拟器项目,它基于强大的Libretro框架,旨在提供广泛的兼容性和卓越的用户体验。 项目介绍 Lem…...

java spring注解的使用
Java Spring框架中的注解用于简化代码的编写和配置工作。它们提供了一种简洁、强大和灵活的方式来定义和配置Spring应用程序。 下面是一些常用的Java Spring注解的使用示例: Component: 标记一个类为Spring容器管理的Bean,可用于任何类。 Component p…...

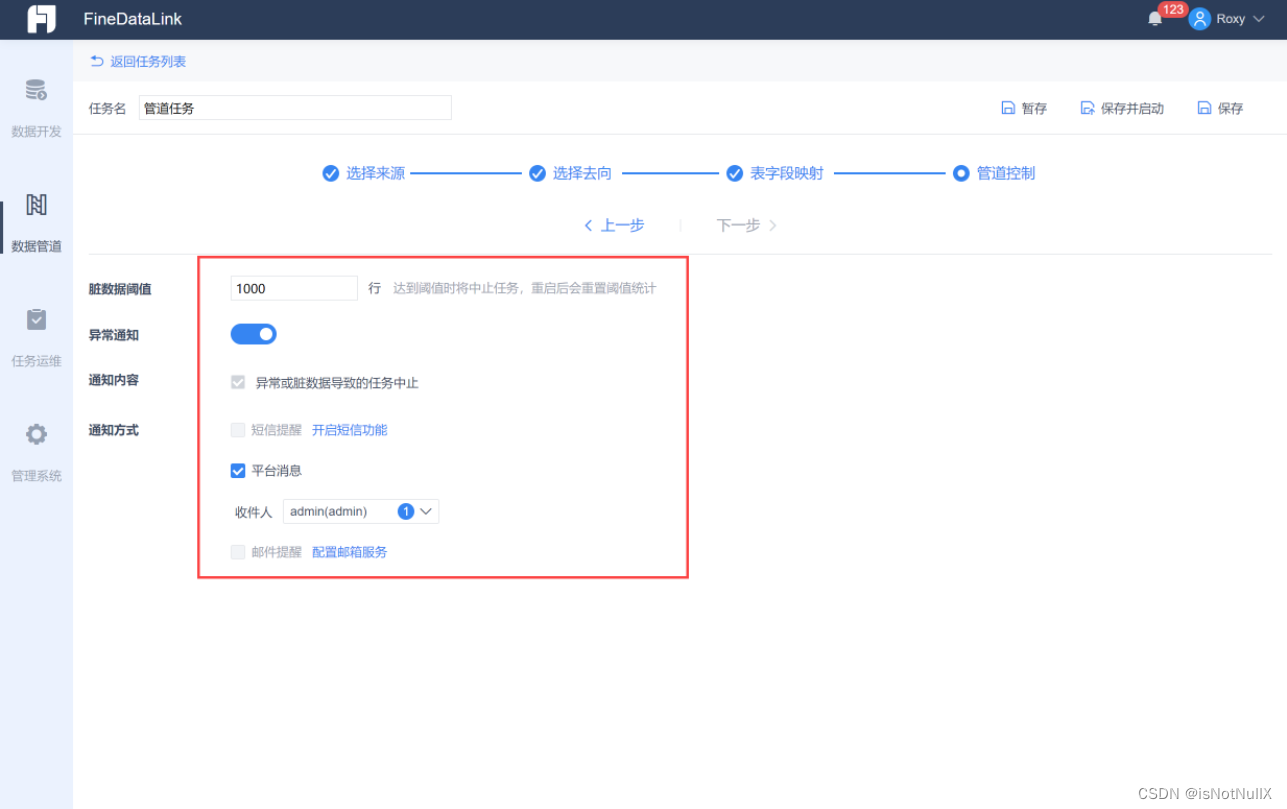
什么是数据同步?数据同步时发生中断怎么办?
数据同步是将数据从一个系统或平台复制到另一个系统或平台的过程。在现代信息化时代,数据同步变得越来越重要,因为组织需要在不同的系统之间共享数据,并确保数据的准确性和一致性。本文将介绍什么是数据同步以及数据同步中常出现的问题&#…...

HarmonyOS Next开发学习手册——ExtensionAbility
概述 EmbeddedUIExtensionAbility 是EMBEDDED_UI类型的ExtensionAbility组件,提供了跨进程界面嵌入的能力。 EmbeddedUIExtensionAbility需要和 EmbeddedComponent 一起配合使用,开发者可以在UIAbility的页面中通过EmbeddedComponent嵌入本应用的Embed…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
MeanFlow:何凯明新作,单步去噪图像生成新SOTA
1.简介 这篇文章介绍了一种名为MeanFlow的新型生成模型框架,旨在通过单步生成过程高效地将先验分布转换为数据分布。文章的核心创新在于引入了平均速度的概念,这一概念的引入使得模型能够通过单次函数评估完成从先验分布到数据分布的转换,显…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...
