Vue中双向数据绑定是如何实现的
在 Vue.js 中,双向数据绑定(也称为响应式系统)是通过其内部实现的一个系统来实现的,该系统可以追踪数据的变化,并在数据变化时自动更新 DOM。Vue 使用了一种称为“观察者-订阅者”的模式来实现这一点。
以下是 Vue 双向数据绑定实现的一个简化版概念性描述,而不是完整的源代码(因为 Vue 的源代码非常庞大和复杂)。
-
响应式对象:Vue 使用
Object.defineProperty()方法(或在 ES6+ 中使用Proxy)来将普通 JavaScript 对象转换为响应式对象。对于对象的每个属性,Vue 会创建一个 getter 和 setter 函数。当属性被读取时,getter 会被调用;当属性被修改时,setter 会被调用。 -
**观察者 (Dep)**:每个响应式属性都有一个与之关联的观察者对象(Dep)。这个对象负责存储所有订阅了该属性的“订阅者”(通常是 Watcher)。
-
**订阅者 (Watcher)**:Watcher 是 Vue 中的一个核心类,用于观察和响应 Vue 实例上的数据变化。当数据发生变化时,Watcher 会触发更新函数来更新 DOM。
-
编译和解析模板:Vue 会在创建 Vue 实例时解析模板,并找到其中的所有指令(如
v-model、v-text等)。对于每个指令,Vue 会创建一个与之关联的 Watcher。 -
双向数据绑定:对于
v-model指令,Vue 会创建一个双向绑定。这意味着当输入元素的值发生变化时,Vue 会更新相应的数据属性;同时,当数据属性发生变化时,Vue 也会更新输入元素的值。
以下是一个简化的伪代码示例,用于说明 Vue 是如何实现双向数据绑定的:
javascript// 伪代码,仅用于说明原理// 响应式对象
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
// 收集依赖(Watcher)
Dep.target && dep.addSub(Dep.target);
return val;
},
set: function reactiveSetter(newVal) {
if (val === newVal) return;
val = newVal;
// 触发依赖(Watcher)的更新
dep.notify();
}
});// 初始化 Dep
const dep = new Dep();
Object.defineProperty(obj, '__ob__', {
value: dep,
enumerable: false,
writable: true,
configurable: true
});
}// 订阅者(Watcher)
class Watcher {
constructor(vm, expOrFn, cb) {
// ... 省略其他代码 ...
this.vm = vm;
this.cb = cb;
this.value = this.get(); // 触发 getter,收集依赖
}get() {
Dep.target = this; // 将当前 Watcher 设置为目标
let value = this.getter.call(this.vm, this.vm); // 触发响应式属性的 getter
Dep.target = null; // 清理目标
return value;
}update() {
this.run(); // 重新执行 getter,并更新 DOM
}
}// 观察者(Dep)
class Dep {
constructor() {
this.subs = []; // 存储订阅者(Watcher)的数组
}addSub(sub) {
this.subs.push(sub);
}notify() {
this.subs.forEach(sub => sub.update()); // 通知所有订阅者更新
}
}// Vue 实例
function Vue(options) {
// ... 省略其他代码 ...
this._data = options.data;
observe(this._data); // 使数据变为响应式
// ... 编译模板,创建 Watcher 等 ...
}// 使对象变为响应式
function observe(value) {
if (!value || typeof value !== 'object') return;
Object.keys(value).forEach(key => defineReactive(value, key, value[key]));
}// 示例用法
new Vue({
data: {
message: 'Hello, Vue!'
},
// ... 其他选项 ...
});请注意,这个伪代码示例仅用于说明 Vue 的双向数据绑定是如何工作的,而不是 Vue 的实际实现方式。Vue 的实际实现要复杂得多,并且包含了许多优化和特性。
相关文章:

Vue中双向数据绑定是如何实现的
在 Vue.js 中,双向数据绑定(也称为响应式系统)是通过其内部实现的一个系统来实现的,该系统可以追踪数据的变化,并在数据变化时自动更新 DOM。Vue 使用了一种称为“观察者-订阅者”的模式来实现这一点。 以下是 Vue 双…...

桌面云和云桌面的区别联系
桌面云和云桌面是两个相关但不完全相同的概念。桌面云是一种基于云计算技术的解决方案,将用户的桌面环境(包括操作系统、应用程序和数据)移至云端进行管理和交付,而云桌面是在服务器上虚拟化的桌面环境,用户通过网络连…...

ECMAScript6介绍及环境搭建
这实际上说明,对象的解构赋值是下面形式的简写。 let { foo: foo, bar: bar } { foo: ‘aaa’, bar: ‘bbb’ }; 也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而…...

什么是Azure OpenAI?
Azure OpenAI 是微软与 OpenAI 合作推出的人工智能服务,旨在通过 Azure 云平台提供 OpenAI 的先进模型和技术。这个服务允许开发者和企业使用 OpenAI 的强大语言模型(如 GPT-3、Codex 和 DALL-E 等)来创建智能应用和解决方案。以下是一些主要…...

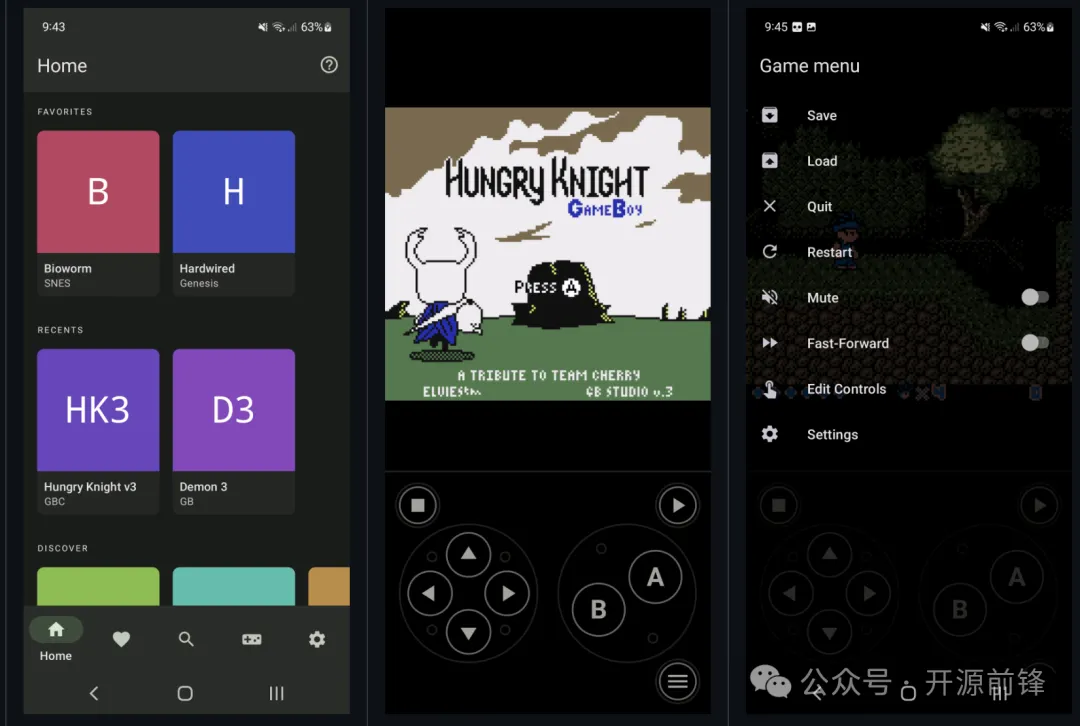
一个易于使用、与Android系统良好整合的多合一游戏模拟器
大家好,今天给大家分享的是一个易于使用、与Android系统良好整合的多合一游戏模拟器 Lemuroid。 Lemuroid 是一个专为Android平台设计的开源游戏模拟器项目,它基于强大的Libretro框架,旨在提供广泛的兼容性和卓越的用户体验。 项目介绍 Lem…...

java spring注解的使用
Java Spring框架中的注解用于简化代码的编写和配置工作。它们提供了一种简洁、强大和灵活的方式来定义和配置Spring应用程序。 下面是一些常用的Java Spring注解的使用示例: Component: 标记一个类为Spring容器管理的Bean,可用于任何类。 Component p…...

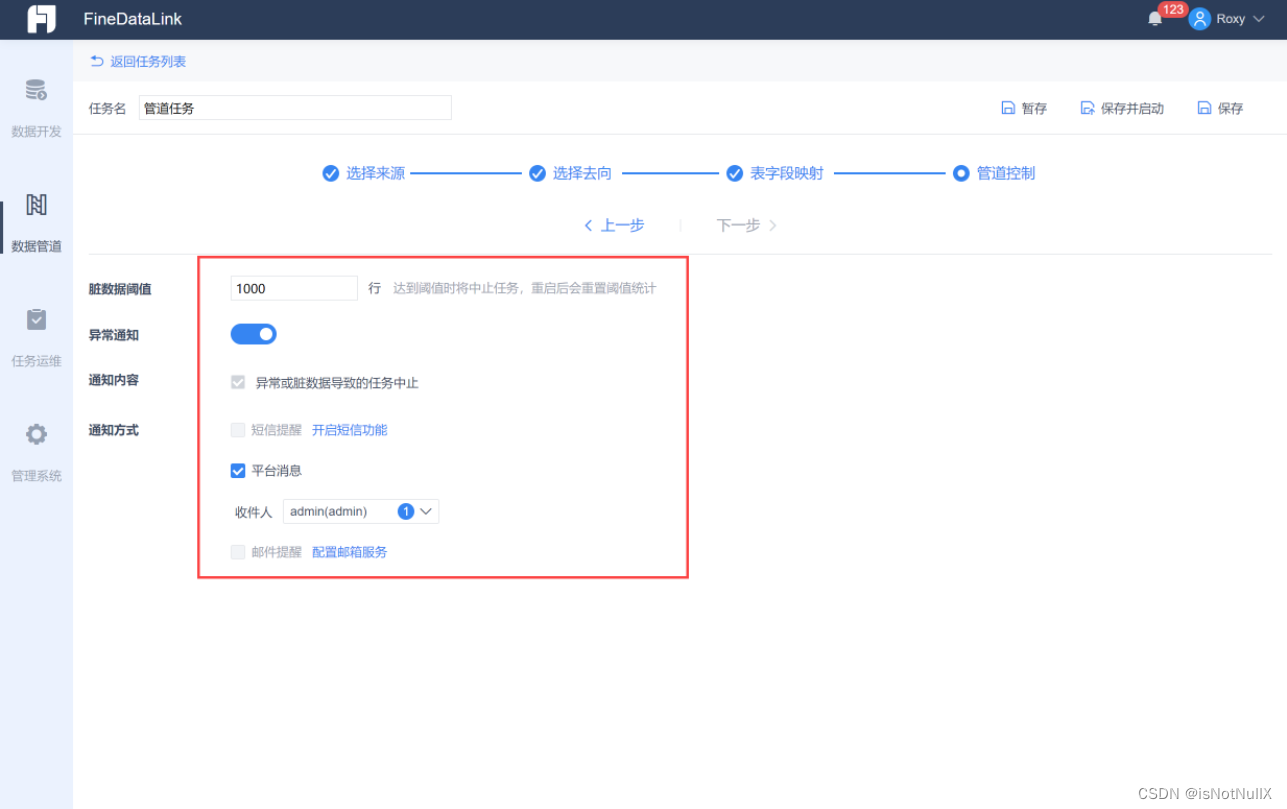
什么是数据同步?数据同步时发生中断怎么办?
数据同步是将数据从一个系统或平台复制到另一个系统或平台的过程。在现代信息化时代,数据同步变得越来越重要,因为组织需要在不同的系统之间共享数据,并确保数据的准确性和一致性。本文将介绍什么是数据同步以及数据同步中常出现的问题&#…...

HarmonyOS Next开发学习手册——ExtensionAbility
概述 EmbeddedUIExtensionAbility 是EMBEDDED_UI类型的ExtensionAbility组件,提供了跨进程界面嵌入的能力。 EmbeddedUIExtensionAbility需要和 EmbeddedComponent 一起配合使用,开发者可以在UIAbility的页面中通过EmbeddedComponent嵌入本应用的Embed…...

如何开发企业微信SCRM
企业微信SCRM(Social Customer Relationship Management)是一种用于管理和优化企业与客户关系的工具,它整合了社交媒体和CRM系统,帮助企业更有效地跟进销售线索、提供客户服务和进行市场营销。以下是开发企业微信SCRM的一些关键步…...

Java中的标准注解与数据校验:深入解析与实例
目录 Java中的标准注解与数据校验:深入解析与实例1. 基础校验注解NonNullNotBlankSize 2. 数值校验注解Min & MaxPositive & Negative 3. 枚举与模式匹配自定义注解示例(概念性展示) 4. 自定义校验逻辑结论 Java中的标准注解与数据校…...

模型泛化性测试
文章目录 准备工作场景描述训练数据集获取与训练 测试结论测试方案外机进行平移外机进行旋转外机即平移又旋转该螺纹孔位置 准备工作 场景描述 场景搭建如下如所示: 在该场景中,将机器人安置在桌子左上角处(以面对显示器的视野)…...

智能推荐系统:技术解析与实践指南
智能推荐系统:技术解析与实践指南 背景与挖掘目标 在互联网信息爆炸的今天,用户在海量内容中筛选感兴趣的信息变得日益困难。因此,搜索引擎结合推荐系统的模式应运而生。本章节将深入探讨推荐系统,其核心目标如下: …...

盛元广通数字孪生智能集控实验室管理系统
盛元广通数字孪生智能集控实验室管理系统可广泛应用于各类实验室场景,包括科研实验室、教学实验室、工业实验室等。通过实时监测、预测性维护、故障诊断与优化等功能,该系统能够提高实验室的运行效率、安全性和可靠性,降低运维成本。设计直观…...

Spring Boot 优雅进行数据脱敏
文详细解析在Spring Boot应用中优雅地脱敏敏感信息,如手机号、邮箱、身份证等,使用的是Jackson库中的JsonSerializer。 1. 创建自定义脱敏序列化器 首先,创建一个继承自JsonSerializer<String>的序列化器。以MobileSerializer为例&am…...

Vue3 条件语句
Vue3 条件语句 在Vue.js 3.x版本中,条件语句是一种常用的功能,用于根据特定条件渲染不同的DOM元素。Vue提供了几种方式来实现条件渲染,包括v-if、v-else-if、v-else以及v-show。本文将详细介绍这些条件语句的用法,并通过示例来展…...

小白想要快速学好office办公软件,主要学习以下几个方面?
Office办公软件培训通常包括以下几个核心内容: 1.**Word文档处理**:学习如何创建、编辑、格式化文本,插入图片、表格和图表,调整页面布局和样式,以及进行文档打印和共享。 2.**Excel电子表格**:掌握如…...

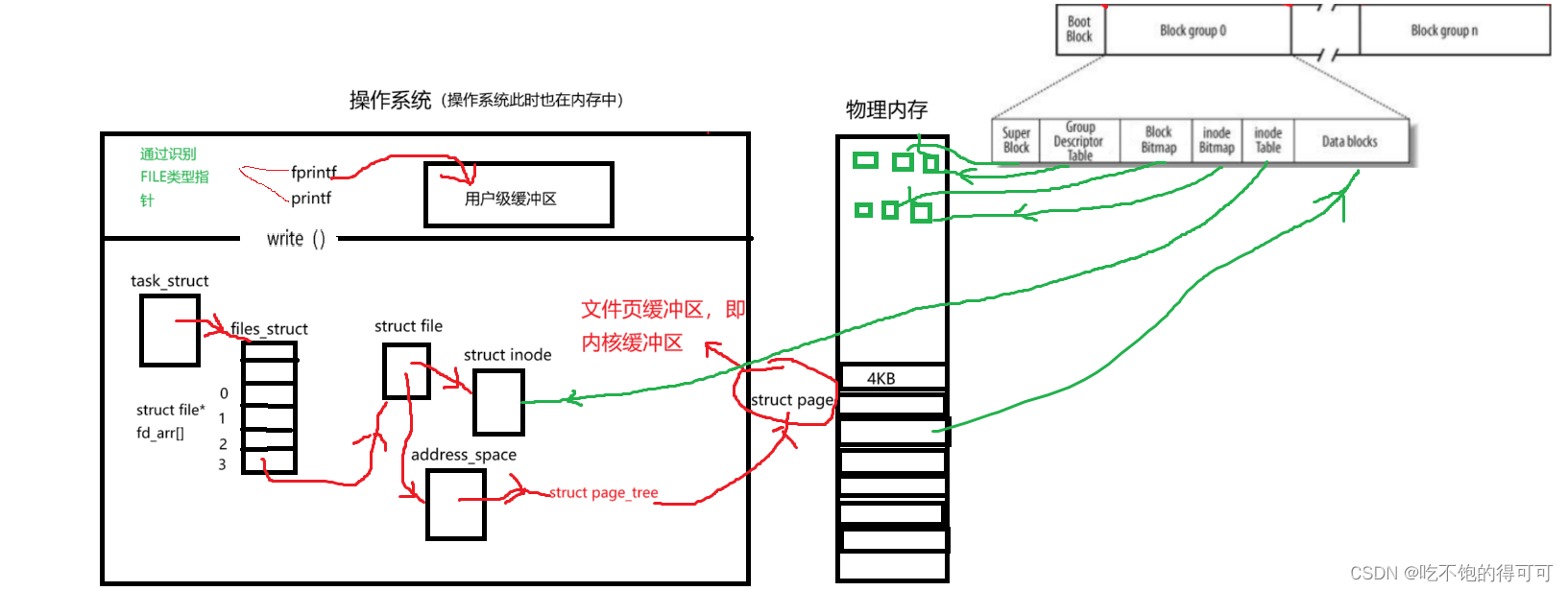
【Linux文件系统】被打开的文件与文件系统的文件之间的关联刨析总结
操作系统管理物理内存以及与外设磁盘硬件进行数据的交换 操作系统如何管理物理内存呢? 其实操作系统内核先对内存先描述再组织的!操作系统管理内存的基本单位是4KB,操作系统会为每一个4KB大小的物理内存块创建一个描述该4KB内存块的struct pa…...

爱迪特两年创业板上市路:销售费用率远高同行,侵权风险引关注
《港湾商业观察》施子夫 王璐 从2022年4月7日就冲刺创业板的爱迪特(秦皇岛)科技股份有限公司(以下简称,爱迪特),预计将很快登陆资本市场。 爱迪特日前披露中签结果:本次发行股份数量为约1902…...

SQLite 与 Python:集成与使用
SQLite 与 Python:集成与使用 SQLite 是一种轻量级的数据库管理系统,而 Python 是一种广泛使用的高级编程语言。这两种技术可以很好地结合在一起,为开发者提供强大的数据管理能力。本文将探讨如何在 Python 中集成和使用 SQLite,包括基本概念、安装过程、关键函数以及实际…...

【vue scrollTo 数据无限滚动 】
vue数据无限滚动 参考来源 Vue3 实现消息无限滚动的新思路 —— 林三心不学挖掘机 完整代码中项目中使用了vuetify,估div内的class会代表了对应的样式,根据需要自行删减。 功能实现主要依赖js代码部分。 鼠标悬浮停止滚动,鼠标离开恢复滚动在…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
