Vue进阶之Vue无代码可视化项目(五)
Vue无代码可视化项目
- 编排引擎
- smooth-dnd
- LeftPanel.vue
- LayoutView.vue
- stores/debug.ts
- stores/editor.ts
- AppNavigator.vue
- 添加-左侧栏添加到中间部分
- LayoutView.vue
- store/editor.ts
- LeftPanel.vue
- 移动-中间部分区域的位置更改
- 新建文件夹utils、文件array.ts
- array.ts
- LayoutView.vue
编排引擎
smooth-dnd
LeftPanel.vue
<SmoothDndContainer class="block-group" behaviour="copy"tag="div" group-name="blocks" @drag-start="(e,v)=>console.log(e,v)" @drag-leave="(e,v)=>console.log(e,v)"@drop="(e)=>console.log('drop',e)":get-child-payload="(index:number)=>index"><SmoothDndDraggable v-for="i in 10" :key="i"><div class="block-item">{{i}}</div></SmoothDndDraggable></SmoothDndContainer>
.block-item{width: 40px;height: 40px;background-color: #fff;border: 1px solid #e8e8e8;margin-bottom: 8px;display: flex;justify-content: center;align-items: center;font-size: 14px;transition:background-color 0.3s;cursor: move;user-select: none;
}.block-group{padding: 8px;display: flex;flex-wrap: wrap;gap: 8px;
}
</style>
全部代码:
<script setup lang="ts">
import {Lightning, Share } from '@icon-park/vue-next'
import { ref } from 'vue';
import {SmoothDndContainer} from '@/components/SmoothDnd/SmoothDndContainer'
import {SmoothDndDraggable} from '@/components/SmoothDnd/SmoothDndDraggable'type Mode = 'outline'|'blocks'|null
const mode = ref<Mode>(null)const toggleMode = (newMode:Mode) => {if(newMode === mode.value){mode.value = null}else{mode.value = newMode}
}
</script><template><div class="left-panel-wrapper"><div class="left-panel-left"><div class="btn" :class="{active:mode==='outline'}" @click="()=>toggleMode('outline')"><Lightning /></div><div class="btn" :class="{active:mode==='blocks'}" @click="()=>toggleMode('blocks')"><Share /></div></div><!-- 接入动画 --><transition name="app-left-panel-drawer"><div class="left-panel-content" v-show="mode">{{mode}}<!-- 面板中使用SmoothDnd --><SmoothDndContainer class="block-group" behaviour="copy"tag="div" group-name="blocks" @drag-start="(e,v)=>console.log(e,v)" @drag-leave="(e,v)=>console.log(e,v)"@drop="(e)=>console.log('drop',e)":get-child-payload="(index:number)=>index"><SmoothDndDraggable v-for="i in 10" :key="i"><div class="block-item">{{i}}</div></SmoothDndDraggable></SmoothDndContainer></div></transition></div>
</template><style scoped>
.left-panel-wrapper {display: flex;height: 100%;background-color: #f5f5f5;border: 1px solid #e8e8e8;
}
.left-panel-left{display: flex;padding:0 10px;flex-direction: column;align-items: center;width: 50px;height: 100%;background-color: #e8e8e8;
}
.btn{width: 32px;height: 32px;display: flex;justify-content: center;align-items: center;cursor: pointer;border-radius: 6px;margin-top:20px;/* &:hover{background-color: #f5f5f5;} */
}
.btn:hover{background-color: #f5f5f5;
}
/* 被激活时候的特定样式 */
.btn.active{background-color: rgb(0,196,83);color: #fff;
}
.left-panel-content{flex: 1;width: 280px;height: 100%;background-color: #f5f5f5;overflow: hidden;
}/* 下面我们会解释这些 class 是做什么的 */
.app-left-panel-drawer-enter-active,
.app-left-panel-drawer-leave-active {transition: width 0.1s cubic-bezier(0.3, 0.1, 0.3, 1);
}.app-left-panel-drawer-enter-from,
.app-left-panel-drawer-leave-to {width: 0;
}.app-left-panel-drawer-content {width: calc(var(--panel-width) - 60px);height: 100%;padding: 16px;
}.block-item{width: 40px;height: 40px;background-color: #fff;border: 1px solid #e8e8e8;margin-bottom: 8px;display: flex;justify-content: center;align-items: center;font-size: 14px;transition:background-color 0.3s;cursor: move;user-select: none;
}.block-group{padding: 8px;display: flex;flex-wrap: wrap;gap: 8px;
}
</style>LayoutView.vue
<SmoothDndContainer class="block-group" orientation="vertical"tag="div" group-name="blocks" @drop="(payload)=>editorStore.addBlock(payload)" ><SmoothDndDraggable v-for="block in blocks" :key="block"相关文章:
)
Vue进阶之Vue无代码可视化项目(五)
Vue无代码可视化项目 编排引擎smooth-dndLeftPanel.vueLayoutView.vuestores/debug.tsstores/editor.tsAppNavigator.vue添加-左侧栏添加到中间部分LayoutView.vuestore/editor.tsLeftPanel.vue移动-中间部分区域的位置更改新建文件夹utils、文件array.tsarray.tsLayoutView.vu…...

【Linux进程】Linux下的---七大进程状态(什么是进程状态?Linux下有哪些进程状态?)
目录 一、前言 二、什么是进程状态? 三、操作系统(OS)下的 --- 进程状态 🔥运行状态🔥 🔥阻塞状态🔥 🔥挂起状态🔥 四、Linux下的7种进程状态 🔥运行状态 -- R🔥…...

Linux的dev/ 和 sys/ 和 proc/ 目录
linux精神: 一切设备皆文件。 设备被抽象成文件 1、 /dev : 该目录放的设备文件,是应用程序和内核的交互文件,应用程序对这些文件的读写控制可以直接访问到实际的设备 应用程序通过mknod创建的文件,如果底层驱动对mknod的设备号…...

代码随想录算法训练营day64 | 98. 所有可达路径
图论理论基础 1、图的种类 整体上一般分为 有向图 和 无向图。 加权有向图,就是图中边是有权值的,加权无向图也是同理。 2、度 无向图中有几条边连接该节点,该节点就有几度 在有向图中,每个节点有出度和入度。出度ÿ…...

php上传zip压缩包到服务器并解压,解析压缩包内excel表格数据导入到数据库
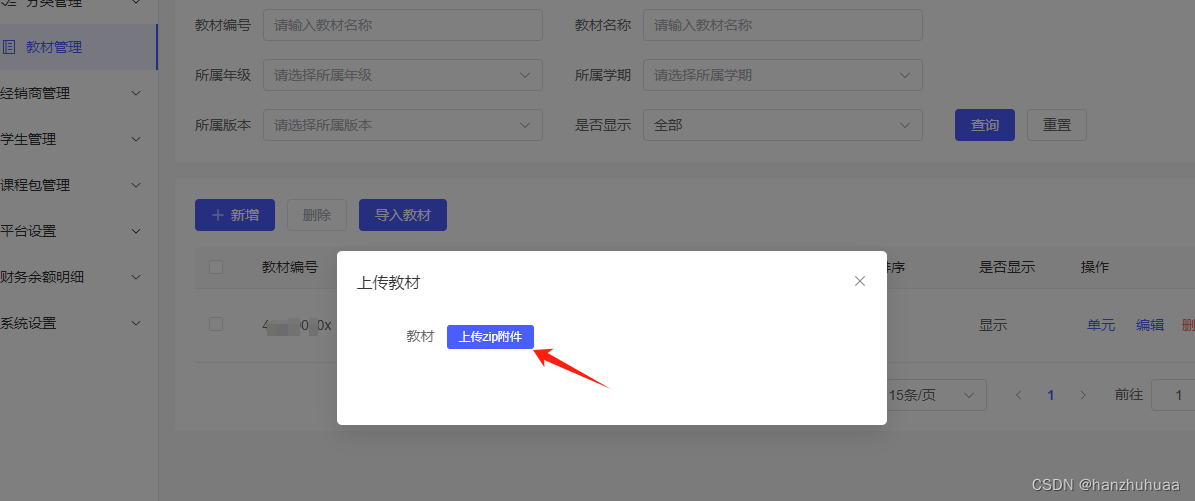
需求: 1.需要管理后台将excel表格中的每条单词数据导入到数据库中. 2.每条单词数据对应的图片和音频文件需要上传到服务器中. 为了让客户上传数据方便,考虑了一下决定通过后台上传压缩包的方式实现 测试压缩包: 压缩包的目录结构 管理后台导入教材 public function upload…...

48-5 内网渗透 - JuicyPotato、Pipe Potato提权
Juicy Potato Juicy Potato 与 Rotten Potato(烂土豆) 的原理几乎完全相同,只是在后者的基础上做了扩展,以便更灵活地利用 Rotten Potato。Juicy Potato 不再像 Rotten Potato 那样依赖于一个现有的 Meterpreter,并且可以自定义 COM 对象加载的端口,以及根据系统版本更换…...

Windows C++ 应用软件开发从入门到精通详解
目录 1、引言 2、IDE 开发环境介绍 2.1、Visual Studio 2.2、Qt Creator 3、 C语言特性 3.1、熟悉泛型编程 3.2、了解C/C异常处理 3.3、熟练使用STL容器 3.4、熟悉C11新特性 4、Windows 平台的编程技术与调试技能 4.1、需要掌握的若干编程技术和基础知识 4.2、需…...

Leetcode 3195. Find the Minimum Area to Cover All Ones I
Leetcode 3195. Find the Minimum Area to Cover All Ones I 1. 解题思路2. 代码实现 题目链接:3195. Find the Minimum Area to Cover All Ones I 1. 解题思路 这一题还是挺简单的,只要找到所有1所在的元素的上下左右4个边界,作为目标矩形…...

ONLYOFFICE8.1版本桌面编辑器测评
目录 一、引言 二、界面设计:简洁大方,操作便捷 三、功能评测:全面升级,满足多样需求 四、性能评测:稳定流畅,高效运行 五、总结与展望 ONLYOFFICE官网链接:ONLYOFFICE - 企业在线办公应用…...

线性代数|机器学习-P15矩阵A的低秩变换下的逆矩阵
文章目录 1. 单位矩阵的秩1变换1.1 功能说明1.2 证明 2. 单位矩阵 I n I_n In的秩k变换3. 一般矩阵A的秩k变换4. 公式用途4.1 求解方程4.2 卡曼滤波 1. 单位矩阵的秩1变换 1.1 功能说明 假设我们有一个单位矩阵I,列向量u,v那么当我们对单位向量I减去秩为1的矩阵…...

强强联合 极光推送(JPush)成为华为生态市场首家推送类SDK服务商
近日,中国领先的客户互动和营销科技服务商,极光(Aurora Mobile,纳斯达克股票代码:JG)的核心产品极光推送(JPush)顺利通过华为开发者联盟的多项测试及审核,成为首家在Harm…...

防止在 Qt 中触发信号
在 Qt 中工作时,有时我们需要暂时阻止某些信号的触发。以下是一个经典场景:我们有一个 QCheckBox 对象,当用户勾选或取消勾选时,需要调用一个函数,因此我们将这个函数连接到 stateChanged(int state) 信号。然而&#…...

【UML用户指南】-17-对基本行为建模-交互
目录 1、消息的可视化表示 2、对象与角色 3、链和连接件 4、消息 5、序列 6、创建、修改和撤销 7、表示法 8、常用建模技术 8.1、对控制流建模 8.1.1、基于时间的控制流 8.1.2、基于结构的控制流 在任何有意义的系统中,对象都不是孤立存在的,…...

Java中的类加载器与热部署技术详解
Java中的类加载器与热部署技术详解 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在软件开发中,特别是在大型应用和服务的开发过程中,类…...

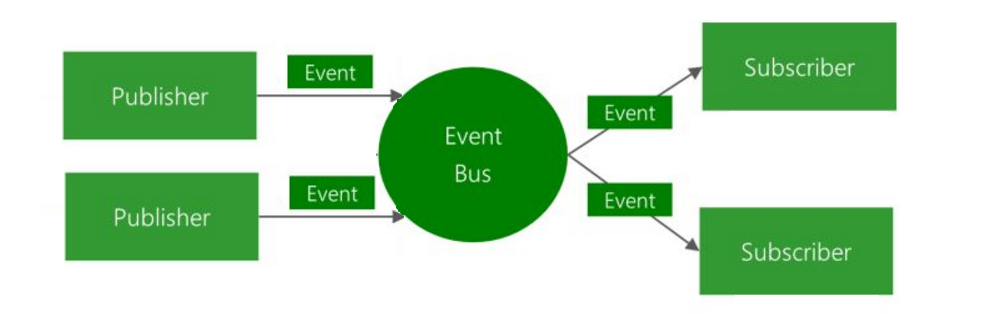
【事件总线】EventBus
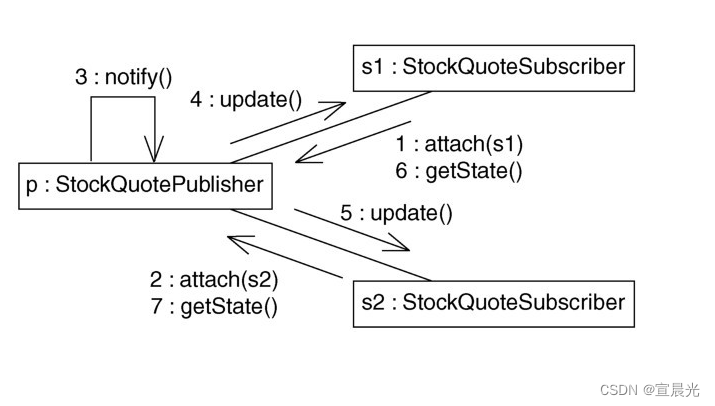
文章目录 概述如何使用如何发布消息如何进行消息监听 来源 概述 事件总线是对发布-订阅模式(观察者)的一种实现,是一种集中式事件处理机制,允许不同的组件之间进行彼此通信而又不需要相互依赖,达到一种解耦的目的。 …...

LeetCode 热题100 --双指针
双指针 b站UP主蜜糖:由于数据特征的有序性(大小或者正负),所以可以证明当前节点一定是优于过往节点,从而可以通过数据的维度数量的指针,逐步的迭代收敛最终找到最优解。 283.移动零 相关标签 :…...

从《深入设计模式》一书中学到的编程智慧
软件设计原则 优秀设计的特征 在开始学习实际的模式前,让我们来看看软件架构的设计过程,了解一下需要达成目标与需要尽量避免的陷阱。 代码复用 无论是开发何种软件产品,成本和时间都最重要的两个维度。较短的开发时间意味着可比竞争对…...

Redis 基本配置
Redis的配置文件通常位于 /etc/redis/redis.conf。以下是一些常见的Redis配置选项和它们的说明: 基本配置 1. 绑定地址 bind 127.0.0.1默认情况下,Redis只监听本地接口。如果需要远程访问,可以修改成bind 0.0.0.0,不过这会带来…...

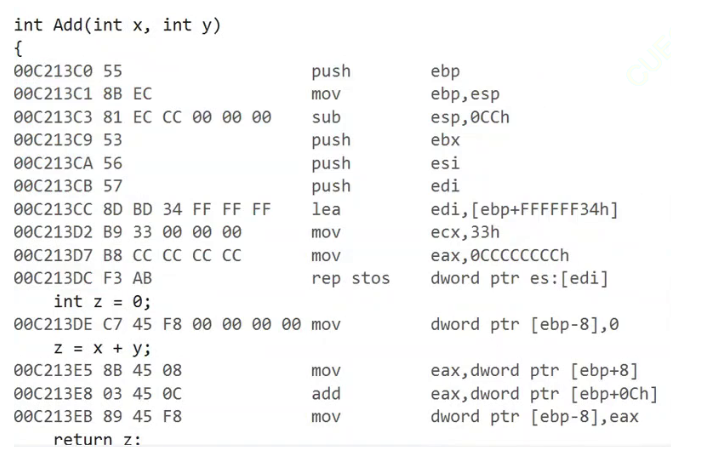
【C++庖丁解牛】函数栈帧的创建与销毁
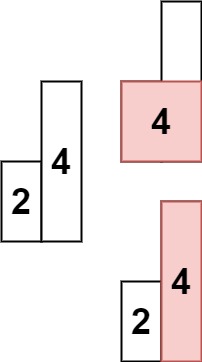
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 1. 寄存器2. ebp和esp是如…...
Java基础16(集合框架 List ArrayList容器类 ArrayList底层源码解析及扩容机制)
目录 一、什么是集合? 二、集合接口 三、List集合 四、ArrayList容器类 1. 常用方法 1.1 增加 1.2 查找 int size() E get(int index) int indexOf(Object c) boolean contains(Object c) boolean isEmpty() List SubList(int fromindex,int …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
