探索CSS中的cursor鼠标属性
在网页设计中,细节决定成败。CSS的cursor属性是这些细节中的关键一环,它不仅影响着网页的美观,更关乎用户体验。今天,我们就来深入了解一下cursor属性,看看如何通过它来增强网页的交互性。
cursor属性概览
cursor属性在CSS中用于定义鼠标指针在元素上的显示样式。它提供了多种预设的光标样式,可以根据不同的场景和需求进行选择。以下是一些常用的cursor值:
default:默认光标,通常是一个箭头。pointer:手形光标,通常用于可点击的链接。text:文本选择光标,用于文本输入区域或文本可被选中的区域。crosshair:十字光标,常用于需要精确操作的场景。help:帮助光标,通常用于提示用户可以获取帮助的区域。
动态交互的光标
除了预设的光标样式,CSS还允许我们通过url()函数自定义光标图像。这为网页设计提供了更多的个性化选项。例如:
cursor: url('path/to/custom-cursor.png'), auto;
这里,url()函数指定了一个自定义光标的图像路径,而auto是当自定义光标不可用时的回退样式。
响应式光标变化
在某些交互场景中,我们可能需要根据用户的交互行为动态改变光标样式。例如,当用户将鼠标悬停在可拖动的元素上时,可以显示一个grab光标,而在拖动过程中显示grabbing光标:
.draggable {cursor: grab;
}.draggable:active {cursor: grabbing;
}
光标样式的继承
CSS的cursor属性同样支持继承。如果一个元素没有明确设置cursor属性,它将从父元素继承光标样式。这在某些情况下可以简化我们的CSS代码。
光标样式的限制
虽然cursor属性提供了丰富的选项,但它也有一些限制。例如,url()函数定义的自定义光标可能不被所有浏览器支持,因此在设计时需要考虑到兼容性问题。
结语
通过合理运用cursor属性,我们可以为网页添加丰富的交互细节,提升用户体验。无论是通过预设样式还是自定义图像,cursor都是网页设计中不可忽视的一部分。希望这篇文章能帮助你更好地理解和使用cursor属性,让你的网页设计更加生动和有趣。
以上就是对CSS中cursor属性的简单介绍和应用指南。希望这篇博客能够帮助你在网页设计中更好地利用光标样式,创造出更加吸引人的交互效果。如果你有任何问题或想法,欢迎在评论区交流。让我们一起探索更多网页设计的可能性吧!
相关文章:

探索CSS中的cursor鼠标属性
在网页设计中,细节决定成败。CSS的cursor属性是这些细节中的关键一环,它不仅影响着网页的美观,更关乎用户体验。今天,我们就来深入了解一下cursor属性,看看如何通过它来增强网页的交互性。 cursor属性概览 cursor属性…...

图象去噪1-使用中值滤波与均值滤波
1、中值滤波 使用中值滤波去除图像的异常像素点,使用cv2.cv2.medianBlur(img, 3)表示再图像在中值滤波窗口3*3的范围内,从下到大排序,将当前值替换为排序中值(如下图所示)将56替换为(56,66,90,…...

微软Edge浏览器全解析
微软Edge浏览器是一款由微软开发的现代网页浏览器,旨在为用户提供高效、安全和可定制的浏览体验。 这款浏览器最初于2015年发布,作为Internet Explorer(IE)的继任者,并随着Windows 10操作系统一同亮相。然而࿰…...

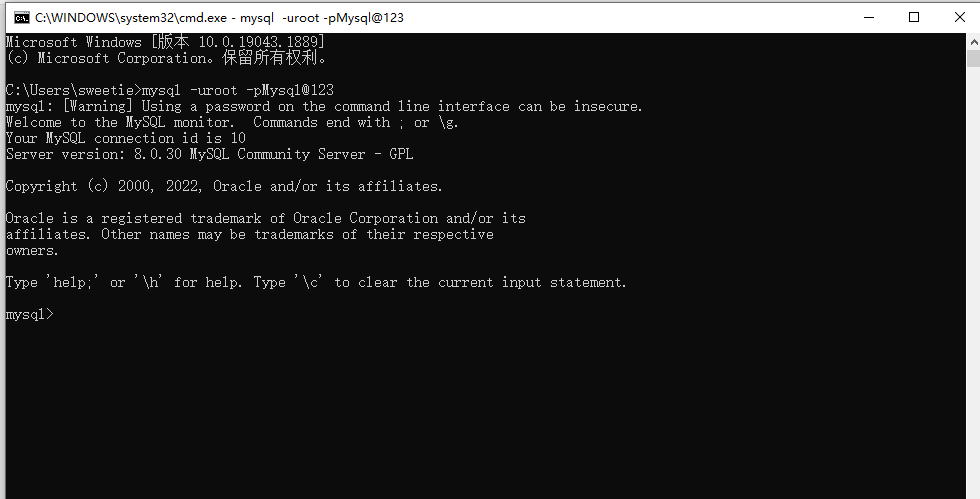
Windows操作系统安装mysql数据库(zip安装包)
MySQL是目前最为流行的开放源码的数据库,是完全网络化的跨平台的关系型数据库系统,它是由瑞典MySQLAB公司开发,目前属于Oracle公司。任何人都能从Internet下载MySQL软件,而无需支付任费用,并且“开放源码”意味着任何人…...
什么是仓颉编程语言?
仓颉编程语言是一款面向全场景智能的新一代编程语言,主打原生智能化、天生全场景、高性能和强安全。 以下是仓颉编程语言的相关介绍: 原生智能化:仓颉编程语言内嵌了AgentDSL的编程框架,将自然语言与编程语言进行了有机融合&…...

ONLYOFFICE8.1-------宝藏级别桌面编辑器测评
简介 ONLYOFFICE 8.1 是一个功能强大的办公套件,提供了一系列广泛的功能,用于文档管理、协作和沟通。它包括用于创建和编辑文本文档、电子表格、演示文稿等的工具。ONLYOFFICE 8.1 的一些关键特性包括: 1. 协作:ONLYOFFICE 8.1 允…...

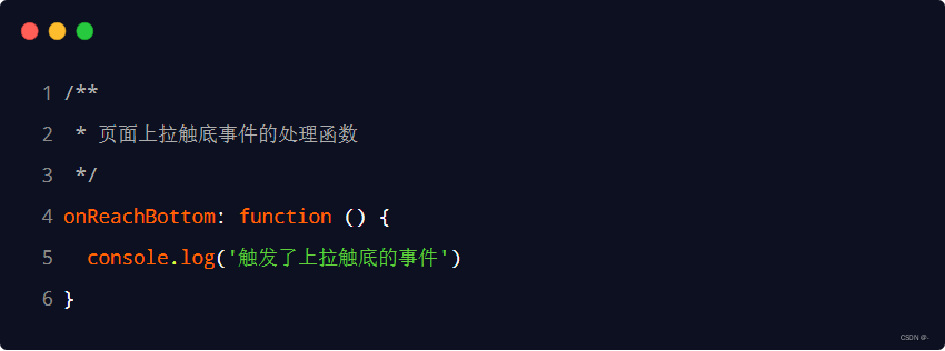
微信小程序笔记 七!
页面配置 1. 页面配置文件的作用 小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。 2. 页面配置和全局配置的关系 小程序中,app.json 中的 window 节点,可以全局配置小程序中每个…...

GPT-5的即将登场:新一代大语言模型的无限可能
GPT-5的即将登场:新一代大语言模型的无限可能 人工智能领域正经历着一场前所未有的变革,而其中大语言模型的进步尤为瞩目。继GPT-4取得巨大成功后,OpenAI即将推出的GPT-5被寄予厚望。作为新一代大语言模型,GPT-5在各个方面都有望…...

微信小程序的常用事件的用法
在微信小程序中,事件绑定是非常常见的操作。以下是一些常用事件的具体用法和示例: 1. bindtap 或 catchtap 点击事件,当用户点击某个元素时触发。 html <!-- WXML 文件 --> <view bindtap"handleTap">点击我<iew…...

前端 CSS 经典:保持元素宽高比
前言:在很多网站,不管页面宽度的变化,都需要里面的图片或者视频,宽高比不变。有两种实现方式。 1. aspect-ratio 属性 使用 aspect-ratio 属性可以直接定义元素的宽高比,但是有兼容性问题 <!DOCTYPE html> &l…...

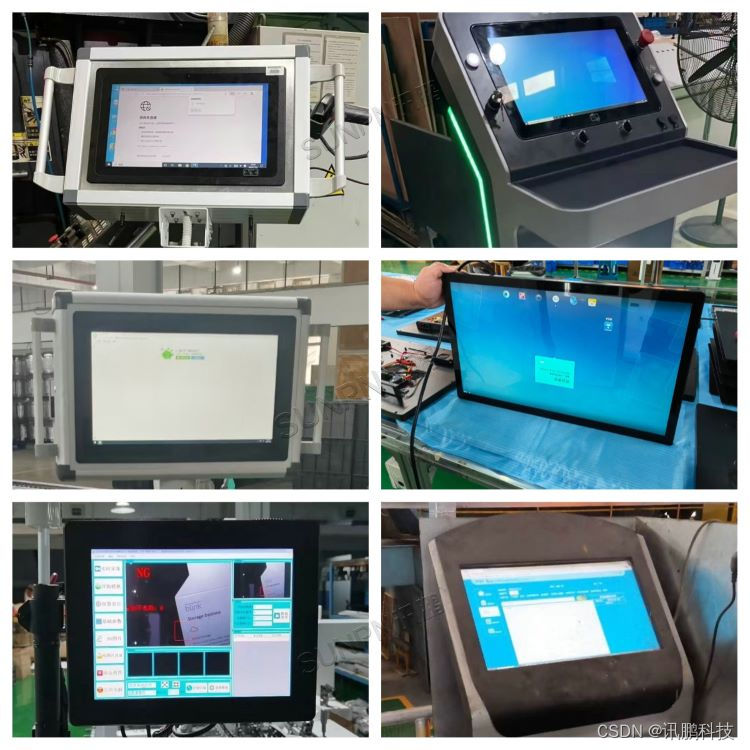
MES工业一体机的自动化控制技术
MES工业一体机是一种集成了物料管理、生产计划、设备管理、质量控制等功能于一身的智能化生产设备。其自动化控制技术是指通过计算机自动控制系统,实现对生产过程中各种参数的监测、调整和控制,从而提高生产效率、降低生产成本和提高产品质量的一种技术手…...

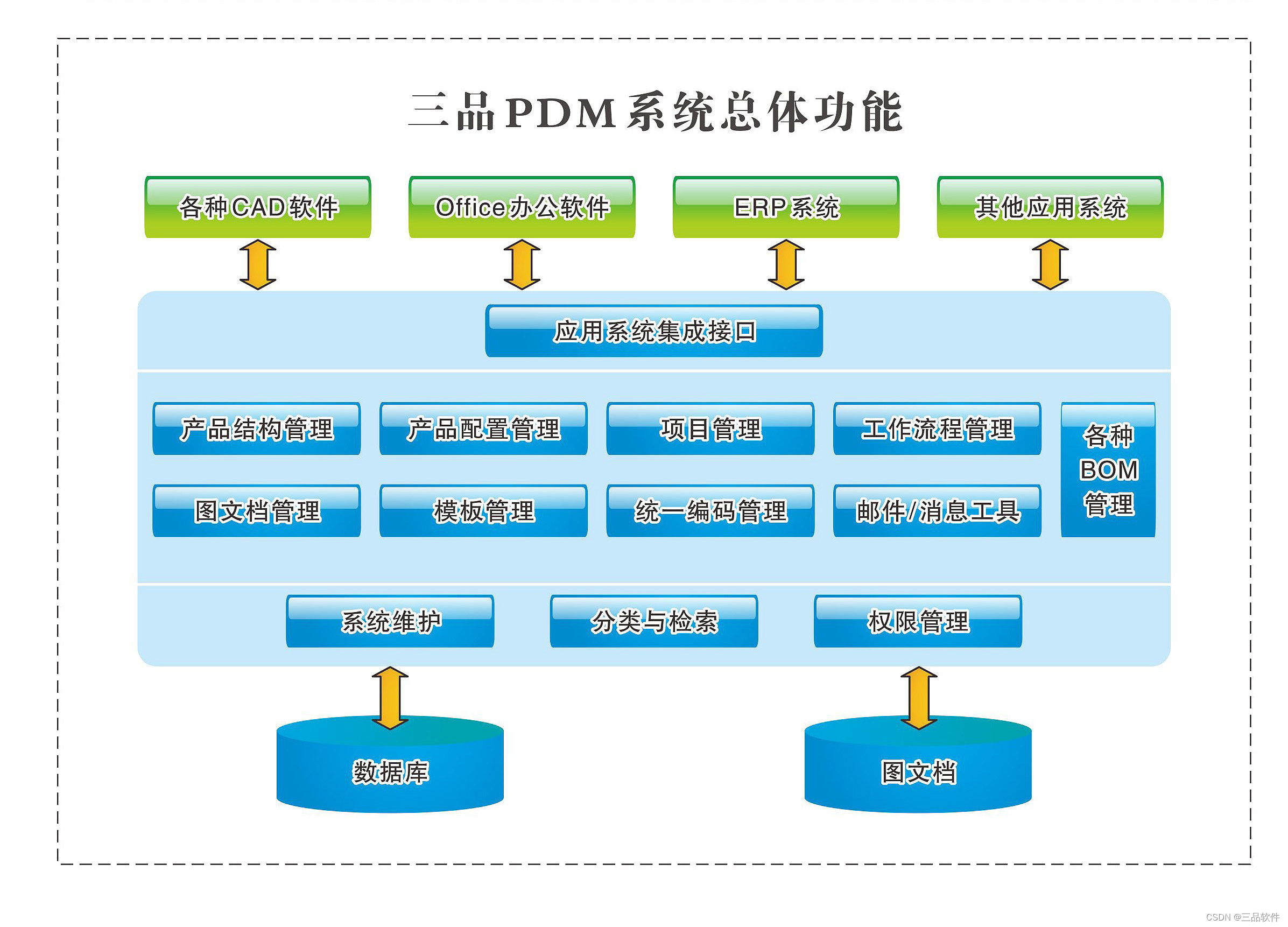
三品PDM电子行业解决方案介绍 电子企业PDM应用效果
随着全球化和技术创新的不断推进,电子行业正经历着前所未有的发展机遇。然而,随之而来的挑战也日益凸显,尤其是在产品数据管理PDM方面。本文将探讨电子行业在PDM方面的需求,并提出相应的解决方案,以帮助企业提升效率和…...

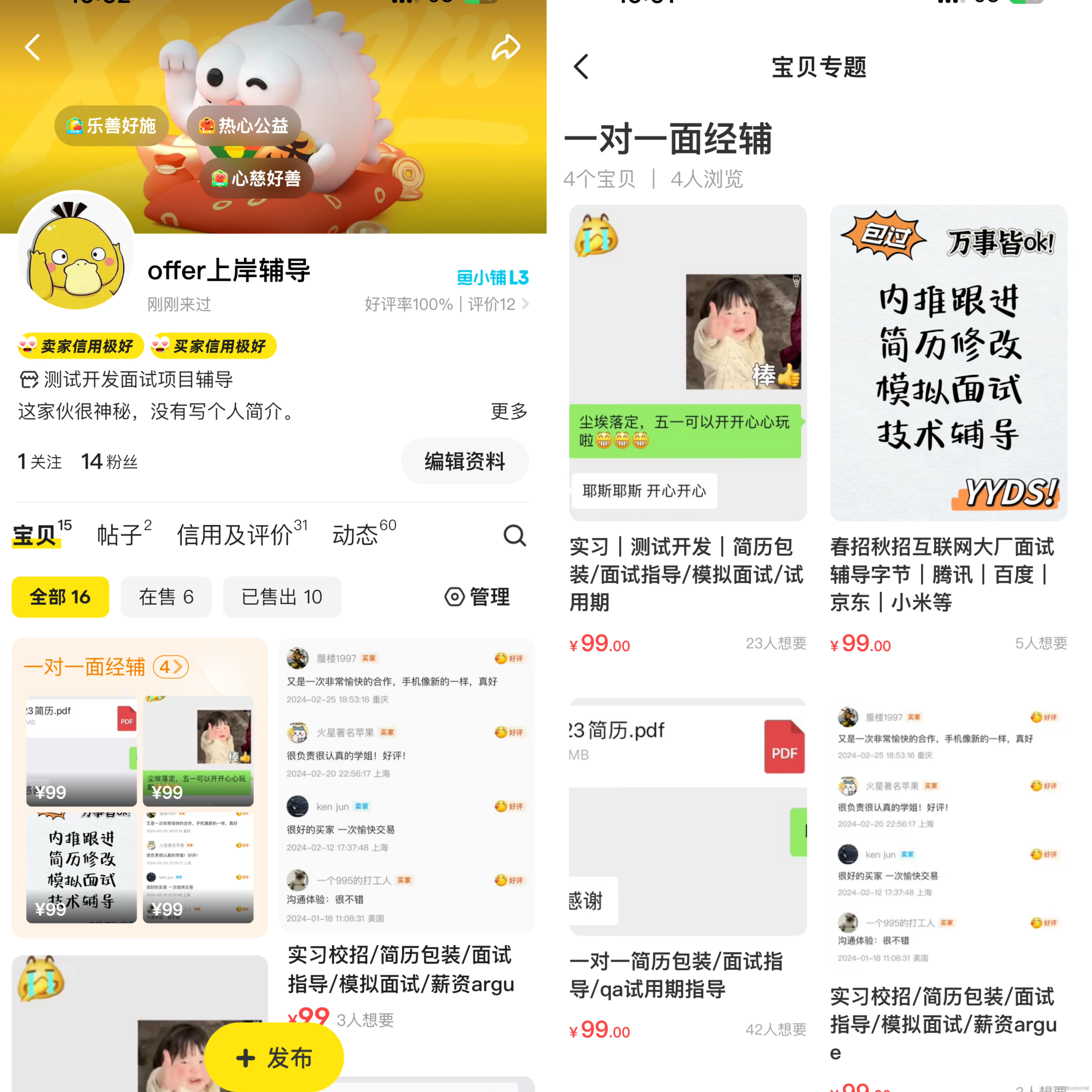
模拟面试之外卖点单系统(高频面试题目mark)
今天跟大家分享一个大家简历中常见的项目-《外卖点单系统》,这是一个很经典的项目,有很多可以考察的知识点和技能点,但大多数同学都是学期项目,没有实际落地,对面试问题准备不充分,回答时抓不到重点&#x…...

SwiftUI 6.0(iOS 18/macOS 15)关于颜色 Color 的新玩法
概览 WWDC 2024 重装升级的 SwiftUI 6.0 让 Apple 不同平台(iOS 18/macOS 15)显得愈发的冰壶玉衡、美轮美奂。 之前梦寐以求的颜色混合功能在 WWDC 24 里终于美梦成真啦! 在本篇博文中,您将学到如下内容: 概览1. 梦想…...

C++核心编程运算符的重载
C核心编程运算符的重载 文章目录 C核心编程运算符的重载1.“”运算符的重载1.1 作为成员函数重载1.2 作为全局函数重载 2."<<"运算符重载2.1为什么需要重载左移运算符2.2如何重载左移运算符2.3注意事项 3.""运算符重载3.1 前置递增运算符重载3.2后置…...

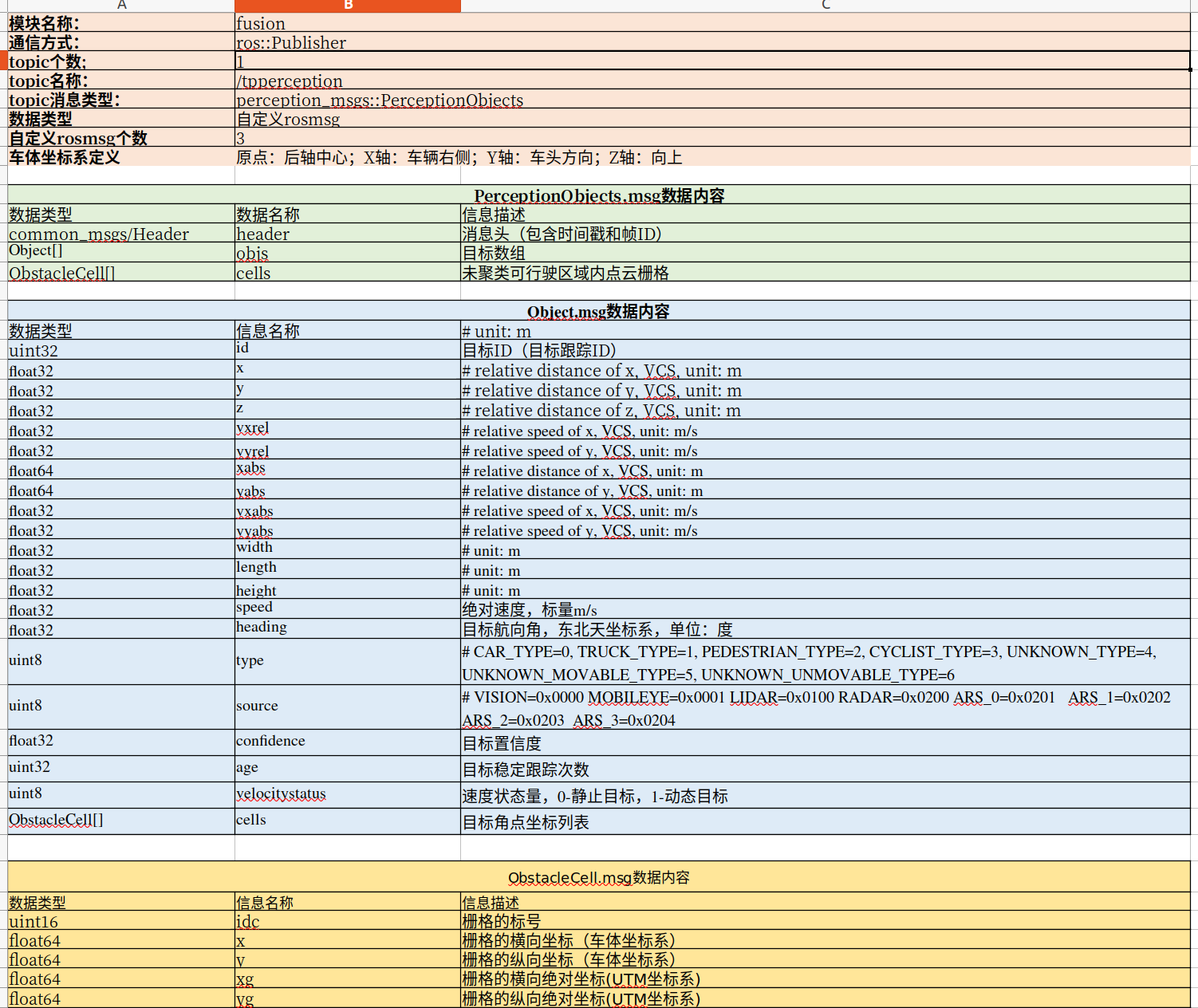
雷达标定与解析
融合雷达与解析雷达数据的相关代码。感谢开源社区的贡献。以下代码继承了很多人的工作。 如果是单雷达: 直接进行标定,所以就是接收相关的话题然后发布。 lidar_calibration_params.yaml: calibration:在这个接口里面x_offset: 0.0y_offset:…...

养殖自动化温控系统:现代养殖场的智能守护神
现代农业养殖业中,养殖自动化温控系统已经成为提高生产效率和保障动物福利的关键技术之一。本篇文章将深入介绍养殖自动化温控系统的原理、组成、优势及其在不同类型养殖场中的应用实例,并展望该技术的未来发展。 一、养殖自动化温控系统概述 养殖自动…...

用python打印——九九乘法表2
for i in range(1, 10):for j in range(1, i 1):print(f"{j} * {i} {j * i}\t", end)j 1print()外层的 for 循环从 1 到 9 遍历 i。对于每个 i,内层的 for 循环从 1 到 i 遍历 j。在每次循环中,打印出 j 乘以 i 的结果,并以制表…...

如何系统学习机器学习?
我不是计算机专业,第一次接触机器学习还是在研一的时候,当时是看到机器学习可以做号码识别,就觉得好厉害,想学这个。 首次了解到Python这门语言,知道了机器学习可以做什么后,就感觉打开了新世界一样。再后来…...

Qt:1.杂谈
1.前端开发和Qt: 前端开发可以分为网页开发、移动端开发、桌面应用开发。Qt这个技术,是来开发电脑桌面应用程序的,也就是客户端程序的开发。属于比较经典的前端开发体系下。客户端开发的任务:编写和用户交互的界面或者应用程序。大…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
