详解ES6中的类、对象和类的继承
在ES6(ECMAScript 2015)之前,JavaScript 并没有像其他面向对象的编程语言那样的类(class)的概念。相反,它使用了一种基于原型的继承模型来实现面向对象编程。然而,这种模型对于许多开发者来说可能比较难以理解,特别是在与更传统的面向对象语言(如Java或C++)相比较时。
为了简化面向对象的编程范式并提供更直观的代码组织方式,ES6引入了类的概念。虽然JavaScript的类实际上是基于原型的继承和构造函数的语法糖,但它提供了一种更加清晰、简洁的方式来定义对象的行为和结构。
一、面向对象
面向对象的特性:封装性、继承性、多态性。
面向对象的优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护。
面向对象的缺点:性能比面向过程低。
面向对象的思维特点:
(1) 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板) 。
(2) 对类进行实例化, 获取类的对象。
二、类和对象
2.1 对象
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等,即万物皆对象。
对象是由属性和方法组成的:
属性:事物的特征,在对象中用属性来表示(常用名词)。
方法:事物的行为,在对象中用方法来表示(常用动词)。
2.2 类class
类抽象了对象的公共部分,它泛指某一大类(class)。
对象特指某一个,通过类实例化一个具体的对象。
2.3 创建类
语法:
class Name {// class body
}
创建实例:const xx = new Name();
2.4 类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显式定义,类内部会自动给我们创建一个constructor()。
// 1. 创建类 class 创建一个人类
class Person {constructor(name, age) {this.name = name;this.age = age}
}
// 2. 利用类创建对象 new
const p1 = new Person('前端技术营', 18)
console.log(p1) //Person {age: 18, name: "前端技术营"}
console.log(p1.name) //前端技术营const p2 = new Person('张三', 22)
console.log(p2) //Person {age: 22, name: "张三"}
console.log(p2.age) // 22
注意:
-
通过class 关键字创建类,类名我们还是习惯性定义首字母大写。
-
类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象。
-
constructor 函数只要 new 生成实例时,就会自动调用这个函数,如果我们不写这个函数,类也会自动生成这个函数。
-
生成实例 new 不能省略,类必须使用new实例化对象。
-
最后注意语法规范,创建类类名后面不要加小括号,生成实例类名后面加小括号,构造函数不需要加function。
2.5 类添加方法
// 1. 创建类 class 创建一个人类
class Person {constructor(name, age) {this.name = name;this.age = age}coding(code) {// somethingconsole.log(`${code}, ${this.name}`)}
}
// 2. 利用类创建对象 new
const p1 = new Person('前端技术营', 18)
console.log(p1)
//Person {age: 18, name: "前端技术营"}
p1.coding('Hello,World')
// Hello,World, 前端技术营const p2 = new Person('张三', 22)
console.log(p2)
//Person {age: 22, name: "张三"}
p2.coding('JavaScript是世界上最好的语言之一')
// JavaScript是世界上最好的语言之一, 张三
注意:
-
我们类里面所有的函数不需要写function。
-
多个函数方法之间不需要添加逗号分隔。
三、类的继承
继承:子类可以继承父类的一些属性和方法。
语法:
class Father { //父类// ...
}
class Son extends Father { //子类继承父类// ...
}
例如:
class Father {constructor() {// ...}money() {console.log(1000000)}
}
class Son extends Father { // 这样子类就继承了父类的属性和方法// ...
}
var son = new Son()
son.money() // 1000000
四、super关键字
super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
4.1 调用父类的构造函数
// 例如:
class Father {constructor(x, y) {this.x = x;this.y = y}sum() {console.log(this.x + this.y)}
}class Son extends Father {constructor(x, y) {super(x, y) //调用了父类中的构造函数}
}var son = new Son(1, 2);
var son1 = new Son(10, 20);
son.sum() // 3
son1.sum() // 30
注意:
子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)。
class Person {constructor(name) {this.name = name}say() {console.log('我是' + this.name)}
}
class Programmer extends Person { // 这样子类就继承了父类的属性和方法constructor(name, language) {super(name); //调用父类的constructor(name)this.language = language}writing() {console.log(`我是${this.name},正在疯狂写${this.language}`)}
}const p1 = new Programmer('前端技术营', 'JavaScript')
p1.say(); //我是前端技术营
p1.writing() //我是前端技术营,正在疯狂写JavaScript
4.2 调用父类的普通函数
class Father {say() {return '我是爸爸';}
}
// 这样子类就继承了父类的属性和方法
class Son extends Father { say() {// super.say() super 调用父类的方法return super.say() + '的儿子';}
}
const son = new Son();
console.log(son.say()); //我是爸爸的儿子
注意:
-
在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象。
-
类里面的共有属性和方法一定要加this使用。
-
类里面的this指向问题。
-
constructor 里面的this指向实例对象, 方法里面的this 指向这个方法的调用者。
五、类里面的this指向问题
<button>点击</button>let that;
let _that;class Person {constructor(name, age) {// constructor 里面的this 指向的是 创建的实例对象that = this;console.log(this);this.name = name;this.age = age;// this.say();this.btn = document.querySelector('button');// this.say不加(),加()会自动调用this.btn.onclick = this.say;}say() {// 这个say方法里面的this 指向的是 btn 这个按钮,因为这个按钮调用了这个函数console.log(this); // <button>点击</button>// that里面存储的是constructor里面的thisconsole.log(that.name); // 前端技术营}study() {// 这个study里面的this 指向的是实例对象 ldh 因为ldh 调用了这个函数_that = this;console.log(this);// Person {name: '前端技术营', age: undefined, btn: button}}
}var p1 = new Person('前端技术营');
console.log(that === p1); // true
p1.study();
console.log(_that === p1); // true
相关文章:

详解ES6中的类、对象和类的继承
在ES6(ECMAScript 2015)之前,JavaScript 并没有像其他面向对象的编程语言那样的类(class)的概念。相反,它使用了一种基于原型的继承模型来实现面向对象编程。然而,这种模型对于许多开发者来说可…...

游戏遇到攻击有什么办法能解决?
随着网络技术的飞速发展,游戏行业在迎来繁荣的同时,也面临着日益严峻的网络威胁。黑客攻击、数据泄露、DDoS攻击等安全事件频发,给游戏服务器带来了极大的挑战。面对愈演愈烈的网络威胁,寻找一个能解决游戏行业攻击问题的安全解决…...

【LLM】GLM系列模型要点
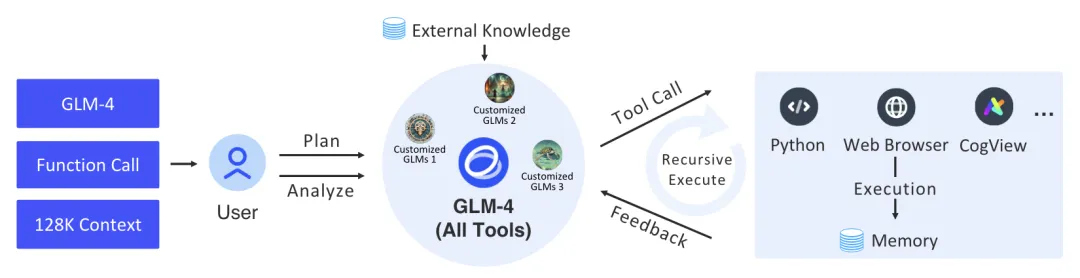
note 文章目录 noteGLM一、数据层面1. 预训练数据 二、GLM4模型层面三、GLM-4 All Tools四、GLM的其他技术Reference GLM Paper:https://arxiv.org/abs/2406.12793 GitHub:https://github.com/THUDM HF:https://huggingface.co/THUDM 经过…...

安卓开发,获取本机手机号
用免费云服务器,三丰云记录安卓开发过程 以下是使用 Android 开发获取本机手机号的示例代码(需要相关权限): java 复制 import android.content.Context; import android.content.pm.PackageManager; import android.os.Build; i…...

linux学习week1
linux学习 一.介绍 1.概述 linux的读法不下10种 linux是一个开源的操作系统,操作系统包括mac、windows、安卓等 linux的开发版:Ubuntu(乌班图)、RedHat(红帽)、CentOS linux的应用:linux在服…...

【React篇】父组件渲染时避免重复渲染子组件的3种处理方法
在 React 中,父组件渲染时要避免重复渲染子组件,可以使用以下方法: 使用 React.memo(仅适用于函数式组件)或 PureComponent(适用于类组件): 这些方法可以帮助你创建在接收到新的 pr…...

深度神经网络——决策树的实现与剪枝
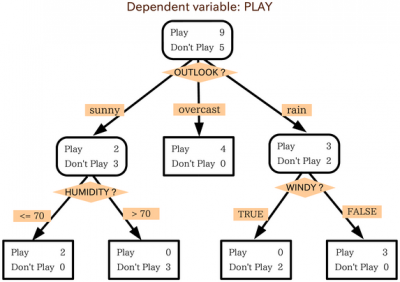
概述 决策树 是一种有用的机器学习算法,用于回归和分类任务。 “决策树”这个名字来源于这样一个事实:算法不断地将数据集划分为越来越小的部分,直到数据被划分为单个实例,然后对实例进行分类。如果您要可视化算法的结果…...

IOPaint前后端框架
IOPaint 前后端框架 IOPaint 是一个图像修复工具,使用了先进的AI模型进行图像编辑。以下是其前后端所使用的框架: 前端框架 IOPaint 的前端使用了 Node.js 和 npm 进行依赖管理和构建。具体步骤如下: 克隆仓库并进入 web_app 目录&#x…...

【Linux】进程间通信_2
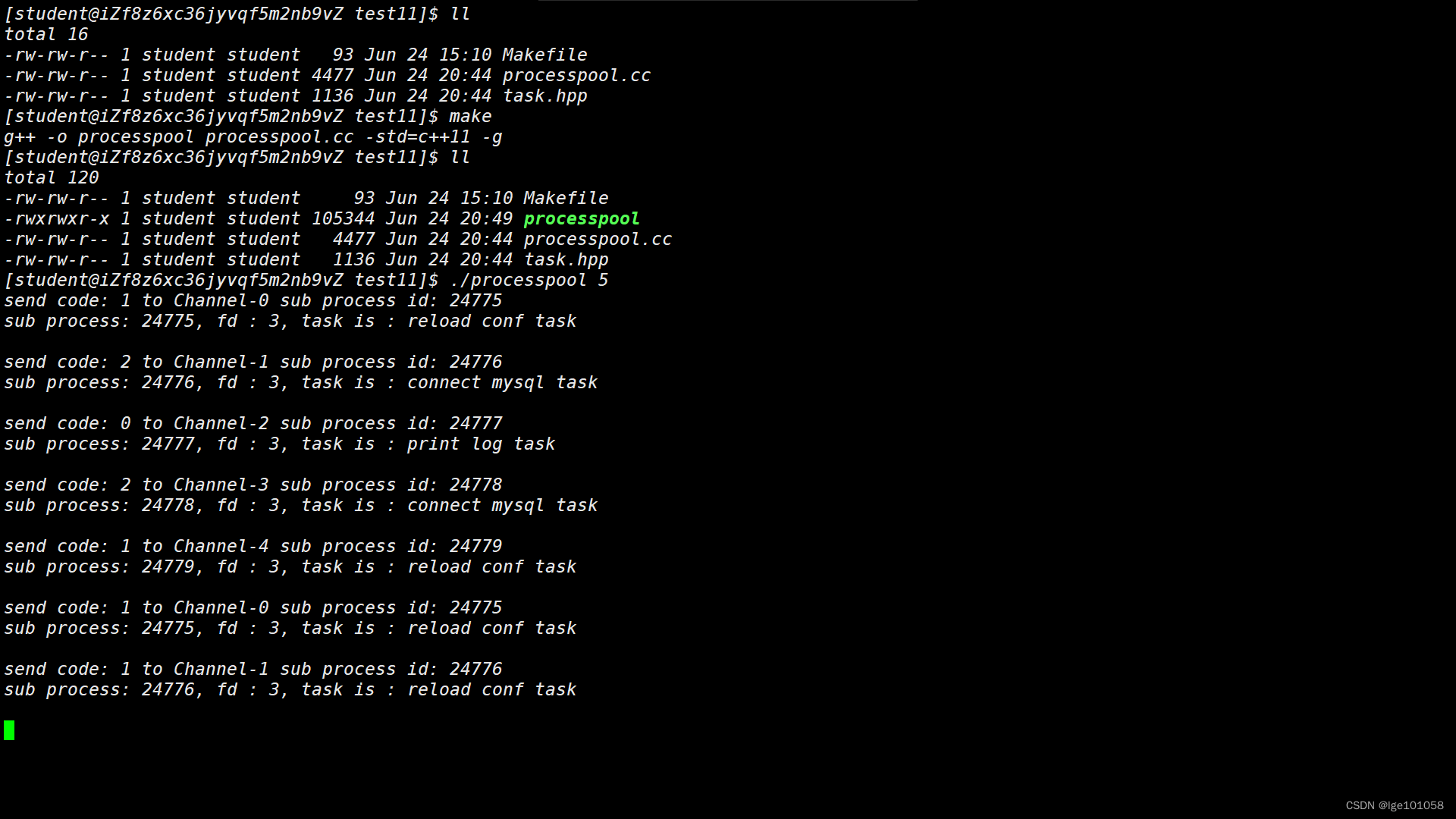
文章目录 七、进程间通信1. 进程间通信分类管道 未完待续 七、进程间通信 1. 进程间通信分类 管道 管道的四种情况: ①管道内部没有数据,并且具有写端的进程没有关闭写端,读端就要阻塞等待,知道管道pipe内部有数据。 ②管道内部…...

Linux基础 - 常用命令
目录 零. 简介 一 . 常见 Ubuntu 命令 二. apt-get 下载 三. 网络命令 四. 常用命令的总结 零. 简介 在 Ubuntu 中,命令是用于与操作系统进行交互和执行各种操作的指令。通过在终端中输入命令,可以完成文件管理、系统配置、软件安装、进程管理等各种…...

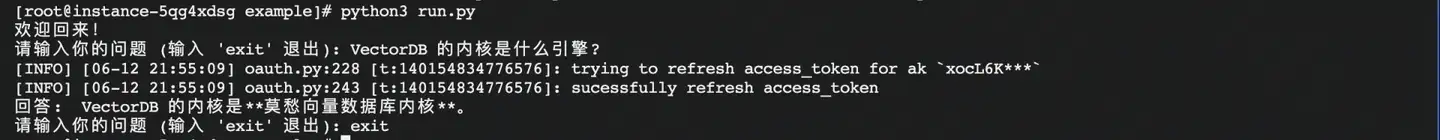
轻松两步,借助向量数据库 VectorDB 与千帆 Appbuilder 构建个性化本地问答知识库
在我们日常的工作和生活中,经常会遇到需要快速获取和管理大量信息的情况。无论是解答客户的问题,还是整理公司内部的资料,一个高效的知识库系统都能帮我们省下大量时间和精力。 为了帮助大家快速构建 RAG 应用,我们之前发布了一个…...

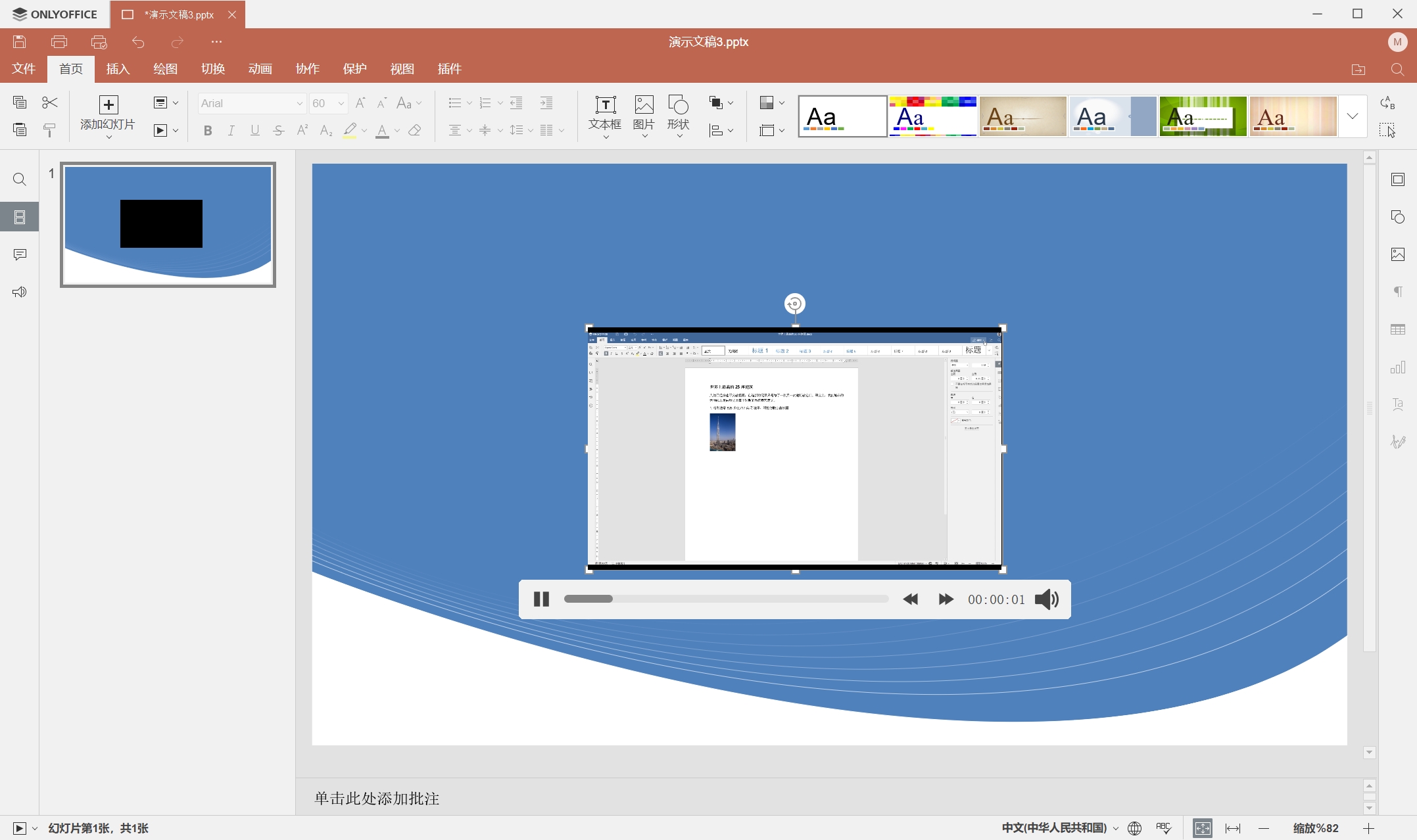
ONLYOFFICE 桌面编辑器 8.1
ONLYOFFICE 桌面编辑器 8.1 ONLYOFFICE 简介一、轻松编辑器 PDF 文件二、用幻灯片版式快速修改幻灯片三、无缝切换文档编辑、审阅和查看模式四、**改进从右至左语言的支持 & 新的本地化选项**五、隐藏“连接到云”板块六、在演示文稿中播放视频和音频文件七、版本 8.1&…...

idea中的git在clone文件提示 filename too long
一 解决版本 1.1 问题描述以及解决办法 当在Windows系统下使用Git时出现“filename too long”错误: git config --system core.longpaths true...

C++ 数组介绍
1. 数组是什么? 在C中,数组是一种基本的数据结构,它允许我们存储固定大小的相同类型元素的集合。每个元素在数组中都有一个唯一的索引,从0开始。 2. 数组的声明与初始化 2.1 声明数组 声明数组时,需要指定数组的类…...

思维导图MindManager2024最新版,让你的思维飞起来!
亲爱的朋友们,今天我要跟大家分享一款我近期深度使用并彻底被种草的神器——MindManager2024最新版本的思维导图软件。作为一位对效率和创意有着极高追求的内容创作者,我几乎尝试过市面上所有的思维导图工具,而MindManager2024无疑是其中的佼…...

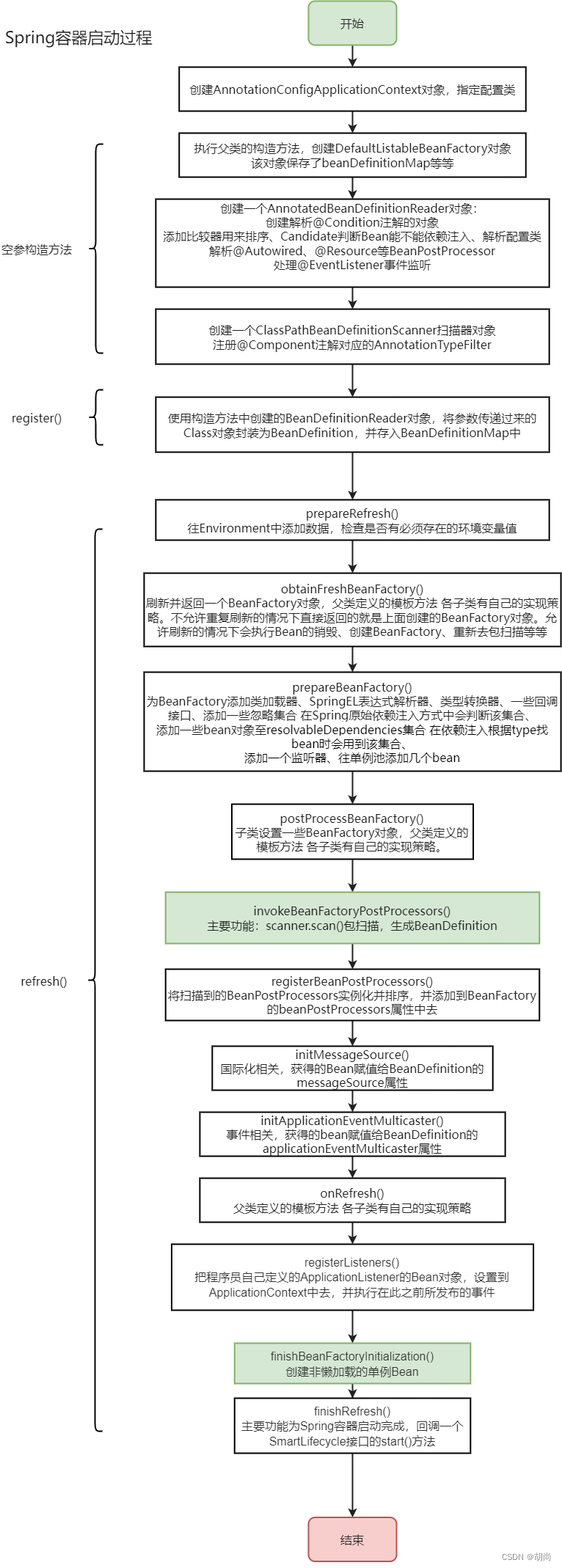
Spring容器启动流程——refresh()单个方法分析
文章目录 Spring启动过程this()方法refresh()prepareRefresh()obtainFreshBeanFactory()prepareBeanFactory()postProcessBeanFactory()invokeBeanFactoryPostProcessorsregisterBeanPostProcessorsinitMessageSource()initApplicationEventMulticaster()onRefresh()registerLi…...

Redis--注册中心集群 Cluster 集群
准备工作: 首先pull用到的镜像 docker pull redis:6.0.8 端口准备 node01 192.168.248.189.6381-6382 node02 192.168.248.190 6383-6384 node03 192.168.248.191 6385-6386 创建路径: mkdir -p /soft/docker/redis-cluster cd /soft/docker/re…...

秋招突击——6/20——复习{(单调队列优化)——最大子序列和,背包问题——宠物小精灵收服问题}——新作{两两交换链表中的节点}
文章目录 引言复习单调队列优化——最大子序列和思路分析实现代码参考实现 背包问题——宠物小精灵的收服问题个人实现参考实现 新作两两交换链表中的节点个人实现参考实现 删除有序数组中的重复项个人实现知识补全迭代器的访问和控制vector删除特定的元素erasevector底层删除元…...

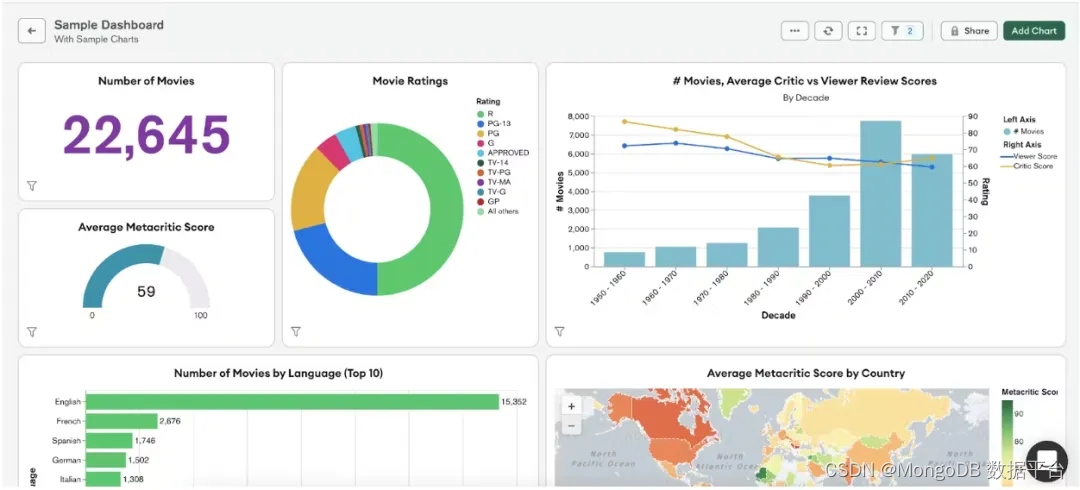
使用 MongoDB 剖析开放银行:技术挑战和解决方案
开放银行(或开放金融)在银行业掀起了一股颠覆性浪潮,它迫使金融机构(银行、保险公司、金融科技公司、企业甚至政府机构)迎接一个透明、协作和创新的新时代。这种模式转变要求银行与第三方提供商(TPP&#x…...

鸿蒙 HarmonyOS NEXT星河版APP应用开发-阶段二
一、鸿蒙应用界面开发 弹性布局-Flex 语法 /* 弹性容器组件 Flex() 位置: Flex默认主轴水平往右,交叉轴垂直向下(类似Row) 语法: Flex(参数对象){子组件1,子组件2,子组件3 } 属性方法: direction…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
