CSS 扫盲
✏️作者:银河罐头
📋系列专栏:JavaEE
🌲“种一棵树最好的时间是十年前,其次是现在”
目录
- 引入方式
- 内部样式
- 内联样式
- 外部样式
- CSS 选择器
- CSS 常用属性值
- 字体属性
- 设置字体
- 大小
- 粗细
- 文字样式
- 文本属性
- 文本颜色
- 文本对齐
- 文本装饰
- 文本缩进
- 行高
- 背景属性
- 背景颜色
- 背景图片
- 圆角矩形
- 元素的显示模式
- CSS 盒子模型
- 边框
- 内边距
- 外边距
- 弹性布局
引入方式
内部样式
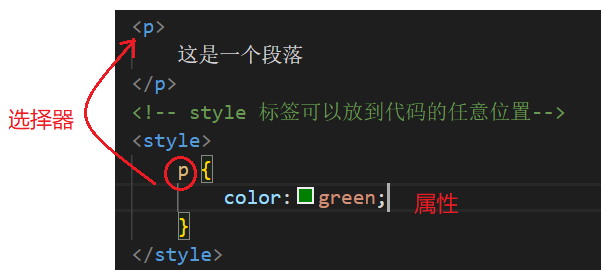
CSS 基本语法规则:
选择器 + 若干属性说明
<body><p>这是一个段落</p><!-- style 标签可以放到代码的任意位置--><style>p {color:red;}</style>
</body>


{ } 里的 CSS 属性是可以写一个或者多个,每个属性都是一个键值对,键和值之间用 :分割,键值对之间用 ;分割,每个键值对可以独占一行,也可以不独占一行。
实际上,有 3 种写 CSS 的方式。
1.内部样式:使用 style 标签,直接把 css 写到 html 文件的中的。此时的 style 标签可以放到任何位置,一般建议放到 head 标签里面。
上面的就是内部样式
内联样式
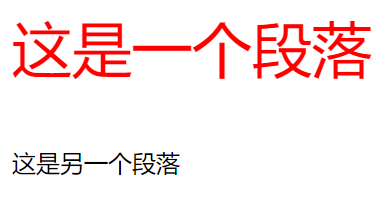
2.内联样式:使用 style 属性,针对指定的元素设置样式(此时不需要写选择器,直接写属性键值对)这个时候样式只是针对当前元素生效。
<body><p style="color:red;font-size: 40px;">这是一个段落</p><p>这是另一个段落</p>
</body>

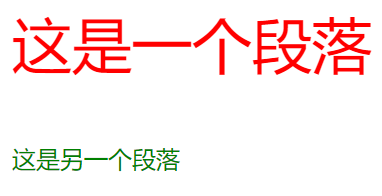
内联样式的优先级比内部样式高。
<style> p {color: green;}</style>
</head>
<body><p style="color:red;font-size: 40px;">这是一个段落</p><p>这是另一个段落</p>
</body>

外部样式
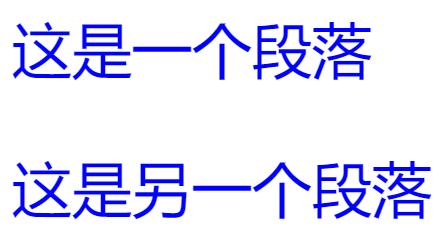
3.外部样式:把 css 代码单独作为一个.css 文件,再通过 link 属性让 html 引入该 css 文件
<link rel="stylesheet" href="style.css">
</head>
<body><p>这是一个段落</p><p>这是另一个段落</p>
</body>

实际开发中,一般是使用 外部样式 来写 CSS 让 HTML 和 CSS 分离开,相互不影响.
当前阶段以内部样式为主,这样写简单方便
CSS 选择器
1.标签选择器
在 { 前面写标签名字,此时意味着会选中当前页面中所有的指定标签。
<body><style>p {color: yellow;font-size: 40px;}</style><p>这是一个段落</p><p>这是另一个段落</p><div>这是一个 div</div>
</body>

把所有的 p 标签都设置成 黄色。
- 如果想把 这些 p 标签设成不同颜色呢?
2.类选择器
更好的选择,可以创建 CSS 类手动指定哪些元素应用这个类。
此处只说的类和 Java 中的面向对象的类无关。CSS 所谓的类,就是把一组 CSS 属性起了个名字,方便别的地方引用。
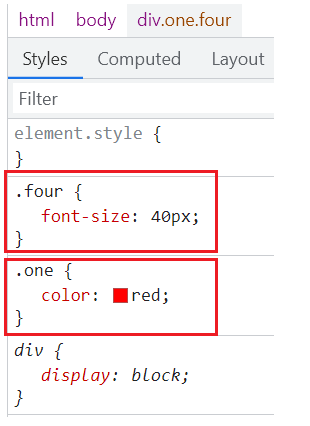
<body><style>/* 此处定义了一个 css 类, 类的名字叫做 one, 类的名字需要以 . 开头*/.one {color: red;}.two {color: green;}.three {color: blue;}.four {font-size: 40px;}</style><div class="one four">这是第一个 div</div><div class="one">这是第二个 div</div><div class="three">这是第三个 div</div>
</body>

一个类可以被一个元素引用,也可以被多个元素引用。
一个元素可以引用一个类,也可以引用多个类。
- 层叠
CSS 中文名:层叠样式表。
一个元素是可以被应用多组样式的,这些样式就好像一层一层的叠加上去。

第一个 div 应用的样式,这里有个font - size。
div 应用的另一个样式, color。
最终效果既有 font - size 又有 color,相当于叠加在一起了。
3.ID选择器
html 页面中的每个元素, 都是可以设置一个唯一的 ID 的作为元素的身份标识。给元素安排ID之后,就可以通过ID来选中对应的元素了。
#oneDiv {color: red;}
</style>
<div id="oneDiv">这是一个 div
</div>
<div id="twoDiv">这是另一个 div
</div>

类选择器,是可以让多个元素应用同一个类的。
ID选择器,则只能针对唯一的元素生效,因为页面里只能有唯一的ID.
上面三个选择器都属于简单的基础选择器,除此之外 CSS 还支持一些更复杂的选择器,复杂选择器就是把前面的基础选择器组合一下
4.后代选择器
把多个简单的基础选择器组合一下,可以是 标签,类,ID选择器 的任意组合。
ul li {//含义就是先找页面中所有的 ul,然后在这些 ul 里再找所有的 licolor: red;}</style><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol><ul><li>aaa</li><li>bbb</li><li>ccc</li></ul>

li,只要是 ul 的后代即可,不一定非得是 子元素
5.子选择器
也是把多个简单的基础选择器组合,标签、类、ID选择器任意组合。
只是找匹配的子元素。
/*选择器1 > 选择器2{属性
}
*/.one>li {color: red;
}
.one>a {color: red;}</style><div class="one"><a href="#">链接1</a><p><a href="#">链接2</a></p></div>

6.并集选择器
多种选择器,应用了同样的样式。
选择器一,选择器二{属性...
}
.two, .three{font-size: 40px;}</style><div class="one"><a href="#" class="two">链接1</a><p><a href="#" class="three">链接2</a></p></div>

7.伪类选择器
复合选择器的特殊用法。
前面的选择器是选中某个元素,伪类选择器选中某个元素的某个特定状态。
:hover 鼠标悬停时候的状态
:active 鼠标按下时候的状态
.one:hover {color: red;font-size: 100px;}.one:active {color: green;font-size: 200px;}</style><div class="one">这是一个 div</div>
CSS 常用属性值
具体样式的设置。
样式涵盖很多方面的内容,包括不限于:大小,位置,颜色,形状,边距,边框,特殊滤镜,过渡效果,动画…
字体属性
设置字体
font - family 当前使用哪种字体来显示
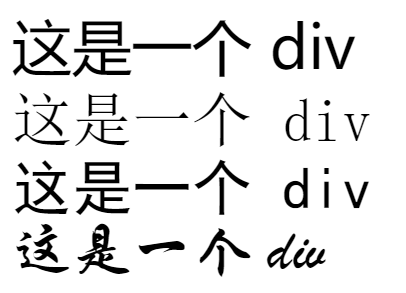
.one {font-size: 40px;font-family: '微软雅黑';}.two {font-size: 40px;font-family: '宋体';}.three {font-size: 40px;font-family: '黑体';}.four {font-size: 40px;font-family: '华文行楷';}</style><div class="one">这是一个 div</div><div class="two">这是一个 div</div><div class="three">这是一个 div</div><div class="four">这是一个 div</div>

这个属性指定的字体必须要求是系统已经安装了的。
如果你要指定一些特殊的字体,搞个火星文字体。系统上没有则不能正确显示这种情况,一般是需要通过浏览器请求对应的服务器获取到指定字体文件,才能够设置。
大小
font - size
浏览器的每个文字都可以视为是一个方框,如果是英文阿拉伯数字方框比较窄,如果是中文一般就是一个正方形。
设置 font size=20px ,文字框高度是20px
如果拿着一个QQ截图测量一下文字的尺寸,可能发现实际的尺寸不一定是你设置的大小,如果不一样,注意你的浏览器的缩放设置和显示器的缩放设置
粗细
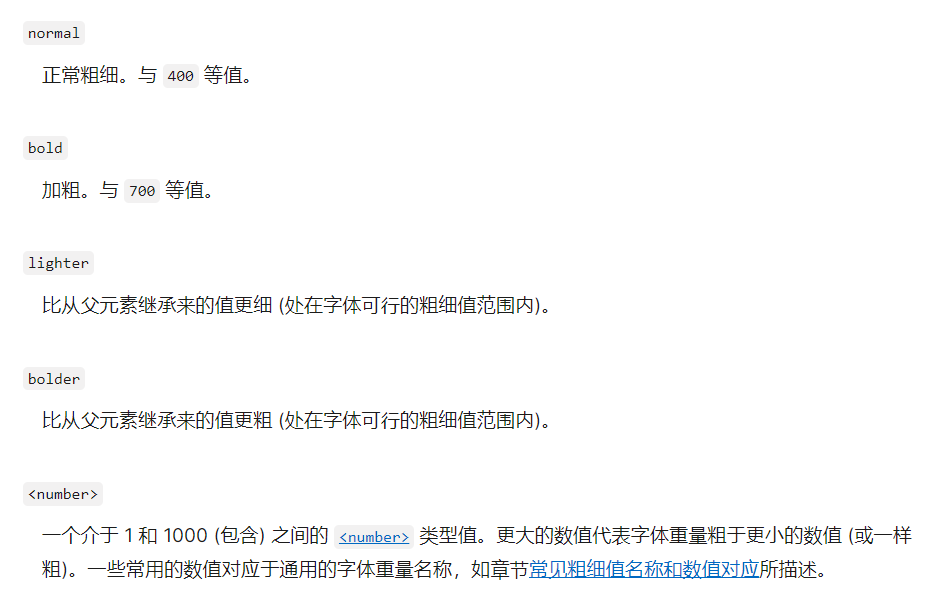
font - weight
实际设置值的时候,有两种典型的设置风格:
1.使用单词
2.使用数字
https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-weight

此时就可以把一个 div 设置成 h1 类似了,也可以把 h1 设置成 div 类似了。
文字样式
i 标签和 em 标签可以让文字倾斜。
font - style
.one {font-size: 40px;font-family: '微软雅黑';font-weight: 900;font-style: italic;}.two {font-size: 40px;font-family: '宋体';}.three {font-size: 40px;font-family: '黑体';}.four {font-size: 40px;font-family: '华文行楷';}h1 {font-weight: 400;font-size: 18px;}</style><div class="one">这是一个 div</div><div class="two">这是一个 div</div><div class="three">这是一个 div</div><div class="four">这是一个 div</div><h1>这是一个 h1</h1>

文本属性
文本颜色
RGB
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示 为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.

此处的颜色还可以用 16 进制来表示

还有一种缩写形式,如果每个分量它的16进制数字相同,,就可以把 6 位 16 进制数字缩写成 3 位16进制

#ff0000 => #f00
颜色还可以用单词来表示。red, green, blue, orange, black, white…
不仅仅是 color 会遵守这套规则,其他的和颜色相关的属性,也是这样表示颜色的。
文本对齐
text-align: right;//右对齐
text-align: center;//居中
文本装饰
text-decoration: [值];
常用取值:
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
- none 可以去掉默认的样式
a {text-decoration: none;}</style><a href="#">这是一个 a 标签</a>

超链接自带下划线,而 none 可以去掉这个下划线。
文本缩进
每个段落,首行缩进 2 个文字。
text - indent
text-indent: 2em;
假设文字大小是 40 px,
1 em => 40 px;
2 em => 80 px;
文本缩进的值可以是 负数,往左缩进。
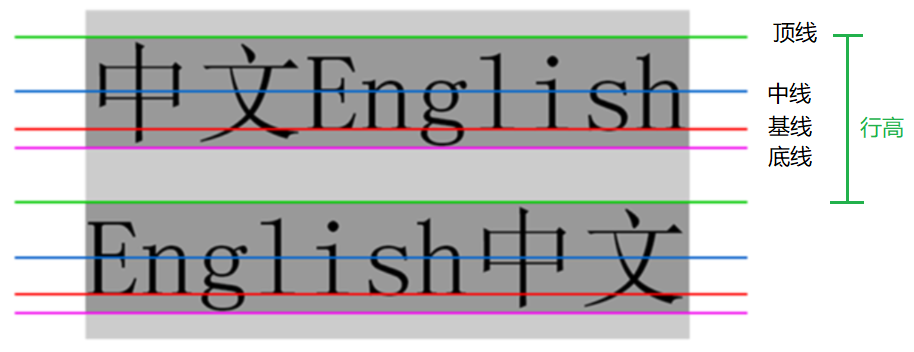
行高
行高 = 文字高度 + 行间距

背景属性
背景颜色
background - color
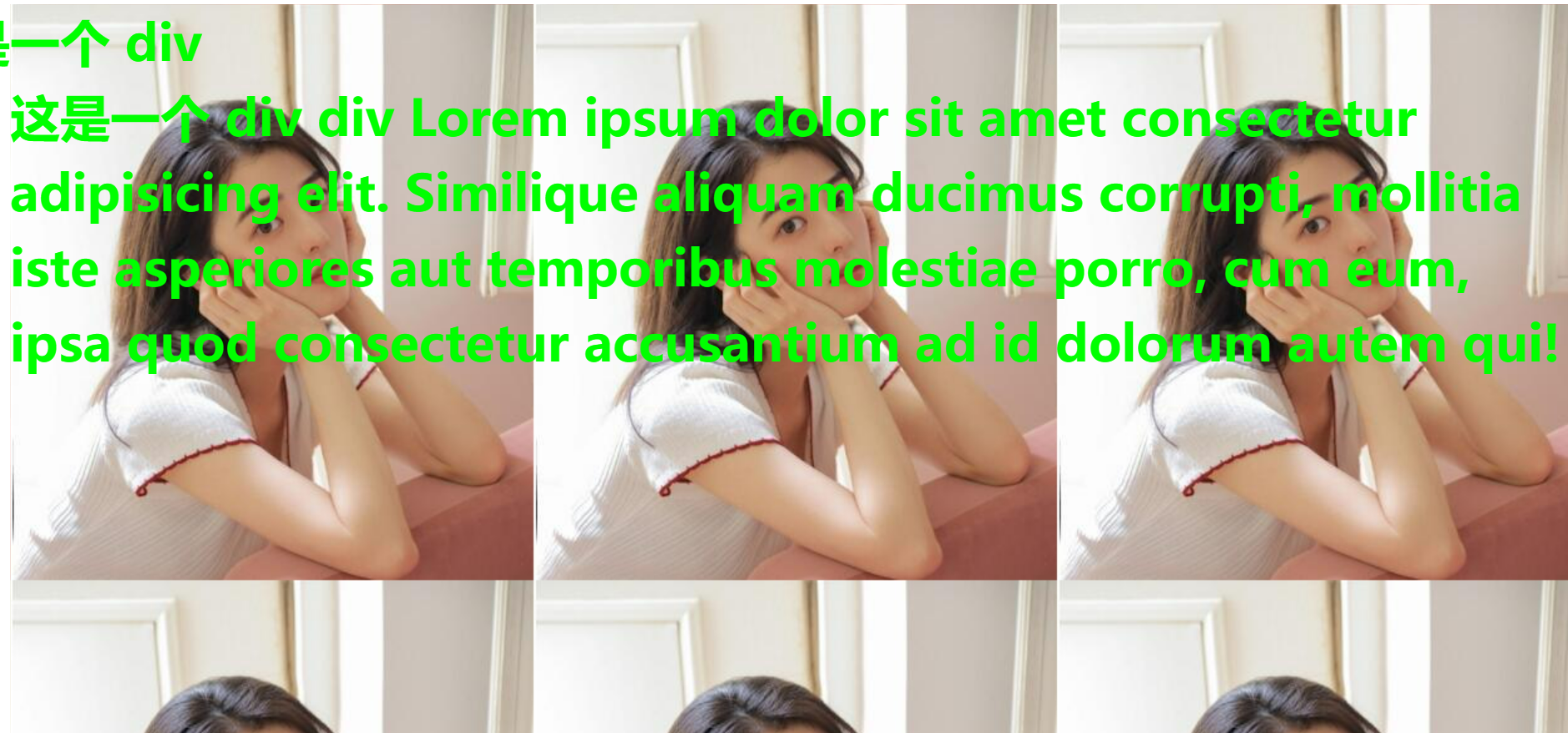
背景图片
bakcground - image: url(图片路径);
当引入背景图片之后,默认情况下图片是平铺的。(就像铺瓷砖一样)
.one {font-size: 40px;font-family: '微软雅黑';font-weight: 900;font-style: normal;color: #0f0;text-align: left;text-decoration: none;text-indent: -2em;line-height: 60px;/* background-color: rgb(0, 128, 0); */background-image: url(头像.jpg);height: 2000px;}a {text-decoration: none;}</style><div class="one">这是一个 div <br>这是一个 div div Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique aliquam ducimus corrupti, mollitia iste asperiores aut temporibus molestiae porro, cum eum, ipsa quod consectetur accusantium ad id dolorum autem qui!</div><a href="#">这是一个 a 标签</a>

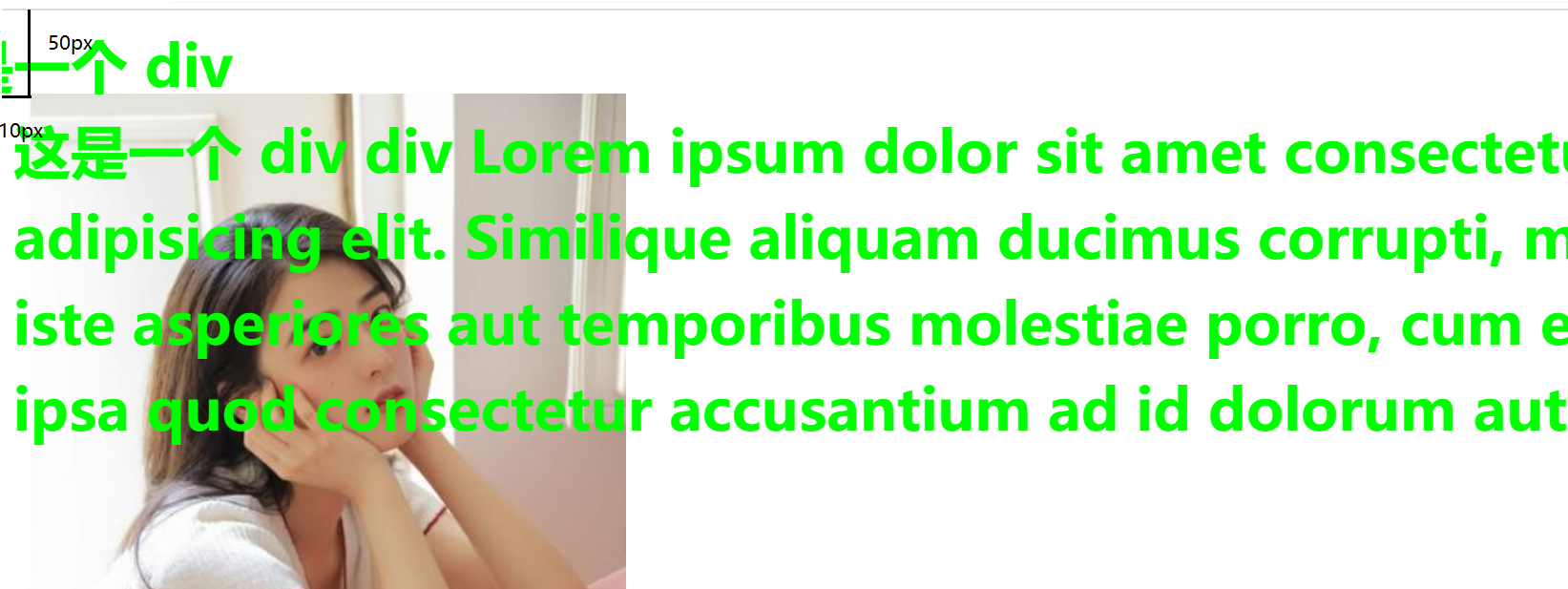
如果不想平铺,使用
background - repeat: none;

禁止平铺之后,发现图片出现在左上角,如果想要让图片居中?
background-position: center center;//水平居中,垂直居中
background-position: top center;//上中
还可以通过坐标来控制:
background-position: 10px 50px;


设置背景图的尺寸
background - size
contain: 尽量长
cover:尽量宽
圆角矩形
通过 border-radius 使边框带圆角效果.
border-radius: 10px;//内切圆半径是 10px,这个值越大,弧就越明显

元素的显示模式
display
display: block; 块级元素
h1-h6, p, div, ul, ol, li
display: inline; 行内元素
u, b, span, i
任何一个 html 标签的显示模式(块级/行内)都是可以设置的。
- 关于块级元素和行内元素的区别:
1.块级元素独占一行,行内元素不独占一行
2.块级元素高度,宽度,内外边距,都是可以设置的。行内元素,高度宽度行高 无效,内边距有效,外边距有时候有效有时候无效。
3.块级元素默认宽度是和父元素一样宽,而行内元素默认宽度是和里面的内容一样宽
块级元素比较正常,行内元素问题多。一般如果需要的话,都是把行内元素转换成块级元素
CSS 盒子模型
描述了 html 元素基本的布局规则。

任何一个 HTML 元素(块级元素)都是一个矩形的盒子,盒子里面可以放内容(可以是文本,其他元素)
边框
border 属性,这是直接设置了 4 个方向。
还可以使用
border - left
border - right
border - top
border - bottom
分别设置 4 个方向。
设置边框要设置 3 个方面:
1.边框的粗细
2.边框的颜色
3.边框的风格(实线,虚线,其他的线…)
dashed 虚线
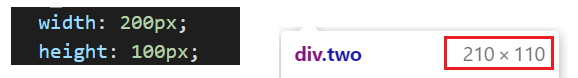
.two {width: 200px;height: 100px;background-color: orange;color: #fff;text-align: center;line-height: 100px;border-radius: 10px;border: 5px black solid;}</style><div class="two">这是一个 div</div>


边框默认会撑大盒子,这里的 width 和 height 指的是内容的尺寸。
很多时候不希望撑大盒子,可能会影响元素和其他元素的相对位置。
还可以使用专门的属性,防止盒子被撑大
box-sizing: border-box;
设置了该属性,此时边框就不会撑大盒子了。
内边距
padding 指的是内容和边框之间的距离。
padding: 10px;表示 4 个方向都是 10px
padding: 10px 20px;//上下边距是 10px,左右边距是 20px
padding: 10px 20px 30px 40px;//上右下左(顺时针)
外边距
设置的是元素和元素之间的距离
margin 的写法和 padding 差不多,也是可以分四个方向来设置
margin: 10px;表示 4 个方向都是 10px
margin: 10px 20px;//上下外边距是 10px,左右外边距是 20px
margin: 10px 20px 30px 40px;//上右下左(顺时针)
margin 特殊用法:把 margin - left 和 margin - right 设置为 auto,让浏览器自动调节,此时该元素就能够在父元素内部居中放置。(水平方向上有效)
通过 边框,内边距,外边距 这几个属性就可以控制元素之间/元素和内容之间相对位置。
弹性布局
弹性布局可以解决"水平方向排列"问题。
用来实现页面布局的。
行内元素虽然是在水平方向排列的,但是不适合进行水平布局。因为尺寸边距啥的不太可控。使用弹性布局是更合适的。
行内块元素可以设置尺寸,边距也生效,但是默认不独占一行。
行内块元素和行内元素一样,都会把源码中的换行当成一个空格,也会对页面元素布局产生不必要的影响。
1.开启弹性布局
display: flex;
给要水平排列的元素的父元素设置 flex.
此时,弹性容器里面的元素则不再是"块级",“行内元素”,而是成为了"弹性元素",是遵守弹性布局的。可以设置尺寸和边距。
2.设置这些元素的水平方向的排列方式。
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-around;
justify-content:
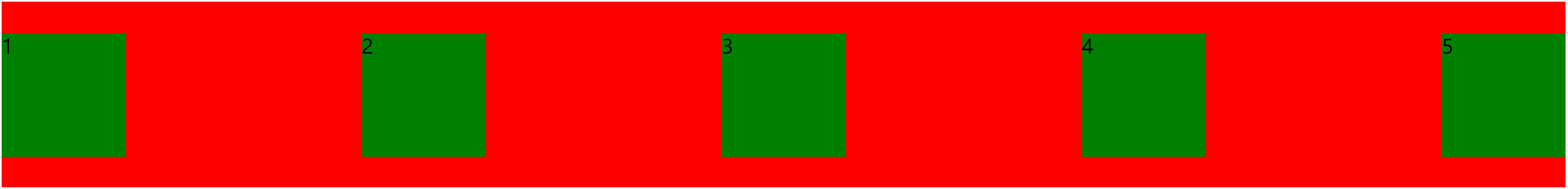
div {width: 100%;height: 150px;background-color: red;display: flex;justify-content: space-between;}div>span {background-color: green;width: 100px;}</style><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>

如图为 justify-content: space-around;
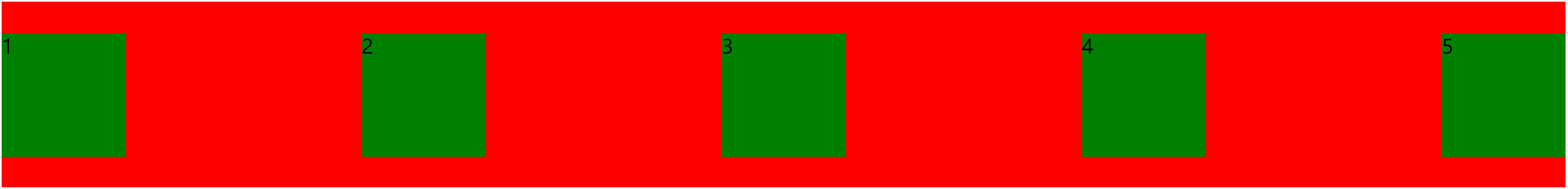
3.设置这些元素的垂直方向的排列方式。
align-items: flex-end;
align-items: center;
div {width: 100%;height: 150px;background-color: red;display: flex;justify-content: space-between;align-items: center;}div>span {background-color: green;width: 100px;height: 100px;}</style><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>

相关文章:

CSS 扫盲
✏️作者:银河罐头 📋系列专栏:JavaEE 🌲“种一棵树最好的时间是十年前,其次是现在” 目录引入方式内部样式内联样式外部样式CSS 选择器CSS 常用属性值字体属性设置字体大小粗细文字样式文本属性文本颜色文本对齐文本装…...

【Redis黑马点评】基于session实现登录【短信验证码登录、登录验证功能、拦截器】过程详解
文章目录一. 黑马点评Redis项目实践1.1开发环境搭建1.1.1 数据库1.1.2 Springboot项目1.1.3 前端配置1.2 基于session实现登录1.2.1 发送短信验证码1.2.2 短信验证码登录1.2.3 登录验证功能1.2.3.1 编写拦截器一. 黑马点评Redis项目实践 1.1开发环境搭建 1.课程介绍ÿ…...

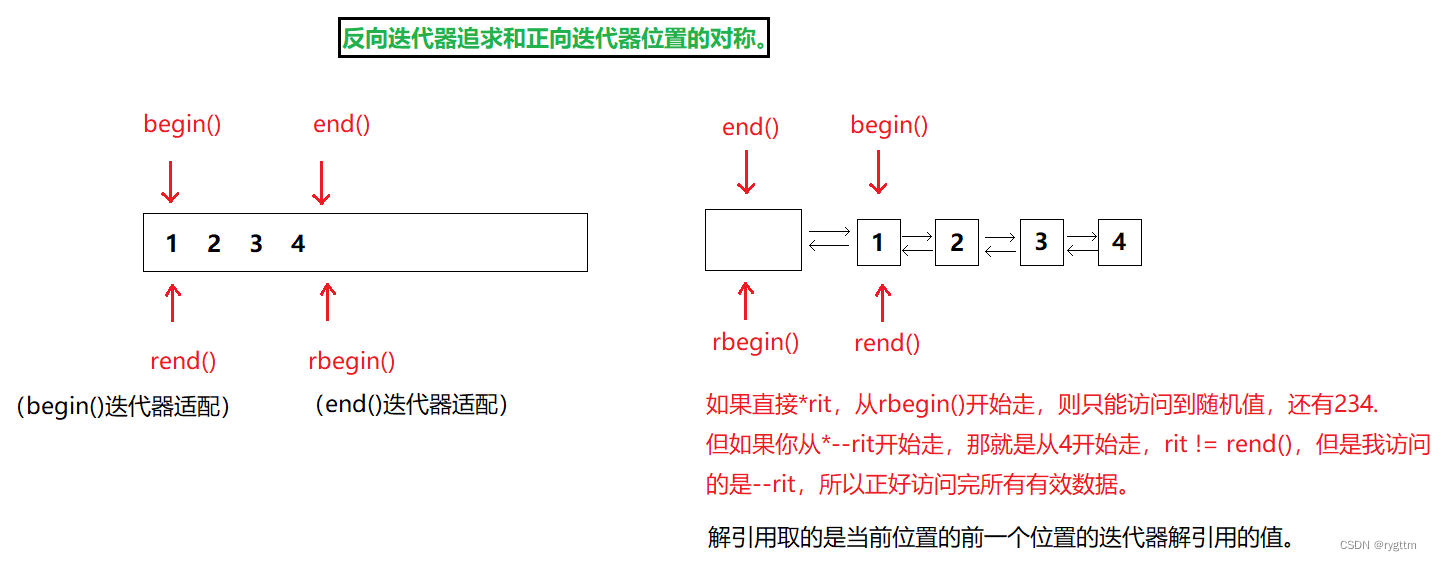
【C++】通过priority_queue、reverse_iterator加深对于适配器和仿函数的理解
苦尽甘来 文章目录一、仿函数(仿函数就是一个封装()运算符重载的类)1.C语言的函数指针2.C的仿函数对象二、priority_queue中的仿函数1.模拟实现优先级队列1.1 优先级队列的本质(底层容器为vector的适配器)1.2 向下调整算法建堆1.3…...

网络安全 -- 常见的攻击方式和防守
网络安全 – 常见的攻击方式和防守 一 . 网页中出现黑链 特点: 隐藏,不易发现,字体大小是0,表面上看不出来,代码层面可以查出来,也可能极限偏移,颜色一致 表现: 多表现为非法植入链接,一般点击会跳转至其他网页 例如: 1.澳门新葡京等赌博网站,获取流量,有人甚至会充钱参与赌…...

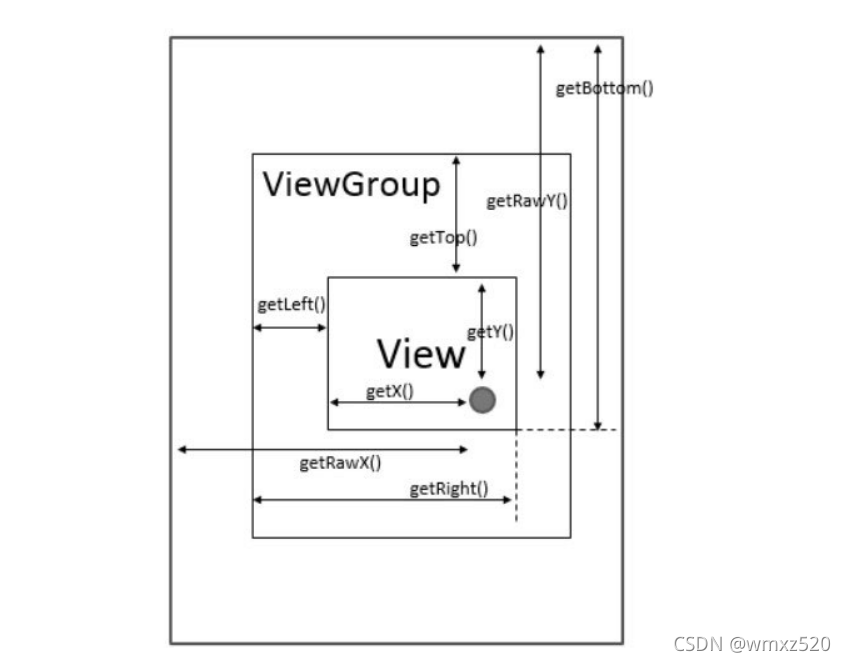
Android中实现滑动的7种方法
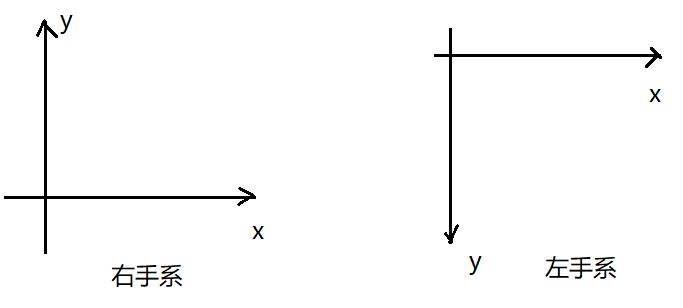
Android中实现滑动的7种方法前置知识Android坐标系视图坐标系触控事件---MotionEvent获取坐标的方法实现滑动的7种方法layout方法offsetLeftAndRight()和offsetTopAndBottom()LayoutParamsscrollTo和scrollByScroller属性动画ViewDragHelper参考前置知识 Android坐标系 Andro…...

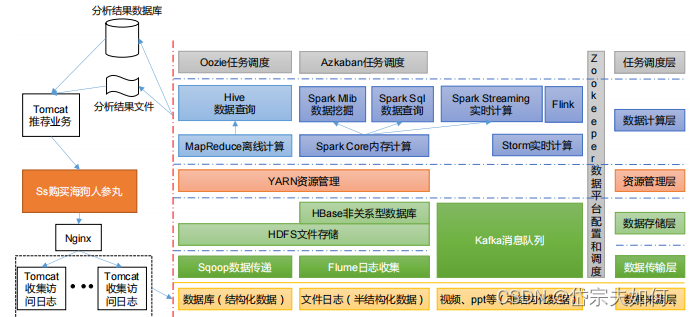
【hadoop】介绍
目录 介绍 版本 优势 大数据技术生态体系 介绍 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 解决 存储和分析计算Google在大数据方面的三篇论文GFS --->HDFS Map-Reduce --->MR BigTable --->HBaseHadoop创始人Doug Cutting版本 Hadoop 三大发行版本&a…...

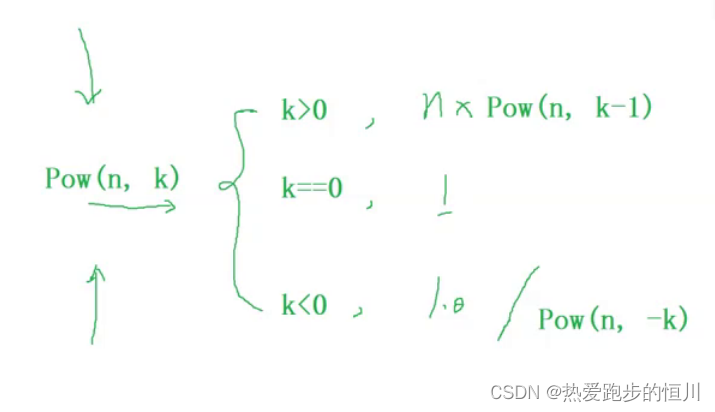
【C语言】有关的经典题型内含数组及递归函数题型讲解(入门适用)
C语音经典题型1. 在屏幕上输出9*9乘法口诀表2. 求10 个整数中最大值3. 计算1/1-1/21/3-1/41/5 …… 1/99 - 1/100 的值,打印出结果4. 编写程序数一下 1到 100 的所有整数中出现多少个数字95. 能把函数处理结果的二个数据返回给主调函数6. 实现一个函数,…...

MyBatis操作数据库
目录 MyBatis 功能架构 学习MyBatis 第一个MyBatis查询 1、创建数据库和表 2、搭建MyBatis开发环境 2.1、在项目中添加MyBatis框架 2.2、配置数据库连接信息 2.3、配置MyBatis中xml的保存路径(规则) 3、添加业务代码 3.1、创建实体类 3.2、构…...
与Object.values(obj)的用法)
Object.keys(obj)与Object.values(obj)的用法
语法 Object.keys(obj) 参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有枚举属性的字符串数组 传入对象,返回属性名 1 var obj {a:123,b:345}; 2 console.log(Object.keys(obj)); //[a,b] 处理字符串,返回索…...

关于ES6新特性的总结
目录1.let & const2.解构赋值3.模板字符串4.简化对象写法5.箭头函数6.函数参数的默认值设置7.rest参数8.扩展运算符9.SymbolSymbol特点创建SymbolSymbol使用场景Symbol内置值10.迭代器11.生成器12.Promise基本使用Promise封装读取文件Promise封装ajaxPromise.prototype.the…...

13. CSS 处理
提取 Css 成单独文件CSS 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式,加载一个页面的时候,先 html -> js -> css,会有页面闪屏现象,用户体验不好。应该是单独的 Css 文件&…...

One-hot编码
One-Hot 编码,又称一位有效编码,其方法是使用N位状态寄存器来对N个状态进行编码,每个状态都由他独立的寄存器位,并且在任意时候,其中只有一位有效。 例如: 自然状态码为:000,001,010,011,100,1…...

Java中的深克隆与浅克隆
浅克隆: 实现Cloneable接口即可实现,浅克隆只对象内部的基础数据类型(包括包装类)被克隆,引用数据类型(负责对象)会被使用引用的方式传递。 简单来说,就是浅克隆属性如果是复杂对象…...

如何使用MyBatis框架实现对数据库的增删查改?
目录:1.创建MyBatis项目以及如何配置2.MyBatis操作数据库的模式3.实现增删查改注意:在我们操作数据库之前,先要保证我们已经在数据库建好了一张表。创建MyBatis项目以及如何配置我们在创建项目的时候,引入MyBatis相关依赖配置数据…...

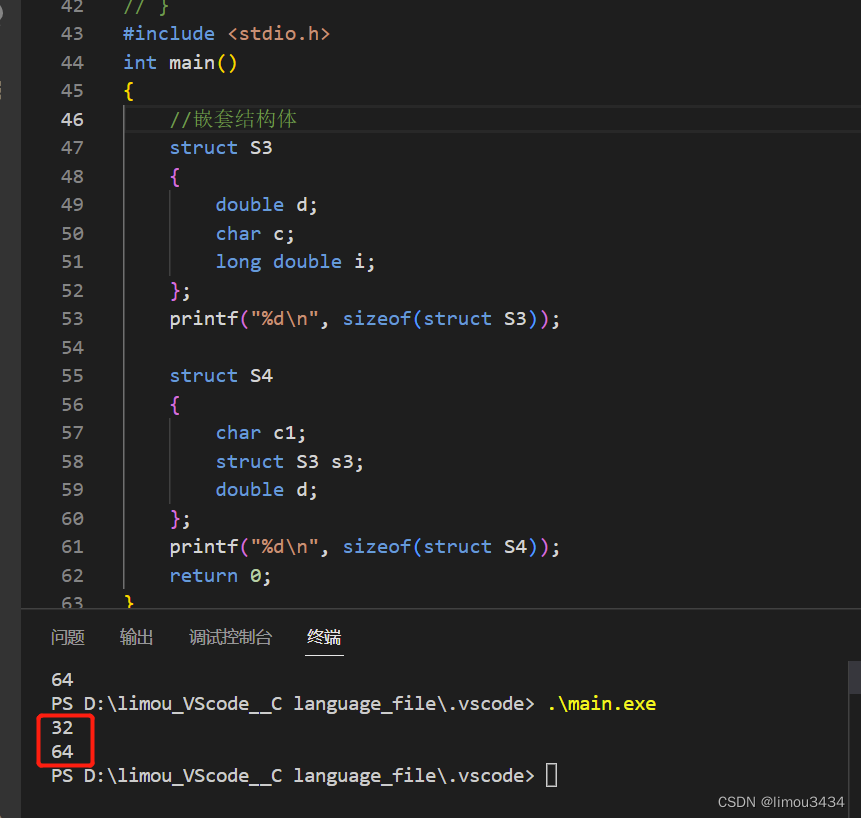
结构体内存大小
000、前言 要想计算结构体内存大小,就会涉及到一个结构体内存对齐的问题,而不是对其成员进行简单的加运算 (1)在写本博客之前 有位同学和我讨论了一个学校的题目,题目如下: 我借这道题目问了另外一位同…...

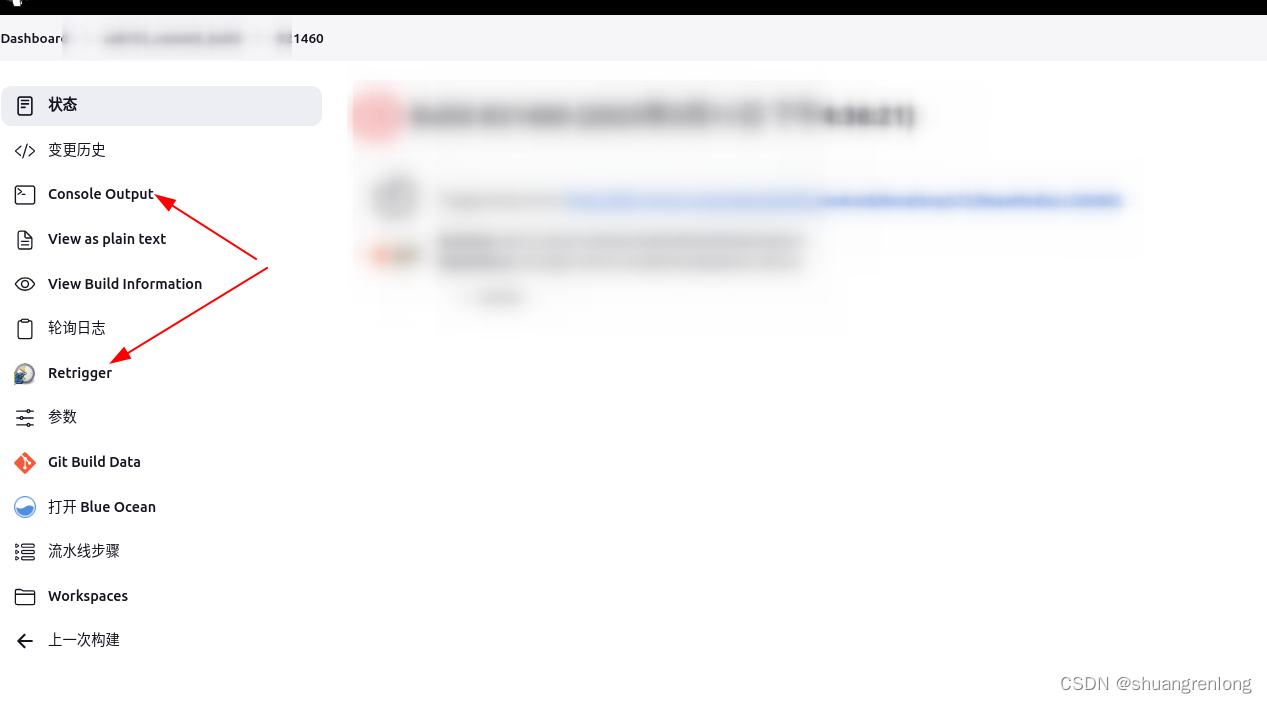
gerrit操作和jinkens编译合入代码
gerrit 先 查看自己的push 找到后添加reviewer 填写邮箱开头就可以出来 记得1 然后send 让人review 编译不过,gerrit上查看 1.是不是checkstyle问题 2.编译不过,去jinkens查看 先retrigger重新编译 如果发现多次编译失败 则要看下console output 查…...

网络工程师面试题(面试必看)(3)
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 前言 本系列将会提供网络工程师面试题,由多位专家整合出本系列面试题,包含上百家面试时的问题。面试必考率达到80%,本系列共86道题…...

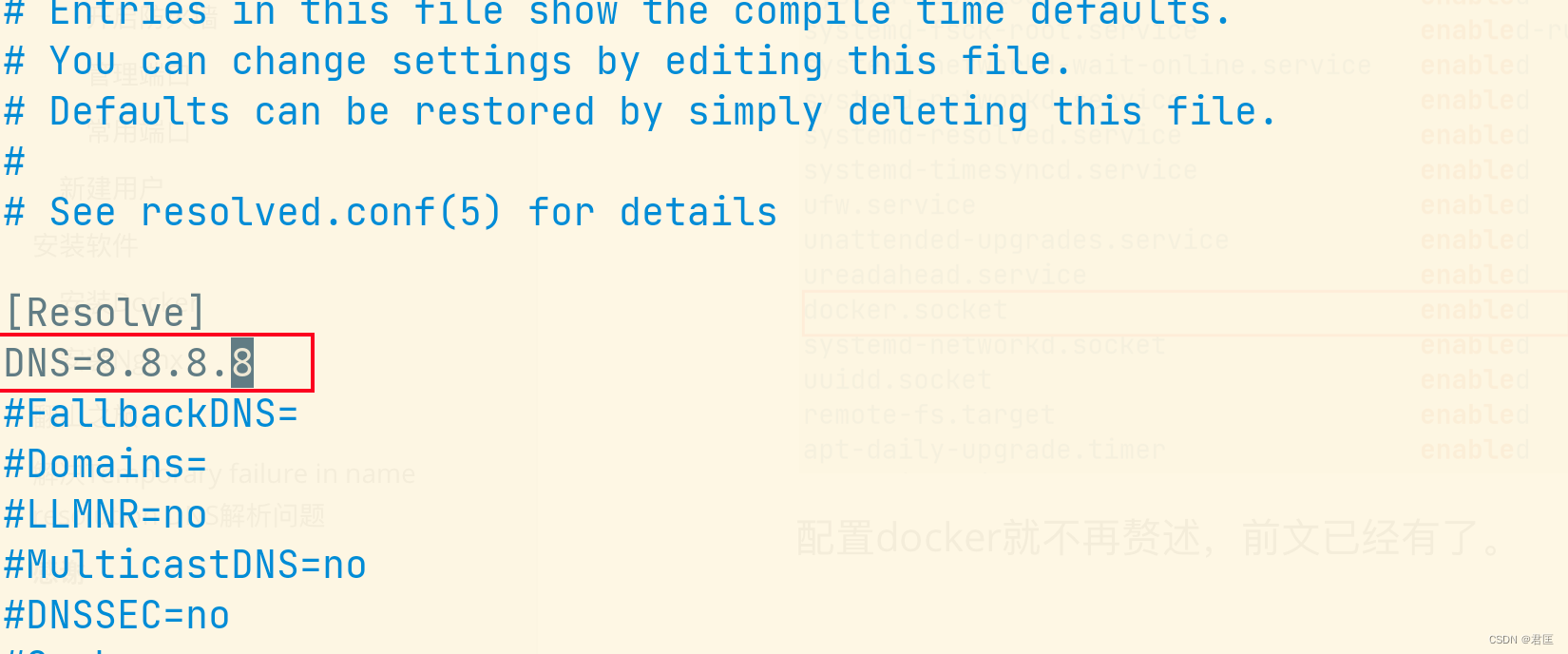
第N次重装系统之Ubtntu
前言又一次换了服务器,由于centOS已经完成了自己的生命周期,接下来我会转去使用Ubtntu系统。当然,大部分docker命令是不会收到影响的,但是一部分安装过程可能就要重新学习了。其实这个系统也有自己的老牌包管理器apt,所…...

一个 适用 vue3 ts h5移动端 table组件
vue3-h5-table 介绍 适用于 vue3 ts 的 h5 移动端项目 table 组件 支持 左侧固定 滑动 每行点击回调 支持 指定列排序 链接 :https://github.com/duKD/vue3-h5-table 效果 props说明minTableHeight表格最小高度 可选 默认600rowNum表格显示几行 可选 默认 6he…...

Vue.js 生产打包上线实战
项目管理后台采用Vue.js 架构,开发完毕后设计到打包上传到服务器发布。 发布成功后,总结出主要要决绝两个主要问题: 1.打包前,环境设置 2.上传到服务器,直接放在Tomcat中出现跨域访问问题。 此次项目实际处理方法为…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
