项目训练营第五天
项目训练营第五天
后端代码优化
通用异常处理类编写
@Data
public class BaseResponse<T> implements Serializable {int code;T data;String message = null;String description = null;public BaseResponse(int code, T data, String message, String description) {this.code = code;this.data = data;this.message = message;this.description = description;}public BaseResponse(int code, T data, String message) {this.code = code;this.data = data;this.message = message;this.description = "";}public BaseResponse(int code, T data) {this.code = code;this.data = data;this.message = "";this.description = "";}
}
将之前UserController中各函数的返回值改成泛型BaseResponse对象,便于对原本的返回值进行封装,采用装饰者模式在其外围加上一些参数。
工具类ResultUtils的编写
为了便于修改和返回BaseResponse对象,编写以下ResultUtils函数,对成功和失败的情况进行统一处理
public class ResultUtils {/*** 工具类* @param data* @return* @author yuxin*/public static <T> BaseResponse<T> success(T data) {return new BaseResponse<T>(0, data, "ok");}public static <T> BaseResponse<T> error(ErrorCode e) {return new BaseResponse<T>(e.getCode(), (T)"", e.getMessage(), e.getDescription());}public static BaseResponse error(int code, String message, String description) {return new BaseResponse(code, message, description);}
}
枚举值ErrorCode类编写
为了方便对原本的参数值进行封装,编写一个枚举类记录各种常见的错误异常类型
public enum ErrorCode {PARAMS_ERROR(400000, "请求参数错误", ""),PARAMS_NULL(400001, "请求参数为空", ""),NOT_LOGIN(40100,"未登录",""),NO_AUTH(40101, "无权限", ""),SYSTEM_ERROR(50000, "系统内部异常", "");private final int code;private final String message;private final String description;ErrorCode(int code, String message, String description) {this.code = code;this.message = message;this.description = description;}public int getCode() {return code;}public String getMessage() {return message;}public String getDescription() {return description;}
}
- 三个类分别写在对应名称的类中,放在一个common的文件夹下
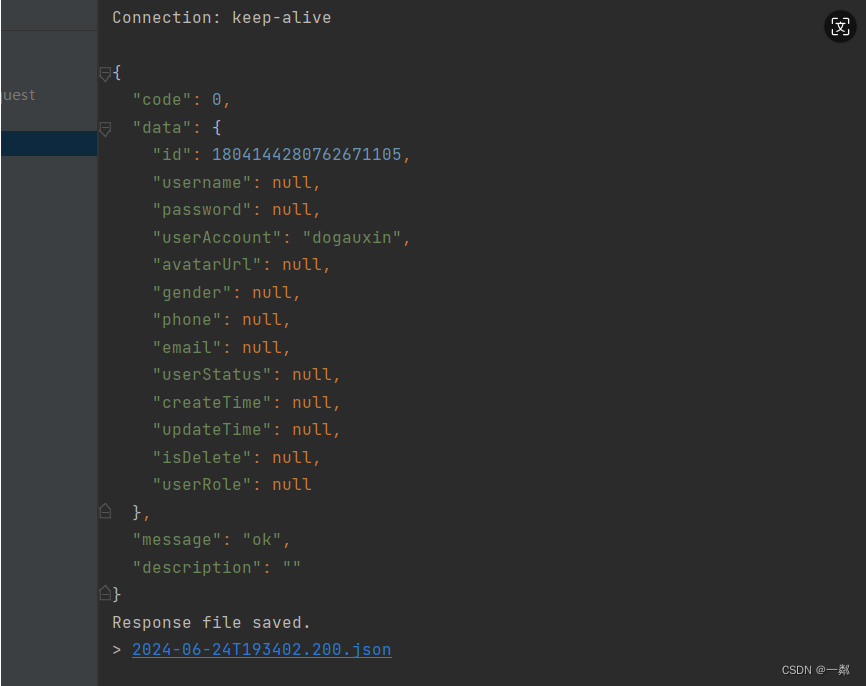
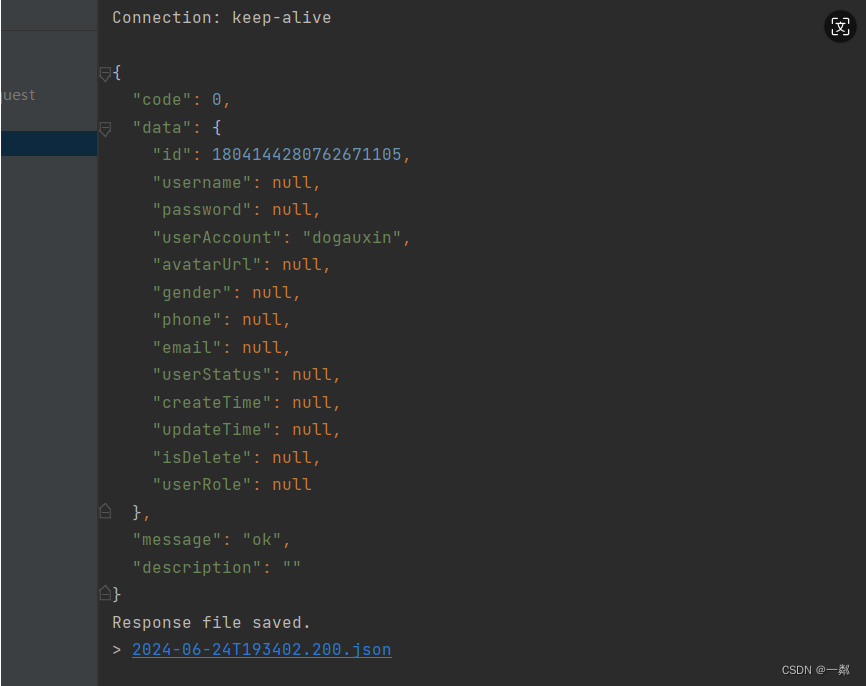
- 测试结果如图:

业务异常类编写
@Data
public class BusinessException extends RuntimeException {private int code;private String description;public BusinessException(int code, String description) {this.code = code;this.description = description;}public BusinessException(String message, int code, String description) {super(message);this.code = code;this.description = description;}public BusinessException(String message, Throwable cause, int code, String description) {super(message, cause);this.code = code;this.description = description;}public BusinessException(Throwable cause, int code, String description) {super(cause);this.code = code;this.description = description;}public BusinessException(String message, Throwable cause, boolean enableSuppression, boolean writableStackTrace, int code, String description) {super(message, cause, enableSuppression, writableStackTrace);this.code = code;this.description = description;}
}
全局异常处理类编写
通过编写全局异常处理类,将内部异常进行封装,不返回给前端代码关于代码结构的异常信息。
@RestControllerAdvice
@Slf4j
public class GlobalExceptionHandler {@ExceptionHandler(BusinessException.class)public BaseResponse BusinessExceptionHandler(BusinessException e) {return ResultUtils.error(e.getCode(), e.getMessage(), "");}@ExceptionHandler(RuntimeException.class)public BaseResponse RuntimeExceptionHandler(RuntimeException e) {return ResultUtils.error(ErrorCode.SYSTEM_ERROR.getCode(), ErrorCode.SYSTEM_ERROR.getMessage(), "");}}
控制层优化
- 用户查询、删除优化
将原本判断是否为管理员的语句封装,放到业务层中写成一个函数isAdmin
public boolean isAdmin(HttpServletRequest request) {Object userObj = request.getSession().getAttribute(USER_LOGIN_STATE);User user = (User)userObj;if (user == null || user.getUserRole() != 1) {return false;}return true;}
相关文章:

项目训练营第五天
项目训练营第五天 后端代码优化 通用异常处理类编写 Data public class BaseResponse<T> implements Serializable {int code;T data;String message null;String description null;public BaseResponse(int code, T data, String message, String description) {th…...

数据收集和数据分析
数据分析和收集是一个多步骤的过程,涉及到不同的方法和思维构型。 以下是一些常见的数据收集方法和数据分析的思维模式: ### 数据收集方法: 1. **调查问卷**: 通过设计问卷来收集定量或定性数据。(质量互变规律里面…...
从入门到精通系列之十九:Operator模式)
Kubernetes(K8s)从入门到精通系列之十九:Operator模式
Kubernetes K8s从入门到精通系列之十九:Operator模式 一、动机二、Operators in Kubernetes三、Operator示例四、部署Operator五、使用Operator六、编写自己的operator Operator 是 Kubernetes 的软件扩展,它利用自定义资源来管理应用程序及其组件。 Ope…...

vuex的actions返回结果类型是promise及actions方法互相调用
this.$store.dispatch(‘logout’)返回的结果是Promise类型的 调用成功的情况下,返回状态为fulfilled,值为undefined。 所以可以直接进行.then操作: this.$store.dispatch(logout).then((result) > {console.log(result); });因为 Vuex …...

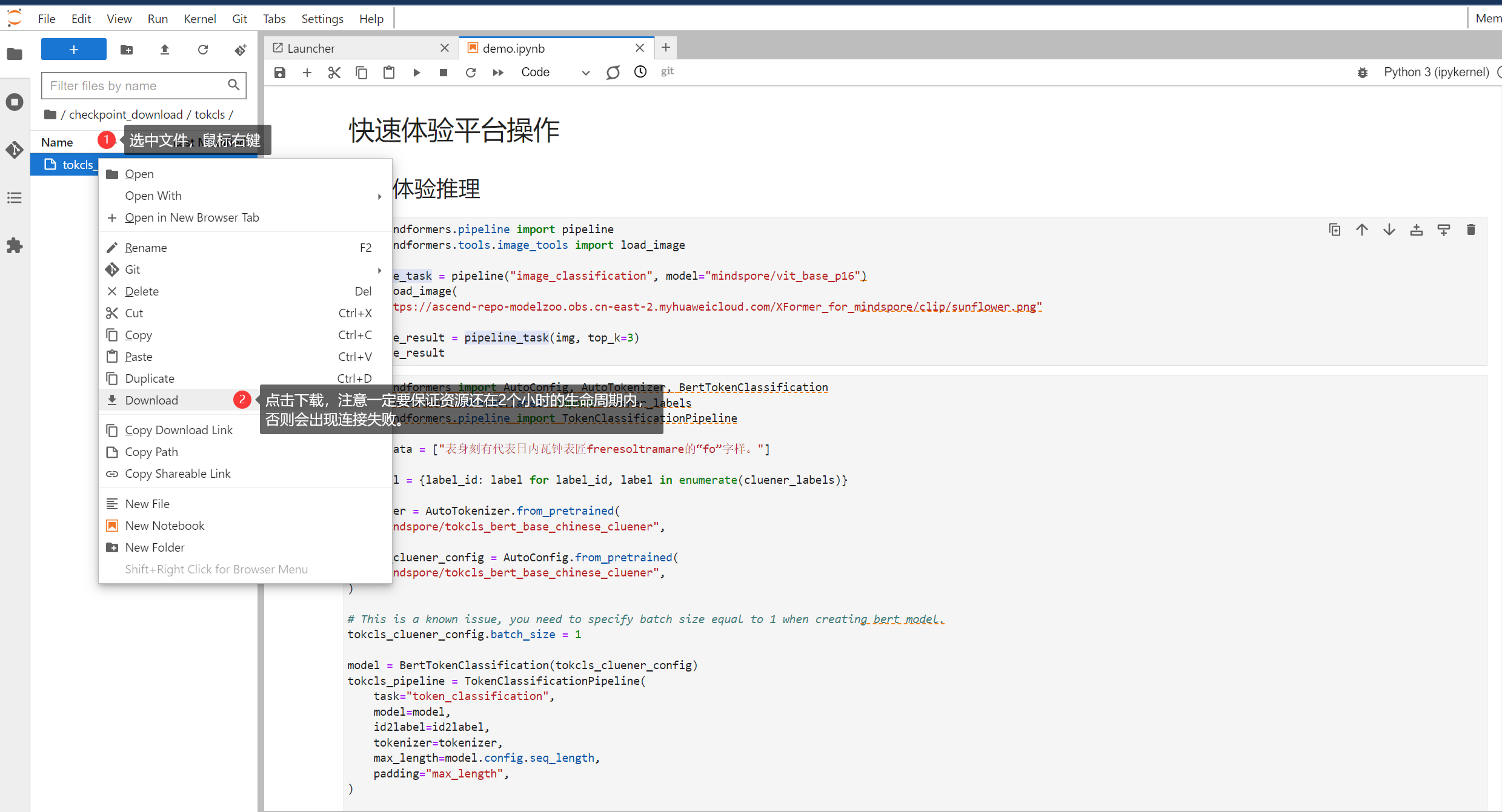
【干货】Jupyter Lab操作文档
Jupyter Lab操作文档1. 使用须知2. 定制化Jupyter设置主题显示代码行数设置语言更多设置 3. 认识Jupyter界面4. 初用Jupyter运行调试格式化查看源码 5. 使用Jupyter Terminal6. 使用Jupyter Markdown7. 上传下载文件(云服务器中的Jupyter Lab)上传文件到…...

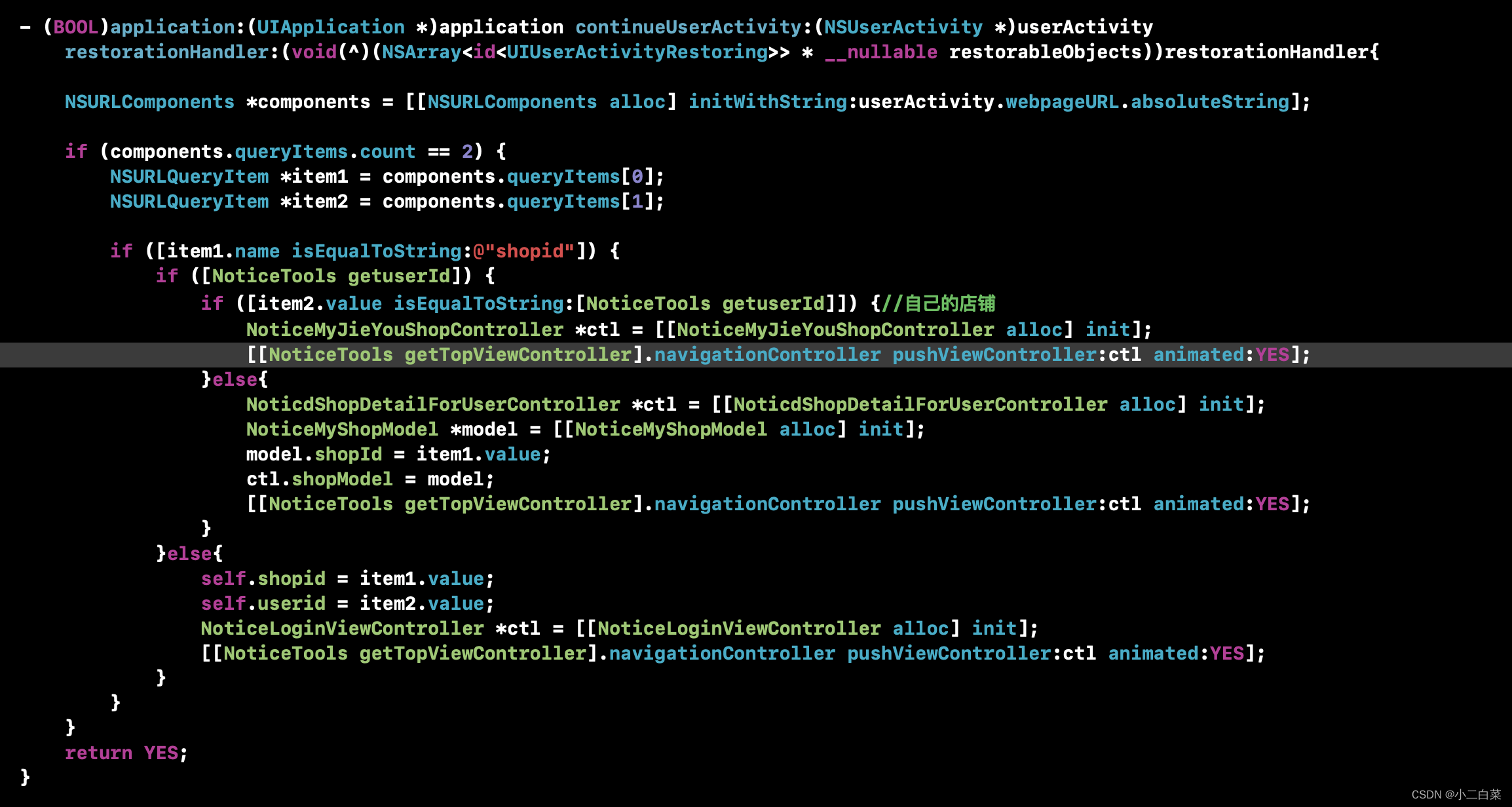
iOS分享到微信,配置Universal Links,并从微信打开app,跳转到指定界面
iOS分享到微信之后,需要从微信浏览器直接打开app,跳转到指定界面,这个时候最主要的就是分以下几步(微信sdk集成就不说了) 1.配置Universal Links Universal Links是iOS新系统出来后通用链接,用于在第三方浏览器直接打开app&…...

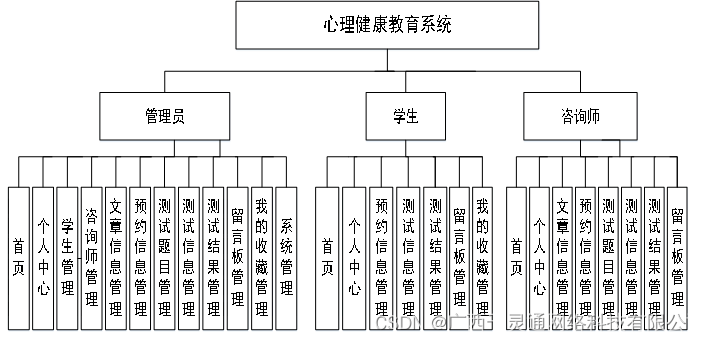
基于SSM构建的校园失眠与压力管理系统的设计与实现【附源码】
毕业设计(论文) 题目:基于SSM构建的校园失眠与压力管理系统的设计与实现 二级学院: 专业(方向): 班 级: 学 生: 指导教师&a…...

SAP 初始化库存移动类型561501511区别简介
项目上线初始化库存经常会用到561这个移动类型,同时我们在平时测试的过程中也会用到会进行库存的初始化,用的比较多是就是561和501这两个移动类型,本文将测试移动类型561&501&511这三个移动类型,分析三者之间的区别&#…...

情感搞笑聊天记录视频:AI自动化生成技术,操作简单,教程+软件
在数字化时代,内容创作已成为吸引观众、传递信息的重要手段。随着人工智能技术的飞速发展,AI自动生成视频为创作者提供了新的工具和可能性。本文将介绍如何利用AI技术,通过情感搞笑聊天记录视频,在视频号上实现内容的自动化生成&a…...

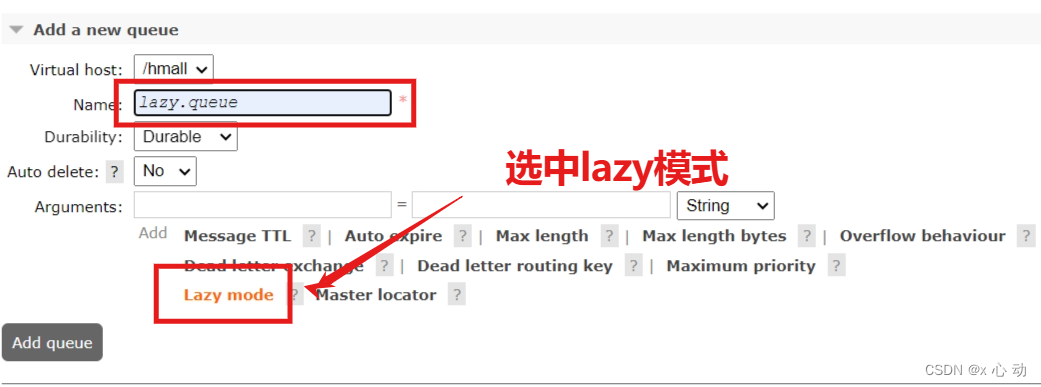
RabbitMQ中lazyqueue队列
lazyqueue队列非常强悍 springboot注解方式开启 // 使用注解的方式lazy.queue队列模式 非常GoodRabbitListener(queuesToDeclare Queue(name "lazy.queue",durable "true",arguments Argument(name "x-queue-mode",value "lazy&…...

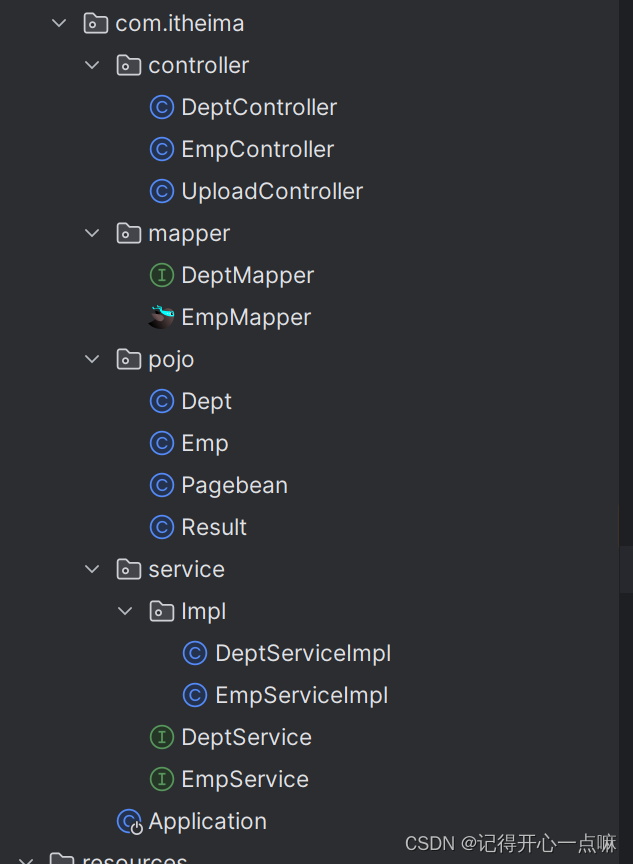
Java三层框架的解析
引言:欢迎各位点击收看本篇博客,在历经很多的艰辛,我也是成功由小白浅浅进入了入门行列,也是收货到很多的知识,每次看黑马的JavaWeb课程视频,才使一个小菜鸡见识到了Java前后端是如何进行交互访问的&#x…...

算法设计与分析 笔记
截图摘自湖南大学彭鹏老师的ppt。笔记也是根据他的ppt整理的。 动态规划 核心 用数组记录中间结果,避免重复计算 三角数塔问题 问题描述 给定一个三角形数塔,从顶部出发,每次只能移动到下一行的相邻元素。要求找到一条路径,…...

mapreduce的工作原理
mapreduce的工作原理 MapReduce是一种编程模型,用于处理大规模数据集的并行运算。它的核心思想是"分而治之",即把一个大数据集分解成多个小块,由多个处理单元并行处理,然后再将结果合并以得到最终结果。MapReduce模型包…...

vue中v-bind和v-model有什么区别
在Vue.js中,v-bind和v-model都是指令,用于实现数据和DOM元素之间的双向绑定,但它们的使用场景和功能有所区别。 v-bind: v-bind是一个通用指令,用于动态地绑定一个或多个属性,或者一个组件prop到表达式。它可以绑定任何…...

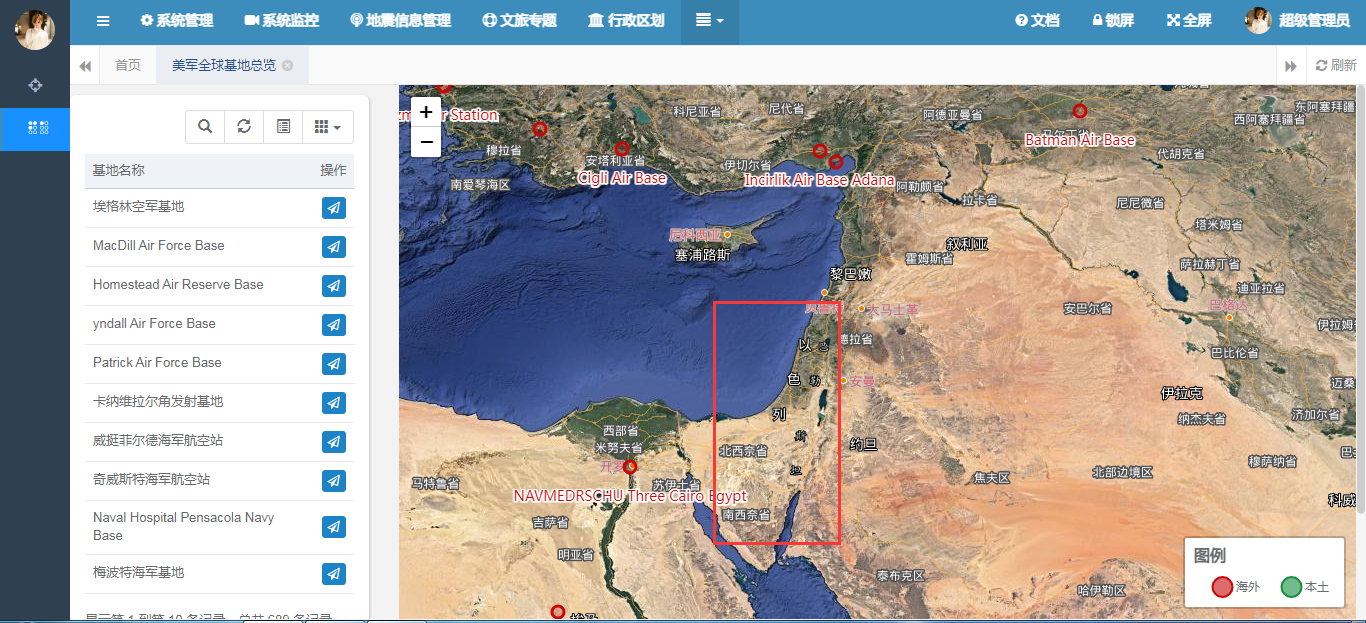
基于SpringBoot和PostGIS的某国基地可视化实战
目录 前言 一、Java后台开发设计与实现 1、模型层实现 2、控制层设计 二、WebGIS界面实现 1、列表界面的定义 2、全球基地可视化 三、成果展示 1、全球部署情况 2、亚太地区 3、欧洲基地分布 4、中东的部署 四、总结 前言 在之前的博客中,我们曾经对漂亮…...

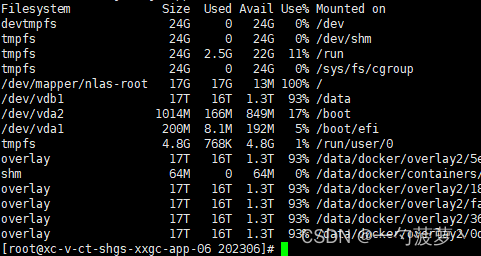
为什么Linux服务器空间充足而实际上空间已满的原因
以下是一个典型的Linux服务器的磁盘空间使用情况表,展示了不同文件系统的大小、已用空间、可用空间和挂载点等信息 磁盘空间表的基本组成 Linux服务器的磁盘空间使用情况通常通过df命令查看,输出的表格包含以下几列: Filesystem:…...

【LC刷题】DAY16:530 501 236
【LC刷题】DAY16:530 501 236 文章目录 【LC刷题】DAY16:530 501 236530. 二叉搜索树的最小绝对差 [link](https://leetcode.cn/problems/minimum-absolute-difference-in-bst/description/)501.二叉搜索树中的众数236. 二叉树的最近公共祖先 [link](htt…...

Vue 3 的 Teleport 组件实现跨层级通信
突破组件边界 - 使用 Vue 3 的 Teleport 组件实现跨层级通信 你可能已经熟悉了组件的基本概念:每个组件都是一个独立的单元,拥有自己的模板、样式和逻辑。但是,有时候我们需要在不同层级的组件之间进行交互,这就需要用到 Vue 3 中新引入的 Teleport 组件。 Teleport 组件可以…...

chromadb
Chroma是一款AI开源向量数据库,用于快速构建基于LLM的应用,支持Python和Javascript语言。具备轻量化、快速安装等特点,可与Langchain、LlamaIndex等知名LLM框架组合使用。 官网: https://www.trychroma.com/ https://docs.trychr…...

Gradle 自动化项目构建-Gradle 核心之 Project
一、前言 从明面上看,Gradle 是一款强大的构建工具,但 Gradle 不仅仅是一款强大的构建工具,它更像是一个编程框架。Gradle 的组成可以细分为如下三个方面: groovy 核心语法:包括 groovy 基本语法、闭包、数据结构、面…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
