java spring boot 单/多文件上传/下载
文章目录
- 使用版本
- 文件上传
- 服务端
- 客户端(前端)
- 方式一
- 方式二
- 文件下载
- 服务端
- 客户端(前端)
- 代码仓库地址
使用版本
后端
- spring-boot 3.3.0
- jdk17
前端
- vue “^3.3.11”
- vite “^5.0.8”
- axios “^1.7.2”
文件上传
上传文件比较简单。一般前端传文件流(二进制)到后端,后端处理文件流保存到目标位置即可!
服务端
MultipartFile是SpringMVC提供简化上传操作的工具类。
主要是使用 MultipartFile 的 transferTo 方法。
这里使用了MultipartFile[] 表示支持多文件上传
@PostMapping(path = {"/upload"})
public void getMs(@RequestPart("file") MultipartFile[] files) throws IOException {for (MultipartFile file : files){String fileName = file.getOriginalFilename();File dest = new File("/Users/cyq/Downloads/" + fileName);file.transferTo(dest);}
}
客户端(前端)
方式一
使用原生上传
需要注意的是
- 用formData去保存文件信息,
- 设置类型’Content-Type’: ‘multipart/form-data’
formData可以存储二进制文件、blob等类型,
<script setup>
import { ref } from 'vue'
import axios from 'axios'function sendRequest(file) {const formData = new FormData();formData.append('file', file[0]);formData.append('file', file[1]);axios.post('/api/ceel/hi', formData,{headers: {'Content-Type': 'multipart/form-data'}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
}function getFile(event){const files = event.target.filesconsole.log(files);sendRequest(files)
}
</script><template><input v-on:change="getFile" multiple="multiple" type="file" />
</template>
方式二
就很简单了,直接使用elment-plus的上传组件。
使用这种方式多文件上传时- 其实是一个一个的上传的。并不是一下子上传。
<script setup>
import { ref } from 'vue'
const fileList = ref([])
</script><template>
<el-upload multipleaction="/api/ceel/hi"v-model:file-list="fileList"
><el-button type="primary">上传文件</el-button>
</el-upload>
</template>文件下载
下载文件一般都是处理文件流。
通常使用一个byte数组(字节数组)来存放文件流中的数据,每次存取byte数组的长度个数据。然后放到输出流中。
重复以上动作,直到文件流处理完成!
就像是个搬运工,每次搬运指定字节的数据,从输入流到输出流直到搬完。
服务端
@GetMapping("/download")
public void download(String fileName, HttpServletResponse response) throws IOException {String _u = "/Users/cyq/Downloads/";String filePath = _u + fileName + ".xlsx";File file = new File(filePath);response.setContentType("application/octet-stream");// 告知浏览器文件大小response.addHeader("Content-Length", "" + file.length()); response.setHeader("content-disposition","attachment;fileName="+ URLEncoder.encode(file.getName(), "UTF-8"));FileInputStream inputStream = new FileInputStream(file);ServletOutputStream outputStream = response.getOutputStream();try (inputStream; outputStream){byte[] buffer = new byte[1024];int len;while ((len = inputStream.read(buffer)) > 0){outputStream.write(buffer, 0, len);}}
}
客户端(前端)
发起请求,需要明确返回数据的类型是 blob,添加responseType: ‘blob’
拿到返回流后,通过URL.createObjectURL处理文件流,生成一个url,供a标签进行下载!
下载完成后需要移除。
function sendRequest() {axios.get('/api/ceel/download?fileName=模板-财源系统', {responseType: 'blob'}).then(function (response) {const url = window.URL.createObjectURL(new Blob([response.data]));const link = document.createElement('a');link.href = url;link.setAttribute('download', '模板-财源系统.xlsx');document.body.appendChild(link);link.click();document.body.removeChild(link);}).catch(function (error) {console.log(error);});
}
代码仓库地址
- 后端代码 https://github.com/Mrceel/java-demo.git
路径为
package com.example.practicejava.file;
相关文章:

java spring boot 单/多文件上传/下载
文章目录 使用版本文件上传服务端客户端(前端)方式一方式二 文件下载服务端客户端(前端) 代码仓库地址 使用版本 后端 spring-boot 3.3.0jdk17 前端 vue “^3.3.11”vite “^5.0.8”axios “^1.7.2” 文件上传 上传文件比较…...

C语言的内存函数
1. memcpy使⽤和模拟实现 1 void * memcpy ( void * destination, const void * source, size_t num ); • 函数memcpy从source的位置开始向后复制num个字节的数据到destination指向的内存位置。 • 这个函数在遇到 \0 的时候并不会停下来。 • 如果source和destination有任…...

【网络通信】计算机网络安全技术总结
一、概述 在数字时代的浪潮下,计算机网络安全技术已成为保护数据完整性和安全性的基石。这项技术不仅是计算机科学的重要组成部分,也是应对各种网络威胁和挑战的关键手段。 二、核心技术和应用 2.1 加密技术 作为网络安全技术的核心,加密技…...

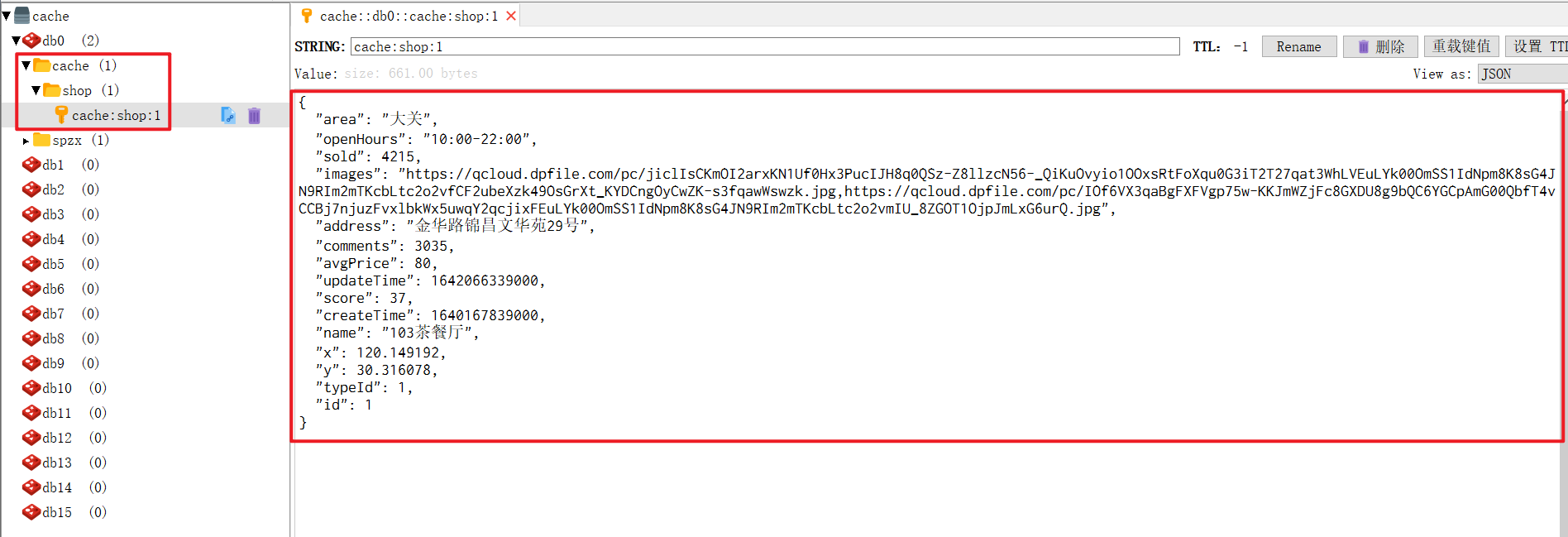
Redis-实战篇-什么是缓存-添加redis缓存
文章目录 1、什么是缓存2、添加商户缓存3、前端接口4、ShopController.java5、ShopServiceImpl.java6、RedisConstants.java7、查看Redis Desktop Manager 1、什么是缓存 缓存就是数据交换的缓冲区(称为Cache),是存贮数据的临时地方ÿ…...

《妃梦千年》第十一章:再遇故人
第十一章:再遇故人 宫中的局势暂时平静下来,但林清婉知道,危险随时可能卷土重来。她必须不断提升自己,才能在这复杂的环境中保护自己和皇上。一天,林清婉正在寝宫中读书,忽然收到了一封信。信中只有短短几…...

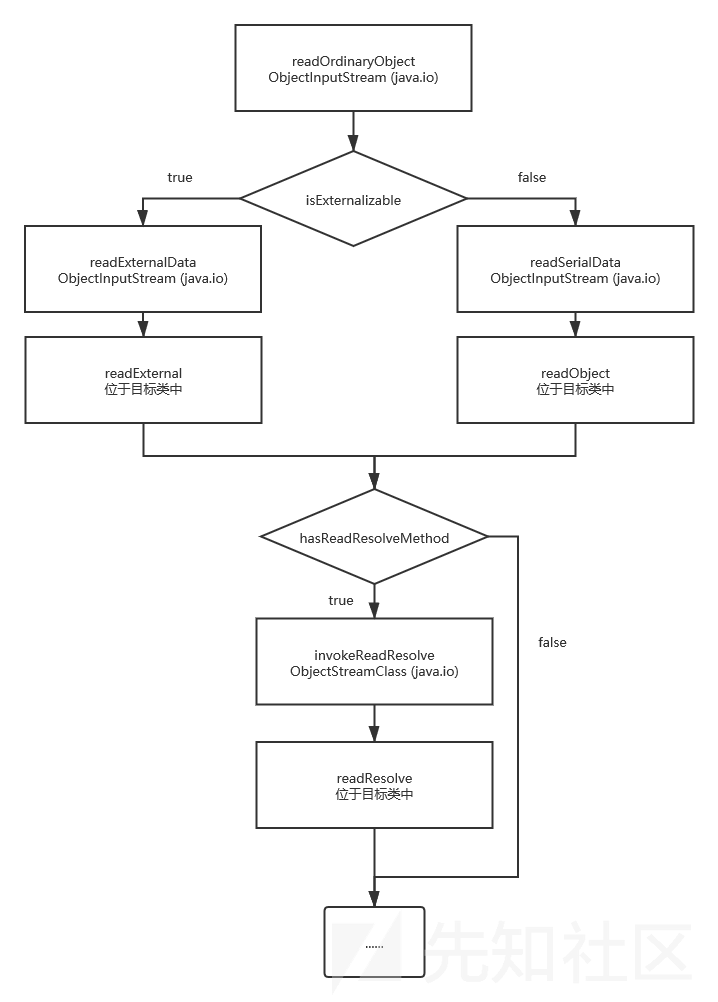
反序列化底层学习
反序列化底层学习 前言 以前也是懒得学,觉得没有必要,学到现在发现好多东西都需要学习java的底层,而且很多漏洞都是通过反序列化底层挖出来的,比如weblogic的一些绕过,我这里也主要是为了学习weblogic来学习的&#…...

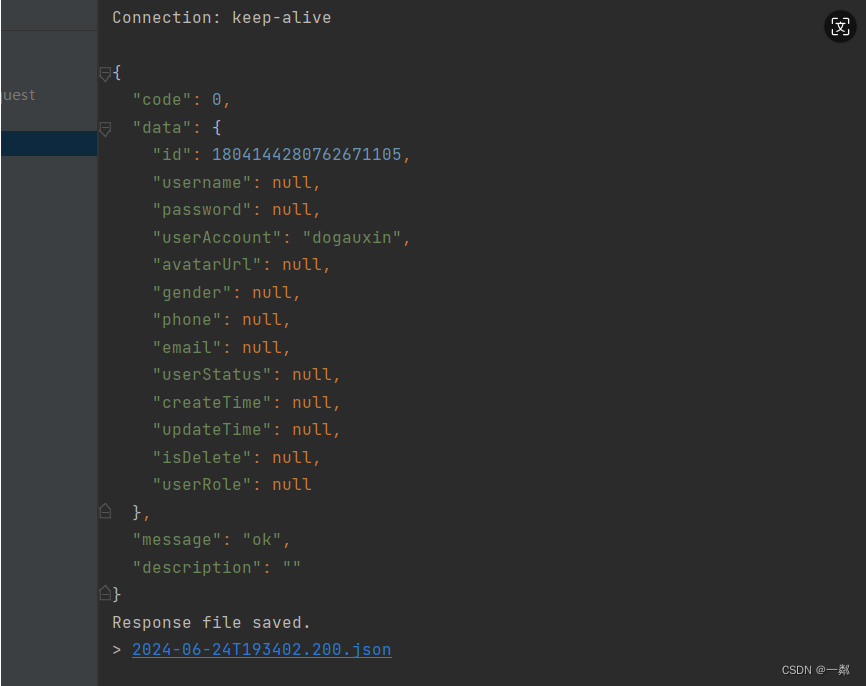
项目训练营第五天
项目训练营第五天 后端代码优化 通用异常处理类编写 Data public class BaseResponse<T> implements Serializable {int code;T data;String message null;String description null;public BaseResponse(int code, T data, String message, String description) {th…...

数据收集和数据分析
数据分析和收集是一个多步骤的过程,涉及到不同的方法和思维构型。 以下是一些常见的数据收集方法和数据分析的思维模式: ### 数据收集方法: 1. **调查问卷**: 通过设计问卷来收集定量或定性数据。(质量互变规律里面…...
从入门到精通系列之十九:Operator模式)
Kubernetes(K8s)从入门到精通系列之十九:Operator模式
Kubernetes K8s从入门到精通系列之十九:Operator模式 一、动机二、Operators in Kubernetes三、Operator示例四、部署Operator五、使用Operator六、编写自己的operator Operator 是 Kubernetes 的软件扩展,它利用自定义资源来管理应用程序及其组件。 Ope…...

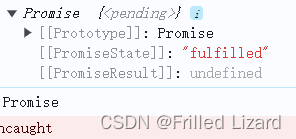
vuex的actions返回结果类型是promise及actions方法互相调用
this.$store.dispatch(‘logout’)返回的结果是Promise类型的 调用成功的情况下,返回状态为fulfilled,值为undefined。 所以可以直接进行.then操作: this.$store.dispatch(logout).then((result) > {console.log(result); });因为 Vuex …...

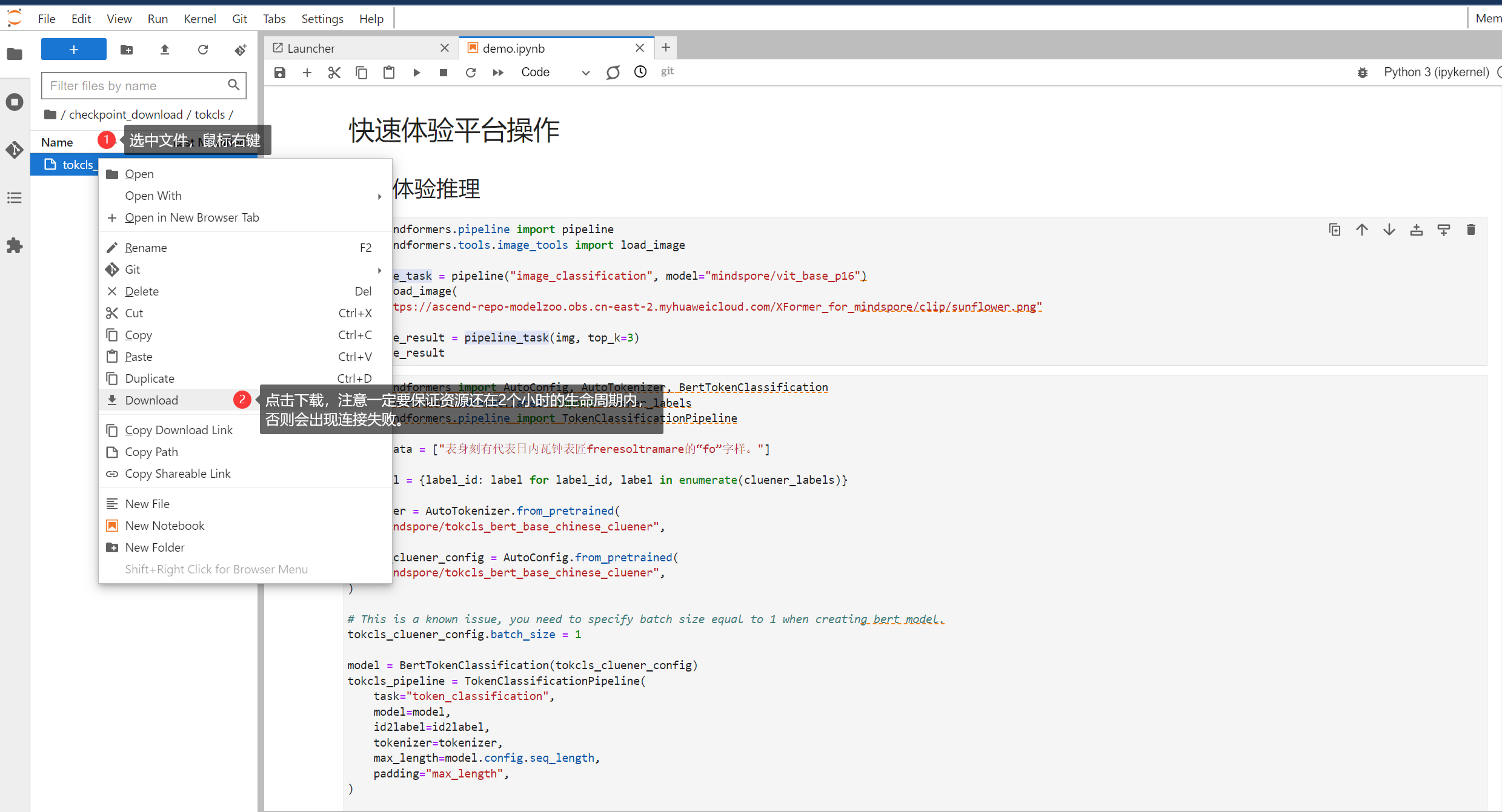
【干货】Jupyter Lab操作文档
Jupyter Lab操作文档1. 使用须知2. 定制化Jupyter设置主题显示代码行数设置语言更多设置 3. 认识Jupyter界面4. 初用Jupyter运行调试格式化查看源码 5. 使用Jupyter Terminal6. 使用Jupyter Markdown7. 上传下载文件(云服务器中的Jupyter Lab)上传文件到…...

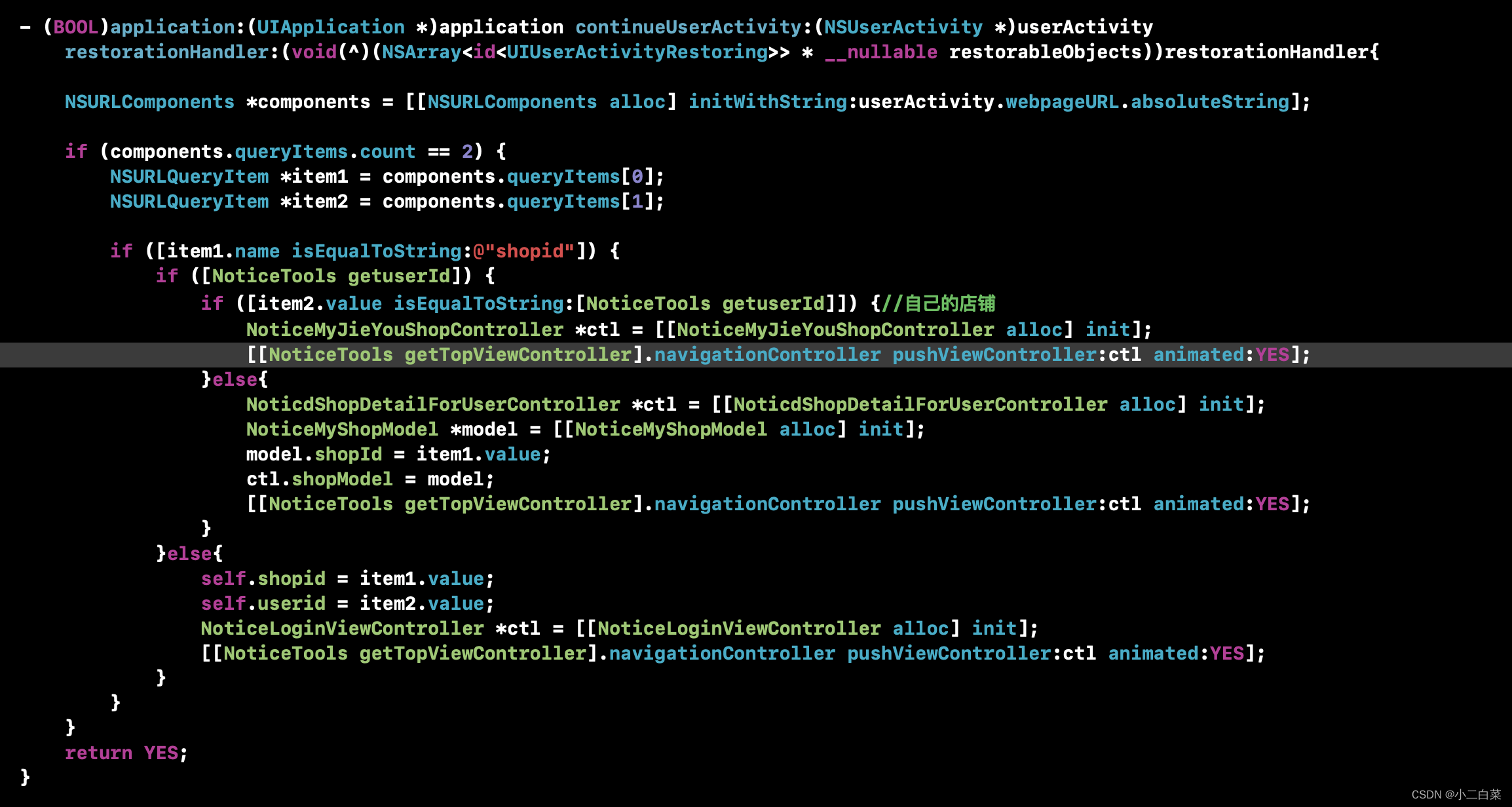
iOS分享到微信,配置Universal Links,并从微信打开app,跳转到指定界面
iOS分享到微信之后,需要从微信浏览器直接打开app,跳转到指定界面,这个时候最主要的就是分以下几步(微信sdk集成就不说了) 1.配置Universal Links Universal Links是iOS新系统出来后通用链接,用于在第三方浏览器直接打开app&…...

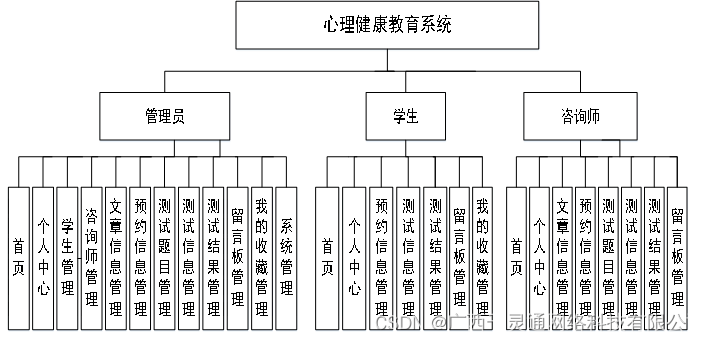
基于SSM构建的校园失眠与压力管理系统的设计与实现【附源码】
毕业设计(论文) 题目:基于SSM构建的校园失眠与压力管理系统的设计与实现 二级学院: 专业(方向): 班 级: 学 生: 指导教师&a…...

SAP 初始化库存移动类型561501511区别简介
项目上线初始化库存经常会用到561这个移动类型,同时我们在平时测试的过程中也会用到会进行库存的初始化,用的比较多是就是561和501这两个移动类型,本文将测试移动类型561&501&511这三个移动类型,分析三者之间的区别&#…...

情感搞笑聊天记录视频:AI自动化生成技术,操作简单,教程+软件
在数字化时代,内容创作已成为吸引观众、传递信息的重要手段。随着人工智能技术的飞速发展,AI自动生成视频为创作者提供了新的工具和可能性。本文将介绍如何利用AI技术,通过情感搞笑聊天记录视频,在视频号上实现内容的自动化生成&a…...

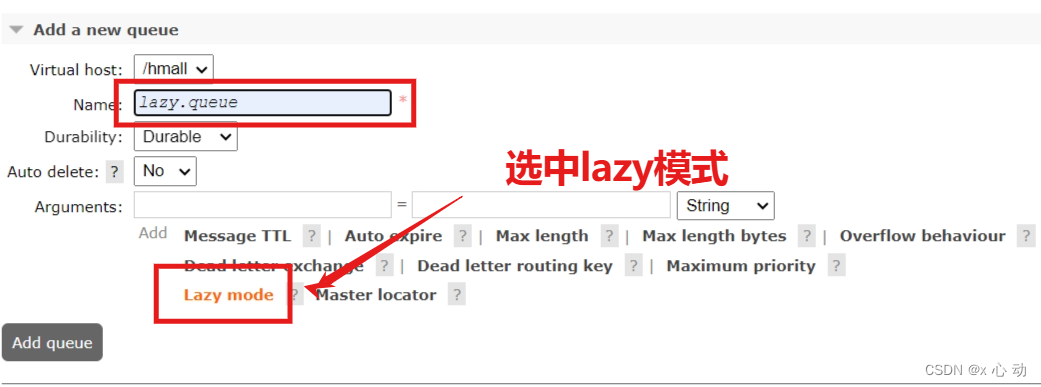
RabbitMQ中lazyqueue队列
lazyqueue队列非常强悍 springboot注解方式开启 // 使用注解的方式lazy.queue队列模式 非常GoodRabbitListener(queuesToDeclare Queue(name "lazy.queue",durable "true",arguments Argument(name "x-queue-mode",value "lazy&…...

Java三层框架的解析
引言:欢迎各位点击收看本篇博客,在历经很多的艰辛,我也是成功由小白浅浅进入了入门行列,也是收货到很多的知识,每次看黑马的JavaWeb课程视频,才使一个小菜鸡见识到了Java前后端是如何进行交互访问的&#x…...

算法设计与分析 笔记
截图摘自湖南大学彭鹏老师的ppt。笔记也是根据他的ppt整理的。 动态规划 核心 用数组记录中间结果,避免重复计算 三角数塔问题 问题描述 给定一个三角形数塔,从顶部出发,每次只能移动到下一行的相邻元素。要求找到一条路径,…...

mapreduce的工作原理
mapreduce的工作原理 MapReduce是一种编程模型,用于处理大规模数据集的并行运算。它的核心思想是"分而治之",即把一个大数据集分解成多个小块,由多个处理单元并行处理,然后再将结果合并以得到最终结果。MapReduce模型包…...

vue中v-bind和v-model有什么区别
在Vue.js中,v-bind和v-model都是指令,用于实现数据和DOM元素之间的双向绑定,但它们的使用场景和功能有所区别。 v-bind: v-bind是一个通用指令,用于动态地绑定一个或多个属性,或者一个组件prop到表达式。它可以绑定任何…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
