Vue3 vite使用postcss-px-to-viewport(适配vant)
Vue3 vite使用postcss-px-to-viewport(适配vant)
- 安装
- vite.config.js配置
安装
npm install postcss-px-to-viewport-8-plugin -D
vite.config.js配置
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import postcsspxtoviewport8plugin from 'postcss-px-to-viewport-8-plugin';// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},css: {postcss: {plugins: [postcsspxtoviewport8plugin({unitToConvert: 'px',viewportWidth: file => file.indexOf('van') > 0 ? 375 : 750,unitPrecision: 5, // 单位转换后保留的精度propList: ['*'], // 能转化为vw的属性列表viewportUnit: 'vw', // 希望使用的视口单位fontViewportUnit: 'vw', // 字体使用的视口单位selectorBlackList: ['ignore-'], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换mediaQuery: true, // 媒体查询里的单位是否需要转换单位replace: true, // 是否直接更换属性值,而不添加备用属性exclude: [], // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件include: [], // 如果设置了include,那将只有匹配到的文件才会被转换landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)landscapeUnit: 'vw', // 横屏时使用的单位landscapeWidth: 1628, // 横屏时使用的视口宽度})]} }
})
相关文章:
)
Vue3 vite使用postcss-px-to-viewport(适配vant)
Vue3 vite使用postcss-px-to-viewport(适配vant) 安装vite.config.js配置 安装 npm install postcss-px-to-viewport-8-plugin -Dvite.config.js配置 import { fileURLToPath, URL } from node:urlimport { defineConfig } from vite import vue from …...

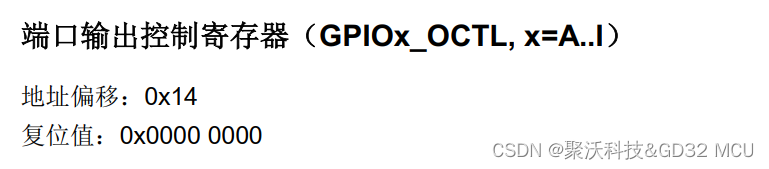
MCU复位时GPIO是什么状态?
大家一定遇到过上电或者复位时外部的MOS电路或者芯片使能信号意外开启,至此有经验的工程师就会经常关心一个问题,MCU复位时GPIO是什么状态?什么电路需要外部加上下拉? MCU从上电到启动,实际可分为复位前和复位后、初始…...

领先GPT-4o:Anthropic 推出新一代模型 Claude 3.5 Sonnet|TodayAI
Anthropic,全球领先的人工智能实验室之一,近日发布了其最新的人工智能模型——Claude 3.5 Sonnet。该模型不仅速度更快,成本更低,而且在多个关键任务上的表现超过了其前代模型 Claude 3 Opus。 更强的视觉功能与幽默感 Claude 3…...

使用AES,前端加密,后端解密,spring工具类了
学习python的时候,看到很多会对参数进行加密,于是好奇心驱使下,让我去了解了下AES加密如何在java中实现。 首先 npm install crypto-js 然后在你的方法中,给你们前端源码看看,因为我用的ruoyi框架做的实验ÿ…...

通过Spring-Data-Redis操作Redis
目录 一、搭建环境 (1)引入依赖 (2)自定义模板序列器 (3)编写配置文件 (4)操作方法 二、测试 一、搭建环境 (1)引入依赖 <dependencies><dep…...

自动驾驶ADAS
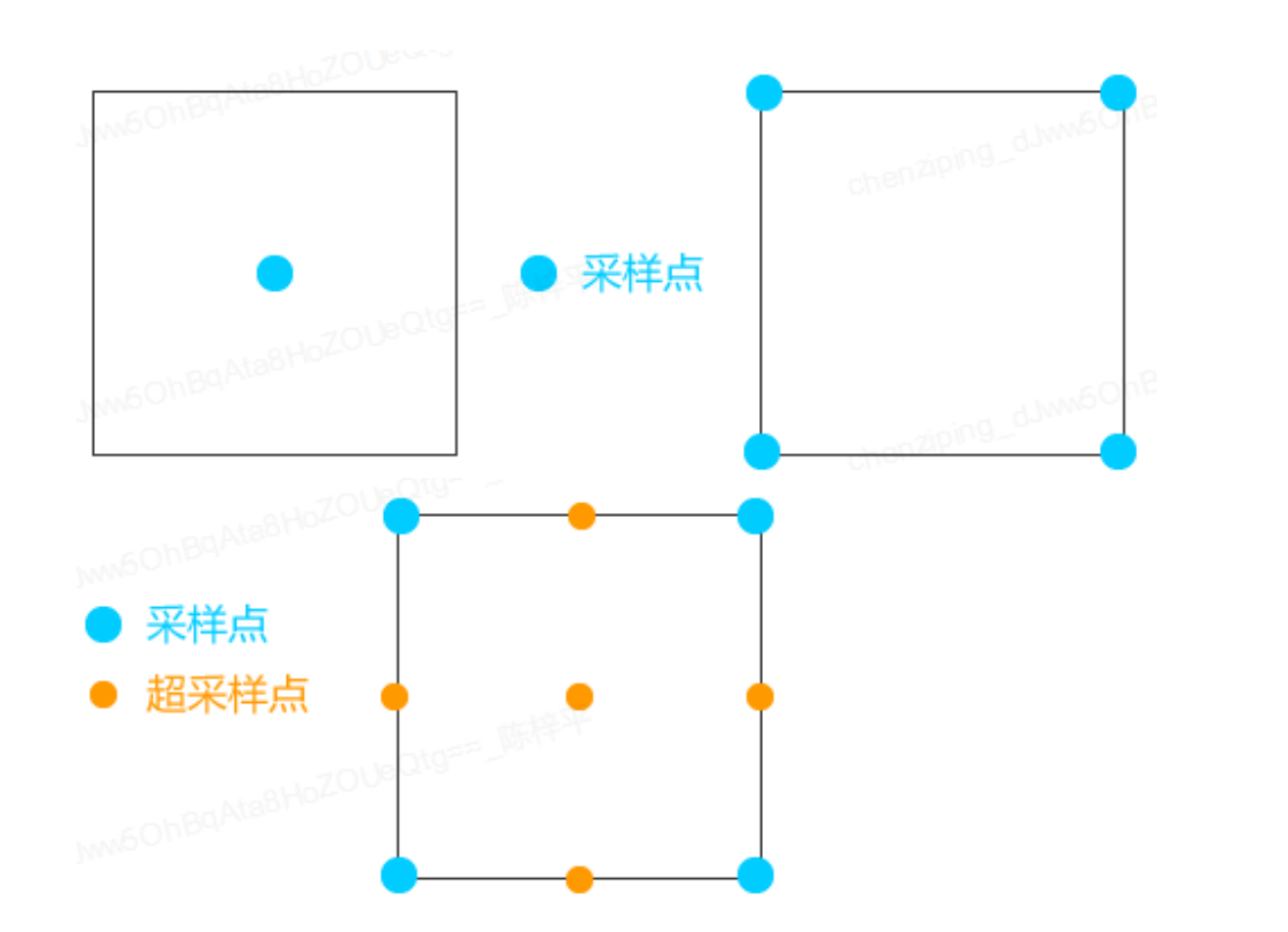
1 ToF摄像头分类 1.1 ToF原理 类似雷达测距,生成3D点云,或者叫3D贴图。ToF相机的分辨率一般在3万像素左右。ToF距离计算公式如图所示。 Figure 1-1 ToF距离计算公式 D:距离 c:光速 PHI:相位差 fmod:调制频率…...

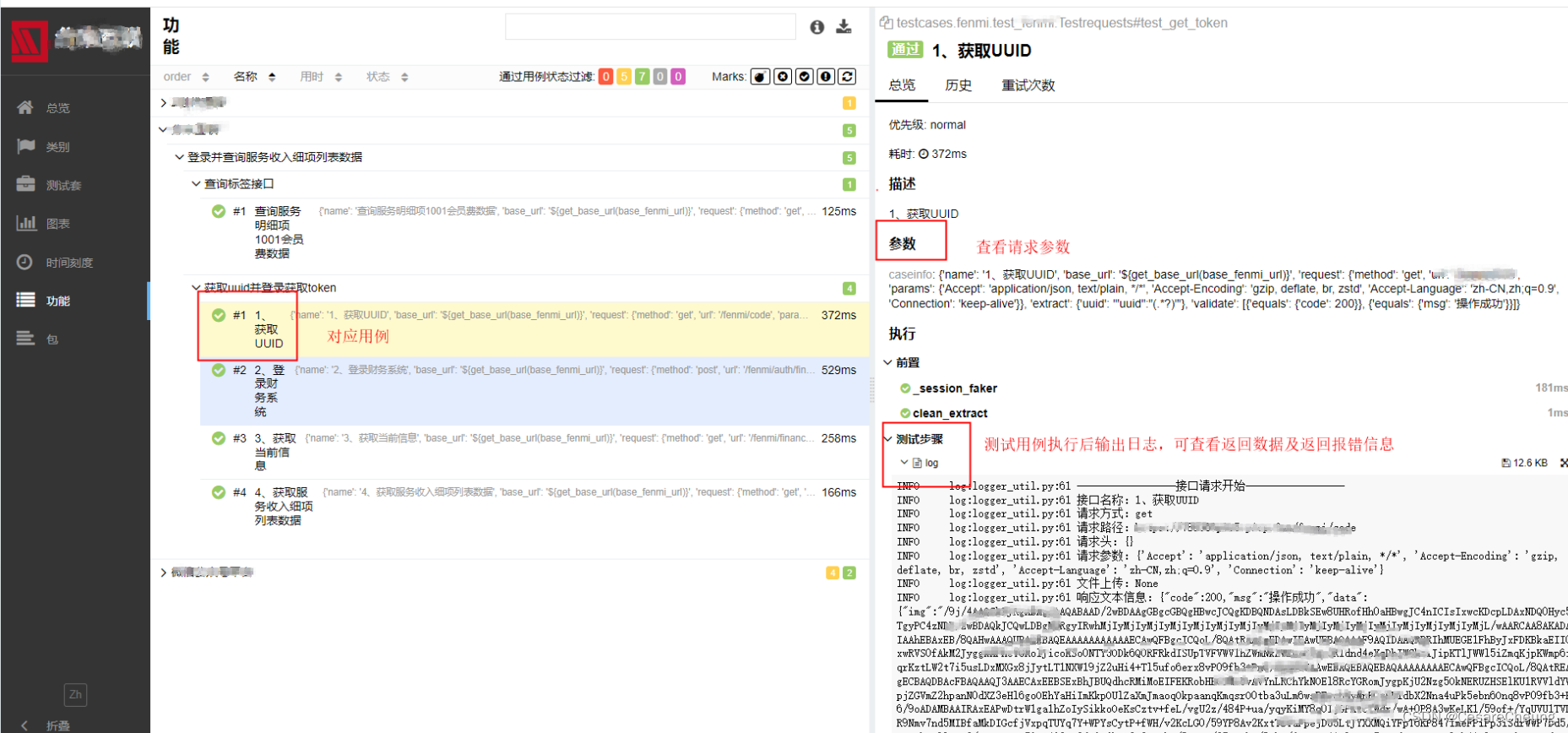
Python+Pytest+Allure+Yaml接口自动化测试框架详解
PythonPytestAllureYaml接口自动化测试框架详解 编撰人:CesareCheung 更新时间:2024.06.20 一、技术栈 PythonPytestAllureYaml 版本要求:Python3.7.0,Pytest7.4.4,Allure2.18.1,PyYaml6.0 二、环境配置 1、安装python3.7,并配置…...

python turtle 001画两只小狗
效果图: 代码: pythonturtle001画两只小狗资源-CSDN文库 # 作者V w1933423import turtle # 导入turtle模块def draw_dogs():turtle.setup(800, 800) # 设置画布大小为800x800p turtle.Pen() # 创建一个画笔对象p.pensize(14) # 设置画笔大小为14p.…...

『亚马逊云科技产品测评』程序员最值得拥有的第一台专属服务器 “亚马逊EC2实例“
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 引言 自2006年8月9日,在搜索引擎大会(SES San Jo…...

python 趣味习题_递归函数(炸弹迷宫路径计算)
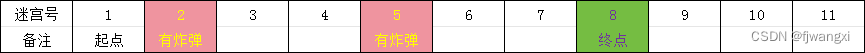
@[toc] python 学习中,常会遇到一些百思不得其解的难题,但有时“灵光一现”找准方法,难题便会迎刃而解。 本专栏旨在记录本人解决问题的思考方法,及实现过程。有更好方法或对程序执行有疑问的伙伴,可在评论区留言,共同讨论。 题目要求 题目描述:在一串连续的迷宫(房间…...

免费翻译API及使用指南——百度、腾讯
目录 一、百度翻译API 二、腾讯翻译API 一、百度翻译API 百度翻译API接口免费翻译额度:标准版(5万字符免费/每月)、高级版(100万字符免费/每月-需个人认证,基本都能通过)、尊享版(200万字符免…...

深度测试中的隐藏面消除技术
by STANCH 标签:#计算机图形学 #深度测试 #深度测试 #隐藏面消除 1.概述 根据我们的日常经验,近处的物体会挡住后面的物体,在三维场景中通常通过深度缓冲来实现这样的效果。深度缓冲记录着屏幕对应的每个像素的深度值。模型一开始所在的局部…...

oracle merge的使用
Oracle中的MERGE语句是一个非常强大的工具,它允许用户在一个SQL语句中同时执行INSERT和UPDATE操作。以下是关于Oracle MERGE语句的详细使用说明: 1. 基本语法 MERGE INTO target_table USING source_table ON (merge_condition) WHEN MATCHED THEN …...

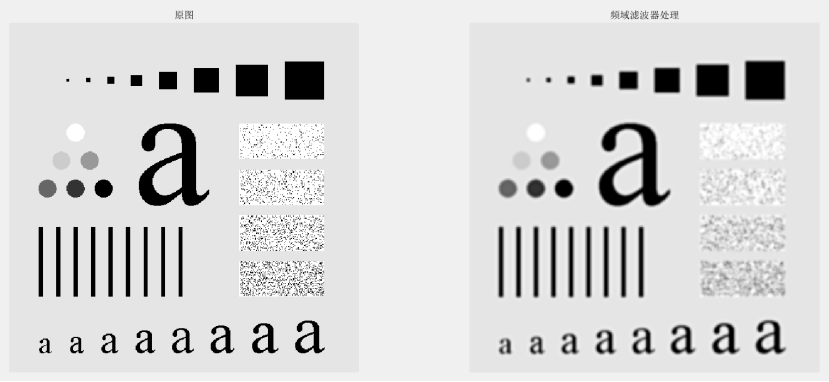
《数字图像处理》实验报告四
一、实验任务与要求 对 Fig0403.tif 进行傅里叶变换并显示其频谱图像;fft2(x) 对 Fig0405.tif 图像进行填充和非填充的高斯滤波,并观察其不同;paddedsize,fft2(x,m,n) 由 sobel 空间滤波算子生成相应的频率…...
算法04 模拟算法之一维数组相关内容详解【C++实现】
大家好,我是bigbigli,模拟算法我们将分为几个章节来讲,今天我们只看一维数组相关的题目 目录 模拟的概念 训练:开关灯 解析 参考代码 训练:数组变化 解析 参考代码 训练:折叠游戏 解析 参考代码 …...

【技术解码】百数SRM:如何助力企业快速优化供应链管理?
SRM应用是企业优化供应链管理的重要工具,它帮助企业全面管理供应商关系,从评估、选择到协同合作和绩效监控,确保供应链的稳定性和效率。 对于企业来说,通过全面管理供应商关系,可以降低采购风险,提升产品质…...

想要用tween实现相机的移动,three.js渲染的canvas画布上相机位置一点没动,如何解决??
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...

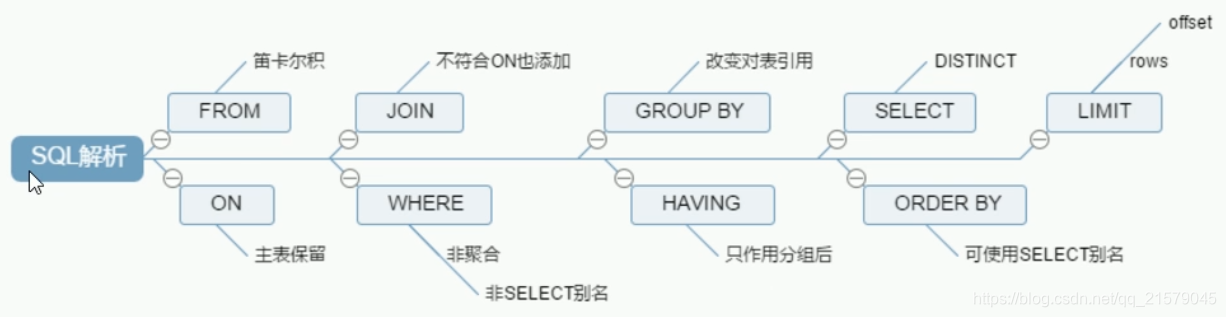
SQL连接与筛选:解析left join on和where的区别及典型案例分析
文章目录 前言数据库在运行时的执行顺序一、left join on和where条件的定义和作用left join on条件where条件 二、left join on和where条件的区别原理不同left join原理:where原理: 应用场景不同执行顺序不同(作用阶段不同)结果集…...

oliva-bruteforce-luks
olivaeasyLUKS v2破解、bruteforce-luks工具使用、cryptsetup使用、cap_dac_read_searcheip、mysql使用 主机发现 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo netdiscover -i eth0 -r 192.168.44.148/24服务扫描 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo nmap -sV -…...

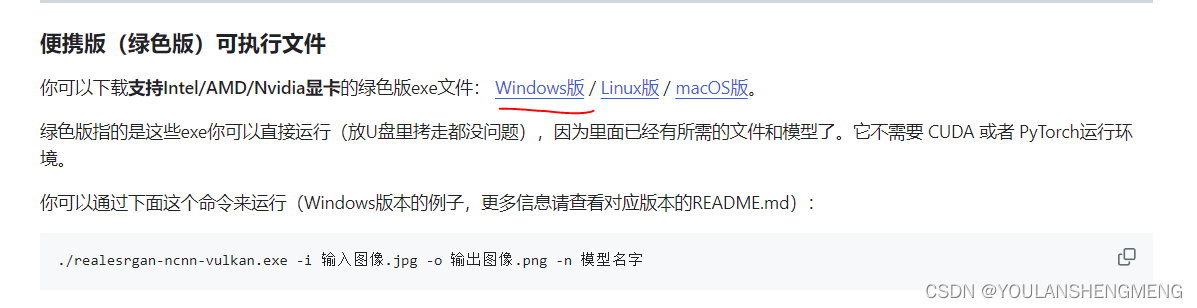
图像超分辨率重建
一、什么是图像超分辨 图像超分辨是一种技术,旨在通过硬件或软件的方法提高原有图像的分辨率。这一过程涉及从一系列低分辨率的图像中获取一幅高分辨率的图像,实现了时间分辨率向空间分辨率的转换。超分辨率重建的核心思想是利用多帧图像序列的时间带宽来…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
