使用AES,前端加密,后端解密,spring工具类了
学习python的时候,看到很多会对参数进行加密,于是好奇心驱使下,让我去了解了下AES加密如何在java中实现。
首先
npm install crypto-js
然后在你的方法中,给你们前端源码看看,因为我用的ruoyi框架做的实验,请求可能不是axios发送的请求
<template><div id="app"><div>index2222222</div></div>
</template><script>
import * as echarts from "echarts";
import {listCar} from "@/api/shopcar/car";
import {listSchool, qryName, qryScore} from "@/api/shool/school";
export default {data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 【请填写功能名称】表格数据carList: [],//测试数组demoList:[],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,spuId: null,spuName: null,skuId: null,skuInfo: null,num: null,tenantId: null,tenantName: null,userId: null,username: null,isSelect: null,addPrice: null,price: null,},// 表单参数form: {},// 表单校验rules: {}}},created() {},//钩子函数mounted() {this.qryScore();this.jiami();},methods: {jiami(){// 引入crypto-js库const CryptoJS = require('crypto-js');
// 定义密钥const key = CryptoJS.enc.Utf8.parse('1234567890123456'); // 密钥长度为16字节
// 定义待加密的文件内容const fileContent = 'Hello, World!';
// 加密文件内容const encrypted = CryptoJS.AES.encrypt(fileContent, key, {mode: CryptoJS.mode.ECB, // 加密模式为ECBpadding: CryptoJS.pad.Pkcs7 // 填充方式为Pkcs7});
// 打印加密后的内容console.log('加密后的内容:', encrypted.toString());
// 解密文件内容const decrypted = CryptoJS.AES.decrypt(encrypted, key, {mode: CryptoJS.mode.ECB, // 加密模式为ECBpadding: CryptoJS.pad.Pkcs7 // 填充方式为Pkcs7});
// 打印解密后的内容console.log('解密后的内容:', decrypted.toString(CryptoJS.enc.Utf8));},qryScore() {this.loading = true;qryScore().then(response => {console.log(1234)console.log(response)this.draw(response)});},draw(data) {// 初始化echarts实例let myChart = echarts.init(document.getElementById('myChart'))console.log(this.$echarts)myChart.setOption( {title: {text: 'ECharts 入门示例'},tooltip: {},xAxis: {data: data.name},yAxis: {},series: [{name: '销量',type: 'bar',data: data.grade}]});}}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
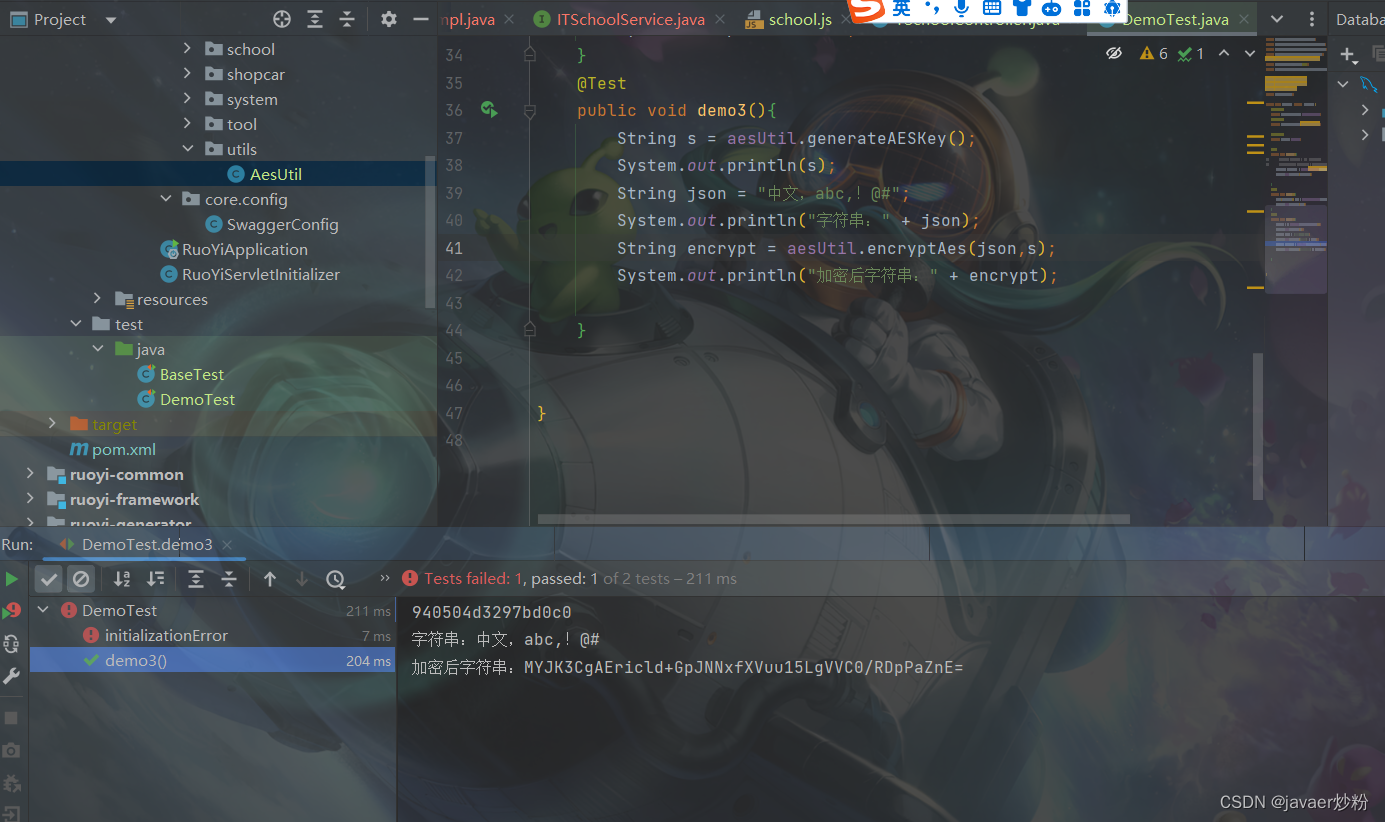
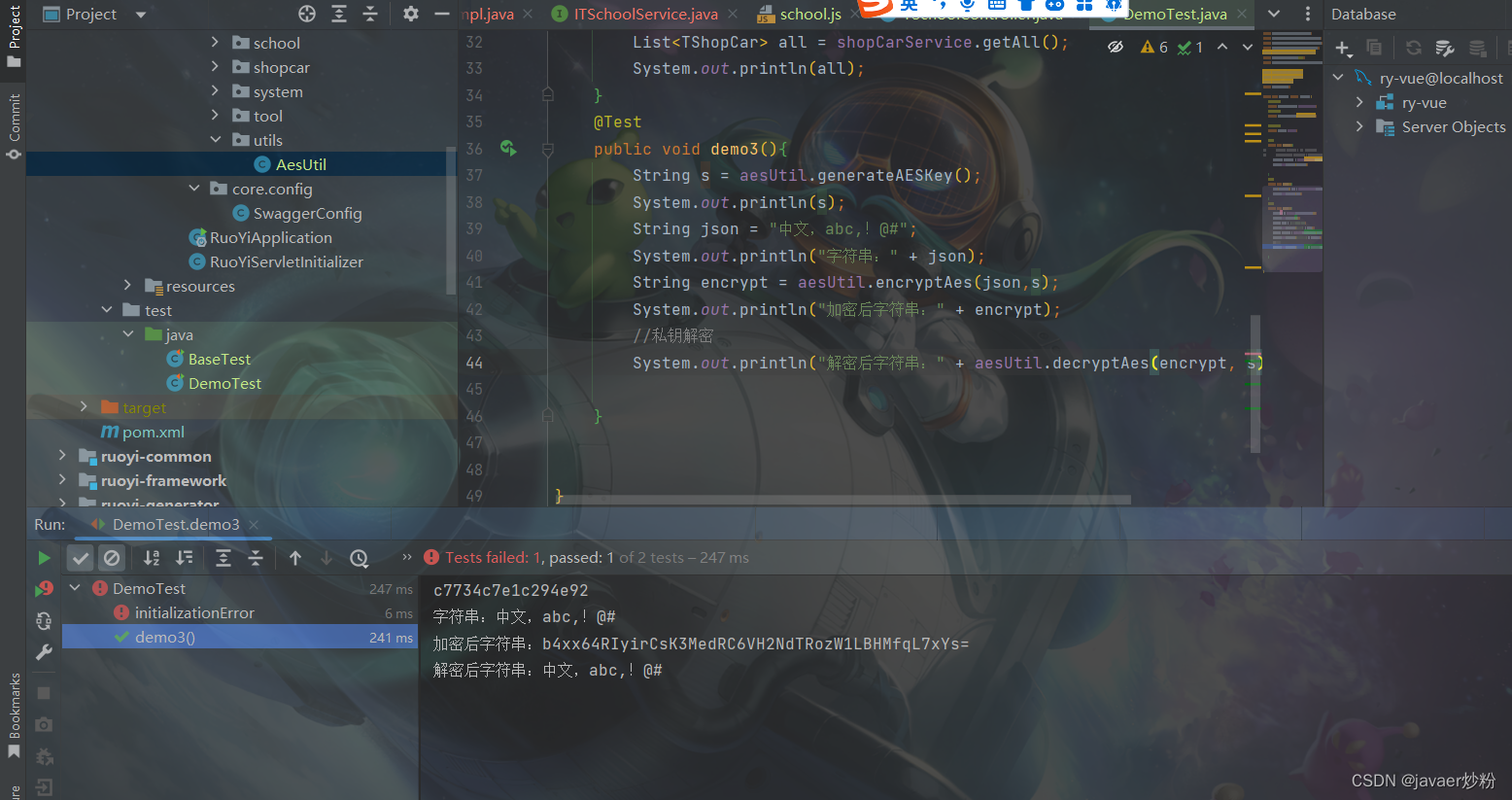
实现结果

主要代码
// 引入crypto-js库
const CryptoJS = require('crypto-js');// 定义密钥
const key = CryptoJS.enc.Utf8.parse('1234567890123456'); // 密钥长度为16字节// 定义待加密的文件内容
const fileContent = 'Hello, World!';// 加密文件内容
const encrypted = CryptoJS.AES.encrypt(fileContent, key, {mode: CryptoJS.mode.ECB, // 加密模式为ECBpadding: CryptoJS.pad.Pkcs7 // 填充方式为Pkcs7
});// 打印加密后的内容
console.log('加密后的内容:', encrypted.toString());// 解密文件内容
const decrypted = CryptoJS.AES.decrypt(encrypted, key, {mode: CryptoJS.mode.ECB, // 加密模式为ECBpadding: CryptoJS.pad.Pkcs7 // 填充方式为Pkcs7
});// 打印解密后的内容
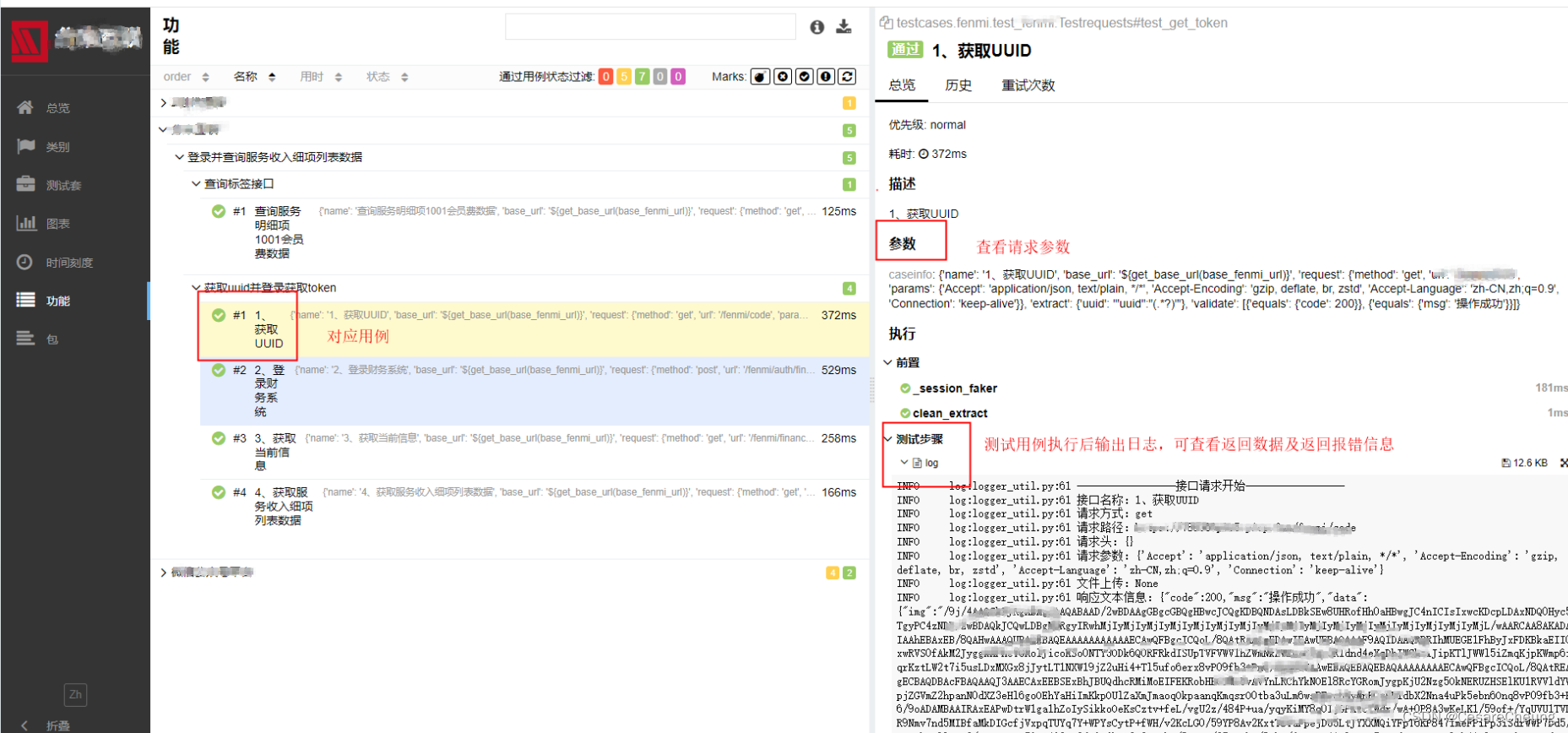
console.log('解密后的内容:', decrypted.toString(CryptoJS.enc.Utf8));然后我们对请求加密。
后端我是参照这个文章写的,他是真正的大牛,感觉他的文章都写的好有用,虽然自己看不懂。
AES+自定义密钥实现加密解密(前端+后端)_crypto aes加密 自定义密钥-CSDN博客
先生成我们要的秘钥,然后把我们前端改了就行,我是在spring环境中,记得要在上面文件修改下,因为他好像不是spring环境下的配置。

成功了哈,我根据大佬文件改了改放在spring框架下也能用了,那么大致思路就有了,前端加密,后端解密就行了。

后端解密
 大致思路有了,前端根据后端的秘钥进行加密发送,后端解密即可,偷个小懒我就不写了。
大致思路有了,前端根据后端的秘钥进行加密发送,后端解密即可,偷个小懒我就不写了。
我把根据大佬修改后适配于spring环境下的配置文件写在下面了,因为我发现很多文章都只是个类并不适配于spring环境,还要单独修改,所以我改了那么一点点,弄出了工具类,大家粘贴复制即可。
package com.ruoyi.web.controller.utils;import org.apache.commons.codec.binary.Hex;
import org.apache.commons.codec.digest.DigestUtils;
import org.springframework.stereotype.Component;
import sun.misc.BASE64Decoder;
import sun.misc.BASE64Encoder;import javax.crypto.Cipher;
import javax.crypto.KeyGenerator;
import javax.crypto.spec.SecretKeySpec;
import java.nio.charset.StandardCharsets;
import java.security.SecureRandom;/*** AES 加密工具类*/
@Component
public class AesUtil {// 加密算法RSApublic static final String KEY_ALGORITHM = "AES";//编码方式public static final String CODE_TYPE = "UTF-8";//填充类型 AES/ECB/PKCS5Padding AES/ECB/ISO10126Paddingpublic static final String AES_TYPE = "AES/ECB/PKCS5Padding";/*** 自定义内容加盐,生成AES秘钥*/public String generateAESKey(){return DigestUtils.md5Hex(getSalt(6)).substring(8, 24);}/*** 随机生成加盐类*/public String getSalt(int n){char[] chars = ("ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz" +"1234567890!@#$%^&*()_+").toCharArray();StringBuilder stringBuilder = new StringBuilder();SecureRandom random = new SecureRandom();for(int i = 0; i < n; i++){stringBuilder.append(chars[random.nextInt(chars.length)]);}return stringBuilder.toString();}/*** 加密* @param clearText 明文* @param aesKey AES秘钥* @return 加密串*/public String encryptAes(String clearText, String aesKey) {try {SecretKeySpec key = new SecretKeySpec(aesKey.getBytes(), KEY_ALGORITHM);Cipher cipher = Cipher.getInstance(AES_TYPE);cipher.init(Cipher.ENCRYPT_MODE, key);byte[] encryptedData = cipher.doFinal(clearText.getBytes(CODE_TYPE));return new BASE64Encoder().encode(encryptedData);} catch (Exception e) {throw new RuntimeException("加密失败", e);}}/*** 解密* @param encryptText 密文* @param aesKey AES秘钥* @return 解密串*/public String decryptAes(String encryptText, String aesKey) {try {byte[] byteMi = new BASE64Decoder().decodeBuffer(encryptText);SecretKeySpec key = new SecretKeySpec(aesKey.getBytes(), KEY_ALGORITHM);Cipher cipher = Cipher.getInstance(AES_TYPE);cipher.init(Cipher.DECRYPT_MODE, key);byte[] decryptedData = cipher.doFinal(byteMi);return new String(decryptedData, CODE_TYPE);} catch (Exception e) {throw new RuntimeException("解密失败", e);}}// public static void main(String[] args) {
// String aesKey = generateAESKey();
// String json = "中文,abc,!@#";
// //加密
// System.out.println("字符串:" + json);
// String encrypt = encryptAes(json, aesKey);
// System.out.println(encrypt);
// System.out.println("加密后字符串:" + encrypt);
// //私钥解密
// System.out.println("解密后字符串:" + decryptAes(encrypt, aesKey));
// }}

相关文章:

使用AES,前端加密,后端解密,spring工具类了
学习python的时候,看到很多会对参数进行加密,于是好奇心驱使下,让我去了解了下AES加密如何在java中实现。 首先 npm install crypto-js 然后在你的方法中,给你们前端源码看看,因为我用的ruoyi框架做的实验ÿ…...

通过Spring-Data-Redis操作Redis
目录 一、搭建环境 (1)引入依赖 (2)自定义模板序列器 (3)编写配置文件 (4)操作方法 二、测试 一、搭建环境 (1)引入依赖 <dependencies><dep…...

自动驾驶ADAS
1 ToF摄像头分类 1.1 ToF原理 类似雷达测距,生成3D点云,或者叫3D贴图。ToF相机的分辨率一般在3万像素左右。ToF距离计算公式如图所示。 Figure 1-1 ToF距离计算公式 D:距离 c:光速 PHI:相位差 fmod:调制频率…...

Python+Pytest+Allure+Yaml接口自动化测试框架详解
PythonPytestAllureYaml接口自动化测试框架详解 编撰人:CesareCheung 更新时间:2024.06.20 一、技术栈 PythonPytestAllureYaml 版本要求:Python3.7.0,Pytest7.4.4,Allure2.18.1,PyYaml6.0 二、环境配置 1、安装python3.7,并配置…...

python turtle 001画两只小狗
效果图: 代码: pythonturtle001画两只小狗资源-CSDN文库 # 作者V w1933423import turtle # 导入turtle模块def draw_dogs():turtle.setup(800, 800) # 设置画布大小为800x800p turtle.Pen() # 创建一个画笔对象p.pensize(14) # 设置画笔大小为14p.…...

『亚马逊云科技产品测评』程序员最值得拥有的第一台专属服务器 “亚马逊EC2实例“
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 引言 自2006年8月9日,在搜索引擎大会(SES San Jo…...

python 趣味习题_递归函数(炸弹迷宫路径计算)
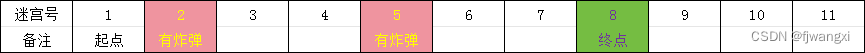
@[toc] python 学习中,常会遇到一些百思不得其解的难题,但有时“灵光一现”找准方法,难题便会迎刃而解。 本专栏旨在记录本人解决问题的思考方法,及实现过程。有更好方法或对程序执行有疑问的伙伴,可在评论区留言,共同讨论。 题目要求 题目描述:在一串连续的迷宫(房间…...

免费翻译API及使用指南——百度、腾讯
目录 一、百度翻译API 二、腾讯翻译API 一、百度翻译API 百度翻译API接口免费翻译额度:标准版(5万字符免费/每月)、高级版(100万字符免费/每月-需个人认证,基本都能通过)、尊享版(200万字符免…...

深度测试中的隐藏面消除技术
by STANCH 标签:#计算机图形学 #深度测试 #深度测试 #隐藏面消除 1.概述 根据我们的日常经验,近处的物体会挡住后面的物体,在三维场景中通常通过深度缓冲来实现这样的效果。深度缓冲记录着屏幕对应的每个像素的深度值。模型一开始所在的局部…...

oracle merge的使用
Oracle中的MERGE语句是一个非常强大的工具,它允许用户在一个SQL语句中同时执行INSERT和UPDATE操作。以下是关于Oracle MERGE语句的详细使用说明: 1. 基本语法 MERGE INTO target_table USING source_table ON (merge_condition) WHEN MATCHED THEN …...

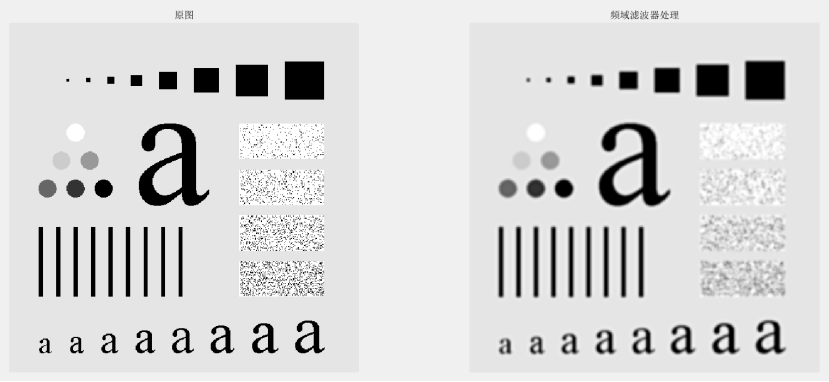
《数字图像处理》实验报告四
一、实验任务与要求 对 Fig0403.tif 进行傅里叶变换并显示其频谱图像;fft2(x) 对 Fig0405.tif 图像进行填充和非填充的高斯滤波,并观察其不同;paddedsize,fft2(x,m,n) 由 sobel 空间滤波算子生成相应的频率…...
算法04 模拟算法之一维数组相关内容详解【C++实现】
大家好,我是bigbigli,模拟算法我们将分为几个章节来讲,今天我们只看一维数组相关的题目 目录 模拟的概念 训练:开关灯 解析 参考代码 训练:数组变化 解析 参考代码 训练:折叠游戏 解析 参考代码 …...

【技术解码】百数SRM:如何助力企业快速优化供应链管理?
SRM应用是企业优化供应链管理的重要工具,它帮助企业全面管理供应商关系,从评估、选择到协同合作和绩效监控,确保供应链的稳定性和效率。 对于企业来说,通过全面管理供应商关系,可以降低采购风险,提升产品质…...

想要用tween实现相机的移动,three.js渲染的canvas画布上相机位置一点没动,如何解决??
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...

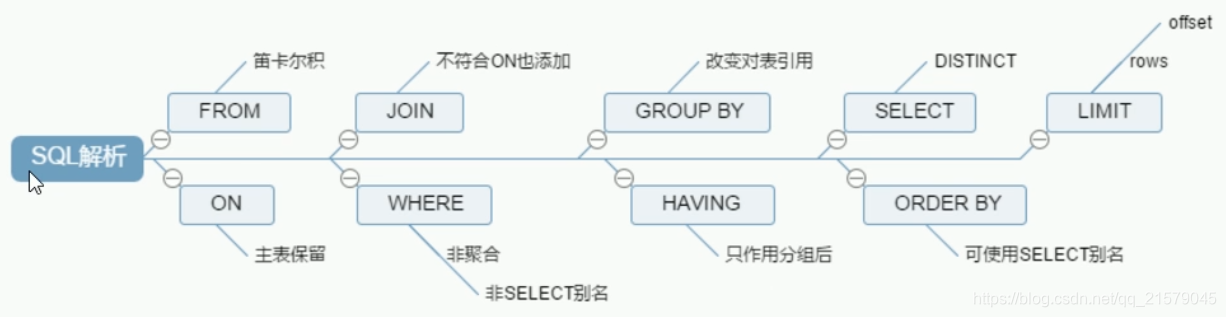
SQL连接与筛选:解析left join on和where的区别及典型案例分析
文章目录 前言数据库在运行时的执行顺序一、left join on和where条件的定义和作用left join on条件where条件 二、left join on和where条件的区别原理不同left join原理:where原理: 应用场景不同执行顺序不同(作用阶段不同)结果集…...

oliva-bruteforce-luks
olivaeasyLUKS v2破解、bruteforce-luks工具使用、cryptsetup使用、cap_dac_read_searcheip、mysql使用 主机发现 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo netdiscover -i eth0 -r 192.168.44.148/24服务扫描 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo nmap -sV -…...

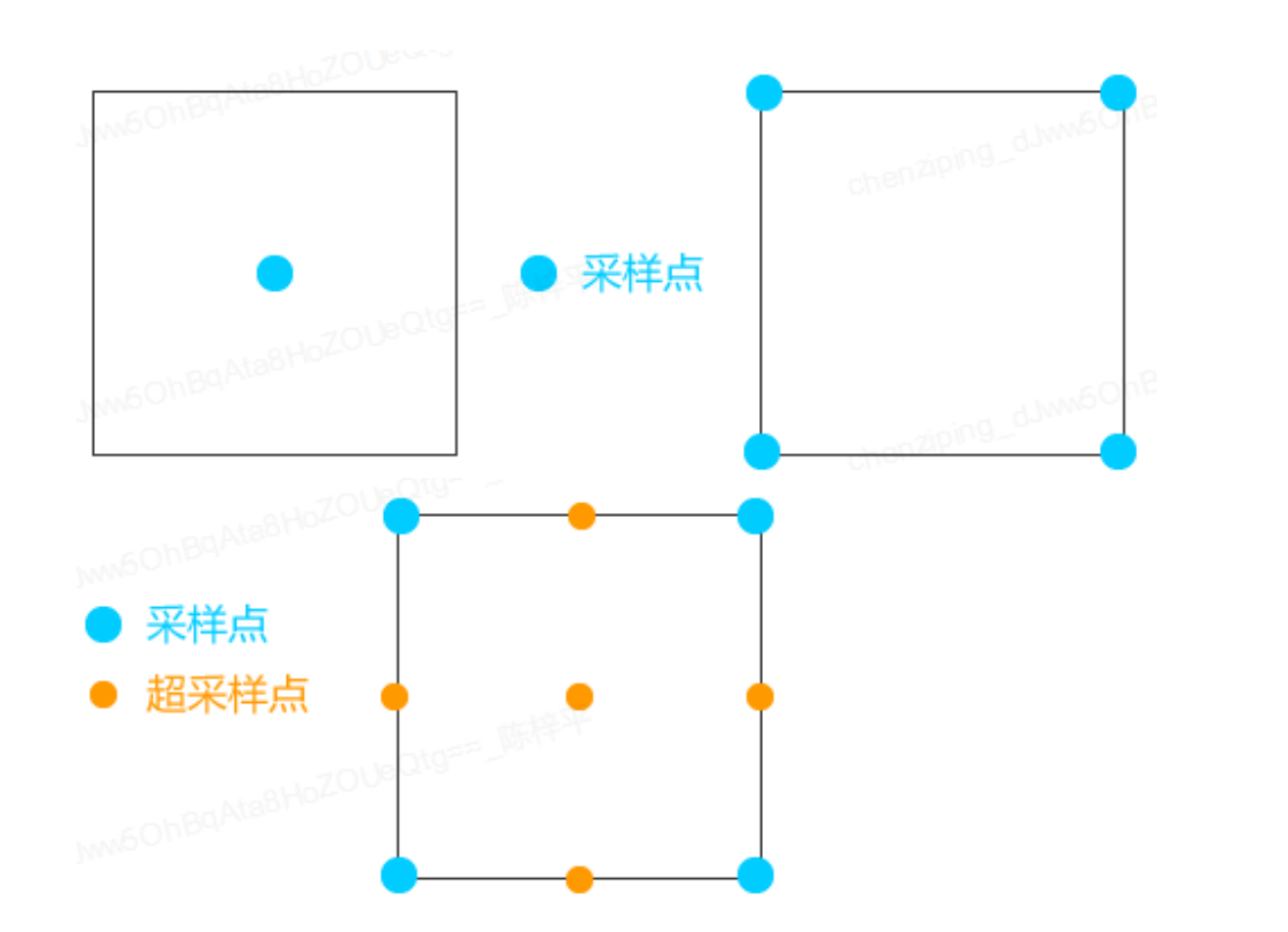
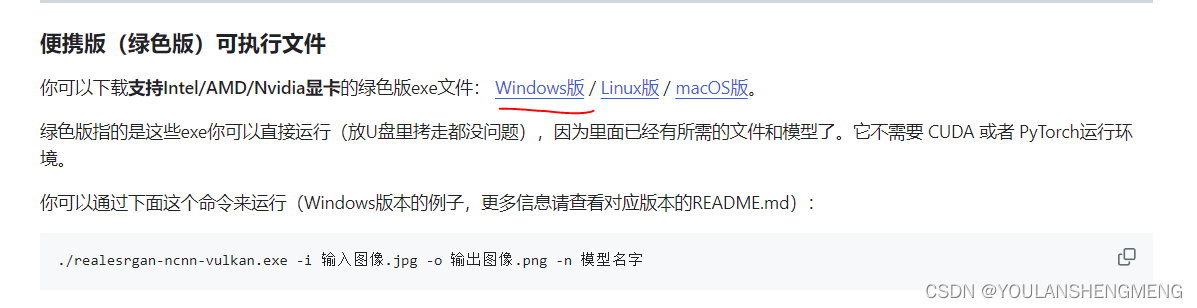
图像超分辨率重建
一、什么是图像超分辨 图像超分辨是一种技术,旨在通过硬件或软件的方法提高原有图像的分辨率。这一过程涉及从一系列低分辨率的图像中获取一幅高分辨率的图像,实现了时间分辨率向空间分辨率的转换。超分辨率重建的核心思想是利用多帧图像序列的时间带宽来…...

小米上架遇到的隐私协议问题
1. 找到【APP权限设置】,点击详情,一一对照,删除没用的,新增小米商家必须要有的内容 2. APP 存在未经用户同意读取“OAID”的行为 uniapp官方文档对应内容处...

【区分vue2和vue3下的element UI Message 消息提示组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,我们通常使用 Element UI 的 this.$message 方法来显示消息提示,而不是作为一个组件直接在模板中使用。然而,在 Vue 3 的 Element Plus 中,虽然 this.$message 的使用方式仍然保留,但官方文档可能更倾向于…...

架构设计 - Nginx Lua 缓存配置
摘要: web 应用业务缓存通常3级: 一级缓存:JVM 本地缓存 二级缓存:Redis集中式缓存 三级缓存:Nginx Proxy Cache 缓存 或 Nginx Lua 缓存 四级缓存:静态资源CDN缓存 页面静态化 本文主要分享 Nginx Lua 缓存配置开发 鉴于 Nginx Proxy Cache 缓存的劣势,在生产项目…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

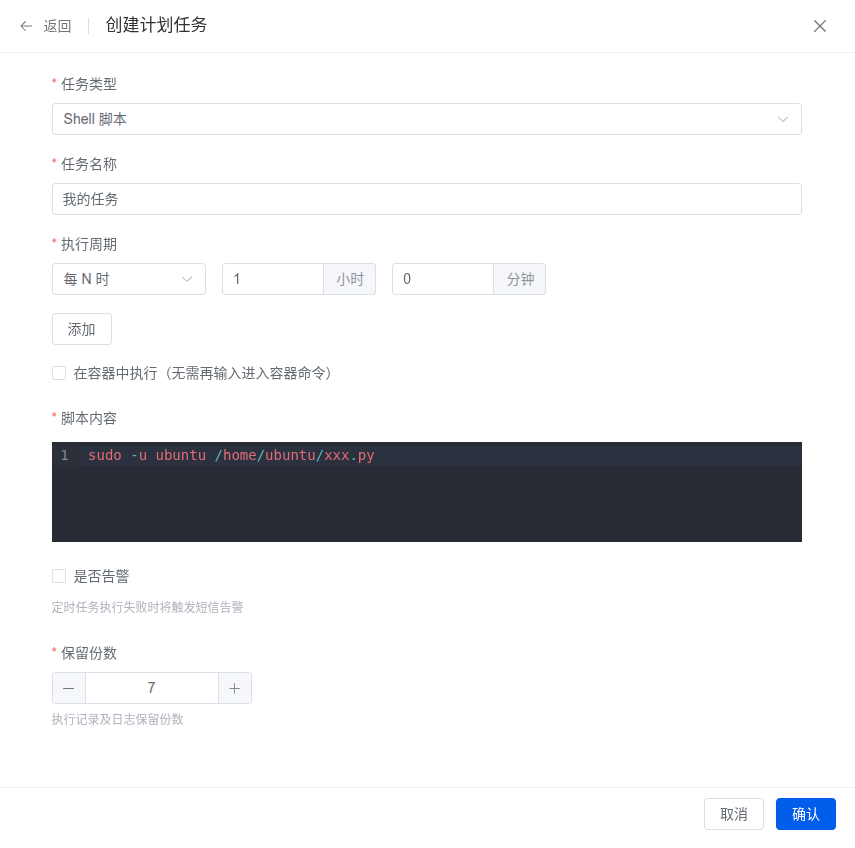
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...
