Axios-入门
介绍
Axios对原生Ajax进行了封装,简化书写,快速开发
官网:Axios中文文档 | Axios中文网 (axios-http.cn)
入门
1引入Axios的js文件
<script src="js/axios.js"></script>2使用Axios发送请求,并获取响应结果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTE-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Ajax</title><script src="js/axios.js"></script>
</head><body><input type="button" value="获取数据Get" onclick="get()"><input type="button" value="获取数据Post" onclick="post()"></body>
<script>function get(){axios({ mehod:"get",url:"http://yapi.smart-xwork.cn/mock/169327/emp/list"}).then(result=>{console.log(result);})}function post(){axios({ mehod:"post",url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",data:"id=1;"}).then(result=>{console.log(result);})}</script></html>axios({....对象信息....mehod,url(data)}).then(result)=>{}
then后面接一个result的自定义函数
post有个而外的data
请求方式别名

改写
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTE-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Ajax</title><script src="js/axios.js"></script>
</head><body><input type="button" value="获取数据Get" onclick="get()"><input type="button" value="获取数据Post" onclick="post()"></body>
<script>// function get(){// axios({ mehod:"get",// url:"http://yapi.smart-xwork.cn/mock/169327/emp/list"// }).then(result=>{// console.log(result);// })// }axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{console.log(result);})// function post(){// axios({ mehod:"post",// url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",// data:"id=1;"// }).then(result=>{// console.log(result);// })//}axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", "id=1").then(result=>{console.log(result);})</script></html>案例:网页加载完成,调用vue生命周期的mounted()向服务器发送请求返回数据赋值遍历渲染表格
数据

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTE-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=l.0"><title>Vue-快速入门</title>
<script src="js/vue.js"></script></head>
<script src="js/axios.js"></script>
<body>
<div id ="app"><table border="1"cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职时间</th><th>最后操作时间</th></tr><tr v-for="(emp,index) in emps" align="center"><th>{{index+1}}</th><th>{{emp.name}}</th><th><img : src="emp.image" width="70px" height="50px"></th><th v-if="emp.gender=1">男</th><th v-else>女</th><th>{{emp.jop}}</th><th>{{emp.entrydate}}</th><th>{{emp.updatetime}}</th></tr></table>
</div>
</body>
<script>
//定义vue对象new Vue({el:"#app",//vue接管区域data:{emps:[]},methods:{},mounted(){axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{this.emps=result.data.data;})}})
</script>
</html>
相关文章:

Axios-入门
介绍 Axios对原生Ajax进行了封装,简化书写,快速开发 官网:Axios中文文档 | Axios中文网 (axios-http.cn) 入门 1引入Axios的js文件 <script src"js/axios.js"></script> 2使用Axios发送请求,并获取响应…...

Python22 Pandas库
Pandas 是一个Python数据分析库,它提供了高性能、易于使用的数据结构和数据分析工具。这个库适用于处理和分析输入数据,常见于统计分析、金融分析、社会科学研究等领域。 1.Pandas的核心功能 Pandas 库的核心功能包括: 1.数据结构ÿ…...

不同表格式下的小文件治理方式(开源RC file/ORC/Text非事务表、事务表、Holodesk表格式..)
友情链接: 小文件治理系列之为什么会出现小文件问题,小文件过多问题的危害以及不同阶段下的小文件治理最佳解决手段 小文件过多的解决方法(不同阶段下的治理手段,SQL端、存储端以及计算端) 概览 在前两篇博文中&am…...

0.7 模拟电视标准 PAL 简介
0.7 模拟电视标准PAL PAL 是一种用于模拟电视的彩色编码系统,全名为逐行倒相(Phase Alternating Line)。它是三大模拟彩色电视标准之一,另外两个标准是 NTSC 和 SECAM。“逐行倒相”的意思是每行扫描线的彩色信号会跟上一行倒相&…...

vue项目中封装element分页组件
我们都知道封装组件是为了方便在项目中使用,全局封装之后哪个模块使用直接复制就行了,分页在后台项目中用到的地方也是很多的,所以我们就全局封装一下分页组件,以后也方便在项目中使用,接下来封装的这个分页也是elemen…...

linux下docker安装与镜像容器管理
linux下docker安装与镜像容器管理 原文链接:linux下docker安装与镜像容器管理 导言 ubuntu22.04-docker engine安装,以及镜像容器管理 docker非常简单介绍 docker就是一个虚拟化容器,image是镜像,就是一个dockerfile指明这个镜…...
关卡编辑器之角色编辑)
【Unity】RPG2D龙城纷争(六)关卡编辑器之角色编辑
更新日期:2024年6月26日。 项目源码:第五章发布(正式开始游戏逻辑的章节) 索引 简介一、角色编辑模式1.将字段限制为只读2.创建角色(刷角色)3.预览所有角色4.编辑选中角色属性5.移动角色位置6.移除角色简介 上一篇完成的关卡编辑器已支持创建关卡环境(主要由地块单元组…...

【鸿蒙】鸿蒙的Stage和 FA 有什么区别
鸿蒙的Stage模型和FA(Feature Ability)模型在多个方面存在显著的区别。以下是它们之间的主要差异点: 设计思想和出发点: Stage模型:设计基于为复杂应用而开发的出发点,旨在提供一个更好的开发方式ÿ…...

JAVA小知识29:IO流(上)
IO流是指在计算机中进行输入和输出操作的一种方式,用于读取和写入数据。IO流主要用于处理数据传输,可以将数据从一个地方传送到另一个地方,例如从内存到硬盘,从网络到内存等。IO流在编程中非常常见,特别是在文件操作和…...

大学生毕业季,寄物流快递避雷指南
随着毕业季的来临,大学生们纷纷开始整理自己的行李,准备离开校园,踏入社会。 在这个过程中,寄送快递成为了一个不可或缺的环节。然而,在寄送快递的过程中,如果不注意一些细节,很容易遭遇各种“…...

如何提高项目风险的处理效率?5个重点
提高项目风险的处理效率,有助于迅速识别和应对风险,减少风险导致的延误,降低成本,提升项目质量,确保项目按时交付。如果项目风险处理效率较低,未能及时发现和处理风险,导致问题累积,…...

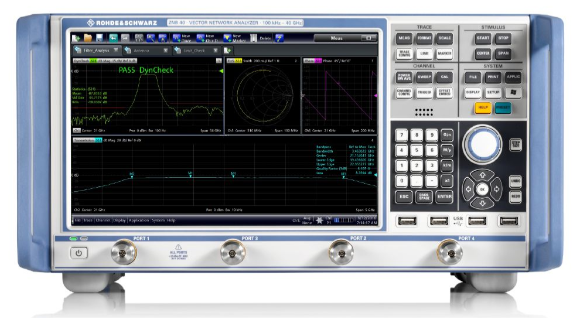
ZNB40 矢量网络分析仪
ZNB40 矢量网络分析仪 100kHz至40GHz的宽频率范围,具有四个端口和附加信号发生器 概述 R&SZNB40 提供 100 kHz 至 40 GHz 的宽频率范围,具有四个端口和附加信号发生器。 罗德与施瓦茨带四个端口和附加内部信号源的 40 GHz 中档矢量网络分析仪&…...

ingress代理前后端服务跨域
一、前言 ingress对于前后端服务的代理有不同的方式可以实现,前后端服务可以通过不同的域名实现流量的分流策略,不过这需要解决前后端域名不同产生的跨域问题,也可以通过不同的path实现流量的分流策略,该方式不会产生跨域的问题 …...

Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai
Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai 1. 下载Basic.zip 和SQL*Plus(.zip)2. 配置环境变量3. 连接 23ai 1. 下载Basic.zip 和SQL*Plus(.zip) 到 https://www.oracle.com/database/technologies/instant-clien…...
)
Java操作Redis(通过Jedis)
一、环境搭建 这里我使用的SpringBoot版本是2.6.3,所以我引入的Jedis相关版本也不是很高 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>3.2.0</version></dependency><…...

JVM专题二:Java如何进行编译的
编程语言分类 通常我们将编程语言分为高级语言和低级语言,通常高级语言因为其易用性和可移植性而被广泛使用,而低级语言在需要对硬件进行精细控制时非常有用,例如在嵌入式系统编程或操作系统开发中。 高级语言更接近人类语言,易于…...

道路元素位置和方向的坐标系统: 点 线 面 连接点
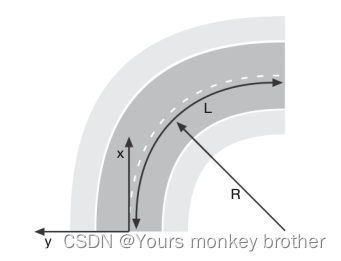
道路元素位置和方向的坐标系统: 下图道路元素在地球坐标系中的位置,该位置由三个坐标轴(x, y, z)组成的笛卡尔坐标系来确定。这种描述特别适用于三维建模和地理信息系统(GIS)中,其中道路被视为一个三维模型…...

二、Docker常用命令
一、帮助启动类命令 1、启动docker [rootlocalhost ~]# systemctl start docker 2、停止docker [rootlocalhost ~]# systemctl stop docker 3、重启docker [rootlocalhost ~]# systemctl stop docker 4、查看docker状态 [rootlocalhost ~]# systemctl status docker 5、开机自…...

通过docker启动Jenkins容器报错
项目场景: 通过docker启动Jenkins容器 问题描述 Jenkins容器启动失败,通过sudo docker logs -f jenkins命令 查看日志如下: touch: cannot touch ‘/var/jenkins_home/copy_reference_file.log’: Permission denied Can not write to /var…...

webui automatic1111上可以跑stable diffusion 3的方法
stable diffusion 3 可以简单句子生成高质量图形,可以生成准确的文字,甚至可以支持中文。 stable diffusion 3 最初只支持API调用,最后把模型也完全开放了。Comfyui因为天生架构优势,第一时间跑起来了。既支持远程API模型调用&am…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
