vue3 使用JsMind的方法,以及引入提示报错,无法找到模块“jsmind”的声明文件
最终结果:

一、使用:使用yarn或者npm 安装
yarn add jsmindnpm install vue-jsmind二、引入
两种方法:(如果这样引入没问题按照这样引入)
import "jsmind/style/jsmind.css";
import JsMind from "jsmind/js-legacy/jsmind.js";另一种引入:
import "jsmind/style/jsmind.css";
import JsMind from "jsmind";可能遇到的问题:无法找到模块“jsmind”的声明文件

解决办法(在src同级目录下,找到vite-env.d.ts文件,如果这样改了,上面文件引入方式必须按照第二种方法引入,目前本人使用0.8.5版本):

测试案例:
<template><div style="width: 100%; height: 200px" ref="jsmindContainer"></div>
</template><script setup lang="ts">
import { ref, onMounted } from "vue";
import "jsmind/style/jsmind.css";
import JsMind from "jsmind";const jsmindContainer = ref<HTMLDivElement | null>(null);
let jm: any = null;onMounted(() => {if (jsmindContainer.value) {console.log("jsmindContainer:", jsmindContainer.value); // Check jsmindContainer value// Initialize jsMindjm = new JsMind({container: jsmindContainer.value, //渲染的体editable: false, //是否可以编辑// theme: "red",//主题色enable_drag_and_drop: false, // 禁用节点的拖拽(包括折叠功能)view: {draggable: false, // 当容器不能完全容纳思维导图时,是否允许拖动画布代替鼠标滚动line_style: "curved", /// 思维导图线条的样式,直线(straight)或者曲线(curved)},layout: {pspace: 0, // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)},// default_event_handle: {// select_node: (node: any) => {// console.log("Selected node:", node);// },// },});// Define the mind map dataconst mind = {meta: {name: "Example",},format: "node_array",data: [{ id: "root", isroot: true, topic: "Main Topic" },{ id: "sub1", parentid: "root", topic: "Subtopic 1" },{ id: "sub2", parentid: "root", topic: "Subtopic 2" },{ id: "sub3", parentid: "sub1", topic: "sob 2" },{ id: "sub4", parentid: "sub1", topic: "sob 3" },],};console.log("Mind map data:", mind); // Check mind map data before showing// Show the mind mapjm.show(mind);} else {console.error("jsmindContainer is null"); // Log an error if jsmindContainer is null}
});
</script><style lang="less">
/* Optional styles */
/* 隐藏所有节点的折叠图标 */
jmexpander {display: none !important;
}
jmnode {border: 1px solid #666;
}
</style>
样式配置和配置项说明:
var options = {container:'jsmind_container', // [必选] 容器的IDeditable:true, // [可选] 是否启用编辑theme:'orange' // [可选] 主题
};
var jm = new jsMind(options);options = {container : '', // [必选] 容器的IDeditable : false, // 是否启用编辑theme : null, // 主题mode :'full', // 布局模式support_html : true, // 是否支持节点里的HTML元素log_level: 'info', // 日志级别view:{engine: 'canvas', // 思维导图各节点之间线条的绘制引擎hmargin:100, // 思维导图距容器外框的最小水平距离vmargin:50, // 思维导图距容器外框的最小垂直距离line_width:2, // 思维导图线条的粗细line_color:'#555', // 思维导图线条的颜色line_style:'curved',// 思维导图线条的样式,直线(straight)或者曲线(curved)custom_line_render: null, // 自定义的线条渲染方法draggable: false, // 当容器不能完全容纳思维导图时,是否允许拖动画布代替鼠标滚动hide_scrollbars_when_draggable: false, // 当设置 draggable = true 时,是否隐藏滚动条node_overflow: 'hidden', // 节点文本过长时的样式zoom: { // 配置缩放min: 0.5, // 最小的缩放比例max: 2.1, // 最大的缩放比例step: 0.1, // 缩放比例间隔},custom_node_render: null, // 自定义的节点渲染方法},layout:{hspace:30, // 节点之间的水平间距vspace:20, // 节点之间的垂直间距pspace:13, // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)cousin_space:0 // 相邻节点的子节点之间的额外的垂直间距},shortcut:{enable:true, // 是否启用快捷键handles:{}, // 命名的快捷键事件处理器mapping:{ // 快捷键映射addchild : [45, 4096+13], // <Insert>, <Ctrl> + <Enter>addbrother : 13, // <Enter>editnode : 113, // <F2>delnode : 46, // <Delete>toggle : 32, // <Space>left : 37, // <Left>up : 38, // <Up>right : 39, // <Right>down : 40, // <Down>}},
};相关文章:

vue3 使用JsMind的方法,以及引入提示报错,无法找到模块“jsmind”的声明文件
最终结果: 一、使用:使用yarn或者npm 安装 yarn add jsmind npm install vue-jsmind 二、引入 两种方法:(如果这样引入没问题按照这样引入) import "jsmind/style/jsmind.css"; import JsMind from &quo…...

狗都能看懂的DBSCAN算法详解
文章目录 DBSCAN简介DBSCAN算法流程运行机制举个实例 DBSCAN算法特点DBSCAN参数选取技巧 ϵ \epsilon ϵ的选取:找突变点MinPts的选取 DBSCAN简介 DBSCAN(Density-Based Spatial Clustering of Applications with Noise,具有噪声的基于密度的…...

运维岗高危操作
序号 高危操作指令 可能存在风险 维护操作要求 1 rm –rf rm –rf是删除文件夹和里面附带内容的一种最快捷的方法,可能会文件误删,导致数据丢失 使用rm –rf命令时千万要小心,可以在.bashrc里面添加: alias rm ‘rm -i’ ,…...

【ajax基础02】URL详解
目录 一:什么是URL 二:URL组成 协议 编辑 域名(在url中必须写) 资源路径 三:URL查询参数 定义: 语法格式: 如何利用axios实现特定数据查询: 语法格式: 案例:…...

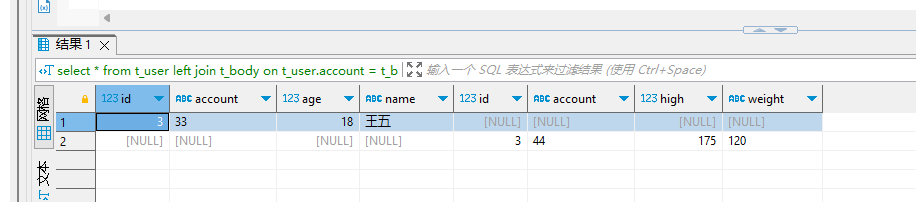
MySQL 7种Join的定义图解示范结果(所有join类型)
文章目录 MySQL 7种Join的定义&图解&示范&结果(所有join类型)基本知识笛卡尔积 建表&填充数据1-Join不带条件account筛选 1-Inner Join 内连接不带条件account相同where筛选玩点特殊的 2-Left Join 左连接不带条件account筛选 3-Right J…...

在 Oracle Linux 8.9 上安装 FFmpeg 的完整指南
在 Oracle Linux 8.9 上安装 FFmpeg 的完整指南 在 Oracle Linux 8.9 上安装 FFmpeg 的完整指南准备工作安装步骤1. 更新系统2. 启用 EPEL 仓库3. 启用 RPM Fusion 仓库4. 安装 DNF 插件核心包5. 启用 CodeReady Builder 仓库6. 安装 FFmpeg7. 验证安装 可能遇到的问题注意事项…...

python爬虫之实现edge无头浏览器和规避检测
python爬虫之实现edge无头浏览器和规避检测 爬取百度网页源码但不打开浏览器 实现代码如下: #需求:实现edge无头浏览器和规避检测 from selenium import webdriver from time import sleep from selenium.webdriver.edge.options import Options# 实现…...
- 线性回归分析)
每天一个数据分析题(三百八十七)- 线性回归分析
下列关于线性回归分析中的残差(Residuals)的假设说法正确的是? A. 残差均值总是为零 B. 残差均值总是小于零 C. 残差均值总是大于零 D. 以上说法都不对 数据分析认证考试介绍:点击进入 题目来源于CDA模拟题库 点击此处获取…...

Perl中的eval块:深入解析与应用
引言 Perl是一种功能强大的脚本语言,以其灵活性和强大的文本处理能力而闻名。在Perl编程中,eval块是一个非常重要的特性,它允许开发者捕获和处理异常,同时也提供了一种执行动态代码的方法。本文将详细探讨eval块的作用、用法以及…...

分享AI学习笔记之Python
当你说"抓取网站数据"时,通常指的是网络爬虫(web scraping)或网络抓取(web crawling)。Python提供了很多库可以帮助你实现这个功能,其中最常见的有requests(用于发送HTTP请求…...

多版本GCC安装及切换
目录 1 背景2 安装2.1 Ubuntu 20.042.2 Ubuntu 18.04 3 配置4 切换4.1 切换到版本94.2 切换到版本10 1 背景 最近在研究C20中的协程需要安装GCC版本10。用到GCC多版本切换,记录步骤。 2 安装 2.1 Ubuntu 20.04 运行如下命令安装两个版本编译器: sudo apt insta…...

Redis进阶 - 朝生暮死之Redis过期策略
概述 Redis 是一种常用的内存数据库,其所有的数据结构都可以设置过期时间,时间一到,就会自动删除。你可以想象 Redis 内部有一个死神,时刻盯着所有设置了过期时间的 key,寿命一到就会立即收割。 你还可以进一步站在死神…...

MySQL实训--原神数据库
原神数据库 er图DDL/DML语句查询语句存储过程/触发器 er图 DDL/DML语句 SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS 0;DROP TABLE IF EXISTS artifacts; CREATE TABLE artifacts (id int NOT NULL AUTO_INCREMENT,artifacts_name varchar(255) CHARACTER SET utf8 COLLATE …...

Retrieval-Augmented Generation for Large Language Models A Survey
Retrieval-Augmented Generation for Large Language Models: A Survey 文献综述 文章目录 Retrieval-Augmented Generation for Large Language Models: A Survey 文献综述 Abstract背景介绍 RAG概述原始RAG先进RAG预检索过程后检索过程 模块化RAGModules部分Patterns部分 RAG…...

【曦灵平台】深度体验百度智能云曦灵平台之数字人3.0、声音克隆、直播等功能,AI加持就是不一样,快来一起体验
目录 资产数字人 2D数字人克隆声音克隆 AI卡片更多功能总结推荐文章 资产 可进行人像与声音的定制,让数字人形象和声音成为我们的专属资产,用于后续的内容生产工作 数字人 这里拍摄的视频分辨率和帧率必须要确保是官方要求,这里博主通过第…...

如何使用GPT?初学者的指南
ChatGPT是一个非常先进的AI工具,它使用GPT-4架构,能够生成自然的语言回应。它的多功能性和理解复杂指令的能力,使得很多人用它来回答各种问题,就像用Google一样输入关键词。不过,ChatGPT还能做更多事情,下面…...

24年了 直播带货的未来如何?
32 个国家在取消电商, 那我国的电商呢,首先电商是不会被取缔的。直播电商会被严格的控制,比如有一家饼店,它线下的销售是 3000 万,线上抖音的销售是 5, 000 万。 这一类型小而精又专业的品牌企业,未来在抖…...

【神经网络】深入理解多层神经网络(深度神经网络
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步! 深入理解多层神经网络&#x…...

CAS原理与JUC原子类
一、CAS基本原理 1、Unsafe类 (1)概念及作用:增强Java语言操作底层资源的能力,里面的方法多为native修饰的方法(基于C实现),不建议在代码中使用,不安全。 (2ÿ…...

【杂记-浅谈OSPF协议之RouterDeadInterval死区间隔】
OSPF协议之RouterDeadInterval死区间隔 一、RouterDeadInterval概述二、设置RouterDeadInterval三、RouterDeadInterval的重要性 一、RouterDeadInterval概述 RouterDeadInterval,即路由器死区间隔,它涉及到路由器如何在广播网络上发现和维护邻居关系。…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
