【微信小程序】-- 自定义组件 - 数据监听器 - 案例 (三十五)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、数据监听器 - 案例
- 1、案例效果
- 2、渲染 UI 结构
- 3、定义 button 的事件处理函数
- 4、监听对象中指定属性的变化
- 5、监听对象中所有属性的变化
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第35篇文章;
今天开始学习微信小程序的第18天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、数据监听器 - 案例
前面已经介绍自定义组件 - 数据监听器,通过栗子学习了数据监听器的用法,以及监听对象中单个属性。接下来就通过一个案例来更深刻了解该数据监听器的用法吧。话不多说,让我们原文再续,书接上回吧。

1、案例效果
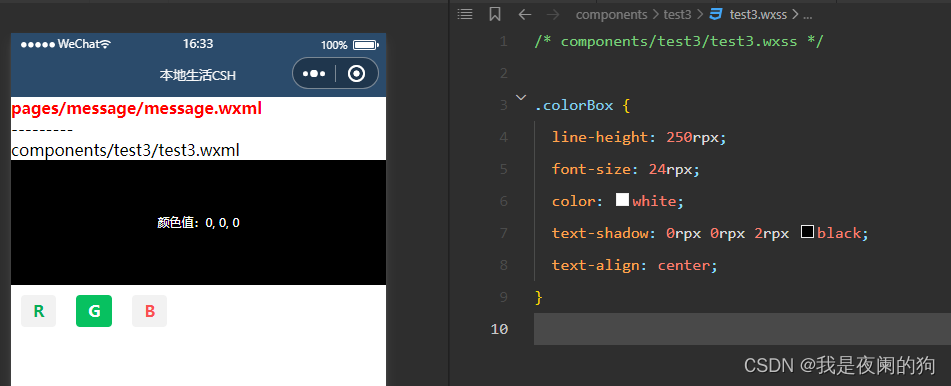
可以先来看一下要实现的效果图,图中有显示颜色和三个按钮,通过三个按钮可以控制颜色的变化,如下所示:
首先先来创建一个新的组件 test3。

在把该组件设置为全局引用。
{"usingComponents":{"my-test1": "/components/test1/test1","my-test2": "/components/test2/test2","my-test3": "/components/test3/test3"},
}
2、渲染 UI 结构
自定义组件创建并引用之后,接下来就是将该组件渲染到页面上,并进行样式美化,具体代码如下所示:
message.wxml
在消息页面使用该组件。
<view>---------</view>
<my-test3></my-test3>
test3.wxml
view 组件的背景颜色需要动态绑定。
<text>components/test3/test3.wxml</text><view style="background-color: rgb({{fullColor}});" class="colorBox">颜色值:{{fullColor}}</view><button size="mini" bindtap="changeR" type="default">R</button>
<button size="mini" bindtap="changeG" type="primary">G</button>
<button size="mini" bindtap="cahngeB" type="warn">B</button><view>{{rgb.r}},{{rgb.g}},{{rgb.b}}</view>
test3.wxss
.colorBox {line-height: 250rpx;font-size: 24rpx;color: white;text-shadow: 0rpx 0rpx 2rpx black;text-align: center;
}
可以来看一下美化后的效果:

3、定义 button 的事件处理函数
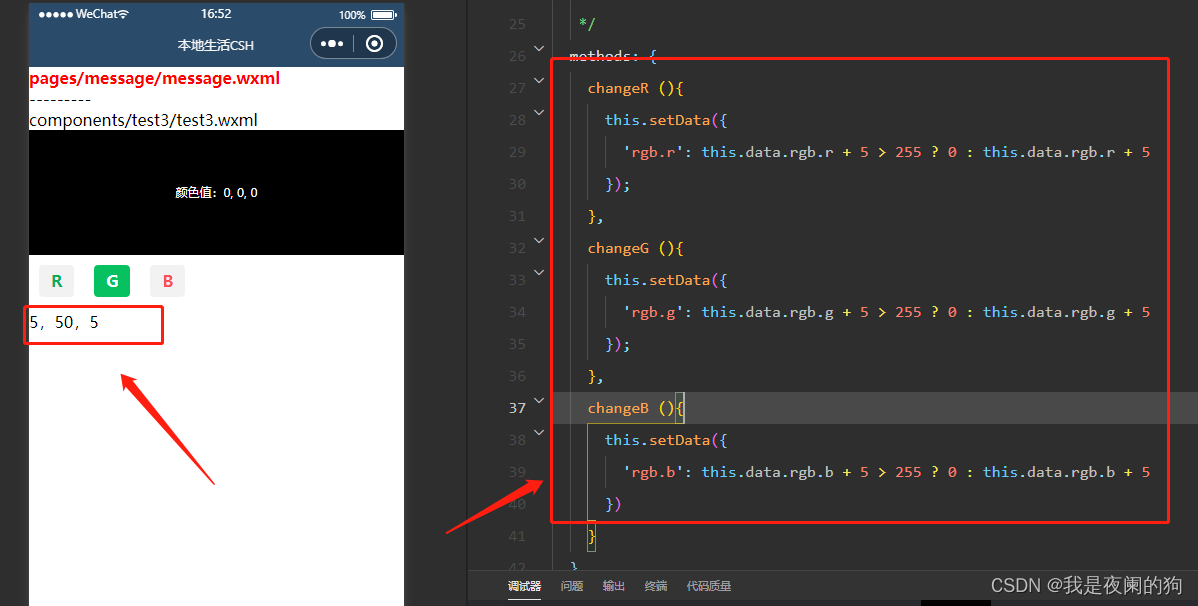
接下来就是给这三个按钮绑定事件,并更改对应的颜色值,具体代码如下:
test3.js
当颜色值累加到 255 时,在加的话就会归0。
Component({/*** 组件的初始数据*/data: {rgb: {r: 0, g: 0, b: 0},// 根据 rgb 对象的三个属性,动态计算 fullColor 的值fullColor: '0, 0, 0' },/*** 组件的方法列表*/methods: {addN1 (){this.setData({num1 : this.data.num1 + 1});},addN2 (){this.setData({num2 : this.data.num2 + 1});},},
})
通过 view 渲染出 rgb 这三个值,可以看一下显示效果:

4、监听对象中指定属性的变化
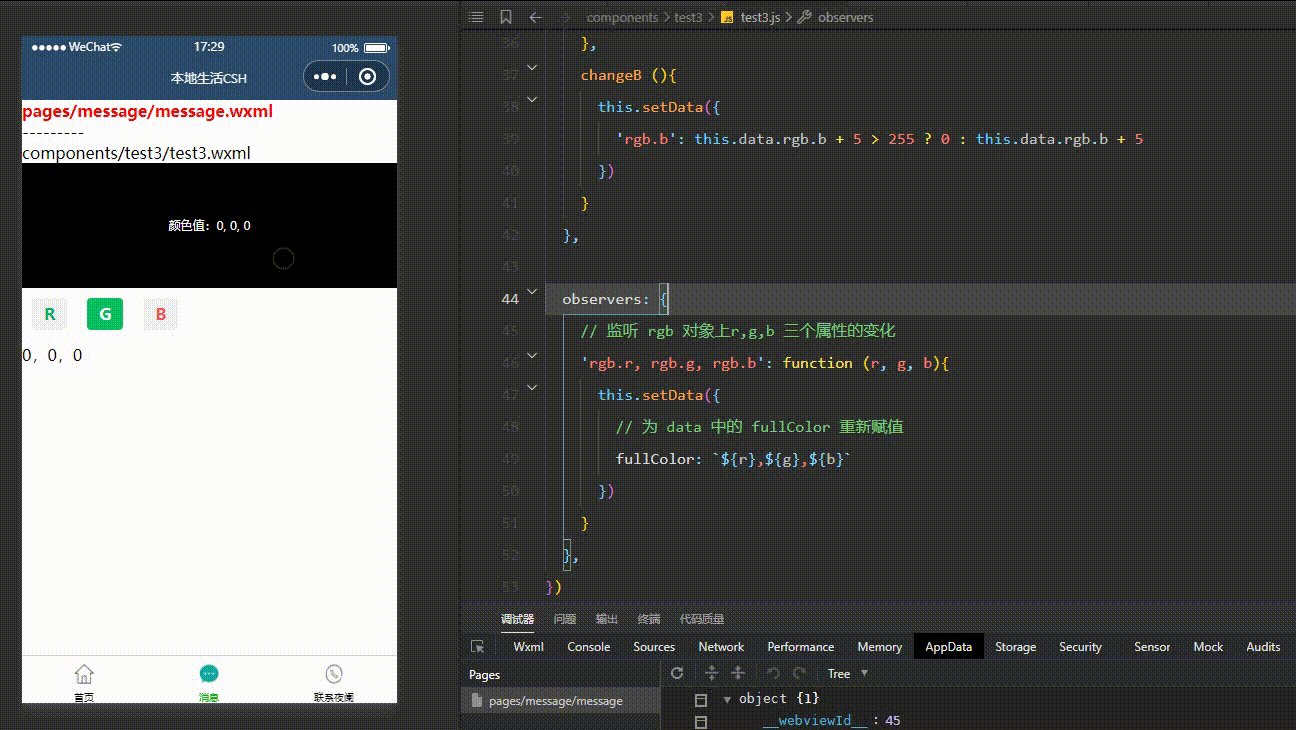
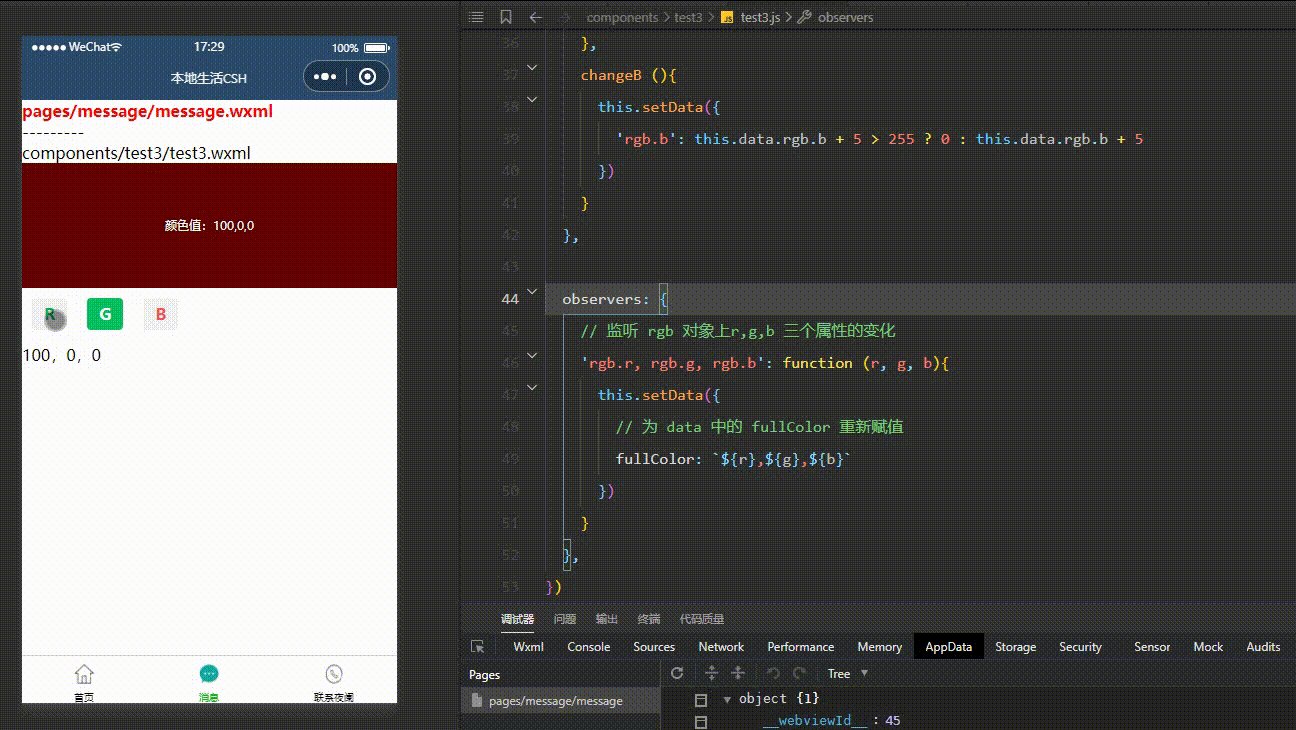
从上面的结果,可以发现点击按钮只会改变 rgb 这个三个值,并不会主动改变 fullColor 的值,所以需要为这三个值添加数据监听,具体代码如下所示:
test3.js
监听 rgb 对象上r,g,b 三个属性的变化。
Component({observers: {// 监听 rgb 对象上r,g,b 三个属性的变化'rgb.r, rgb.g, rgb.b': function (r, g, b){this.setData({// 为 data 中的 fullColor 重新赋值fullColor: `${r},${g},${b}`})}},
})
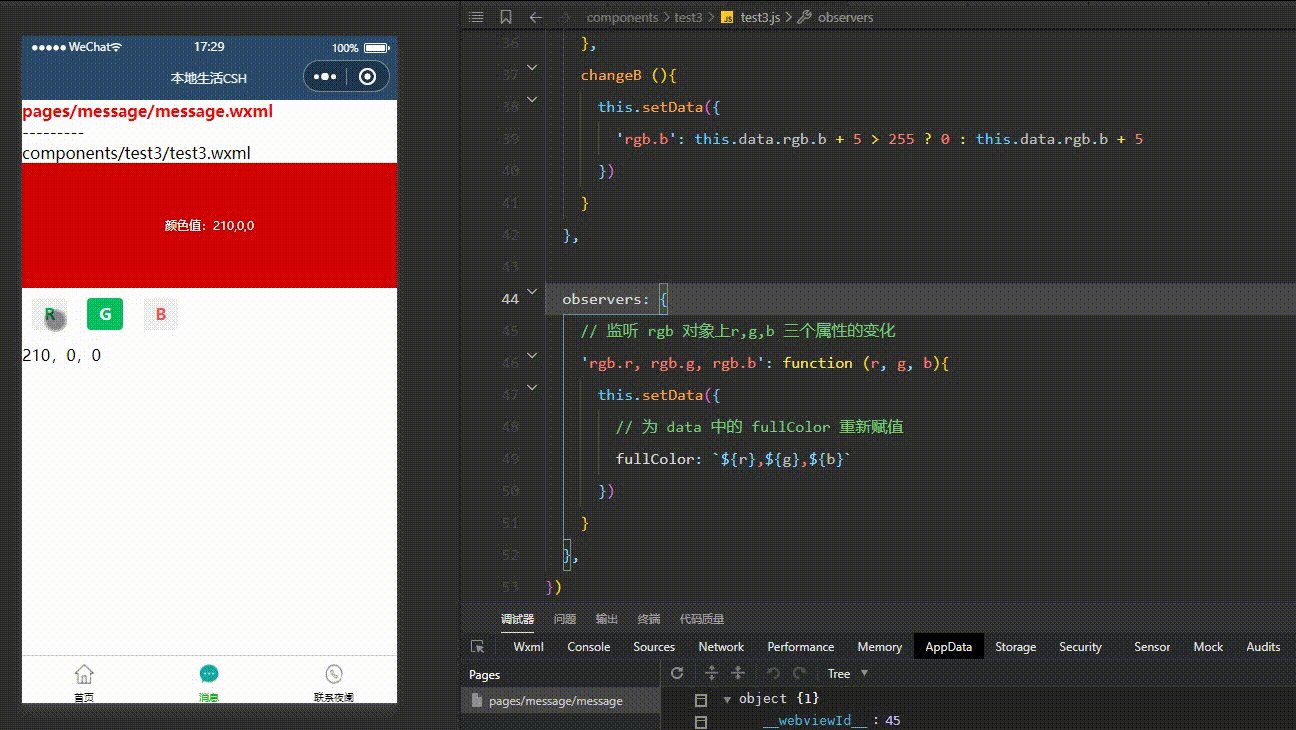
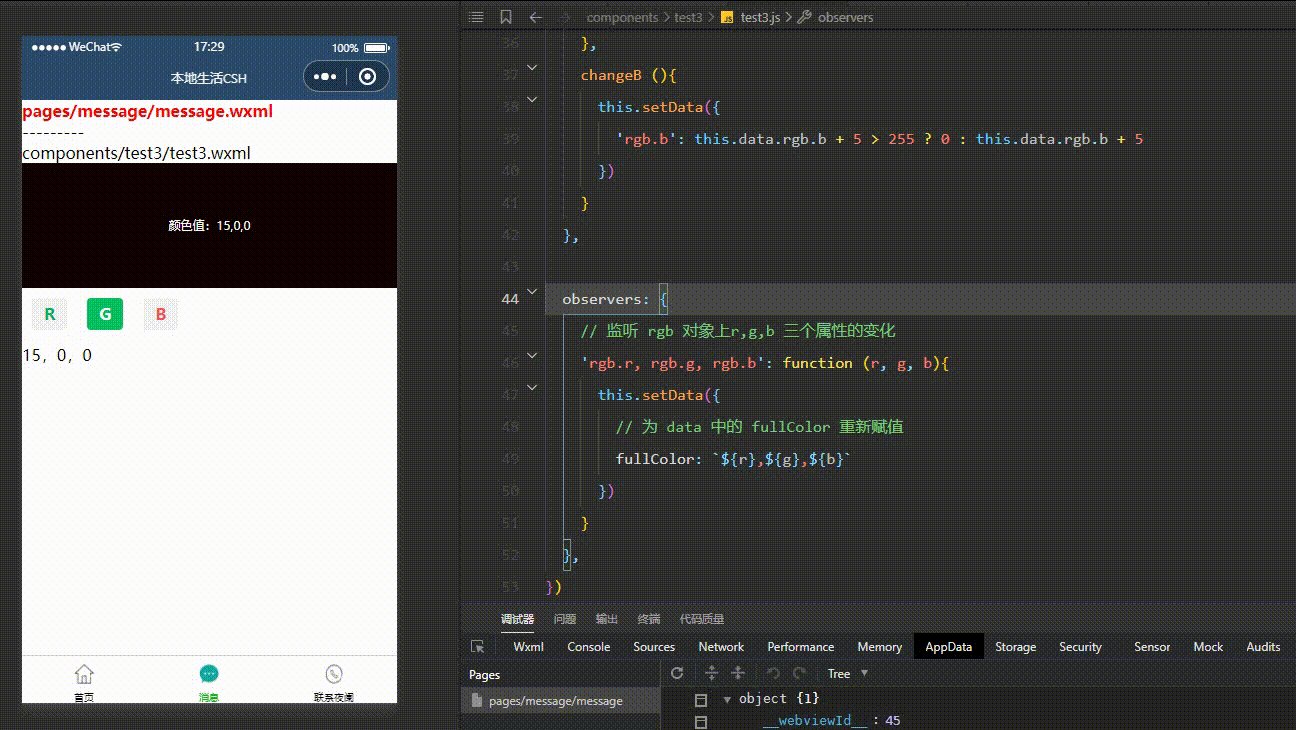
此时,当点击按钮改变 rgb 这三个值时,就触发数据监听器重新给 fullColor 赋值,从改变 view 的颜色,可以来看一下运行效果:

5、监听对象中所有属性的变化
在实际开发过程中,对象的属性都比较多,如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,具体代码如下:
test3.js
使用通配符 ** 监听对象上的所有属性的变化。
Component({observers: {// 使用通配符 ** 监听对象上的所有属性的变化'rgb.**' : function (obj) {this.setData({fullColor: `${obj.r},${obj.g},${obj.b}`})}},
})
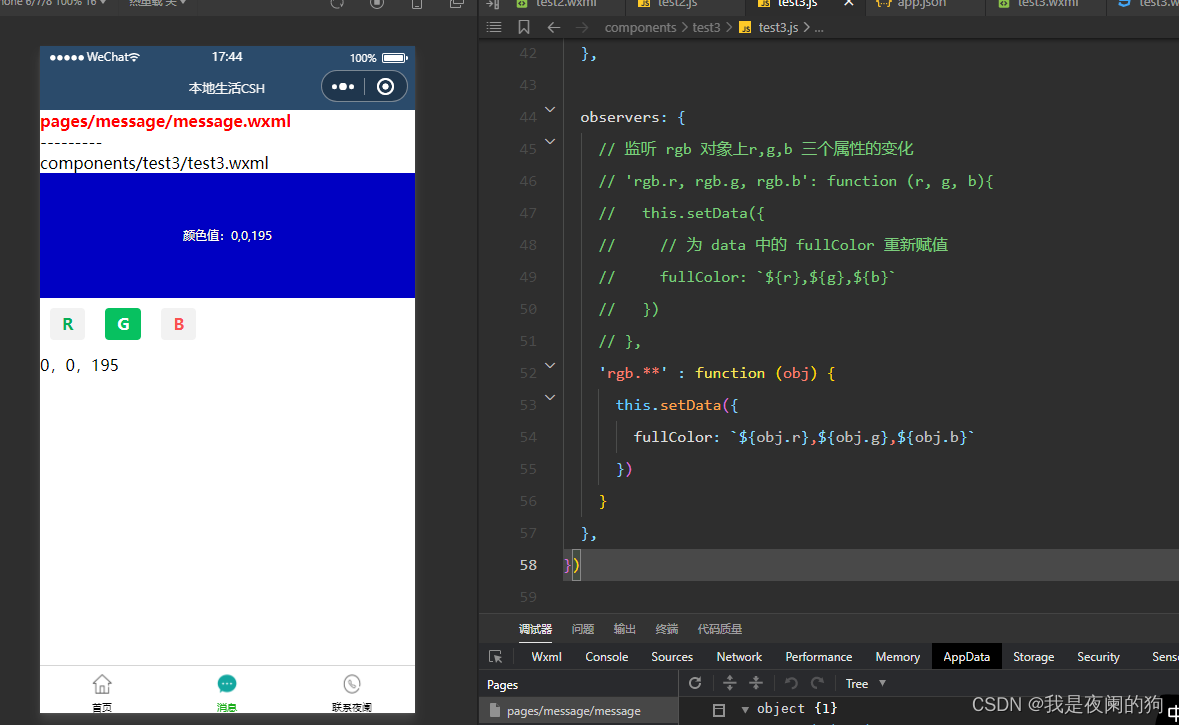
此时就完成整个案例,可以发现监听对象所以属性也能改变组件的背景颜色,来看一下运行效果:

总结
感谢观看,这里就是数据监听器 - 案例的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 自定义组件 - 数据监听器 - 案例 (三十五)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...
Linux - 第7节 - 进程间通信
1.进程间通信介绍 进程间通信目的: 数据传输:一个进程需要将它的数据发送给另一个进程 。 资源共享:多个进程之间共享同样的资源。 通知事件:一个进程需要向另一个或一组进程发送消息,通…...

# 数据完整性算法在shell及python中的实践
数据完整性算法在shell及python中的实践 文章目录数据完整性算法在shell及python中的实践1 预备知识1.1 摘要算法1.2 报文(数据)完整性校验1.3 python byte类型字符串与普通字符串区别2 传统方法(散列函数)2.1 在shell中实践2.2 在…...

QEMU启动x86-Linux内核
目录QEMU简介linux启动流程我的环境安装QEMU软件包安装源码安装编译linux内核编译busybox制作initramfs使用QEMU启动linux内核简化命令参考QEMU简介 QEMU(quick emulator)是一个通用的、开源的硬件模拟器,可以模拟不同硬件架构(如…...

C/C++每日一练(20230311)
目录 1. 计算阶乘的和 ★ 2. 基本计算器 ★★★ 3. N皇后 II ★★★ 🌟 每日一练刷题专栏 C/C 每日一练 专栏 Python 每日一练 专栏 1. 计算阶乘的和 计算:1!-2!3!-4!5!-6!7!-8!9!-10!,并输出计算结果。 注意:不全是…...

哪个牌子的洗地机耐用?耐用的洗地机推荐
作为当下非常热销的洗地机,它不仅解放了双手,使用也非常的便捷。是生活品质提高的最好代表,但是面对市面上让人眼花缭乱的洗地机,挑选几个来回都决定不了到底入手哪个好!为了能帮助大家选购到合适的洗地机,…...

搭建一个中心化的定时服务
1. 背景 在物联网络,很多设备之间都在进行交互,其中云端在远程交流中起到了很重要的作用。比如,一台设备想进行调温,但是需要知道此时房间的温度,那就需要定时去查询传感器测出来的房间温度,如果温度过高&a…...

【CSS】快速入门笔记
视频链接:https://www.bilibili.com/video/BV1mS4y1Z7Ga/?spm_id_from333.999.0.0&vd_source1ad00d913eae8281cbadad6ae66fb06c 文章目录一、CSS语法1.结构2.样式类型1)内联样式 Inline Style2)内部样式 Internal Style3)外部…...

第161篇 笔记-去中心化的含义
本文主要内容来自Vitalik Buterin的文章。“去中心化”这个词是在加密经济学领域用得最多的一个词,通常也作为辨别区块链的依据。然而,这个词也可能是被定义得最不恰当的一个词。数千小时的研究和价值数十亿美元哈希算力的投入都旨在实现去中心化&#x…...

「计算机组成原理」数据的表示和运算(二)
文章目录五、奇偶校验码六、算术逻辑单元ALU6.1 电路的基本原理6.2 加法器的设计6.2.1 一位全加器6.2.2 串行加法器6.2.3 串行进位的并行加法器6.2.4 并行进位的并行加法器七、补码加减运算器八、标志位的生成九、定点数的移位运算9.1 算数移位9.2 逻辑移位9.3 循环移位五、奇偶…...

建立自己的博客
环境安装: w10系统安装 第一步:安装git Git 官网: https://git-scm.com/ 第二步:安装Node.js Node.js官网:https://nodejs.org/zh-cn/ 使用cmd检测: node -v 第三步:安装Hexo Hexo官网:htt…...

Docker 安装mysql Mac 环境下
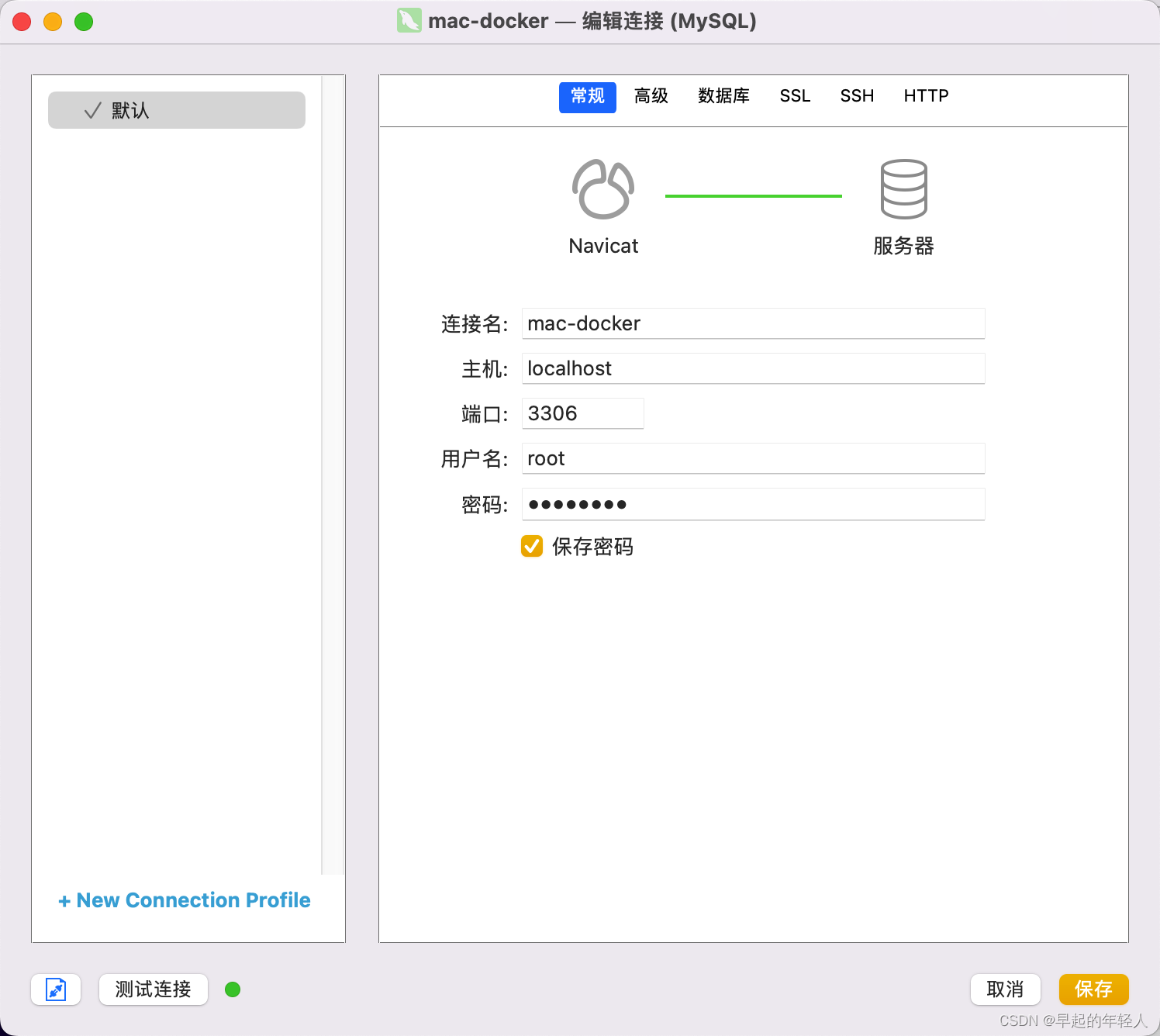
已安装桌面端 Docker (Mac安装Docker) 安装方式一 打开链接 https://www.docker.com/products/docker-desktop 选择平台下载 安装方式二 安装homebrew /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/m…...

《C++代码分析》第三回:类成员函数覆盖父类函数的调用(分析this指针的变化)
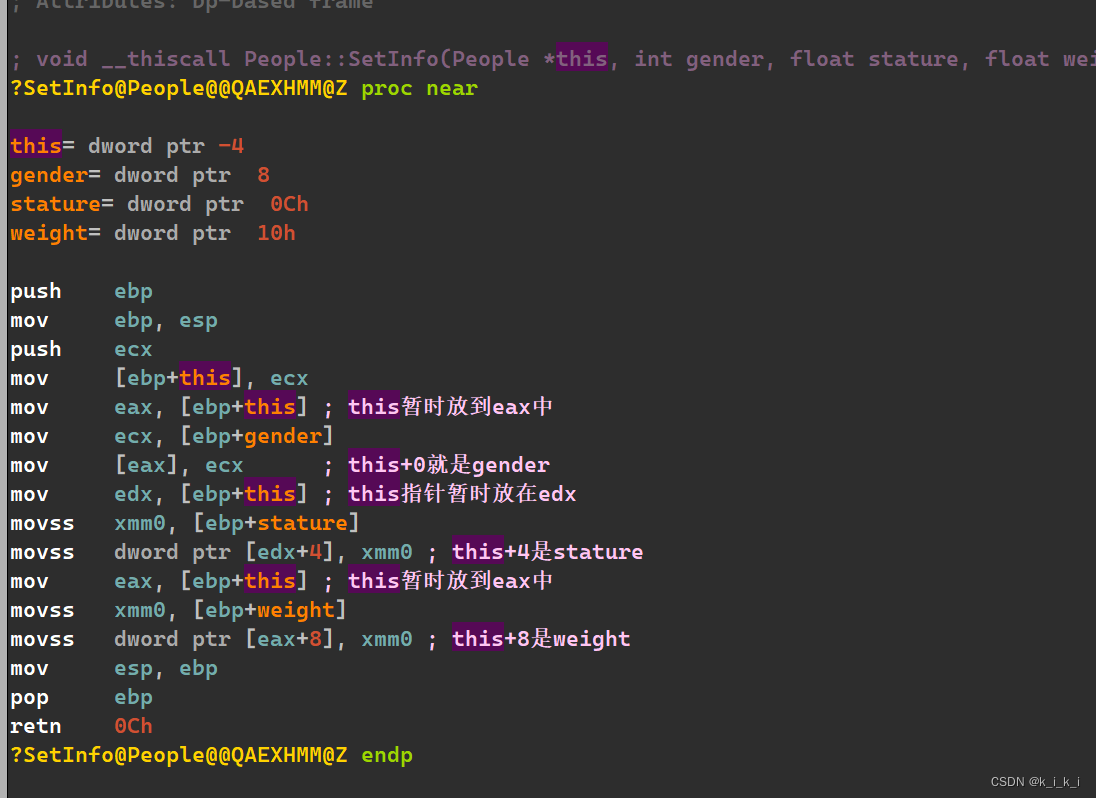
一、前言 在C的学习中我们知道,子类是可以覆盖父类的方法,这里我们探讨一下子类方法调用父类方法时this指针时如何变化的。 二、示例代码 #include "windows.h" #include "windef.h" #include <iostream> #include <tch…...

Altium designer--软件简介及安装教程(Altium designer16)
一、软件介绍(完整安装包资源见文末链接,含破解license) Altium Designer 是一款简单易用、原生3D设计增强的一体化设计环境,结合了原理图、ECAD库、规则和限制条件、BoM、供应链管理、ECO流程和世界一流的PCB设计工具。通过原理…...

Windows系统下基于开源软件的多物理场仿真
Windows系统下基于开源软件的多物理场仿真实践技术应用随着计算机技术的发展,计算机仿真技术日益成为继实验和理论之后的第三种重要研究和设计手段。真实世界中遇到的问题往往是固体力学,流体力学,热,电磁等多种现象耦合而成&…...

【STL】list剖析及模拟实现
✍作者:阿润菜菜 📖专栏:C 初识list 1. list基本概况 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立…...

Go打包附件内容到执行文件
前言 如果我们的应用在启动的时候需要对数据库进行初始化(比如建表等), 可以通过读取.sql文件内容直接执行. 但是, 这样会带出一个问题: 在发送可执行文件的时候, 需要连带着附件文件, 并且相对路径还不能出错. 这样太麻烦了有时我们并不希望附件的内容被使用者看到 处于种种…...

Spring的配置属性
介绍 以前都是用XML来设置属性值,SpringBoot的自动配置可以简化Spring应用的开发。配置属性只是配置Spring应用上下文中bean的属性而已,可以通过多个源来配置,包括JVM系统属性、环境变量等。 Spring中有两种不同(但相关)的配置 bean装配&…...

132.《render-props, Hoc,自定义hooks 详解》
文章目录render-props 模式props 方式children 方式(推荐)Hoc(高阶组件)使用步骤示例props 丢失解决方案自定义 hook1.只执行一次2.防抖hook高阶组件与自定义hook有什么区别相同点不同点React 中代码逻辑复用有三种方式,render-props, Hoc&am…...

通过Session共享数据验证码进行用户登录
通过Session共享数据验证码进行用户登录 需求: 访问带有验证码的登录页面login.jsp。用户输入用户名,密码以及验证码。 ①。如果用户名和密码输入有误,跳转登陆页面,提示:用户名或密码错误。 ②。如果验证码输入有误…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
