【android】用 ExpandableListView 来实现 TreeView树形菜单视图
使用 ExpandableListView 来实现 TreeView
创建一个 ExpandableListAdapter 来为其提供数据。以下演示了如何使用 ExpandableListView 来展示树形结构的数据:
首先,在布局文件中添加 ExpandableListView:
<ExpandableListViewandroid:id="@+id/expandableListView"android:layout_width="match_parent"android:layout_height="match_parent"/>
接下来,创建一个 ExpandableListAdapter 类来管理树形结构的数据:
public class MyExpandableListAdapter extends BaseExpandableListAdapter {private Context context;private List<String> groupList; // 父项数据private Map<String, List<String>> childMap; // 子项数据public MyExpandableListAdapter(Context context, List<String> groupList, Map<String, List<String>> childMap) {this.context = context;this.groupList = groupList;this.childMap = childMap;}@Overridepublic Object getChild(int groupPosition, int childPosition) {return childMap.get(groupList.get(groupPosition)).get(childPosition);}@Overridepublic long getChildId(int groupPosition, int childPosition) {return childPosition;}@Overridepublic View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {String childText = (String) getChild(groupPosition, childPosition);if (convertView == null) {LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);convertView = inflater.inflate(R.layout.list_item, null);}TextView textView = convertView.findViewById(R.id.listItem);textView.setText(childText);return convertView;}@Overridepublic int getChildrenCount(int groupPosition) {return childMap.get(groupList.get(groupPosition)).size();}@Overridepublic Object getGroup(int groupPosition) {return groupList.get(groupPosition);}@Overridepublic int getGroupCount() {return groupList.size();}@Overridepublic long getGroupId(int groupPosition) {return groupPosition;}@Overridepublic View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {String groupText = (String) getGroup(groupPosition);if (convertView == null) {LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);convertView = inflater.inflate(R.layout.list_group, null);}TextView textView = convertView.findViewById(R.id.listGroup);textView.setText(groupText);return convertView;}@Overridepublic boolean hasStableIds() {return false;}@Overridepublic boolean isChildSelectable(int groupPosition, int childPosition) {return true;}
}
在上述代码中,我们创建了一个自定义的 ExpandableListAdapter,用于管理父项和子项的数据展示。在 getChildView 和 getGroupView 方法中,我们根据数据来填充父项和子项的视图。
最后,在 Activity 或者 Fragment 中设置 ExpandableListView 的适配器并提供数据:
ExpandableListView expandableListView = findViewById(R.id.expandableListView);
MyExpandableListAdapter adapter = new MyExpandableListAdapter(getContext(), groupList, childMap); // groupList 和 childMap 是你的数据
expandableListView.setAdapter(adapter);
list_item为名称或名称+logo
如果你想在 ExpandableListView 中实现第一级为名称,第二级为名称+logo的效果,你可以修改 MyExpandableListAdapter 类的 getChildView 方法来实现这个需求。以下是一个简单的示例代码,展示了如何为第二级添加名称和 logo:
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {String childText = (String) getChild(groupPosition, childPosition);if (convertView == null) {LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);convertView = inflater.inflate(R.layout.list_item, null);}TextView textView = convertView.findViewById(R.id.listItem);ImageView imageView = convertView.findViewById(R.id.listLogo); // 假设你在布局文件中有一个 ImageView 用于显示 logotextView.setText(childText);// 设置对应的 logoif (childText.equals("名称1")) {imageView.setImageResource(R.drawable.logo1);} else if (childText.equals("名称2")) {imageView.setImageResource(R.drawable.logo2);}return convertView;
}
在上述代码中,我们修改了 getChildView 方法,为每个子项设置了对应的 logo。假设你在布局文件中有一个 ImageView 用于显示 logo,我们根据子项的名称来设置对应的 logo。
这样,当你设置 ExpandableListView 的适配器后,每个第二级子项将会显示名称和对应的 logo。
布局文件
以下是一个简单的布局文件示例,用于在 ExpandableListView 中展示第一级为名称,第二级为名称+logo的效果:
list_group.xml(用于展示第一级名称):
<TextViewxmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/listGroup"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="16dp"android:textSize="20sp"android:textColor="@android:color/black"/>
list_item.xml(用于展示第二级名称和logo):
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:padding="16dp"><TextViewandroid:id="@+id/listItem"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="18sp"android:textColor="@android:color/black"/><ImageViewandroid:id="@+id/listLogo"android:layout_width="24dp"android:layout_height="24dp"android:layout_marginStart="16dp"/>
</LinearLayout>
相关文章:

【android】用 ExpandableListView 来实现 TreeView树形菜单视图
使用 ExpandableListView 来实现 TreeView 创建一个 ExpandableListAdapter 来为其提供数据。以下演示了如何使用 ExpandableListView 来展示树形结构的数据: 首先,在布局文件中添加 ExpandableListView: <ExpandableListViewandroid:i…...

策略模式与函数式编程应用
策略模式 | 单一职责原则(Single Responsibility Principle, SRP):islenone和islentwo分别根据特定条件返回电话号码 函数式编程: ‘’ if pd.isna(self.note1) else len(re.findall(r’\d, self.note1)) 重复代码: 当…...

docker原理记录C-N-A
docker原理 容器技术的兴起源于 PaaS 技术的普及 Docker 项目通过“容器镜像”,解决了应用打包这个根本性难题容器本身没有价值,有价值的是“容器编排”Cgroups 和 Namespace Cgroups 技术是用来制造约束的主要手段,而Namespace 技术则是用…...

【LeetCode】每日一题:二叉树的层次遍历
给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。 解题思路 水题 AC代码 # Definition for a binary tree node. # class TreeNode: # def __init__(self, val0, leftNone, rightN…...

单体架构改造为微服务架构之痛点解析
1.微服务职责划分之痛 1.1 痛点描述 微服务的难点在于无法对一些特定职责进行清晰划分,比如某个特定职责应该归属于服务A还是服务B? 1.2 为服务划分原则的痛点 1.2.1 根据存放主要数据的服务所在进行划分 比如一个能根据商品ID找出商品信息的接口,把…...

马面裙的故事:汉服如何通过直播电商实现产业跃迁
【潮汐商业评论/原创】 波澜壮阔的千里江山在马面裙的百褶上展开,织金花纹在女性的步伐之间若隐若现,从明清到现代,如今马面裙又流行了回来,成为女性的流行单品,2024年春节期间,马面裙更是成为华夏女孩们的…...

SaaS产品运营:维护四个不同类型的合作伙伴的实战指南
在SaaS(软件即服务)行业的竞争中,与合作伙伴建立并维护良好关系至关重要。不同类型的合作伙伴对于产品的推广、市场覆盖和用户增长都起着不同的作用。如何有效维护这四种类型合作伙伴?看个案例一起学习吧。 一、合作伙伴的四种类型…...

【监控】3.配置 Grafana 以使用 Prometheus 数据源
1 访问 Grafana 打开浏览器,访问 http://localhost:3000(默认端口)。使用默认的用户名和密码 admin/admin 登录。 2 添加 Prometheus 数据源 进入 Grafana 仪表板,点击左侧菜单中的“Configuration” -> “Data Sources”。…...

【LinuxC语言】网络编程中粘包问题
文章目录 前言什么叫做粘包问题粘包问题如何解决?总结前言 在进行网络编程时,我们经常会遇到一个非常常见但又往往被忽视的问题,那就是"粘包"问题。粘包是指在基于TCP/IP协议的数据传输过程中,由于TCP/IP协议是基于字节流的,这就可能会导致多个数据包被一起接收…...

Docker之jekins的安装
jekins官网地址:Jenkins Plugins (https://plugins.jenkins.io/) jekins 的docker 官方地址:https://hub.docker.com/r/jenkins/jenkins jekins 的docker 允许命令文档地址: docker/README.md at master jenkinsci…...

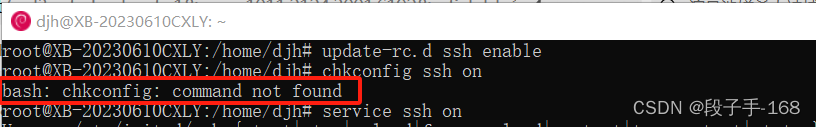
# bash: chkconfig: command not found 解决方法
bash: chkconfig: command not found 解决方法 一、chkconfig 错误描述: 这个错误表明在 Bash 环境下,尝试执行 chkconfig 命令,但是系统找不到这个命令。chkconfig 命令是一个用于管理 Linux 系统中服务的启动和停止的工具,通常…...

Linux线程互斥锁
目录 🚩看现象,说原因 🚩解决方案 🚩互斥锁 🚀关于互斥锁的理解 🚀关于原子性的理解 🚀如何理解加锁和解锁是原子的 🚩对互斥锁的简单封装 引言 大家有任何疑问,可…...

展开说说:Android列表之RecyclerView
RecyclerView 它是从Android5.0出现的全新列表组件,更加强大和灵活。用于显示列表形式 (list) 或者网格形式 (grid) 的数据,替代ListView和GridView成为Android主流的列表组件。可以说Android客户端只要有表格的地方就有RecyclerView。 RecyclerView 内…...

等保2.0时,最常见的挑战是什么?
等保2.0的常见挑战 等保2.0(网络安全等级保护2.0)是中国网络安全领域的基本制度,它对信息系统进行分级分类、安全保护和安全测评,以提高信息系统的安全性和可信性。在等保2.0的实施过程中,企业和组织面临多方面的挑战&…...

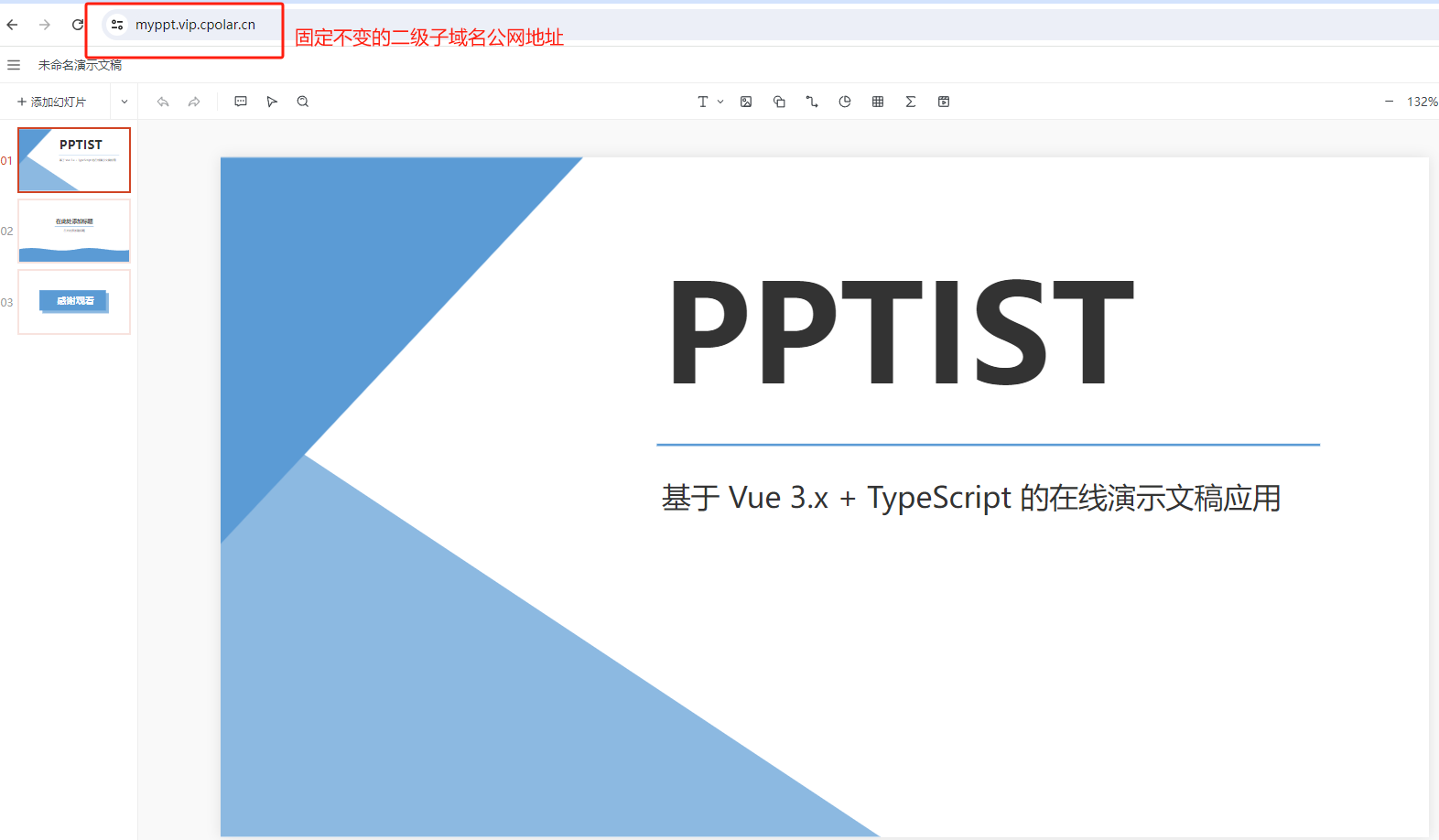
基于Vue 3.x与TypeScript的PPTIST本地部署与无公网IP远程演示文稿
文章目录 前言1. 本地安装PPTist2. PPTist 使用介绍3. 安装Cpolar内网穿透4. 配置公网地址5. 配置固定公网地址 前言 本文主要介绍如何在Windows系统环境本地部署开源在线演示文稿应用PPTist,并结合cpolar内网穿透工具实现随时随地远程访问与使用该项目。 PPTist …...

PHP的基本语法有哪些?
PHP的基本语法包括以下几个方面: PHP标记:PHP脚本以<?php开始,以?>结束。这是PHP文件的默认文件扩展名是.php。 变量和常量:变量以$符号开头,其后是变量的名称。常量使用define()函数定义,例如def…...

CSS的媒体查询:响应式布局的利器
关于CSS的媒体查询 CSS媒体查询是CSS层叠样式表(Cascading Style Sheets)中的一个核心功能,它使得开发者能够根据不同的设备特性和环境条件来应用不同的样式规则。这是实现响应式网页设计的关键技术,确保网站或应用能够在多种设备上,包括桌面…...

汇聚荣做拼多多运营第一步是什么?
汇聚荣做拼多多运营第一步是什么?在众多电商平台中,拼多多凭借其独特的社交电商模式迅速崛起,吸引了大量消费者和商家的目光。对于希望在拼多多上开店的商家而言,了解如何进行有效运营是成功的关键。那么,汇聚荣做拼多多运营的第…...

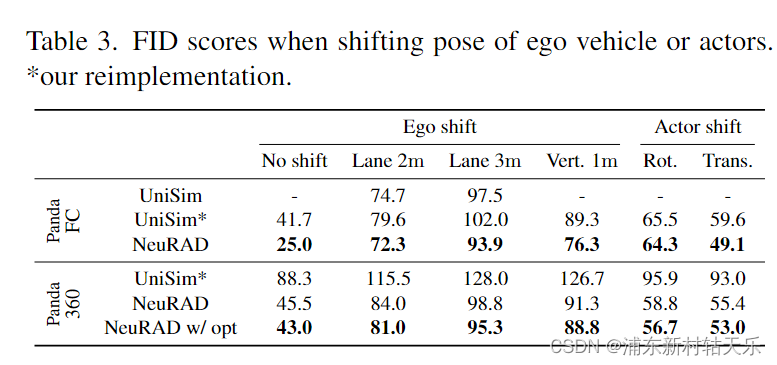
NeRF从入门到放弃4: NeuRAD-针对自动驾驶场景的优化
NeuRAD: Neural Rendering for Autonomous Driving 非常值得学习的一篇文章,几乎把自动驾驶场景下所有的优化都加上了,并且也开源了。 和Unisim做了对比,指出Unisim使用lidar指导采样的问题是lidar的垂直FOV有限,高处的东西打不…...

docker环境部署ruoyi系统前后端分离项目
创建局域网 docker network create net-ry 安装Redis 1 安装 创建两个目录 mkdir -p /data/redis/{conf,data} 上传redis.conf文件到/data/redis/conf文件夹中 cd /data/redis/conf 3.2 配置redis.conf文件 配置redis.conf文件: redis.conf文件配置注意&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
