你需要知道的 7 个 Vue3 技巧
VNode 钩子
在每个组件或html标签上,我们可以使用一些特殊的(文档没写的)钩子作为事件监听器。这些钩子有:
onVnodeBeforeMount
onVnodeMounted
onVnodeBeforeUpdate
onVnodeUpdated
onVnodeBeforeUnmount
onVnodeUnmounted
我主要是在组件上使用onVnodeMounted,当需要在组件挂载时执行一些代码,或者在更新时使用onVnodeUpdated进行调试,可以确定的是所有这些钩子都能在某些情况下派上用场。
例子:
<scriptsetup>import { ref } from'vue'const count = ref(0)functiononMyComponentMounted() {}functiondivThatDisplaysCountWasUpdated() {}
</script><template><MyComponent @vnodeMounted="onMyComponentMounted" /><div @vnodeUpdated="divThatDisplaysCountWasUpdated">{{ count }}</div></template>应该注意的是,这些挂钩将一些参数传递给回调函数。它们只传递一个参数,即当前 VNode,除了onVnodeBeforeUpdate传递onVnodeUpdated两个参数,当前 VNode 和前一个 VNode。
调试挂钩
我们都知道 Vue 为我们提供的生命周期钩子。但是您知道 Vue 3 为我们提供了两个可用于调试目的的钩子吗?他们是:
onRenderTracked
onRenderTriggered
onRenderTracked为已跟踪的每个反应性依赖项调用。
<scriptsetup>import { ref, onRenderTracked } from'vue'const count = ref(0)
const count2 = ref(0)// It will be called twice, once for count and once for count2
onRenderTracked((event) => {console.log(event)
})
</script>onRenderTriggered当我们触发反应性更新时被调用,或者如文档所说:“当反应性依赖触发组件的渲染效果重新运行时”。
<scriptsetup>import { ref, onRenderTriggered } from'vue'const count = ref(0)// It will be called when we update count
onRenderTriggered((event) => {debugger
})
</script>从子组件公开插槽
如果您使用第三方组件,您可能会将其实现包装在您自己的“包装器”组件中。这是一个很好的实践和可扩展的解决方案,但那样的话,第三方组件的插槽就会丢失,我们应该找到一种方法将它们暴露给父组件:
WrapperComponent.vue
<template><divclass="wrapper-of-third-party-component"><ThirdPartyComponentv-bind="$attrs"><!-- Expose the slots of the third-party component --><templatev-for="(_, name) in $slots" #[name]="slotData"><slot:name="name"v-bind="slotData || {}"></slot></template></ThirdPartyComponent></div></template>现在每个使用的组件都WrapperComponent可以使用ThirdPartyComponent的插槽。
作用域样式和多根节点不能很好地协同工作
在 Vue 3 中,我们终于可以拥有不止“一个根节点”的组件。这很好,但我个人在这样做时遇到了设计限制。假设我们有一个子组件:
<template><pclass="my-p">First p</p><pclass="my-p">Second p</p></template>和一个父组件:
<template><h1>My awesome component</h1><MyChildComponent /></template><stylescoped>
// There is no way to style the p tags of MyChildComponent
.my-p { color: red; }
:deep(.my-p) { color: red; }
</style>无法从多根父组件的作用域样式设置子组件的 p 标签的样式。
所以简而言之,一个多根组件,不能使用作用域样式来定位多根子组件的样式。
解决这个问题的最好方法是包装父组件或子组件(或两者),这样我们就只有一个根元素。
但是如果你绝对需要两者都有多根节点,你可以:
使用非作用域样式
<style>.my-p { color: red; }
</style>使用 css 模块
<template><h1>My awesome component</h1><MyChildComponent:class="$style.trick" /></template><stylemodule>.trick {color: red;
}
</style>既然我们在这里指定了一个类,那么多根子组件就得显式指定属性 fallthrough 行为。
如果你想要我的意见,除非你绝对需要一个多根节点组件,否则请使用单个根节点并且根本不要处理这个设计限制。
使用 CSS 选择器时要小心
#main-nav > li {}将比 . 慢很多倍.my-li { color: red }。从文档:
由于浏览器呈现各种 CSS 选择器的方式,p { color: red } 在范围内(即与属性选择器结合使用时)会慢很多倍。如果您改用类或 ID,例如在 .example { color: red } 中,那么您几乎可以消除性能损失。
如果您想更深入地研究这个主题,我强烈建议您阅读Efficiently Rendering CSS 。
布尔转换
在 Vue 2 或 Vue 3 的早期版本中,对于具有布尔类型的道具,我们根据顺序有不同的行为:
第一种情况:
props: {hoverColor: [String, Boolean] // <- defaults to ''
}第二种情况:
props: {hoverColor: [Boolean, String] //<-defaultstofalse
}不仅如此,如果你像这样传递 prop:
<my-componenthover-color></my-component>在第一种情况下,它将是一个空字符串''。在第二种情况下,它将是true.
如您所见,这有点混乱和不一致。幸运的是,在 Vue 3 中,我们有一个一致且可预测的新行为:
Boolean无论类型出现顺序如何,行为都将适用。
所以:
hoverColor: [String, Boolean] // <- defaults to falsehoverColor: [Boolean, String] // <- defaults to falsehoverColor: [Boolean, Number] // <- defaults to false带有 v-for 的模板引用 - 不能保证顺序
记住这个,这样你就不会浪费数小时的调试时间来弄清楚发生了什么
在下面的代码中:
<scriptsetup>import { ref } from"vue";const list = ref([1, 2, 3]);
const itemRefs = ref([]);
</script><template><ul><liv-for="item in list"ref="itemRefs":key="item">{{ item }}</li></ul></template>我们在列表数组上循环,并创建 itemRefs 数组。itemRefs不保证与列表数组有相同的顺序。如果你想了解更多这方面的信息,你可以阅读这个issue。
相关文章:

你需要知道的 7 个 Vue3 技巧
VNode 钩子在每个组件或html标签上,我们可以使用一些特殊的(文档没写的)钩子作为事件监听器。这些钩子有:onVnodeBeforeMountonVnodeMountedonVnodeBeforeUpdateonVnodeUpdatedonVnodeBeforeUnmountonVnodeUnmounted我主要是在组件…...

行政区划获取
行政区划获取一、导入jar包二、代码展示背景:公司的行政区划代码有问题,有的没有街道信息,有的关联信息有误,然后找到了国家的网站国家统计局-行政区划,这个里面是包含了所有的行政信息,但是全是html页面&a…...

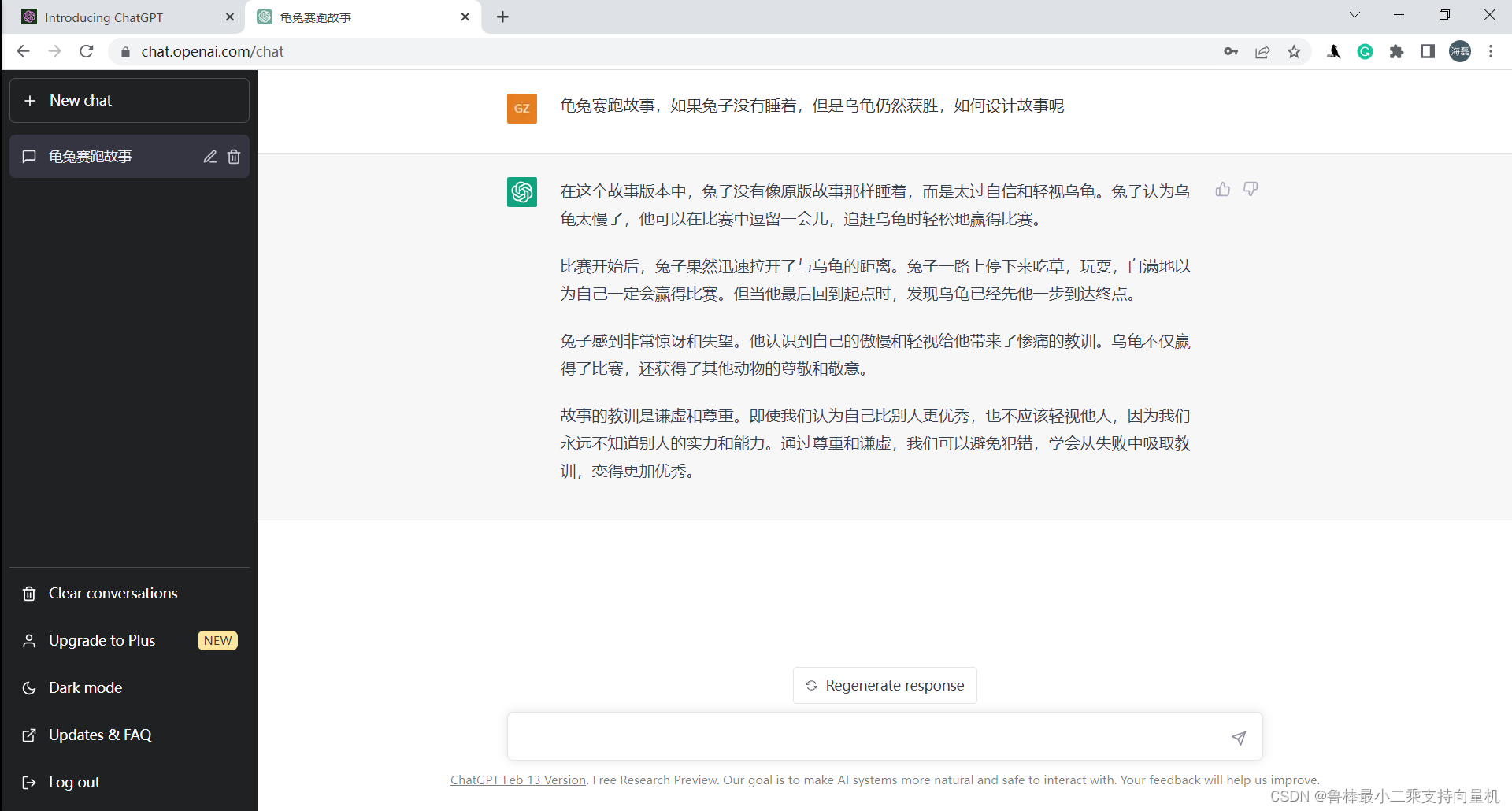
让ChatGPT介绍一下ChatGPT
申请新必应内测通过了,我在New Bing中使用下ChatGPT,让ChatGPT介绍一下ChatGPT 问题1:帮我生成一篇介绍chatGPT的文章,不少于2000字 回答: chatGPT是什么?它有什么特点和用途? chatGPT是一种…...

【Redis】Redis 主从复制 + 读写分离
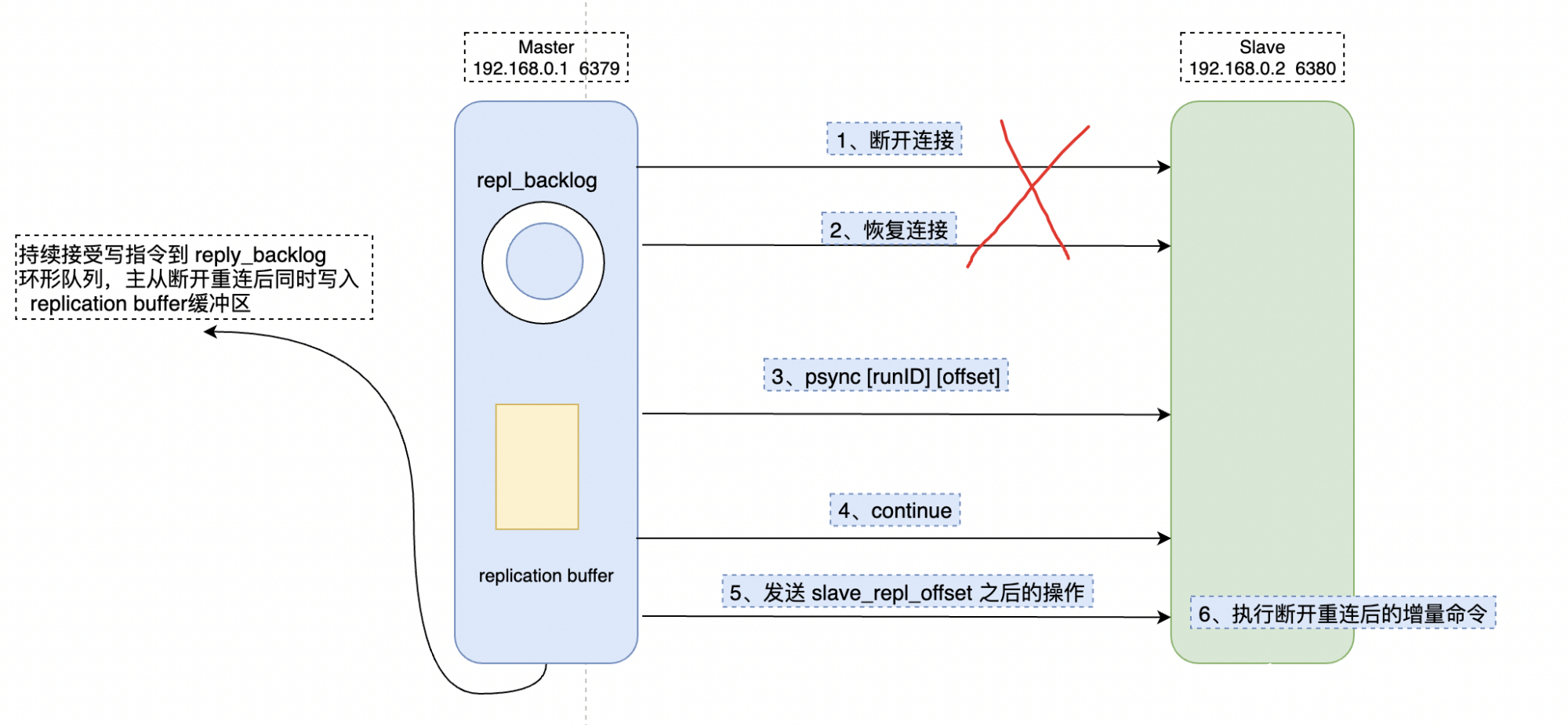
Redis 主从复制 读写分离1. Redis 主从复制 读写分离介绍1.1 从数据持久化到服务高可用1.2 主从复制1.3 如何保证主从数据一致性?1.4 为何采用读写分离模式?2. 一主两从环境准备2.1 配置文件2.2 启动 Redis3. 主从复制原理3.1 全量同步3.1.1 建立连接3…...

2023届秋招,鬼知道我经历了什么
仅记录个人经历,充满主观感受,甚至纯属虚构,仅供参考,杠就是你对 本想毕业再写,但是考虑到等毕业了,24秋招的提前批就快开始了,大概就来不及了,正好现在有点时间,陆陆续…...

ChatGPT助力校招----面试问题分享(一)
1 ChatGPT每日一题:期望薪资是多少 问题:面试官问期望薪资是多少,如何回答 ChatGPT:当面试官问及期望薪资时,以下是一些建议的回答方法: 1、调查市场行情:在回答之前,可以先调查一…...

CSS媒体查询@media (prefers-color-scheme:dark)判断系统白天黑夜模式
前言 在最近学习中突然看到了在媒体查询中prefers-color-scheme:dark监听的使用,然后就模仿里边写了个简单例子,代码如下: body {background-color: #f5f5f5;}media (prefers-color-scheme: dark) {body {background-color: #666;}}然后通过…...

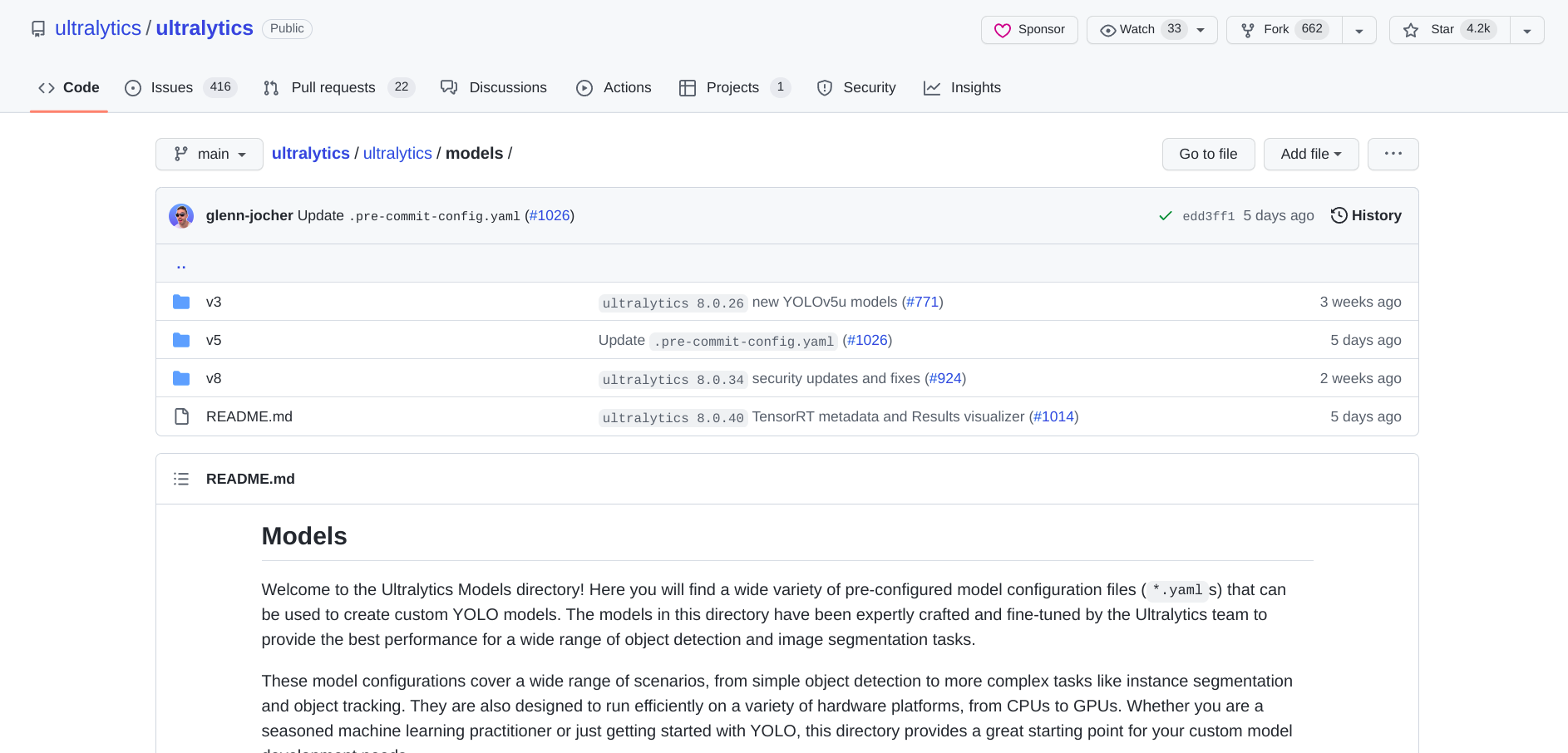
运行YOLOv8实现识别
https://github.com/ultralytics/ultralyticshttps://docs.ultralytics.com/环境配置官方环境要求Python>3.7(我是python3.8也是可以用的) environment with PyTorch>1.7.这是ultralyticsCommand Line Interface命令行接口运行输入参数的格式yolo …...

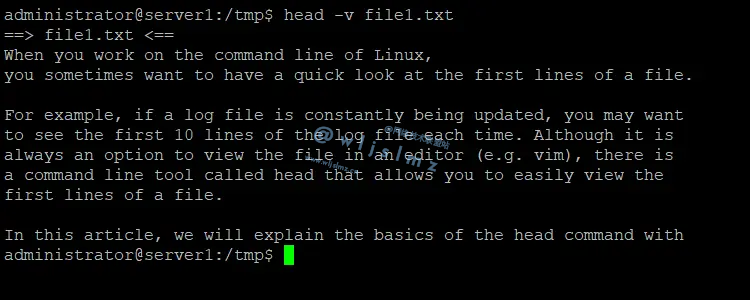
如何在Linux中优雅的使用 head 命令,用来看日志简直溜的不行
当您在 Linux 的命令行上工作时,有时希望快速查看文件的第一行,例如,有个日志文件不断更新,希望每次都查看日志文件的前 10 行。很多朋友使用文本编辑的命令是vim,但还有个命令head也可以让轻松查看文件的第一行。 在…...

Nginx.conf 配置详解
#安全问题,建议用nobody,不要用root. #user nobody; #worker数和服务器的cpu数相等是最为适宜 worker_processes 2; #work绑定cpu(4 work绑定4cpu) worker_cpu_affinity 0001 0010 0100 1000 #error_log path(存放路径) level(日志等级) path表示日志路径&…...

剖析NLP历史,看chatGPT的发展
1、NLP历史演进 1.1 NLP有监督范式 NLP里的有监督任务的范式,可以归纳成如下的样子。 输入是字词序列,中间一步关键的是语义表征,有了语义表征之后,然后交给下游的模型学习。所以预训练技术的发展,都是在围绕怎么…...

20个Python使用小技巧,建议收藏~
1、易混淆操作 本节对一些 Python 易混淆的操作进行对比。 1.1 有放回随机采样和无放回随机采样 import random random.choices(seq, k1) # 长度为k的list,有放回采样 random.sample(seq, k) # 长度为k的list,无放回采样1.2 lambda 函数的参数 …...

Kafka 主题管理
Kafka 主题管理创建主题查看主题修改主题内部主题异常主题删除失败创建主题 创建 Kafka 主题 create : 创建主题partitions : 主题的分区数replication-factor : 每个分区下的副本数 bin/kafka-topics.sh \ --bootstrap-server broker_host:port \ --create --topic my_topi…...

【深度学习】GPT系列模型:语言理解能力的革新
GPT-1🏡 自然语言理解包括一系列不同的任务,例如文本蕴涵、问答、语义相似度评估和文档分类。尽管大量的未标记文本语料库很充足,但用于学习这些特定任务的标记数据却很稀缺,使得判别式训练模型难以达到良好的表现。我们证明&…...

【Vue.js】全局状态管理模式插件vuex
文章目录全局状态管理模式Vuexvuex是什么?什么是“状态管理模式”?vuex的应用场景Vuex安装开始核心概念一、State1、单一状态树2、在 Vue 组件中获得 Vuex 状态3、mapState辅助函数二、Getter三、Mutation1、提交载荷(Payload)2、…...

JPA 之 Hibernate EntityManager 使用指南
Hibernate EntityManager 专题 参考: JPA – EntityManager常用API详解EntityManager基本概念 基本概念及获得 EntityManager 对象 基本概念 在使用持久化工具的时候,一般都有一个对象来操作数据库,在原生的Hibernate中叫做Session&…...
)
英语作文提示(持续更新)
星期(介词on)Monday星期一Tuesday星期二Wednesday星期三Thursday星期四Friday星期五Saturday星期六Sunday星期日月份(介词in)lunar calendar农历on the second day of the second lunar农历初二January1月February2月March3月Apri…...

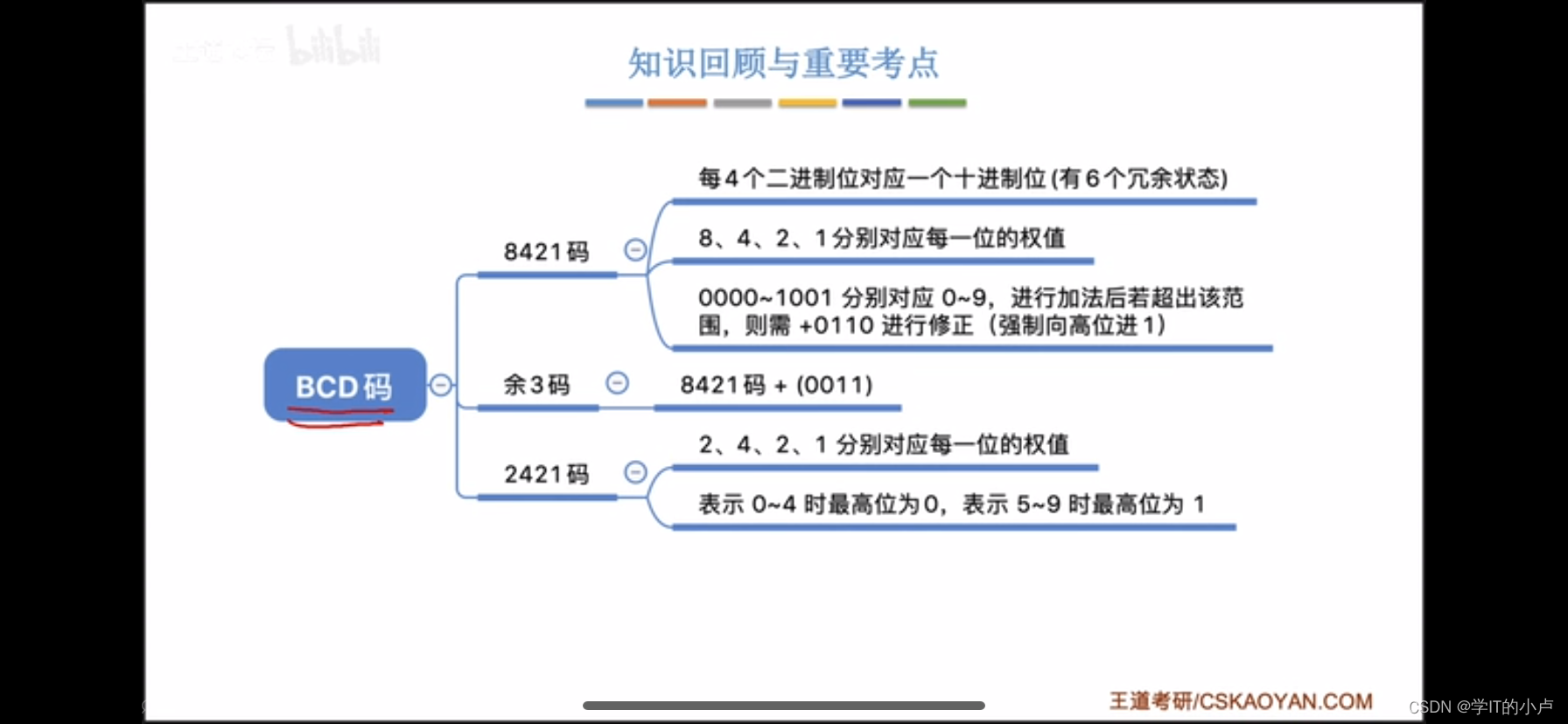
【计算机组成原理】计算机的性能指标、数据的表示和运算、BCD码和余3码
计算机组成原理(二) 计算机的性能指标: 存储器的性能指标: 存储器中,MAR为存储单元的个数 MDR为机械字长也就是存储单元的长度 存储器的大小MAR*MDR n为二进制位能表示出几种不同的状态呢? 2的n次方种不同的状态 CPU的性能指标…...

三天吃透MySQL八股文(2023最新整理)
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

队列_23约瑟夫问题+_24猫狗收容所
约瑟夫问题 n 个小孩围坐成一圈,并按顺时针编号为1,2,…,n,从编号为 p 的小孩顺时针依次报数,由1报到m ,当报到 m 时,该小孩从圈中出去,然后下一个再从1报数,当报到 m 时再出去。如此反复&#…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
