【SkiaSharp绘图14】SKCanvas方法详解(三)URL注释、按顶点绘制、 是否裁切区域之外、旋转、缩放、倾斜、平移、保存/恢复画布
文章目录
- SKCanvas方法
- DrawUrlAnnotation 绘制URL注释
- DrawVertices 按顶点绘制
- Flush 立即绘制
- QuickReject 判断区域是否在裁切区域之外
- ResetMatrix重置矩阵
- Restore、RestoreToCount
- RotateDegrees按角度旋转画布
- RotateRadians按弧度旋转画布
- SaveLayer保存并新建图层
- Scale 缩放画布
- SetMatrix 设置矩阵
- Skew 倾斜
- Translate 平移
SKCanvas方法
DrawUrlAnnotation 绘制URL注释
public void DrawUrlAnnotation (SkiaSharp.SKRect rect, SkiaSharp.SKData value);
public SkiaSharp.SKData DrawUrlAnnotation (SkiaSharp.SKRect rect, string value);
创建一个矩形区域为为可点击的URL注释。(在不支持的后端,此语句将被忽略)
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);using (var stream = File.OpenWrite(@"Images\test.pdf"))
using (var doc = SKDocument.CreatePdf(stream, 72))
using (var pdfCanvas = doc.BeginPage(600, 600))
using (var paint = new SKPaint())
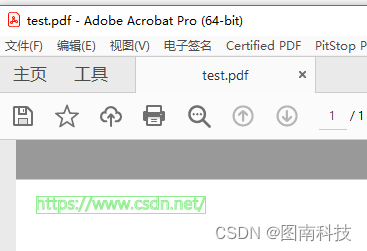
{paint.TextSize = 18;paint.Color = SKColors.LightGreen;paint.IsStroke = true;var text = $"https://www.csdn.net/";pdfCanvas.DrawText(text, 20, 200, paint);var bbox = new SKRect();paint.MeasureText(text, ref bbox);pdfCanvas.Translate(20, 200);pdfCanvas.DrawRect(bbox,paint);pdfCanvas.DrawUrlAnnotation(bbox, text);doc.EndPage();doc.Close();
}
- 绘制文本网址
- 测量文本的区域
- 绘制区域矩形,并生成URL注释

DrawVertices 按顶点绘制
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKPoint[] texs, SkiaSharp.SKColor[] colors, ushort[] indices, SkiaSharp.SKPaint paint);
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKPoint[] texs, SkiaSharp.SKColor[] colors, SkiaSharp.SKBlendMode mode, ushort[] indices, SkiaSharp.SKPaint paint);
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKPoint[] texs, SkiaSharp.SKColor[] colors, SkiaSharp.SKPaint paint);
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKColor[] colors, SkiaSharp.SKPaint paint);
通过顶点来定义几何形状,可以控制每个顶点的颜色和纹理坐标。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);// 定义顶点位置
var vertices = new SKPoint[]
{new SKPoint(100, 100),new SKPoint(200, 80),new SKPoint(150, 200),new SKPoint(300, 100),new SKPoint(400, 60),new SKPoint(350, 200)
};// 定义每个顶点的颜色
var colors = new SKColor[]
{new SKColor(255,0,0,128),new SKColor(255,255,0,128),new SKColor(255,255,255,128),new SKColor(0,255,0,128),new SKColor(0,255,255,128),new SKColor(0,0,255,128)
};// 创建 SKPaint 对象
using (var paint = new SKPaint())
{var modes=Enum.GetValues(typeof(SKVertexMode)) as SKVertexMode[];paint.TextSize = 18;paint.IsAntialias = true;foreach (var per in modes){paint.StrokeWidth = 1;canvas.DrawVertices(per, vertices, colors, paint);canvas.DrawText($"SKVertexMode:{per}", 450, 150, paint);paint.StrokeWidth = 5;paint.StrokeCap = SKStrokeCap.Round;canvas.DrawPoints(SKPointMode.Points, vertices, paint);for(int i = 0; i < vertices.Length; i++){var pt=vertices[i];canvas.DrawText($"{i}", pt, paint);}canvas.Translate(0, 200);}
}
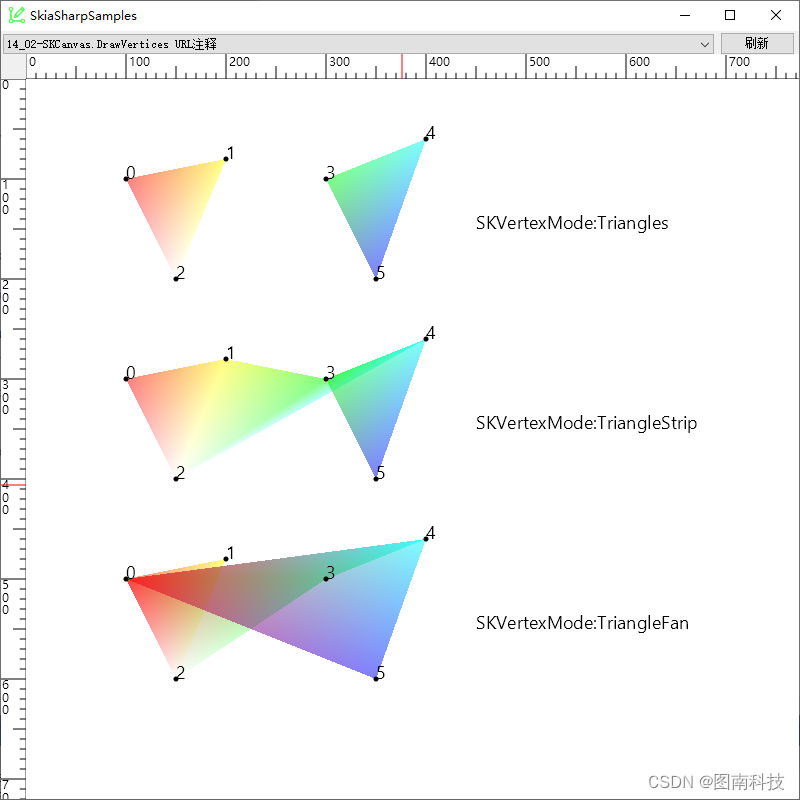
定义6个顶点、6个颜色,分别用三种方式绘制。

- Triangles: 将每三个顶点作为一个独立的三角形来绘制。
- TriangleStrip: 将顶点组合作为一个三角形条带绘制,每相邻的三个顶点组成一个三角形。
- TriangleFan: 将顶点组合作为一个三角形扇绘制,第一个顶点作为扇的中心点,后续顶点与这个中心点以及前一个顶点一起构成一个三角形。
Flush 立即绘制
public void Flush ();
用于将所有挂起的绘制命令立即提交到目标设备。
- 确保绘制完成:在复杂的绘制操作之后调用
Flush可以确保所有操作都已提交并完成。 - 减少延迟:在需要即时反馈或减少绘制延迟的情况下,调用
Flush可以让绘制结果立即生效。 - 同步绘制:在与其他绘制或图形系统交互时,
Flush可以确保 SkiaSharp 的绘制操作已完成,以便其他系统可以访问最新的绘制结果。
QuickReject 判断区域是否在裁切区域之外
public bool QuickReject (SkiaSharp.SKPath path);
public bool QuickReject (SkiaSharp.SKRect rect);
快速判断指定的路径或矩形,在当前矩阵变换后是否完全位于当前裁切区域之外。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);using (var paint = new SKPaint())
{var rectA = new SKRect(50, 50, 250, 150);var rectB = new SKRect(450, 50, 650, 150);paint.IsStroke = true;paint.StrokeWidth = 10;if (!canvas.QuickReject(rectA)){canvas.DrawRect(rectA, paint);}if (!canvas.QuickReject(rectB)){canvas.DrawRect(rectB, paint);}canvas.ClipRect(new SKRect(400, 0, 800, 800)); paint.StrokeWidth = 1;paint.Color = SKColors.Red;if (!canvas.QuickReject(rectA)){canvas.DrawRect(rectA, paint);}if (!canvas.QuickReject(rectB)){canvas.DrawRect(rectB, paint);}
}
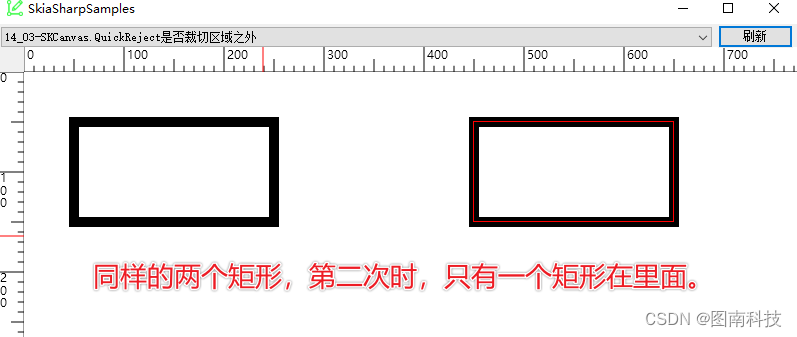
1.定义两个矩形,判断是否在裁切区域之外,可能在区域之内,则绘制
2.重新定义裁切区域,判断原来的两个矩形是否在裁切区域之外,绘制在裁切区域之内的矩形。

ResetMatrix重置矩阵
public void ResetMatrix ();
重置矩阵。
Restore、RestoreToCount
public void Restore ();
public void RestoreToCount (int count);
恢复画布到上一或指定状态。
示例见下图。
RotateDegrees按角度旋转画布
public void RotateDegrees (float degrees);
public void RotateDegrees (float degrees, float px, float py);
绕原点或指定点旋转一个角度(正:顺时针,负:逆时针)
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);using (var paint = new SKPaint())
{var index = 1;paint.TextSize = 18;paint.Color = SKColors.Red;paint.IsAntialias = true;paint.IsStroke = true;var dstX = 300;var dstY = 100;canvas.DrawLine(0, 0, dstX, dstY, paint);canvas.DrawText($"{index} Before RotateDegrees", dstX, dstY, paint);canvas.Save();paint.Color = SKColors.Blue;canvas.RotateDegrees(30);index++;canvas.DrawLine(0, 0, dstX, dstY, paint);canvas.DrawText($"{index} After RotateDegrees(30)", dstX, dstY, paint);canvas.Restore();paint.Color = SKColors.Red;var centerPt = new SKPoint(300, 400);var rect = new SKRect(centerPt.X - 100, centerPt.Y - 50, centerPt.X + 100, centerPt.Y + 50);canvas.DrawRect(rect, paint);index++;canvas.DrawText($"Rect{index} Before RotateDegrees", centerPt,paint);var saveCount = canvas.SaveCount;canvas.Save();paint.Color = SKColors.Blue;canvas.RotateDegrees(-30, centerPt.X, centerPt.Y);canvas.DrawRect(rect, paint);index++;canvas.DrawText($"Rect{index} Before RotateDegrees(-30,{centerPt.X},{centerPt.Y})", centerPt, paint);index++;canvas.DrawText($"{index} SaveCount:{canvas.SaveCount}", 400, 500, paint);canvas.RestoreToCount(saveCount);paint.Color = SKColors.Red;index++;canvas.DrawText($"{index} SaveCount:{canvas.SaveCount}", 400, 500, paint);
}
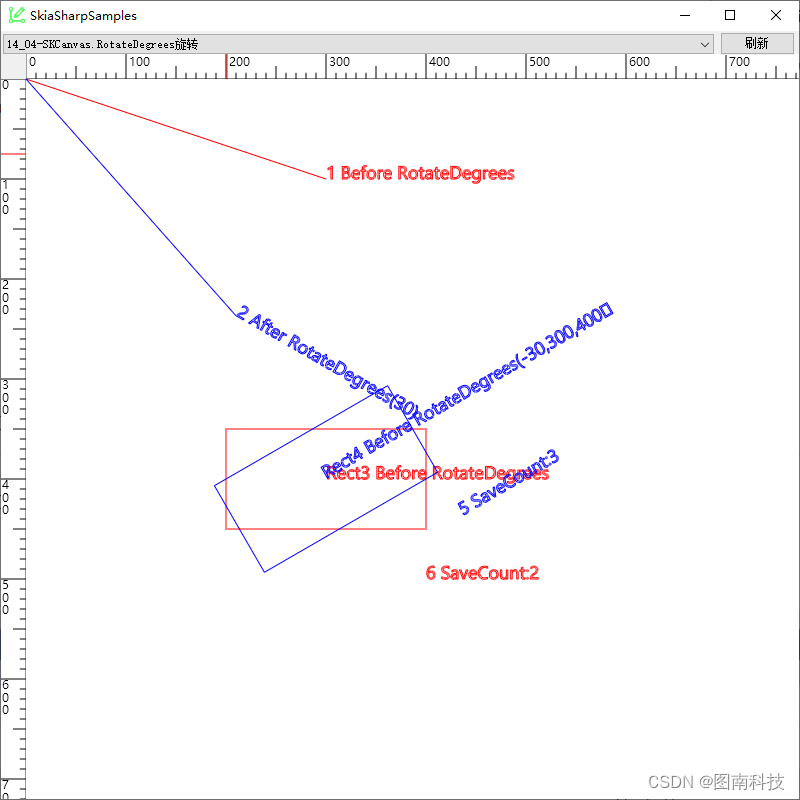
1.从原点画一条线段
2.旋转画布后,再画一条相同的线段
3.恢复画布状态
4.在指定点绘制一个矩形
5.画布线指定点旋转后,再绘制一个矩形

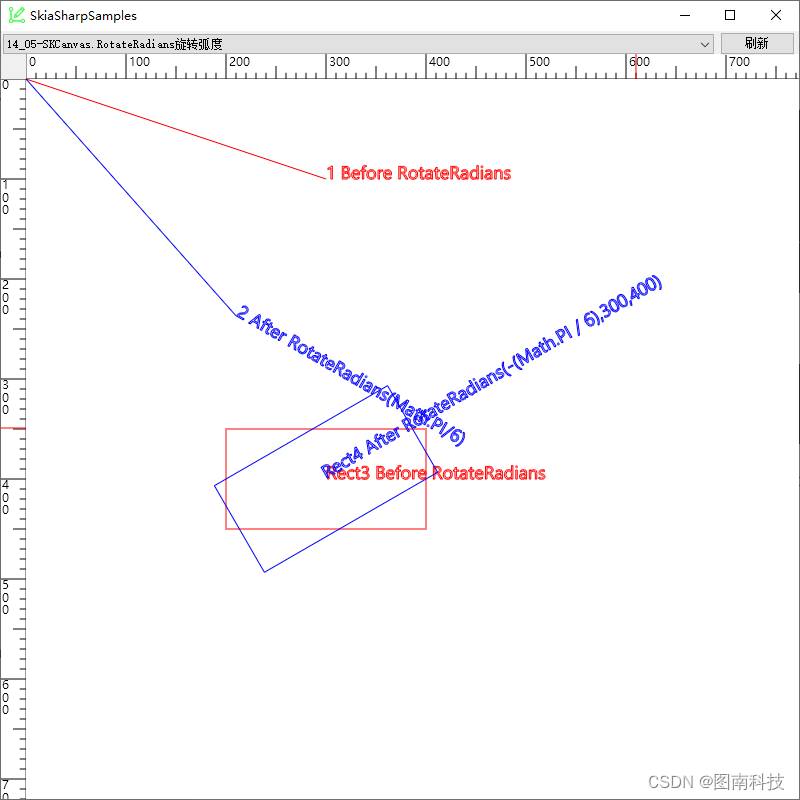
RotateRadians按弧度旋转画布
public void RotateRadians (float radians, float px, float py);
public void RotateRadians (float radians);
绕原点或指定,按弧度旋转。(是不是有点多余了,弧度和角度提供一个就可以了吧?)
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);using (var paint = new SKPaint())
{var index = 1;paint.TextSize = 18;paint.Color = SKColors.Red;paint.IsAntialias = true;paint.IsStroke = true;var dstX = 300;var dstY = 100;canvas.DrawLine(0, 0, dstX, dstY, paint);canvas.DrawText($"{index} Before RotateRadians", dstX, dstY, paint);canvas.Save();paint.Color = SKColors.Blue;canvas.RotateRadians((float)(Math.PI/6));index++;canvas.DrawLine(0, 0, dstX, dstY, paint);canvas.DrawText($"{index} After RotateRadians(Math.PI/6)", dstX, dstY, paint);canvas.Restore();paint.Color = SKColors.Red;var centerPt = new SKPoint(300, 400);var rect = new SKRect(centerPt.X - 100, centerPt.Y - 50, centerPt.X + 100, centerPt.Y + 50);canvas.DrawRect(rect, paint);index++;canvas.DrawText($"Rect{index} Before RotateRadians", centerPt, paint);var saveCount = canvas.SaveCount;canvas.Save();paint.Color = SKColors.Blue;canvas.RotateRadians(-(float)(Math.PI / 6), centerPt.X, centerPt.Y);canvas.DrawRect(rect, paint);index++;canvas.DrawText($"Rect{index} After RotateRadians(-(Math.PI / 6),{centerPt.X},{centerPt.Y})", centerPt, paint);
}

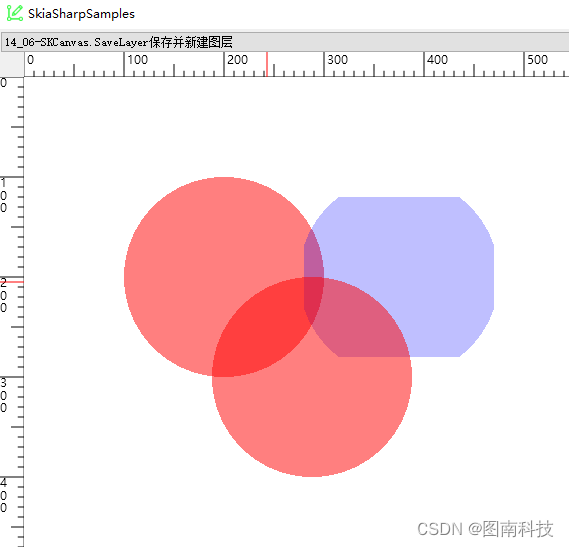
SaveLayer保存并新建图层
public int SaveLayer ();
public int SaveLayer (SkiaSharp.SKPaint paint);
public int SaveLayer (SkiaSharp.SKRect limit, SkiaSharp.SKPaint paint);
用于将当前的绘图状态保存到栈中,并创建一个新的图层(layer)。在新的图层上进行的所有绘制操作都会被暂时保存在这个图层上,而不是直接绘制在画布上。
- 临时绘制:在图层上进行临时绘制操作,然后再将图层合并回主画布。这对于需要多次更新和合成的复杂绘制操作非常有用。
- 混合模式:使用特定的混合模式或透明度进行绘制。图层上的所有绘制操作都可以以特定的混合模式或透明度应用到主画布上。
- 效果应用:在图层上应用滤镜或效果,然后将图层合并回主画布。这样可以避免在主画布上直接应用效果,保留原始绘图的灵活性。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);using (var paint = new SKPaint())
{paint.Color = SKColors.Red.WithAlpha(128);canvas.DrawCircle(200, 200, 100, paint);using(var paintB=new SKPaint()){paintB.Color = SKColors.Blue.WithAlpha(128);canvas.SaveLayer(new SKRect(280,120,470,280),paintB);canvas.DrawCircle(375,200,100, paintB);canvas.Restore();canvas.DrawCircle(288, 300, 100, paint);}
}

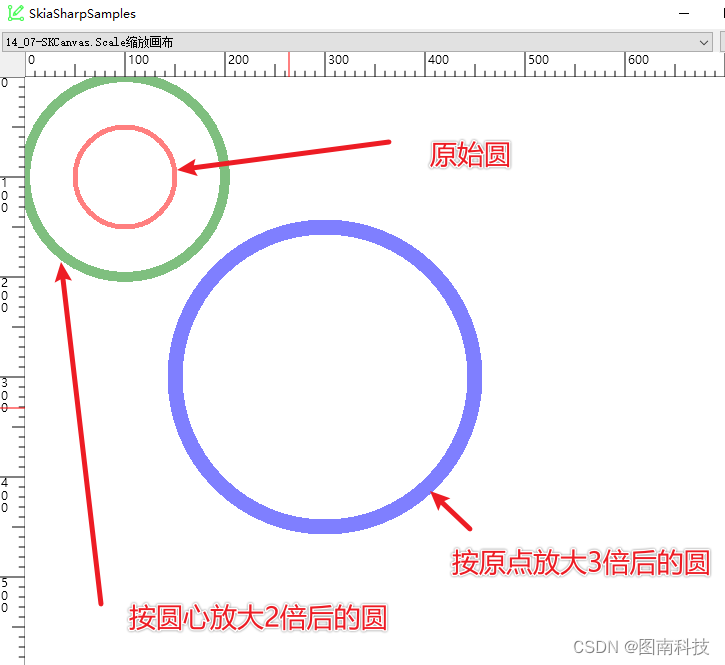
Scale 缩放画布
public void Scale (SkiaSharp.SKPoint size);
public void Scale (float s);
public void Scale (float sx, float sy);
public void Scale (float sx, float sy, float px, float py);
指定水平、垂直和缩放点后对画布进行缩放。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);using (var paint = new SKPaint())
{paint.IsStroke = true;paint.StrokeWidth = 5;paint.Color = SKColors.Red.WithAlpha(128);canvas.DrawCircle(100, 100, 50, paint);canvas.Save();canvas.Scale(3F);paint.Color = SKColors.Blue.WithAlpha(128);canvas.DrawCircle(100, 100, 50, paint);canvas.Restore();canvas.Save();canvas.Scale(2F, 2F, 100, 100);paint.Color = SKColors.Green.WithAlpha(128);canvas.DrawCircle(100, 100, 50, paint);
}
- 绘制一个圆
- 将画布按原点放大3倍后,再次绘制圆
- 将画布按原始圆心放大2倍后,再次绘制圆。

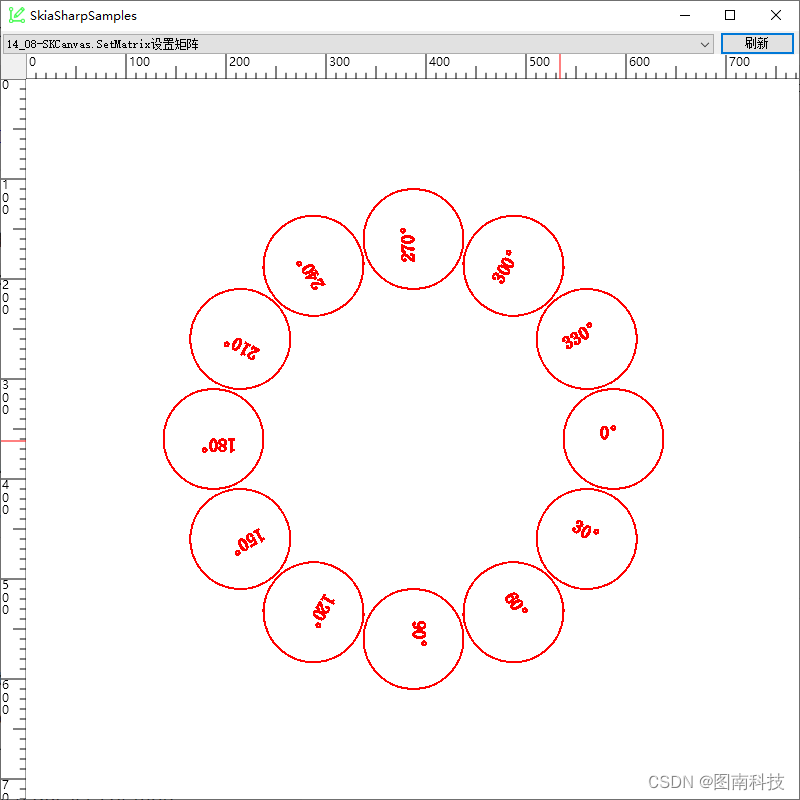
SetMatrix 设置矩阵
public void SetMatrix (SkiaSharp.SKMatrix matrix);
设置画布矩阵。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{paint.IsStroke = true;paint.StrokeWidth = 2;paint.TextSize = 18;paint.Color = SKColors.Red;paint.Typeface = SKTypeface.FromFamilyName("宋体");paint.TextAlign = SKTextAlign.Center;for (int degree = 0; degree <= 330; degree += 30){//绕中心旋转30var matrix = SKMatrix.CreateRotationDegrees(degree, info.Width / 2F, info.Height / 2F);canvas.SetMatrix(matrix);var centerPt = new SKPoint(info.Width / 2F + 200, info.Height / 2F);canvas.DrawCircle(centerPt, 50, paint);canvas.DrawText($"{degree}°", centerPt, paint);}}1.通过设置画布的矩阵,绕中心点,每30度画一个圆

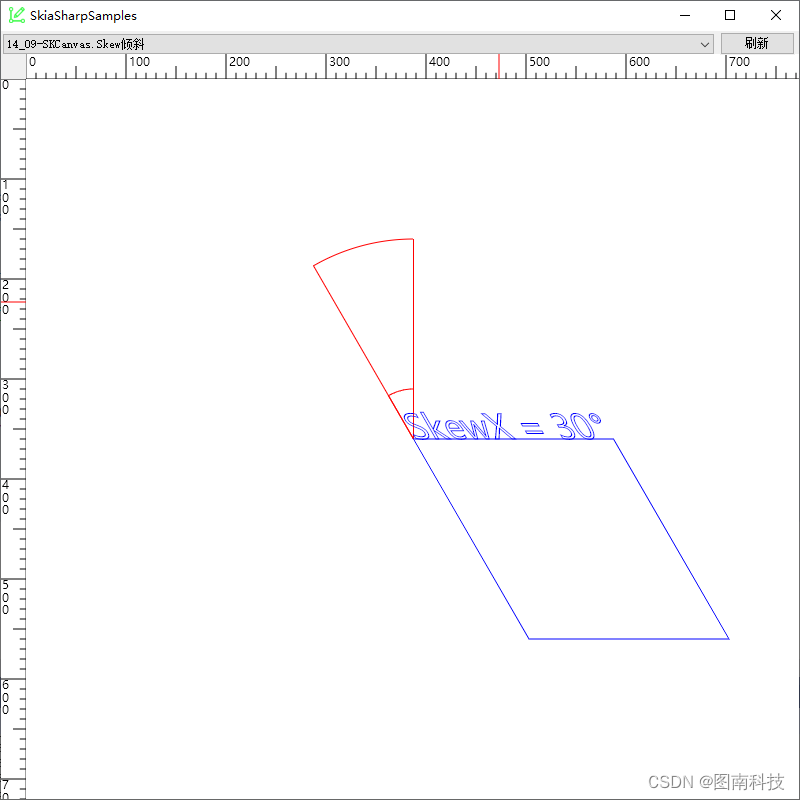
Skew 倾斜
public void Skew (SkiaSharp.SKPoint skew);
public void Skew (float sx, float sy);
设置水平与垂直倾斜。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{paint.IsStroke = true;paint.IsAntialias = true;paint.StrokeWidth = 1;paint.TextSize = 36;var centerPt = new SKPoint(info.Width / 2F, info.Height / 2F);var lineLen = 200F;paint.Color = SKColors.Red;var degree = 30F;//canvas.DrawArc(new SKRect(centerPt.X - lineLen, centerPt.Y - lineLen, centerPt.X + lineLen, centerPt.Y + lineLen), 270 - degree, degree, true, paint);canvas.DrawArc(new SKRect(centerPt.X - 50, centerPt.Y - 50, centerPt.X + 50, centerPt.Y + 50), 270 - degree, degree, true, paint);var radian = degree * Math.PI / 180;float sin = (float)Math.Sin(radian);float cos = (float)Math.Cos(radian);float dstX = centerPt.X + lineLen * cos;float dstY = centerPt.Y + lineLen * sin;//注意原点移至中心canvas.Translate(centerPt.X, centerPt.Y);// 应用倾斜变换 (例如,X 轴倾斜 30 度,Y 轴倾斜 0 度)float skewX = (float)Math.Tan(degree * Math.PI / 180); // 将角度转换为弧度float skewY = 0;canvas.Skew(skewX, skewY);paint.Color = SKColors.Blue;canvas.DrawRect(SKRect.Create(200, 200), paint);canvas.DrawText($"SkewX = {degree}°", 0, 0, paint);//倾斜后的坐标//x'=x+y*skewX//y'=y+x*skewY
}
1.在画布中心绘制一个倾斜30度的文本

注意倾斜角度的不同,文本的倾斜方向不同。
正:文本向左倾斜。
负:文本向右倾斜。
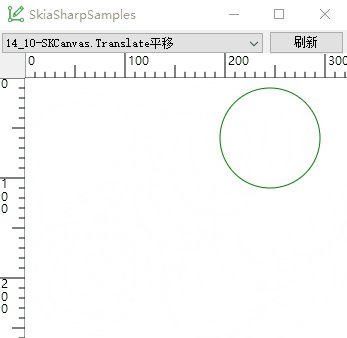
Translate 平移
public void Translate (SkiaSharp.SKPoint point);
public void Translate (float dx, float dy);
将画布原点进行水平和垂直平移。
[System.ComponentModel.Description("SKCanvas.Translate平移")]
public void OnPaintSurface14_10(object sender, SkiaSharp.Views.Desktop.SKPaintGLSurfaceEventArgs e)
{var canvas = e.Surface.Canvas;var info = e.Info;infoWidth= info.Width;infoHeight= info.Height;canvas.Clear(SKColors.White);using (var paint = new SKPaint()){paint.IsStroke = true;paint.IsAntialias = true;paint.StrokeWidth = 1;paint.Color = SKColors.Green;var radius = 50;if (timer == null){timer = new System.Windows.Forms.Timer();timer.Interval = 1000 / 24;timer.Tick += (o, t) =>{TranslateX += xStep;if (TranslateX >= infoWidth - radius){xStep = -xStep;TranslateX = infoWidth - radius;}else if (TranslateX <= radius){xStep = -xStep;TranslateX = radius;}TranslateY += yStep;if (TranslateY >= infoHeight - radius){yStep = -yStep;TranslateY = infoHeight - radius;}else if (TranslateY <= radius){yStep = -yStep;TranslateY = radius;}this.TNTechImageBox.Invalidate();};timer.Start();}canvas.Translate(TranslateX, TranslateY);canvas.DrawCircle(0,0, radius, paint);}
}
float infoWidth = 0;
float infoHeight = 0;
float TranslateX = 100;
float TranslateY = 100;
float xStep = 5;
float yStep = 5;
使用平移,绘制一个圆,看上去遇到画布四周时,进行反弹。

相关文章:

【SkiaSharp绘图14】SKCanvas方法详解(三)URL注释、按顶点绘制、 是否裁切区域之外、旋转、缩放、倾斜、平移、保存/恢复画布
文章目录 SKCanvas方法DrawUrlAnnotation 绘制URL注释DrawVertices 按顶点绘制Flush 立即绘制QuickReject 判断区域是否在裁切区域之外ResetMatrix重置矩阵Restore、RestoreToCountRotateDegrees按角度旋转画布RotateRadians按弧度旋转画布SaveLayer保存并新建图层Scale 缩放画…...
)
WebDriver API (2)
本文将继续上文对WebDriver API的功能使用进行介绍。 一、浏览器操作 1. 浏览器前进forward与后退back 浏览器前进操作是指导航到前一个页面,在浏览器的历史记录中向前移动一页。 浏览器后退操作是指导航到前一个页面,在浏览器的历史记录中向后移动一…...

GCP FrontendConfig 详解:优化您的云负载均衡
目录 1. 什么是GCP FrontendConfig? 2. FrontendConfig的主要功能 2.1 协议选择 2.2 SSL/TLS配置 2.3 重定向配置 2.4 自定义响应头 3. 配置FrontendConfig 4. FrontendConfig的高级特性 4.1 智能路由 4.2 流量控制 4.3 日志和监控 5. FrontendConfig最佳实践 5.…...

TensorFlow代码逻辑 vs PyTorch代码逻辑
文章目录 一、TensorFlow(一)导入必要的库(二)加载MNIST数据集(三)数据预处理(四)构建神经网络模型(五)编译模型(六)训练模型…...

boost asio异步服务器(4)处理粘包
粘包的产生 当客户端发送多个数据包给服务器时,服务器底层的tcp接收缓冲区收到的数据为粘连在一起的。这种情况的产生通常是服务器端处理数据的速率不如客户端的发送速率的情况。比如:客户端1s内连续发送了两个hello world!,服务器过了2s才接…...

【QT】常用控件|widget|QPushButton|RadioButton|核心属性
目录 编辑 概念 信号与槽机制 控件的多样性和定制性 核心属性 enabled geometry 编辑 windowTiltle windowIcon toolTip styleSheet PushButton RadioButton 概念 QT 控件是构成图形用户界面(GUI)的基础组件,它们是实现与…...

【C++ Primer Plus学习记录】函数参数和按值传递
函数可以有多个参数。在调用函数时,只需使用都逗号将这些参数分开即可: n_chars(R,25); 上述函数调用将两个参数传递给函数n_chars(),我们将稍后定义该函数。 同样,在定义函数时,也在函数头中使用由逗号分隔的参数声…...

MySQL:设计数据库与操作
设计数据库 1. 数据建模1.1 概念模型1.2 逻辑模型1.3 实体模型主键外键外键约束 2. 标准化2.1 第一范式2.2 链接表2.3 第二范式2.4 第三范式 3. 数据库模型修改3.1 模型的正向工程3.2 同步数据库模型3.3 模型的逆向工程3.4 实际应用建议 4. 数据库实体模型4.1 创建和删除数据库…...

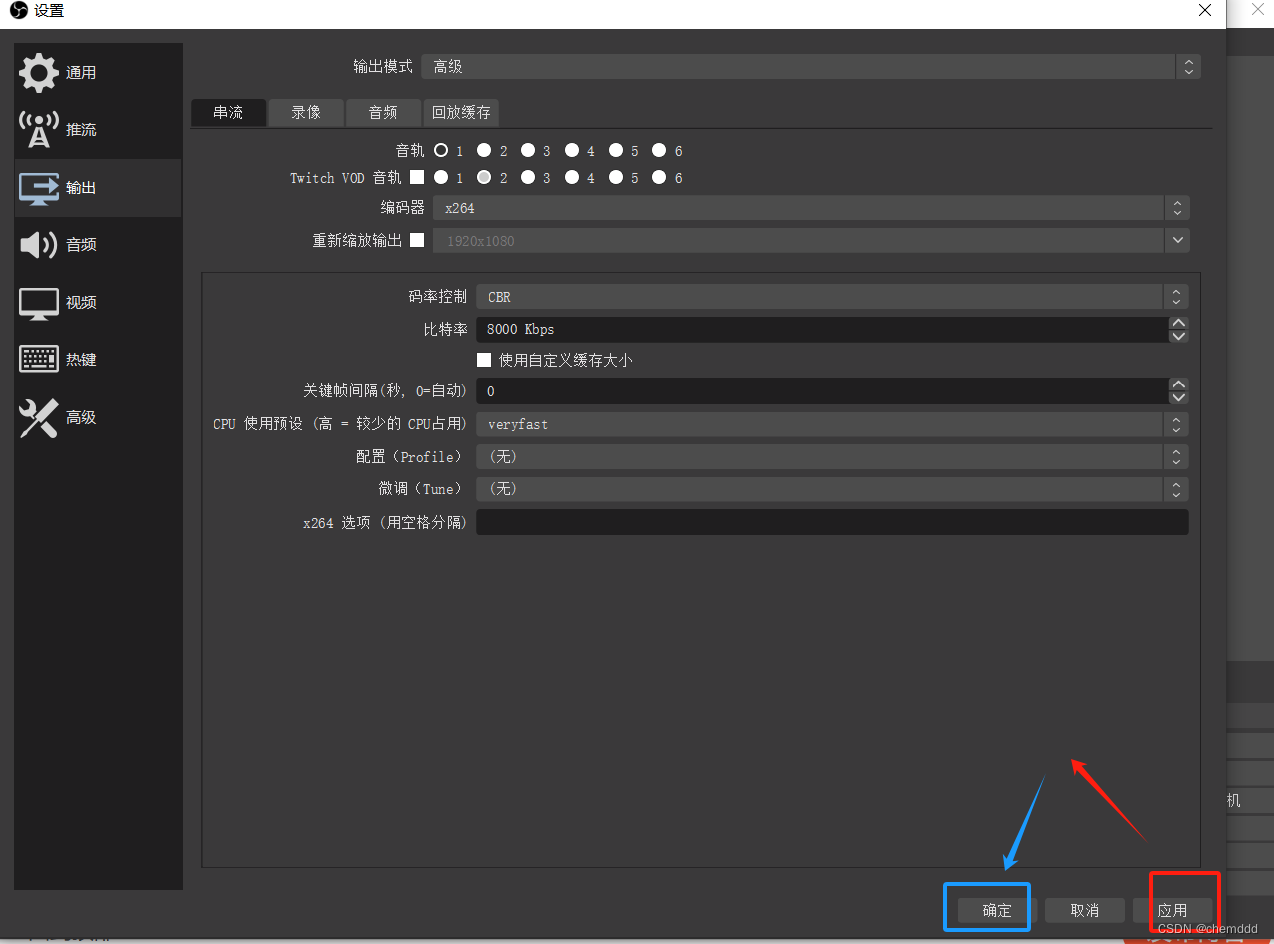
OBS 免费的录屏软件
一、下载 obs 【OBS】OBS Studio 的安装、参数设置和录屏、摄像头使用教程-CSDN博客 二、使用 obs & 输出无黑屏 【OBS任意指定区域录屏的方法-哔哩哔哩】 https://b23.tv/aM0hj8A OBS任意指定区域录屏的方法_哔哩哔哩_bilibili 步骤: 1)获取区域…...

uniapp微信小程序使用xr加载模型
1.在根目录与pages同级创建如下目录结构和文件: // index.js Component({properties: {modelPath: { // vue页面传过来的模型type: String,value: }},data: {},methods: {} }) { // index.json"component": true,"renderer": "xr-frame&q…...

机器人运动范围检测 c++
地上有一个m行n列的方格,一个机器人从坐标(0,0)的格子开始移动,它每次可以向上下左右移动一个格子,但不能进入行坐标和列坐标的位数之和大于k的格子,请问机器人能够到达多少个格子 #include &l…...

kettle从入门到精通 第七十四课 ETL之kettle kettle调用https接口教程,忽略SSL校验
场景:kettle调用https接口,跳过校验SSL。(有些公司内部系统之间的https的接口是没有SSL校验这一说,无需使用用证书的) 解决方案:自定义插件或者自定义jar包通过javascript调用https接口。 1、http post 步…...
)
C++轻量级 线程间异步消息架构(向曾经工作的ROSA-RB以及共事的DOPRA的老兄弟们致敬)
1 啰嗦一番背景 这么多年,换着槽位做牛做马,没有什么钱途 手艺仍然很潮,唯有对于第一线的码农工作,孜孜不倦,其实没有啥进步,就是在不断地重复,刷熟练度,和同期的老兄弟们…...

Kotlin中的类
类初始化顺序 constructor 里的参数列表是首先被执行的,紧接着是 init 块和属性初始化器,最后是次构造函数的函数体。 主构造函数参数列表firstProperty 初始化第一个 init 块secondProperty 初始化第二个 init 块次构造函数函数体 class Example const…...

VSCode中常用的快捷键
通用操作快捷键 显示命令面板:Ctrl Shift P or F1,用于快速访问VSCode的各种命令。 快速打开:Ctrl P,可以快速打开文件、跳转到某个行号或搜索项目内容。 新建窗口/实例:Ctrl Shift N,用于打开一个新的…...

代码随想录-Day45
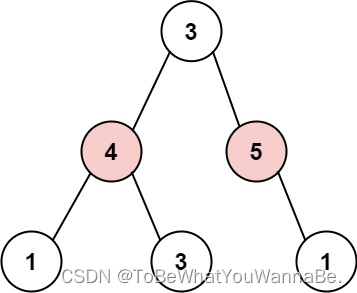
198. 打家劫舍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个…...

Rust Eq 和 PartialEq
Eq 和 PartialEq 在 Rust 中,想要重载操作符,你就需要实现对应的特征。 例如 <、<、> 和 > 需要实现 PartialOrd 特征: use std::fmt::Display;struct Pair<T> {x: T,y: T, }impl<T> Pair<T> {fn new(x: T, y: T) ->…...

思考如何学习一门编程语言?
一、什么是编程语言 编程语言是一种用于编写计算机程序的人工语言。通过编程语言,程序员可以向计算机发出指令,控制计算机执行各种任务和操作。编程语言由一组语法规则和语义规则组成,这些规则定义了如何编写代码以及代码的含义。 编程语言…...

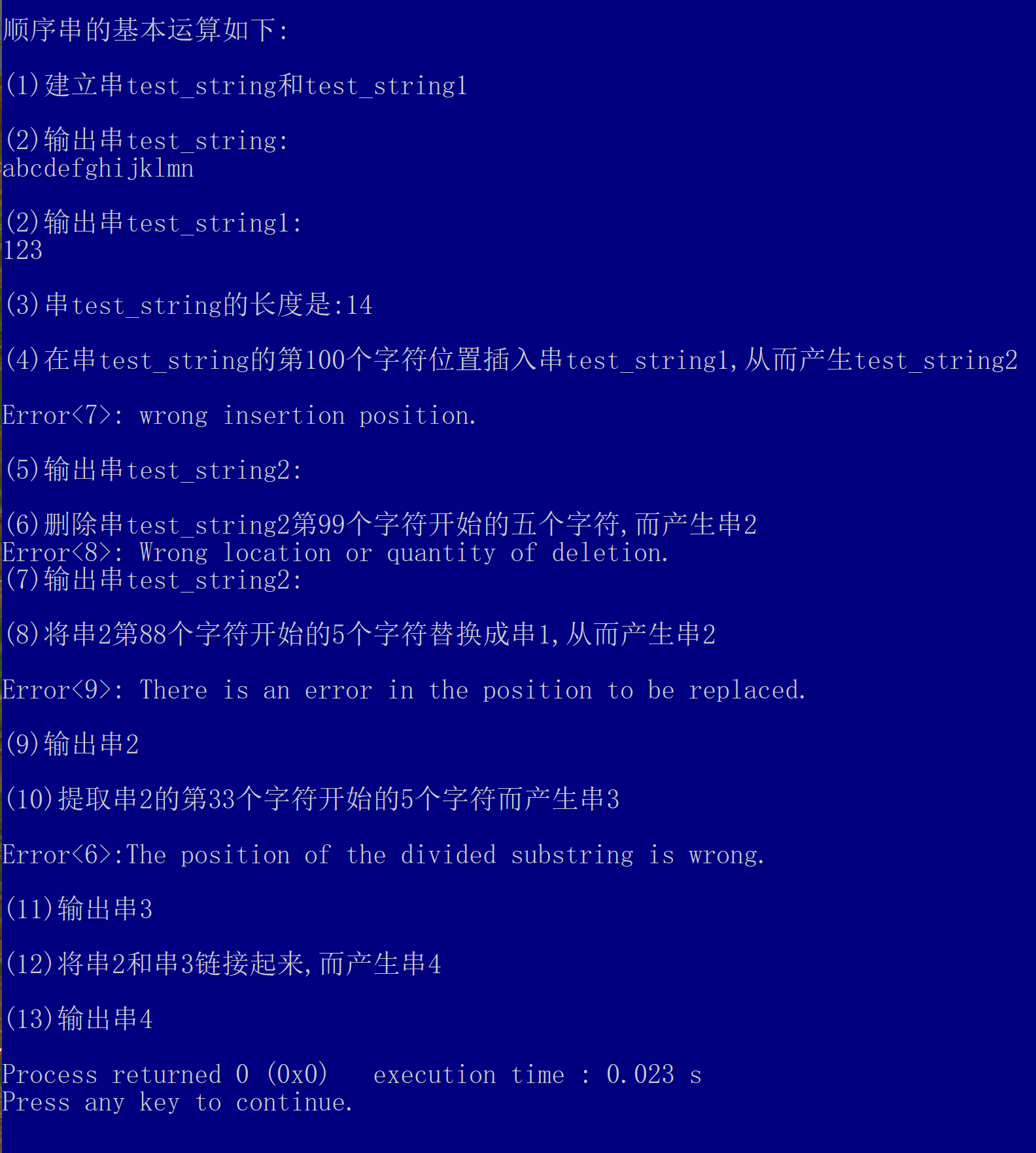
顺序串算法库构建
学习贺利坚老师顺序串算法库 数据结构之自建算法库——顺序串_创建顺序串s1,创建顺序串s2-CSDN博客 本人详细解析博客 串的概念及操作_串的基本操作-CSDN博客 版本更新日志 V1.0: 在贺利坚老师算法库指导下, 结合本人详细解析博客思路基础上,进行测试, 加入异常弹出信息 v1.0补…...

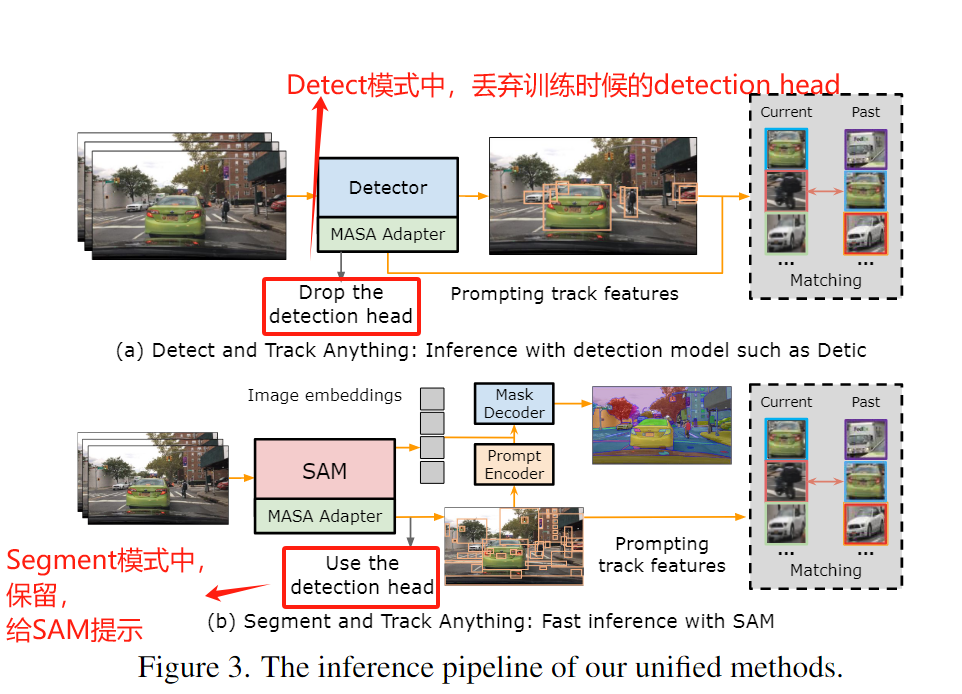
[论文阅读笔记33] Matching Anything by Segmenting Anything (CVPR2024 highlight)
这篇文章借助SAM模型强大的泛化性,在任意域上进行任意的多目标跟踪,而无需任何额外的标注。 其核心思想就是在训练的过程中,利用strong augmentation对一张图片进行变换,然后用SAM分割出其中的对象,因此可以找到一组图…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
