Yolov8可视化界面使用说明,含代码

⭐⭐ YOLOv8改进专栏|包含主干、模块、注意力机制、检测头等前沿创新 ⭐⭐
YOLOv8可视化界面如下

使用需要安装opencv-python、torch、numpy及PySide6(python版本>=3.9)
pip install PySide6
pip install numpy
pip install opencv-python使用说明
运行下方代码,会出现如图所示界面,选择视频文件,左边即可播放视频。选择摄像头。左侧开始实时展示摄像头画面(需要电脑含有摄像头),选择模型即开始检测(可先选择模型),第一次检测会加载模型,会有一点卡顿。

import os
import cv2
import torch
import numpy as npfrom PySide6.QtGui import QIcon
from PySide6 import QtWidgets, QtCore, QtGuifrom ultralytics import YOLOclass MyWindow(QtWidgets.QMainWindow):def __init__(self):super().__init__()self.init_gui()self.model = Noneself.timer = QtCore.QTimer()self.timer1 = QtCore.QTimer()self.cap = Noneself.video = Noneself.timer.timeout.connect(self.camera_show)self.timer1.timeout.connect(self.video_show)def init_gui(self):self.setFixedSize(960, 440)self.setWindowTitle('Bilibili:秋芒时不知')self.setWindowIcon(QIcon("🅱️ "))centralWidget = QtWidgets.QWidget(self)self.setCentralWidget(centralWidget)mainLayout = QtWidgets.QVBoxLayout(centralWidget)topLayout = QtWidgets.QHBoxLayout()self.oriVideoLabel = QtWidgets.QLabel(self)self.detectlabel = QtWidgets.QLabel(self)self.oriVideoLabel.setMinimumSize(448, 336)self.detectlabel.setMinimumSize(448, 336)self.oriVideoLabel.setStyleSheet('border:1px solid #D7E2F9;')self.detectlabel.setStyleSheet('border:1px solid #D7E2F9;')# 960 540 1920 960topLayout.addWidget(self.oriVideoLabel)topLayout.addWidget(self.detectlabel)mainLayout.addLayout(topLayout)# 界面下半部分: 输出框 和 按钮groupBox = QtWidgets.QGroupBox(self)bottomLayout = QtWidgets.QVBoxLayout(groupBox)mainLayout.addWidget(groupBox)btnLayout = QtWidgets.QHBoxLayout()self.selectModel = QtWidgets.QPushButton('📂选择模型')self.selectModel.setFixedSize(100, 50)self.selectModel.clicked.connect(self.load_model)self.openVideoBtn = QtWidgets.QPushButton('🎞️视频文件')self.openVideoBtn.setFixedSize(100, 50)self.openVideoBtn.clicked.connect(self.start_video)self.openVideoBtn.setEnabled(False)self.openCamBtn = QtWidgets.QPushButton('📹摄像头')self.openCamBtn.setFixedSize(100, 50)self.openCamBtn.clicked.connect(self.start_camera)self.stopDetectBtn = QtWidgets.QPushButton('🛑停止')self.stopDetectBtn.setFixedSize(100, 50)self.stopDetectBtn.setEnabled(False)self.stopDetectBtn.clicked.connect(self.stop_detect)self.exitBtn = QtWidgets.QPushButton('⏹退出')self.exitBtn.setFixedSize(100, 50)self.exitBtn.clicked.connect(self.close)btnLayout.addWidget(self.selectModel)btnLayout.addWidget(self.openVideoBtn)btnLayout.addWidget(self.openCamBtn)btnLayout.addWidget(self.stopDetectBtn)btnLayout.addWidget(self.exitBtn)bottomLayout.addLayout(btnLayout)def start_camera(self):self.timer1.stop()if self.cap is None:self.cap = cv2.VideoCapture(0, cv2.CAP_DSHOW)if self.cap.isOpened():# exit()self.timer.start(50)passself.stopDetectBtn.setEnabled(True)def camera_show(self):ret, frame = self.cap.read()if ret:if self.model is not None:frame = cv2.resize(frame, (448, 352))frame1 = self.model(frame, imgsz=[448, 352], device='cuda') if torch.cuda.is_available() \else self.model(frame, imgsz=[448, 352], device='cpu')frame1 = cv2.cvtColor(frame1[0].plot(), cv2.COLOR_RGB2BGR)frame1 = QtGui.QImage(frame1.data, frame1.shape[1], frame.shape[0], QtGui.QImage.Format_RGB888)self.detectlabel.setPixmap(QtGui.QPixmap.fromImage(frame1))frame = cv2.cvtColor(frame, cv2.COLOR_BGR2RGB)frame = QtGui.QImage(frame.data, frame.shape[1], frame.shape[0], QtGui.QImage.Format_RGB888)self.oriVideoLabel.setPixmap(QtGui.QPixmap.fromImage(frame))self.oriVideoLabel.setScaledContents(True)else:passdef start_video(self):if self.timer.isActive():self.timer.stop()fileName, fileType = QtWidgets.QFileDialog.getOpenFileName(self, "选取视频文件", filter='*.mp4')if os.path.isfile(fileName):# capture = cv2.VideoCapture(fileName)# frame_count = int(capture.get(cv2.CAP_PROP_FRAME_COUNT))self.video = cv2.VideoCapture(fileName)fps = self.video.get(cv2.CAP_PROP_FPS)self.timer1.start(int(1/fps))else:print("Reselect video")def video_show(self):ret, frame = self.video.read()if ret:if self.model is not None:frame = cv2.resize(frame, (448, 352))frame1 = self.model(frame, imgsz=[448, 352], device='cuda') if torch.cuda.is_available() \else self.model(frame, imgsz=[448, 352], device='cpu')frame1 = cv2.cvtColor(frame1[0].plot(), cv2.COLOR_RGB2BGR)frame1 = QtGui.QImage(frame1.data, frame1.shape[1], frame.shape[0], QtGui.QImage.Format_RGB888)self.detectlabel.setPixmap(QtGui.QPixmap.fromImage(frame1))frame = cv2.cvtColor(frame, cv2.COLOR_BGR2RGB)frame = QtGui.QImage(frame.data, frame.shape[1], frame.shape[0], QtGui.QImage.Format_RGB888)self.oriVideoLabel.setPixmap(QtGui.QPixmap.fromImage(frame))self.oriVideoLabel.setScaledContents(True)else:self.timer1.stop()img = cv2.cvtColor(np.zeros((500, 500), np.uint8), cv2.COLOR_BGR2RGB)img = QtGui.QImage(img.data, img.shape[1], img.shape[0], QtGui.QImage.Format_RGB888)self.oriVideoLabel.setPixmap(QtGui.QPixmap.fromImage(img))self.detectlabel.setPixmap(QtGui.QPixmap.fromImage(img))self.video.release()self.video = Nonedef load_model(self):fileName, fileType = QtWidgets.QFileDialog.getOpenFileName(self, "选取模型权重", filter='*.pt')if fileName.endswith('.pt'):self.model = YOLO(fileName)else:print("Reselect model")self.openVideoBtn.setEnabled(True)self.stopDetectBtn.setEnabled(True)def stop_detect(self):if self.timer.isActive():self.timer.stop()if self.timer1.isActive():self.timer1.stop()if self.cap is not None:self.cap.release()self.cap = Noneself.video = Noneimg = cv2.cvtColor(np.zeros((500, 500), np.uint8), cv2.COLOR_BGR2RGB)img = QtGui.QImage(img.data, img.shape[1], img.shape[0], QtGui.QImage.Format_RGB888)self.oriVideoLabel.setPixmap(QtGui.QPixmap.fromImage(img))self.detectlabel.setPixmap(QtGui.QPixmap.fromImage(img))def close(self):if self.cap is not None:self.cap.release()self.cap = Noneif self.timer.isActive():self.timer.stop()exit()if __name__ == '__main__':app = QtWidgets.QApplication()window = MyWindow()window.show()app.exec()效果展示

相关文章:

Yolov8可视化界面使用说明,含代码
⭐⭐ YOLOv8改进专栏|包含主干、模块、注意力机制、检测头等前沿创新 ⭐⭐ YOLOv8可视化界面如下 使用需要安装opencv-python、torch、numpy及PySide6(python版本>3.9) pip install PySide6 pip install numpy pip install opencv-python 使用说明 运行下方代码…...

怎么使用MarkDown画矩阵
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 今天写文章需要用到矩阵,记录一下 画矩阵需要用到特殊的语法 (1)画普通矩阵,不带括号的 $$be…...

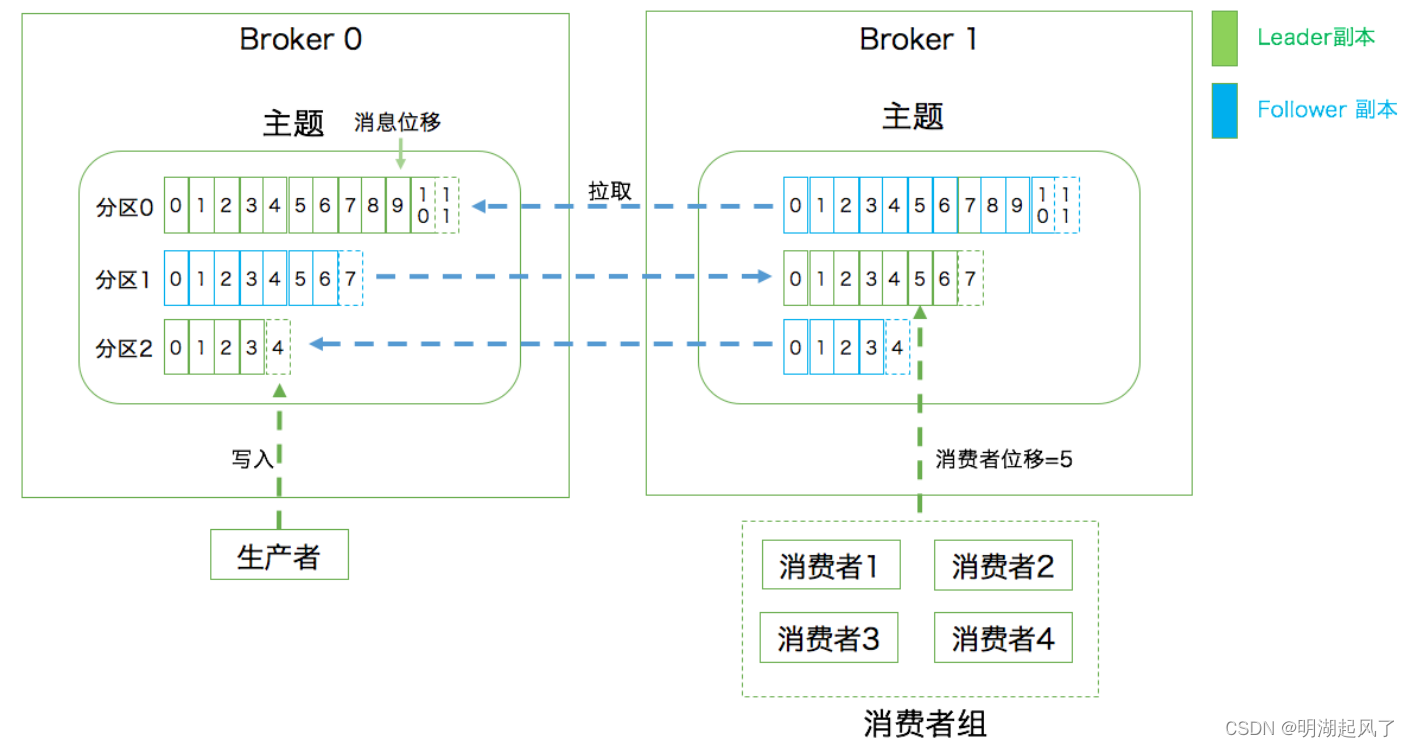
Kafka入门-基础概念及参数
一、Kafka术语 1. Broker Kafka属于分布式的消息引擎系统,它的主要功能是提供一套完备的消息发布与订阅解决方案。可以为每个业务、每个应用甚至是每类数据都创建专属的主题。 Kafka的服务器端由被称为Broker的服务进程构成,即一个Kafka集群由多个Broke…...

Clickhouse 常见操作
数据查询 从json array string中解析字段 json array string 为json.dumps(array(dict)) select JSONExtractString(row,"Date") as Date from( select arrayJoin(JSONExtractArrayRaw(Remarks)) as row from table x )JSONExtractArrayRaw: 将JsonS…...

Docker使用daocloud镜像加速
之前给大家分享的阿里云的镜像加速,今天再给大家分享一个还可以使用的镜像加速地址daocloud。 经过测试速度还是比较快的。 [rootbogon ~]# cat /etc/docker/daemon.json {"registry-mirrors": ["https://docker.m.daocloud.io"] }[rootbogon…...

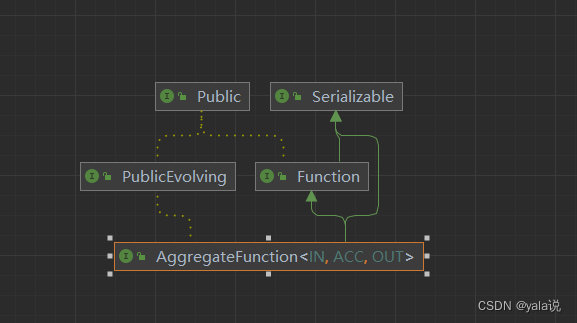
flink的窗口
目录 窗口分类 1.按照驱动类型分类 1. 时间窗口(Time window) 2.计数窗口(Count window) 2.按照窗口分配数据的规则分类 窗口API分类 API调用 窗口分配器器: 窗口函数 增量聚合函数: 全窗口函数…...

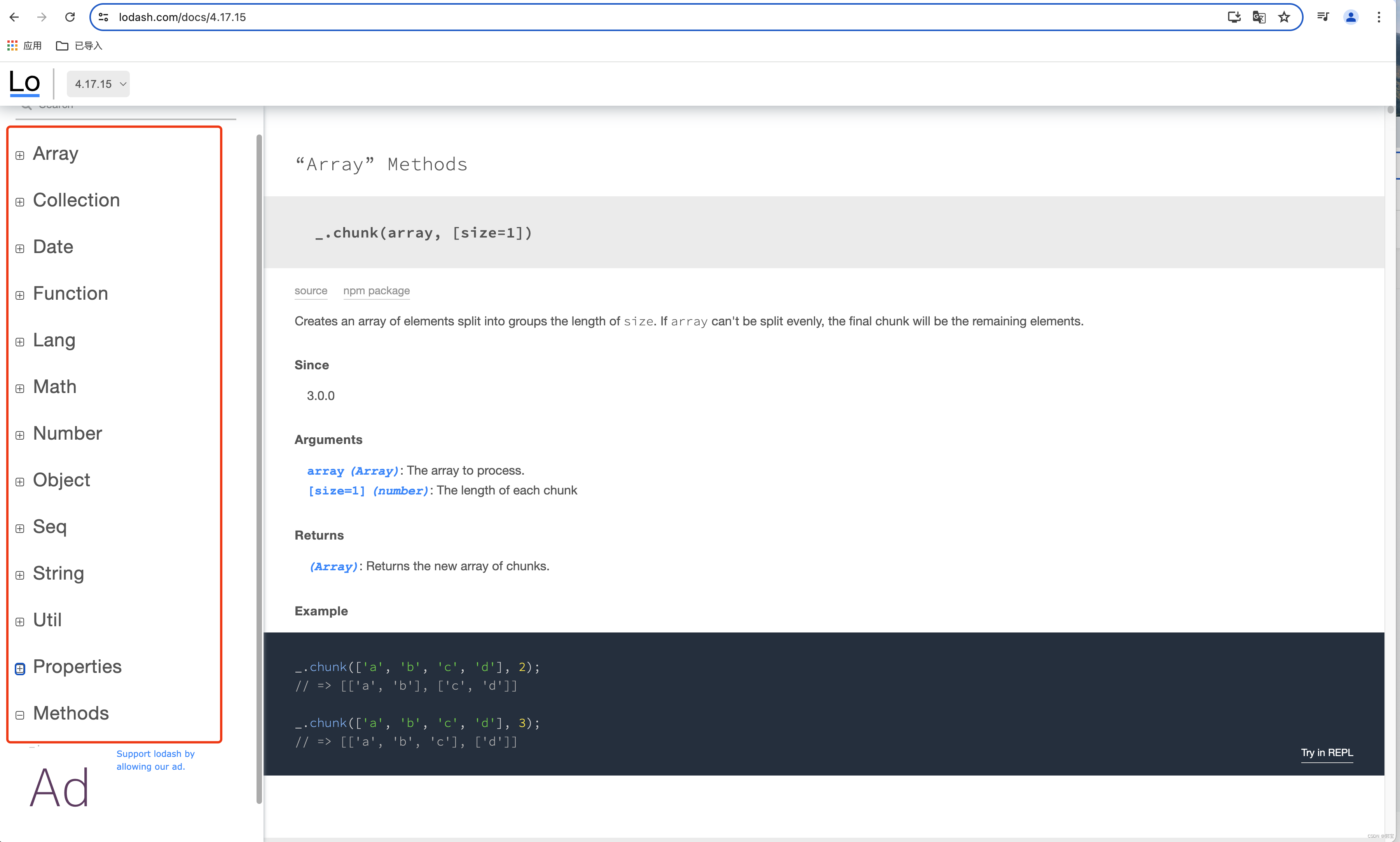
lodash.js 工具库
lodash 是什么? Lodash是一个流行的JavaScript实用工具库,提供了许多高效、高兼容性的工具函数,能够方便地处理集合、字符串、数值、函数等多种数据类型,大大提高工作效率。 lodash官网 文档参见:Lodash Documentation lodash 在Vue中怎么使用? 1、首先安装 lodash np…...

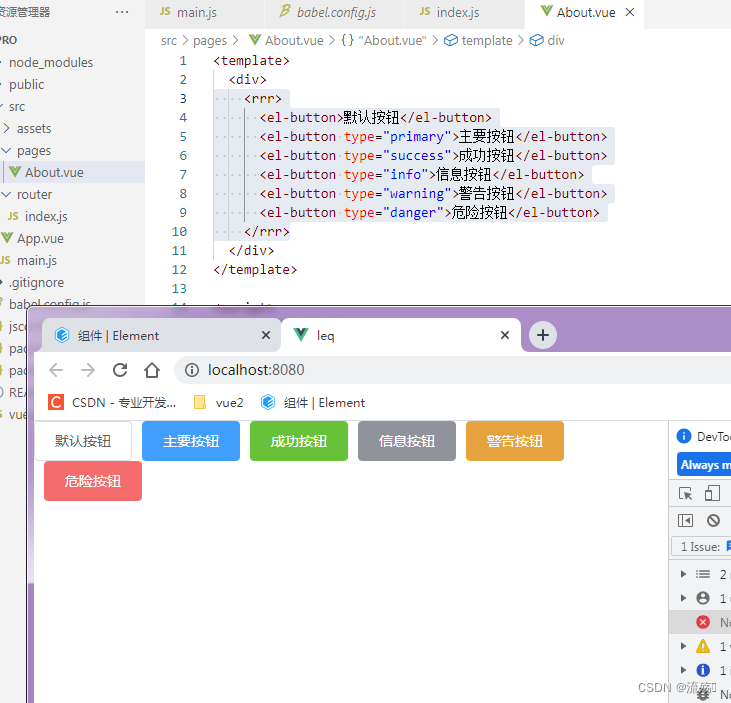
使用ElementUI组件库
引入ElementUI组件库 1.安装插件 npm i element-ui -S 2.引入组件库 import ElementUI from element-ui; 3.引入全部样式 import element-ui/lib/theme-chalk/index.css; 4.使用 Vue.use(ElementUI); 5.在官网寻找所需样式 饿了么组件官网 我这里以button为例 6.在组件中使用…...

【SkiaSharp绘图14】SKCanvas方法详解(三)URL注释、按顶点绘制、 是否裁切区域之外、旋转、缩放、倾斜、平移、保存/恢复画布
文章目录 SKCanvas方法DrawUrlAnnotation 绘制URL注释DrawVertices 按顶点绘制Flush 立即绘制QuickReject 判断区域是否在裁切区域之外ResetMatrix重置矩阵Restore、RestoreToCountRotateDegrees按角度旋转画布RotateRadians按弧度旋转画布SaveLayer保存并新建图层Scale 缩放画…...
)
WebDriver API (2)
本文将继续上文对WebDriver API的功能使用进行介绍。 一、浏览器操作 1. 浏览器前进forward与后退back 浏览器前进操作是指导航到前一个页面,在浏览器的历史记录中向前移动一页。 浏览器后退操作是指导航到前一个页面,在浏览器的历史记录中向后移动一…...

GCP FrontendConfig 详解:优化您的云负载均衡
目录 1. 什么是GCP FrontendConfig? 2. FrontendConfig的主要功能 2.1 协议选择 2.2 SSL/TLS配置 2.3 重定向配置 2.4 自定义响应头 3. 配置FrontendConfig 4. FrontendConfig的高级特性 4.1 智能路由 4.2 流量控制 4.3 日志和监控 5. FrontendConfig最佳实践 5.…...

TensorFlow代码逻辑 vs PyTorch代码逻辑
文章目录 一、TensorFlow(一)导入必要的库(二)加载MNIST数据集(三)数据预处理(四)构建神经网络模型(五)编译模型(六)训练模型…...

boost asio异步服务器(4)处理粘包
粘包的产生 当客户端发送多个数据包给服务器时,服务器底层的tcp接收缓冲区收到的数据为粘连在一起的。这种情况的产生通常是服务器端处理数据的速率不如客户端的发送速率的情况。比如:客户端1s内连续发送了两个hello world!,服务器过了2s才接…...

【QT】常用控件|widget|QPushButton|RadioButton|核心属性
目录 编辑 概念 信号与槽机制 控件的多样性和定制性 核心属性 enabled geometry 编辑 windowTiltle windowIcon toolTip styleSheet PushButton RadioButton 概念 QT 控件是构成图形用户界面(GUI)的基础组件,它们是实现与…...

【C++ Primer Plus学习记录】函数参数和按值传递
函数可以有多个参数。在调用函数时,只需使用都逗号将这些参数分开即可: n_chars(R,25); 上述函数调用将两个参数传递给函数n_chars(),我们将稍后定义该函数。 同样,在定义函数时,也在函数头中使用由逗号分隔的参数声…...

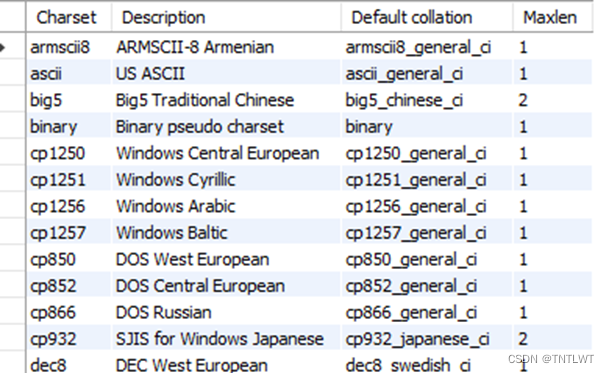
MySQL:设计数据库与操作
设计数据库 1. 数据建模1.1 概念模型1.2 逻辑模型1.3 实体模型主键外键外键约束 2. 标准化2.1 第一范式2.2 链接表2.3 第二范式2.4 第三范式 3. 数据库模型修改3.1 模型的正向工程3.2 同步数据库模型3.3 模型的逆向工程3.4 实际应用建议 4. 数据库实体模型4.1 创建和删除数据库…...

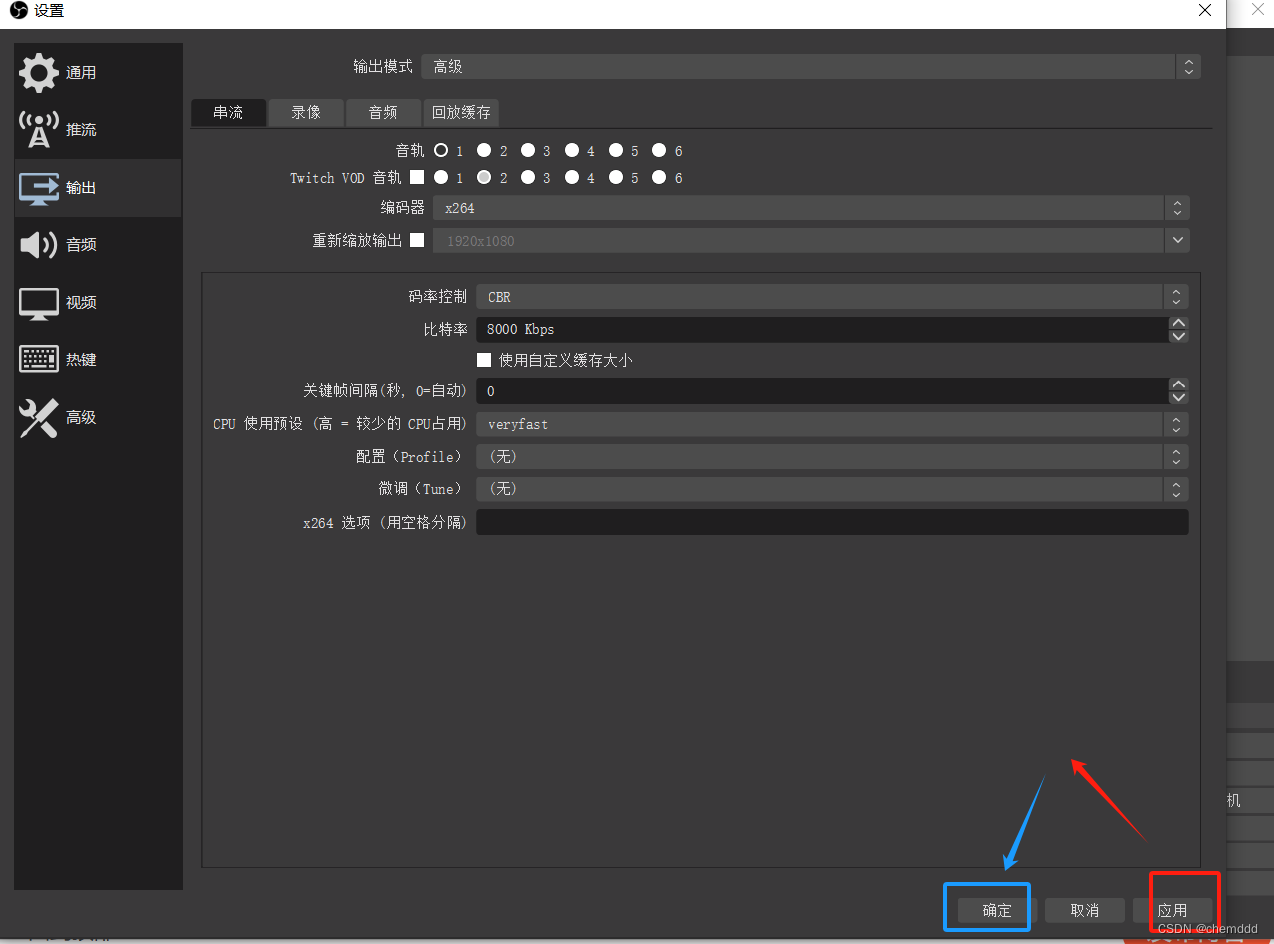
OBS 免费的录屏软件
一、下载 obs 【OBS】OBS Studio 的安装、参数设置和录屏、摄像头使用教程-CSDN博客 二、使用 obs & 输出无黑屏 【OBS任意指定区域录屏的方法-哔哩哔哩】 https://b23.tv/aM0hj8A OBS任意指定区域录屏的方法_哔哩哔哩_bilibili 步骤: 1)获取区域…...

uniapp微信小程序使用xr加载模型
1.在根目录与pages同级创建如下目录结构和文件: // index.js Component({properties: {modelPath: { // vue页面传过来的模型type: String,value: }},data: {},methods: {} }) { // index.json"component": true,"renderer": "xr-frame&q…...

机器人运动范围检测 c++
地上有一个m行n列的方格,一个机器人从坐标(0,0)的格子开始移动,它每次可以向上下左右移动一个格子,但不能进入行坐标和列坐标的位数之和大于k的格子,请问机器人能够到达多少个格子 #include &l…...

kettle从入门到精通 第七十四课 ETL之kettle kettle调用https接口教程,忽略SSL校验
场景:kettle调用https接口,跳过校验SSL。(有些公司内部系统之间的https的接口是没有SSL校验这一说,无需使用用证书的) 解决方案:自定义插件或者自定义jar包通过javascript调用https接口。 1、http post 步…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
