WebDriver 类的常用属性和方法
目录
🎍简介
🎊WebDriver 核心概念
🎉WebDriver 常用属性
🎁WebDriver 常用方法
🐷示例代码
🎪注意事项
🎐结语
🧣参考资料
🎍简介
Selenium WebDriver 是一个用于自动化Web应用程序测试的工具,它提供了一种在不同浏览器上模拟用户操作的方法。无论是进行自动化测试还是爬虫开发,WebDriver 都是一个强大的工具。本文将介绍 WebDriver 类的一些常用属性和方法,帮助您更好地利用这个工具。
🎊WebDriver 核心概念
在深入了解 WebDriver 的属性和方法之前,我们需要了解几个核心概念:
- Driver:这是与浏览器交互的接口,不同的浏览器(如 Chrome、Firefox)有不同的 Driver 实现。
- Element:代表页面上的一个元素,可以对其进行各种操作,如点击、输入文本等。
- WebDriver Exception:WebDriver 在遇到错误时抛出的异常。
🎉WebDriver 常用属性
- title - 返回当前页面的标题。
- url - 获取或设置当前页面的 URL。
- page_source - 获取当前页面的源代码。
- current_window_handle - 返回当前窗口的句柄。
- window_handles - 返回当前浏览器打开的所有窗口的句柄列表。
🎁WebDriver 常用方法
- get(url) - 加载指定的 URL。
- close() - 关闭当前窗口。
- quit() - 关闭所有浏览器窗口,并结束浏览器会话。
- find_element_by_* - 根据不同的选择器找到页面上的单个元素,如
find_element_by_id、find_element_by_name、find_element_by_xpath等。 - find_elements_by_* - 根据选择器找到页面上所有匹配的元素列表。
- execute_script(script) - 在当前页面执行 JavaScript 脚本,并返回脚本执行结果。
- take_screenshot() - 对当前页面进行截图。
- refresh() - 刷新当前页面。
- forward() - 导航到浏览器历史记录的下一页。
- back() - 导航到浏览器历史记录的上一页。
🐷示例代码
以下是一个使用 WebDriver 的简单示例,展示如何启动浏览器、打开页面、查找元素并执行操作:
from selenium import webdriver# 初始化 WebDriver,这里以 Chrome 为例
driver = webdriver.Chrome()# 打开一个页面
driver.get("https://www.csdn.net")# 获取页面标题
print(driver.title)# 查找一个元素并点击
search_box = driver.find_element_by_id("search_input")
search_box.send_keys("Selenium WebDriver")# 执行 JavaScript 脚本
driver.execute_script("arguments[0].click();", search_box)# 截图并保存
driver.save_screenshot("csdn_screenshot.png")# 关闭浏览器
driver.quit()🎪注意事项
- 确保安装了对应的 WebDriver 可执行文件,并且其路径已添加到系统环境变量中。
- 根据需要选择合适的选择器来查找元素。
- 使用
try-except语句来捕获并处理 WebDriver 抛出的异常。
🎐结语
WebDriver 提供了丰富的属性和方法来实现对浏览器的自动化控制。通过本文的介绍,希望您能够更熟练地使用 WebDriver 进行Web自动化操作。无论是自动化测试还是数据采集,WebDriver 都是一个不可或缺的工具。
🧣参考资料
- Selenium 官方文档:https://www.selenium.dev/documentation/
- WebDriver API 参考:7. WebDriver API — Selenium Python Bindings 2 documentation
相关文章:

WebDriver 类的常用属性和方法
目录 🎍简介 🎊WebDriver 核心概念 🎉WebDriver 常用属性 🎁WebDriver 常用方法 🐷示例代码 🎪注意事项 🎐结语 🧣参考资料 🎍简介 Selenium WebDriver 是一个用…...

基于x86+FPGA+AI轴承缺陷视觉检测系统,摇枕弹簧智能检测系统
一、承缺陷视觉检测系统 应用场景 轴类零件自动检测设备,集光、机、软件、硬件,智能图像处理等先进技术于一体,利用轮廓特征匹配,目标与定位,区域选取,边缘提取,模糊运算等算法实现人工智能高…...

短剧小程序系统cps分销开发搭建
短剧小程序系统CPS分销开发搭建是一个相对复杂但具有广阔商业前景的过程。以下是关于短剧小程序系统CPS分销开发搭建的详细步骤和要点: 需求分析与市场调研: 深入了解市场需求、用户画像和竞品分析,明确产品定位和功能需求。研究目标用户的消…...

代理IP的10大误区:区分事实与虚构
在当今的数字时代,代理已成为在线环境不可或缺的一部分。它们的用途广泛,从增强在线隐私到绕过地理限制。然而,尽管代理无处不在,但仍存在许多围绕代理的误解。在本博客中,我们将探讨和消除一些最常见的代理误解&#…...

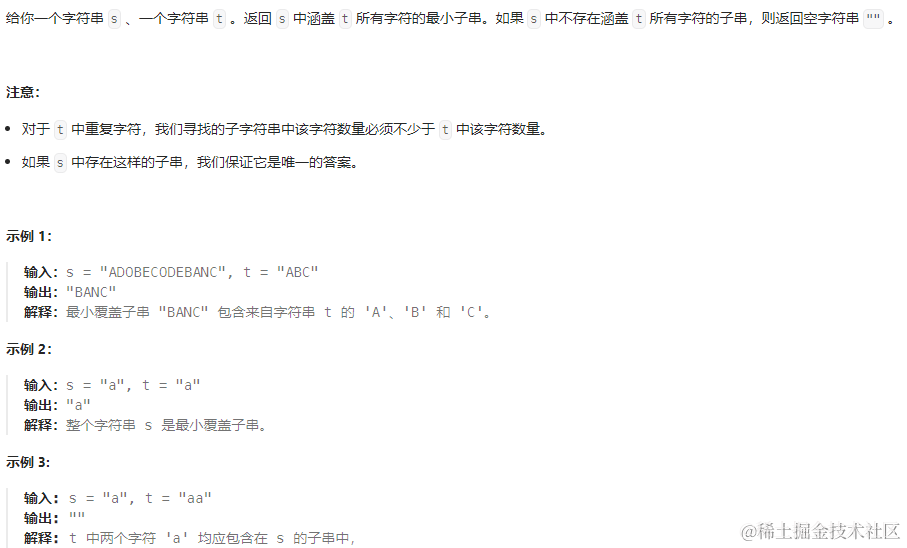
数组-长度最小的子数组
M长度最小的子数组(leetcode209) /*** param {number} target* param {number[]} nums* return {number}*/ var minSubArrayLen function(target, nums) {const n nums.length;let ans n 1;let sum 0; // 子数组元素和let left 0; // 子数组…...

深度学习之交叉验证
交叉验证(Cross-Validation)是一种用于评估和验证机器学习模型性能的技术,尤其是在数据量有限的情况下。它通过将数据集分成多个子集,反复训练和测试模型,以更稳定和可靠地估计模型的泛化能力。常见的交叉验证方法有以…...

使用 Python 五年后,我发现学 python 必看这三本书!少走一半弯路
第一本 《Python编程-从入门到实践》 适合零基础的读者 豆瓣评分:9.1 推荐指数:5颗星 推荐理由: 本书是针对所有层次的 Python 读者而作的 Python 入门书。全书分为两部分: 第一部分介绍使用Python 编程所必须了解的…...
路由v5.x(10)源码(2)- history)
React@16.x(45)路由v5.x(10)源码(2)- history
目录 1,作用1.1,createBrowserHistory1.2,createHashHistory1.3,createMemoryHistory 2,history 对象的属性2.1,action2.2,push / replace / go / goBack / goForward2.3,location2.…...

grpc学习golang版( 八、双向流示例 )
系列文章目录 第一章 grpc基本概念与安装 第二章 grpc入门示例 第三章 proto文件数据类型 第四章 多服务示例 第五章 多proto文件示例 第六章 服务器流式传输 第七章 客户端流式传输 第八章 双向流示例 文章目录 一、前言二、定义proto文件三、编写server服务端四、编写client客…...

SpringBoot学习05-[SpringBoot的嵌入式Servlet容器]
SpringBoot的嵌入式Servlet容器 嵌入式Servlet容器servlet容器-嵌入式servlet容器配置修改通过全局配置文件修改修改添加实现了WebServerFactoryCustomizer接口的bean来进行修改 servlet容器-注册servlet三大组件应该如何注册呢?servlet3.0规范提供的注解方式进行注…...

查看Oracle是哪个Oracle_home 下启动的
[rootrac1 ~]# ps -ef|grep smon root 413 24903 0 22:30 pts/0 00:00:00 grep --colorauto smon root 27165 1 0 22:11 ? 00:00:09 /u01/app/19.0.0/grid/bin/osysmond.bin grid 27784 1 0 22:12 ? 00:00:00 asm_smon_ASM1 oracl…...

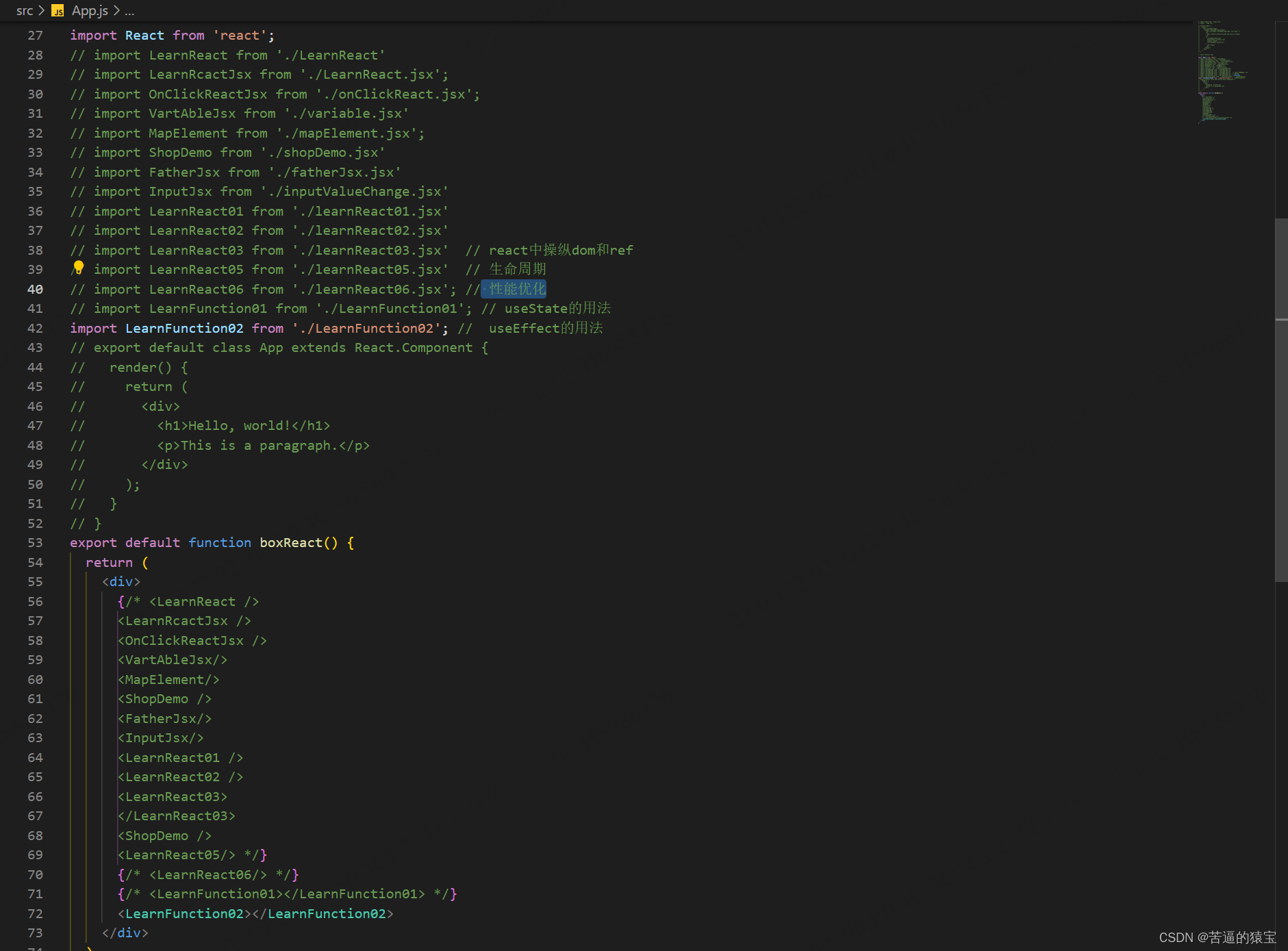
重温react-06(初识函数组件和快速生成格式的插件使用方式)
开始 函数组件必然成为未来发展的趋势(个人见解),总之努力的去学习,才能赚更多的钱.加油呀! 函数组件的格式 import React from reactexport default function LearnFunction01() {return (<div>LearnFunction01</div>) }以上是函数式组件的组基本的方式 快捷生…...

【高考志愿】仪器科学与技术
目录 一、专业介绍 1.1 专业概述 1.2 专业方向 1.3 主要课程 二、专业技能与素质培养 三、就业前景 四、个人发展规划建议 五、仪器科学与技术专业排名 六、总结 一、专业介绍 1.1 专业概述 仪器科学与技术专业是一门综合性极强的学科,它融合了测量、控制…...

Elasticsearch的Mapping
Elasticsearch的Mapping Mapping是什么 Mapping定义了ES的索引结构、字段类型、分词器等,是索引的一部分。类似于关系型数据库中“表结构”的概念,在 Mapping 里也包含了一些属性,比如字段名称、类型、字段使用的分词器、是否评分、是否创建…...
】6 Health and Illness)
【vocabulary in use (elementary)】6 Health and Illness
very well / fine 很好 ill sick 生病 I feel terrible 感觉很差 headache 头疼 toothache 牙疼 dentist medicine 药 pills 片药 caps 胶囊 aspirin 阿司匹林 antibiotic 抗生素 vitamin 维生素 painkiller 止痛药 dentist 牙医 got a cold 感冒 for many years 很多年 all th…...

探囊取物之多形式注册页面(基于BootStrap4)
基于BootStrap4的注册页面,支持手机验证码注册、账号密码注册 低配置云服务器,首次加载速度较慢,请耐心等候;演练页面可点击查看源码 预览页面:http://www.daelui.com/#/tigerlair/saas/preview/ly4gax38ub9j 演练页…...

【C++进阶学习】第五弹——二叉搜索树——二叉树进阶及set和map的铺垫
二叉树1:深入理解数据结构第一弹——二叉树(1)——堆-CSDN博客 二叉树2:深入理解数据结构第三弹——二叉树(3)——二叉树的基本结构与操作-CSDN博客 二叉树3:深入理解数据结构第三弹——二叉树…...

【RabbitMQ实战】Springboot 整合RabbitMQ组件,多种编码示例,带你实践 看完这一篇就够了
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、对RabbitMQ管理界面深入了解1、在这个界面里面我们可以做些什么? 二、编码练习(1)使用direct exchange(直连型交换机)&a…...

【你也能从零基础学会网站开发】理解DBMS数据库管理系统架构,从用户到数据到底经历了什么
🚀 个人主页 极客小俊 ✍🏻 作者简介:程序猿、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 其实前面我们也…...

Vue.js 中的API接口封装实战与详解
在开发Web应用的过程中,我们常常需要和服务器进行数据交互,这就涉及到了API接口的调用。在Vue.js项目中,为了提高代码复用性、可维护性和降低错误率,我们将API接口进行合理的封装显得尤为重要。本文将详细介绍如何在Vue.js项目中实…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
